هل أنت مطور تبحث عن تبسيط سير العمل الخاص بك باستخدام واجهات برمجة التطبيقات (APIs)؟ هل تريد استغلال قوة curl و JavaScript لتسهيل حياتك؟ إذاً، لقد جئت إلى المكان الصحيح! في هذه المشاركة، سنغوص في كيفية استخدام curl و JavaScript بفعالية لطلبات API، وكيف يمكن أن تكون Apidog أداتك المثالية في هذه الرحلة.
مقدمة: لماذا تعتبر طلبات API مهمة
طلبات API (واجهة برمجة التطبيقات) هي العمود الفقري لتطوير الويب الحديث. إنها تسمح لأنظمة البرمجيات المختلفة بالتواصل مع بعضها البعض، مما يمكّن من وظائف مثل استرجاع البيانات وتحديث قواعد البيانات والمزيد. سواء كنت تبني تطبيق ويب أو تطبيق موبايل أو أي نرمج آخر، فإن فهم كيفية العمل مع واجهات برمجة التطبيقات أمر بالغ الأهمية.
ما هو cURL؟
cURL هي أداة سطر أوامر لنقل البيانات من خلال روابط URL. تدعم بروتوكولات مختلفة، بما في ذلك HTTP و HTTPS و FTP والمزيد. إنها أداة متعددة الاستخدامات يستخدمها المطورون غالبًا لاختبار والتفاعل مع واجهات برمجة التطبيقات. إليك لماذا تُعتبر curl مفضلة بين المطورين:
- البساطة: أوامر Curl بسيطة وسهلة الكتابة.
- المرونة: تدعم Curl مجموعة واسعة من البروتوكولات والميزات.
- القوة: يمكن لـ Curl التعامل مع مهام معقدة مثل تحميل الملفات، ومصادقة المستخدم، والمزيد.

البدء مع Curl
لتبدأ في استخدام curl، تحتاج إلى تثبيته على جهازك. تأتي معظم أنظمة Unix مثبتة مسبقًا مع curl. لمستخدمي Windows، يمكنك تنزيله من موقع curl الرسمي.

إليك مثال بسيط حول كيفية استخدام curl لإجراء طلب GET إلى API:
curl https://api.example.com/data
تقوم هذه الأمر بإرسال طلب GET إلى الرابط المحدد وتعيد بيانات الاستجابة.
مقدمة عن JavaScript لطلبات API
JavaScript هي لغة قوية ومرنة ومتاحة في تطوير الويب. تُستخدم عادةً لإجراء طلبات غير متزامنة إلى واجهات برمجة التطبيقات، مما يسمح بإنشاء صفحات ويب ديناميكية وتفاعلية. إليك لماذا تُعتبر JavaScript ضرورية لطلبات API:
- الطبيعة غير المتزامنة: تجعل القدرات غير المتزامنة لـ JavaScript مثالية لطلبات API دون حظر واجهة المستخدم.
- انتشار واسع: تتضمن JavaScript دعم جميع المتصفحات الحديثة والعديد من بيئات backend.
- نظام بيئي غني: توجد العديد من المكتبات والأطر في JavaScript التي تبسط طلبات API، مثل Axios و Fetch.
إجراء طلبات API باستخدام JavaScript
توفر JavaScript العديد من الطرق لإجراء طلبات API. فإن واجهة برمجة التطبيقات Fetch هي طريقة حديثة ومحلية لمعالجة طلبات HTTP. إليك مثال أساسي لطلب GET باستخدام Fetch:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
دمج Curl و JavaScript: ثنائي قوي
بينما تعتبر curl رائعة للاختبارات السريعة والبرامج النصية البسيطة، فإن JavaScript لا غنى عنها لبناء تطبيقات تفاعلية. يسمح دمج هذه الأدوات للمطورين باختبار واجهات برمجة التطبيقات باستخدام curl ودمجها بسلاسة في التطبيقات القائمة على JavaScript.
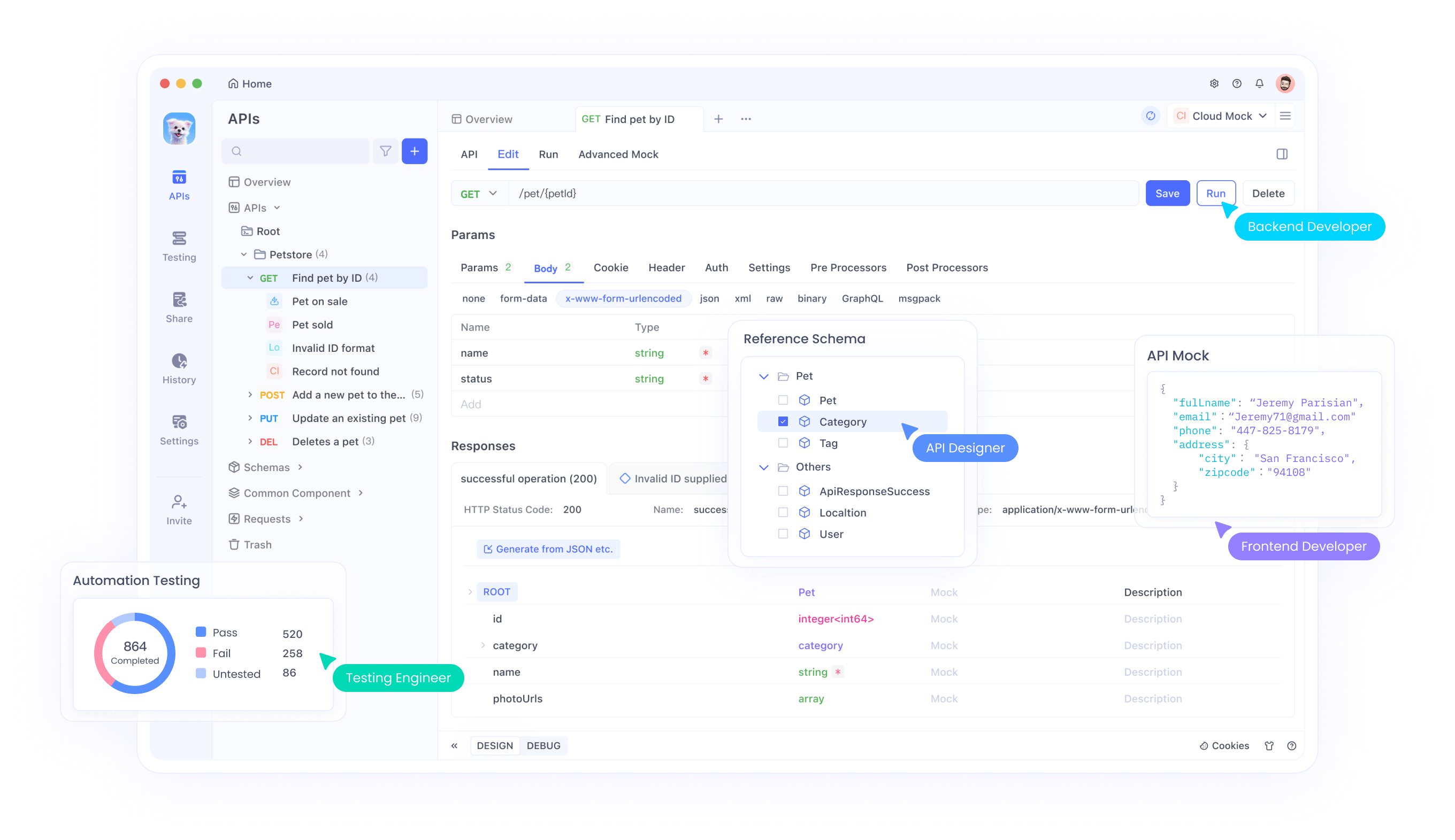
استخدام Apidog لتبسيط طلبات API
إذا كنت ترغب في تحسين سير عمل واجهة برمجة التطبيقات الخاص بك بشكل أكبر، فكر في استخدام Apidog. يعد Apidog أداة قوية مصممة لجعل إدارة API سهلة وفعالة. يوفر ميزات مثل توثيق API، الاختبار، والمراقبة في مكان واحد.
لماذا تستخدم Apidog؟
- واجهة مستخدم سهلة الاستخدام: تقدم Apidog واجهة بديهية تجعل إدارة واجهات برمجة التطبيقات سهلة.
- ميزات شاملة: بدءًا من إنشاء واختبار واجهات برمجة التطبيقات إلى مراقبة أدائها، تغطي Apidog جميع جوانب إدارة واجهات برمجة التطبيقات.
- مجاني للاستخدام: يمكنك تنزيل واستخدام Apidog مجانًا، مما يجعله متاحًا للمطورين من جميع المستويات.

ابدأ في العمل مع واجهات برمجة تطبيقات cURL عن طريق استيرادها إلى Apidog

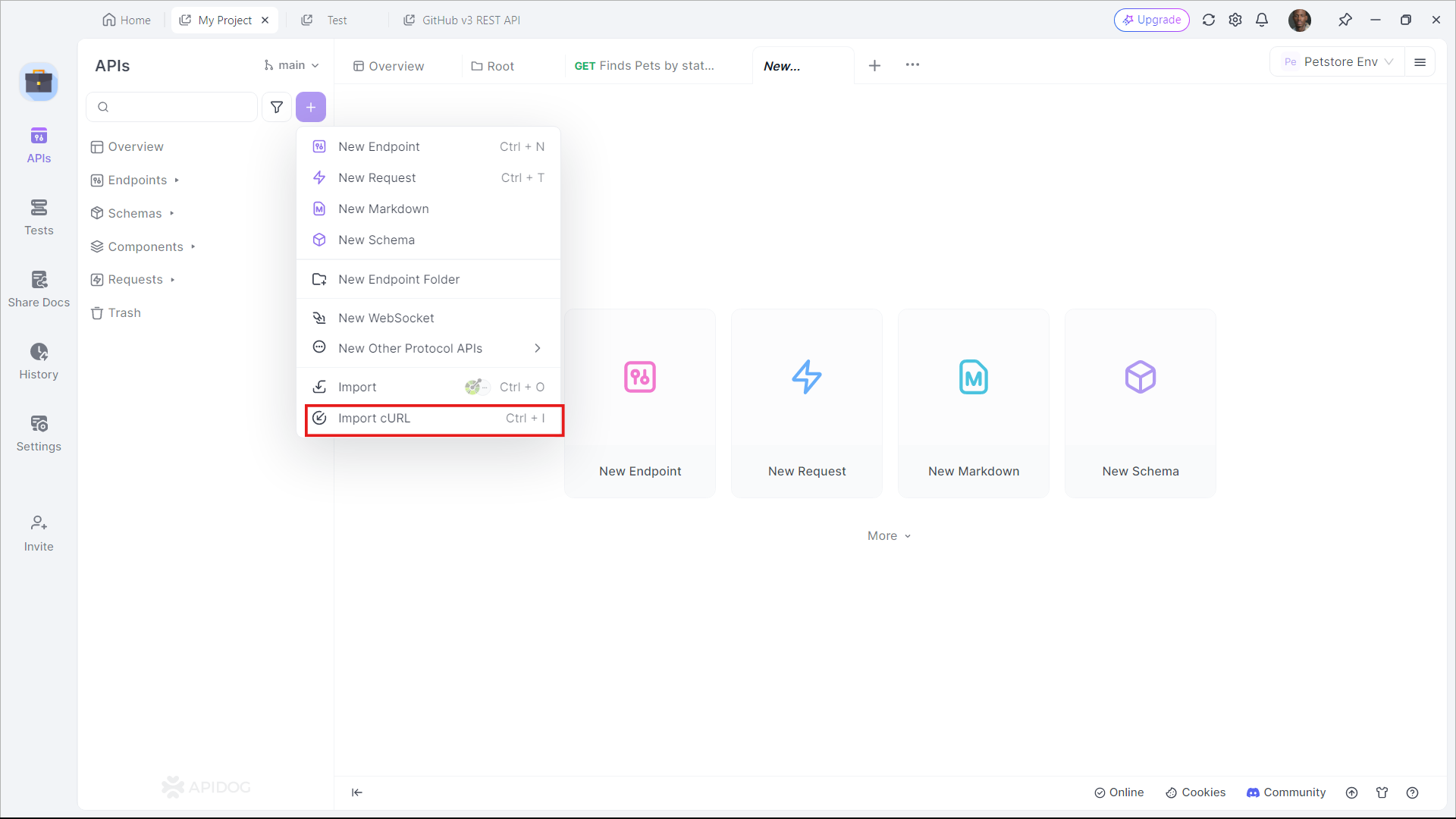
يدعم Apidog المستخدمين الذين يرغبون في استيراد أوامر cURL إلى Apidog. في مشروع فارغ، انقر على الزر الأرجواني + في الجزء العلوي الأيسر من نافذة Apidog، واختر استيراد cURL.

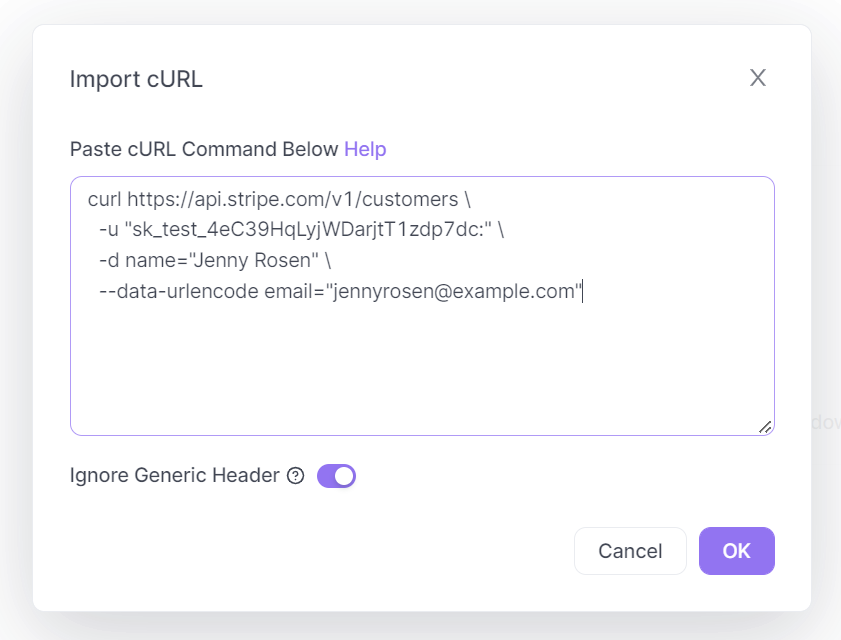
انسخ والصق أمر cURL في الصندوق المعروض على شاشتك.

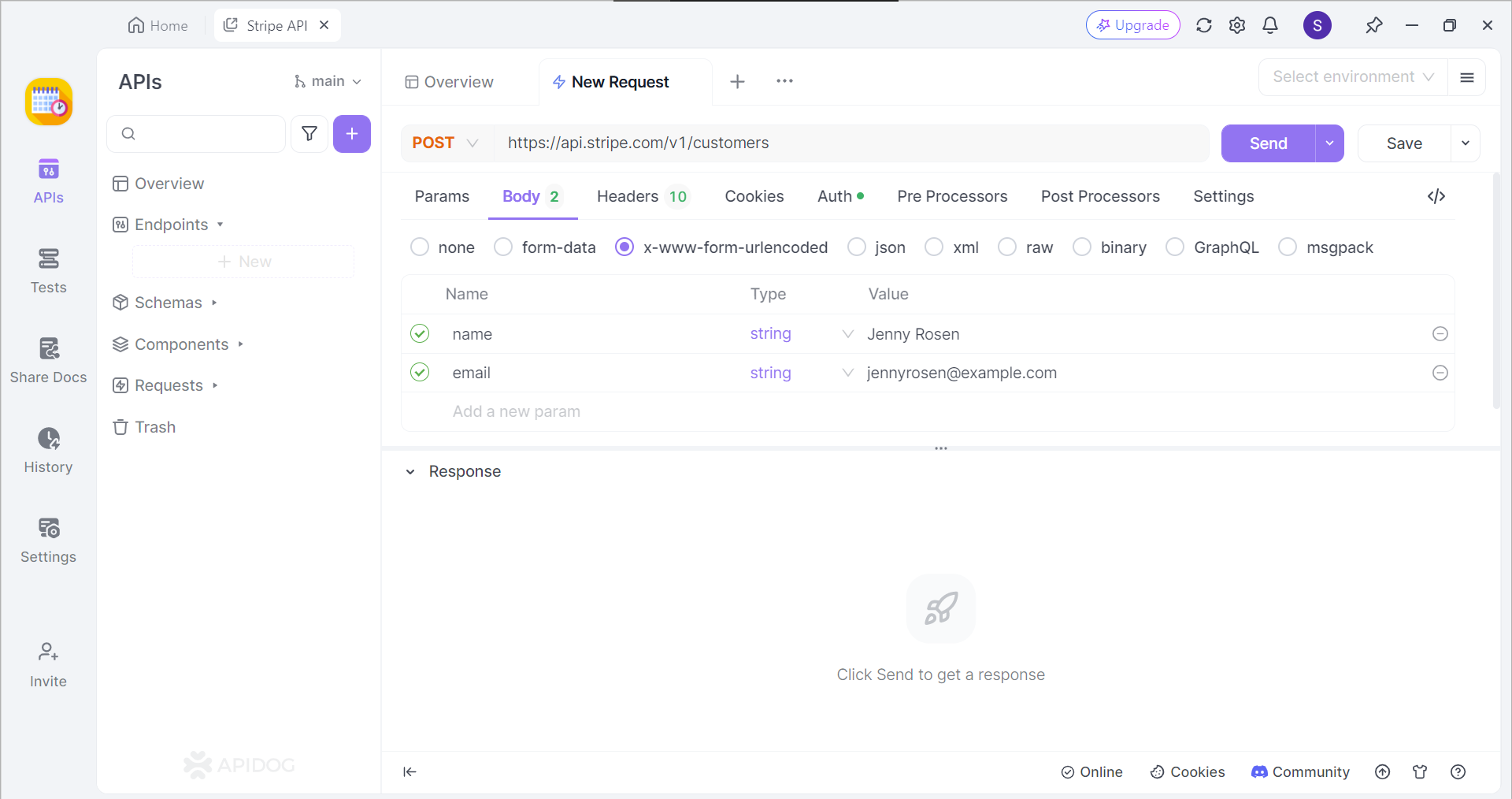
إذا كانت عملية الاستيراد ناجحة، يجب أن تكون الآن قادرًا على عرض أمر cURL بشكل طلب API.
دليل مفصل: إجراء طلبات API باستخدام Curl و JavaScript
الخطوة 1: إعداد بيئتك
قبل الغوص في إجراء طلبات API، تأكد من تثبيت curl وإعداد بيئة JavaScript. يمكنك استخدام Node.js كبيئة JavaScript من جانب الخادم أو استخدام وحدة تحكم المتصفح لبرمجة JavaScript من جانب العميل.
الخطوة 2: إجراء طلب GET بسيط باستخدام Curl
لنبدأ بطلب GET أساسي باستخدام curl. افتح محطة الأوامر الخاصة بك وقم بتشغيل الأمر التالي:
curl https://jsonplaceholder.typicode.com/posts
هذا الأمر يجلب قائمة بالمشاركات من واجهة برمجة تطبيقات عينة. يجب أن ترى استجابة JSON تحتوي على البيانات.
الخطوة 3: إجراء طلب GET باستخدام JavaScript
الآن، لنقم بإجراء نفس الطلب باستخدام JavaScript. افتح وحدة تحكم المتصفح الخاصة بك أو ملف JavaScript في بيئة Node.js الخاصة بك وقم بتشغيل الكود التالي:
fetch('https://jsonplaceholder.typicode.com/posts')
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
هذا الكود في JavaScript يحقق نفس النتيجة مثل أمر curl، أي استرجاع وعرض قائمة المشاركات.
الخطوة 4: إجراء طلب POST باستخدام Curl
بعد ذلك، دعنا نقوم بإجراء طلب POST لإرسال البيانات إلى واجهة برمجة التطبيقات. استخدم الأمر curl التالي:
curl -X POST https://jsonplaceholder.typicode.com/posts -H "Content-Type: application/json" -d '{"title":"foo","body":"bar","userId":1}'
يرسل هذا الأمر كائن JSON مع مشاركة جديدة إلى واجهة برمجة التطبيقات. تحدد خيار -X POST طريقة الطلب، و -d ترسل البيانات.
الخطوة 5: إجراء طلب POST باستخدام JavaScript
بالمثل، يمكنك إجراء طلب POST في JavaScript:
fetch('https://jsonplaceholder.typicode.com/posts', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify({
title: 'foo',
body: 'bar',
userId: 1
})
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
يرسل هذا الكود في JavaScript مشاركة جديدة إلى واجهة برمجة التطبيقات ويقوم بتسجيل الاستجابة.
الاستخدام المتقدم: المصادقة ورؤوس الطلبات
عند العمل مع واجهات برمجة التطبيقات، غالبًا ما تحتاج إلى تضمين رؤوس للمصادقة. كلا من curl و JavaScript تتعامل مع الرؤوس بسهولة.
إضافة رؤوس باستخدام Curl
إليك مثال على طلب curl يحتوي على رؤوس:
curl -H "Authorization: Bearer YOUR_TOKEN" https://api.example.com/data
يتضمن هذا الأمر رأس تفويض مع رمز.
إضافة رؤوس باستخدام JavaScript
بالمثل، يمكنك إضافة رؤوس في JavaScript:
fetch('https://api.example.com/data', {
headers: {
'Authorization': 'Bearer YOUR_TOKEN'
}
})
.then(response => response.json())
.then(data => console.log(data))
.catch(error => console.error('خطأ:', error));
معالجة الأخطاء وتصحيح الأخطاء
تعتبر معالجة الأخطاء بشكل جيد أمرًا حاسمًا لتطبيقات قوية. كلا من curl و JavaScript توفران آليات لمعالجة الأخطاء.
معالجة الأخطاء باستخدام Curl
يوفر Curl مخرجات تفصيلية للمساعدة في تصحيح المشاكل. استخدم الخيار -v للحصول على معلومات مفصلة عن الطلب والاستجابة:
curl -v https://api.example.com/data
معالجة الأخطاء باستخدام JavaScript
في JavaScript، يمكنك استخدام كتلة try...catch لمعالجة الأخطاء. إليك مثال:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
if (!response.ok) {
throw new Error(`خطأ HTTP! الحالة: ${response.status}`);
}
const data = await response.json();
console.log(data);
} catch (error) {
console.error('خطأ:', error);
}
}
fetchData();
أفضل الممارسات لطلبات API
عند العمل مع واجهات برمجة التطبيقات، فإن اتباع أفضل الممارسات يضمن تفاعلات فعالة وآمنة.
احم مفاتيح API الخاصة بك
لا تقم بتشفير مفاتيح API في رمزك. استخدم متغيرات البيئة أو خزائن آمنة لتخزين المعلومات الحساسة.
تحسين استدعاءات API
قلل من عدد استدعاءات API لتقليل زمن الانتقال وتحسين الأداء. استخدم آليات التخزين المؤقت حيثما كان ذلك مناسبًا.
التعامل مع حدود المعدل
احترم حدود المعدل التي تفرضها واجهات برمجة التطبيقات لتجنب الحظر. نفذ استراتيجيات إعادة المحاولة مع التراجع الأسي لطلبات التحميل الفاشلة.
الخاتمة
يجب أن تكون لديك الآن فهم جيد لكيفية إجراء طلبات API باستخدام curl و JavaScript. هذه الأدوات قوية بمفردها ولكنها أكثر قوة عند دمجها. بالإضافة إلى ذلك، يمكن أن يزيد استخدام Apidog من تحسين سير العمل لديك، مما يجعل إدارة واجهات برمجة التطبيقات سهلة.
