Các mô hình ngôn ngữ lớn (LLMs) như Claude của Anthropic đang ngày càng trở nên mạnh mẽ, nhưng để khai thác tối đa tiềm năng của chúng, chúng cần truy cập vào bối cảnh bên ngoài phong phú. Đây là lúc Giao thức Bối cảnh Mô hình (MCP) xuất hiện - một cách tiêu chuẩn hóa cho các công cụ, ứng dụng và dịch vụ để trao đổi bối cảnh với các LLM. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách xây dựng một máy chủ MCP bằng TypeScript, khám phá cách thức nó tương tác với các khách hàng, và minh họa cách kết nối nó với Claude Desktop.

Giao Thức Bối Cảnh Mô Hình (MCP) Là Gì?
Giao thức Bối cảnh Mô hình là một giao thức phổ quát xác định cách thức các ứng dụng LLM (máy chủ), máy chủ, và khách hàng trao đổi dữ liệu. MCP cho phép tích hợp mô-đun, dựa trên công cụ với các nguồn dữ liệu địa phương hoặc trực tuyến theo cách có thể mở rộng và có cấu trúc. Nó đặc biệt hữu ích trong các môi trường LLM dựa trên máy tính để bàn, như Claude Desktop hoặc Sourcegraph Cody.
Ở một cấp độ cao, giao thức bao gồm:
- Máy chủ: Ứng dụng dựa trên LLM (ví dụ: Claude Desktop)
- Khách hàng: Các mô-đun nhúng quản lý kết nối tới máy chủ
- Máy chủ: Nhà cung cấp công cụ, dữ liệu hoặc dịch vụ
- Transports: Cơ chế cơ bản để gửi và nhận các tin nhắn JSON-RPC
Tại Sao Nên Sử Dụng MCP?
Các phương pháp truyền thống như sao chép và dán hoặc mã hóa cứng bối cảnh là cồng kềnh và hạn chế. MCP giải quyết những vấn đề này bằng cách cho phép:
- Khám phá công cụ và thương lượng khả năng
- Trao đổi tin nhắn dựa trên JSON-RPC
- Một giao diện nhất quán trên các ngôn ngữ và nền tảng
- Phân tách rõ ràng giữa ứng dụng LLM và các công cụ bên ngoài
Sự mô-đun này cho phép các nhà phát triển tạo ra các công cụ thông minh nhận thức bối cảnh có thể tương tác với các LLM theo thời gian thực.
Điều Kiện Tiền Quyết
Để xây dựng một máy chủ TypeScript MCP và kết nối nó với Claude Desktop, bạn sẽ cần:
- Node.js (v18+)
- TypeScript
- Kiến thức cơ bản về JSON-RPC

SDK TypeScript MCP
Bước 1: Thiết Lập Dự Án Của Bạn
Bắt đầu bằng cách thiết lập một dự án Node.js:
mkdir mcp-ts-server
cd mcp-ts-server
npm init -y
npm install typescript ts-node @modelcontextprotocol/server-core
npx tsc --init
Tạo một thư mục src/ và trong đó, thêm tệp điểm vào của bạn, ví dụ, index.ts.
Bước 2: Tạo Máy Chủ MCP Của Bạn Trong TypeScript
Hãy cùng tạo một máy chủ MCP đơn giản cung cấp một "công cụ" để chào đón người dùng.
Dưới đây là cấu trúc cơ bản:
import { createServer, Server } from '@modelcontextprotocol/server-core';
const server: Server = createServer();
const GREETING_TOOL = {
name: 'greet_user',
description: 'Trả về một thông điệp chào mừng thân thiện.',
inputSchema: {
type: 'object',
properties: {
name: { type: 'string', description: 'Tên của người dùng' }
},
required: ['name']
}
};
// Đăng ký công cụ
server.setRequestHandler('ListTools', async () => {
return { tools: [GREETING_TOOL] };
});
// Xử lý cuộc gọi công cụ
server.setRequestHandler('CallTool', async (request) => {
const args = request.args;
const name = args.name || 'mọi người';
return {
content: [{ type: 'text', text: `Xin chào, ${name}! Chào mừng đến với MCP.` }],
isError: false
};
});
// Bắt đầu máy chủ
server.listen();
Bây giờ bạn có thể biên dịch và chạy nó bằng:
npx ts-node src/index.ts
Bước 3: Đăng Ký Máy Chủ Của Bạn Với Claude Desktop
Mỗi máy chủ MCP cần một URI duy nhất. Ví dụ:
tool://greet_user/greet_user
Khi Claude Desktop khởi động, nó có thể phát hiện máy chủ thông qua một giao thức Stdio. Điều này có nghĩa là máy chủ của bạn giao tiếp qua đầu vào/đầu ra tiêu chuẩn (stdin/stdout) thay vì HTTP hoặc các ổ cắm.
Bước 4: Kết Nối Máy Chủ MCP Với Claude Desktop
Trong Claude Desktop:
- Đi đến Cài Đặt > Nhà Cung Cấp Công Cụ
- Thêm một nhà cung cấp công cụ mới bằng cách sử dụng giao thức Stdio
- Xác định URI công cụ của bạn và lệnh để chạy máy chủ của bạn, ví dụ:
npx ts-node src/index.ts
Claude Desktop sẽ khởi tạo giao tiếp sử dụng JSON-RPC 2.0 qua stdin/stdout, và máy chủ của bạn nên phản hồi với danh sách các công cụ mà nó hỗ trợ.
Chắc chắn rồi! Dưới đây là phiên bản đã được viết lại của phần cấu hình Claude Desktop mà bạn có thể chèn trực tiếp vào bài viết của mình:
Sử Dụng Claude Desktop Để Kiểm Tra Máy Chủ MCP Của Bạn
Ứng dụng Claude Desktop là một trong những môi trường dễ nhất để kiểm tra tích hợp MCP cục bộ.
Để cấu hình thủ công nó để khởi động máy chủ MCP của bạn, hãy làm theo các bước sau:
Mở hoặc tạo tệp tại:
~/Library/Application Support/Claude/claude_desktop_config.json
khôngconfig.jsonThêm cấu hình JSON sau đây, thay thế các thông tin cần thiết cho công cụ của bạn:
{
"mcpServers": {
"brave_search": {
"command": "npx",
"args": ["@modelcontextprotocol/server-brave-search"],
"env": {
"BRAVE_API_KEY": "your-api-key"
}
}
}
}
Điều này khiến Claude Desktop:
- Nhận diện một công cụ có tên
brave_search - Khởi động nó qua
npx @modelcontextprotocol/server-brave-search - Tiêm các biến môi trường, như khóa API của bạn
- Lưu tệp và khởi động lại Claude Desktop.
Sau khi khởi động lại, bạn có thể yêu cầu Claude Desktop sử dụng công cụ mới của bạn. Ví dụ:
"Tìm kiếm trên web cho glama.ai"
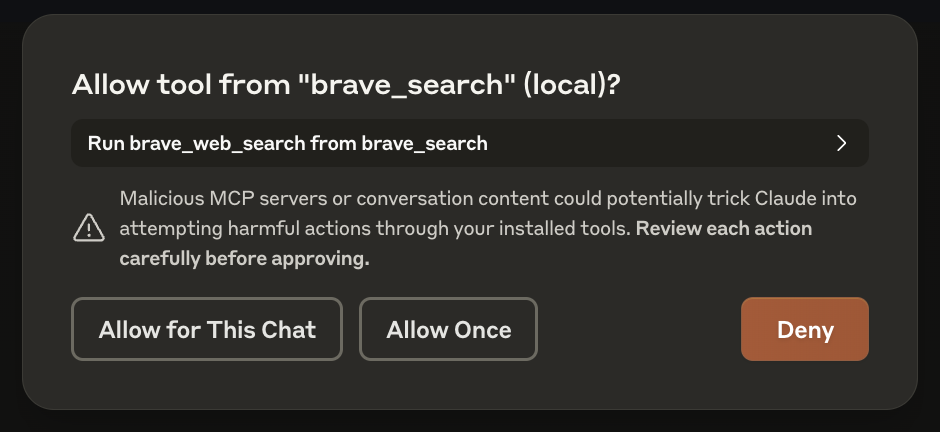
Nếu đây là lần đầu tiên bạn sử dụng MCP, Claude sẽ yêu cầu quyền qua hộp thoại pop-up. Nhấp vào "Cho Phép Cho Cuộc Trò Chuyện Này" để tiếp tục.

Sau đó, Claude sẽ kích hoạt máy chủ MCP của bạn và phát trực tiếp kết quả ngay trong cuộc trò chuyện.
Nâng Cao Tự Động Hóa AI Của Bạn Với Tích Hợp Máy Chủ MCP Apidog
Đưa quy trình làm việc điều khiển bởi AI của bạn đi xa hơn nữa bằng cách tích hợp với Máy Chủ MCP Apidog.

Mối liên kết mạnh mẽ này cho phép trợ lý AI của bạn tương tác trực tiếp với các đặc tả API từ các dự án Apidog, cho phép khám phá API liền mạch, tạo mã và tạo mô hình có cấu trúc.
Dù bạn đang xây dựng một công cụ chào mừng đơn giản hay tích hợp các dịch vụ nâng cao như tìm kiếm web, việc tạo ra máy chủ MCP của riêng bạn bằng TypeScript mang lại cho bạn quyền kiểm soát hoàn toàn về cách thức Claude truy cập và xử lý bối cảnh bên ngoài—mở khóa những trải nghiệm AI thông minh và tương tác hơn.
Tổng Quan Về Luồng Tin Nhắn
Dưới đây là những gì xảy ra dưới nắp:
1. Khởi Tạo
Claude (là máy chủ) gửi một yêu cầu khởi tạo với phiên bản và khả năng giao thức hỗ trợ.
2. Thương Lượng Khả Năng
Máy chủ của bạn phản hồi với khả năng của chính nó, và khách hàng xác nhận sự sẵn sàng bằng thông báo đã khởi tạo.
3. Khám Phá Công Cụ
Claude gửi một yêu cầu ListTools. Máy chủ của bạn trả về một danh sách các định nghĩa công cụ, bao gồm các sơ đồ đầu vào.
4. Cuộc Gọi Công Cụ
Khi người dùng kích hoạt công cụ (ví dụ: bằng cách gõ "greet John"), Claude gửi một yêu cầu CallTool với các tham số.
Máy chủ của bạn xử lý nó và trả về một tin nhắn kết quả với nội dung phản hồi.
Bước 5: Mở Rộng Hệ Sinh Thái Công Cụ Của Bạn
Khi máy chủ của bạn hoạt động, bạn có thể mở rộng khả năng của nó:
- Tìm Kiếm Web: Tích hợp API Brave Search
- Hệ Thống Tệp: Đọc/ghi tập tin an toàn
- Các Công Cụ Slack hoặc GitHub: Kích hoạt các tính năng hợp tác
- Google Drive: Tập tin đính kèm và bối cảnh nội dung
Ví dụ, đây là một đoạn mã từ một tích hợp máy chủ Brave Search:
const WEB_SEARCH_TOOL = {
name: 'brave_web_search',
description: 'Tìm kiếm trên web sử dụng Brave.',
inputSchema: {
type: 'object',
properties: {
query: { type: 'string' },
count: { type: 'number', default: 10 }
},
required: ['query']
}
};
Tùy Chọn Vận Chuyển
Trong khi Stdio là tốt nhất cho thử nghiệm cục bộ, MCP cũng hỗ trợ:
- HTTP + SSE: Tốt cho các ứng dụng web và dịch vụ từ xa
- Giao Thức Tuỳ Chỉnh: Cắm vào bộ điều hợp vận chuyển của riêng bạn
Tất cả đều sử dụng JSON-RPC 2.0 cho mã hóa tin nhắn.
Công Cụ Gỡ Lỗi và Kiểm Tra
Bạn có thể thử nghiệm máy chủ MCP của mình với công cụ mã nguồn mở Inspector:
git clone https://github.com/modelcontextprotocol/inspector
Nó cho phép theo dõi tin nhắn, mô phỏng yêu cầu và gỡ lỗi hành vi của công cụ.
Các Tình Huống Sử Dụng Trong Thực Tế
Một số người sử dụng sớm của MCP bao gồm:
- Sourcegraph Cody: Nâng cao bối cảnh phát triển
- Trình Soạn Thảo Zed: Tích hợp IDE
- Claude Desktop: Hoạt động LLM cục bộ và riêng tư
Các công cụ này thể hiện sức mạnh của MCP trong cả các cài đặt ngoại tuyến và trực tuyến, giúp các nhà phát triển tùy chỉnh cách mà AI hiểu bối cảnh của họ dễ dàng hơn.
Kết Luận
MCP là một bước tiến mạnh mẽ trong việc mang lại cấu trúc, khả năng mở rộng và tính mô-đun cho cách mà các LLM tương tác với các công cụ và dữ liệu. Dù bạn đang xây dựng một trợ lý cá nhân, một trợ lý IDE, hay một ống dữ liệu, MCP cung cấp một tiêu chuẩn tương lai để kết nối các khả năng bên ngoài.
Bằng cách làm theo hướng dẫn này, bạn đã học cách:
- Xây dựng một máy chủ MCP đơn giản sử dụng TypeScript
- Đăng ký nó với Claude Desktop
- Hiểu cách thức luồng giao tiếp của công cụ diễn ra
- Mở rộng chức năng bằng cách sử dụng các API và dịch vụ bổ sung
Đối với các nhà phát triển xây dựng thế hệ ứng dụng nâng cao AI tiếp theo, việc nắm vững MCP là một bước quan trọng.
Tài Liệu Đọc Thêm và Tài Nguyên
- Hướng dẫn Nhanh Tất Cả: Giao Thức Bối Cảnh Mô Hình Trên Glama.ai
- Các Repo GitHub: Công Cụ MCP
