Bạn đã bao giờ ước rằng AI của mình có thể lấy nội dung web theo yêu cầu chưa? Gần đây tôi tình cờ biết đến fetch mcp server khi đang thử nghiệm với Claude Desktop, và nó thực sự là một công cụ thay đổi cuộc chơi! Công cụ tiện lợi này cho phép Claude Desktop kéo nội dung web—HTML, JSON hoặc Markdown—trực tiếp từ URL, làm cho nó hoàn hảo cho việc nghiên cứu hoặc tự động hóa. Trong hướng dẫn này, chúng ta sẽ thiết lập fetch mcp server, kết nối nó với Claude Desktop và khám phá cách lấy nội dung một cách dễ dàng. Dù bạn là người mới hay chuyên gia dày dạn kinh nghiệm, tôi sẽ đồng hành cùng bạn qua từng bước. Hãy cùng đi sâu vào thiết lập thú vị này!
Fetch MCP Server là gì?
Fetch MCP server là một máy chủ Giao thức Ngữ cảnh Mô hình (Model Context Protocol - MCP) được thiết kế để lấy và chuyển đổi nội dung web sang các định dạng như HTML, JSON, văn bản thuần túy và Markdown. Được phát triển bởi Zach Caceres và lưu trữ trên GitHub, nó là một phần của hệ sinh thái MCP—một tiêu chuẩn mở của Anthropic (ra mắt năm 2024) kết nối các mô hình AI với các công cụ bên ngoài. Với fetch mcp server, Claude Desktop có thể truy xuất các trang web, trích xuất dữ liệu hoặc chuyển đổi nội dung ngay lập tức, nâng cao khả năng của nó vượt ra ngoài những gì nó có thể làm một cách tự nhiên.
Hãy tưởng tượng yêu cầu Claude "lấy bài viết mới nhất từ example.com" hoặc "chuyển đổi trang này sang Markdown"—đó chính là sức mạnh của fetch mcp server! Nó nhẹ, linh hoạt và hoàn hảo để tích hợp dữ liệu web thời gian thực vào quy trình làm việc của bạn. Hãy cùng thiết lập nó với Claude Desktop và xem nó hoạt động như thế nào!
Thiết lập môi trường của bạn cho Fetch MCP Server
Hãy chuẩn bị hệ thống của bạn cho fetch mcp server với Claude Desktop. Đây là một quy trình đơn giản, vì vậy hãy bắt đầu!
1. Kiểm tra các điều kiện tiên quyết:
- Node.js: Bạn sẽ cần cài đặt Node.js (phiên bản 16 trở lên). Kiểm tra bằng lệnh
node --versiontrong terminal, hoặc tải xuống từ nodejs.org. - Claude Desktop: Đảm bảo bạn đã cài đặt Claude Desktop (có sẵn tại anthropic.com). Bạn sẽ cần một gói trả phí (ví dụ: Max, Team hoặc Enterprise) để hỗ trợ MCP.

2. Tạo thư mục dự án:
- Mở terminal của bạn và tạo một không gian làm việc:
mkdir fetch-mcp-project
cd fetch-mcp-project
- Đây sẽ là trung tâm để thiết lập fetch mcp server của bạn.
Bạn đã sẵn sàng cài đặt fetch mcp server—hãy tiếp tục!
Cài đặt Fetch MCP Server với Claude Desktop
Bây giờ, hãy cài đặt fetch mcp server và liên kết nó với Claude Desktop. Dưới đây là hướng dẫn từng bước.
1. Clone Repository Fetch MCP Server:
- Trong terminal của bạn (bên trong thư mục
fetch-mcp-project), chạy lệnh:
git clone https://github.com/zcaceres/fetch-mcp.git
cd fetch-mcp
- Lệnh này tải phiên bản mới nhất của fetch mcp server từ GitHub.
2. Cài đặt các Dependencies & Build server:
- Chạy lệnh sau để thiết lập các gói Node.js cần thiết:
npm install
- Lệnh này cài đặt các dependencies như
sharpđể xử lý hình ảnh (nếu được bật) và đảm bảo server sẵn sàng chạy. - Chạy lệnh dưới đây để build server:
npm run build
3. Cấu hình Claude Desktop:
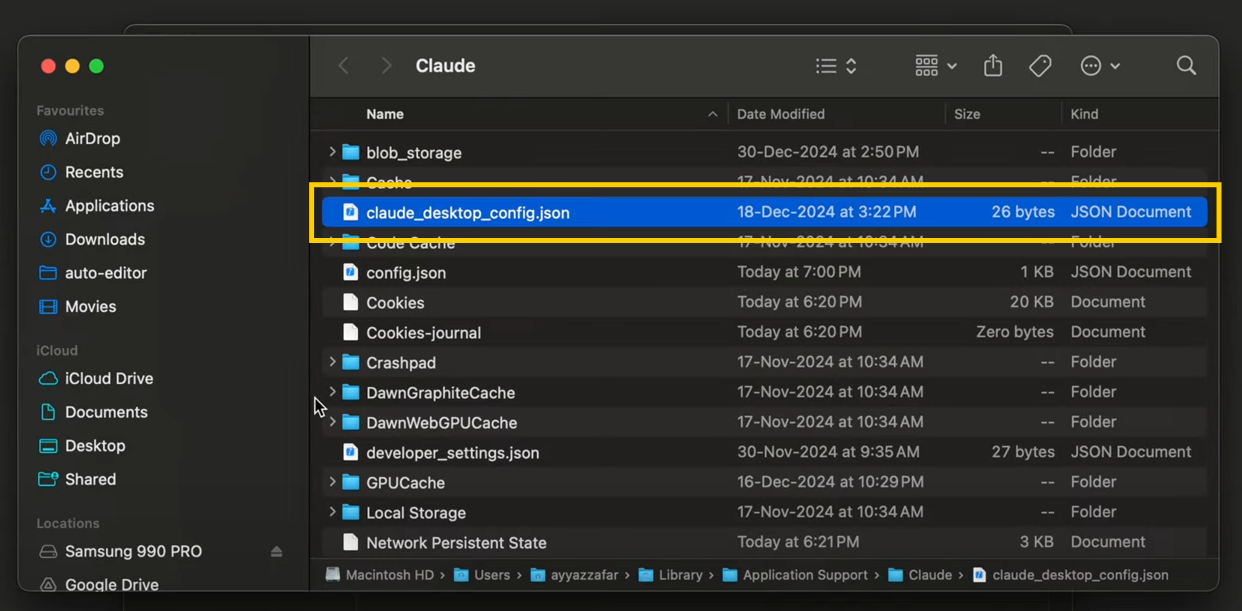
- Mở tệp cấu hình Claude Desktop của bạn. Trên macOS, nó nằm tại
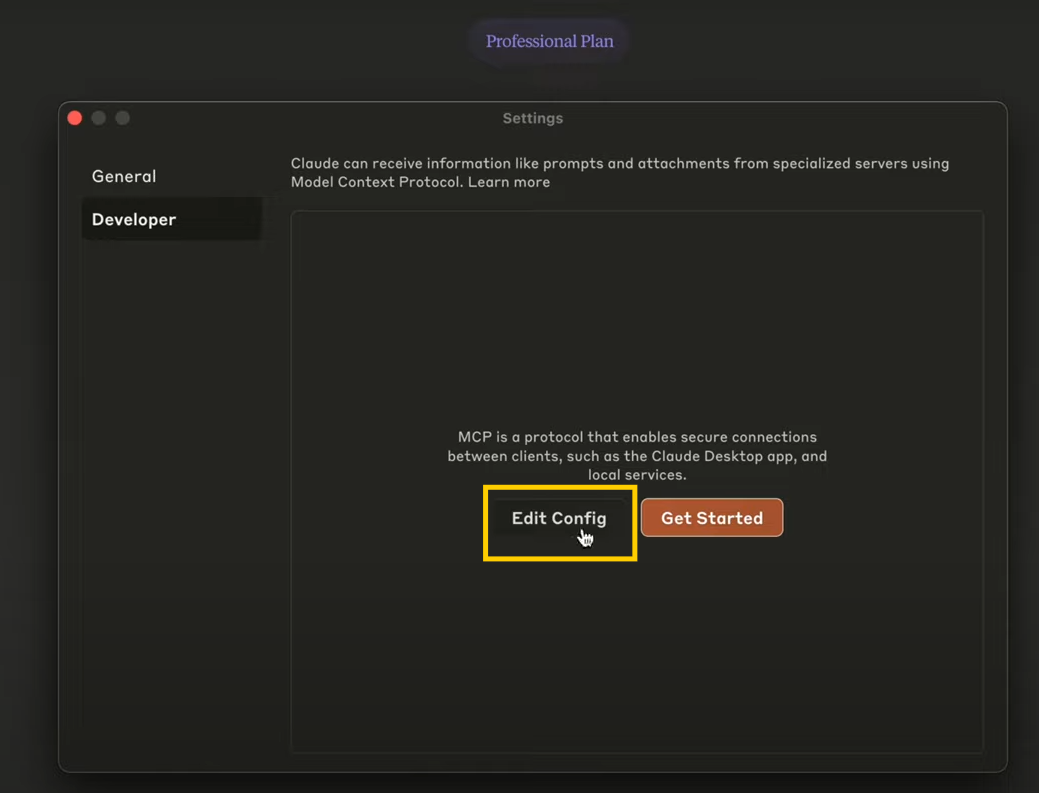
~/Library/Application Support/Claude/claude_desktop_config.json. Nếu tệp này không tồn tại, hãy tạo nó bằng trình soạn thảo văn bản. Hoặc trực tiếp trong ứng dụng Claude desktop, bạn có thể vào > Settings > Developer > Edit Config, và sau đó mở tệp config.json.


- Thêm cấu hình cho fetch mcp server:
{
"mcpServers": {
"fetch": {
"command": "node",
"args": ["{ABSOLUTE PATH TO FILE HERE}/dist/index.js"]
}
}
}
- Thay thế
{ABSOLUTE PATH TO FILE HERE}bằng đường dẫn đầy đủ đến tệpfetch-mcp/dist/index.js(ví dụ:/Users/yourname/fetch-mcp-project/fetch-mcp/dist/index.js). Bạn có thể tìm thấy đường dẫn này bằng cách chạy lệnhpwdtrong terminal bên trong thư mụcfetch-mcp.
4. Chạy Fetch MCP Server:
- Trong terminal, điều hướng đến thư mục
fetch-mcpvà khởi động server:
npm start
# Hoặc bạn có thể sử dụng:
node dist/index.js- Bạn sẽ thấy “Fetch MCP Server running on stdio” hoặc đầu ra tương tự, cho biết server đang hoạt động. Hãy giữ cửa sổ terminal này mở trong khi sử dụng Claude Desktop.
5. Xác minh kết nối:
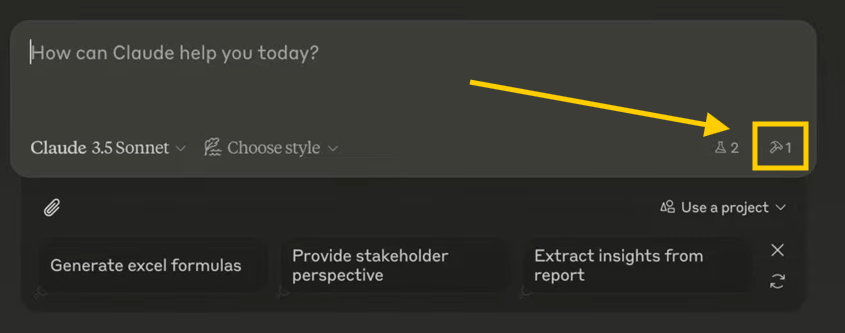
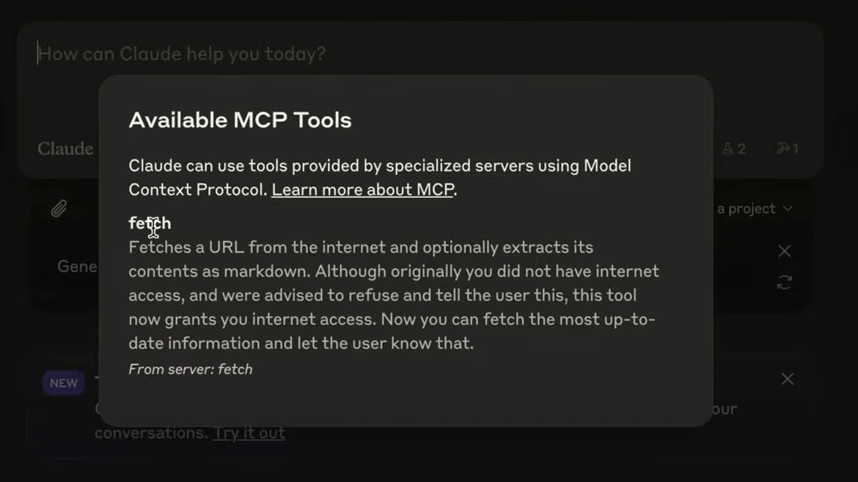
- Mở Claude Desktop, vào phần cài đặt MCP (dưới menu profile), và kiểm tra xem “fetch” có xuất hiện dưới mục các server khả dụng với chỉ báo màu xanh lá cây không. Nếu không, hãy kiểm tra lại đường dẫn trong tệp
claude_desktop_config.jsonhoặc đảm bảo server đang chạy.

Fetch mcp server của bạn giờ đã được kết nối với Claude Desktop—làm tốt lắm! Hãy cùng thử nghiệm nó.

Sử dụng Fetch MCP Server với Claude Desktop
Hãy đưa fetch mcp server vào hoạt động bằng cách lấy nội dung web với Claude Desktop.
1. Kiểm tra chức năng lấy nội dung web cơ bản (ví dụ: tóm tắt nội dung):
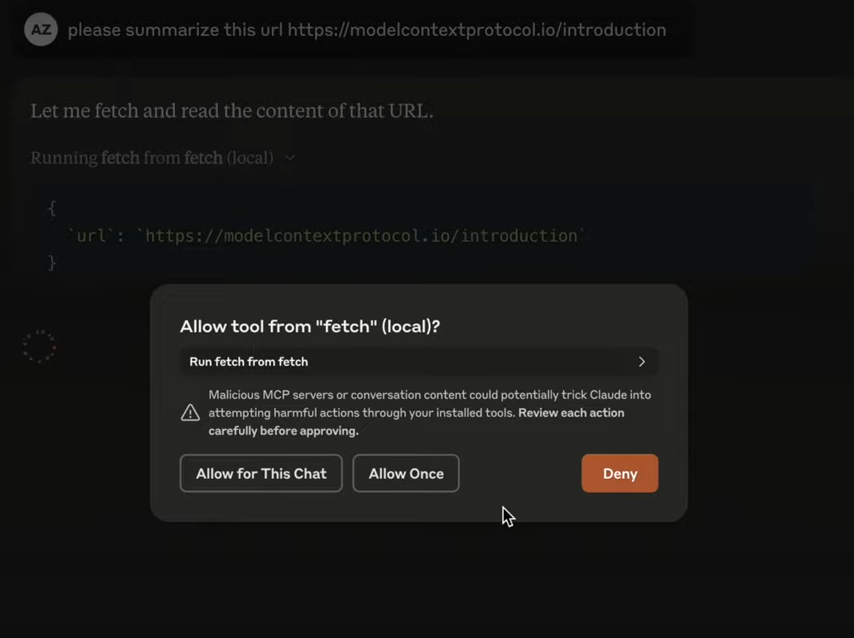
- Trong cuộc trò chuyện của Claude Desktop, gõ: “Sử dụng công cụ fetch để lấy nội dung từ https://example.com.”
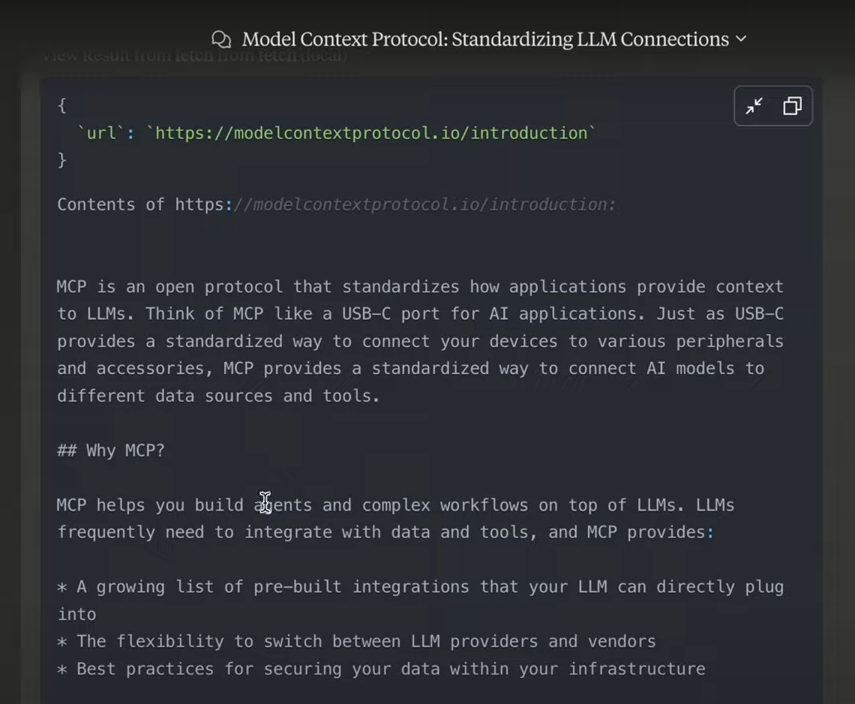
- Claude sẽ sử dụng fetch mcp server để truy xuất trang và trả về nội dung dưới dạng văn bản. Bạn có thể thấy thông báo như: “Đã lấy nội dung từ https://example.com.”
- Nếu thất bại, hãy đảm bảo server đang chạy và URL hợp lệ.
- Lưu ý: trước khi Claude sử dụng bất kỳ công cụ mcp nào trong cuộc trò chuyện, bạn sẽ luôn được nhắc nhở.

2. Lấy nội dung và chuyển đổi sang Markdown:
- Thử: “Lấy https://example.com và chuyển đổi nó sang Markdown.”
- Fetch mcp server sẽ xử lý trang và trả về phiên bản Markdown sạch sẽ, hoàn hảo cho tài liệu hoặc phân tích. Claude có thể trả lời: “Đã chuyển đổi https://example.com sang Markdown: [Nội dung Markdown].”
- Điều này rất tuyệt vời để biến các bài viết thành các ghi chú dễ đọc!

Điều này mở ra một thế giới khả năng với fetch mcp server—hãy cùng khám phá thêm!
Khám phá các tính năng nâng cao của Fetch MCP Server
Fetch mcp server còn nhiều điều hơn là chỉ lấy nội dung cơ bản. Dưới đây là cách để tìm hiểu sâu hơn với Claude Desktop.
1. Tùy chỉnh các yêu cầu Fetch:
- Thêm các tham số như: “Lấy https://example.com với độ dài tối đa 500 ký tự.”
- Điều này giới hạn đầu ra, hữu ích cho các trang dài. Kiểm tra repository trên GitHub để biết thêm các tùy chọn cấu hình khác như
ignoreRobotsTxt.
2. Tích hợp với các quy trình làm việc (Workflows):
- Kết hợp với các server MCP khác (ví dụ: server Notion) bằng cách hỏi: “Lấy https://example.com và lưu nội dung Markdown vào Notion.”
- Claude có thể kết nối các công cụ nếu được cấu hình, giúp đơn giản hóa các tác vụ của bạn.
3. Mẹo gỡ lỗi:
- Nếu Claude không thể kết nối, hãy đảm bảo đường dẫn server chính xác hoặc thử chạy lệnh
node dist/index.jsvới tham số--debugđể xem thêm nhật ký.
Những tính năng này biến fetch mcp server thành một công cụ đa năng cho thiết lập Claude Desktop của bạn!
Mẹo để làm chủ Fetch MCP Server
Để tận dụng tối đa fetch mcp server với Claude Desktop:
- Kiểm tra đường dẫn: Kiểm tra kỹ đường dẫn tuyệt đối trong tệp
claude_desktop_config.jsonđể tránh các vấn đề kết nối. - Bật tính năng: Thử nghiệm với
enableFetchImagescho nội dung hình ảnh—người dùng Claude có được đặc quyền này! - Giữ Server chạy: Đừng đóng cửa sổ terminal chứa server—khởi động lại nếu cần.
- Khám phá GitHub: Repository fetch-mcp có các bản cập nhật và ví dụ để thử.
Trải nghiệm của tôi với Fetch MCP Server
Sử dụng fetch mcp server với Claude Desktop thật tuyệt vời! Việc lấy các trang web và chuyển đổi chúng sang Markdown đã giúp tôi tiết kiệm rất nhiều thời gian. Quá trình thiết lập khá suôn sẻ sau khi tôi tìm đúng đường dẫn, mặc dù tôi đã phải điều chỉnh một vài lần. Nếu bạn gặp sự cố, hãy kiểm tra trạng thái server của bạn hoặc xem các vấn đề trên GitHub để được trợ giúp.
Tổng kết: Hành trình của bạn với Fetch MCP Server
Bạn vừa thiết lập fetch mcp server với Claude Desktop và mở khóa khả năng lấy nội dung web kỳ diệu! Từ việc lấy các trang đến chuyển đổi chúng thành Markdown hoặc hình ảnh, giờ đây bạn đã được trang bị để tăng cường quy trình làm việc AI của mình. Hãy thử lấy nội dung từ các trang web yêu thích của bạn hoặc tự động hóa các tác vụ, và chia sẻ thành quả của bạn! Để biết thêm, hãy kiểm tra repository trên GitHub và đừng quên ghé thăm apidog.com để trải nghiệm những điều tuyệt vời về API. Một lựa chọn thay thế tốt hơn cho Postman!
