Các ứng dụng web nằm ở trung tâm của các doanh nghiệp hiện đại, đóng vai trò là nền tảng chính để cung cấp dịch vụ, tương tác với khách hàng và quản lý dữ liệu. Khi các ứng dụng này ngày càng phức tạp, việc đảm bảo tính đáng tin cậy, bảo mật và hiệu suất của chúng trở nên quan trọng hơn bao giờ hết. Đây là lúc các công cụ kiểm thử ứng dụng web phát huy tác dụng. Việc chọn công cụ phù hợp có thể nâng cao đáng kể quy trình QA của bạn, đơn giản hóa chu kỳ phát triển và cải thiện chất lượng sản phẩm tổng thể.
Trong bài viết này, chúng tôi khám phá 10 công cụ kiểm thử ứng dụng web hàng đầu cần xem xét trong năm 2025. Chúng tôi đánh giá các công cụ này dựa trên các tính năng, dễ sử dụng, tích hợp, giá cả và những điểm mạnh độc đáo của chúng.
Điều gì làm cho một công cụ kiểm thử ứng dụng web trở nên xuất sắc?
Trước khi bắt tay vào danh sách, dưới đây là những tiêu chí thiết yếu để xác định một giải pháp kiểm thử mạnh mẽ:
Dễ sử dụng: Giao diện thân thiện với người dùng với tốc độ học tập thấp.
Các khả năng tự động hóa: Hỗ trợ kiểm thử chức năng tự động, hồi quy và hiệu suất.
Hỗ trợ tích hợp: Tương thích với các công cụ CI/CD và nền tảng cộng tác.
Kiểm thử trên nhiều trình duyệt: Khả năng kiểm thử trên nhiều trình duyệt và thiết bị khác nhau.
Kiểm thử bảo mật: Các tính năng phát hiện lỗ hổng và bảo vệ dữ liệu nhạy cảm.
Báo cáo và phân tích: Các bản ghi toàn diện và báo cáo trực quan.
Tính mở rộng: Phù hợp với cả đội nhỏ và hoạt động quy mô doanh nghiệp.
1. Apidog

Tốt nhất cho các ứng dụng web API-first
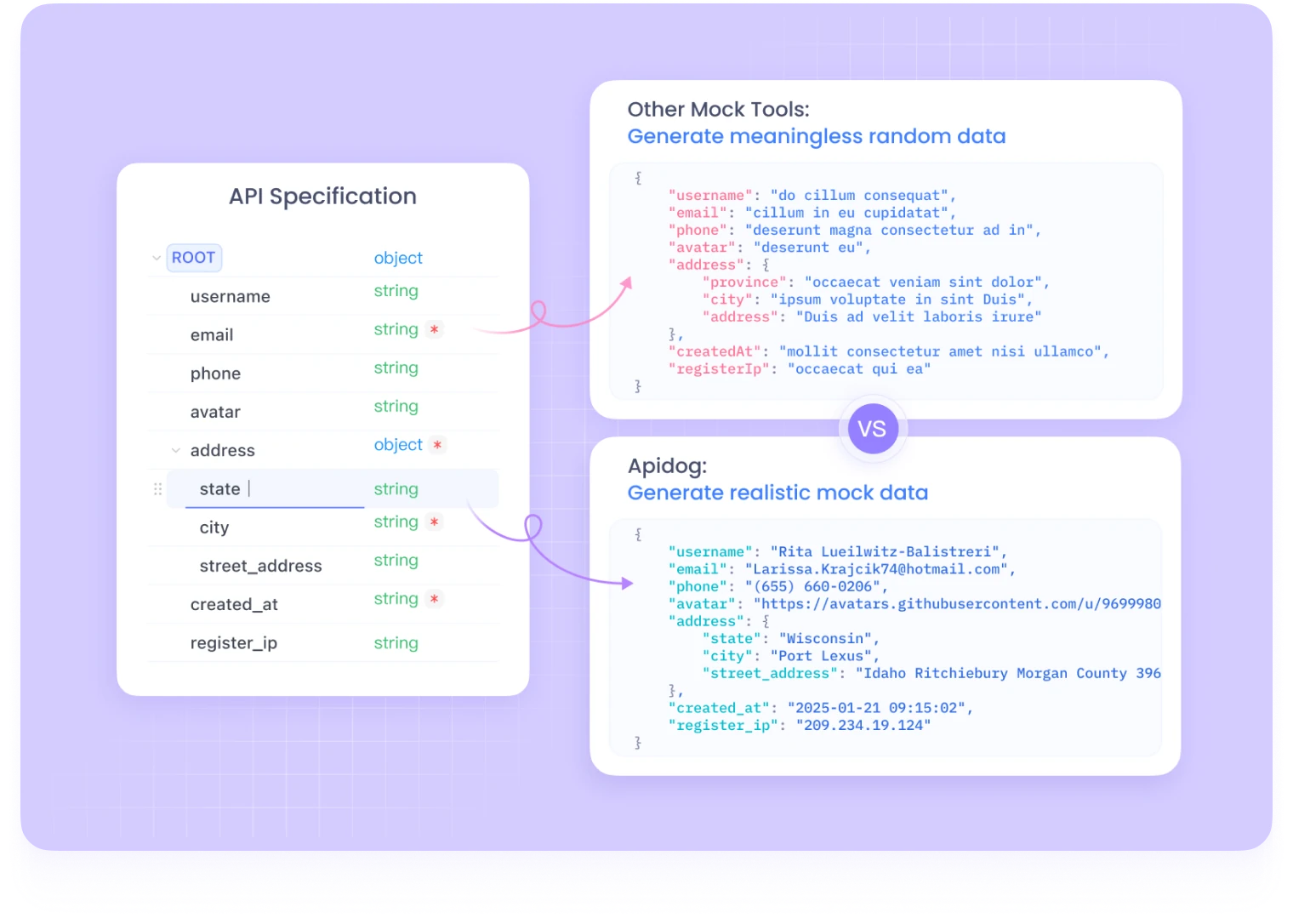
Apidog là một nền tảng thống nhất cho phát triển, kiểm thử và tài liệu API. Nó cho phép các đội xây dựng, kiểm thử và gỡ lỗi API một cách dễ dàng, đặc biệt có giá trị cho các ứng dụng web phụ thuộc vào các dịch vụ backend.
Các tính năng chính:
- Thiết kế và hợp tác API với hỗ trợ Swagger/OpenAPI.

- Kiểm thử API tự động và thủ công.
- Máy chủ giả lập được tích hợp để mô phỏng hành vi backend.

- Các biến môi trường và kịch bản với JavaScript.
- Trình chạy bộ sưu tập kiểm thử cho tích hợp CI/CD.

- Các trường hợp kiểm thử có thể tái sử dụng cho kiểm thử hồi quy.

Tại sao chọn Apidog:
Apidog đơn giản hóa toàn bộ vòng đời API, từ phát triển đến kiểm thử. Khả năng quản lý môi trường và tạo dữ liệu kiểm thử của nó làm cho nó lý tưởng cho các đội phát triển trong môi trường nhanh chóng muốn tự động hóa càng nhiều càng tốt.
Giá cả:
Có cấp miễn phí. Các gói trả phí bắt đầu với mức giá cạnh tranh cùng với các tùy chọn doanh nghiệp.

2. Selenium

Tốt nhất cho tự động hóa trên nhiều trình duyệt
Selenium là tiêu chuẩn ngành cho kiểm thử tự động hóa trên web. Nó hỗ trợ nhiều ngôn ngữ (Java, Python, C#, v.v.) và trình duyệt thông qua WebDriver.
Các tính năng chính:
- Hỗ trợ nhiều ngôn ngữ lập trình.
- WebDriver cho tự động hóa trình duyệt.
- Selenium Grid cho thực thi kiểm thử song song.
- Mã nguồn mở và được chấp nhận rộng rãi.
Tại sao chọn Selenium:
Tính linh hoạt và hỗ trợ cộng đồng mạnh mẽ khiến nó trở thành lựa chọn hàng đầu cho nhiều kỹ sư QA. Selenium đặc biệt có giá trị trong các khung tự động hóa kiểm thử.
Giá cả:
Miễn phí và mã nguồn mở.
3. TestComplete

Tốt nhất cho tự động hóa kiểm thử UI trên máy tính và web
Được phát triển bởi SmartBear, TestComplete cung cấp một nền tảng mạnh mẽ cho việc tự động hóa kiểm thử UI với hỗ trợ cho ứng dụng máy tính, web và di động.
Các tính năng chính:
- Kiểm thử có kịch bản và không có kịch bản.
- Nhận diện đối tượng bằng AI.
- Chức năng ghi lại và phát lại.
- Tích hợp với Jenkins, Azure DevOps và Jira.
Tại sao chọn TestComplete:
Thích hợp cho các đội tìm kiếm một nền tảng dễ sử dụng, tất cả trong một mà không cần kỹ năng lập trình sâu rộng.
Giá cả:
Các gói trả phí với bản dùng thử miễn phí.

4. OWASP ZAP (Zed Attack Proxy)

Tốt nhất cho kiểm thử bảo mật
ZAP là một công cụ bảo mật mã nguồn mở do cộng đồng OWASP duy trì. Nó giúp phát hiện các lỗ hổng trong các ứng dụng web trong quá trình phát triển và kiểm thử.
Các tính năng chính:
- Quét tự động và thụ động.
- Proxy chặn để kiểm thử thủ công.
- Các khả năng spidering và fuzzing.
- Quét API với hỗ trợ CLI.
- Có thể mở rộng thông qua các addon.
Tại sao chọn OWASP ZAP:
ZAP là công cụ thiết yếu trong bất kỳ quy trình QA nào nơi bảo mật là ưu tiên hàng đầu. Nó giúp khám phá các lỗ hổng như XSS, SQL injection và các lỗ hổng khác.
Giá cả:
Miễn phí và mã nguồn mở.
5. JMeter

Tốt nhất cho kiểm thử hiệu suất và tải
Apache JMeter là công cụ nổi tiếng cho việc kiểm thử hiệu suất và khả năng mở rộng của các ứng dụng web. Mặc dù ban đầu nó được thiết kế để kiểm thử tải API, nhưng nó cũng hỗ trợ kiểm thử ứng dụng web.
Các tính năng chính:
- Kiểm thử tải và áp lực.
- Các khả năng kiểm thử phân tán.
- Kịch bản thông qua Beanshell hoặc Groovy.
- Kết quả và số liệu hiệu suất theo thời gian thực.
Tại sao chọn JMeter:
Thích hợp cho việc mô phỏng hàng nghìn người dùng và phân tích các nút cổ chai hiệu suất.
Giá cả:
Miễn phí và mã nguồn mở.
6. Postman

Tốt nhất cho kiểm thử chức năng API
Postman được sử dụng rộng rãi cho kiểm thử API và đã phát triển thành một nền tảng hợp tác để xây dựng, kiểm thử và tài liệu API.

Các tính năng chính:
- Kiểm thử và tự động hóa API mạnh mẽ.
- Newman CLI cho tích hợp CI/CD.
- Các công cụ tài liệu API tích hợp sẵn.
- Tích hợp với GitHub, Jenkins, v.v.
Tại sao chọn Postman:
Giao diện trực quan và các tính năng kiểm thử mạnh mẽ khiến nó phổ biến với cả nhà phát triển và chuyên gia QA.
Giá cả:

Có phiên bản miễn phí. Các gói trả phí cho các nhóm và doanh nghiệp.
7. Playwright

Tốt nhất cho kiểm thử ứng dụng web hiện đại
Playwright, được phát triển bởi Microsoft, cho phép kiểm thử trên các trình duyệt Chromium, Firefox và WebKit. Nó hỗ trợ nhiều ngôn ngữ bao gồm JavaScript, TypeScript, Python và Java.
Các tính năng chính:
- Tự động hóa trên nhiều trình duyệt và giả lập di động.
- Kiểm thử headless cho các pipeline CI/CD.
- Máy phát sinh kiểm thử tích hợp sẵn.
- Các bộ chọn mạnh mẽ và thực thi nhanh.
Tại sao chọn Playwright:
Rất thích hợp cho các ứng dụng hiện đại được xây dựng với React, Angular hoặc Vue. Cơ chế chờ tự động của nó cải thiện độ tin cậy của kiểm thử.
Giá cả:
Miễn phí và mã nguồn mở.
8. Cypress

Tốt nhất cho kiểm thử end-to-end các ứng dụng frontend
Cypress là một framework kiểm thử dựa trên JavaScript được xây dựng cho các framework frontend hiện đại. Nó chạy trực tiếp trong trình duyệt và cung cấp phản hồi theo thời gian thực.

Các tính năng chính:
- Sửa lỗi thời gian thực.
- Các khẳng định tích hợp sẵn.
- Giả lập và mô phỏng mạng.
- Thân thiện với CI/CD với dịch vụ bảng điều khiển.

Tại sao chọn Cypress:
Hoàn hảo cho các đội agile cần phản hồi nhanh chóng và đáng tin cậy trong quá trình phát triển.
Giá cả:
Có phiên bản cốt lõi miễn phí. Các gói trả phí cho các tính năng nâng cao.
9. Katalon Platform

Tốt nhất cho tự động hóa web và di động ít mã
Katalon cung cấp một giải pháp kiểm thử toàn diện với hỗ trợ cho API, web, di động và ứng dụng máy tính để bàn. Nó cân bằng giữa sự dễ sử dụng và sức mạnh.

Các tính năng chính:
- Viết kịch bản ít mã và mã đầy đủ.
- Phân tích dựa trên AI và phát hiện độ không ổn định của kiểm thử.
- Chức năng ghi lại và phát lại.
- Tích hợp công cụ CI/CD và DevOps.
Tại sao chọn Katalon:
Thích hợp cho việc mở rộng tự động hóa kiểm thử giữa các đội mà không cần kinh nghiệm lập trình nặng nề.
Giá cả:
Có phiên bản miễn phí và có trả phí.
10. LoadRunner

Tốt nhất cho kiểm thử hiệu suất cấp doanh nghiệp
LoadRunner của Micro Focus là một công cụ kiểm thử hiệu suất tinh vi mô phỏng khối lượng người dùng qua các giao thức và ứng dụng khác nhau.
Các tính năng chính:
- Hỗ trợ hơn 50 giao thức bao gồm WebSockets và Citrix.
- Giám sát hiệu suất theo thời gian thực.
- Tích hợp DevOps với Git và Jenkins.
- Có thể mở rộng cho kiểm thử cấp doanh nghiệp.
Tại sao chọn LoadRunner:
Là lựa chọn tuyệt vời cho các tổ chức lớn cần thông tin sâu về hiệu suất.
Giá cả:
Công cụ thương mại với phiên bản cộng đồng miễn phí.
Chắc chắn! Đây là một phiên bản được viết lại mới mẻ của Hướng dẫn Thực hành Kiểm thử Ứng dụng Web Tốt nhất, theo cách tiếp cận gợi cảm hứng và nguyên bản—được điều chỉnh như thể đó là nội dung của riêng bạn:
10 Thực hành Tốt nhất để Thành công
Kiểm thử ứng dụng web không chỉ là một mục kiểm tra trong vòng đời phát triển—mà là nền tảng của một sản phẩm đáng tin cậy, an toàn và hiệu suất cao. Với ngày càng nhiều người dùng tương tác với ứng dụng web trên nhiều thiết bị và nền tảng khác nhau, việc đảm bảo trải nghiệm người dùng hoàn hảo chưa bao giờ quan trọng hơn.
Để giúp các đội nâng cao quy trình kiểm thử của mình, dưới đây là 10 thực hành thiết thực và đã được chứng minh mà bạn có thể tuân theo để tận dụng tối đa quy trình kiểm thử ứng dụng web của mình:
1. Hiểu rõ Ứng dụng của Bạn
Trước khi viết một trường hợp kiểm thử nào, hãy đầu tư thời gian để hiểu về sản phẩm. Biết nó hoạt động như thế nào, ai là người sử dụng nó và cách người dùng tương tác với nó.
- Đi sâu vào hành trình của người dùng và các mục tiêu kinh doanh.
- Nghiên cứu các tài liệu yêu cầu và các mô hình thiết kế.
- Đảm bảo sự đồng nhất với các bên liên quan về kỳ vọng.
Kiến thức nền tảng này đảm bảo rằng việc kiểm thử của bạn bao quát những gì thực sự quan trọng.
2. Đặt Mục tiêu Kiểm thử Rõ ràng từ Đầu
Bạn không thể nhắm đến một mục tiêu nếu không biết mục tiêu đó là gì.
- Xác định các mục tiêu kiểm thử cụ thể (ví dụ: xác nhận các luồng quan trọng, đánh giá bảo mật dưới tải).
- Đặt phạm vi kiểm thử—từ UI và API đến hiệu suất và khả năng tương thích.
- Có mục tiêu rõ ràng giúp quy trình kiểm thử tập trung và hiệu quả.
3. Tạo một Kế hoạch Kiểm thử Vững chắc
Hãy coi kế hoạch kiểm thử của bạn như một lộ trình—nó nên hướng dẫn mọi quyết định trong quá trình kiểm thử.
- Chọn chiến lược kiểm thử: thủ công, tự động, khám phá, hoặc một sự kết hợp.
- Ưu tiên các tính năng chính và các khu vực có rủi ro cao.
- Xác định các công cụ, môi trường, thời gian, và trách nhiệm.
Với một kế hoạch rõ ràng, đội của bạn có thể kiểm thử thông minh hơn, không cần phải vất vả hơn.
4. Chấp nhận Tất cả Các Khía cạnh của Kiểm thử
Không có phương pháp kiểm thử nào đơn lẻ có thể phát hiện tất cả mọi thứ. Sử dụng một sự kết hợp để bao quát mọi khía cạnh:
- Kiểm thử Chức năng: Xác nhận ứng dụng hoạt động như mong đợi.
- Kiểm thử Khả năng sử dụng: Đảm bảo nó trực quan và thân thiện với người dùng.
- Kiểm thử Bảo mật: Xác định các lỗ hổng tiềm ẩn.
- Kiểm thử Hiệu suất: Kiểm tra ứng dụng hoạt động như thế nào dưới tải.
- Kiểm thử Tương thích và trên Nhiều trình duyệt: Đảm bảo nó hoạt động tốt trên các trình duyệt và thiết bị khác nhau.
Một phương pháp toàn diện sẽ giảm thiểu những bất ngờ sau khi ra mắt.
5. Tự động hóa Ở Mọi Nơi Có Thể
Kiểm thử thủ công có vị trí của nó, nhưng tự động hóa tăng tốc quy trình—đặc biệt là cho các nhiệm vụ lặp đi lặp lại.
- Tự động hóa các kiểm thử hồi quy và các luồng người dùng chính.
- Chọn các công cụ tự động hóa phù hợp với công nghệ và kỹ năng của đội (ví dụ: Playwright, Cypress, Apidog cho kiểm thử API).
- Tích hợp tự động hóa vào pipeline CI/CD của bạn để có phản hồi liên tục.
Kết quả? Các phiên bản nhanh hơn và ít lỗi hơn.
6. Ưu tiên Chất lượng từ Ngày Đầu
Kiểm thử không nên là một suy nghĩ vào phút chót—nó nên là một phần của nhịp điệu phát triển.
- Kiểm thử sớm, kiểm thử thường xuyên: Chuyển kiểm thử về phía trái trong SDLC để phát hiện các vấn đề sớm hơn.
- Nhúng kiểm thử trong các quy trình làm việc CI/CD để xác thực liên tục.
- Xem QA như một tư duy, không chỉ là một giai đoạn.
Việc phát hiện lỗi sớm hơn sẽ tiết kiệm chi phí sửa chữa.
7. Xây dựng Văn hóa Hợp tác
Kiểm thử hoạt động tốt nhất khi đó là một môn thể thao đồng đội.
- Khuyến khích sự hợp tác chặt chẽ giữa các nhà phát triển, kiểm thử viên, chủ sản phẩm, và ngay cả các nhà thiết kế.
- Sử dụng các công cụ như Jira, Slack hoặc Notion để tinh giản giao tiếp.
- Thực hiện các buổi hội thảo hoặc đánh giá thường xuyên để phản ánh và cải thiện.
Khi các đội giao tiếp tốt, chất lượng sẽ tự nhiên theo sau.
8. Kiểm soát Dữ liệu Kiểm thử
Dữ liệu kiểm thử kém dẫn đến kết quả không đầy đủ hoặc gây hiểu lầm. Giữ cho bộ dữ liệu của bạn sạch sẽ, có liên quan và dễ dàng truy cập.
- Tạo dữ liệu kiểm thử thực tế phản ánh các tình huống trong thế giới thực.
- Sử dụng kiểm thử dựa trên dữ liệu để xác thực cách ứng dụng của bạn xử lý các trường hợp biên và các biến thể.
- Đảm bảo dữ liệu nhạy cảm được ẩn danh để tránh rủi ro bảo mật.
Dữ liệu kiểm thử được tổ chức sẽ tạo điều kiện cho việc kiểm thử hiệu quả và hiệu quả.
9. Duy trì và Cải thiện Tài sản Kiểm thử của Bạn
Kiểm thử chưa bao giờ hoàn tất—nó phát triển khi ứng dụng tăng trưởng.
- Ghi chép kiểm thử của bạn một cách đầy đủ (các trường hợp kiểm thử, kịch bản, kết quả, v.v.).
- Xem xét và cập nhật chúng thường xuyên để phản ánh những thay đổi trong tính năng, thiết kế hoặc luồng người dùng.
- Lưu trữ các kiểm thử lỗi thời để tránh lộn xộn.
Tài liệu tốt đảm bảo tính nhất quán và giúp onboard các thành viên mới nhanh hơn.
10. Tiến lên Phía Trước
Thế giới công nghệ phát triển nhanh chóng—giữ cho kỹ năng và công cụ của bạn luôn được cập nhật.
- Thử nghiệm với các công cụ và khung kiểm thử mới.
- Khuyến khích đội của bạn tham dự các hội nghị, hội thảo trực tuyến, và các khóa học online.
- Giữ thông tin về các xu hướng mới nổi như kiểm thử hỗ trợ AI và các nền tảng tự động hóa ít mã.
Học hỏi liên tục giữ cho chiến lược kiểm thử của bạn hiện đại và hiệu quả.
Những Suy nghĩ Cuối cùng
Kiểm thử ứng dụng web là điều thiết yếu để đảm bảo chất lượng ứng dụng, an toàn và sự hài lòng của người dùng. Cho dù bạn đang kiểm thử cho chức năng, hiệu suất hay bảo mật, công cụ phù hợp có thể tạo ra sự khác biệt lớn.
Đối với các môi trường phụ thuộc vào API, Apidog cung cấp một nền tảng thân thiện với nhà phát triển. Nếu bạn tập trung vào bảo mật, OWASP ZAP là mạnh mẽ và miễn phí. Đối với các ứng dụng frontend, Cypress và Playwright mang đến những trải nghiệm kiểm thử hiện đại.
Chọn công cụ phù hợp với nhu cầu dự án và kỹ năng của đội bạn. Quyết định đúng đắn ngay bây giờ có thể tiết kiệm thời gian, giảm lỗi và đảm bảo trải nghiệm người dùng đáng tin cậy.
