Các trang web tĩnh không còn đủ để giữ chân người dùng trên một trang web - họ yêu thích những trải nghiệm năng động và tương tác. Do đó, để tạo ra những trang web như vậy, các nhà phát triển cần làm quen với việc tích hợp API frontend.
Xin giới thiệu đến bạn Apidog, một giải pháp một bước cho tất cả các vấn đề API của bạn. Với Apidog, việc xây dựng, thử nghiệm, mô phỏng và tài liệu hóa APIs có thể được thực hiện trong một ứng dụng duy nhất!
Nếu bạn muốn trải nghiệm việc phát triển một API với giao diện người dùng đơn giản và trực quan, hãy thử Apidog miễn phí hôm nay bằng cách nhấp vào nút bên dưới!

Tích hợp API frontend liên quan đến việc tận dụng các API (Giao diện Lập trình Ứng dụng), những người đưa tin giữa các hành động của người dùng và các dịch vụ backend để cung cấp dữ liệu theo thời gian thực và tùy chỉnh trải nghiệm theo đầu vào của người dùng. Tuy nhiên, frontend thực sự có nghĩa là gì?
Trong thuật ngữ "tích hợp API frontend", frontend đề cập đến phần của một trang web hoặc ứng dụng mà người dùng tương tác trực tiếp. Điều này bao gồm tất cả các yếu tố trực quan mà bạn thấy, chẳng hạn như nút, menu, văn bản và hình ảnh.
Tích hợp API Frontend là gì?
Tích hợp API frontend là quá trình kết nối giao diện người dùng này với các API để làm cho trang web trở nên năng động và chức năng. Mã frontend lấy dữ liệu và gửi các hành động của người dùng qua API đến backend, nơi xử lý và lưu trữ dữ liệu thực tế. Điều này cho phép frontend hiển thị thông tin theo thời gian thực và phản hồi với đầu vào của người dùng, tạo ra một trải nghiệm người dùng hấp dẫn hơn.
Lợi ích của Tích hợp API Frontend
- Chức năng Nâng cao: Các API cho phép bạn khai thác các tính năng và chức năng đã được xây dựng sẵn do các dịch vụ bên ngoài hoặc backend của bạn cung cấp. Điều này tiết kiệm thời gian và tài nguyên phát triển so với việc xây dựng mọi thứ từ đầu. Hãy tưởng tượng việc tích hợp một cổng thanh toán hoặc đăng nhập mạng xã hội bằng cách sử dụng các API của họ – chức năng tức thì mà không cần phải phát minh lại bánh xe.
- Trải nghiệm Người Dùng Năng Động và Đầy Đủ: Các trang web tĩnh đã thuộc về quá khứ. Tích hợp API frontend cho phép bạn lấy và hiển thị dữ liệu theo thời gian thực, cá nhân hóa nội dung dựa trên đầu vào của người dùng, và tạo ra các yếu tố tương tác. Điều này giữ cho người dùng gắn bó và quay lại thường xuyên hơn.
- Mở Rộng Cải thiện: Frontend và backend có thể được mở rộng độc lập. Frontend có thể xử lý nhiều người dùng hơn mà không cần thay đổi backend nếu API được thiết kế tốt. Sự linh hoạt này rất quan trọng cho các ứng dụng có lưu lượng truy cập dao động.
- Chu trình Phát triển Nhanh hơn: Bằng cách tận dụng các chức năng đã được xây dựng sẵn và tái sử dụng mã, các nhà phát triển có thể tập trung vào việc xây dựng các tính năng và logic cốt lõi của ứng dụng. Điều này dẫn đến chu trình phát triển nhanh hơn và thời gian ra thị trường ngắn hơn.
- Bảo Trì Dễ Dàng hơn: Mã frontend sạch sẽ và tập trung hơn khi nó lấy dữ liệu và xử lý các hành động của người dùng thông qua các API. Việc phân tách các mối quan tâm này giúp dễ dàng duy trì và cập nhật cơ sở mã trong thời gian dài.
Ví dụ Mã Tích hợp API Frontend
Ví dụ dưới đây cho thấy cách lấy dữ liệu từ một API công cộng và hiển thị nó trên trang web bằng JavaScript và Fetch API.

<div id="posts-container"></div>
const container = document.getElementById('posts-container');
function getPosts() {
fetch('https://example.com/api/posts')
.then(response => response.json()) // Phân tích phản hồi JSON
.then(data => {
const postList = document.createElement('ul');
data.forEach(post => {
const listItem = document.createElement('li');
listItem.textContent = post.title;
postList.appendChild(listItem);
});
container.appendChild(postList);
})
.catch(error => {
console.error('Lỗi khi lấy bài viết:', error);
container.textContent = 'Lỗi khi truy xuất bài viết.';
});
}
getPosts();
Giải thích Mã:
- HTML: Chúng tôi định nghĩa một phần tử container (
div) nơi chúng tôi sẽ hiển thị dữ liệu bài viết đã được lấy.
JavaScript:
- Chúng tôi lấy tham chiếu đến phần tử container bằng cách sử dụng
document.getElementById. - Hàm
getPostslấy dữ liệu từ API bằng cách sử dụngfetch. fetchtrả về một promise, vì vậy chúng tôi nối các phương thức.thenđể xử lý phản hồi.- Phương thức
.thenđầu tiên phân tích phản hồi JSON bằng cách sử dụngresponse.json(). - Phương thức
.thenthứ hai lặp qua dữ liệu đã lấy (data) và tạo một phần tử danh sách (li) cho mỗi tiêu đề bài viết. - Chúng tôi xây dựng một danh sách không theo thứ tự (
ul) và thêm các phần tử danh sách vào. Cuối cùng, chúng tôi thêm danh sách vào phần tử container. - Khối xử lý lỗi
.catchghi lại bất kỳ lỗi nào và hiển thị một thông điệp lỗi trong container. - Chúng tôi gọi
getPostsđể khởi động quy trình lấy dữ liệu.
Dưới chú thích này là một ví dụ mã khác minh họa việc tích hợp API frontend bằng cách sử dụng thư viện Axios để thực hiện một cuộc gọi API ngắn gọn hơn.

const axios = require('axios'); // Giả sử Axios đã được cài đặt
const container = document.getElementById('posts-container');
async function getPosts() {
try {
const response = await axios.get('https://example.com/api/posts');
const postList = document.createElement('ul');
response.data.forEach(post => {
const listItem = document.createElement('li');
listItem.textContent = post.title;
postList.appendChild(listItem);
});
container.appendChild(postList);
} catch (error) {
console.error('Lỗi khi lấy bài viết:', error);
container.textContent = 'Lỗi khi truy xuất bài viết.';
}
}
getPosts();
Giải thích Mã:
- Chúng tôi nhập Axios bằng cách sử dụng
require(giả định rằng một bộ biên dịch mô-đun đang được sử dụng). - Hàm
getPostssử dụng cú phápasync/awaitcho một cách tiếp cận rõ ràng hơn. - Chúng tôi sử dụng
axios.getđể thực hiện cuộc gọi API và lưu trữ phản hồi trong một biến. - Thuộc tính
.datacủa đối tượng phản hồi chứa dữ liệu JSON đã được phân tích. - Các phần khác của mã vẫn tương tự như ví dụ trước.
Apidog - Tạo Ví dụ Mã cho Phát triển Frontend Nhanh chóng
Việc phát triển mã frontend có thể trở nên phức tạp nhanh chóng khi bạn muốn có một trang web năng động hơn. May mắn thay, có một công cụ phát triển API gọi là Apidog cho phép bạn tạo APIs và mã từ phát triển API và ứng dụng của bạn đồng thời!


Tạo Mã Frontend Bằng Apidog

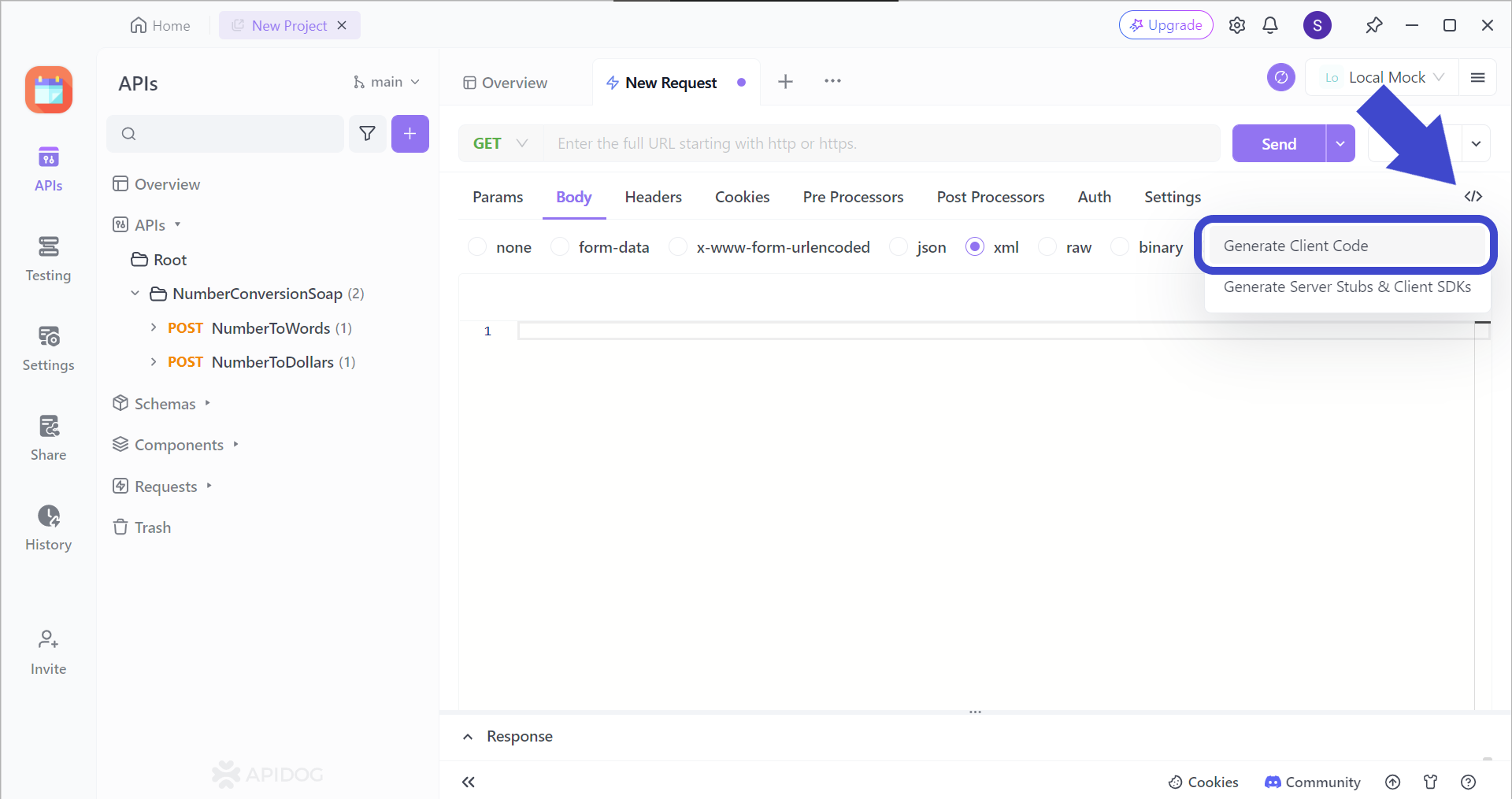
Để sử dụng tính năng tạo mã của Apidog, bắt đầu bằng cách nhấp vào nút </> ở góc bên phải phía trên của cửa sổ Apidog, và nhấn Generate Client Code.

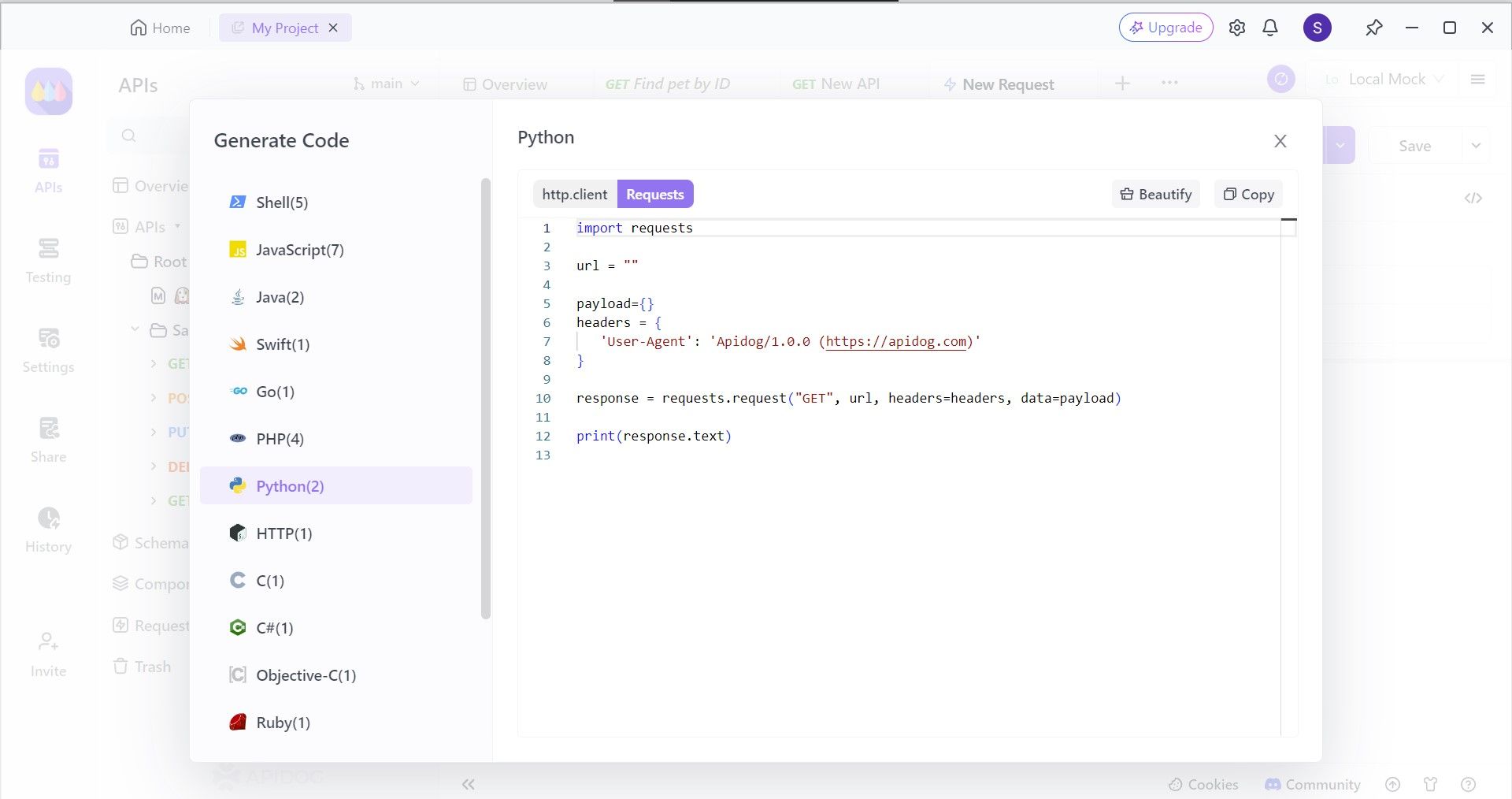
Tiếp theo, chọn ngôn ngữ lập trình mà bạn muốn tạo mã. Bạn sẽ có thể tìm thấy các framework khác nhau cho ngôn ngữ JavaScript. Trong bước này, hãy chọn Requests, và sao chép mã vào IDE của bạn!
Sử dụng Apidog để Đảm Bảo APIs Chạy Như Dự Định
Với Apidog, bạn có thể kiểm tra từng điểm cuối API một cách độc lập. Những điều này có thể là các thử nghiệm sơ bộ t để đảm bảo rằng các API của bạn đang chạy như bạn mong muốn.

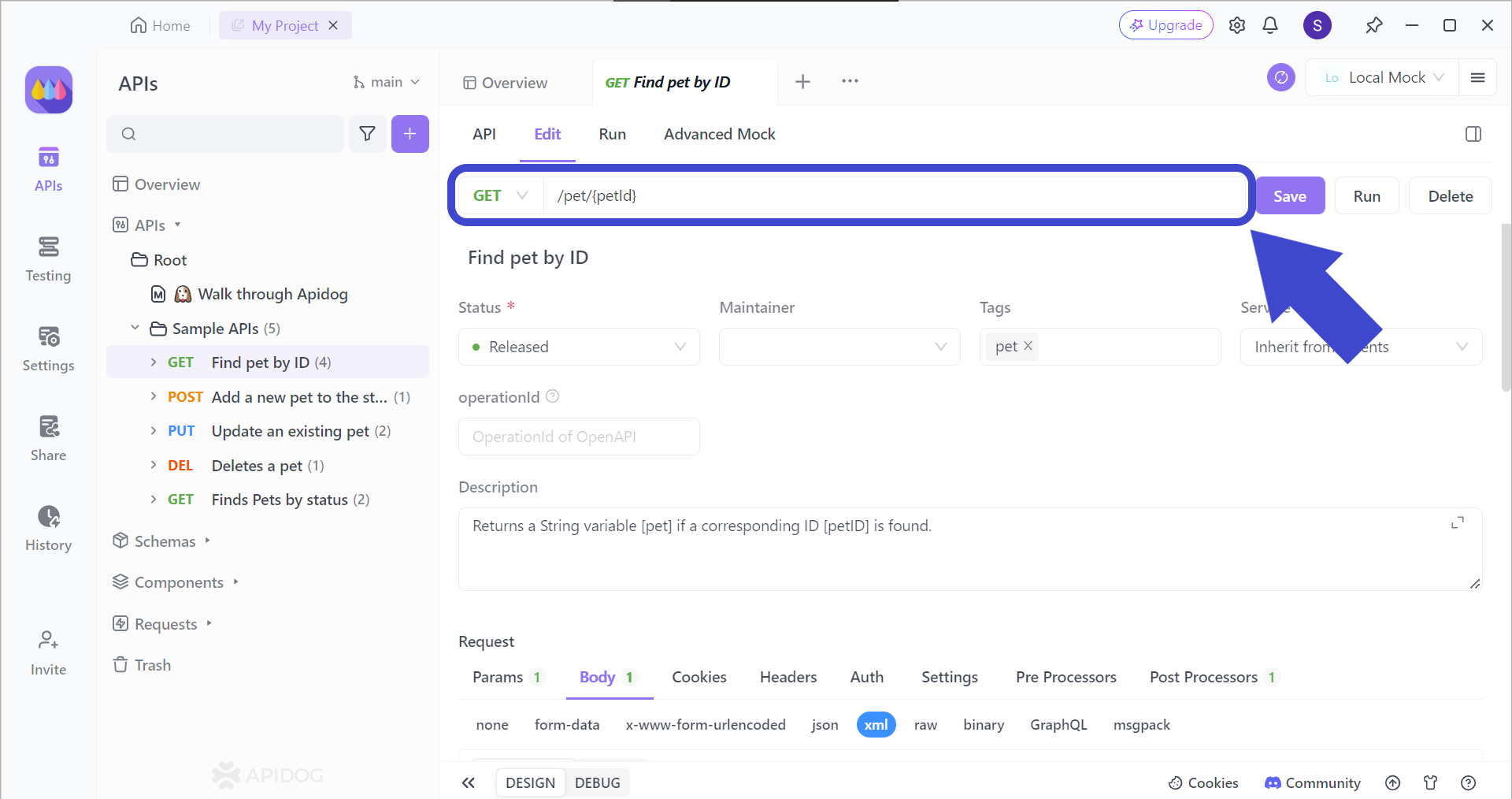
Để nhắm đến điểm cuối API chính xác, bạn trước tiên phải chèn điểm cuối API tương ứng mà bạn muốn kiểm tra. Khi bạn đã bao gồm URL API dự kiến, hãy bao gồm các tham số mà bạn muốn sử dụng cho điểm cuối (nếu có liên quan).
Kết luận
Tích hợp API frontend đã trở thành một công cụ thiết yếu trong bộ công cụ của nhà phát triển web hiện đại. Bằng cách tận dụng các API, các nhà phát triển có thể tạo ra những trải nghiệm người dùng năng động và phong phú, giữ người dùng tham gia. Cách tiếp cận này tối ưu hóa quá trình phát triển bằng cách cho phép truy cập vào các chức năng đã xây dựng sẵn và cho phép thao tác dữ liệu theo thời gian thực, tạo ra một môi trường tương tác hơn.
Trong khi các ứng dụng web tiếp tục phát triển, việc thành thạo tích hợp API frontend sẽ là chìa khóa để xây dựng những trải nghiệm mạnh mẽ và hấp dẫn nổi bật trong bối cảnh kỹ thuật số ngày càng gia tăng. Bạn cũng nên nhớ cập nhật công cụ API của bạn sang một công cụ như Apidog. Với các chức năng hiện đại và mạnh mẽ nhất, bạn có thể tối ưu hóa phát triển API của mình miễn phí ngay hôm nay!
