Chào mừng các bạn, những lập trình viên đồng nghiệp! Hôm nay, chúng ta sẽ đi sâu vào thế giới xây dựng API bằng Node.js, Express, và Axios. Bất kể bạn là lập trình viên dày dạn kinh nghiệm hay chỉ mới bắt đầu, bài viết này sẽ hướng dẫn bạn tạo ra các API mạnh mẽ một cách hiệu quả. Thêm vào đó, tôi sẽ giới thiệu cho bạn một công cụ tuyệt vời có tên là Apidog, giúp đơn giản hóa quá trình kiểm tra và tài liệu hóa API của bạn.
Giới thiệu
API (Giao diện lập trình ứng dụng) đã trở thành xương sống của các ứng dụng web hiện đại. Chúng cho phép các hệ thống phần mềm khác nhau giao tiếp và chia sẻ dữ liệu một cách liền mạch. Bất kể bạn đang phát triển ứng dụng web, ứng dụng di động, hay thậm chí ứng dụng desktop, API là điều cần thiết.
Tại sao chọn Node.js, Express, và Axios?
Node.js, Express, và Axios là bộ ba năng động khi nói đến việc xây dựng và tiêu thụ API. Dưới đây là lý do:
- Node.js: Nổi tiếng với kiến trúc phi chặn và hướng sự kiện, Node.js hoàn hảo cho việc tạo ra các ứng dụng mạng có thể mở rộng.
- Express: Framework ứng dụng web Node.js linh hoạt và tối thiểu này cung cấp một bộ tính năng mạnh mẽ để phát triển các ứng dụng web và di động.
- Axios: Là một client HTTP dựa trên promise cho trình duyệt và Node.js, Axios giúp việc gửi các yêu cầu HTTP không đồng bộ đến các endpoint REST và thực hiện các thao tác CRUD trở nên dễ dàng.
Bằng cách kết hợp ba công cụ mạnh mẽ này, bạn có thể xây dựng các API hiệu quả, có thể mở rộng và dễ bảo trì.
Thiết lập Môi trường của Bạn
Trước khi chúng ta đi vào mã, hãy thiết lập môi trường của chúng ta. Bạn cần cài đặt Node.js và npm (Trình quản lý Gói Node) trên máy của bạn.
- Cài đặt Node.js và npm: Truy cập trang web Node.js và tải xuống phiên bản mới nhất. npm được đi kèm với Node.js.
- Khởi tạo một dự án mới: Mở terminal của bạn và chạy:
mkdir nodejs-express-axios-api
cd nodejs-express-axios-api
npm init -y
Điều này sẽ tạo ra một thư mục mới và khởi tạo một dự án Node.js mới với một tệp package.json mặc định.
- Cài đặt Express và Axios:
npm install express axios
Tạo API Đầu Tiên của Bạn với Node.js và Express
Giờ đây, môi trường của chúng ta đã được thiết lập, hãy tạo một API đơn giản.
Thiết lập Express
Đầu tiên, chúng ta cần thiết lập máy chủ Express. Tạo một tệp có tên server.js và thêm mã sau:
const express = require('express');
const app = express();
const PORT = 3000;
// Middleware để phân tích JSON
app.use(express.json());
// Bắt đầu máy chủ
app.listen(PORT, () => {
console.log(`Máy chủ đang chạy tại http://localhost:${PORT}`);
});
Định nghĩa các Endpoint của API
Tiếp theo, hãy định nghĩa một số endpoint của API. Chúng ta sẽ tạo các endpoint cho một ứng dụng CRUD đơn giản quản lý danh sách sách.
- Tạo một Cuốn sách: Endpoint này sẽ cho phép người dùng thêm một cuốn sách mới vào danh sách.
- Đọc Sách: Endpoint này sẽ trả về danh sách tất cả các cuốn sách.
- Cập nhật một Cuốn sách: Endpoint này sẽ cho phép người dùng cập nhật chi tiết của một cuốn sách đã tồn tại.
- Xóa một Cuốn sách: Endpoint này sẽ cho phép người dùng xóa một cuốn sách khỏi danh sách.
Thêm mã sau vào server.js:
let books = [];
// Tạo một Cuốn sách
app.post('/books', (req, res) => {
const book = req.body;
books.push(book);
res.status(201).send('Cuốn sách đã được thêm thành công');
});
// Đọc Sách
app.get('/books', (req, res) => {
res.json(books);
});
// Cập nhật một Cuốn sách
app.put('/books/:id', (req, res) => {
const bookId = req.params.id;
const updatedBook = req.body;
books = books.map(book => book.id === bookId ? updatedBook : book);
res.send('Cuốn sách đã được cập nhật thành công');
});
// Xóa một Cuốn sách
app.delete('/books/:id', (req, res) => {
const bookId = req.params.id;
books = books.filter(book => book.id !== bookId);
res.send('Cuốn sách đã được xóa thành công');
});
Chạy API của Bạn
Để chạy API của bạn, đơn giản chỉ cần sử dụng lệnh sau trong terminal:
node server.js
Bạn sẽ thấy thông điệp: Máy chủ đang chạy tại http://localhost:3000.
Tiêu thụ API với Axios
Giờ đây, chúng ta đã có API của mình hoạt động, hãy học cách tiêu thụ nó bằng Axios.
Gửi Yêu cầu HTTP với Axios
Axios giúp việc gửi các yêu cầu HTTP không đồng bộ tới các endpoint REST và thực hiện các thao tác CRUD trở nên dễ dàng. Chúng ta sẽ minh họa cách thực hiện từng thao tác (Tạo, Đọc, Cập nhật, Xóa) bằng Axios.
Đầu tiên, cài đặt Axios trong dự án của bạn nếu bạn chưa làm điều đó:
npm install axios
Ví dụ: Sử dụng Axios để tương tác với API Sách của chúng ta
Tạo một tệp mới có tên client.js và thêm mã sau:
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Tạo một cuốn sách mới
const createBook = async (book) => {
try {
const response = await axios.post(API_URL, book);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Đọc tất cả sách
const getBooks = async () => {
try {
const response = await axios.get(API_URL);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Cập nhật một cuốn sách
const updateBook = async (bookId, updatedBook) => {
try {
const response = await axios.put(`${API_URL}/${bookId}`, updatedBook);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Xóa một cuốn sách
const deleteBook = async (bookId) => {
try {
const response = await axios.delete(`${API_URL}/${bookId}`);
console.log(response.data);
} catch (error) {
console.error(error);
}
};
// Ví dụ sử dụng
const newBook = { id: '1', title: 'Node.js cho Người mới bắt đầu', author: 'John Doe' };
createBook(newBook);
getBooks();
updateBook('1', { id: '1', title: 'Node.js Nâng cao', author: 'John Doe' });
deleteBook('1');
Giải thích
- createBook: Gửi yêu cầu POST để thêm một cuốn sách mới.
- getBooks: Gửi yêu cầu GET để lấy tất cả các cuốn sách.
- updateBook: Gửi yêu cầu PUT để cập nhật một cuốn sách đã tồn tại.
- deleteBook: Gửi yêu cầu DELETE để xóa một cuốn sách.
Sử dụng Nâng cao Axios và Xử lý Lỗi
Xử lý lỗi là rất quan trọng khi làm việc với các yêu cầu HTTP. Axios cung cấp nhiều cách để xử lý lỗi một cách hiệu quả.
Xử lý Lỗi
Chỉnh sửa tệp client.js để xử lý lỗi một cách hợp lý hơn:
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Tạo một cuốn sách mới
const createBook = async (book) => {
try {
const response = await axios.post(API_URL, book);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Đọc tất cả sách
const getBooks = async () => {
try {
const response = await axios.get(API_URL);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Cập nhật một cuốn sách
const updateBook = async (bookId, updatedBook) => {
try {
const response = await axios.put(`${API_URL}/${bookId}`, updatedBook);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Xóa một cuốn sách
const deleteBook = async (bookId) => {
try {
const response = await axios.delete(`${API_URL}/${bookId}`);
console.log(response.data);
} catch (error) {
handleError(error);
}
};
// Hàm xử lý lỗi
const handleError = (error) => {
if (error.response) {
// Yêu cầu đã được thực hiện và máy chủ đã phản hồi với mã trạng thái
console.error('Lỗi:', error.response.data);
console.error('Mã trạng thái:', error.response.status);
console.error('Headers:', error.response.headers);
} else if (error.request) {
// Yêu cầu đã được thực hiện nhưng không nhận được phản hồi
console.error('Lỗi: Không nhận được phản hồi', error.request);
} else {
// Điều gì đó đã xảy ra khi thiết lập yêu cầu
console.error('Lỗi:', error.message);
}
};
Cài đặt Header Tùy Chỉnh và Interceptors
Axios cho phép bạn cài đặt header tùy chỉnh và chặn yêu cầu hoặc phản hồi. Điều này có thể hữu ích cho việc thêm mã thông báo xác thực hoặc ghi nhật ký.
const axios = require('axios');
const API_URL = 'http://localhost:3000/books';
// Instant Axios với header tùy chỉnh
const axiosInstance = axios.create({
baseURL: API_URL,
headers: { 'Authorization': 'Bearer YOUR_TOKEN_HERE' }
});
// Interceptor yêu cầu
axiosInstance.interceptors.request.use(config => {
console.log('Yêu cầu được gửi lúc:', new Date().toISOString());
return config;
}, error => {
return Promise.reject(error);
});
// Interceptor phản hồi
axiosInstance.interceptors.response.use(response => {
console.log('Phản hồi nhận được lúc:', new Date().toISOString());
return response;
}, error => {
return Promise.reject(error);
});
// Ví dụ sử dụng với interceptors
const getBooks = async () => {
try {
const response = await axiosInstance.get('/');
console.log(response.data);
} catch (error) {
console.error(error);
}
};
getBooks();
Kiểm tra và Tài liệu hóa API của Bạn với APIdog
Kiểm tra và tài liệu hóa các API của bạn là rất quan trọng để đảm bảo chúng hoạt động như mong đợi và dễ sử dụng cho các lập trình viên khác. Đây chính là lúc APIdog xuất hiện.
APIdog là gì?
APIdog là một công cụ mạnh mẽ giúp bạn kiểm tra và tài liệu hóa các API của mình một cách dễ dàng. Với APIdog, bạn có thể tạo tài liệu API toàn diện, thực hiện kiểm tra tự động và chia sẻ API của bạn với nhóm của mình.
Kiểm Tra API với Apidog
Hãy cùng đi qua một hướng dẫn ngắn về cách sử dụng Apidog để thực hiện một yêu cầu [post].
Bước 1: Mở Apidog và tạo một yêu cầu mới.
- Bắt đầu Apidog và chọn Yêu cầu Mới

Bước 2: Nhập API
- Tìm hoặc nhập thủ công chi tiết API cho yêu cầu POST mà bạn muốn thực hiện.

Bước 3: Nhập Tham số
- Điền vào các tham số cần thiết và bất kỳ dữ liệu nào bạn muốn bao gồm trong thân yêu cầu.

Việc sử dụng Apidog có thể giúp bạn tiết kiệm thời gian và công sức khi làm việc với các yêu cầu POST.
Tài liệu hóa API của Chúng Ta với Apidog
Để dễ dàng tạo tài liệu API, chỉ cần làm theo các hướng dẫn từng bước này:
Bước 1: Đăng ký Apidog
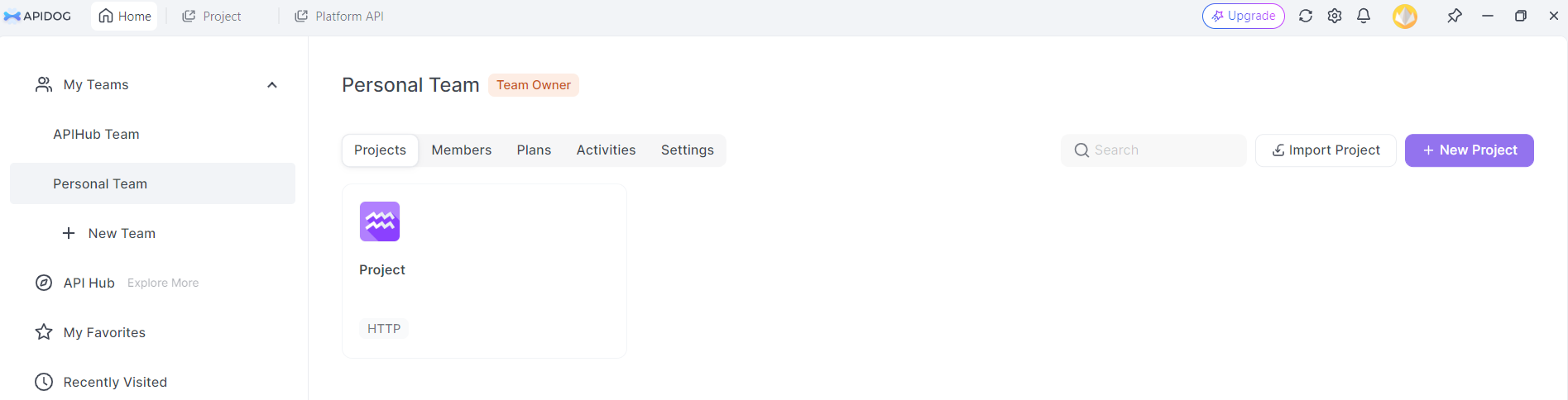
Để bắt đầu sử dụng Apidog cho tài liệu API, tạo một tài khoản và đăng nhập. Sau khi đăng nhập, bạn sẽ được chuyển đến Trung tâm Dự án, nơi bạn có thể chọn dự án mặc định hoặc tạo một dự án mới.

Bước 2: Tạo một API Mới
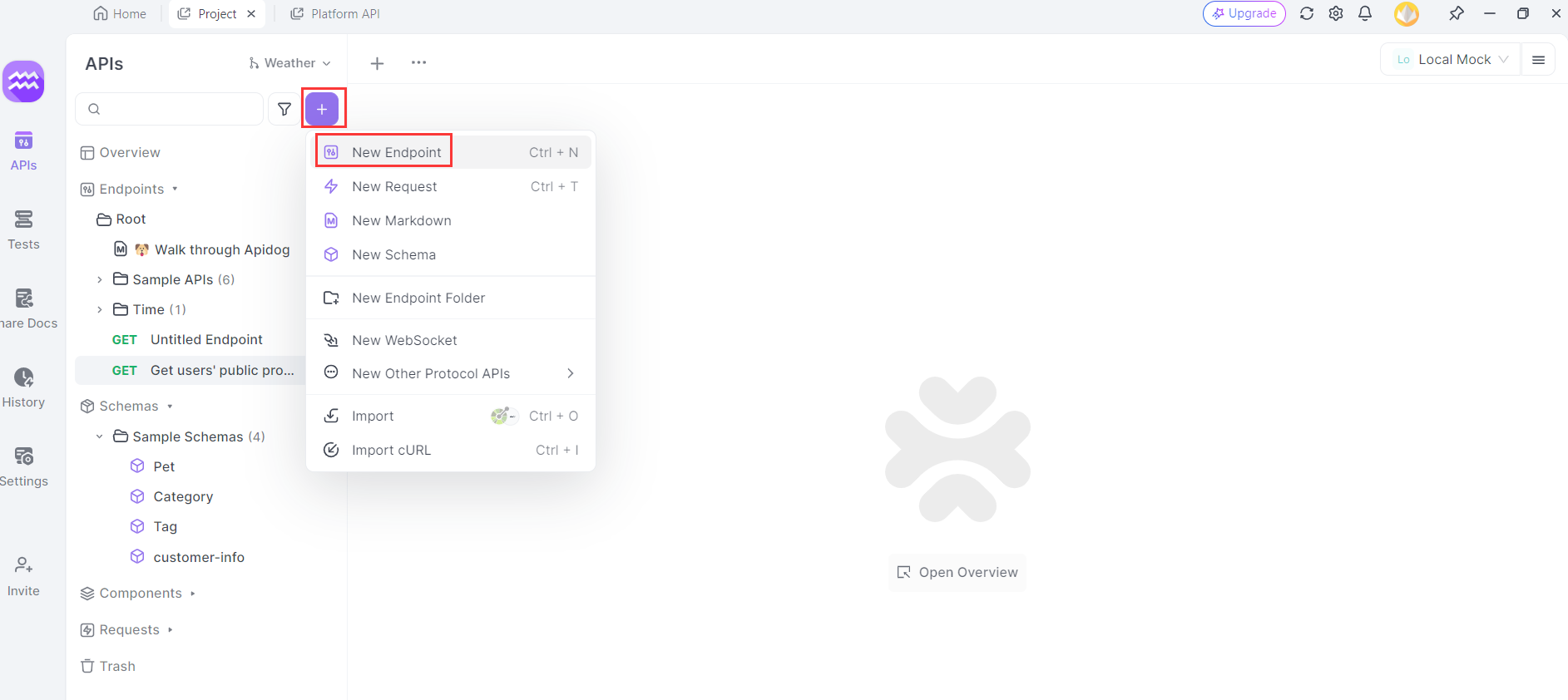
Dự án API của bạn sẽ bao gồm nhiều endpoint. Thêm một endpoint bằng cách nhấn nút "+" hoặc "Thêm Endpoint" trong dự án của bạn.

Bước 3: Điền Thông tin API
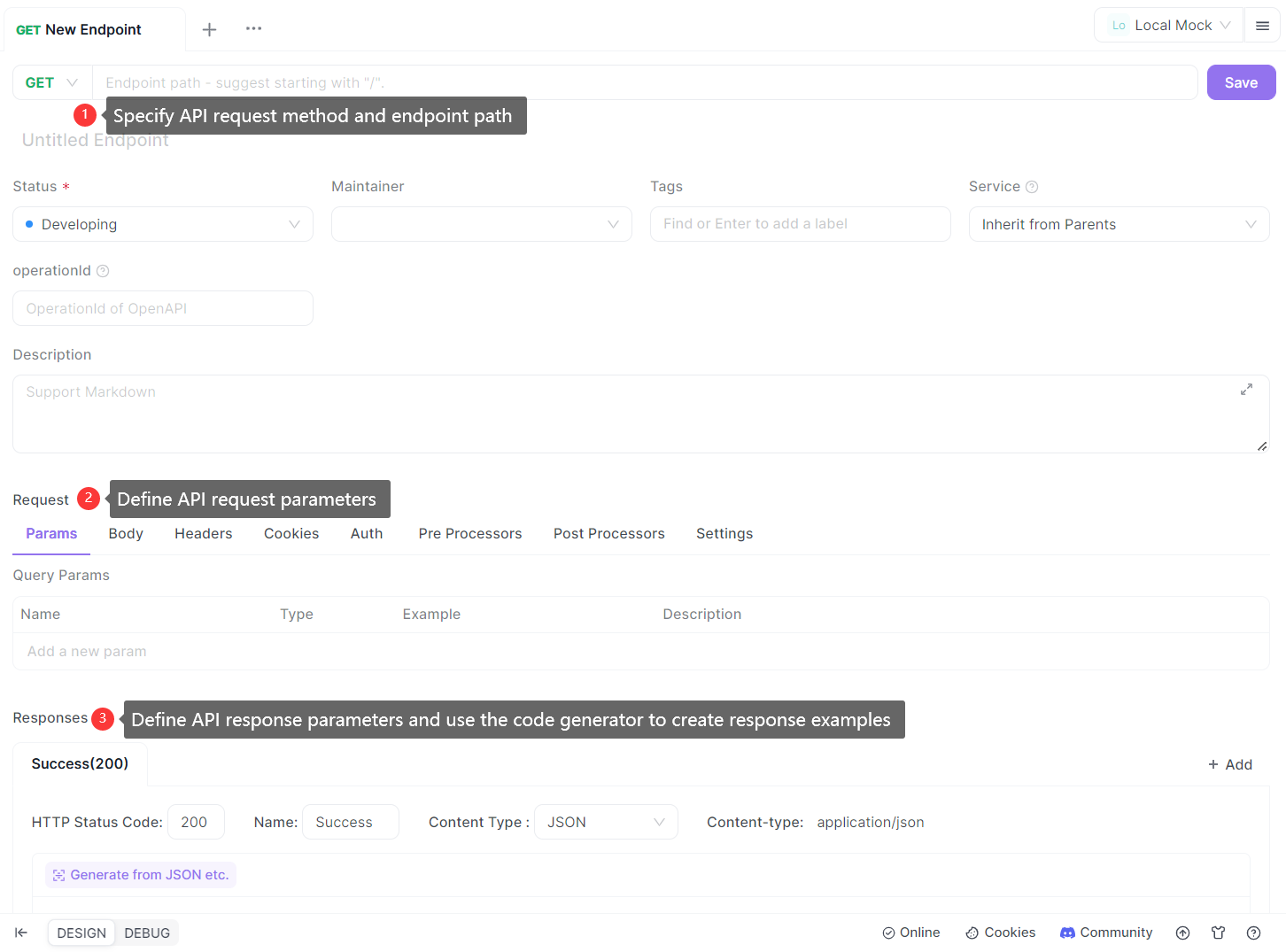
Cung cấp thông tin như URL endpoint, mô tả, và thông tin yêu cầu/phản hồi. Tài liệu hóa các endpoint bao gồm:
- Xác định phương thức HTTP (GET, POST, PUT, DELETE, v.v.) và đường dẫn yêu cầu API
- Xác định các tham số yêu cầu (tên, loại, mô tả)
- Mô tả các phản hồi mong đợi (mã trạng thái, định dạng, ví dụ phản hồi)

Bước 4: Lưu Tài liệu API
Sau khi nhập thông tin cần thiết, nhấp vào "Lưu" để lưu tài liệu API.

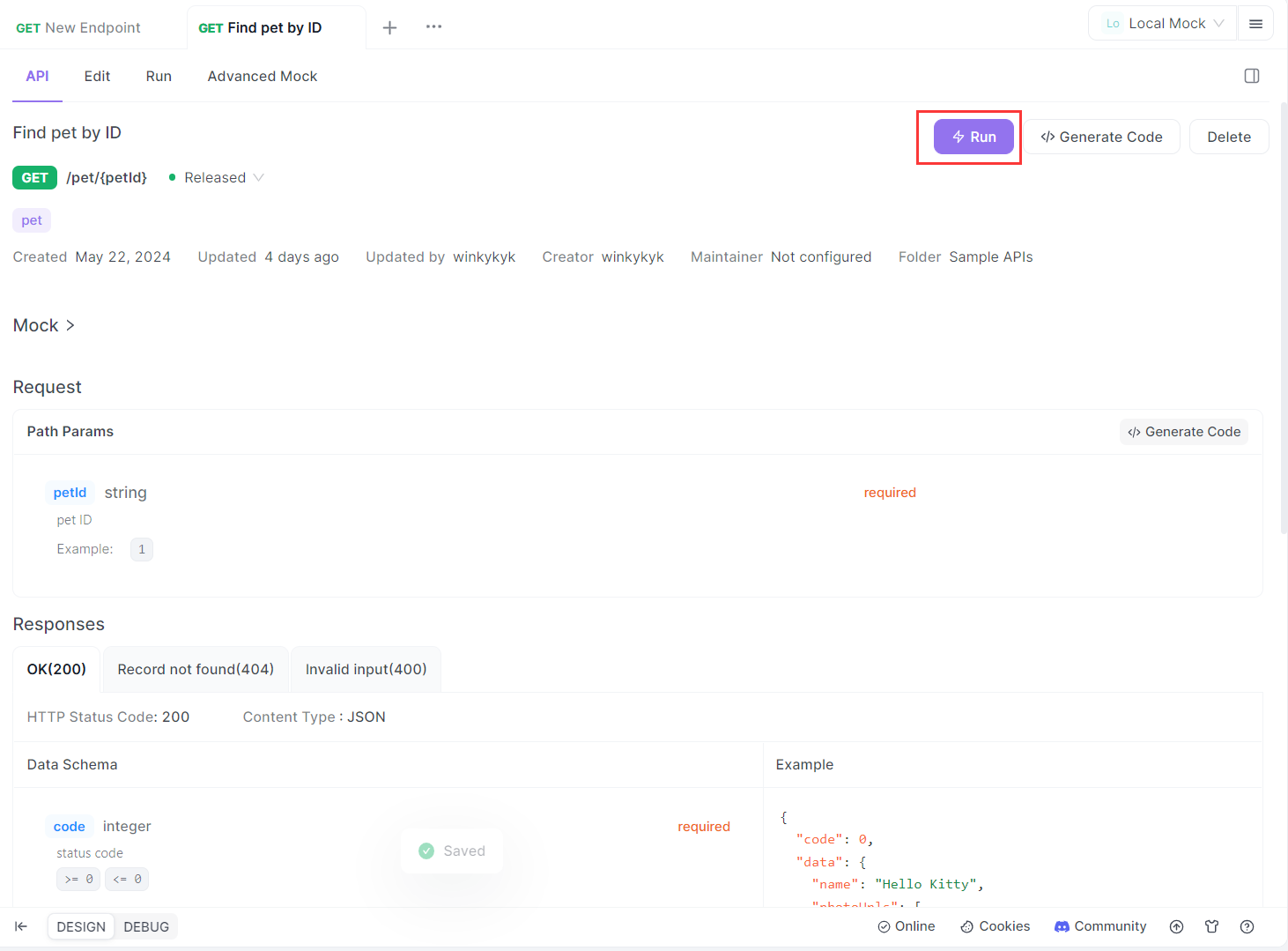
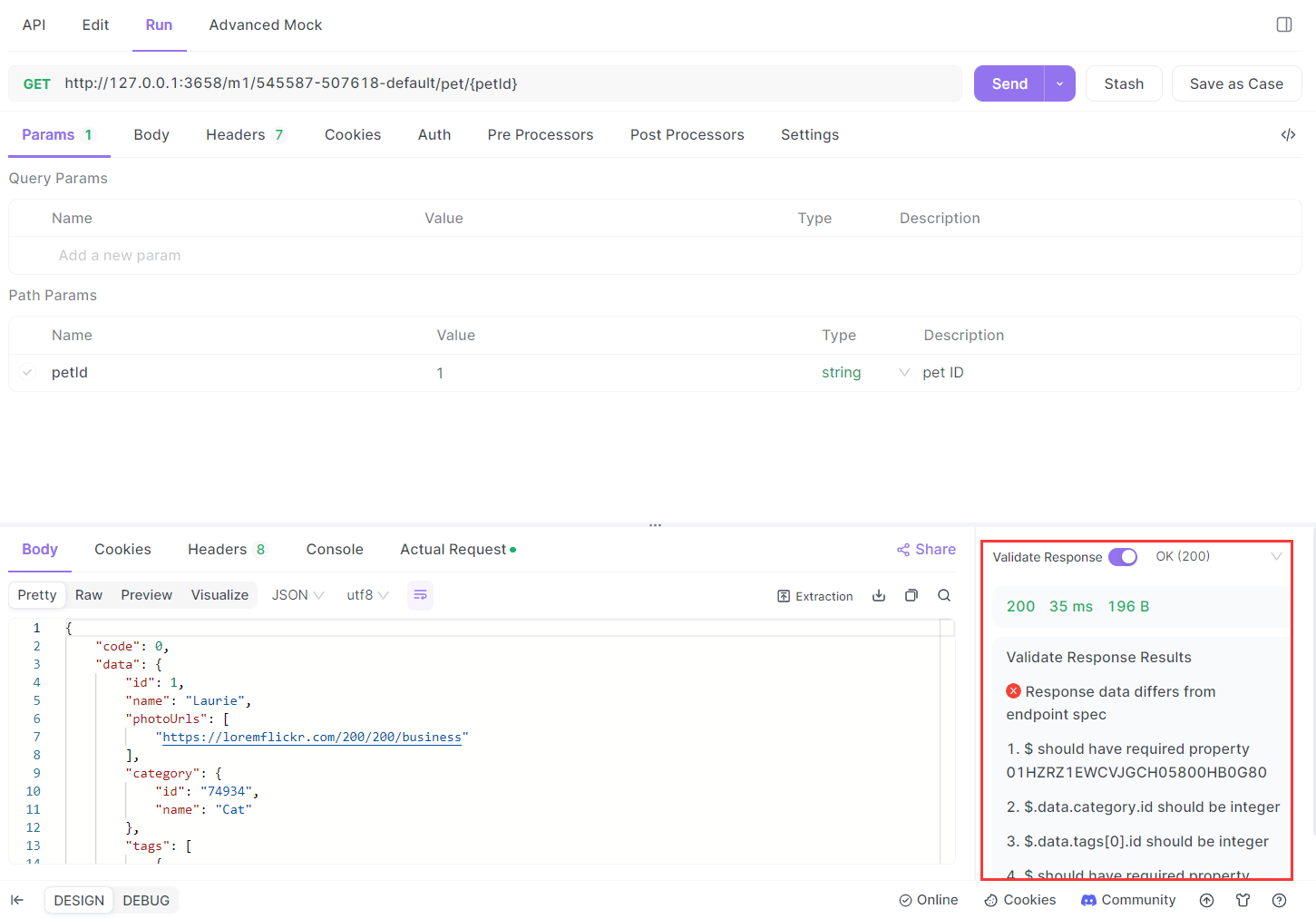
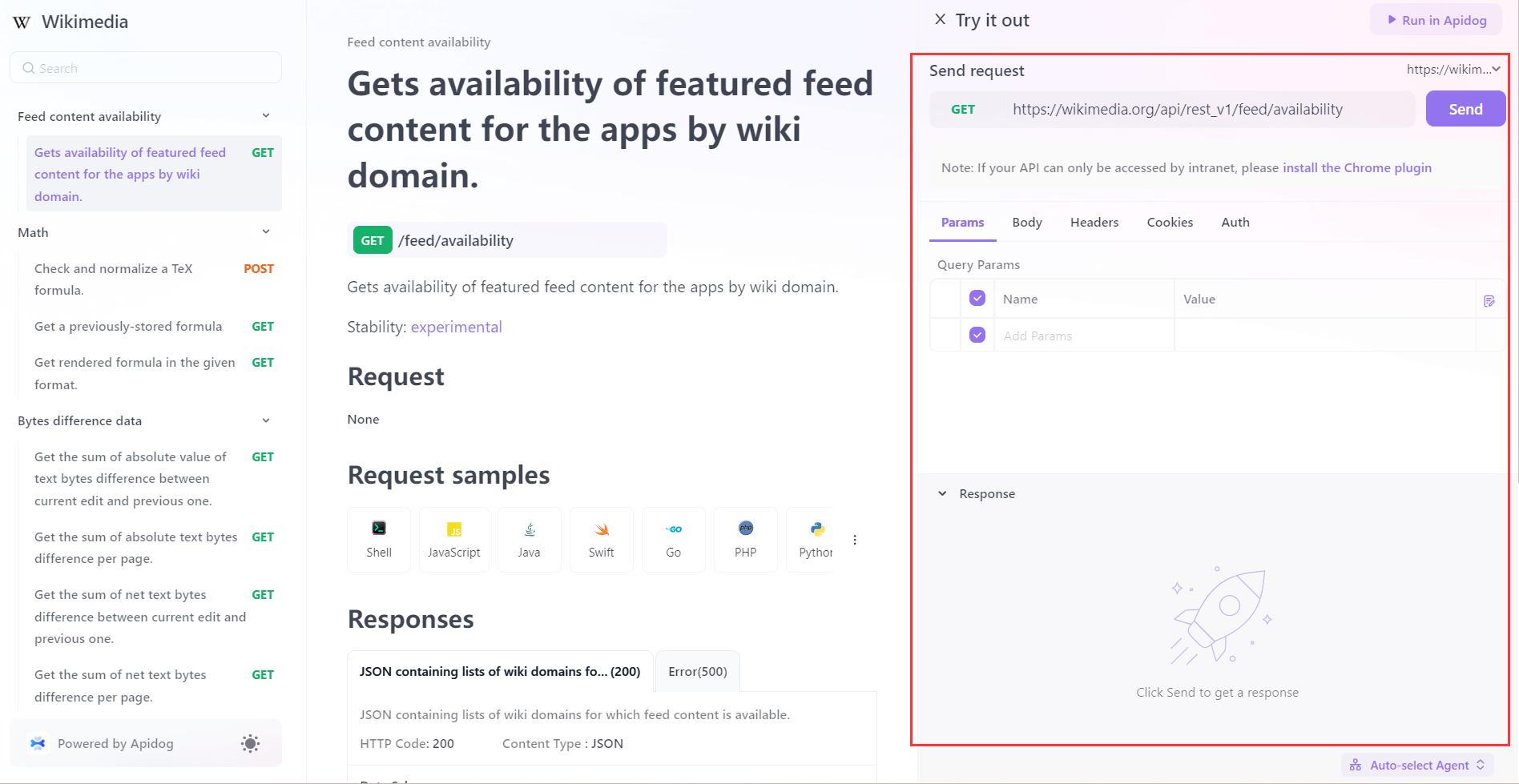
Bước 5: Kiểm tra API Trực tiếp từ Tài liệu API Trực tuyến
Ngay khi bạn lưu tài liệu API, sẽ có tùy chọn "Chạy" API của bạn. Nhấp vào nút "Chạy" sẽ gửi một yêu cầu API và lấy phản hồi để bạn kiểm tra các endpoint. Trong quá trình này, bạn có thể nhận diện bất kỳ lỗi và vấn đề nào cần phải xử lý.

Ngay khi tài liệu API đáp ứng các nhu cầu kinh doanh, bạn có thể chia sẻ nó với người khác qua một liên kết duy nhất.
Lợi ích của việc Tạo Tài liệu API Trực tuyến bằng Apidog
- Gỡ lỗi Trực tuyến: Dễ dàng gỡ lỗi các API ngay trong tài liệu bằng cách nhấp nút "Chạy", cho phép kiểm tra nhanh chóng và hiệu quả.

- Tạo Tài liệu Tự động: Tự động tạo tài liệu API toàn diện bằng cách điền vào thông tin cần thiết, loại bỏ sự cần thiết cho cấu hình thủ công sâu rộng.
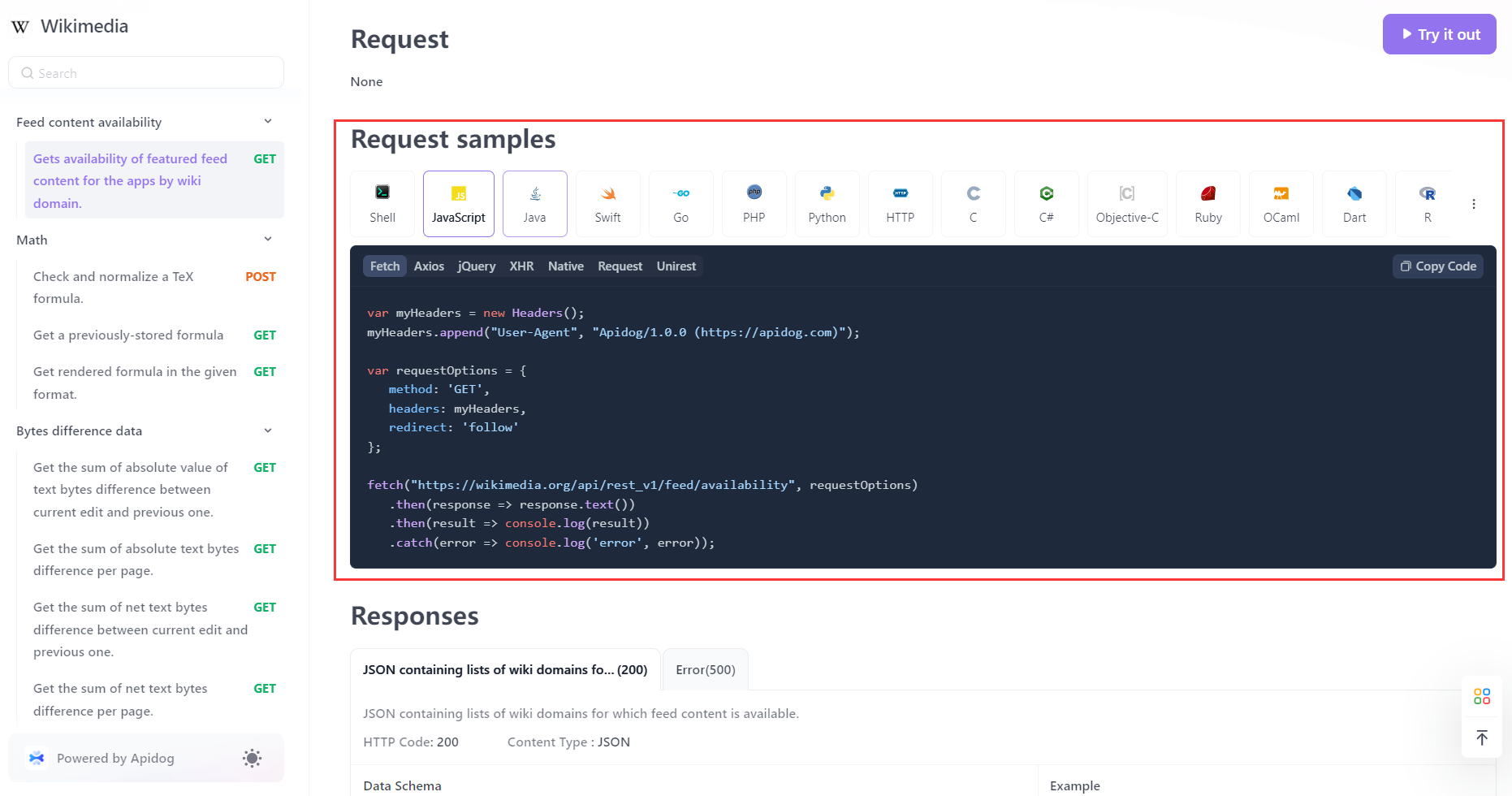
- Tạo Mã: Ngay lập tức tạo mã mô hình yêu cầu và phản hồi bằng nhiều ngôn ngữ khác nhau, chẳng hạn như JavaScript, với các tùy chọn cho Fetch, Axios, và JQuery, v.v., đơn giản hóa quy trình phát triển.

- Cloud Mock: Sử dụng Cloud Mock để mô phỏng các dịch vụ backend và tạo máy chủ ảo để kiểm tra mà không bị hạn chế, tăng cường tính linh hoạt và giảm sự phụ thuộc vào các dịch vụ backend thực tế.
Kết luận
Chúc mừng! Bạn đã xây dựng thành công một API mạnh mẽ bằng Node.js, Express, và Axios. Bạn cũng đã học cách tiêu thụ API bằng Axios, xử lý lỗi một cách hiệu quả, và nâng cao quá trình kiểm tra và tài liệu hóa API của bạn với APIdog.
API là xương sống của phát triển web hiện đại, và việc thành thạo các công cụ này sẽ đặt bạn trên con đường tạo ra các ứng dụng mạnh mẽ và có thể mở rộng. Đừng quên tải xuống APIdog miễn phí để đơn giản hóa quy trình phát triển và kiểm tra API của bạn.
