هل تساءلت يومًا كيف يمكن لبعض التطبيقات تحديث بياناتها في الوقت الحقيقي، دون الحاجة إلى تحديث الصفحة أو النقر على زر؟
في هذه المقالة، سنشرح ما هو WebSocket، وكيف يعمل، وكيفية استخدامه مع JavaScript. وسنعرض لك أيضًا كيفية استخدام Apidog لاختبار وتصحيح واجهات برمجة التطبيقات الخاصة بك.
مقدمة إلى WebSockets
WebSockets هي أداة قوية للتواصل في الوقت الحقيقي بين العميل والخادم. إنها تسمح بالتواصل الثنائي الاتجاه، مما يعني أنه يمكن إرسال البيانات واستقبالها في نفس الوقت. وهذا على عكس طلبات HTTP التقليدية، التي تكون أحادية الاتجاه وتطلب إجراء طلب جديد لكل قطعة من البيانات.
WebSockets أسرع وأكثر كفاءة من طرق التواصل التقليدية المعتمدة على HTTP. إنها تقدم زمن انتقال منخفض، تواصل ثنائي الاتجاه، قابلية التوسع، ودعم لتدفق البيانات في الوقت الحقيقي. يمكن لـ WebSockets التعامل مع عدة تدفقات بيانات عبر اتصال واحد، على عكس HTTP/1.1، الذي يقبل فقط تدفق واحد من البيانات المنظمة في وقت واحد.
كيف تعمل WebSockets
يعمل WebSocket من خلال establishing اتصال بين العميل والخادم باستخدام handshake. يتم إجراء handshake باستخدام HTTP، حيث يقوم العميل بإرسال طلب ترقية ويرد الخادم باستجابة ترقية. يحتوي طلب الاسترداد والاستجابة على بعض الرؤوس الخاصة التي تشير إلى أن العميل والخادم يرغبون في الانتقال من HTTP إلى WebSocket.

بمجرد انتهاء handshake، يتم ترقية الاتصال إلى WebSocket ويمكن للعميل والخادم تبادل الرسائل. يتم إرسال الرسائل واستقبالها باستخدام تنسيق ثنائي، وهو أكثر كفاءة وأسرع من HTTP. يمكن أن تكون الرسائل نصية أو ثنائية، ويمكن أن تحتوي على أي حجم ومحتوى.
يتم الحفاظ على الاتصال مفتوحًا حتى يقوم العميل أو الخادم بإغلاقه. يمكن للعميل أو الخادم إغلاق الاتصال عن طريق إرسال إطار إغلاق، وهو نوع خاص من الرسائل الذي يشير إلى نهاية التواصل. يمكن أيضًا أن يحتوي إطار الإغلاق على رمز سبب ورسالة تشرح سبب إغلاق الاتصال.
فوائد استخدام WebSockets
WebSockets هي تقنية تمكن التواصل المستمر، الثنائي الاتجاه، ومنخفض التأخير بين عملاء الويب وخوادم الويب. بعض فوائد استخدام WebSockets هي:
- إنها تقلل من حمل نقل البيانات مقارنةً بـ HTTP، والذي يستخدم دورة طلب/استجابة ويضيف رؤوس، وملفات تعريف الارتباط، وما إلى ذلك إلى كل رسالة.
- إنها معتمدة على نطاق واسع ومدعومة من قبل العديد من المكتبات والأطر والمتصفحات، مما يجعلها سهلة الاستخدام والتكامل.
- إنها مرنة وتسمح بتطبيق بروتوكولات وتوسعات على مستوى التطبيق، مثل رسائل النشر/الاشتراك.
- إنها تعتمد على الأحداث وتسمح للخادم بدفع البيانات إلى العميل بمجرد توفرها، دون الحاجة إلى الاستفسار. هذا مفيد للتطبيقات في الوقت الحقيقي التي تحتاج إلى التفاعل بسرعة مع الأحداث، مثل غرف الدردشة أو تحديثات الأسهم.
- إنها تعمل بكامل ثنائية الاتجاه وتسمح لكل من الخادم والعميل بإرسال البيانات في نفس الوقت، مما يتيح التواصل الثنائي الاتجاه ومتعدد المستخدمين.
كيفية استخدام WebSocket مع JavaScript
من السهل جدًا استخدام WebSocket مع JavaScript، اللغة البرمجية الأكثر شعبية على الويب. تحتوي JavaScript على كائن مدمج يسمى WebSocket الذي يوفر واجهة برمجة تطبيقات بسيطة وبديهية لإنشاء وإدارة اتصالات WebSocket.
لاستخدام WebSocket مع JavaScript، تحتاج إلى إنشاء كائن WebSocket مع عنوان URL للخادم، ثم الاستماع إلى أحداث مثل open، message، close، وerror. يمكنك أيضًا إرسال البيانات إلى الخادم باستخدام طريقة send. إليك مثال بسيط حول كيفية استخدام WebSocket مع JavaScript:
// إنشاء كائن WebSocket بعنوان URL للخادم
const socket = new WebSocket("ws://localhost:3000");
// الاستماع لحدث open، الذي يشير إلى أن الاتصال قد تم إنشاؤه
socket.onopen = () => {
console.log("تم فتح اتصال WebSocket");
// إرسال رسالة إلى الخادم
socket.send("مرحبا من المتصفح!");
};
// الاستماع لحدث message، الذي يحتوي على البيانات المستلمة من الخادم
socket.onmessage = (event) => {
console.log("رسالة من الخادم:", event.data);
};
// الاستماع لحدث close، الذي يشير إلى أن الاتصال قد أغلق
socket.onclose = (event) => {
console.log("تم إغلاق اتصال WebSocket");
};
// الاستماع لحدث error، الذي يشير إلى وجود خطأ في الاتصال
socket.onerror = (error) => {
console.error("خطأ WebSocket:", error);
};
يستخدم الكود واجهة برمجة تطبيقات WebSocket لإنشاء وإدارة اتصال WebSocket مع الخادم، بالإضافة إلى إرسال واستقبال البيانات على الاتصال. إليك تحليل خطِّي للكود:
// إنشاء كائن WebSocket بعنوان URL للخادم
const socket = new WebSocket("ws://localhost:3000");
هذه السطر ينشئ كائن WebSocket جديد بعنوان URL للخادم الذي يدعم بروتوكول WebSocket. يبدأ عنوان URL بـ ws:// أو wss:// للاتصالات الآمنة.
// الاستماع لحدث open، الذي يشير إلى أن الاتصال قد تم إنشاؤه
socket.onopen = () => {
console.log("تم فتح اتصال WebSocket");
// إرسال رسالة إلى الخادم
socket.send("مرحبا من المتصفح!");
};
هذا الجزء من الكود يعرف دالة سيتم تنفيذها عند حدوث حدث open على كائن WebSocket. يشير حدث open إلى أن الاتصال بين المتصفح والخادم تم إنشاؤه بنجاح. تسجل الدالة رسالة في وحدة التحكم ثم ترسل رسالة إلى الخادم باستخدام طريقة send لكائن WebSocket.
// الاستماع لحدث message، الذي يحتوي على البيانات المستلمة من الخادم
socket.onmessage = (event) => {
console.log("رسالة من الخادم:", event.data);
};
هذا الجزء من الكود يعرف دالة سيتم تنفيذها عند حدوث حدث message على كائن WebSocket. يحتوي حدث message على البيانات المستلمة من الخادم في خاصية event.data. تسجل الدالة البيانات في وحدة التحكم.
// الاستماع لحدث close، الذي يشير إلى أن الاتصال قد أغلق
socket.onclose = (event) => {
console.log("تم إغلاق اتصال WebSocket");
};
هذا الجزء من الكود يعرف دالة سيتم تنفيذها عند حدوث حدث close على كائن WebSocket. يشير حدث close إلى أن الاتصال بين المتصفح والخادم قد أغلق. تسجل الدالة رسالة في وحدة التحكم.
// الاستماع لحدث error، الذي يشير إلى وجود خطأ في الاتصال
socket.onerror = (error) => {
console.error("خطأ WebSocket:", error);
};
هذا الجزء من الكود يعرف دالة سيتم تنفيذها عند حدوث حدث error على كائن WebSocket. يشير حدث error إلى وجود خطأ في الاتصال، مثل عدم إمكانية إرسال أو استقبال بعض البيانات. تسجل الدالة الخطأ في وحدة التحكم.
كيفية استخدام Apidog لتصحيح JavaScript WebSocket؟
يمكن أن يكون تصحيح WebSockets تحديًا لأنها تستخدم اتصالًا ثابتًا. ومع ذلك، هناك العديد من الأدوات المتاحة التي يمكن أن تساعدك في تصحيح كود WebSocket الخاص بك. واحدة من هذه الأدوات هي Apidog، منصة تطوير واجهات برمجة تطبيقات تعاونية شاملة. مع Apidog، يمكنك تعلم تقنيات تصحيح فعالة، وإعداد بيئة تصحيح، والاستفادة من أدوات متقدمة لتجربة تصحيح سلسة.
إليك كيف يمكنك استخدام Apidog لتصحيح عميل WebSocket:
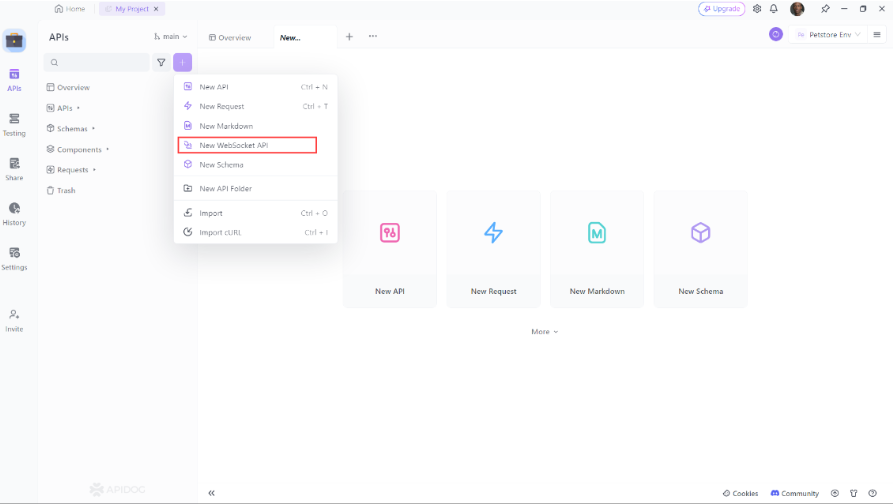
- افتح Apidog: أولاً، ابدأ تطبيق Apidog وانقر على زر "+" في الجانب الأيسر، وسيتم فتح قائمة منسدلة جديدة. من هناك اختر "New WebSocket API":

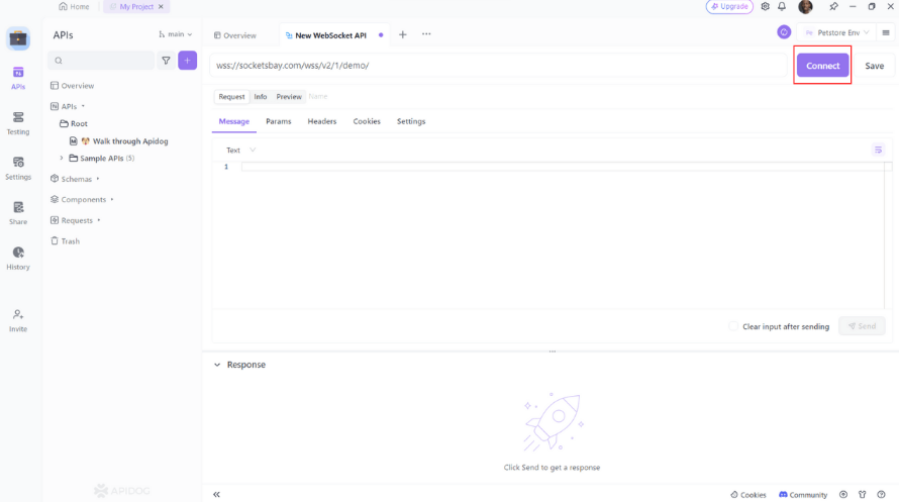
2. قم بإعداد اتصال: ابدأ بإدخال عنوان URL لواجهة برمجة تطبيقات WebSocket في شريط العناوين لـ Apidog. ثم، انقر على زر "Connect" لبدء عملية handshake وإنشاء اتصال. يتيح لك Apidog تخصيص معلمات مثل Params، وHeaders، وCookies أثناء handshake.

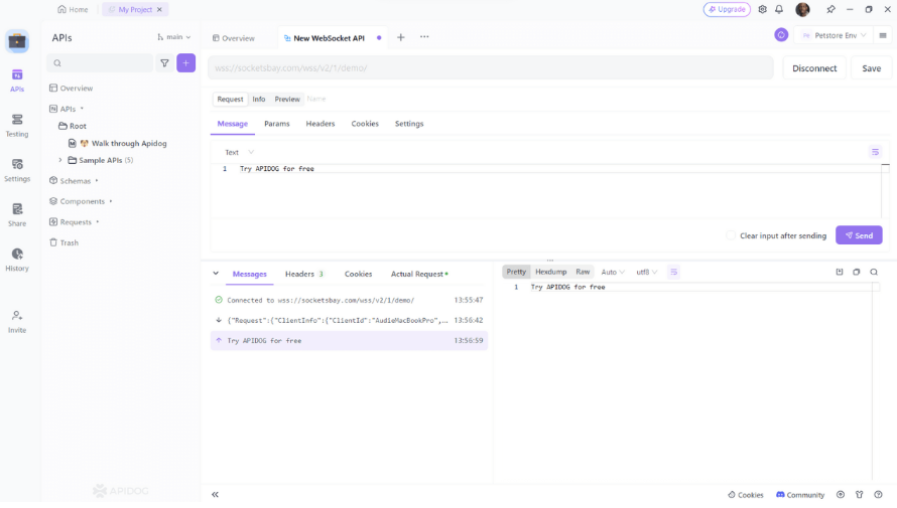
3. إرسال واستقبال الرسائل: يمكنك إرسال واستقبال الرسائل بعد إنشاء الاتصال عن طريق الوصول إلى علامة التبويب "Message". لديك خيار إنشاء نص، أو JSON، أو XML، أو HTML، أو رسائل نصية أخرى، بالإضافة إلى رسائل بتنسيق ثنائي باستخدام Base64 أو Hexadecimal. تعرض طريقة العرض الزمنية الجديدة في Apidog حالة الاتصال، والرسائل المرسلة، والرسائل المستلمة بالترتيب الزمني. النقر على رسالة يسمح لك بسهولة عرض تفاصيلها.

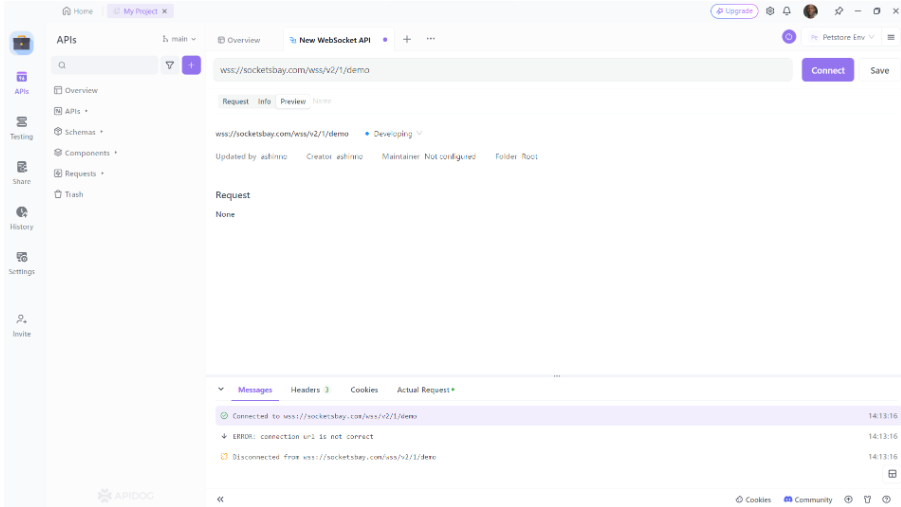
4. توثيق واجهة برمجة التطبيقات: يجلب Apidog وظائف توثيق واجهة برمجة التطبيقات القوية لواجهات WebSocket، مما يمكِّن من توثيق تفاعلات WebSocket الخاصة بك بشكل فعال.

يعد Apidog أداة بسيطة وقوية تسمح لك باختبار وتصحيح اتصالات WebSocket. لدى Apidog جانب ويب وجانب عميل. إذا كنت تستخدم الجانب الويب وتحتاج إلى تصحيح الخدمات المحلية، ستحتاج إلى تثبيت ملحق Google لـ Apidog.
قم بالتنزيل هنا: ملحق متصفح Apidog
أمثلة من العالم الحقيقي على JavaScript WebSockets
WebSocket رائع لأنه يمكِّن التواصل في الوقت الحقيقي بين المتصفح والخادم. يسمح لك بإنشاء تطبيقات ويب تفاعلية وجذابة يمكنها تحديث محتواها في الوقت الحقيقي، دون إعادة تحميل الصفحة. يمكن استخدام WebSocket لأغراض مختلفة، مثل:

- الدردشة: يمكن استخدام WebSocket لإنشاء تطبيقات دردشة تسمح للمستخدمين بإرسال واستقبال الرسائل، والرموز التعبيرية، والصور، ومقاطع الفيديو، أو الصوت في الوقت الحقيقي. يمكن أيضًا استخدام WebSocket لإنشاء دردشة جماعية، أو دردشة فيديو، أو تطبيقات دردشة صوتية تسمح للمستخدمين بالتواصل مع عدة أشخاص في نفس الوقت.
- الإشعارات: يمكن استخدام WebSocket لإنشاء أنظمة إشعارات تنبه المستخدمين حول الأحداث المهمة، مثل الرسائل الجديدة، والمتابعين الجدد، والإعجابات الجديدة، والتعليقات الجديدة، أو الطلبات الجديدة. يمكن أيضًا استخدام WebSocket لإنشاء إشعارات دفع يمكن أن تصل إلى المستخدمين حتى عندما لا يكونون على الموقع الإلكتروني، باستخدام عمال الخدمة وواجهات برمجة تطبيقات دفع الويب.
- البيانات الحية: يمكن استخدام WebSocket لإنشاء تطبيقات بيانات حية تعرض بيانات ديناميكية وفي الوقت الحقيقي، مثل أسعار الأسهم، وتحديثات الطقس، ونتائج الرياضة، وعناوين الأخبار، أو الأخبار من وسائل التواصل الاجتماعي. يمكن أيضًا استخدام WebSocket لإنشاء تطبيقات تصور البيانات الحية التي تعرض الرسوم البيانية، والرسوم، والخرائط، أو لوحات المعلومات التي يمكن أن تتحدث في الوقت الحقيقي.
- الألعاب: يمكن استخدام WebSocket لإنشاء تطبيقات ألعاب تسمح للمستخدمين باللعب مع مستخدمين آخرين على الإنترنت، باستخدام الرسوم المتحركة، والصوت، أو الفيديو في الوقت الحقيقي. يمكن أيضًا استخدام WebSocket لإنشاء تطبيقات ألعاب متعددة اللاعبين تسمح للمستخدمين بالانضمام إلى غرف، والدردشة مع لاعبين آخرين، أو مشاركة درجاتهم وإنجازاتهم.
أفضل الممارسات لاستخدام JavaScript WebSockets
عند استخدام WebSockets، من المهم اتباع أفضل الممارسات لضمان أن يكون الكود الخاص بك آمنًا وفعالًا. إليك بعض أفضل الممارسات التي يجب مراعاتها:
استخدم مكتبة WebSocket: استفد من مكتبات WebSocket الموجودة لتبسيط عملية التطوير وضمان التوافق عبر المتصفحات والأجهزة المختلفة.
- أمّن WebSockets الخاصة بك: يفضل دائمًا استخدام
wss://(WebSocket Secure) بدلاً منws://لتشفير البيانات ومنع التنصت. هذا مشابه لاستخدام HTTPS للاتصالات الآمنة عبر HTTP. - تجنب البروتوكولات المفرطة: قلل من عدد الرسائل المرسلة عبر اتصال WebSocket لتقليل حركة المرور الشبكية وتحسين الأداء.
- اعتبر تخطيط الشبكة: كن واعيًا لتخطيط الشبكة لتطبيقك، بما في ذلك جدران الحماية وخوادم الوكيل، التي قد تؤثر على اتصالات WebSocket.
- قيود المتصفح: كن على علم بقيود المتصفح واختبر تنفيذ WebSocket عبر متصفحات مختلفة لضمان سلوك متسق.
- تجنب العمليات المحجوزة: في JavaScript، تجنب العمليات المحجوزة التي قد تتسبب في تجميد خيط المتصفح الرئيسي وتعطيل اتصالات WebSocket.
- راقب استخدام الذاكرة: راقب استخدام الذاكرة، حيث يمكن أن تؤدي اتصالات WebSocket إلى تسرب الذاكرة إذا لم تتم إدارتها بشكل صحيح.
- استخدم TLS لحماية الاتصالات: اعتمد على TLS (الأمان على مستوى النقل) لتأمين جميع الاتصالات، مما يضمن سلامة البيانات وخصوصيتها.
- تعامل مع الاتصالات المقطوعة: قم بتنفيذ منطق لاكتشاف والتعامل مع اتصالات WebSocket المقطوعة، مما يسمح بإعادة الاتصال التلقائي عندما يكون ذلك ممكنًا.
- قابلية التوسع: صمم بنية WebSocket الخاصة بك لتكون قادرة على التوسع، مع الأخذ في الاعتبار عدد الاتصالات المفتوحة وطاقة الرسائل.
من خلال اتباع هذه الممارسات الأفضل، يمكنك إنشاء تطبيقات WebSocket قوية وفعالة توفر وظائف في الوقت الحقيقي مع تحسين الأمان والأداء. تذكر دائمًا اختبار تنفيذك بدقة ومتابعة أحدث التطورات في تقنية WebSocket.
الخاتمة
في الختام، تعتبر WebSockets أداة قوية للتواصل في الوقت الحقيقي بين العميل والخادم. إنها تسمح بالتواصل الثنائي الاتجاه، مما يكون مفيدًا للتطبيقات في الوقت الحقيقي مثل غرف الدردشة والألعاب عبر الإنترنت.
من خلال اتباع أفضل الممارسات واستخدام أدوات مثل Apidog، يمكنك ضمان أن يكون كود WebSocket الخاص بك آمنًا وفعالًا. فما الذي تنتظره؟ ابدأ باستخدام WebSockets في تطبيقات الويب الخاصة بك اليوم!
موارد إضافية
إليك بعض الموارد الإضافية لمساعدتك على معرفة المزيد حول WebSockets:
