Các WebSocket của React là một công cụ thực sự hữu ích cho các nhà phát triển web. Chúng cho phép các máy chủ và khách hàng trò chuyện với nhau trong thời gian thực. Điều này có thể được sử dụng để tạo ra đủ loại thứ, như phòng trò chuyện và trò chơi mà nhiều người có thể chơi cùng nhau. Với các WebSocket của React, các nhà phát triển có thể thêm nhiều tính năng thú vị vào dự án của họ, như thông báo, cập nhật và chia sẻ dữ liệu trong thời gian thực.
WebSocket là gì và Nó hoạt động như thế nào
WebSocket, như một giao thức truyền thông, là nền tảng cho việc trao đổi dữ liệu hai chiều, thời gian thực giữa các khách hàng và máy chủ. Khác với HTTP truyền thống, WebSocket thiết lập một kết nối liên tục, hai chiều cho phép cả khách hàng và máy chủ gửi và nhận dữ liệu bất cứ lúc nào. Điều này làm cho WebSocket đặc biệt phù hợp cho các ứng dụng yêu cầu cập nhật ngay lập tức và truyền thông độ trễ thấp.
Nếu bạn muốn khám phá sâu hơn về các chi tiết của WebSocket hoặc muốn tìm hiểu thêm về các khía cạnh khác, hãy tham khảo bài viết toàn diện của chúng tôi.

WebSocket và React
React, một thư viện JavaScript để xây dựng giao diện người dùng, nổi tiếng với cách tiếp cận khai báo và dựa trên thành phần. Khi nói đến các cập nhật thời gian thực, WebSocket bổ sung cho React bằng cách cho phép các nhà phát triển đẩy dữ liệu từ máy chủ đến khách hàng ngay lập tức. Điều này đặc biệt có giá trị cho các ứng dụng như hệ thống trò chuyện, thông báo trực tiếp và chỉnh sửa hợp tác, nơi việc đồng bộ hóa dữ liệu ngay lập tức là rất quan trọng.
WebSockets là một Web API có sẵn trong tất cả các trình duyệt web chính. Vì React dựa trên JavaScript, bạn có thể truy cập WebSockets mà không cần các mô-đun bổ sung hay mã cụ thể cho React. Dưới đây là một ví dụ về cách thiết lập một kết nối WebSocket và xử lý tin nhắn trong React:
const socket = new WebSocket("ws://localhost:8080");
// Kết nối được mở
socket.addEventListener("open", event => {
socket.send("Kết nối đã được thiết lập");
});
// Lắng nghe các tin nhắn
socket.addEventListener("message", event => {
console.log("Tin nhắn từ máy chủ ", event.data);
});
Tại sao sử dụng WebSocket với React?
Mặc dù không có thư viện React cụ thể nào cần thiết để bắt đầu sử dụng WebSocket, bạn có thể thấy nó hữu ích khi sử dụng một cái. Giao diện API WebSocket cung cấp tính linh hoạt, nhưng nó cũng đòi hỏi thêm công việc để tạo ra một giải pháp WebSocket sẵn sàng cho sản xuất.
Khi sử dụng trực tiếp giao diện API WebSocket, bạn sẽ cần tự mã hóa những điều sau:
- Xác thực và ủy quyền.
- Phát hiện ngắt kết nối mạnh mẽ bằng cách triển khai một tín hiệu nhịp.
- Kết nối lại tự động một cách liền mạch.
- Khôi phục các tin nhắn bị bỏ lỡ mà người dùng đã bỏ lỡ khi tạm thời bị ngắt kết nối.
Thay vì tạo ra những tính năng này từ đầu, thường thì hiệu quả hơn khi sử dụng một thư viện WebSocket tổng quát cung cấp những tính năng này ngay lập tức. Điều này cho phép bạn tập trung vào việc xây dựng các tính năng ứng dụng độc đáo thay vì mã trò chuyện thời gian thực chung chung.
Các thư viện WebSocket chính cho React
Nhiều thư viện WebSocket tích hợp liền mạch với React, đơn giản hóa quy trình triển khai. Một số thư viện WebSocket phổ biến cho React bao gồm:
- React useWebSocket: Một lớp mỏng trên trên giao diện API WebSocket có tính năng kết nối lại tự động và một phương án dự phòng để gọi HTTP long polling trong trường hợp WebSocket không được trình duyệt hỗ trợ.
- Socket.IO: Một thư viện JavaScript được xây dựng trên trên WebSockets cho phép truyền thông thời gian thực giữa các khách hàng và máy chủ. Nó cung cấp các tính năng như kết nối lại tự động, đa luồng, và phương án dự phòng để gọi HTTP long polling.
- SockJS Client: Một thư viện giả lập WebSocket cung cấp cơ chế dự phòng cho các trình duyệt không hỗ trợ WebSockets.
- React-use-websocket: Một hook tùy chỉnh React cung cấp một kết nối WebSocket với việc kết nối lại tự động và phân tích tin nhắn.
- uWebSockets.js: Một thư viện WebSocket hiệu suất cao cung cấp một API đơn giản để xây dựng máy chủ và khách hàng WebSocket.

Chọn Thư Viện WebSocket Phù Hợp
Khi chọn thư viện WebSocket phù hợp nhất cho dự án của bạn, có một số yếu tố quan trọng cần xem xét. Những cân nhắc này có thể giúp bạn đưa ra quyết định thông minh:
Yêu cầu của Dự án: Mỗi dự án có bộ yêu cầu riêng. Ví dụ, bạn có thể ưu tiên hiệu suất hoặc muốn giảm thiểu độ phức tạp của dự án. Bên cạnh đó, một số thư viện thì thích hợp hơn cho các trường hợp sử dụng cụ thể. Ví dụ, Socket.IO rất thích hợp cho các ứng dụng trò chuyện, trong khi React useWebSocket đơn giản hóa việc phát triển các dashboard thời gian thực.
Hạn chế của Thư viện: Bạn cần nhận thức được những hạn chế của từng thư viện. Ví dụ, WS gặp khó khăn trong việc cấu hình, và Socket.IO cung cấp một sự đảm bảo tin nhắn "tối đa một lần". Hiểu các hạn chế này là rất quan trọng, vì nó cho phép bạn cân nhắc về những điều cần đánh đổi liên quan đến hỗ trợ trình duyệt, xử lý lỗi, và độ dễ sử dụng.
Tương thích với React: Một số nhà phát triển thích các thư viện WebSocket được tùy chỉnh theo ngăn xếp công nghệ của họ để có sự kiểm soát tốt hơn về việc triển khai. React useWebSocket, chẳng hạn, được thiết kế đặc biệt cho React, trong khi các thư viện như Socket.IO và WS thì không.
Cộng đồng và Bảo trì Thư viện: Hoạt động của cộng đồng của một thư viện và tần suất cập nhật là những chỉ số cho một thư viện được bảo trì tốt. Bạn nên xem xét các yếu tố như kho lưu trữ GitHub của thư viện, các kênh hỗ trợ, và các tài nguyên trực tuyến có sẵn. Những tài nguyên này có thể vô cùng quý giá cho việc gỡ lỗi mã và vượt qua các thách thức.
Ví dụ, Socket.IO, SockJS, và WS đều có các cộng đồng hoạt động trên GitHub. Một cộng đồng tích cực phản ánh những nỗ lực liên tục để cải thiện các thư viện này, đảm bảo một kinh nghiệm phát triển tốt hơn theo thời gian.
Cách Sử Dụng WebSocket với React (Sử Dụng react-use-websocket)
Sử dụng WebSocket với React có thể đạt được nhờ vào thư viện react-use-websocket, giúp đơn giản hóa việc tích hợp tính năng WebSocket vào ứng dụng React của bạn. Dưới đây là các bước để sử dụng WebSocket với React bằng cách sử dụng react-use-websocket:
Bước 1: Cài đặt Thư viện
Cài đặt thư viện react-use-websocket bằng cách sử dụng npm hoặc yarn:
npm install react-use-websocket
# hoặc
yarn add react-use-websocket
Bước 2: Nhập Hook
Trong thành phần React của bạn, nhập hook useWebSocket từ thư viện react-use-websocket:
import { useWebSocket } from 'react-use-websocket';
Bước 3: Sử dụng Hook trong Thành phần của bạn
Sử dụng hook useWebSocket trong thành phần chức năng của bạn. Cung cấp URL WebSocket như một tham số cho hook:
import React from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://your-websocket-url';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
// Logic thành phần của bạn ở đây...
return (
<div>
{/* Hiển thị nội dung thành phần của bạn */}
</div>
);
};
export default MyWebSocketComponent;
Bước 4: Tương tác với WebSocket
Bạn có thể sử dụng hàm sendJsonMessage để gửi các tin nhắn JSON đến máy chủ WebSocket. Biến lastJsonMessage sẽ chứa tin nhắn JSON mới nhất nhận được từ máy chủ.
Dưới đây là một ví dụ về cách sử dụng các hàm WebSocket:
import React, { useState } from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://your-websocket-url';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
const [message, setMessage] = useState('');
const sendMessage = () => {
if (message.trim() !== '') {
sendJsonMessage({ type: 'chat', message });
setMessage('');
}
};
return (
<div>
<div>
Tin nhắn nhận được cuối cùng: {lastJsonMessage && lastJsonMessage.message}
</div>
<input
type="text"
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button onClick={sendMessage}>Gửi Tin nhắn</button>
</div>
);
};
export default MyWebSocketComponent;
Ví dụ này minh họa một ứng dụng trò chuyện đơn giản nơi bạn có thể gửi tin nhắn đến máy chủ WebSocket và hiển thị tin nhắn nhận được cuối cùng.
Nhớ thay thế 'wss://your-websocket-url' bằng URL máy chủ WebSocket thực tế của bạn. Thêm vào đó, điều chỉnh định dạng và logic tin nhắn theo trường hợp sử dụng cụ thể của bạn.
Kiểm thử API WebSocket với Apidog
Apidog là một công cụ được thiết kế cho kiểm thử API. Mặc dù nó truyền thống liên kết với các API HTTP, Apidog đã mở rộng khả năng của nó để bao gồm cả kiểm thử WebSocket.
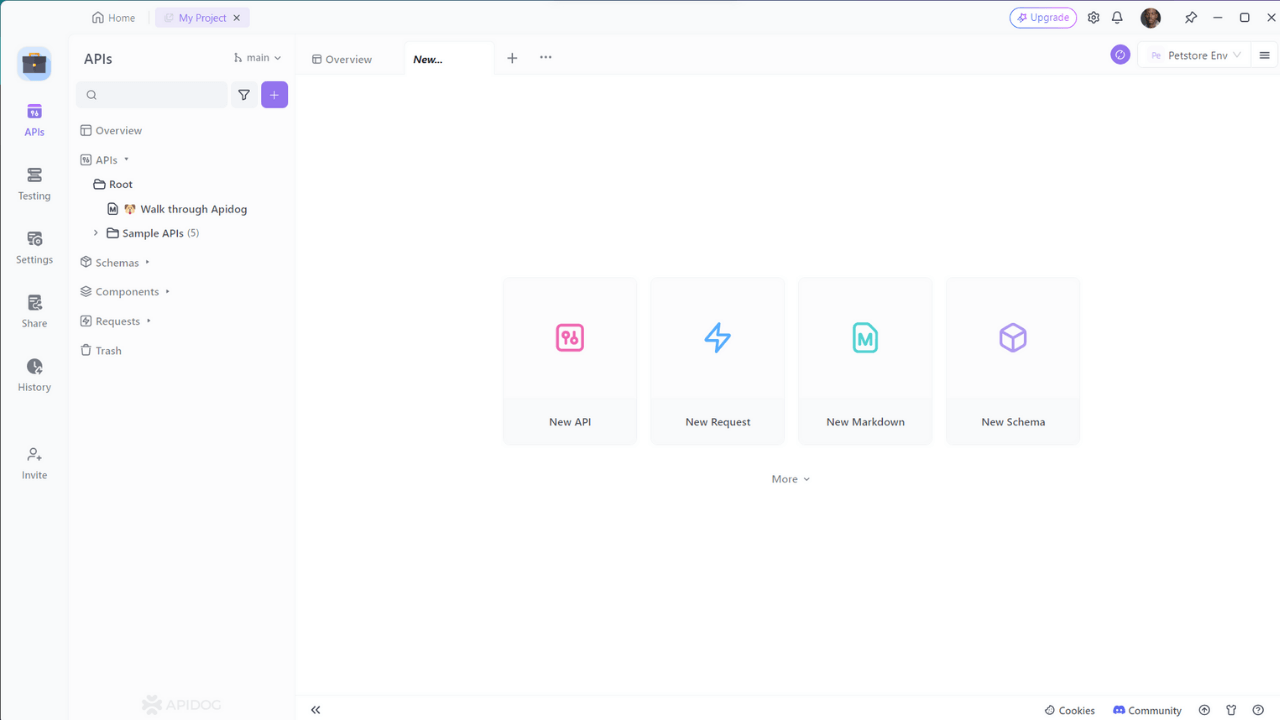
Khi điểm cuối của bạn đã chuẩn bị và máy chủ của bạn đang hoạt động. Đầu tiên, tải xuống và cài đặt Apidog, và khởi động ứng dụng Apidog.

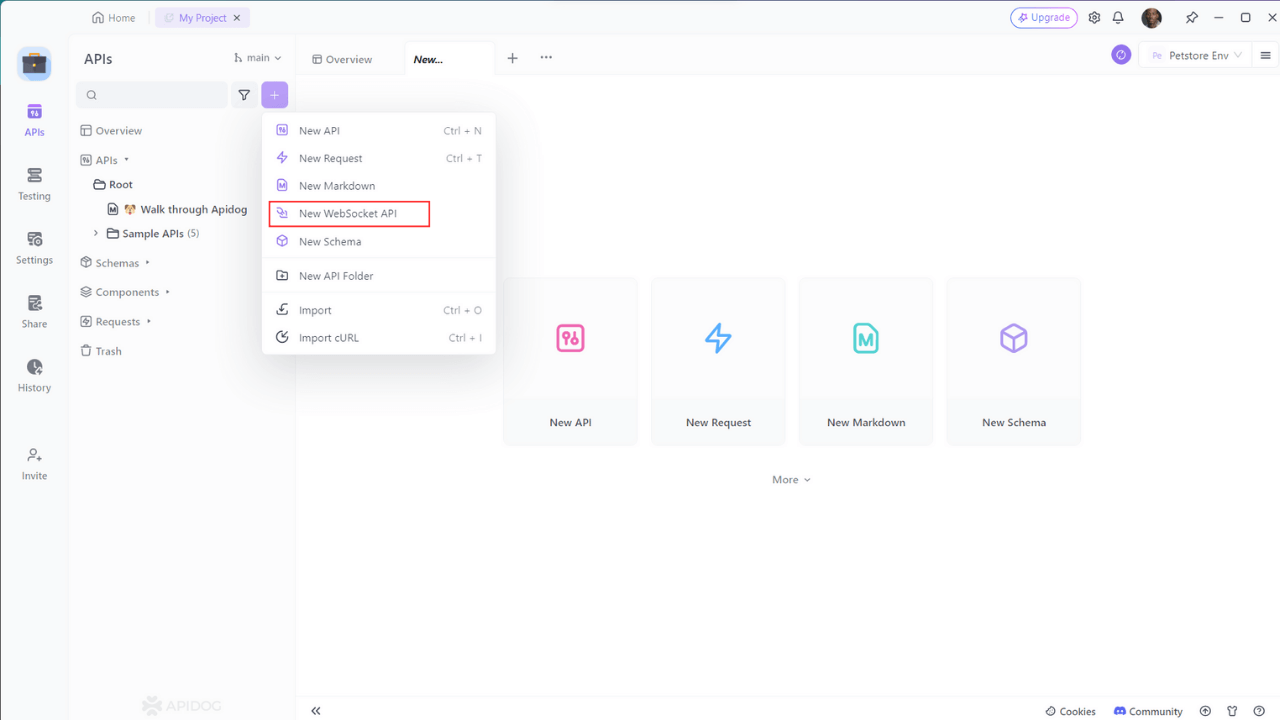
Nhấn vào nút "+" ở phía bên trái, Một menu thả xuống mới sẽ được mở ra. Từ đó chọn "API WebSocket Mới":

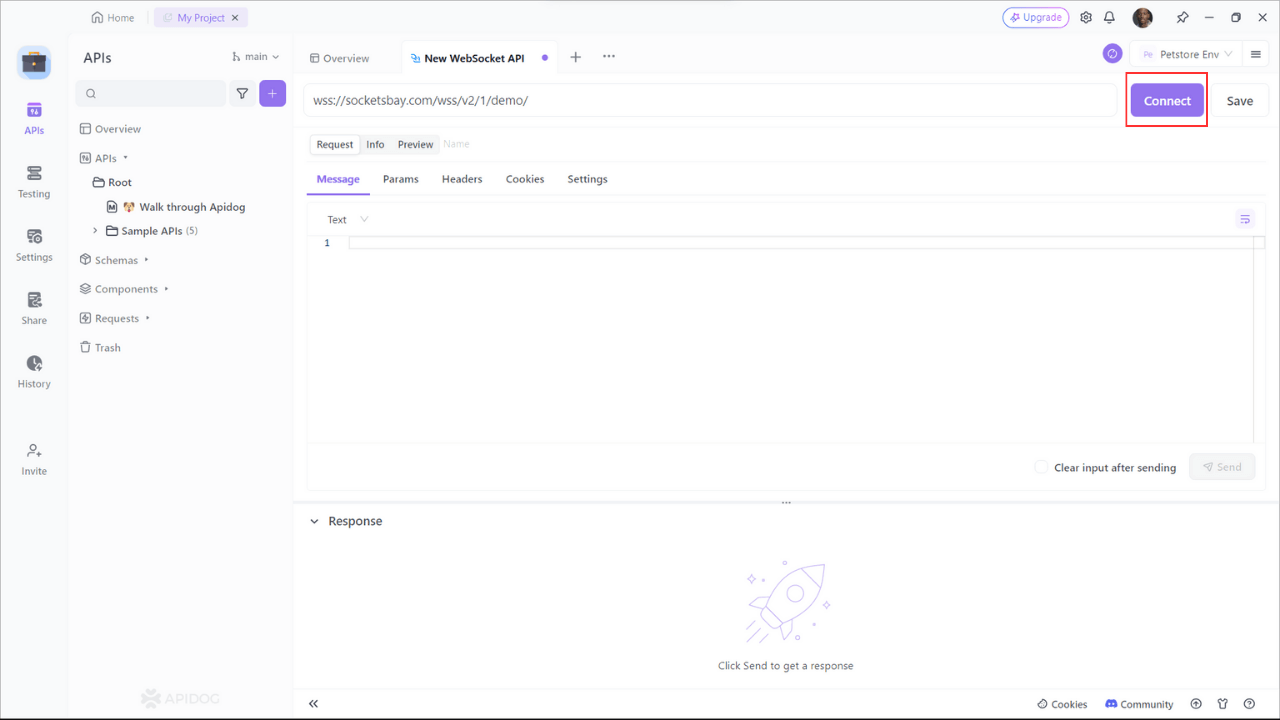
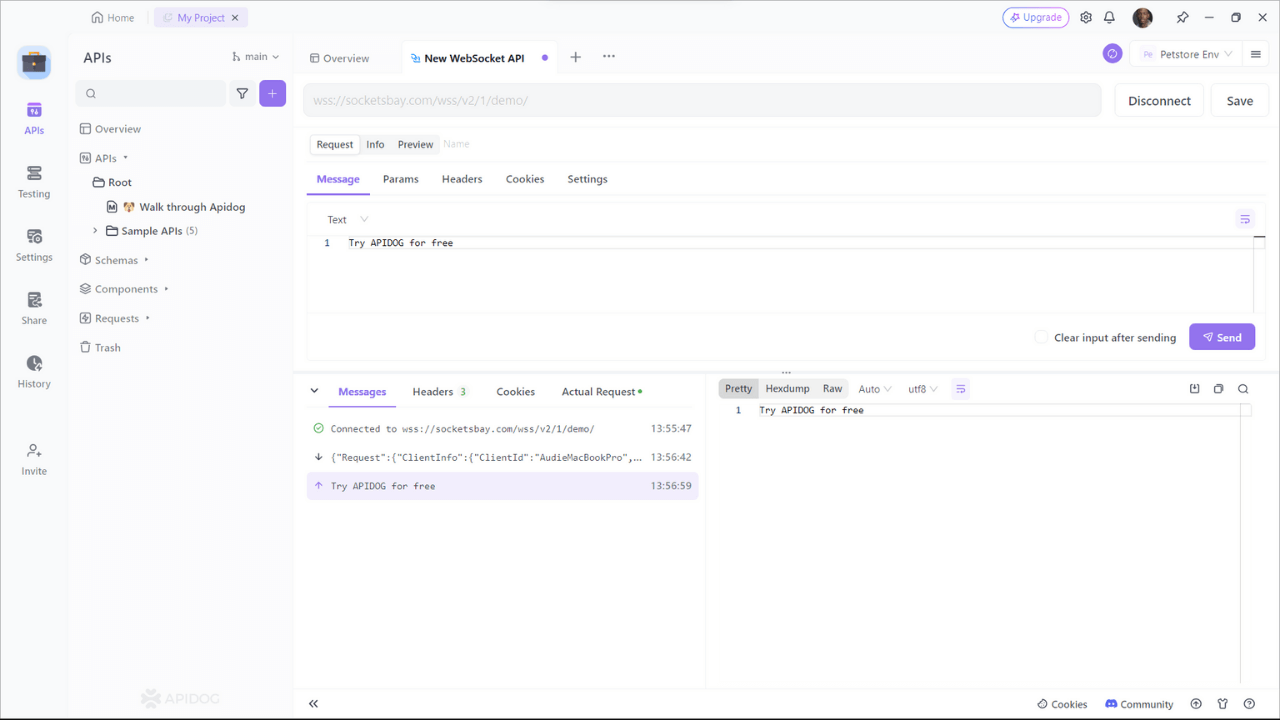
Chúng ta sẽ kiểm thử một yêu cầu WebSocket thô. Bây giờ hãy thêm URL. Nhấn nút "Connect" và kiểm tra kết nối:

Gửi yêu cầu WebSocket và phân tích phản hồi.

Sau khi thử nghiệm xong, chúng ta có thể ngắt kết nối đơn giản bằng cách nhấp vào nút Ngắt kết nối.
Kết luận
Hợp nhất WebSocket với React mở ra một lĩnh vực khả năng cho các ứng dụng thời gian thực. Sự kết hợp giữa kiến trúc dựa trên thành phần của React và truyền thông hai chiều của WebSocket nâng cao trải nghiệm người dùng, làm cho các ứng dụng trở nên tương tác và nhạy bén hơn.
Bằng cách chọn một thư viện WebSocket phù hợp như React-WebSocket và sử dụng các công cụ như Apidog để kiểm thử, các nhà phát triển có thể tối ưu hóa quá trình phát triển và kiểm thử. Việc làm chủ việc tích hợp WebSocket với React có thể nâng cao đáng kể khả năng phát triển web của bạn.
Chúng tôi rất khuyến nghị thử nghiệm Apidog nếu bạn đang tìm kiếm một công cụ gỡ lỗi giao diện API mới và mạnh mẽ.
