VSCode(Visual Studio Code) là một trình soạn thảo mã nguồn nhẹ và mạnh mẽ, được nhiều nhà phát triển sử dụng miễn phí. Bài viết này sẽ giải thích một cách dễ hiểu từ việc cài đặt VSCode đến cách sử dụng cơ bản dành cho người mới bắt đầu.

VSCode là gì?
VSCode là một trình soạn thảo mã nguồn miễn phí được phát triển bởi Microsoft, hỗ trợ nhiều ngôn ngữ lập trình khác nhau. Trình soạn thảo này rất nhẹ và có hiệu suất cao, đồng thời cũng có khả năng tùy biến cao. Ngoài ra, việc thêm các tiện ích mở rộng giúp tăng cường thêm tính năng, từ đó có thể hỗ trợ cho nhiều loại công việc phát triển khác nhau.

Cách cài đặt
Cài đặt trên Mac
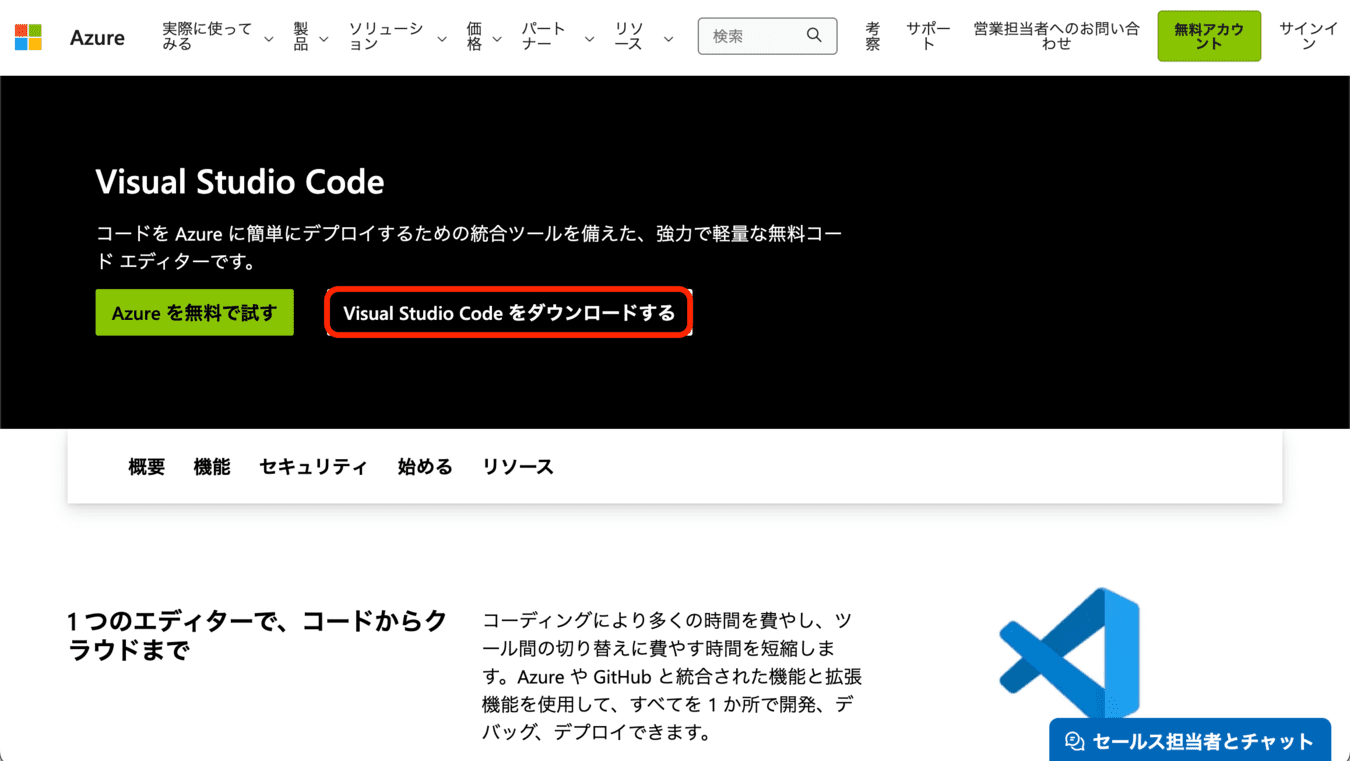
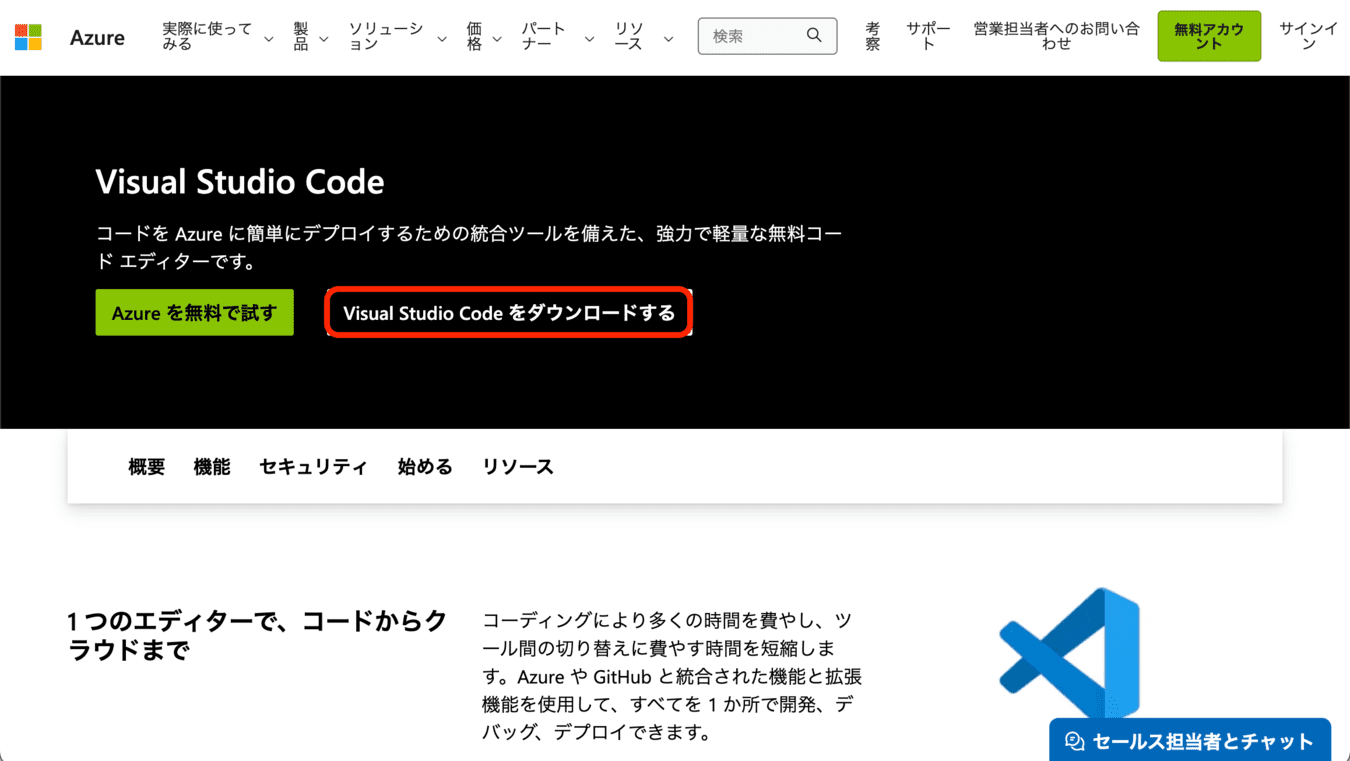
1. Truy cập trang web chính thức
Đầu tiên, truy cập trang web chính thức của VSCode.

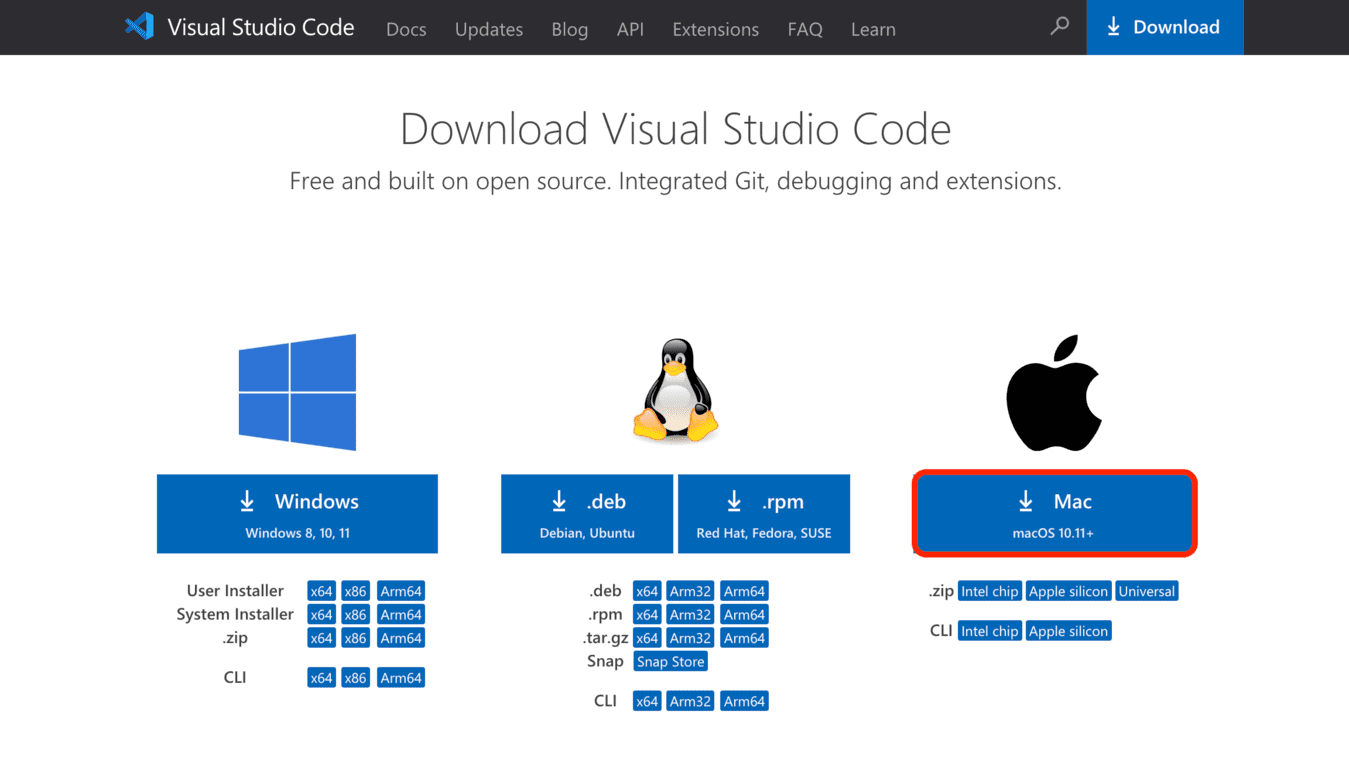
2. Tải xuống
Nhấp vào "Mac" để tải xuống bộ cài đặt.

3. Giải nén tệp zip
Giải nén tệp zip đã tải xuống.

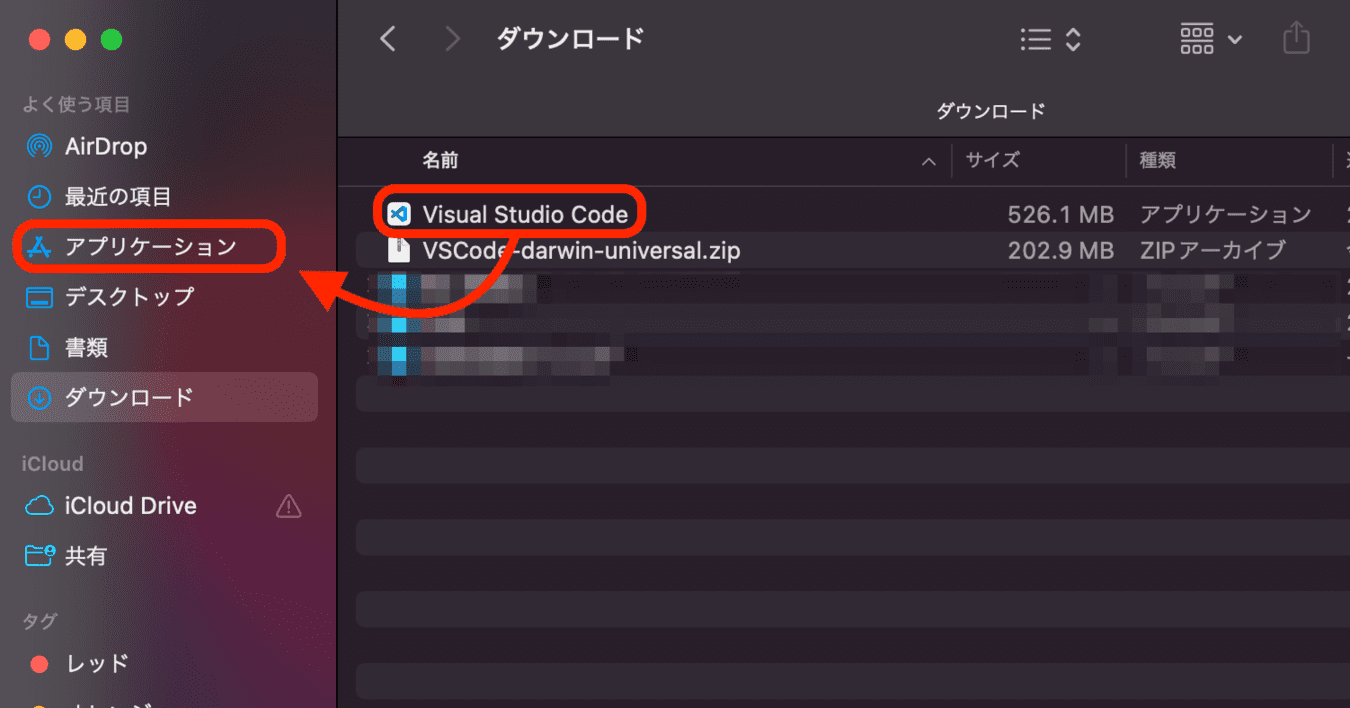
4. Mở VSCode
Nhấp đúp vào biểu tượng VSCode đã giải nén để mở ứng dụng.

Cài đặt trên Windows
1. Truy cập trang web chính thức
Tương tự, truy cập trang web chính thức của VSCode cho phiên bản Windows.

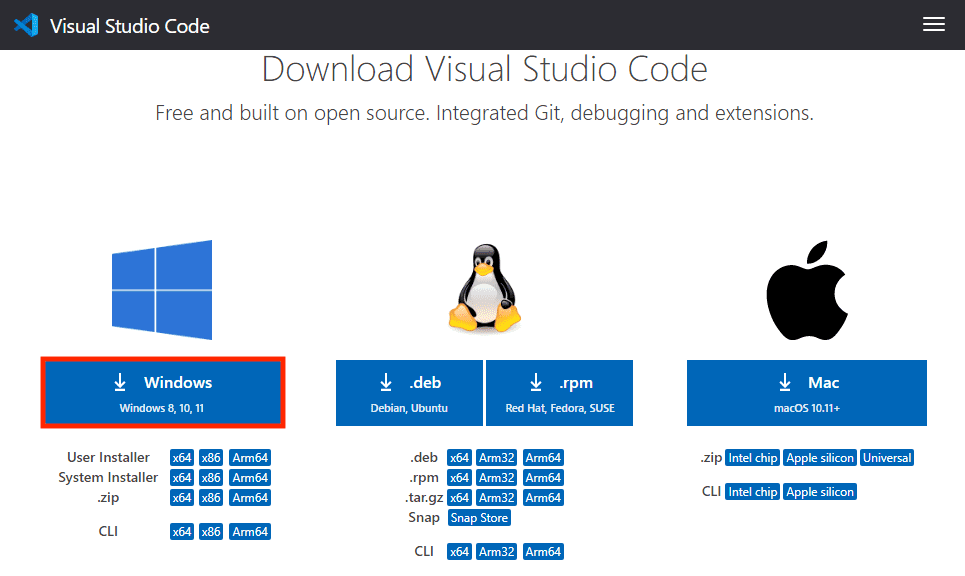
2. Tải xuống
Nhấp vào "Windows" để tải xuống bộ cài đặt.

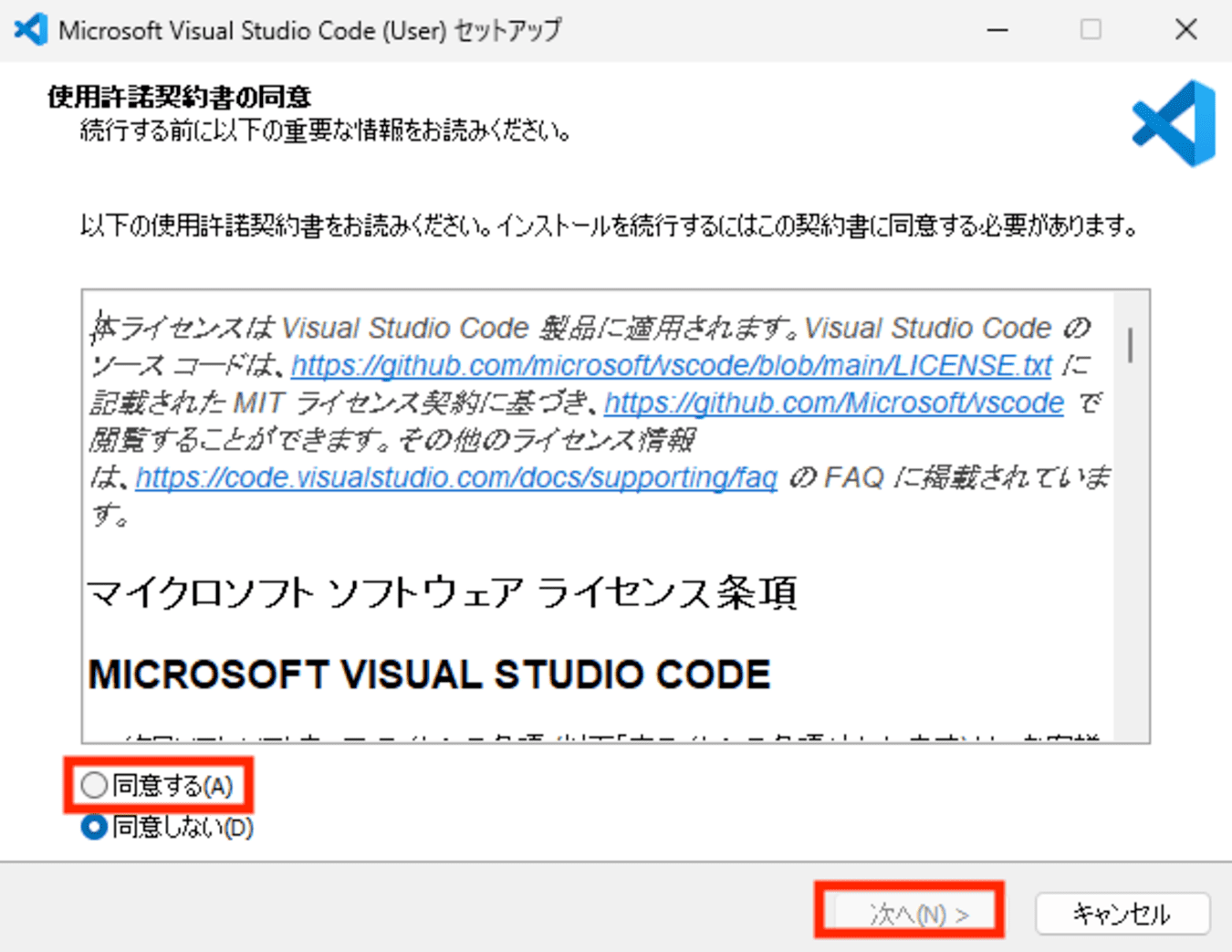
3. Đồng ý với thỏa thuận sử dụng
Kích hoạt bộ cài đặt, kiểm tra các điều khoản của thỏa thuận sử dụng, chọn "Đồng ý" và tiếp tục bằng cách nhấn Tiếp theo.

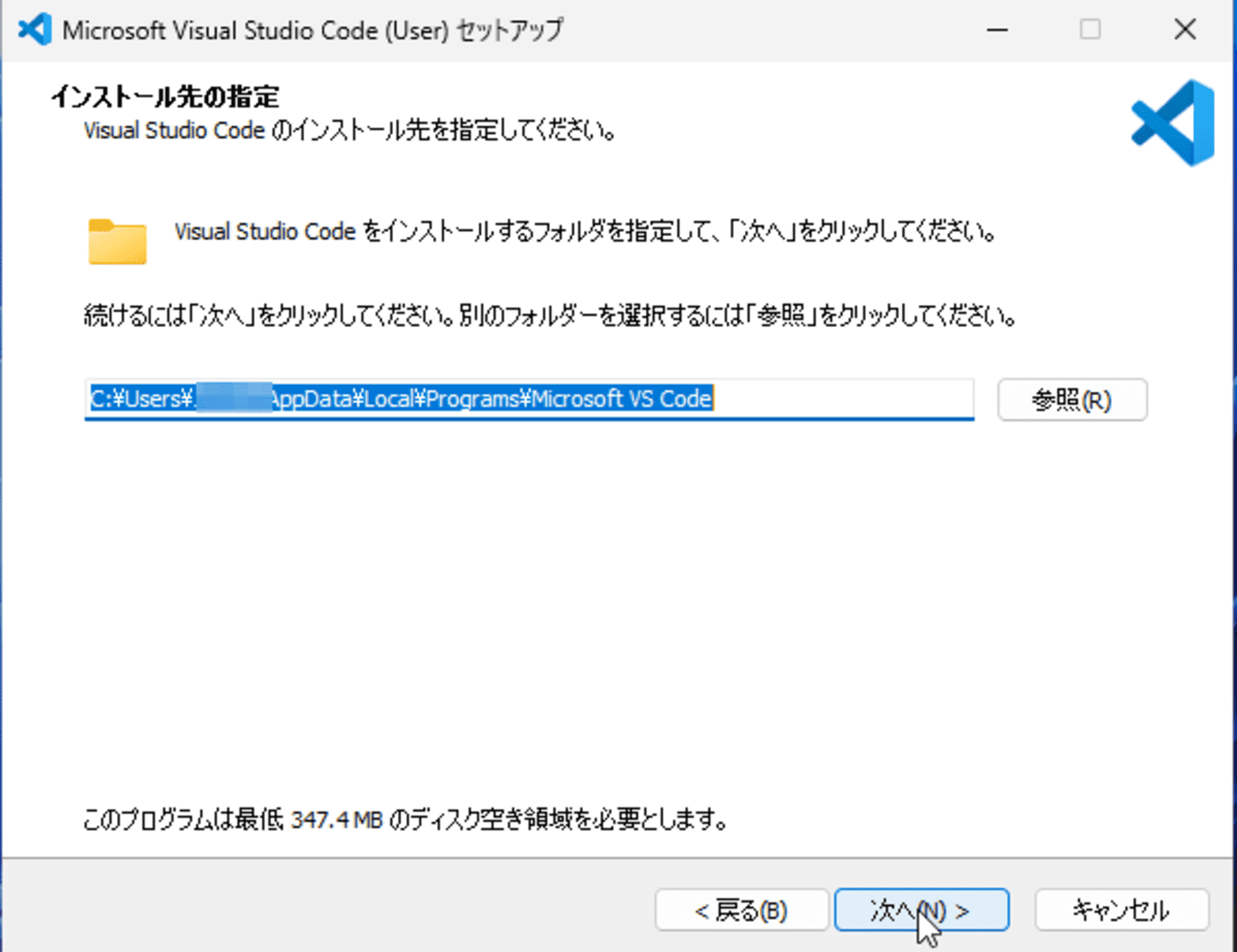
4. Chỉ định vị trí cài đặt
Chỉ định thư mục cài đặt. Nếu không có chỉ định nào, hãy tiếp tục với cài đặt mặc định.

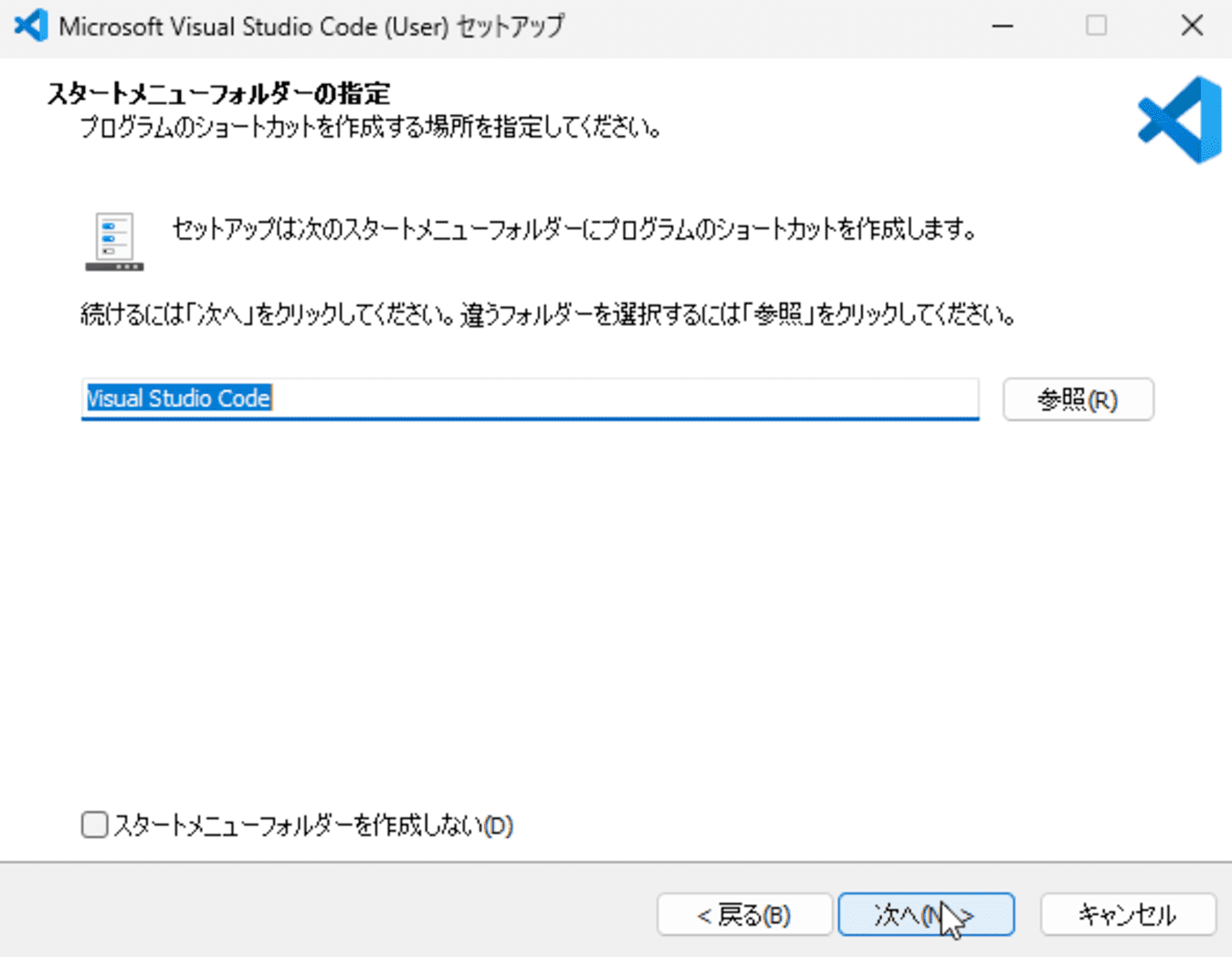
5. Cài đặt menu khởi động
Sau khi cài đặt, bạn sẽ thiết lập để thêm VSCode vào menu khởi động.

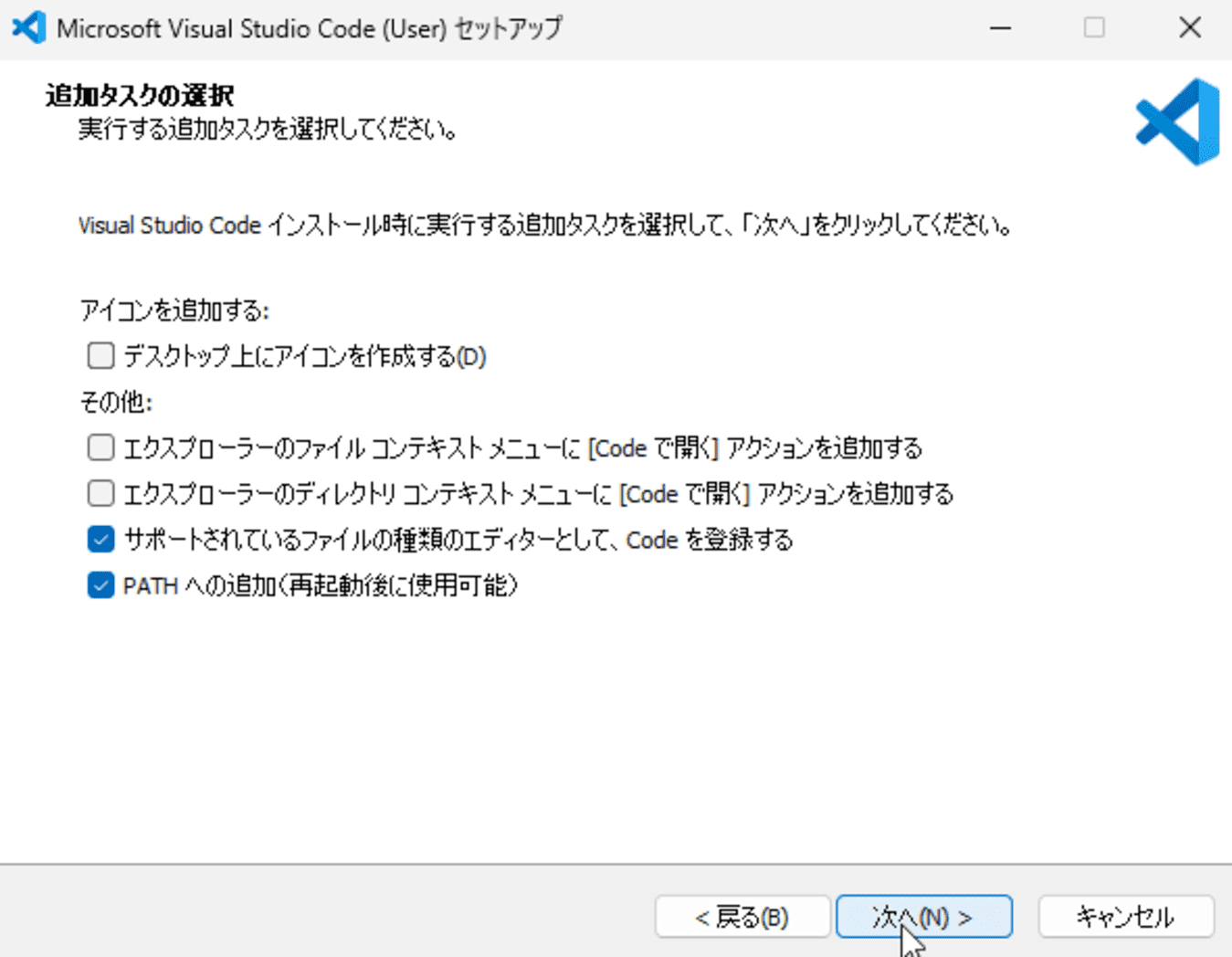
6. Chọn tác vụ bổ sung
Chọn các tùy chọn như thêm "Mở bằng Code" vào menu chuột phải.

7. Khởi động VSCode
Sau khi cài đặt xong, nhấp vào biểu tượng để khởi động.

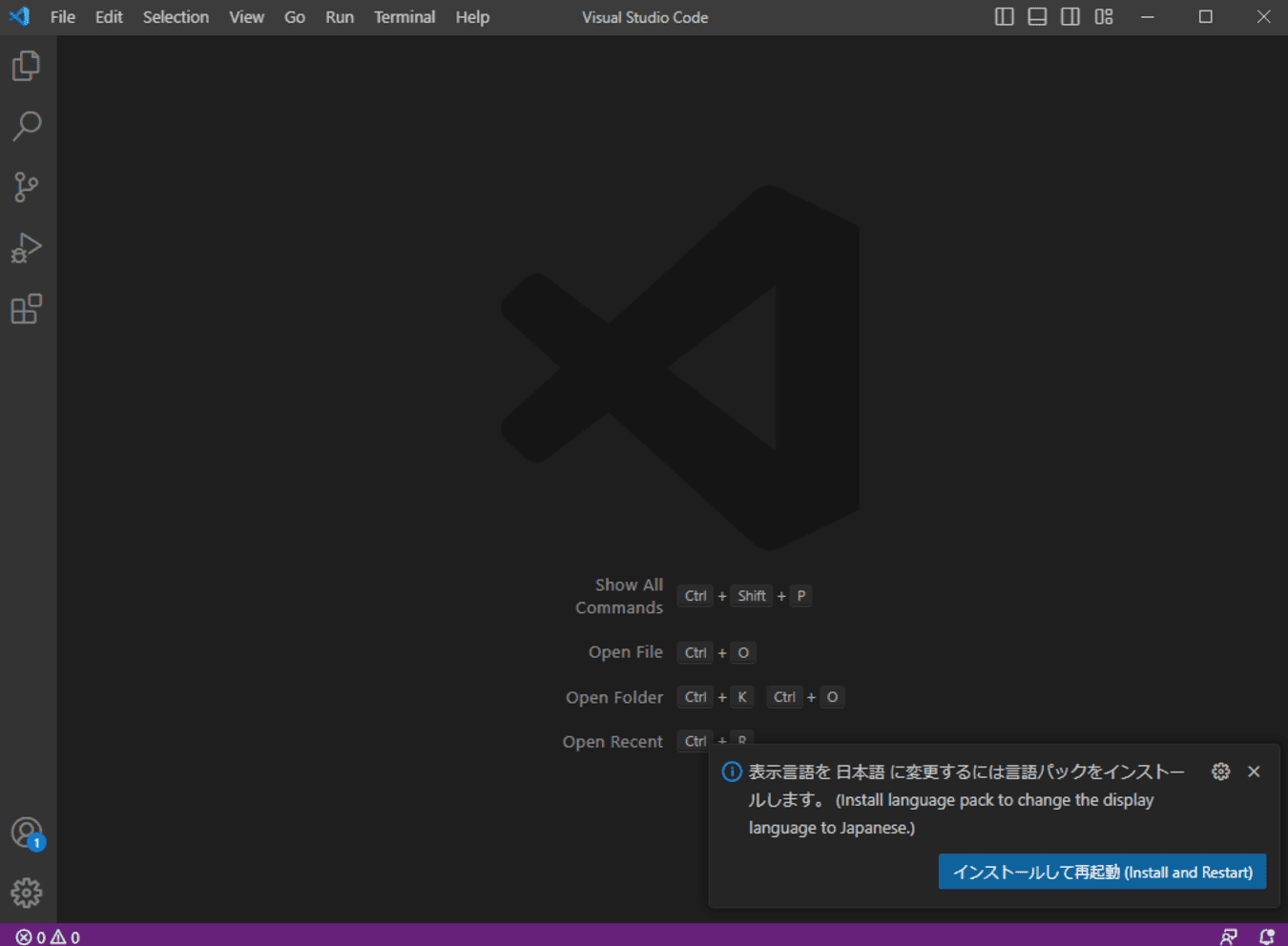
※ Lúc này, một thông báo cài đặt gói ngôn ngữ sẽ hiển thị ở góc dưới bên phải, hãy chọn "Cài đặt và khởi động lại".
Các bước chuyển sang tiếng Nhật
Các bước để chuyển đổi VSCode sang tiếng Nhật rất đơn giản. Hãy thực hiện việc chuyển đổi bằng cách sau.
Cài đặt gói ngôn ngữ
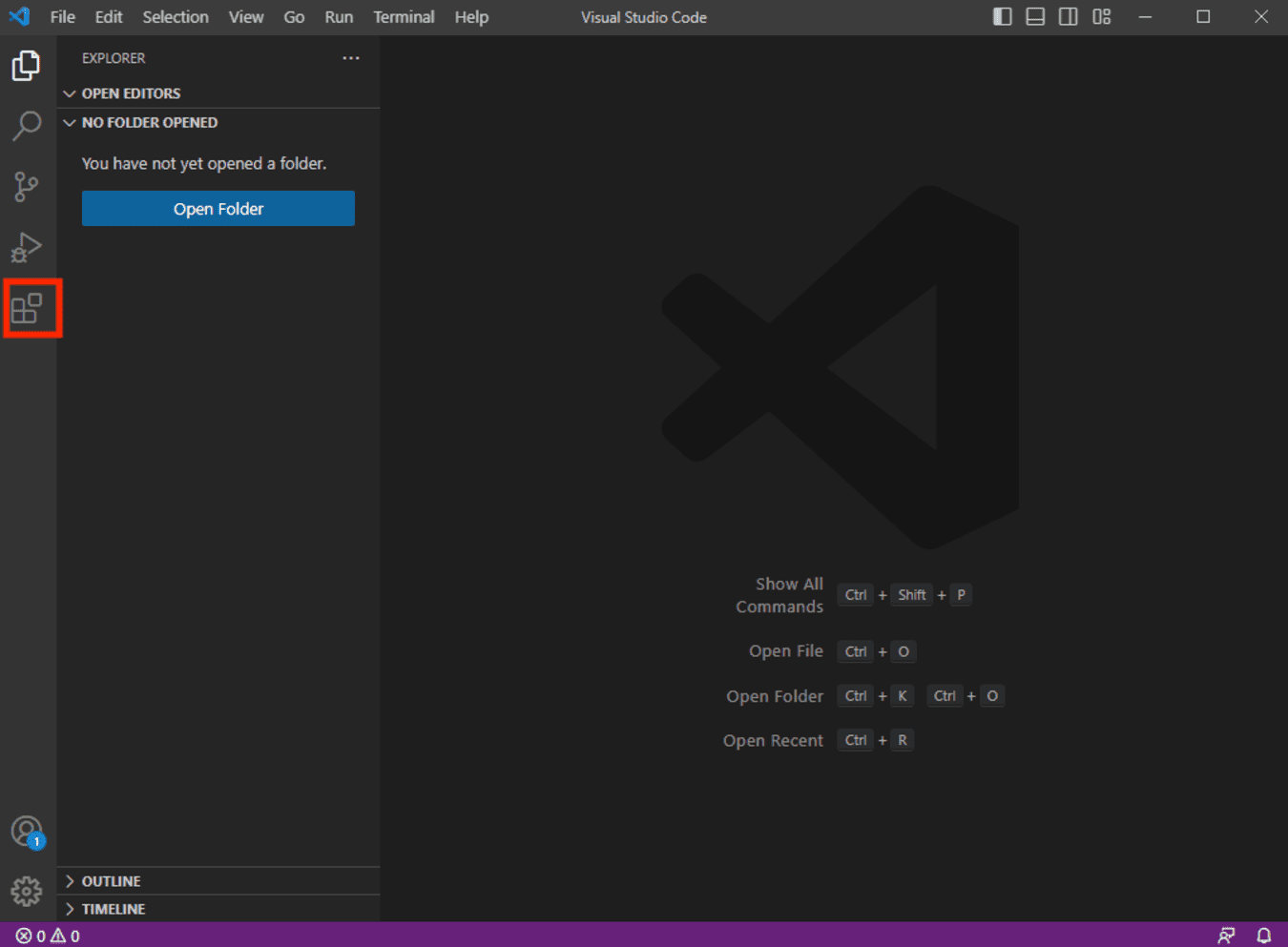
- Chọn "Tiện ích mở rộng" từ thanh hoạt động ở bên trái.

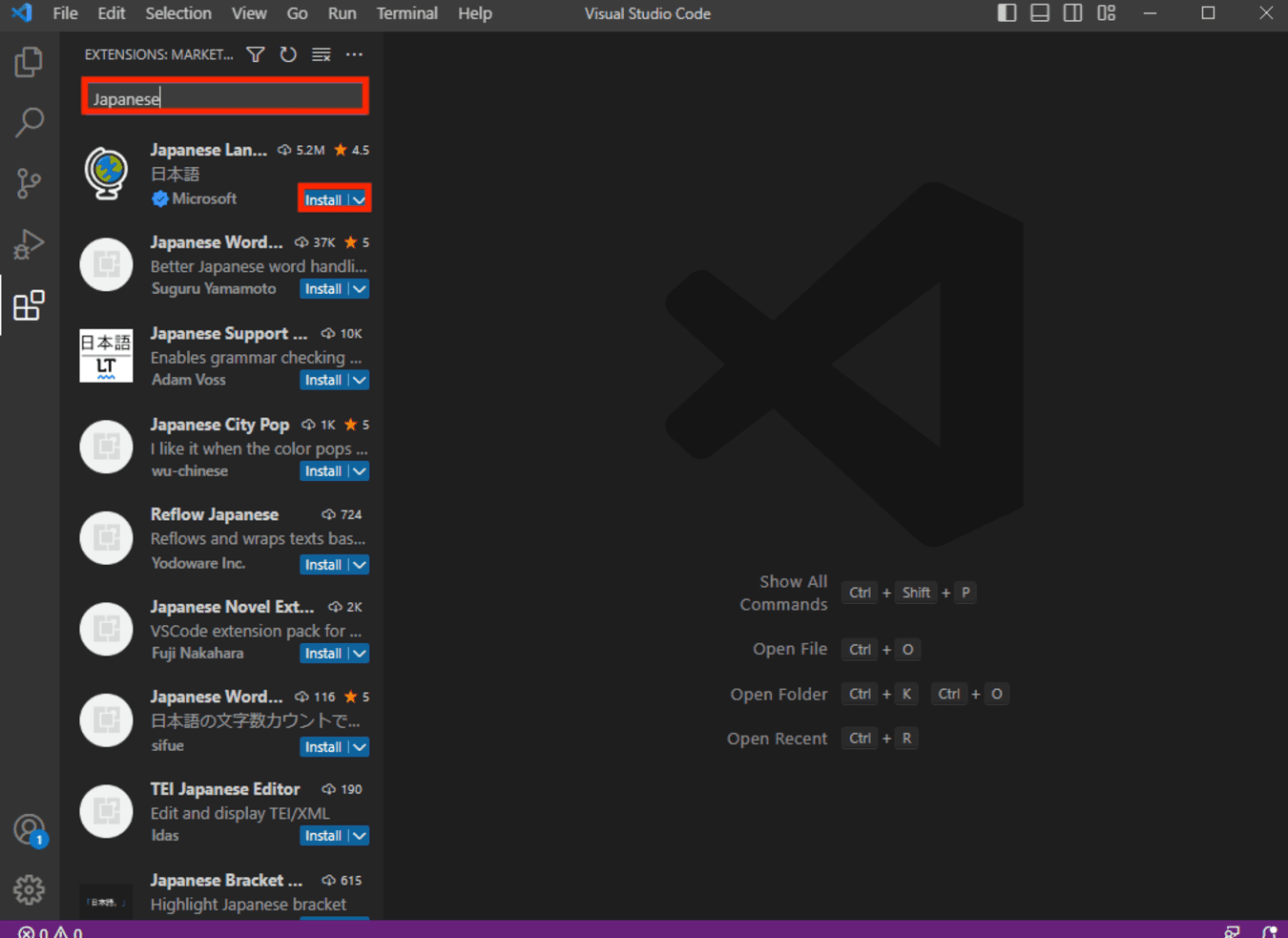
2. Nhập "Japanese" để hiển thị "Gói ngôn ngữ Nhật cho Visual Studio Code", sau đó chọn "Cài đặt".

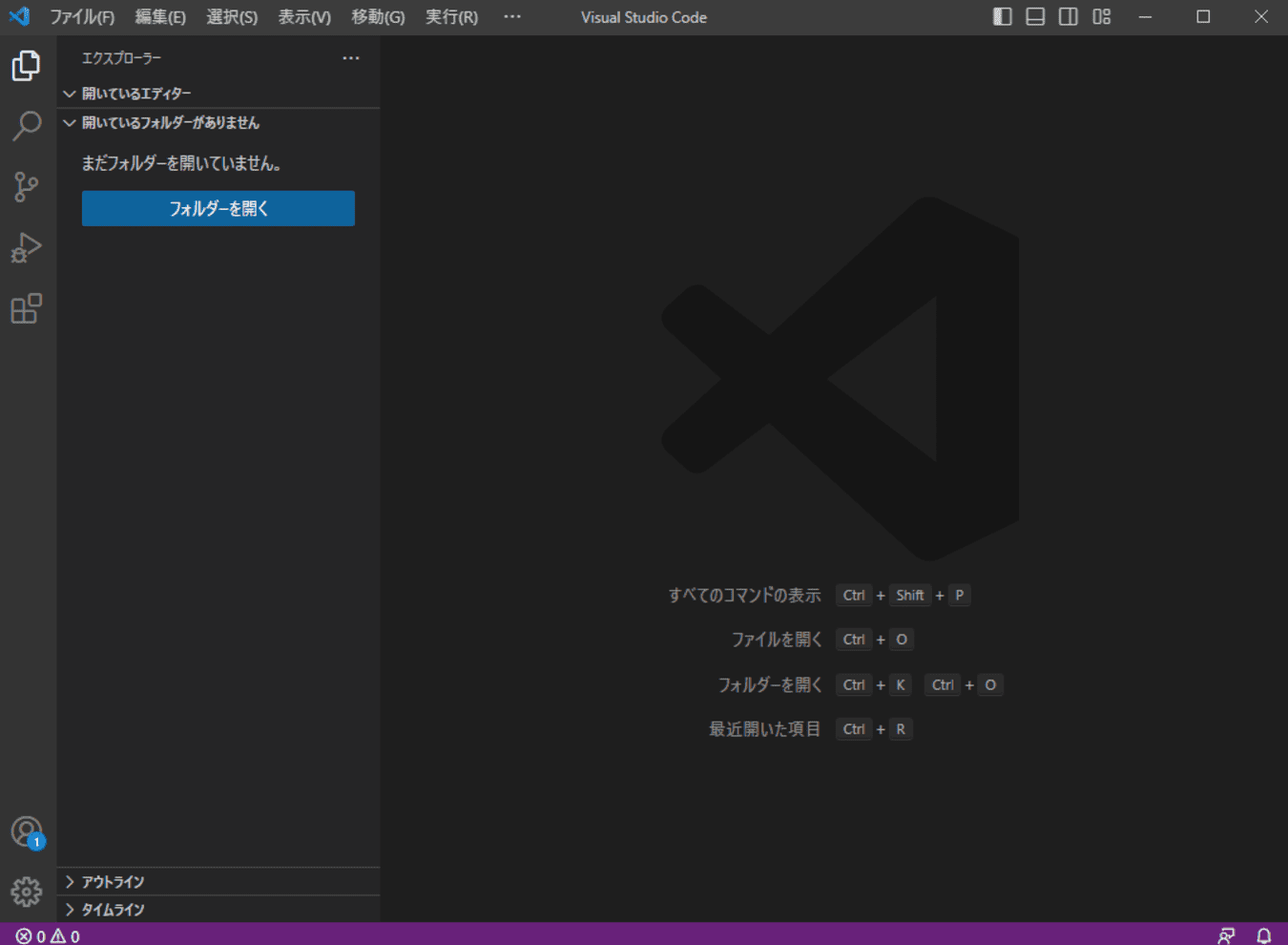
Khởi động lại
Sau khi cài đặt, khởi động lại VSCode để chuyển sang chế độ hiển thị tiếng Nhật.

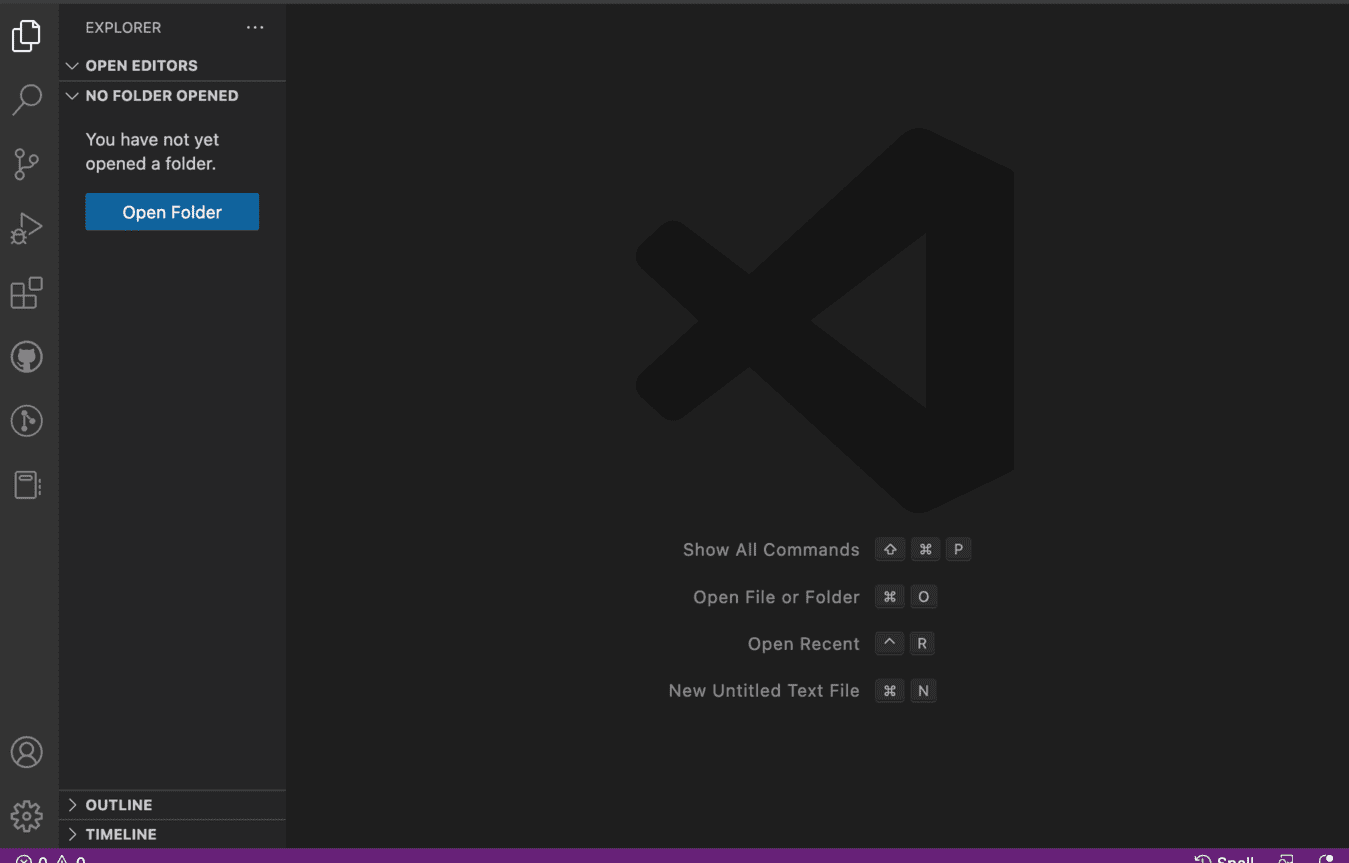
Tên và vai trò của các phần
Giao diện của VSCode có một số phần quan trọng. Hiểu rõ vai trò của từng phần sẽ giúp mang lại sự dễ sử dụng hơn.
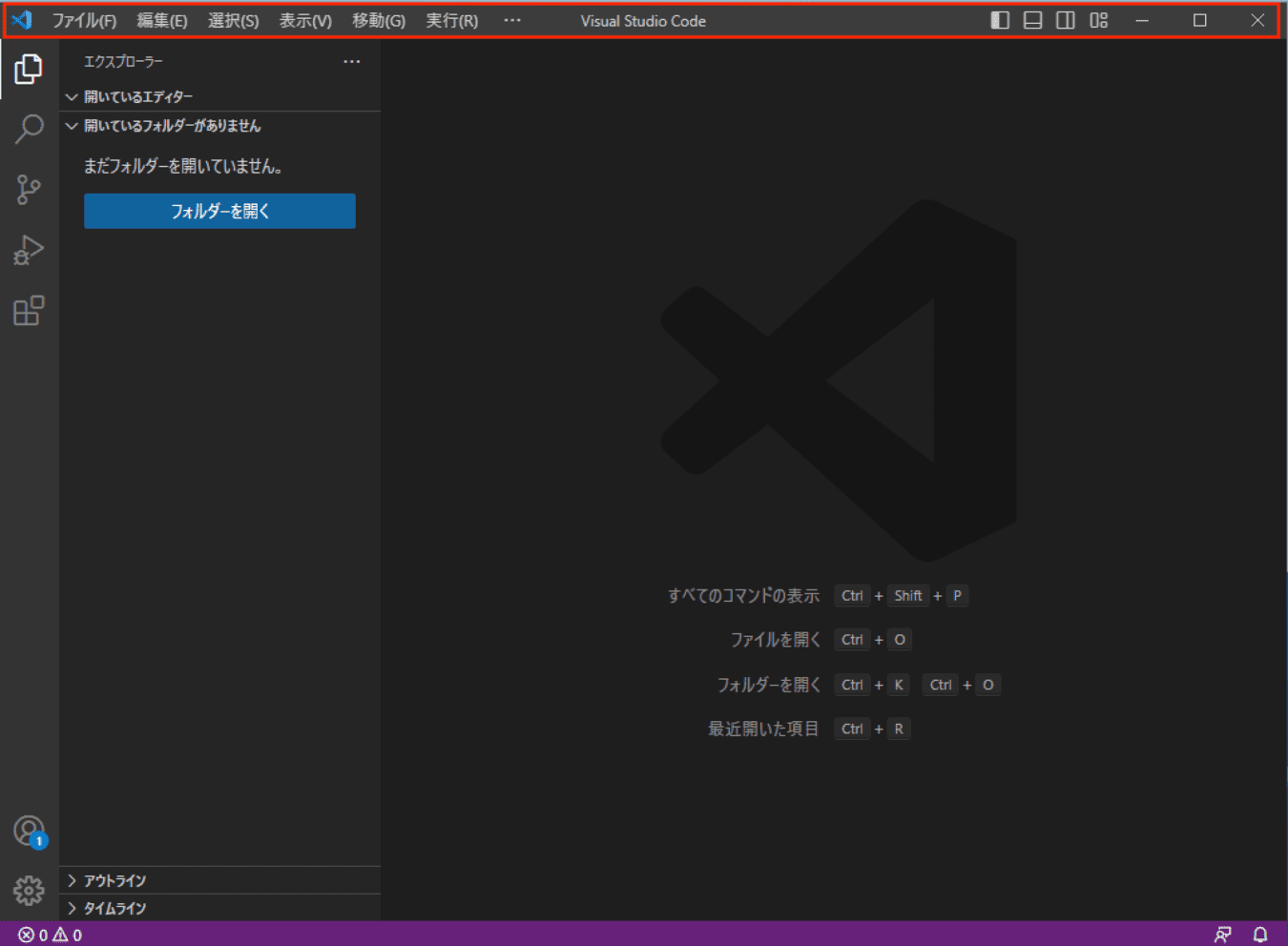
Thanh tiêu đề
(Trong trường hợp MacOS) Thanh ở trên cùng của cửa sổ, nơi trình bày menu cho các thao tác cơ bản của ứng dụng. Thanh tiêu đề này bao gồm tên tệp và bốn biểu tượng tắt khác như sau:
- Chuyển đổi thanh bên chính (⌘B)
- Chuyển đổi bảng (⌘J)
- Chuyển đổi thanh bên thứ hai (⌥⌘B)
- Tùy chỉnh giao diện

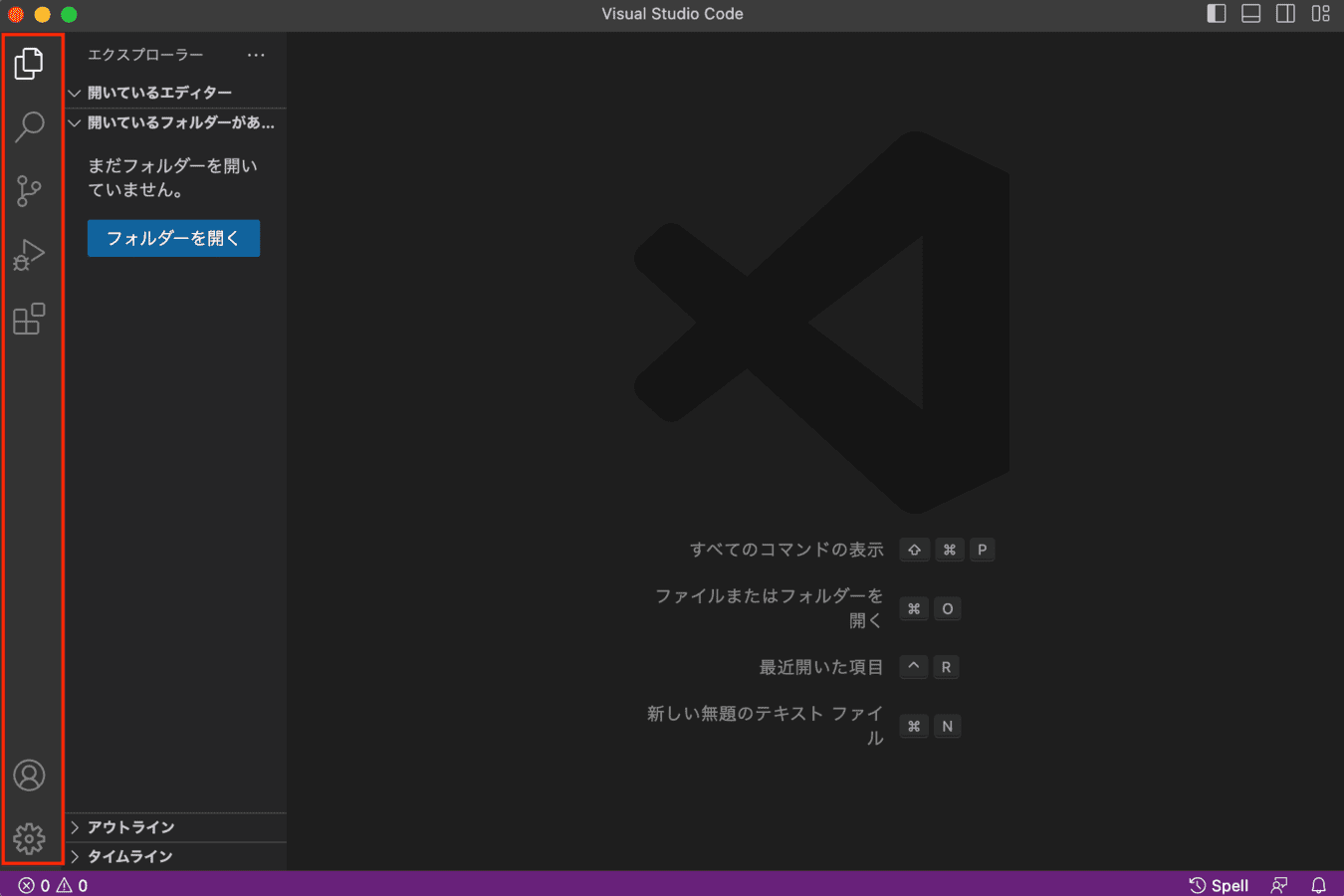
Thanh hoạt động
(Trong trường hợp MacOS) Thanh nằm bên trái, nơi có thể truy cập vào trình điều khiển tệp, tiện ích mở rộng, chức năng tìm kiếm, v.v.
Trong trạng thái ban đầu, các tính năng sắp xếp từ trên xuống dưới như sau:
- Trình điều khiển tệp (⇧⌘E)
- Tìm kiếm (⇧⌘F)
- Quản lý mã nguồn (^⇧G)
- Chạy và gỡ lỗi (⇧⌘D)
- Tiện ích mở rộng (⇧⌘X)
- Tài khoản
- Quản lý

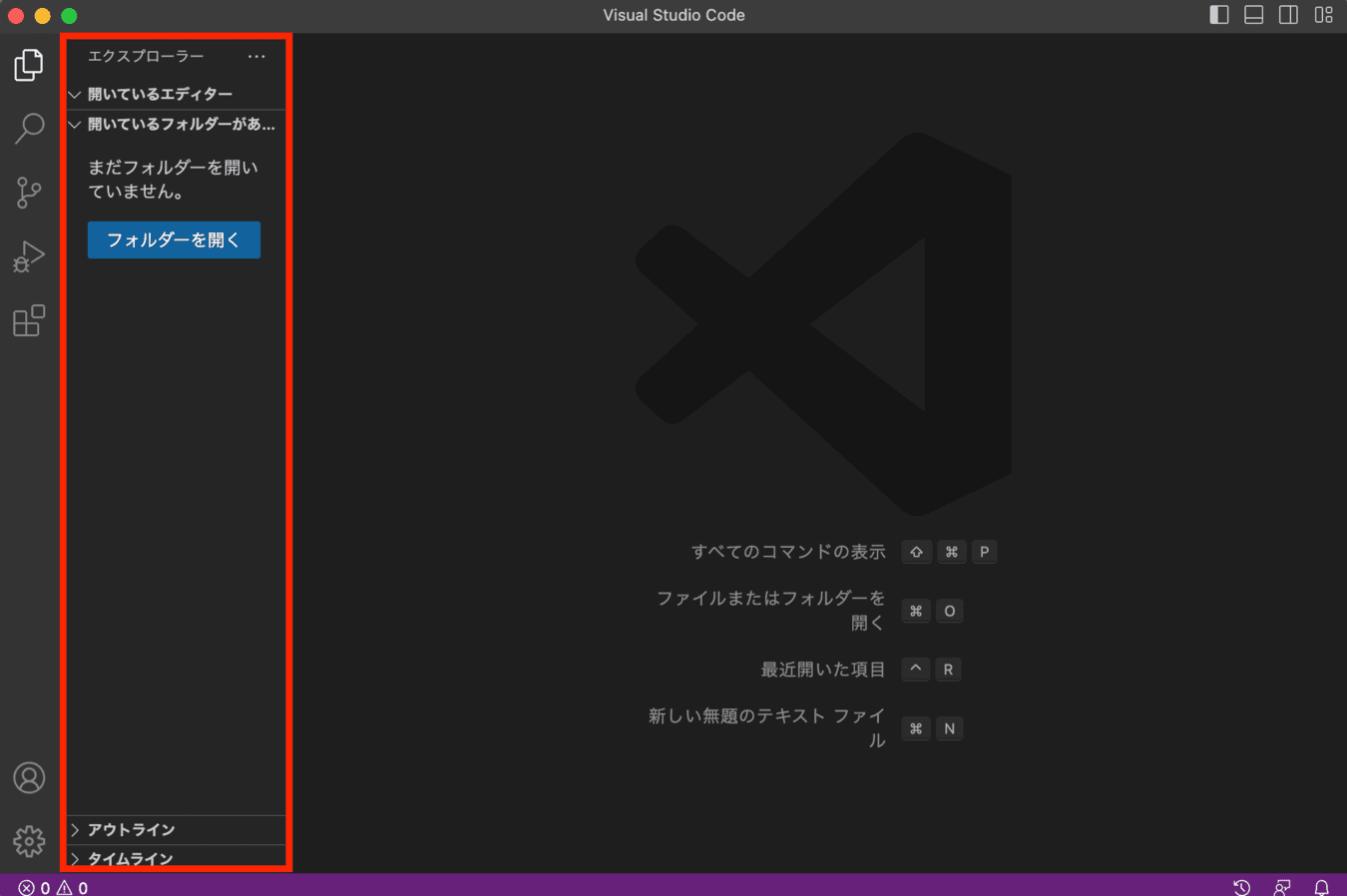
Thanh bên chính
(Trong trường hợp MacOS) Thanh bên dùng để quản lý các tệp đang mở trong trình soạn thảo.

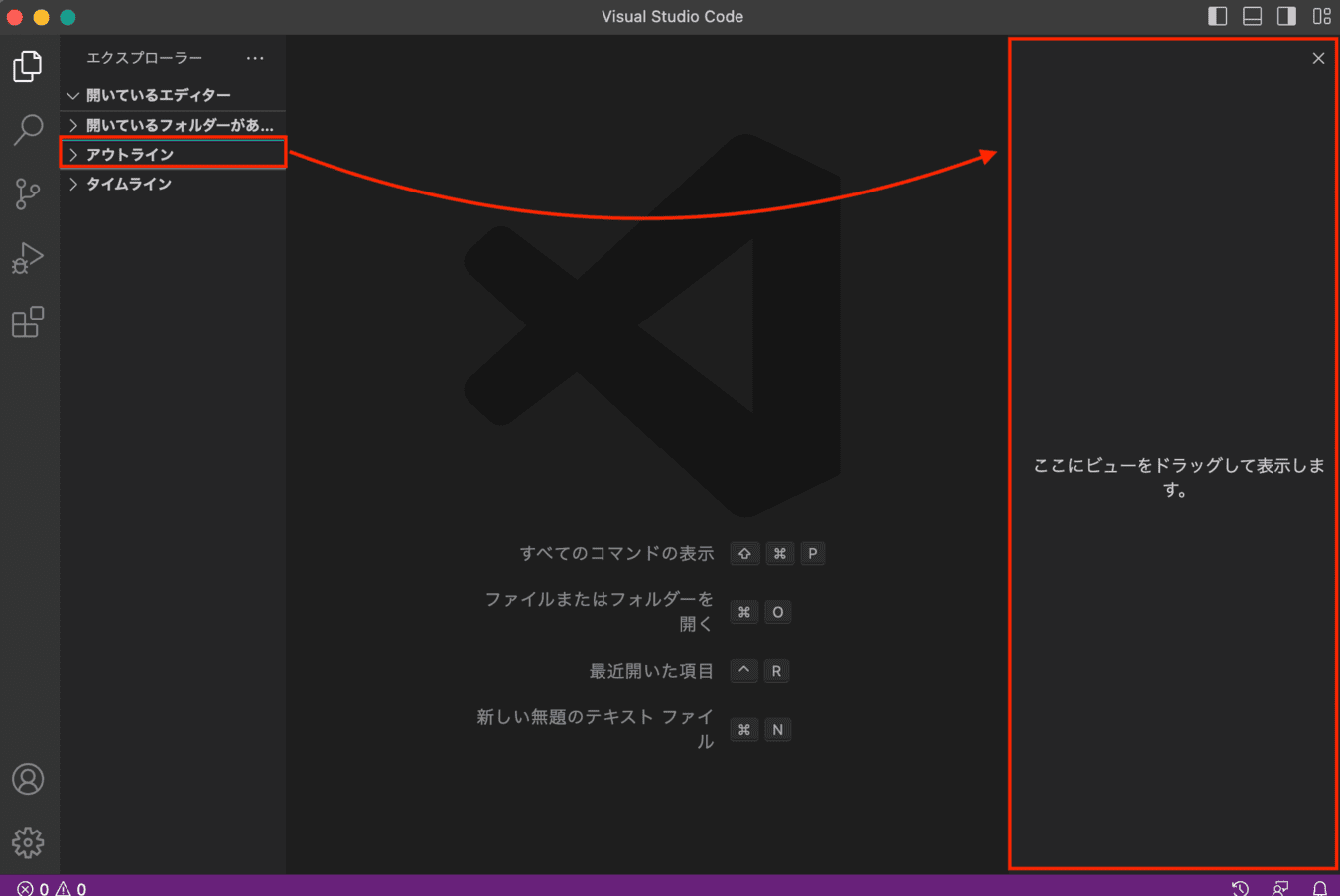
Thanh bên thứ hai
(Trong trường hợp MacOS) Khu vực hiển thị thuộc tính của các tệp đang mở và thông tin chi tiết khác.

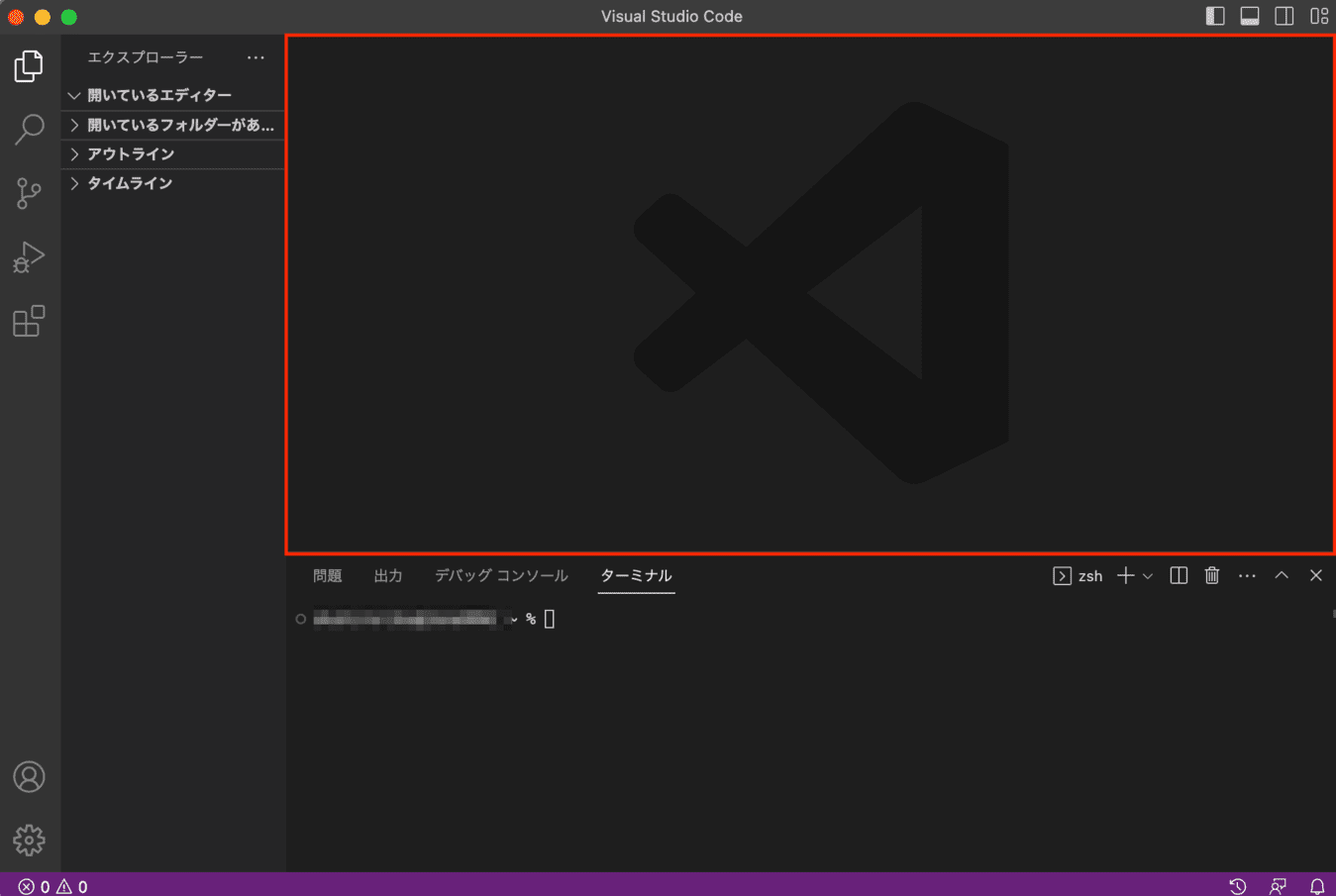
Trình soạn thảo
(Trong trường hợp MacOS) Nơi thực hiện việc nhập mã. Đây là khu vực chính để làm việc với VSCode.

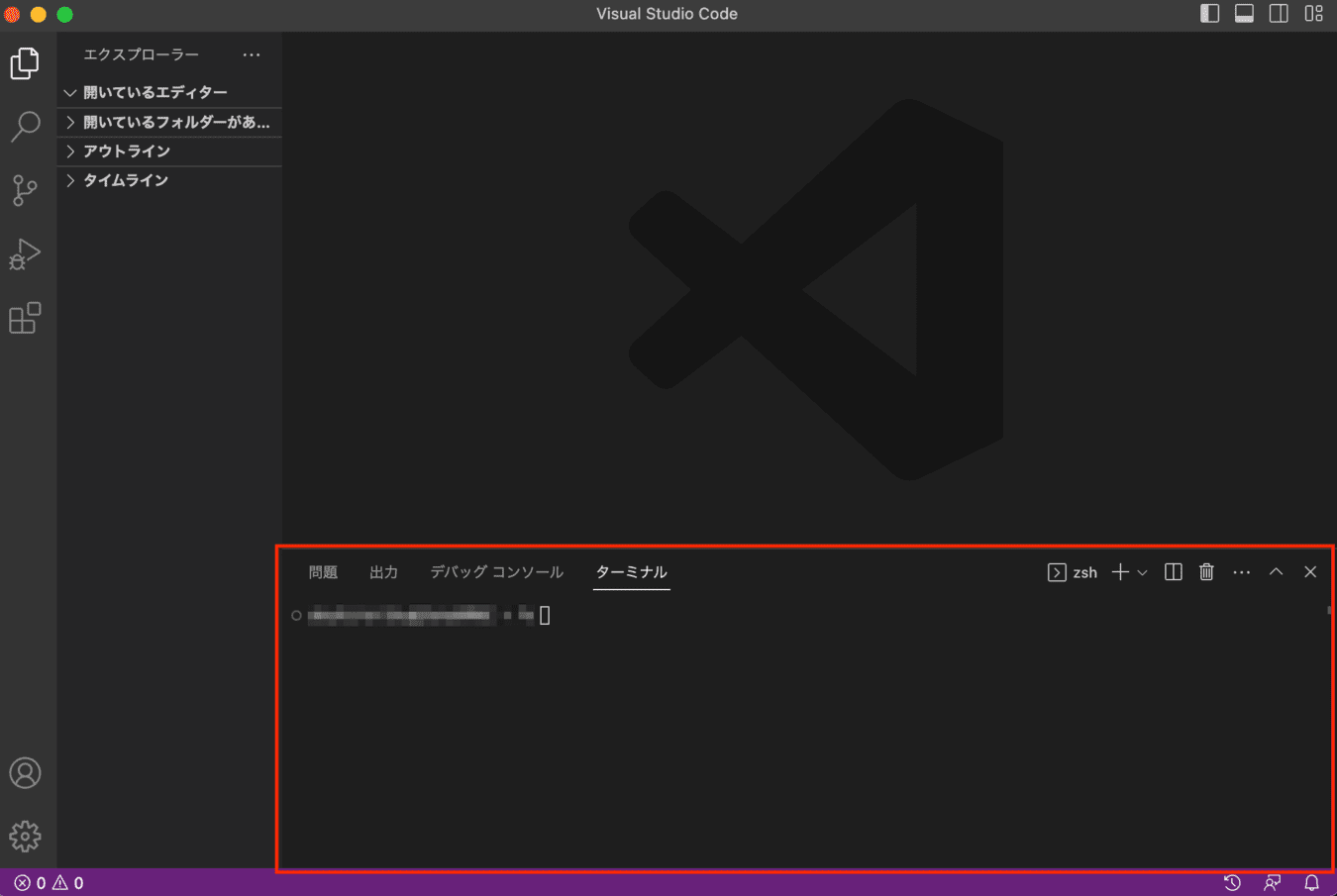
Bảng điều khiển
(Trong trường hợp MacOS) Khu vực hiển thị chi tiết tệp hoặc terminal.
- Vấn đề
- Đầu ra
- Bảng điều khiển gỡ lỗi
- Terminal

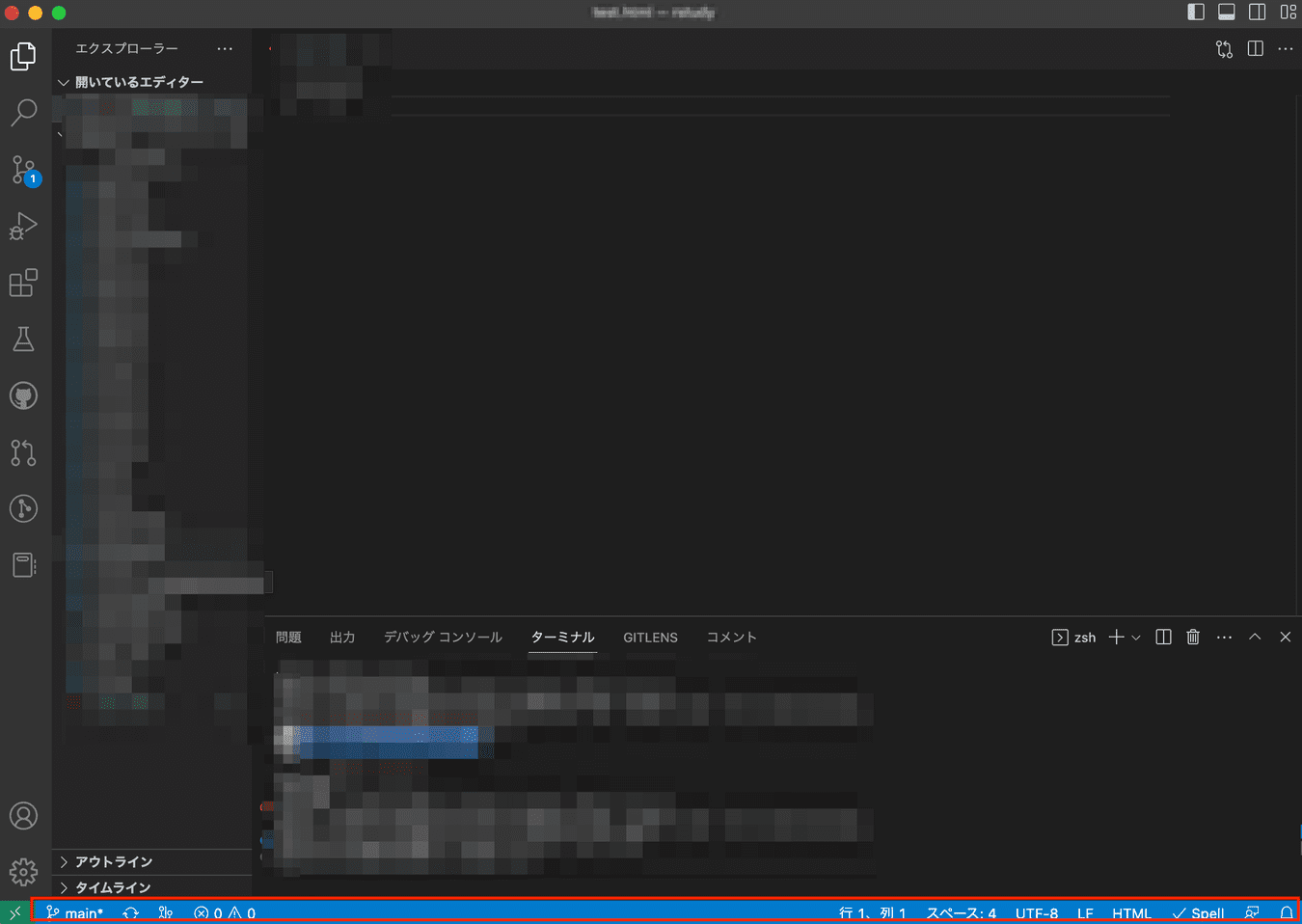
Thanh trạng thái
(Trong trường hợp MacOS) Thanh nằm ở dưới cùng của màn hình, hiển thị các thông tin từ trái sang phải như sau:
- Tên nhánh Git
- Nút phát hành lên GitHub
- Tình trạng phát sinh vấn đề
- Vị trí con trỏ
- Số lề đã thiết lập
- Mã hóa ký tự
- Mã quy định xuống dòng
- Ngôn ngữ lập trình
- Phản hồi

Cách sử dụng cơ bản
Ở đây, tôi sẽ giới thiệu những thao tác cơ bản để sử dụng VSCode.
※ Trong lần này, chúng tôi sử dụng phiên bản "Insiders", có thể có một số sự khác biệt trong ký hiệu so với phiên bản Stable.
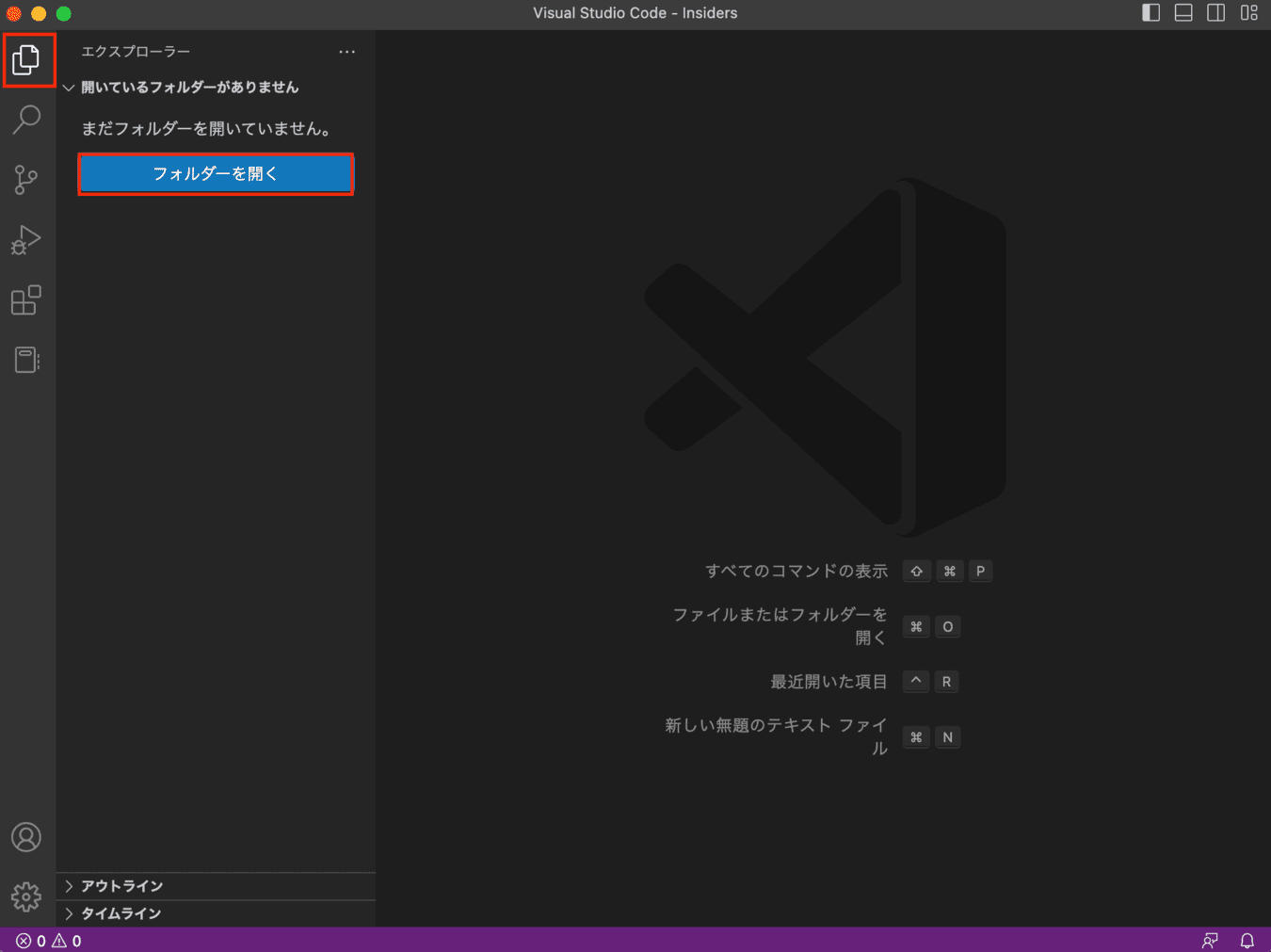
Mở thư mục
Từ menu "Tệp", chọn "Mở thư mục" và mở thư mục của dự án mà bạn đang làm việc.

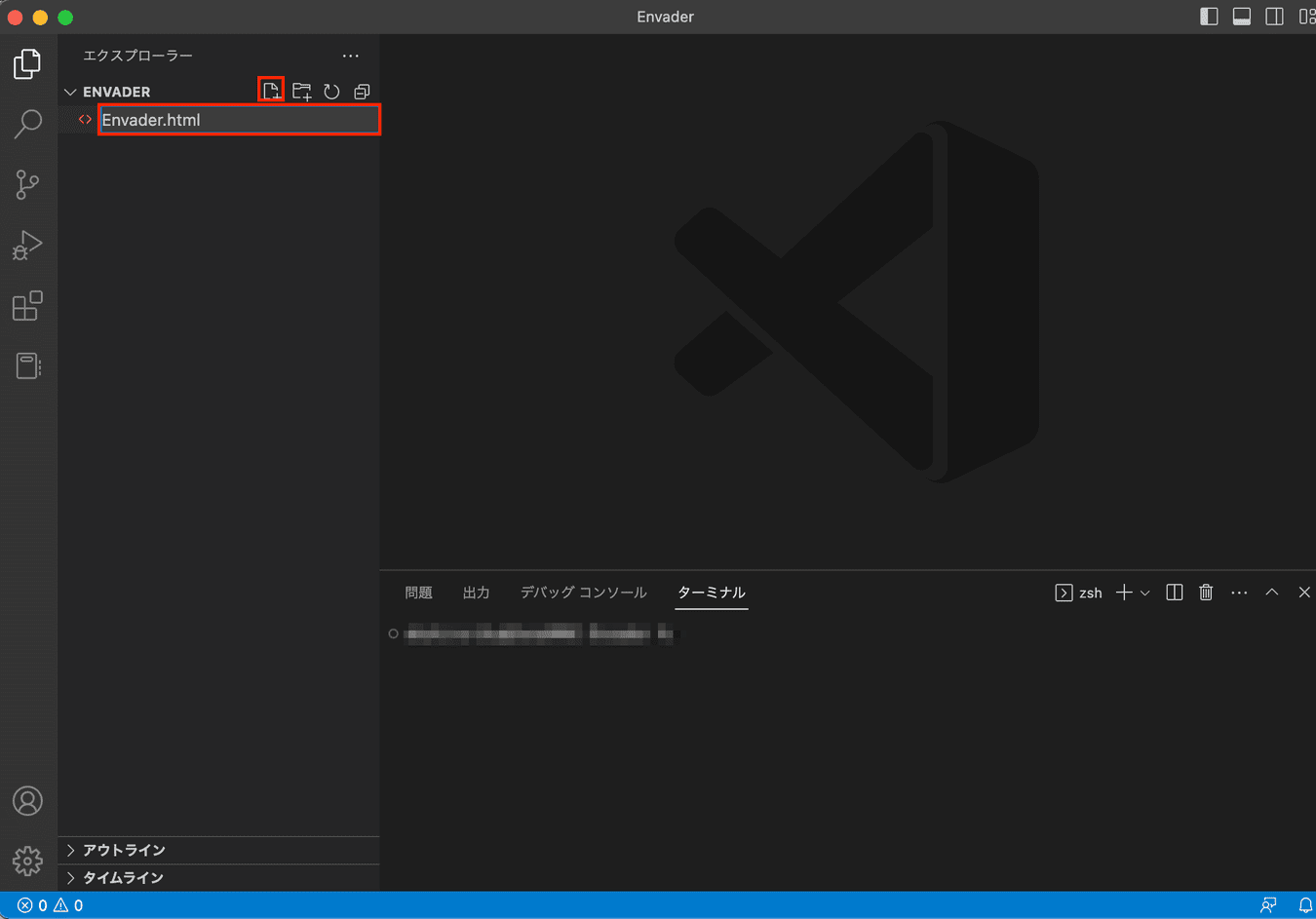
Tạo tệp
Bấm vào nút "Tệp mới" ở góc trên bên trái để tạo một tệp mới.

Sử dụng chức năng Emmet
Emmet là một chức năng giúp bạn viết mã HTML và CSS dễ dàng hơn. Ví dụ, nhập ! và nhấn phím Tab, cấu trúc cơ bản của HTML sẽ được tự động mở rộng.

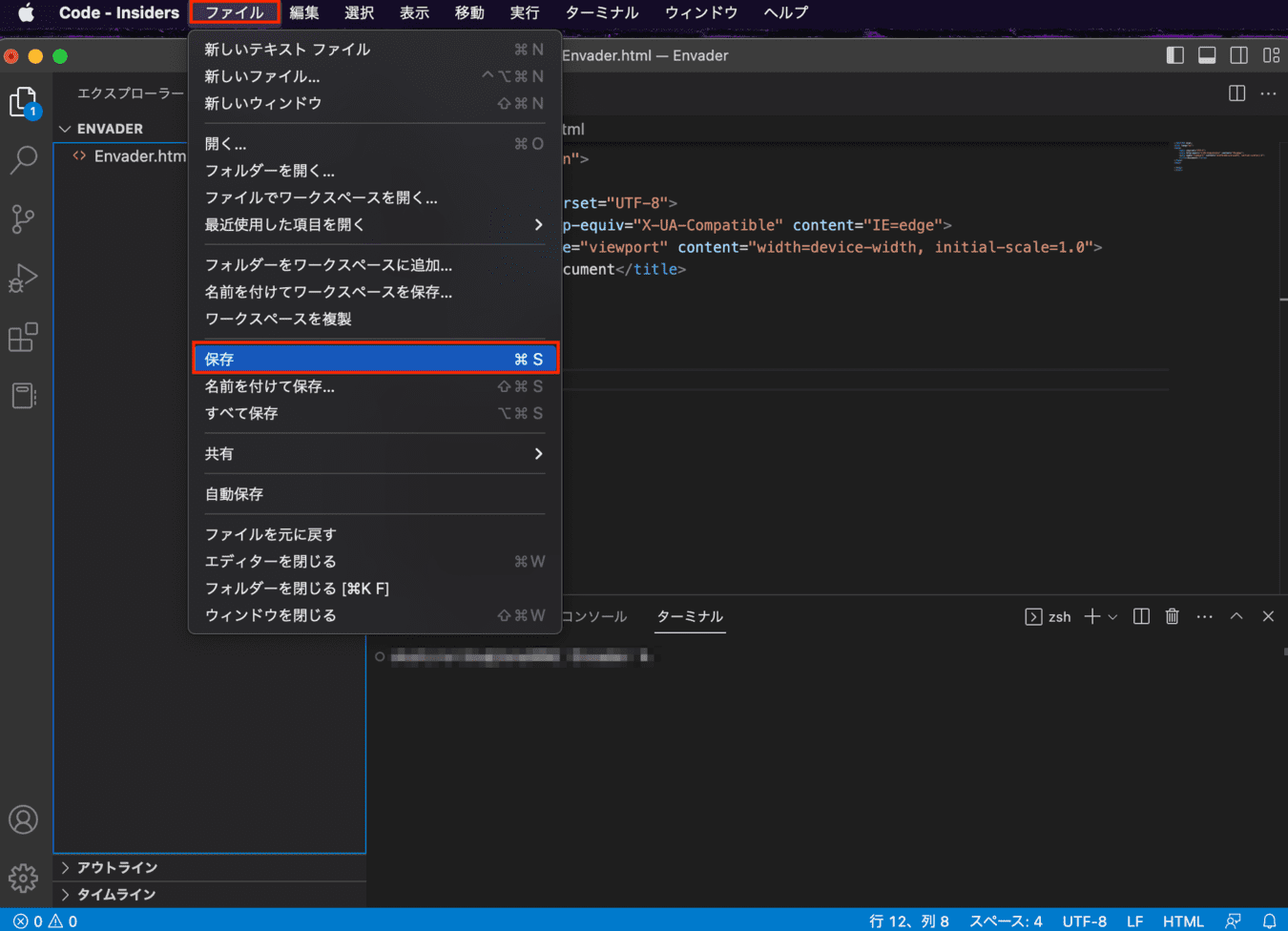
Lưu tệp
Tệp đã tạo có thể dễ dàng được lưu bằng Ctrl + S (Windows) hoặc Cmd⌘+ S (Mac).

Làm thế nào Apidog nâng cao quy trình làm việc
Chúng tôi đã nói về cài đặt, cấu hình, và các thao tác cơ bản của VSCode, nhưng điều quan trọng là đề cập đến cách mà những công cụ như Apidog hỗ trợ quy trình phát triển khi xử lý API. Apidog cung cấp một giao diện thân thiện với người dùng, giúp cho việc phát triển và quản lý API trở nên dễ dàng hơn. Sử dụng Apidog cho phép bạn thiết kế, kiểm tra, và tài liệu hóa API, khiến cho quá trình phát triển suôn sẻ và hiệu quả hơn.

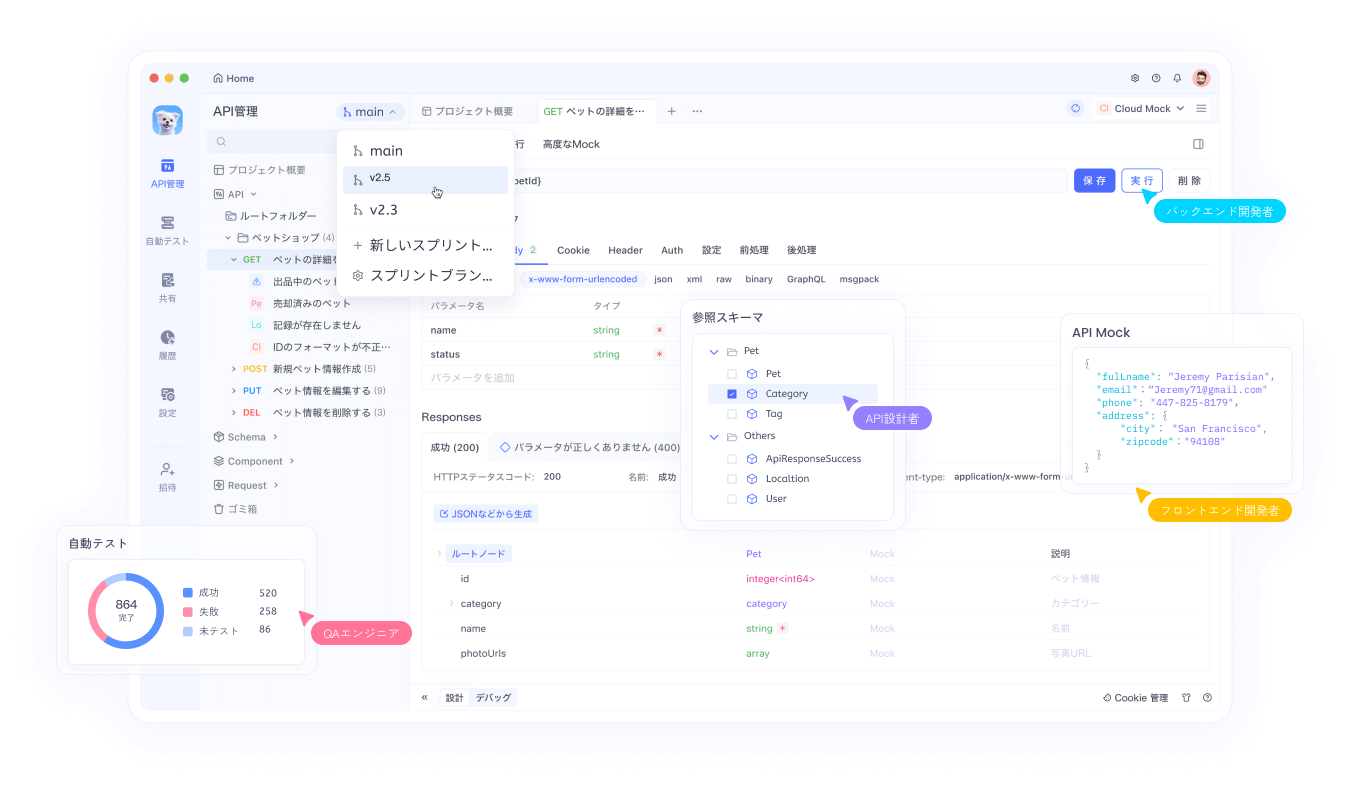
Tại sao chọn Apidog?
Apidog là nền tảng đầy đủ chức năng để thiết kế, gỡ lỗi, phát triển, mô phỏng, và kiểm tra API. Dưới đây là những điểm chính của nó:
- 1. Thiết kế và gỡ lỗi API: Apidog cung cấp một trình soạn thảo hình ảnh mạnh mẽ, cho phép người dùng thiết kế và gỡ lỗi API. Bạn có thể mô tả API bằng JSON Schema và thực hiện gỡ lỗi.
- 2. Kiểm tra tự động: Tự động tạo trường hợp kiểm tra từ đặc tả API, cung cấp các xác nhận hình ảnh và chức năng kiểm tra phản hồi tích hợp. Cũng có thể thực hiện kiểm tra tự động với hệ thống CI/CD.
- 3. Tạo tài liệu: Tự động tạo tài liệu API đẹp và hỗ trợ công bố lên tên miền tùy chỉnh hoặc chia sẻ trong nhóm.
- 4. Dữ liệu giả lập: Sử dụng động cơ giả lập cục bộ và đám mây để tạo ra dữ liệu giả lập hợp lý dựa trên tên trường và đặc tả mà không cần viết mã.
- 5. Hợp tác trong nhóm: Hỗ trợ tính năng nhánh, cho phép thay đổi và kiểm tra độc lập mà không tác động đến nhánh chính, phù hợp với phát triển linh hoạt.
- 6. Tích hợp và mở rộng: Tích hợp với plugin IDEA, cho phép nhà phát triển backend tạo đặc tả API trực tiếp từ Javadoc và trích xuất dữ liệu từ cơ sở dữ liệu cho các yêu cầu và xử lý trước và sau.
- 7. Tương thích: Hỗ trợ các giao thức như HTTP, REST, GraphQL, SOAP và có thể thực hiện các kịch bản Postman.
Hãy tải xuống Apidog miễn phí và xem điều này nâng cao quy trình làm việc của bạn như thế nào. Đặc biệt, khi kết hợp với một trình soạn thảo mã nguồn như VSCode, nó sẽ rất hiệu quả.
Tóm tắt
VSCode là một trình soạn thảo mã nguồn đơn giản, dễ sử dụng và rất nhiều tính năng. Ngay cả những người mới bắt đầu cũng có thể dễ dàng bắt đầu, từ quản lý dự án đến chỉnh sửa mã, tùy chỉnh thông qua các tiện ích mở rộng, nó giúp tối ưu hóa nhiều công việc. Sau khi bạn làm quen với cách cài đặt và sử dụng cơ bản, hãy chắc chắn hãy thử nghiệm thực tế và nghiên cứu sâu hơn!
