Lập trình bất đồng bộ trong Node.js là một phần cốt lõi trong chức năng của nó, cho phép các hoạt động không chặn và hiệu suất hiệu quả. Cú pháp async/await được giới thiệu trong ES2017 đã cách mạng hóa cách mà các nhà phát triển viết mã bất đồng bộ.
Hiểu về NodeJs
Node.js là một môi trường chạy mã JavaScript cho phép bạn chạy mã JavaScript bên ngoài trình duyệt web. Node.js dựa trên động cơ JavaScript V8 của Google Chrome, và nó được sử dụng để xây dựng các ứng dụng web, đặc biệt là những ứng dụng nặng về dữ liệu và thời gian thực. Node.js cũng có một thư viện lớn các mô-đun và gói mà bạn có thể sử dụng để thêm chức năng vào các dự án của mình. Một số lợi ích của Node.js bao gồm:
- Nó nhanh và có thể mở rộng, nhờ vào tính chất bất đồng bộ và dựa trên sự kiện của nó.
- Nó đa nền tảng và mã nguồn mở, có nghĩa là bạn có thể chạy nó trên nhiều hệ điều hành khác nhau và đóng góp vào sự phát triển của nó.
- Nó nhất quán và đồng nhất, vì bạn có thể sử dụng cùng một ngôn ngữ cho cả phần giao diện người dùng và phần máy chủ của ứng dụng web của bạn.

Promises là gì?
Trong JavaScript, một Promise là một đối tượng đại diện cho việc hoàn thành (hoặc thất bại) cuối cùng của một hoạt động bất đồng bộ và giá trị kết quả của nó. Nó cho phép bạn làm việc với một hoạt động bất đồng bộ một cách đồng bộ hơn. Dưới đây là một phân tích về những gì một Promise là và cách nó hoạt động:
Các trạng thái: Một Promise ở một trong các trạng thái này:
pending: Trạng thái ban đầu, chưa hoàn thành cũng không bị từ chối.fulfilled: Hoạt động đã hoàn thành thành công.rejected: Hoạt động đã thất bại.- Sử dụng: Bạn có thể liên kết các trình xử lý với giá trị thành công cuối cùng hoặc lý do thất bại của một hành động bất đồng bộ. Điều này cho phép các phương thức bất đồng bộ trả về giá trị giống như các phương thức đồng bộ: thay vì ngay lập tức trả về giá trị cuối cùng, phương thức bất đồng bộ trả về một promise để cung cấp giá trị vào một thời điểm nào đó trong tương lai.
- Giải quyết: Một promise được cho là đã được giải quyết nếu nó được hoàn thành hoặc bị từ chối, nhưng không ở trạng thái chờ. Trạng thái cuối cùng của một promise đang chờ có thể là hoàn thành với một giá trị hoặc bị từ chối với một lý do (lỗi).
Cách khai báo một hàm Async
Khai báo một hàm async trong JavaScript là khá dễ dàng. Bạn chỉ cần thêm tiền tố async vào khai báo hàm. Điều này cho biết rằng hàm là bất đồng bộ và có thể chứa một hoặc nhiều biểu thức await. Dưới đây là cú pháp cơ bản:
async function functionName(parameters) {
// thân hàm
}
Dưới đây là một ví dụ về một hàm async lấy dữ liệu từ một API:
async function fetchData(url) {
try {
const response = await fetch(url);
const data = await response.json();
return data;
} catch (error) {
console.error('Đã xảy ra lỗi:', error);
}
}
Trong ví dụ này, fetchData là một hàm async sử dụng await để chờ đợi gọi fetch giải quyết trước khi tiếp tục. Nếu gọi fetch thành công, nó xử lý phản hồi và trả về dữ liệu. Nếu có lỗi, nó sẽ được bắt và ghi vào bảng điều khiển.
Await là gì?
Danh từ await trong JavaScript được sử dụng trong một hàm async để tạm dừng việc thực thi hàm cho đến khi một Promise được giải quyết. Khi bạn sử dụng await, hàm sẽ chờ đợi Promise được giải quyết, và sau đó tiếp tục thực thi với kết quả của Promise. Nếu Promise bị từ chối, biểu thức await sẽ ném ra giá trị bị từ chối, cho phép bạn xử lý nó bằng các khối try/catch.
Dưới đây là một ví dụ đơn giản để minh họa await:
async function getUserData() {
try {
let response = await fetch('/user/data');
let data = await response.json();
console.log(data);
} catch (error) {
console.error('Đã xảy ra lỗi:', error);
}
}
getUserData();
Trong ví dụ này, getUserData là một hàm async lấy dữ liệu người dùng. Danh từ await được sử dụng để chờ cho gọi fetch được giải quyết trước khi tiếp tục đến dòng tiếp theo, cũng sử dụng await để chờ cho gọi response.json() được giải quyết. Nếu bất kỳ promise nào trong số này bị từ chối, lỗi sẽ được bắt trong khối catch.

Tại sao sử dụng Async/Await?
Sử dụng async và await trong lập trình, đặc biệt là trong NodeJs, mang lại nhiều lợi thế:
- Đơn giản hóa mã bất đồng bộ: Nó cho phép bạn viết mã bất đồng bộ trông và hoạt động giống như mã đồng bộ, làm cho nó dễ hiểu và bảo trì hơn.
- Cải thiện khả năng đọc: Bằng cách tránh tình huống "địa ngục callback" hoặc "kim tự tháp tử thần", nơi bạn có nhiều callback lồng nhau, mã trở nên sạch hơn và dễ đọc hơn.
- Xử lý lỗi: Nó cho phép xử lý lỗi tốt hơn bằng các khối try/catch, tương tự như mã đồng bộ, mà không đơn giản như các cách tiếp cận truyền thống dựa trên callback.
- Luồng điều khiển: Nó cung cấp cho bạn kiểm soát tốt hơn về luồng của các hoạt động bất đồng bộ, cho phép bạn viết mã thực thi theo cách dự đoán hơn.
- Không chặn:
awaittạm dừng thực thi của hàm async và chờ đợi Promise được giải quyết mà không chặn luồng chính, cho phép các hoạt động khác tiếp tục chạy trong nền.
Xử lý lỗi với Async/Await
Xử lý lỗi với async/await trong JavaScript là dễ dàng và tương tự như xử lý lỗi đồng bộ sử dụng các khối try/catch. Dưới đây là cách bạn có thể xử lý lỗi trong một hàm async:
async function fetchData() {
try {
const response = await fetch('https://api.example.com/data');
const data = await response.json();
console.log(data);
} catch (error) {
console.error('Lỗi khi lấy dữ liệu:', error);
}
}
fetchData();
Trong ví dụ trên, nếu gọi fetch thất bại hoặc nếu có lỗi khi phân tích JSON, lỗi sẽ được bắt trong khối catch. Điều này cho phép xử lý lỗi tập trung, đặc biệt hữu ích khi xử lý nhiều hoạt động bất đồng bộ.
Nhớ rằng, các từ chối promise không được xử lý vẫn có thể xảy ra nếu các lỗi không được bắt đúng cách. Quan trọng là đảm bảo rằng mỗi promise có một trình xử lý .catch() hoặc nằm trong một khối try/catch trong một hàm async để tránh các vấn đề tiềm ẩn trong ứng dụng của bạn.
Async/Await với Apidog
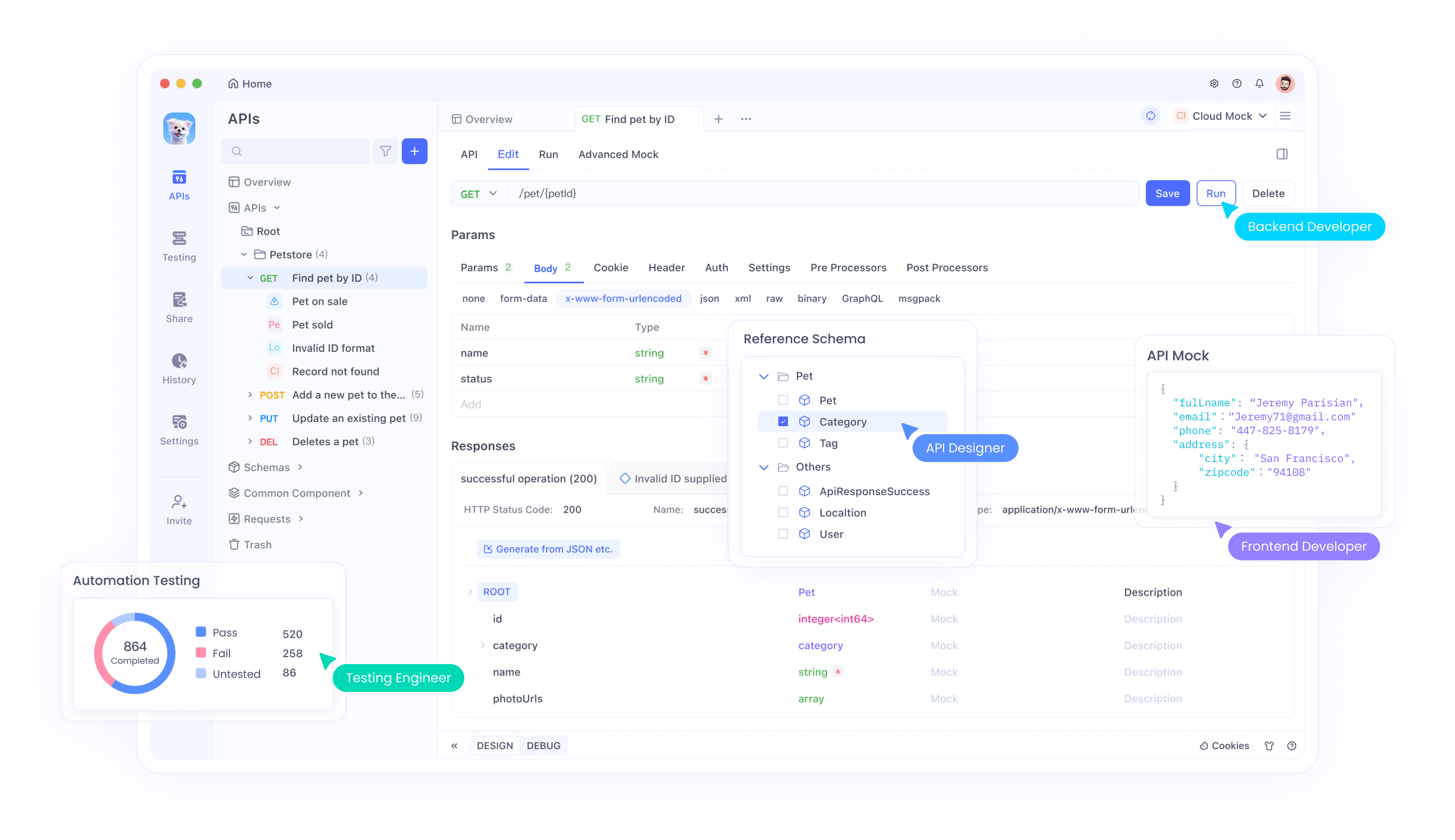
Apidog không chỉ là một nền tảng phát triển API; nó là một bộ công cụ toàn diện giúp hợp lý hóa toàn bộ vòng đời API. Với cách tiếp cận thiết kế đầu tiên, Apidog đảm bảo rằng các API của bạn không chỉ hoạt động mà còn trực quan và thân thiện với người dùng.
Sử dụng async/await với Apidog nâng cao hiệu quả xử lý các yêu cầu và phản hồi API. Nó cho phép các nhà phát triển viết mã sạch và dễ đọc, khiến việc gỡ lỗi trở nên dễ dàng.

Kết luận
Async/await trong Node.js là một tính năng mạnh mẽ giúp đơn giản hóa việc viết mã bất đồng bộ. Bằng cách hiểu và sử dụng cú pháp này, các nhà phát triển có thể viết các ứng dụng hiệu quả hơn, dễ đọc hơn và dễ bảo trì hơn.
