كونك مطورًا، فإن فهم كيفية إرسال طلبات HTTP مهارة حاسمة. ستركز هذه المقالة على Axios، المكتبة الشهيرة في JavaScript، وستوجهك خلال عملية إجراء طلبات POST مع بيانات الجسم. سواء كنت تبني تطبيقًا ويب أو تتفاعل مع واجهات برمجة التطبيقات، أو تتعامل مع تقديم النماذج، فإن Axios يُبسط مهمة التواصل مع الخوادم.
ما هو Axios؟
Axios هي مكتبة شهيرة في JavaScript تتيح لك طلب HTTP من متصفحك أو Node.js. يوفر واجهة سهلة الاستخدام لأداء طلبات AJAX، بما في ذلك التعامل مع ترويسات الطلب والاستجابة، ومهلات الوقت، وغير ذلك.

كيفية تثبيت Axios؟
لتثبيت Axios، يمكنك استخدام npm (مدير حزم Node) أو yarn، وهما مديران للحزم لـ JavaScript. لتثبيت Axios باستخدام npm، يمكنك تشغيل الأمر التالي في الطرفية:
npm install axios
إذا كنت تفضل استخدام yarn، يمكنك تشغيل الأمر التالي بدلاً من ذلك:
yarn add axios
بمجرد تثبيت Axios، يمكنك استيراده إلى مشروعك باستخدام عبارة require أو import. على سبيل المثال، إذا كنت تستخدم Node.js، يمكنك استيراد Axios على النحو التالي:
const axios = require('axios');
إذا كنت تعمل مع مشروع JavaScript يعتمد على المتصفح، يمكنك استخدام عبارة import:
import axios from 'axios';
طلب POST وجسمه
في تطوير الويب، إرسال البيانات هو فن، وطلبات POST هي ضربات الفرشاة. على عكس طلبات GET، التي تسترجع المعلومات، تبرع طلبات POST في تقديم ونقل البيانات. فهم سبب تضمين البيانات في جسم طلب POST هو مفتاح لبناء تطبيقات ديناميكية وآمنة.
ما هو الغرض من طلب POST؟
في HTTP (بروتوكول نقل النصوص التشعبية)، يعد POST أحد الطرق المستخدمة لإرسال البيانات إلى خادم. على عكس طريقة GET، التي تُستخدم لاسترجاع البيانات من خادم، فإن طريقة POST تُستخدم لتقديم البيانات ليتم معالجتها بواسطة الخادم. يمكن أن تكون هذه البيانات بصيغ مختلفة، مثل JSON، أو بيانات النموذج، أو XML، أو نص عادي.
تُستخدم طلبات POST بشكل شائع عندما تريد إنشاء أو تحديث مورد على الخادم. على سبيل المثال، عند تقديم نموذج على موقع ويب، يتم عادةً إرسال بيانات النموذج إلى الخادم باستخدام طلب POST.

لماذا نحتاج لإضافة جسم إلى طلبات POST؟
عند إجراء طلب POST، تُرسل البيانات غالبًا في جسم الطلب. يحتوي الجسم على المعلومات التي تحتاج إلى معالجتها بواسطة الخادم. بدون جسم، لن يتلقى الخادم أي بيانات للعمل بها.
يتيح إضافة جسم إلى طلب POST إرسال معلومات أو بيانات إضافية إلى الخادم. يمكن أن تشمل هذه الإدخال من المستخدم، بيانات النموذج، كائنات JSON، أو أي بيانات أخرى تحتاج إلى أن تتم معالجتها بواسطة الخادم.
نوع البيانات المتاح مع جسم POST
يمكن أن يحتوي جسم طلب POST على بيانات بصيغ مختلفة، وفقًا لمتطلبات الخادم. تشمل بعض أنواع البيانات الشائعة التي يمكن استخدامها في جسم طلب POST ما يلي:
JSON (تنسيق كائن JavaScript): JSON هو تنسيق بيانات خفيف وسهل القراءة والكتابة للبشر، وسهل التفسير والتوليد للآلات. يُستخدم على نطاق واسع لإرسال بيانات منظمة بين الخادم والعميل.
بيانات النموذج: بيانات النموذج هي صيغة تُستخدم لإرسال البيانات من نموذج HTML إلى خادم. تتكون من أزواج من المفتاح والقيمة، حيث تكون المفاتيح هي أسماء حقول النموذج، والقيم هي البيانات المدخلة بواسطة المستخدم.
نص عادي: النص العادي هو نوع بسيط وغير منسق من البيانات يمكن إرساله في جسم طلب POST. مفيد لإرسال رسائل أو بيانات بسيطة لا تتطلب أي تنسيق خاص.
كيفية إضافة جسم إلى طلب POST باستخدام Axios
لإضافة جسم إلى طلب POST باستخدام Axios، يمكنك اتباع هذه الخطوات:
إنشاء مثيل Axios:
const axiosInstance = axios.create({ baseURL: 'https://api.example.com' });
قم بعمل طلب POST مع جسم:
axiosInstance.post('/endpoint', { data: 'مثال على البيانات' })
.then((response) => {
console.log(response.data);
})
.catch((error) => {
console.error(error);
});
لقد أزلت الفاصلة الإضافية بعد خاصية الكائن "data: 'مثال على البيانات'" داخل طريقة post. الآن تم تنسيق الكود بشكل صحيح.
في هذا المثال، نقوم بإجراء طلب POST إلى عنوان /endpoint مع جسم يحتوي على حقل data. يمكن أن يكون حقل data أي بيانات ترغب في إرسالها إلى الخادم.
التعامل مع الاستجابة: في موقف .then، يمكنك الوصول إلى بيانات الاستجابة باستخدام خاصية response.data. يمكنك إجراء أي عمليات ضرورية مع البيانات، مثل عرضها على الصفحة أو تخزينها في متغير.
إذا حدث خطأ أثناء الطلب، سيتم تنفيذ موقف .catch، وسيتم تمرير كائن الخطأ كحجة. يمكنك التعامل مع الخطأ وفقًا لذلك، مثل عرض رسالة خطأ للمستخدم أو تسجيل الخطأ لأغراض تصحيح الأخطاء.
Apidog: طريقة أسهل لإرسال طلبات POST مع بيانات الجسم
تُعد واحدة من التحديات التي يواجهها المطورون هي إنشاء مقتطفات الكود يدويًا لإرسال طلبات POST، خاصة عند التعامل مع واجهات برمجة التطبيقات المعقدة. هنا تأتي أدوات مثل Apidog لإنقاذ الأمر، مما يوفر واجهة سهلة الاستخدام لتبسيط العملية.
إليك نظرة أقرب على كيفية جعل Apidog إرسال طلبات POST مع بيانات الجسم أكثر بساطة.

لماذا استخدام Apidog؟
واجهة مستخدم سهلة: يقدم Apidog واجهة ويب سهلة الاستخدام تتيح لك إدخال تفاصيل API وتحديد المعلمات وبيانات الجسم بسهولة.
توليد الكود: يتفوق Apidog في توليد مقتطفات الكود لعدة لغات برمجة، بما في ذلك JavaScript مع Axios. وهذا يقضي على الحاجة لكتابة الكود الأولي يدويًا، مما يقلل من فرصة حدوث أخطاء.
الكفاءة الزمنية: من خلال أتمتة عملية توليد الكود، يقلل Apidog بشكل كبير من الوقت والجهد المطلوبين لإعداد طلبات HTTP. وهذا مفيد بشكل خاص عند التعامل مع واجهات برمجة التطبيقات ذات الوثائق الواسعة.
استخدام Apidog لطلبات POST مع بيانات الجسم
طلب POST مع جسم
الخطوة 1: افتح Apidog وأنشئ طلبًا جديدًا
- ابدأ Apidog واختر طلب جديد

الخطوة 2: أدخل API
- ابحث أو أدخل تفاصيل API يدويًا لطلب POST الذي ترغب في إجرائه.

الخطوة 3: إدخال المتغيرات وبيانات الجسم
- املأ المعلمات المطلوبة وأي بيانات ترغب في تضمينها في جسم الطلب.

توليد الكود
الخطوة 1: افتح Apidog وأنشئ طلبًا جديدًا
- ابدأ Apidog واختر طلب جديد

الخطوة 2: أدخل API
- ابحث أو أدخل تفاصيل API يدويًا لطلب POST الذي ترغب في إجرائه.

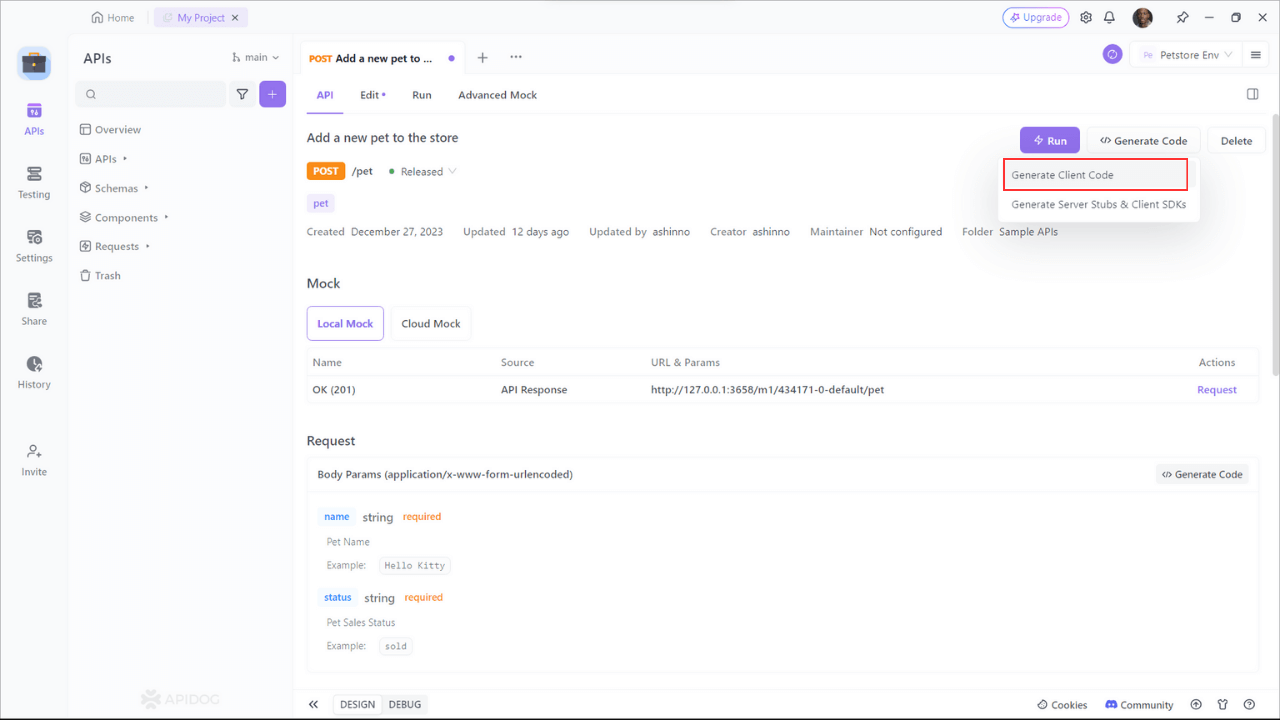
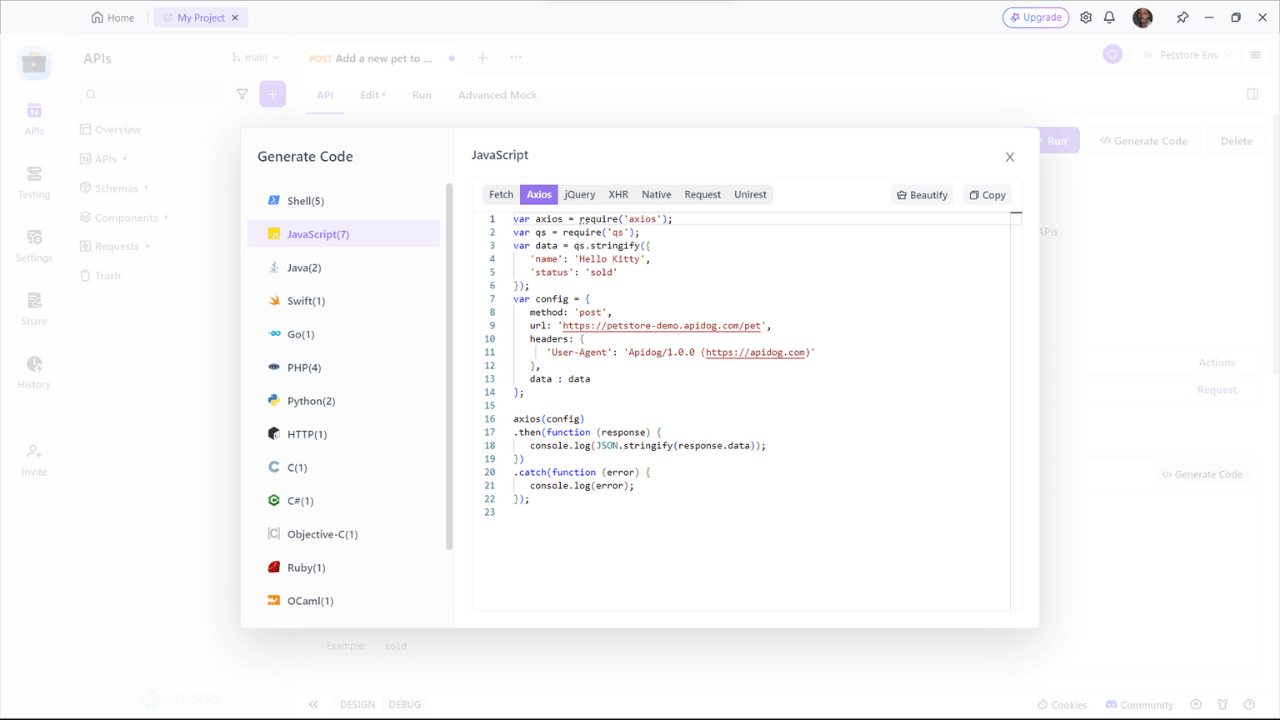
الخطوة 3: توليد الكود
- انقر على زر "توليد الكود".

الخطوة 4: اختر Axios كنوع مقطع الكود:
- اختر "Axios" كنوع مقطع الكود. سيقوم Apidog بتوليد كود Axios لطلب POST الخاص بك. انسخ الكود وادخله في مشروعك.

فوائد Apidog في العمل
افترض أن لديك نقطة نهاية API (https://petstore-demo.apidog.com/pet) التي تتطلب طلب POST مع معلمات محددة وبيانات الجسم. إليك كيف يُبسط Apidog العملية ويعزز سير عمل تطويرك:
var axios = require('axios');
var qs = require('qs');
var data = qs.stringify({
'name': 'Hello Kitty',
'status': 'sold'
});
var config = {
method: 'post',
url: 'https://petstore-demo.apidog.com/pet',
headers: {
'User-Agent': 'Apidog/1.0.0 (https://apidog.com)'
},
data : data
};
axios(config)
.then(function (response) {
console.log(JSON.stringify(response.data));
})
.catch(function (error) {
console.log(error);
});
لنقم بتفكيك العملية:
- استيراد
axiosوqs: يتطلب الكود مكتبات Axios وqs، والتي تُستخدم لإجراء طلبات HTTP والتعامل مع سلسلة الاستعلام، على التوالي. - متغير
data: يتم تحديد بيانات جسم الطلب باستخدام طريقةqs.stringify، مما يحول الكائن المقدم إلى سلسلة مشفرة في عنوان URL. - كائن
config: يحتوي هذا الكائن على تكوين طلب Axios. يتضمن طريقة HTTP ('post')، وعنوان URL، ورؤوس (بما في ذلك رأس User-Agent)، والبيانات التي سيتم إرسالها في جسم الطلب. - طلب Axios: تبدأ الدالة
axios(config)طلب POST. تعالج كتلة.thenالاستجابة الناجحة، وتقوم بتسجيل بيانات الاستجابة، بينما تقوم كتلة.catchبتسجيل أي أخطاء قد تحدث أثناء الطلب.
يمكن أن يوفر لك استخدام Apidog الوقت والجهد عند العمل مع طلبات POST. يُبسط عملية توليد كود Axios الضروري، مما يتيح لك التركيز على منطق ووظائف تطبيقك.
خاتمة
في هذه المقالة، تعلمنا كيفية إضافة جسم إلى طلب POST باستخدام Axios. استكشفنا أهمية إضافة جسم إلى طلبات POST وأنواع البيانات المختلفة التي يمكن استخدامها في الجسم.
كما قدمنا برنامجًا تعليميًا خطوة بخطوة حول كيفية إضافة جسم إلى طلب POST باستخدام Axios، بالإضافة إلى مقدمة لـ Apidog، وهي أداة تجعل من الأسهل توليد كود Axios لطلبات POST.
من خلال فهم كيفية إضافة جسم إلى طلب POST باستخدام Axios، يمكنك تعزيز تطبيقات الويب الخاصة بك من خلال إرسال واستقبال البيانات من الخادم. مع مساعدة Axios وأدوات مثل Apidog، يمكنك تبسيط عملية إجراء طلبات POST والتركيز على بناء تطبيقات قوية وفعالة.