Trong thế giới phức tạp của các công nghệ giao tiếp web, WebRTC và WebSocket nổi bật như hai nhân tố quan trọng. Trong khi cả hai đều đóng vai trò quan trọng trong lĩnh vực giao tiếp web hiện đại, chúng phục vụ cho những nhu cầu khác nhau và hoạt động dưới các mô hình khác nhau. Hãy cùng tìm hiểu sâu hơn về những công nghệ này để hiểu các điểm khác biệt và khám phá những sự khác biệt chính của chúng một cách chi tiết hơn.
Nâng cao trải nghiệm Gỡ lỗi của bạn hôm nay – Kiểm tra nút Tải xuống bên dưới 👇👇👇
Bảng So Sánh: Webrtc và WebSocket
Khía Cạnh |
WebRTC |
WebSocket |
|---|---|---|
| Loại Giao Tiếp | Peer-to-peer | Client-server |
| Thể Loại Dữ Liệu | Âm thanh, video và dữ liệu tùy ý | Văn bản, dữ liệu nhị phân (ví dụ: hình ảnh, định dạng tùy chỉnh) |
| Kết Nối | Trực tiếp giữa người dùng | Thông qua một máy chủ |
| Độ Trễ | Rất thấp do kết nối trực tiếp | Thấp, nhưng cao hơn WebRTC |
| Độ Phức Tạp | Cao (vượt NAT, tín hiệu) | Thấp hơn |
| Bảo Mật | Mã hóa đầu cuối | Tùy thuộc vào việc triển khai |
| Trường Hợp Sử Dụng | Cuộc gọi video/âm thanh, phát trực tiếp, chia sẻ tệp | Nhắn tin theo thời gian thực, trò chơi, cập nhật chứng khoán |
| Tích Hợp Trình Duyệt | Bản địa, không cần plugin | Bản địa, không cần plugin |
| Tùy Biến | Cao (lựa chọn codec, kênh dữ liệu) | Vừa phải (hạn chế giao thức) |
| Mở Rộng | Vừa phải (peer-to-peer có thể tốn tài nguyên) | Cao (hiệu quả với mô hình máy chủ-client) |
| Các Triển Khai Tiêu Biểu | Ứng dụng hội nghị video, chia sẻ tệp peer-to-peer | Ứng dụng nhắn tin, cập nhật thể thao trực tiếp |
WebRTC Thực Chất Là Gì?

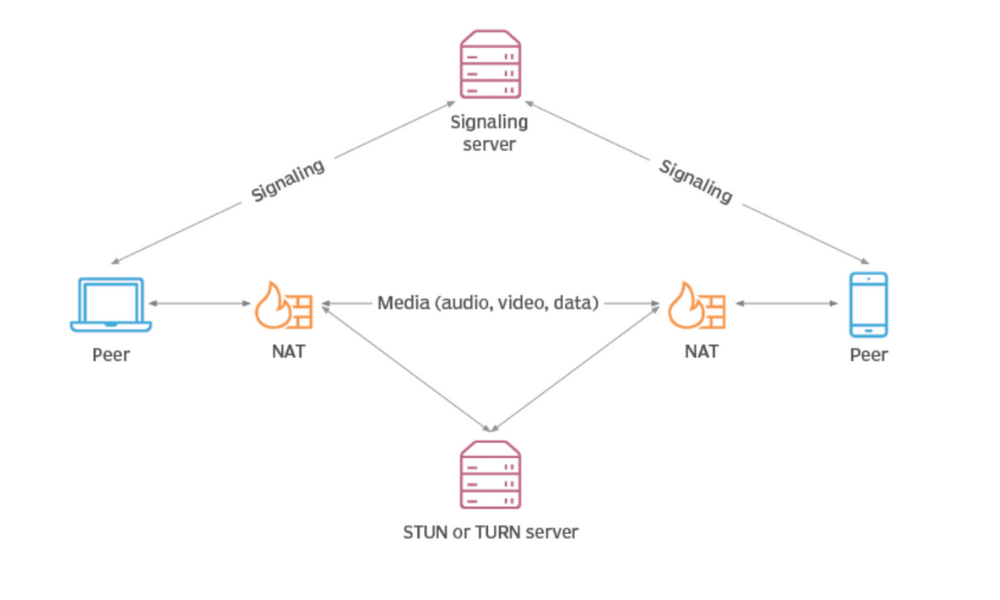
WebRTC, hay Giao tiếp Thời gian Thực Web, là một công nghệ đột phá cho phép giao tiếp trực tiếp, thời gian thực giữa các trình duyệt và thiết bị web. Nó giống như một cây cầu kỹ thuật số, giúp người dùng chia sẻ âm thanh, video và dữ liệu trong thời gian thực, mà không cần thêm plugin hoặc phần mềm nào.
Những Tính Năng Nổi Bật của WebRTC
- Giao Tiếp Thời Gian Thực: Cung cấp giao tiếp âm thanh và video trực tiếp, ngay lập tức.
- Kết Nối Peer-to-Peer: Tạo liên kết trực tiếp giữa người dùng, giảm độ trễ và nâng cao chất lượng tương tác.
- Kênh Dữ Liệu: Hỗ trợ chia sẻ nhiều loại dữ liệu khác nhau, nâng cao tính đa dạng của giao tiếp.
- Mã Hóa và Bảo Mật: Đảm bảo giao tiếp an toàn với mã hóa bắt buộc cho tất cả các chuyển dữ liệu.
- Dựa Trên Trình Duyệt: Hoạt động bản địa trong các trình duyệt, loại bỏ nhu cầu cài đặt bên ngoài.
// Mã mẫu để thiết lập một kết nối WebRTC đơn giản
// Nhận luồng phương tiện cục bộ
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
})
.catch(error => {
console.error('Lỗi truy cập các thiết bị phương tiện.', error);
});
// Thiết lập kết nối peer WebRTC
const peerConnection = new RTCPeerConnection(configuration);
Khám Phá WebSocket

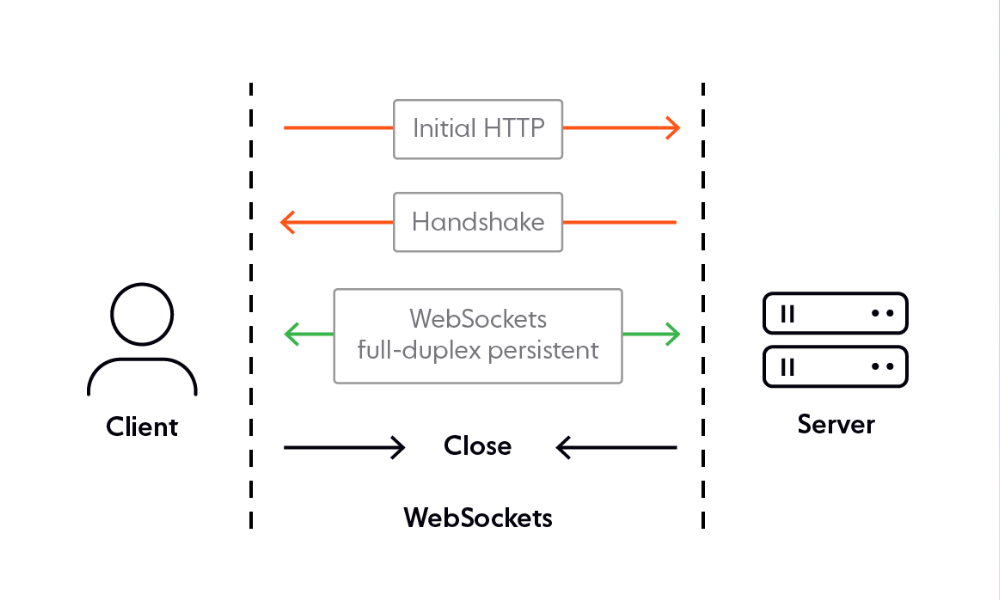
WebSocket, ngược lại, là một giao thức cho phép giao tiếp hai chiều liên tục giữa một client (như một trình duyệt web) và một máy chủ. Nó như một ống dẫn kỹ thuật số luôn mở, cho phép dòng dữ liệu liên tục và ngay lập tức theo cả hai hướng.
Các Thuộc Tính Chính Của WebSocket
- Giao Tiếp Toàn Bộ: Cho phép trao đổi dữ liệu hai chiều đồng thời.
- Độ Trễ Thấp: Duy trì kết nối mở cho việc chuyển dữ liệu nhanh hơn so với các kết nối HTTP truyền thống.
- Tính Linh Hoạt Trong Xử Lý Dữ Liệu: Có khả năng truyền tải nhiều định dạng dữ liệu khác nhau, bao gồm văn bản và nhị phân.
- Giảm Tải: Chuyển dữ liệu hiệu quả hơn sau khi bắt tay ban đầu, giảm thiểu việc sử dụng tài nguyên.
- Tính Tương Thích Rộng Rãi: Được hỗ trợ trên hầu hết các trình duyệt web hiện đại.
// Ví dụ: Thiết lập một kết nối WebSocket cơ bản
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log("Kết nối đã mở");
};
socket.onmessage = function(event) {
console.log("Nhận được tin nhắn: " + event.data);
// Xử lý các tin nhắn đến...
};
socket.onerror = function(error) {
console.error("Lỗi WebSocket: " + error);
};
// Hàm mẫu để gửi dữ liệu qua WebSocket
function sendData(data) {
socket.send(data);
}
Những Khác Biệt Chính: WebRTC và WebSocket
Bản Chất Giao Tiếp
- WebRTC: Chuyên về giao tiếp trực tiếp, peer-to-peer, là sự lựa chọn hàng đầu cho các tương tác âm thanh và video thời gian thực. Nó bỏ qua máy chủ, tạo điều kiện cho việc chuyển dữ liệu trực tiếp giữa người dùng.
- WebSocket: Tập trung vào giao tiếp client-server, lý tưởng cho các tình huống cần trao đổi dữ liệu hai chiều liên tục, như trong các ứng dụng nhắn tin hoặc cập nhật dòng thời gian trực tiếp.
Xử Lý Dữ Liệu
- WebRTC: Chủ yếu được tối ưu hóa cho việc phát trực tuyến âm thanh và video chất lượng cao. Nó cũng hỗ trợ chia sẻ dữ liệu tùy ý, nhưng mạnh nhất ở giao tiếp phương tiện phong phú, thời gian thực.
- WebSocket: Có khả năng xử lý dữ liệu rộng hơn, quản lý hiệu quả cả dữ liệu văn bản và dữ liệu nhị phân. Tính linh hoạt này làm cho nó phù hợp cho nhiều ứng dụng, từ trò chuyện dựa trên văn bản đến các chuyển dữ liệu nhị phân phức tạp như chia sẻ hình ảnh.
Động Lực Kết Nối
- WebRTC: Hoạt động thông qua một kết nối trực tiếp giữa các bên. Cấu trúc này giảm đáng kể độ trễ, làm cho nó trở nên lý tưởng cho các ứng dụng nơi tương tác thời gian thực là rất quan trọng, như hội nghị video hoặc trò chơi trực tiếp.
- WebSocket: Mặc dù nó cung cấp một kết nối liên tục, nhưng nó làm điều đó thông qua một máy chủ. Kiến trúc này có thể gây ra một số độ trễ so với kết nối peer-to-peer trực tiếp nhưng vẫn hiệu quả hơn nhiều so với việc polling HTTP truyền thống.
Trường Hợp Sử Dụng và Ứng Dụng
- WebRTC: Thích hợp nhất cho các ứng dụng yêu cầu giao tiếp tương tác ngay lập tức, chẳng hạn như hội nghị video và âm thanh, phát trực tiếp và chia sẻ tệp peer-to-peer.
- WebSocket: Thích hợp cho các ứng dụng nơi người dùng cần duy trì một liên lạc liên tục với máy chủ, như thông báo thời gian thực, trò chơi trực tuyến nhiều người và các công cụ chỉnh sửa cộng tác.
Độ Phức Tạp và Triển Khai
- WebRTC: Thường phức tạp hơn trong việc triển khai do cần xử lý vượt NAT, tín hiệu để thiết lập kết nối và xử lý nhiều định dạng phương tiện khác nhau.
- WebSocket: Thông thường đơn giản hơn về thiết lập và triển khai. Nó yêu cầu xử lý bắt tay ban đầu và duy trì một kết nối ổn định nhưng không có sự phức tạp trong việc quản lý giao tiếp peer-to-peer trực tiếp.
Gỡ lỗi kết nối WebSocket bằng Apidog có thể được đơn giản hóa thành năm bước chính. Phương pháp này giúp đơn giản hóa quy trình, cho phép bạn xác định và giải quyết hiệu quả các vấn đề với triển khai WebSocket của bạn.
Cách Gỡ Lỗi WebSocket Với Apidog
Gỡ lỗi kết nối WebSocket bằng Apidog có thể được đơn giản hóa thành năm bước chính. Phương pháp này giúp đơn giản hóa quy trình, cho phép bạn xác định và giải quyết hiệu quả các vấn đề với triển khai WebSocket của bạn.
Bước 1: Thiết Lập Workspace Apidog
- Tạo Tài Khoản Apidog: Nếu bạn chưa có, hãy đăng ký một tài khoản Apidog.
- Khởi Tạo Một Workspace: Khi đã đăng nhập, hãy tạo một workspace mới. Đây sẽ là khu vực chính của bạn để quản lý gỡ lỗi WebSocket và các nhiệm vụ kiểm tra API khác.

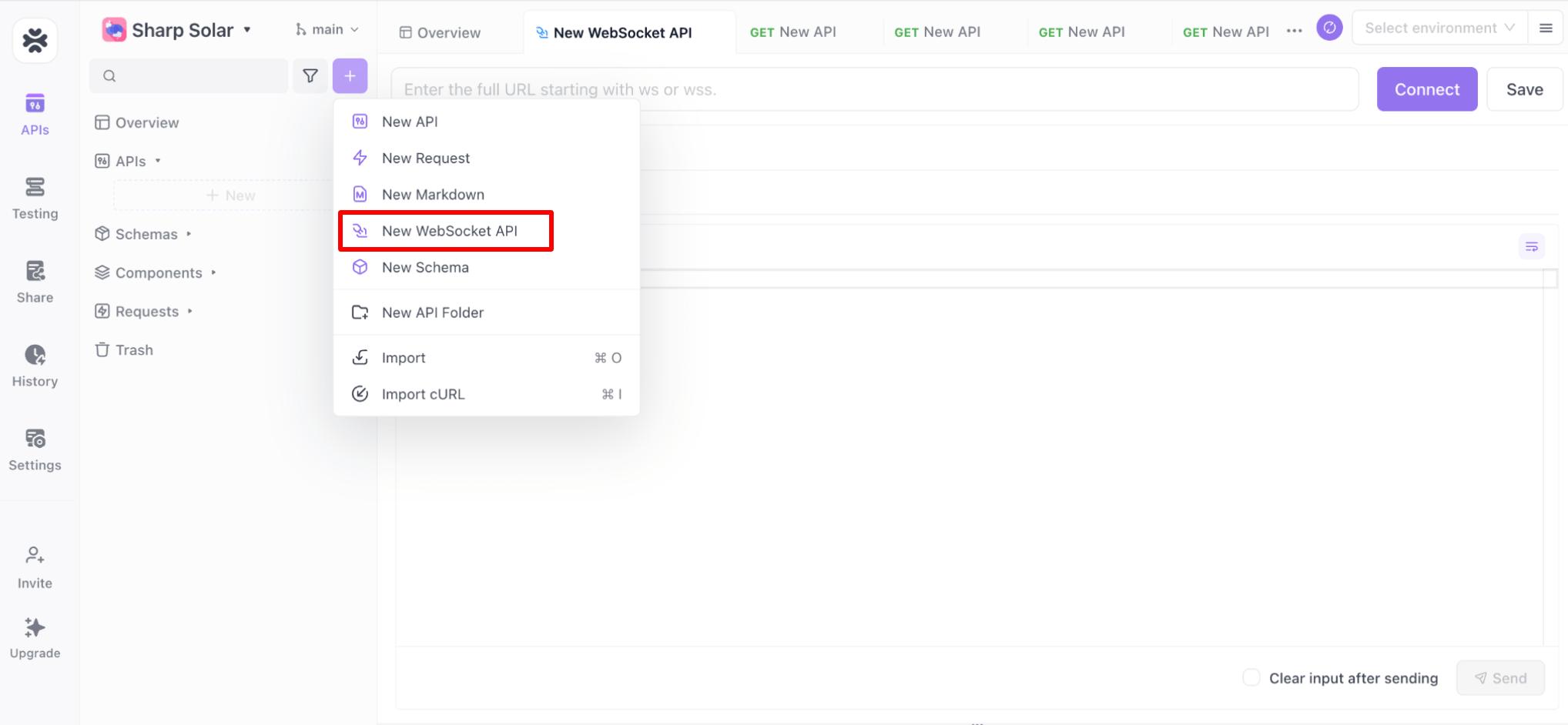
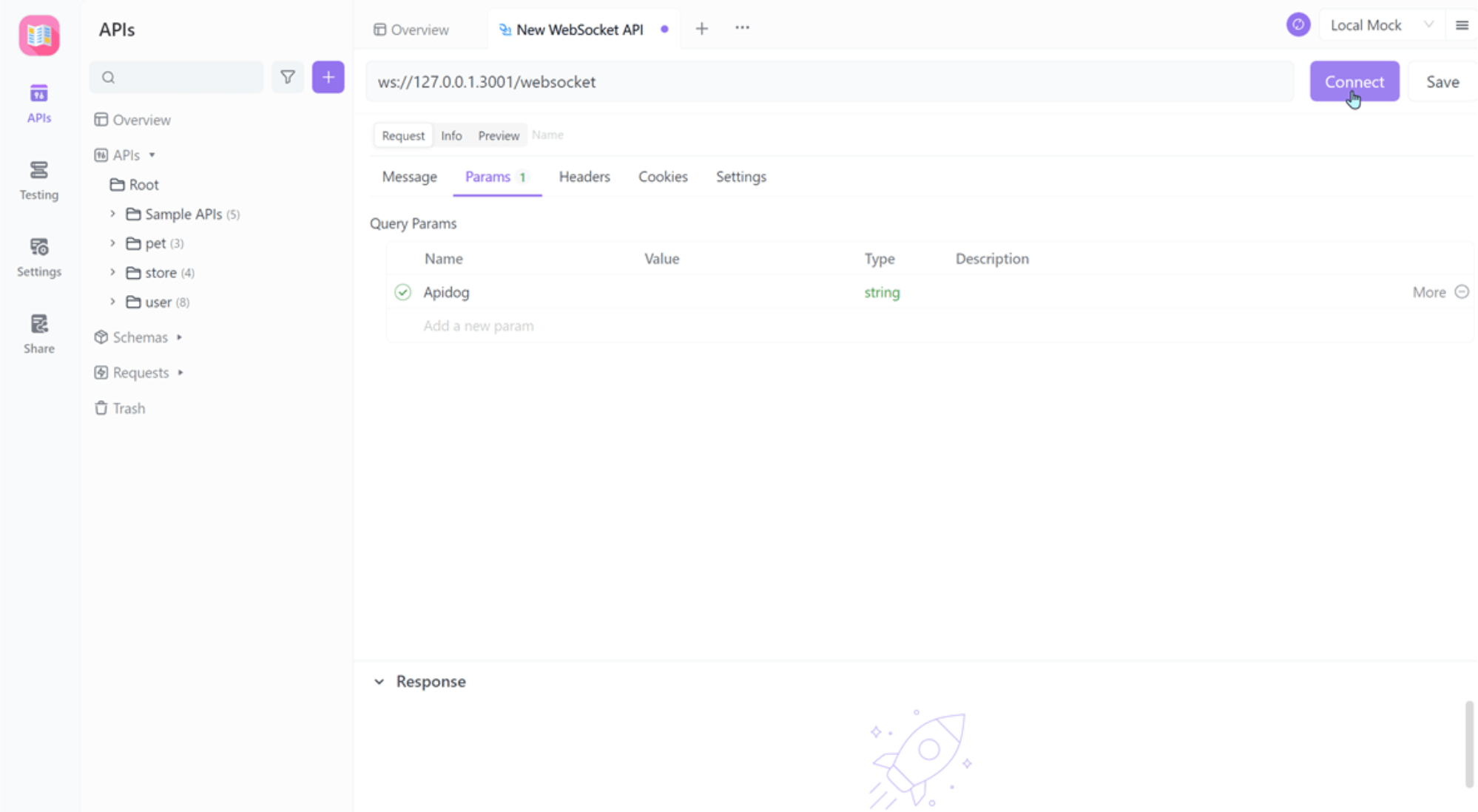
Bước 2: Cấu Hình Điểm Cuối WebSocket Của Bạn
- Thêm Một Dự Án Mới: Trong workspace của bạn, bắt đầu một dự án mới dành riêng cho gỡ lỗi WebSocket.
- Xác Định Dịch Vụ WebSocket: Trong dự án này, thêm một dịch vụ mới cho WebSocket của bạn. Bạn sẽ cần cung cấp URL WebSocket (
ws://hoặcwss://) và cấu hình bất kỳ tiêu đề hoặc chi tiết xác thực cần thiết nào.

Bước 3: Thiết Lập và Theo Dõi Kết Nối WebSocket
- Kết Nối Với Máy Chủ WebSocket Của Bạn: Sử dụng giao diện Apidog để thiết lập kết nối với máy chủ WebSocket của bạn. Đảm bảo rằng máy chủ đang trực tuyến và có thể truy cập được.
- Quan Sát Tình Trạng Kết Nối: Apidog sẽ hiển thị tình trạng kết nối, giúp bạn xác minh liệu kết nối WebSocket có thành công hay không hoặc có sự cố kết nối ban đầu nào không.
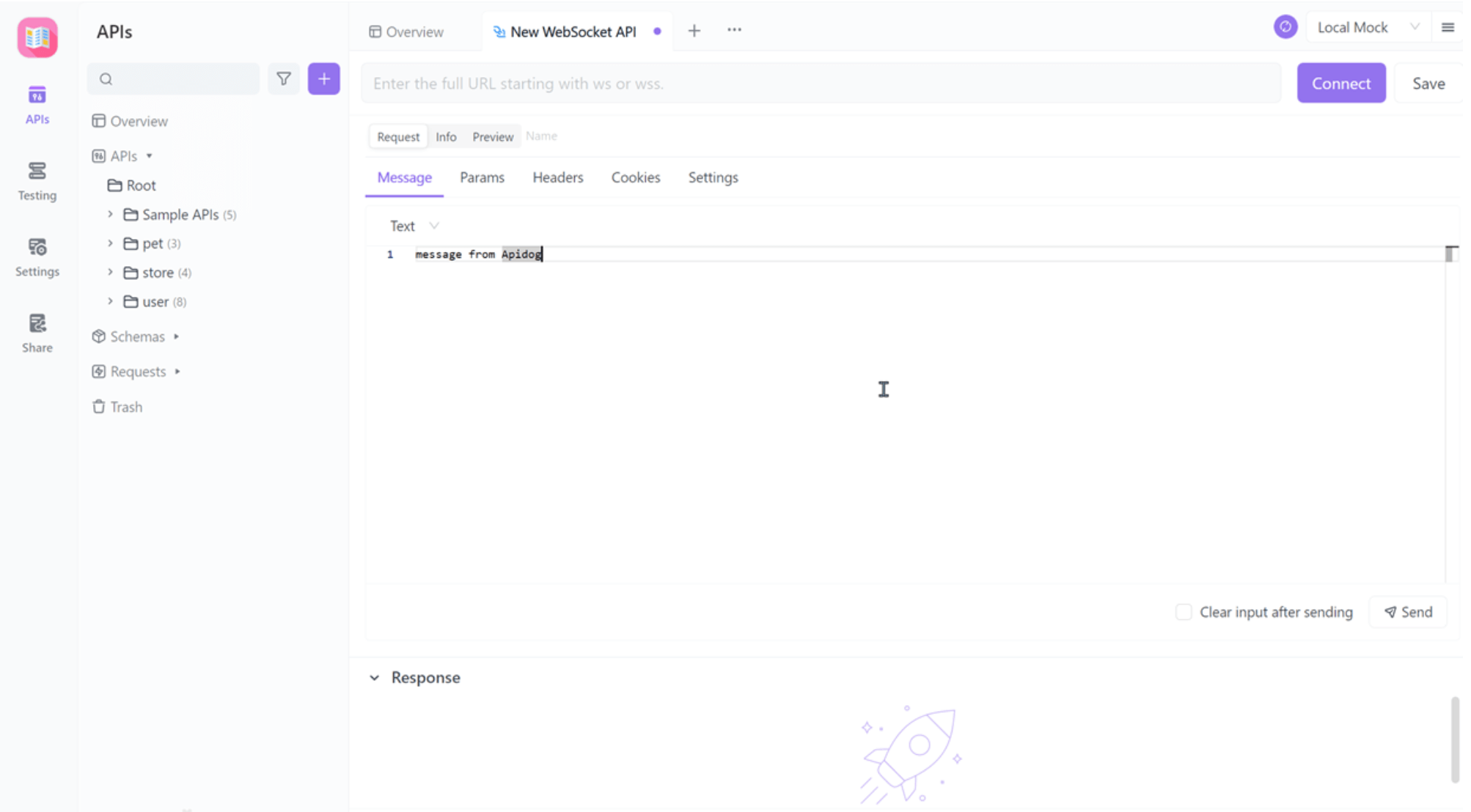
Bước 4: Kiểm Tra Với Các Tin Nhắn Và Phân Tích Phản Hồi
- Gửi Các Yêu Cầu Kiểm Tra: Thông qua giao diện Apidog, gửi các tin nhắn kiểm tra khác nhau đến máy chủ WebSocket của bạn. Điều này có thể bao gồm các kịch bản khác nhau mà bạn muốn thử nghiệm.
- Xem Xét Phản Hồi Của Máy Chủ: Giám sát cách máy chủ của bạn phản hồi với từng yêu cầu. Apidog sẽ hiển thị các tin nhắn đến, cho phép bạn phân tích hành vi và mẫu phản hồi của máy chủ.
Bước 5: Gỡ Lỗi và Tối Ưu Hóa

- Phân Tích Dữ Liệu Tương Tác: Xem xét chi tiết của các tin nhắn được trao đổi (cả đã gửi và đã nhận) để tìm kiếm hành vi bất thường hoặc lỗi.
- Gỡ Lỗi Theo Từng Giai Đoạn: Dựa trên những hiểu biết thu được, sửa đổi mã máy chủ của bạn hoặc yêu cầu WebSocket khi cần thiết và lặp lại quy trình thử nghiệm cho đến khi đạt được hiệu suất và độ tin cậy mong muốn.
Kết Luận
WebRTC và WebSocket, mặc dù phục vụ cho mục đích nâng cao giao tiếp web, nhưng phục vụ cho những nhu cầu khác nhau rõ rệt. WebRTC nổi bật trong việc tạo điều kiện cho giao tiếp trực tiếp, chất lượng cao ngay lập tức giữa người dùng, làm cho nó trở thành công nghệ cốt lõi trong các ứng dụng như hội nghị video và phát trực tiếp. WebSocket, mặt khác, là nền tảng của giao tiếp client-server liên tục, đóng vai trò quan trọng trong các ứng dụng nhắn tin, trò chơi trực tuyến và dòng dữ liệu thời gian thực. Hiểu những khác biệt chính này cho phép các nhà phát triển và doanh nghiệp chọn công nghệ phù hợp dựa trên yêu cầu giao tiếp cụ thể và nhu cầu ứng dụng của họ, dẫn đến các giải pháp kỹ thuật số hiệu quả và hiệu quả hơn.
