Swagger UI là một công cụ cho phép bạn xem tài liệu API được tạo ra theo tiêu chuẩn Swagger (OpenAPI Specification). Swagger UI cũng cung cấp các phiên bản ngoại tuyến và trực tuyến cho bạn, nhưng vì nhiều lý do, bạn có thể cần mở tệp tiêu chuẩn Swagger được tạo ra với Swagger UI trên máy tính của mình. Trong bài viết này, chúng tôi sẽ hướng dẫn bạn cách chạy Swagger UI trên máy tính của mình, nếu bạn gặp một số vấn đề trong quá trình này, hãy theo dõi.
Swagger UI là gì?
Swagger UI là một công cụ cho phép bạn tương tác hiển thị và xác minh các định nghĩa API được viết theo OpenAPI Specification (trước đây là Swagger Specification). Bằng cách thiết lập một Swagger UI trong môi trường địa phương và nhập định nghĩa API, các nhà phát triển có thể phát triển và kiểm tra các tiêu chuẩn API theo thời gian thực.
Tại sao nên sử dụng Swagger UI trên máy tính?
Mặc dù Swagger UI cung cấp một phiên bản SaaS, nhưng nhiều người dùng thích cài đặt nó trên máy tính của mình và thiết lập một máy chủ web cục bộ. Do đó, nhiều người dùng đang truy cập Swagger UI trên localhost của họ. Vậy, những lợi ích khi sử dụng Swagger UI tại chỗ là gì? Hãy cùng khám phá chi tiết những lợi ích này.
Những lý do chính để sử dụng Swagger UI trong môi trường cục bộ bao gồm:
- Phát triển API theo thời gian thực: Khi phát triển một API ở mức địa phương, điều quan trọng là phải có khả năng kiểm tra định nghĩa API theo thời gian thực.
- Tham khảo tài liệu ngoại tuyến: Việc sử dụng cục bộ cho phép bạn tham khảo tài liệu API mà không cần kết nối mạng.
- Bảo mật tăng cường: Sử dụng cục bộ đảm bảo rằng API đang phát triển của bạn vẫn được giữ kín, không cần công bố ra bên ngoài, giữ cho nó tránh xa các truy cập từ bên thứ ba.
- Kiểm tra máy chủ mô phỏng: Bạn có thể thiết lập và kiểm tra một máy chủ Mock cục bộ để xác minh các chức năng của API của bạn.
- Định nghĩa API liên tục: Việc sử dụng cục bộ cho phép bạn thực hiện các thay đổi lặp đi lặp lại đối với định nghĩa API và kiểm tra tác động của nó mỗi lần.
- Xác minh trong quy trình CI/CD: Xác minh cục bộ trở thành một phần của quy trình CI/CD của bạn, đảm bảo độ tin cậy và chất lượng của API trong quá trình phát triển.
Ưu điểm của việc sử dụng Swagger UI cục bộ
Các ưu điểm của việc sử dụng Swagger UI trong môi trường cục bộ được liệt kê dưới đây, nhưng tốt nhất bạn nên quyết định xem có nên sử dụng dịch vụ đám mây hay sử dụng nó tại chỗ tùy thuộc vào tình huống cụ thể.
- Có thể sử dụng ngoại tuyến vì nó không phụ thuộc vào môi trường internet
- Phát triển dễ dàng vì bạn có thể kiểm tra các định nghĩa API cục bộ theo thời gian thực
- Không cần phải làm lộ API đang phát triển ra bên ngoài.
- Bạn có thể thiết lập một máy chủ mock cục bộ, vì vậy bạn có thể kiểm tra hoạt động.
- Phản hồi nhanh chóng vì nó không phụ thuộc vào các thông số của máy phát triển.
- Tăng năng suất bằng cách phát triển với tốc độ của riêng bạn
- An toàn hơn so với việc sử dụng máy chủ chia sẻ
- Dễ dàng đồng bộ hóa định nghĩa API và triển khai
Cách sử dụng Swagger UI cục bộ?
Vậy tôi nên làm gì nếu tôi muốn sử dụng Swagger UI cục bộ? Tiếp theo, tôi sẽ giải thích chi tiết cách sử dụng Swagger UI cục bộ.
Cài đặt Swagger UI và thiết lập môi trường phát triển
Đầu tiên, bạn cần tải xuống Swagger UI và cài đặt nó trên máy tính của bạn. Phiên bản mới nhất được ưu tiên. Kho lưu trữ Swagger UI được quản lý trên GitHub, vì vậy hãy cài đặt nó bằng cách sử dụng lệnh sau.
git clone https://github.com/swagger-api/swagger-ui.git
Rồi thiết lập môi trường phát triển của bạn bằng cách sử dụng các lệnh như:
cd swagger-ui
npm run dev
Swagger UI sẽ được khởi động bằng cách truy cập http://localhost:3200/ trong trình duyệt của bạn.
Thiết lập một máy chủ web cục bộ
Tiếp theo, để khởi động Swagger UI, bạn cần chuẩn bị một máy chủ web bằng cách sử dụng dòng lệnh sau. Ở đây, chúng tôi sẽ sử dụng mô-đun http-server của Node.js.
npm install -g http-server
Khởi động máy chủ HTTP và khởi động Swagger UI
Đi đến thư mục nơi tệp tiêu chuẩn Swagger được lưu trữ, khởi động http-server trong thư mục đó và kích hoạt CORS bằng cách sử dụng lệnh như sau:
cd {your-oas-document-dir}
http-server --cors
Rồi, http://localhost``:8080 khi bạn truy cập nó trong trình duyệt, Swagger UI sẽ khởi động.
Chuẩn bị tệp tiêu chuẩn Swagger
Tiếp theo, chuẩn bị tệp tiêu chuẩn Swagger. Thông thường, các tệp tiêu chuẩn Swagger được viết dưới định dạng Json hoặc Yaml. Ví dụ, swagger.yaml giả sử bạn viết nó trong một tệp gọi là. URL của tệp tiêu chuẩn Swagger là http://localhost:8080/swagger.yaml.
Cũng nếu bạn muốn biết thêm về tệp tiêu chuẩn Swagger hoặc thay đổi đường dẫn mặc định của URL Swagger UI, xin vui lòng tham khảo các bài viết sau:

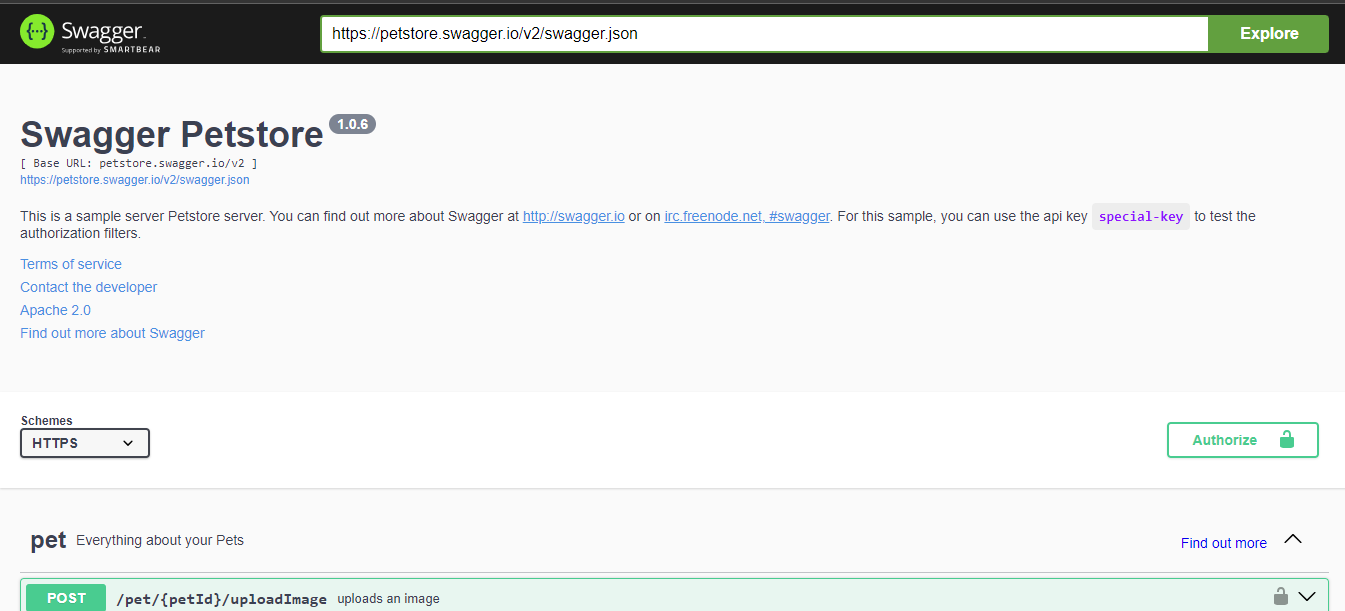
Nhập URL của tệp tiêu chuẩn Swagger và mở nó trong Swagger UI
Sau đó, trên màn hình Swagger UI, nhập URL swagger.yaml ở trên SPEC URL vào ô nhập ở phía trên cùng và nhấp vào nút Khám Phá để hiển thị tài liệu định nghĩa API cục bộ.

Apidog: Quản lý API của bạn hiệu quả hơn
Khi sử dụng Swagger UI, bạn cần xây dựng một máy chủ và thiết lập một URL, điều này có thể khá phức tạp. Nếu bạn đang tìm kiếm một giải pháp dễ dàng hơn, chúng tôi khuyên bạn nên sử dụng Apidog, một công cụ quản lý API dễ sử dụng.
Apidog có thể đọc các tệp Swagger Json và Yaml trực tiếp và nhanh chóng kiểm tra API của bạn. Bạn cũng có thể sử dụng tính năng chia sẻ của nó để tạo và chia sẻ tài liệu API đẹp mắt.

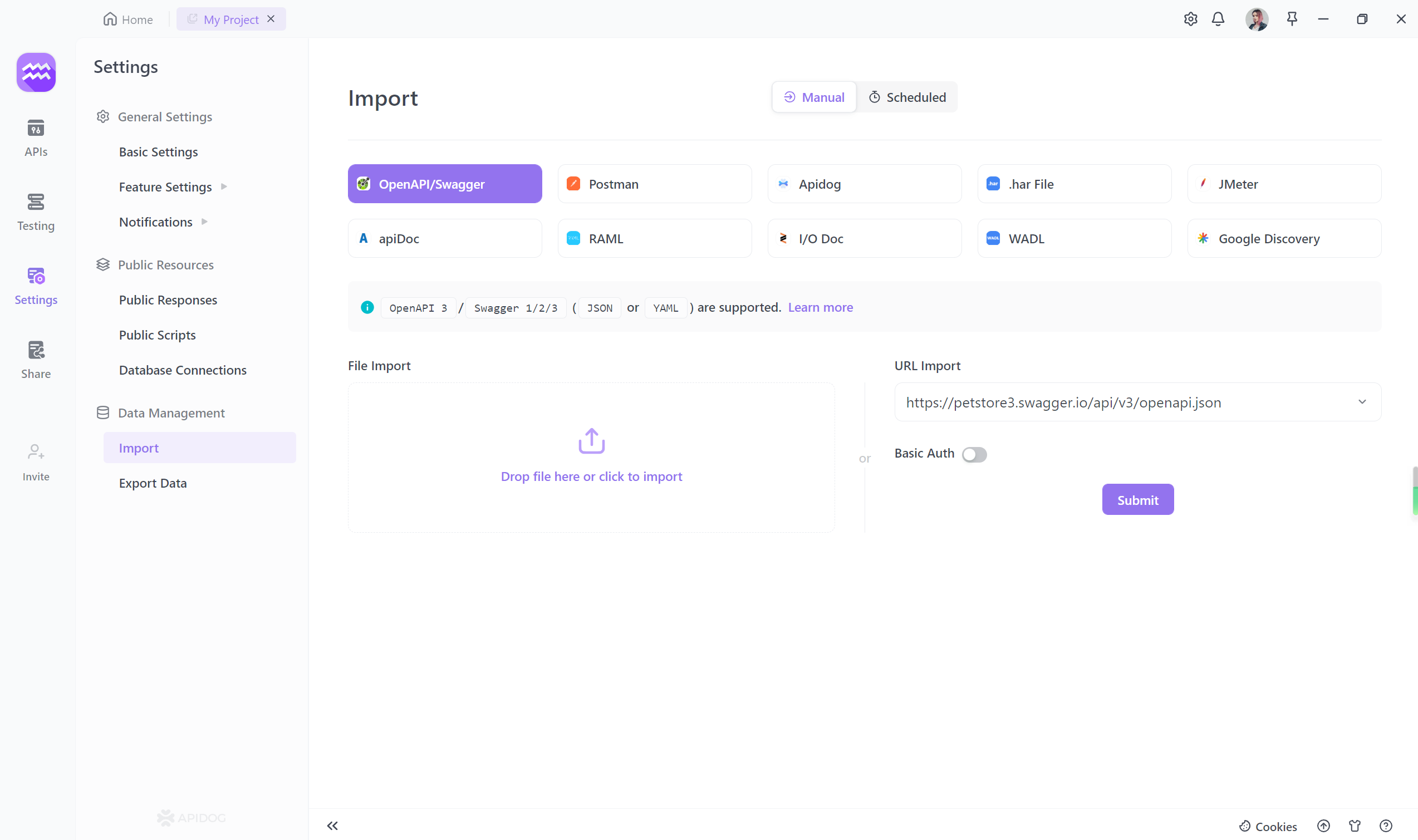
Dễ dàng nhập JSON và YAML vào Apidog
Apidog hỗ trợ nhập dữ liệu với YAML và JSON, do đó bạn có thể phân tích đầy đủ các tệp này và nhập toàn bộ dữ liệu API của bạn vào Apidog để kiểm tra.
Mở cài đặt dự án của bạn trong Apidog, nhấp vào Nhập dữ liệu, chọn OpenAPI/Swagger, và kéo tệp YAML vào Apidog.

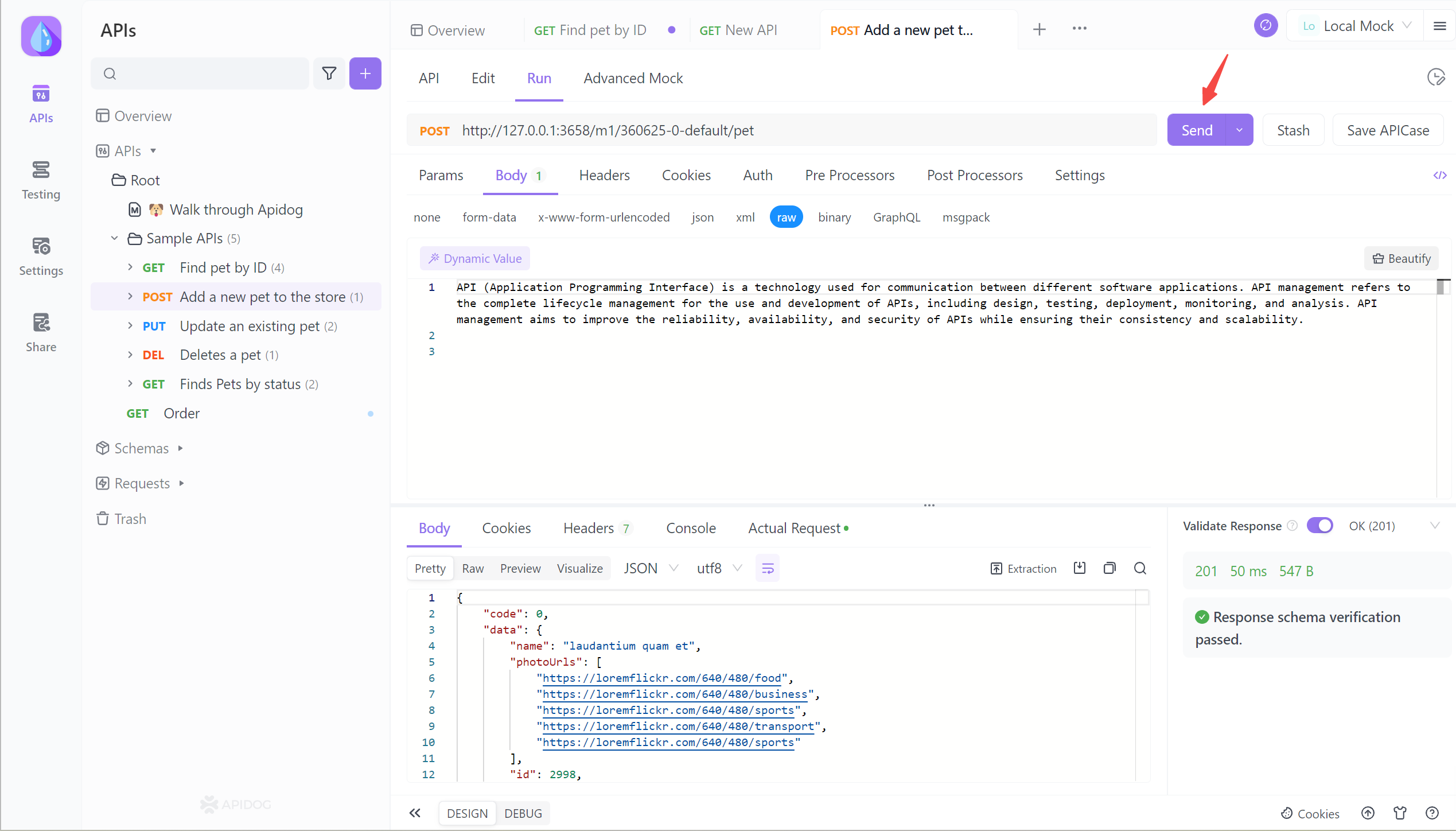
Kiểm tra API của bạn với Apidog
Khi bạn đã nhập dữ liệu API của mình vào Apidog, bạn có thể xem API đã nhập bằng cách nhấp vào tab APIs ở bên trái. Nếu bạn muốn kiểm tra một điểm cuối API cụ thể, bạn có thể nhấp vào nó, điền các tham số trong giao diện dễ sử dụng, "gửi" yêu cầu, và nhận phản hồi.

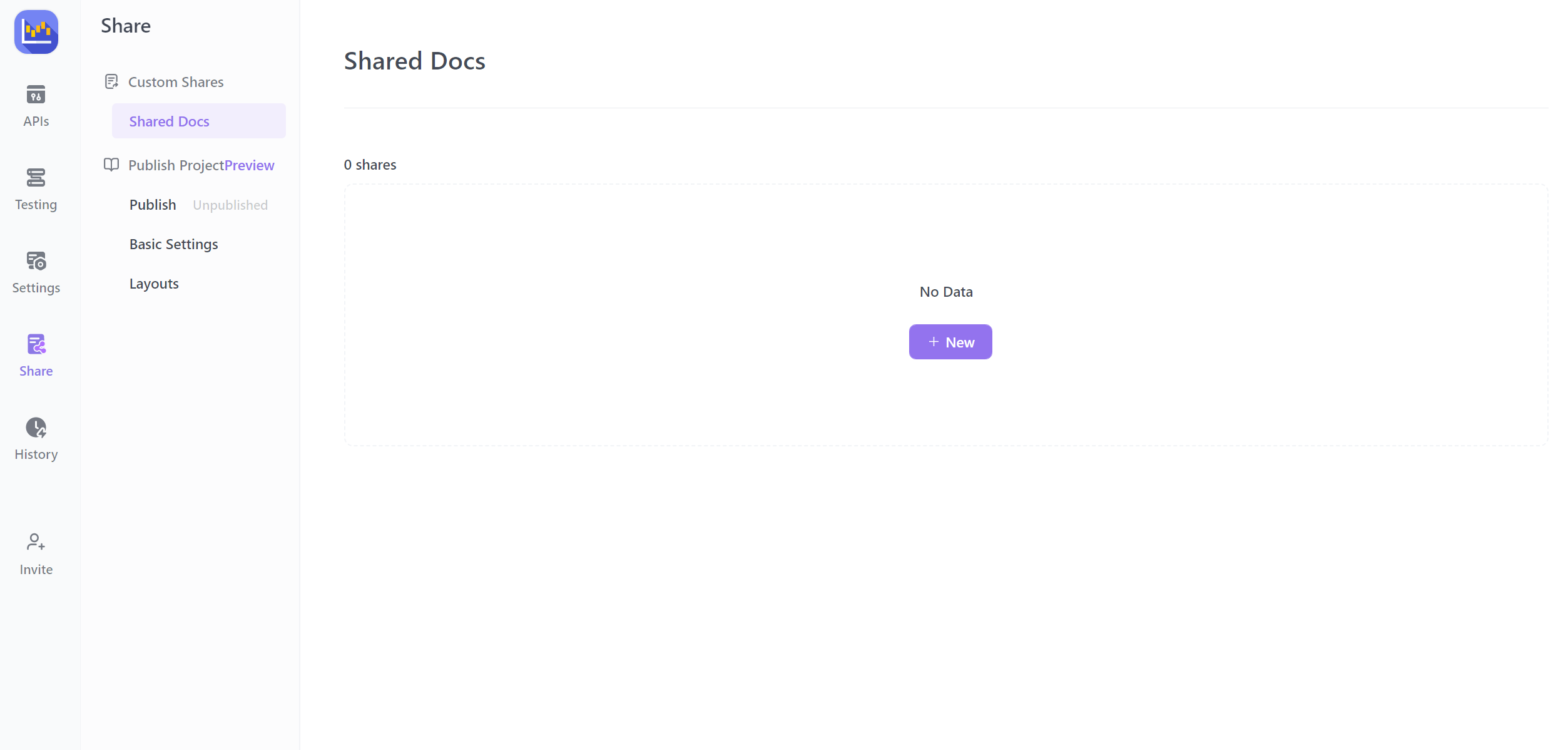
Tạo và chia sẻ tài liệu API cũng rất dễ dàng khi sử dụng Apidog. Dưới đây là một mẫu tài liệu API được tạo ra bởi Apidog:

Câu hỏi thường gặp về Swagger UI Localhost
Cách truy cập Swagger UI trên localhost?
- Chạy dự án API của bạn ở mức địa phương, sau đó truy cập
http://localhost``:<port>/swaggertrong trình duyệt của bạn. Cổng thường là 5000 hoặc 5001.
URL cho Swagger local host là gì?
- URL mặc định là http://localhost:/swagger nơi cổng mà API của bạn đang chạy cục bộ.
Làm thế nào để bạn lưu trữ tài liệu Swagger cục bộ?
- Kích hoạt Swagger trong mã khởi động của bạn, khởi động dự án API, và truy cập vào điểm cuối /swagger để xem giao diện.
URL Swagger cho localhost .NET core là gì?
- Đối với API .NET Core, URL Swagger thường là http://localhost:/swagger/v1/swagger.json
Tóm tắt
Swagger UI là một công cụ hữu ích khi phát triển các API, nhưng nó có những hạn chế cho việc quản lý vòng đời API nâng cao hơn. Apidog cung cấp tính năng một cửa cho phát triển API, chẳng hạn như định nghĩa API, tự động tạo tài liệu, kiểm tra, giám sát và chia sẻ.
Apidog cho phép bạn nhập các tệp tiêu chuẩn Swagger và OpenAPI và kiểm tra API của bạn một cách tương tác. Các tính năng chia sẻ cho phép bạn tạo tài liệu đẹp và chia sẻ chúng với đội ngũ của bạn. Nếu bạn muốn tinh gọn quy trình phát triển API của mình, Apidog là giải pháp cho bạn. Bằng cách sử dụng nó song song với Swagger UI, bạn sẽ có thể đạt được quản lý vòng đời API mạnh mẽ hơn.
