Có nghe đến Chế độ Đại lý VS Code chưa?
Nếu bạn đang sử dụng Visual Studio Code (VS Code), tính năng này sẽ trở thành người bạn thân mới của bạn. Hãy tưởng tượng có một trợ lý AI không chỉ gợi ý mã mà thực sự làm công việc nặng—chỉnh sửa tệp, chạy lệnh và sửa lỗi—tất cả trong khi bạn nhâm nhi cà phê và gật đầu đồng tình.
Đó chính là Chế độ Đại lý trong một câu, và hôm nay, tôi sẽ hướng dẫn bạn cách sử dụng nó, từng bước một, với một phong cách thú vị, dễ tiếp cận cho người mới. Hãy cùng khám phá thế giới của Chế độ Đại lý VS Code và xem nó có thể tăng cường khả năng lập trình của bạn như thế nào!

Chế độ Đại lý VS Code là gì? Giới thiệu nhanh
Vậy thì, Chế độ Đại lý VS Code này có gì đặc biệt? Hãy tưởng tượng GitHub Copilot—trợ lý AI của VS Code—không chỉ là “người gợi ý hữu ích” mà đã trở thành “lập trình viên tự động.” Trong Chế độ Đại lý, Copilot không chỉ ngồi đó chờ bạn gõ; nó đảm nhận công việc. Bạn giao cho nó một nhiệm vụ tổng quát—như “Xây dựng cho tôi một ứng dụng to-do”—và nó tự tìm ra các tệp cần điều chỉnh, viết mã, chạy lệnh và thậm chí sửa các lỗi, tất cả một mình. Giống như lập trình cặp với một robot không bao giờ ngủ!

Tính đến ngày 10 tháng 4 năm 2025, Chế độ Đại lý đang được phát triển và triển khai, đầy đủ các tính năng như hỗ trợ Giao thức Ngữ cảnh Mô hình (MCP), có nghĩa là nó có thể kết nối với các công cụ và dữ liệu bên ngoài. Cho dù bạn là người mới hay chuyên gia, đây là một yếu tố thay đổi cuộc chơi. Sẵn sàng thử chưa? Hãy cùng thiết lập nó!
Tại sao bạn sẽ yêu thích việc sử dụng Chế độ Đại lý VS Code
Trước khi đi vào chi tiết, hãy cùng thảo luận về lý do tại sao Chế độ Đại lý VS Code lại tuyệt vời:
- Lập trình không cần chạm: Nói cho nó biết bạn muốn gì, và nó sẽ làm việc—hoàn hảo cho các nhiệm vụ nhiều bước.
- Sửa lỗi thông minh: Nó phát hiện lỗi (như lỗi cú pháp hoặc các bài kiểm tra không thành công) và quay lại để sửa chúng.
- Sức mạnh của công cụ: Nó sử dụng các công cụ tích hợp, máy chủ MCP và các tiện ích mở rộng để vượt ra ngoài các sửa đổi cơ bản.
- Bạn là người kiểm soát: Bạn phê duyệt từng thay đổi, vì vậy sẽ không có thảm họa AI ngoài ý muốn.
Hãy nghĩ về nó như một trợ lý lập trình cá nhân của bạn, luôn đi trước bạn một bước. Bây giờ, hãy cùng chạy thử!
Cách thiết lập Chế độ Đại lý VS Code: Từng bước
Bắt đầu với Chế độ Đại lý VS Code là một điều dễ dàng. Dưới đây là cách bật nó lên và khai thác sức mạnh:
Bước 1: Cập nhật VS Code
Điều đầu tiên—hãy chắc chắn rằng bạn đang sử dụng phiên bản gần đây của VS Code hỗ trợ Chế độ Đại lý. Truy cập code.visualstudio.com, tải về phiên bản ổn định, hoặc sử dụng Insiders cho các tính năng mới nhất.

Bước 2: Bật Chế độ Đại lý
Chế độ Đại lý có thể không được bật theo mặc định tùy thuộc vào phiên bản và trạng thái triển khai của bạn. Đây là cách để có thể bật nó:
Mở VS Code.
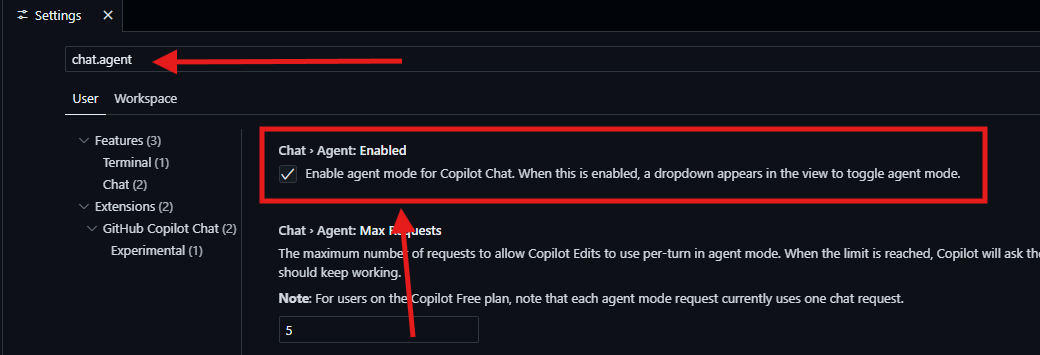
Nhấn Ctrl + , (hoặc Cmd + , trên Mac) để mở Cài đặt.
Tìm kiếm chat.agent.enabled và đảm bảo rằng nó đã được đánh dấu.

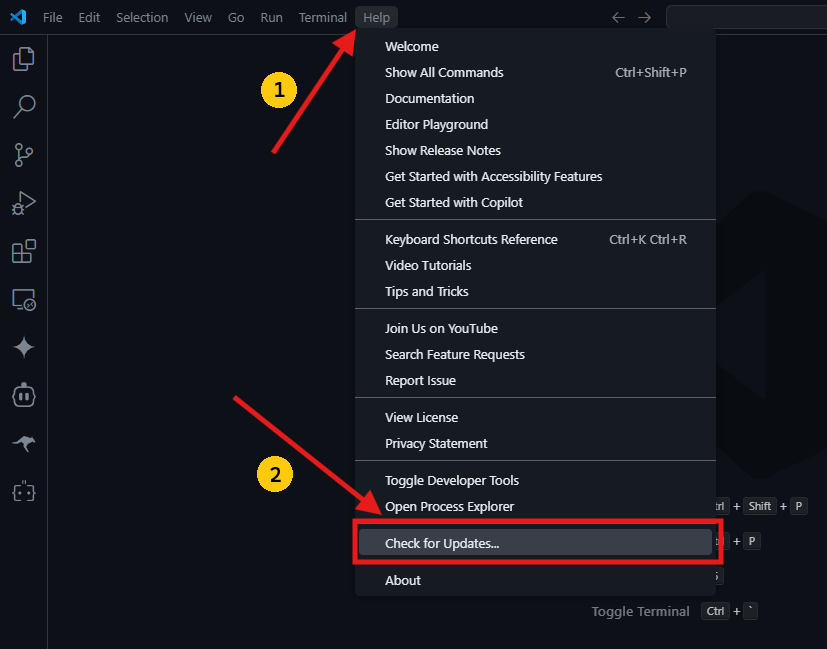
Nếu bạn không thấy nó, hãy tải lại VS Code sau khi cập nhật—nó có thể xuất hiện nếu có sẵn trong bản xây dựng của bạn. Kiểm tra cập nhật thông qua Trợ giúp > Kiểm tra cập nhật.

Mẹo chuyên nghiệp: Bước này có thể trở nên không cần thiết khi Chế độ Đại lý được triển khai rộng rãi hơn. Cho đến thời điểm này, công tắc này (nếu có) sẽ giúp bạn tham gia sớm!
Bước 3: Đăng nhập vào GitHub
Chế độ Đại lý VS Code hoạt động trên GitHub Copilot, vì vậy bạn sẽ cần một subscription hoạt động.
Trong VS Code, nhấp vào biểu tượng Copilot trong thanh bên (hoặc sử dụng phím tắt tương ứng, ví dụ Ctrl+Shift+I / Cmd+Shift+I cho bảng Copilot).
Đăng nhập bằng thông tin tài khoản GitHub của bạn. Nếu bạn không có subscription Copilot, bạn có thể cần đăng ký qua GitHub.
Bước 4: Mở chế độ trò chuyện & Chọn Chế độ Đại lý
Giờ đây, hãy đến phần thú vị:
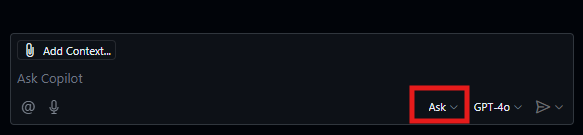
Mở chế độ Copilot Chat (Ctrl+Shift+I / Cmd+Shift+I).
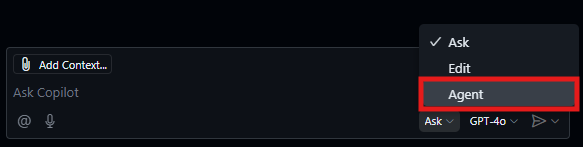
Tìm dropdown chế độ ở dưới cùng của khu vực nhập Chat—nó có thể ghi “Hỏi,” “Chỉnh sửa,” hoặc “Đại lý.”

Chọn Đại lý. Boom—bạn đã ở trong Chế độ Đại lý VS Code!

Cách sử dụng Chế độ Đại lý VS Code: Hãy cùng xây dựng điều gì đó!
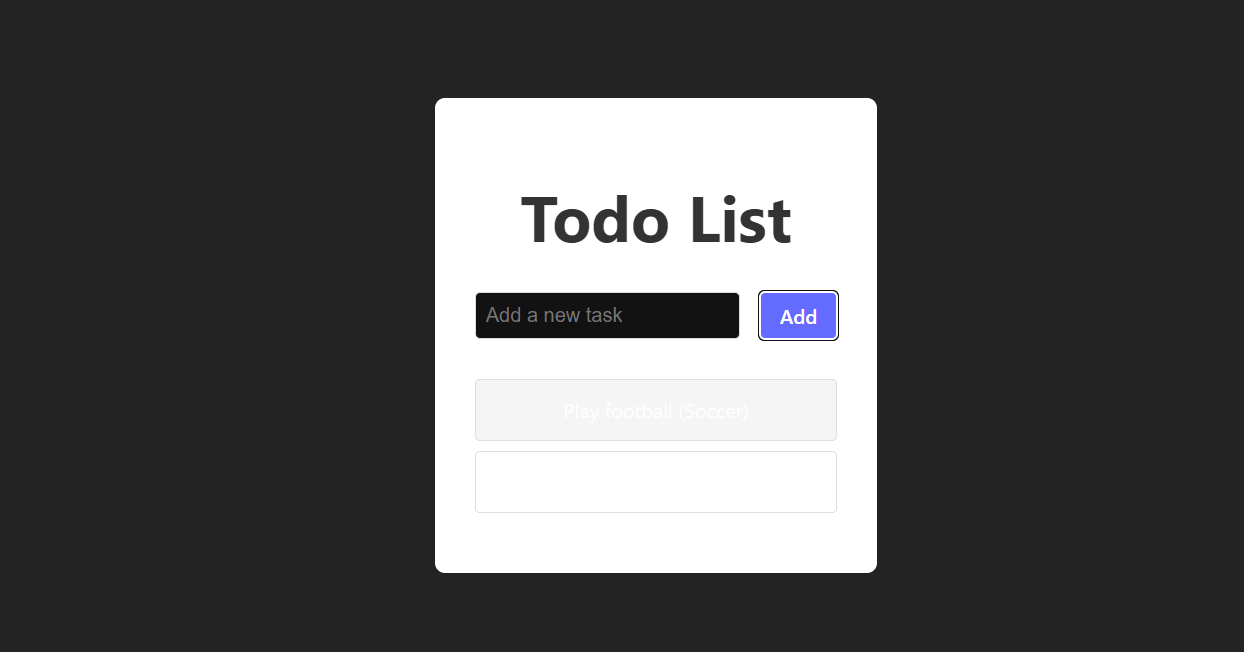
Được rồi, thiết lập đã xong—đã đến lúc xem Chế độ Đại lý hoạt động! Hãy cùng xây dựng một ứng dụng to-do React đơn giản. Lấy một không gian làm việc VS Code trống và làm theo nhé.
Bước 1: Giao cho nó một nhiệm vụ
Trong chế độ Chat (với Chế độ Đại lý được chọn), gõ một nhiệm vụ rõ ràng, tổng quát. Ví dụ:
>> Tạo một ứng dụng to-do React đơn giản. Nó nên có một trường nhập liệu để thêm nhiệm vụ và hiển thị danh sách nhiệm vụ.
Nhấn Enter. Bạn không cần chỉ định tệp—Chế độ Đại lý sẽ tự tìm ra điều đó!
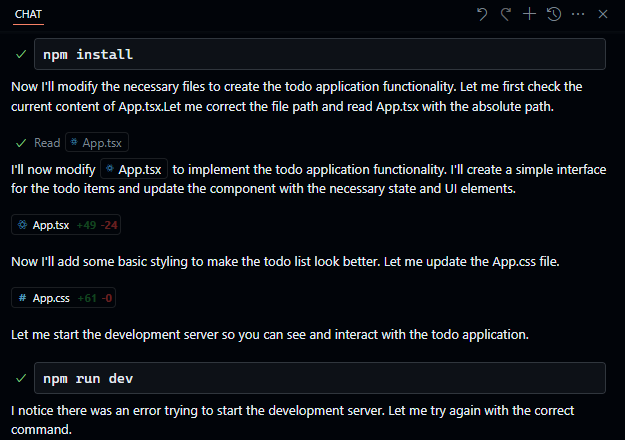
Bước 2: Theo dõi kế hoạch diễn ra
Copilot sẽ bắt đầu trò chuyện lại, phát trực tiếp quá trình suy nghĩ của nó. Nó có thể nói:
"Được rồi, tôi có thể giúp với điều đó. Đây là kế hoạch:
- Thiết lập cấu trúc dự án React cơ bản (nếu cần).
- Tạo thành phần chính
App.jsđể quản lý trạng thái. - Tạo thành phần
TodoForm.jscho trường nhập liệu. - Tạo thành phần
TodoList.jsđể hiển thị các nhiệm vụ. Tôi sẽ bắt đầu bằng cách tạo các tệp cần thiết..."
Giống như việc xem một người bạn lập trình trực tiếp! Nó cũng sẽ đề xuất các lệnh terminal—như npm init react-app nếu dự án của bạn mới.

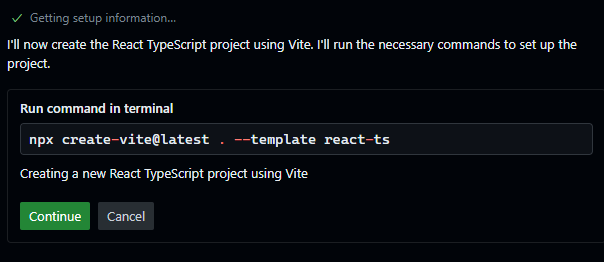
Bước 3: Phê duyệt các công cụ
Chế độ Đại lý có thể cần sử dụng các công cụ—như chạy npm install hoặc sử dụng các thao tác tệp tích hợp. Bạn sẽ thấy các thông báo như:
"Chạy
npm install react react-dom
#terminal
#filesystem
src/App.js
Nhấp vào “Tiếp tục” để phê duyệt (hoặc điều chỉnh lệnh trước). Bạn có thể có tùy chọn tự động phê duyệt công cụ cho phiên này thông qua một dropdown—rất tiện lợi nhưng hãy sử dụng nó một cách khôn ngoan!

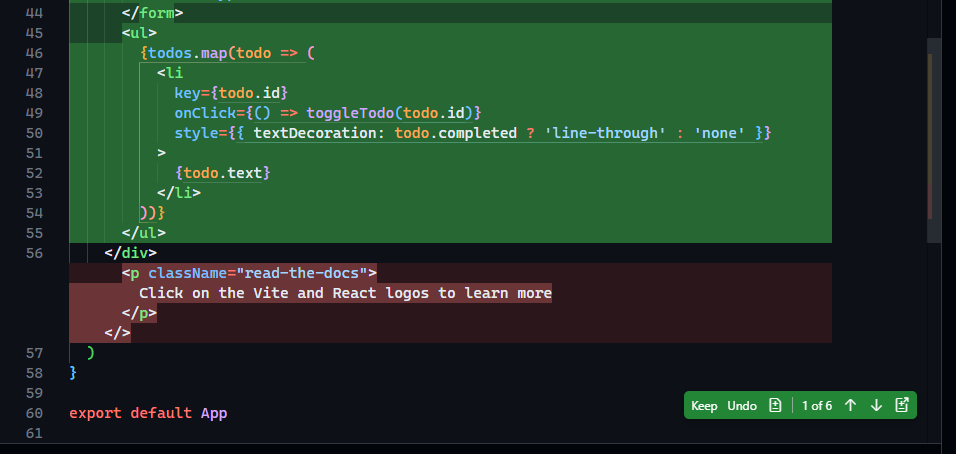
Bước 4: Xem xét các chỉnh sửa
Khi Chế độ Đại lý đang hoạt động, mã sẽ được truyền vào trình chỉnh sửa của bạn với các lớp phủ hiển thị các thay đổi (các chế độ so sánh). Đối với ứng dụng to-do của chúng ta, bạn có thể thấy:
App.js được cập nhật với quản lý trạng thái (useState) cho các nhiệm vụ.
Một tệp mới src/TodoForm.js với một mẫu và phần tử nhập liệu.
Một tệp mới src/TodoList.js hiển thị danh sách các mục.
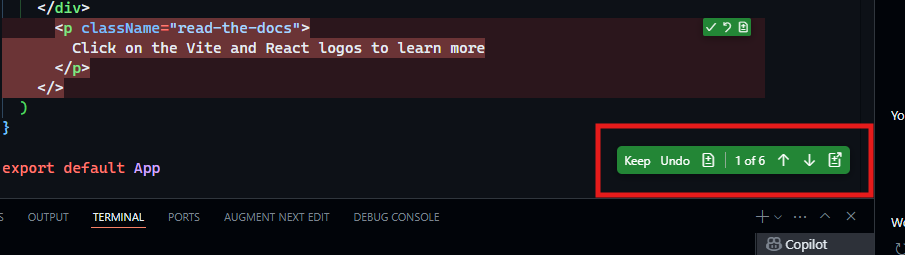
Điều hướng các chỉnh sửa bằng các phím lên/xuống trong lớp phủ hoặc trình xem so sánh, sau đó nhấn “Chấp nhận” (hoặc nút tương tự) để giữ lại thay đổi hoặc “Bỏ” để từ chối chúng. Chế độ Chat thường hiển thị các tệp đã thay đổi, giúp dễ dàng theo dõi.

Bước 5: Lặp lại và tinh chỉnh
Không hoàn hảo? Hãy nói cho Chế độ Đại lý biết điều gì cần sửa hoặc thêm:
>> Bây giờ, hãy thêm chức năng để đánh dấu các nhiệm vụ là hoàn thành khi được nhấp và thay đổi màu phông chữ thành màu đen cho những nhiệm vụ đã thêm vào danh sách to-do.

Chế độ Đại lý sẽ quay lại, phân tích yêu cầu, đề xuất thay đổi, chạy các bài kiểm tra (nếu đã được cấu hình trong tasks.json), và cập nhật mã. Nó sẽ tiếp tục cho đến khi hoàn thiện—hoặc bạn tạm dừng nó.
Nắm vững Chế độ Đại lý VS Code: Mẹo và Thủ thuật
Giờ bạn đã nắm được các kiến thức cơ bản, hãy cùng nâng cao kỹ năng Chế độ Đại lý VS Code của bạn!
- Sử dụng các lời nhắc cụ thể: Các nhiệm vụ mơ hồ như “Tạo một ứng dụng” có thể kém hiệu quả hơn. Hãy thử những mục tiêu rõ ràng: “Thêm một công tắc chế độ tối vào ứng dụng React của tôi bằng Context API.” hoặc “Tổ chức lại kịch bản Python này
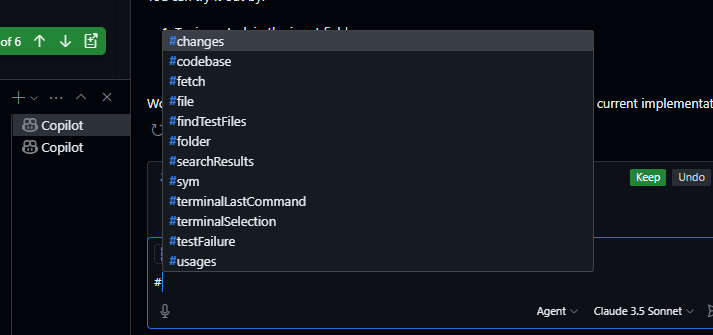
utils.pybằng cách sử dụng các lớp để tổ chức tốt hơn.” Mục tiêu rõ ràng = kết quả tốt hơn! - Tận dụng các công cụ với # (hoặc cú pháp khác): Muốn Chế độ Đại lý sử dụng một khả năng cụ thể? Sử dụng cú pháp chỉ định (ví dụ,
#). #terminalđể chạy lệnh.#codebaseđể tìm kiếm dự án của bạn cho ngữ cảnh liên quan.#fetchđể lấy dữ liệu từ một URL. Kiểm tra các công cụ có sẵn (thường được chỉ định bằng một biểu tượng hoặc lệnh) trong khu vực nhập Chat.

- Tạm dừng hoặc hủy khi cần: Nếu Chế độ Đại lý đi lệch hướng (ví dụ, chỉnh sửa tệp sai hoặc bị kẹt), nhấn “Tạm dừng” để tinh chỉnh lời nhắc của bạn hoặc “Hủy” để dừng hoạt động hiện tại. Bạn thường vẫn có thể chấp nhận các thay đổi hữu ích đã thực hiện cho đến giờ.
- Hoàn tác như một chuyên gia: Đã mắc lỗi khi chấp nhận các thay đổi? Sử dụng “Hoàn tác chỉnh sửa cuối cùng” (hoặc lệnh tương tự, thường có ở gần vùng nhập/chủ đề chat) để quay lại. Đã đổi ý? “Làm lại chỉnh sửa cuối cùng” có thể đưa nó trở lại. Giống như Ctrl+Z/Cmd+Z cho AI!

- Điều chỉnh cài đặt (nếu có): Truy cập Cài đặt (
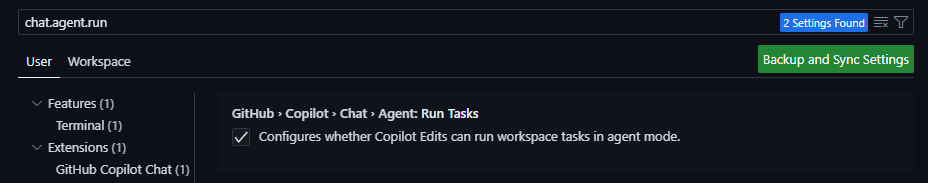
Ctrl + ,) và tìm kiếm các cài đặt liên quan đến Chế độ Đại lý hoặc Copilot Chat. Bạn có thể tìm thấy các tùy chọn như: chat.agent.maxRequests: Giới hạn số bước/lượt mà nó thực hiện.github.copilot.chat.agent.runTasks: Chuyển đổi thực hiện tự động các nhiệm vụ workspace (như xây dựng/kiểm tra được định nghĩa trongtasks.json).

Chế độ Đại lý vs. Chế độ Chỉnh sửa: Khi nào sử dụng cái gì?
Bối rối về Chế độ Đại lý và Chế độ Chỉnh sửa trong Copilot Chat? Đây là thông tin:
- Chế độ Đại lý: Tốt nhất cho những nhiệm vụ lớn, nhiều bước nơi bạn muốn AI tự lập kế hoạch, quản lý các tệp, và có khả năng tự sửa lỗi (ví dụ, "Xây dựng một tính năng," "Tổ chức lại mô-đun này"). Nó tự động hơn.
- Chế độ Chỉnh sửa (hoặc Trò chuyện Nội tuyến): Hoàn hảo cho những thay đổi nhanh, cụ thể trong tệp hiện tại hoặc lựa chọn (ví dụ, "Sửa chữa chức năng này," "Đổi tên biến này," "Thêm xử lý lỗi ở đây"). Bạn có nhiều quyền kiểm soát hơn đối với phạm vi.
Nếu bạn không chắc chắn chính xác những tệp nào cần thay đổi hoặc cách tiếp cận một nhiệm vụ lớn hơn, hãy để Chế độ Đại lý dẫn dắt. Cần các sửa đổi chính xác ở một vị trí cụ thể? Chỉnh sửa thường nhanh hơn.
Kết luận: Trợ lý lập trình AI của bạn đã đến
Chế độ Đại lý VS Code đại diện cho một bước tiến quan trọng trong phát triển hỗ trợ AI. Bằng cách ủy thác các nhiệm vụ lập trình phức tạp, nhiều bước cho GitHub Copilot, bạn có thể tập trung nhiều hơn vào thiết kế tổng thể, giải quyết vấn đề và xem xét mã được tạo ra. Bạn đã thấy cách thiết lập nó, hướng dẫn nó xây dựng một ứng dụng đơn giản và tinh chỉnh kết quả. Mặc dù nó yêu cầu hướng dẫn rõ ràng và xem xét cẩn thận, Chế độ Đại lý có tiềm năng để gia tốc quy trình phát triển và giải quyết các thách thức lập trình một cách hiệu quả hơn.
Sẵn sàng thử trợ lý lập trình AI mới của bạn chưa? Khởi động VS Code, đảm bảo rằng Copilot đã được thiết lập, chuyển sang Chế độ Đại lý, và giao cho nó một nhiệm vụ thực sự từ dự án hiện tại của bạn. Bạn sẽ xây dựng hoặc tổ chức lại điều gì đầu tiên?