Thử nghiệm và phát triển thường đòi hỏi dữ liệu thực tế nhưng giả mạo. Đó là lúc Faker.js xuất hiện, cung cấp cho các nhà phát triển một cách liền mạch để tạo ra dữ liệu mẫu. Kết hợp với Apidog, một công cụ hợp tác API all-in-one, bạn có thể nâng cao mức độ kiểm tra API của mình. Sẵn sàng để tối ưu hóa quy trình của bạn? Hãy ở lại, và đến cuối hướng dẫn này, bạn sẽ biết chính xác cách sử dụng Faker.js trong Apidog để tạo dữ liệu mẫu với nỗ lực tối thiểu.
Faker.js là gì?
Nếu bạn đang xây dựng hoặc kiểm tra một API, bạn có thể đã gặp phải thử thách trong việc tạo dữ liệu giả nhưng hợp lý. Đó là nơi Faker.js tỏa sáng. Đây là một thư viện JavaScript được thiết kế đặc biệt để tạo ra dữ liệu giả, bao gồm tên, địa chỉ, số điện thoại, hoặc thậm chí văn bản ngẫu nhiên.

Các Tính Năng Chính của Faker.js
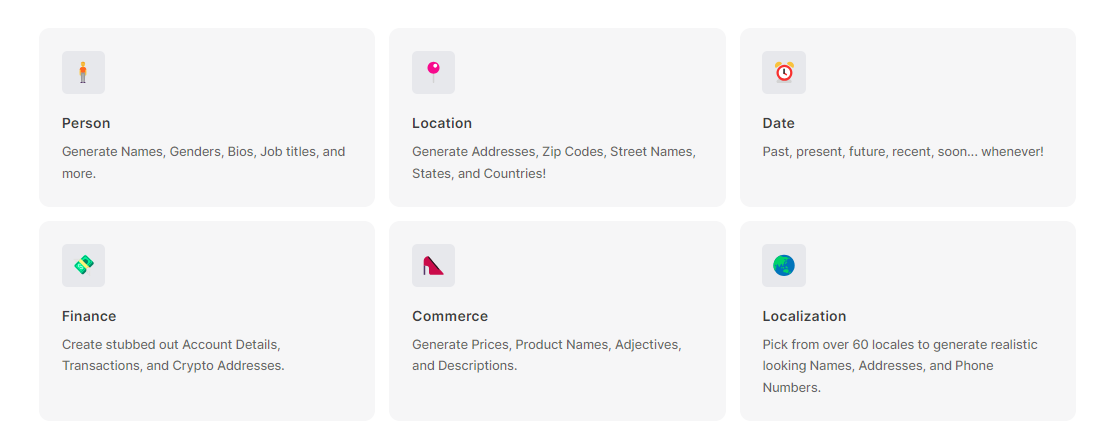
- Phát Sinh Dữ Liệu Đa Dạng: Tạo ra dữ liệu thực tế qua các danh mục như tên, email, địa chỉ, và nhiều hơn nữa.
- Tùy Biến: Điều chỉnh dữ liệu được tạo ra để phù hợp với nhu cầu cụ thể của bạn.
- Nhẹ và Dễ Sử Dụng: Tích hợp một cách liền mạch vào dự án của bạn chỉ với vài dòng mã.
- Hỗ Trợ Nhiều Ngôn Ngữ: Faker.js hỗ trợ nhiều ngôn ngữ, làm cho nó trở nên lý tưởng cho các ứng dụng quốc tế hóa.
Hãy nghĩ về Faker.js như một con dao đa năng cho dữ liệu mẫu—nó linh hoạt, hiệu quả và hoàn hảo cho các nhà phát triển API.
Tại Sao Nên Sử Dụng Faker.js Cho Kiểm Tra API?
Khi làm việc với các API, việc có quyền truy cập vào dữ liệu thực tế có thể tạo ra sự khác biệt lớn. Việc mã hóa dữ liệu giả không chỉ tốn thời gian mà còn thiếu sự biến đổi cần thiết cho việc kiểm tra mạnh mẽ.

Đây là lý do tại sao Faker.js là vô giá trong việc kiểm tra API:
- Tiết Kiệm Thời Gian: Thay vì tạo dữ liệu giả một cách thủ công, Faker.js tự động hóa quá trình này chỉ trong vài giây.
- Cải Thiện Chất Lượng Thử Nghiệm: Các tập dữ liệu đa dạng có thể phát hiện ra những trường hợp ngoại lệ mà dữ liệu tĩnh không thể nhìn thấy.
- Tăng Cường Hợp Tác: Dữ liệu mẫu có thể được chia sẻ giữa các thành viên trong nhóm, đảm bảo môi trường thử nghiệm đồng nhất.
- Hỗ Trợ Tự Động Hóa: Tích hợp Faker.js vào các quy trình CI/CD của bạn để thử nghiệm API tự động.
Apidog là gì?
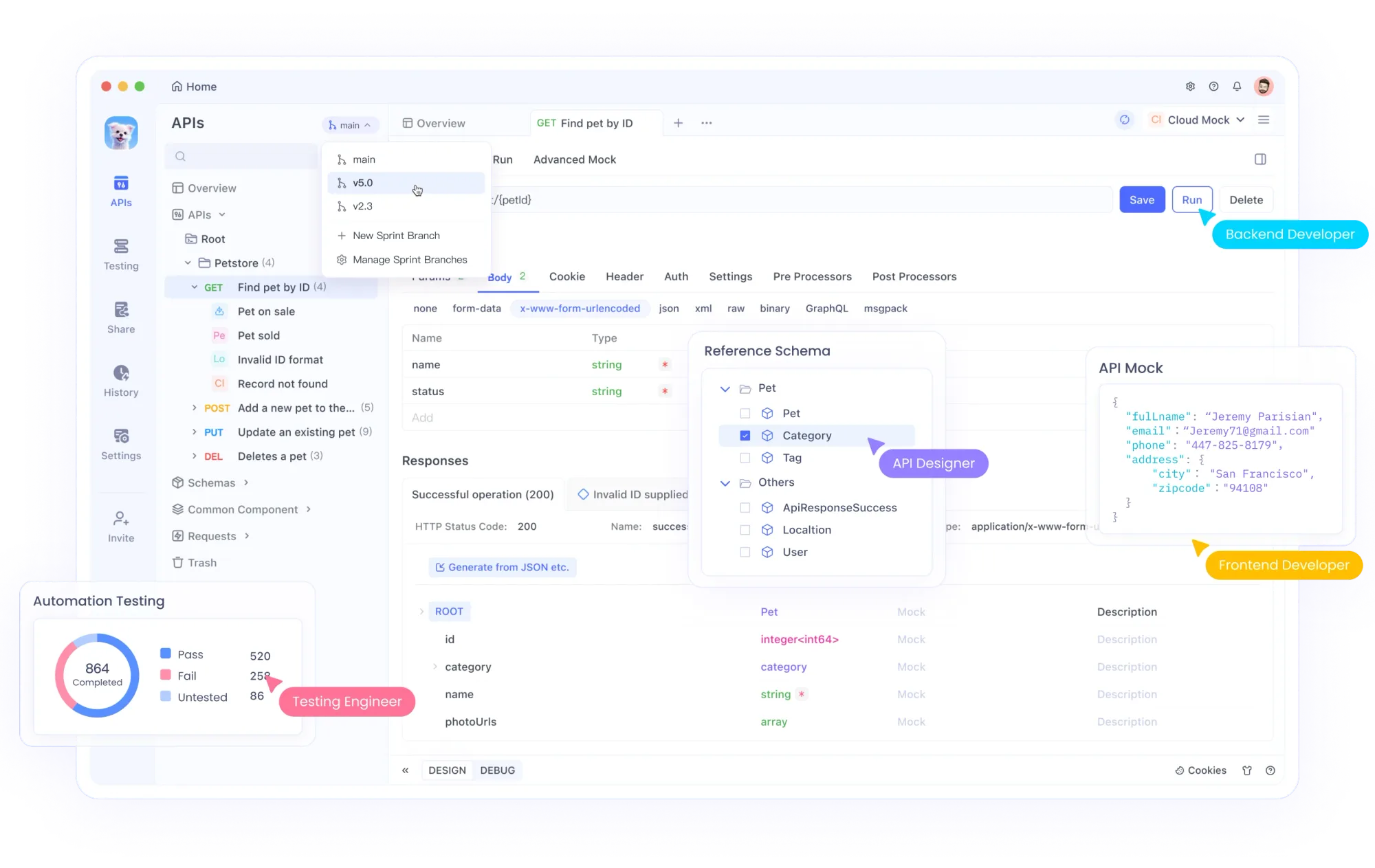
Nếu Faker.js là công cụ tạo dữ liệu, thì Apidog là sân chơi của bạn. Apidog là một nền tảng thiết kế, kiểm tra và hợp tác API toàn diện. Nó đơn giản hóa phát triển API bằng cách cho phép các nhóm:
- Thiết kế API một cách trực quan.
- Giả lập API mà không cần lập trình.
- Kiểm tra API với độ chính xác.
- Tài liệu hóa API một cách động.

Sử dụng Faker.js trong Apidog cho phép bạn tạo ra các API giả mạnh mẽ đầy dữ liệu thực tế, làm cho việc phát triển nhanh hơn và kiểm tra hiệu quả hơn.
Cài Đặt Faker.js
Trước khi bắt đầu với Apidog, hãy làm quen với việc cài đặt Faker.js.
Cài Đặt
Để sử dụng Faker.js, trước tiên bạn cần cài đặt nó. Nếu bạn đang sử dụng Node.js, hãy chạy:
npm install faker --save
Đối với các dự án dựa trên trình duyệt, bạn có thể bao gồm Faker.js trực tiếp qua CDN:
<script src="https://cdn.jsdelivr.net/npm/faker"></script>
Tích Hợp Faker.js Với Apidog
Bây giờ đến phần thú vị—sử dụng Faker.js trong Apidog để giả lập dữ liệu cho các API của bạn.
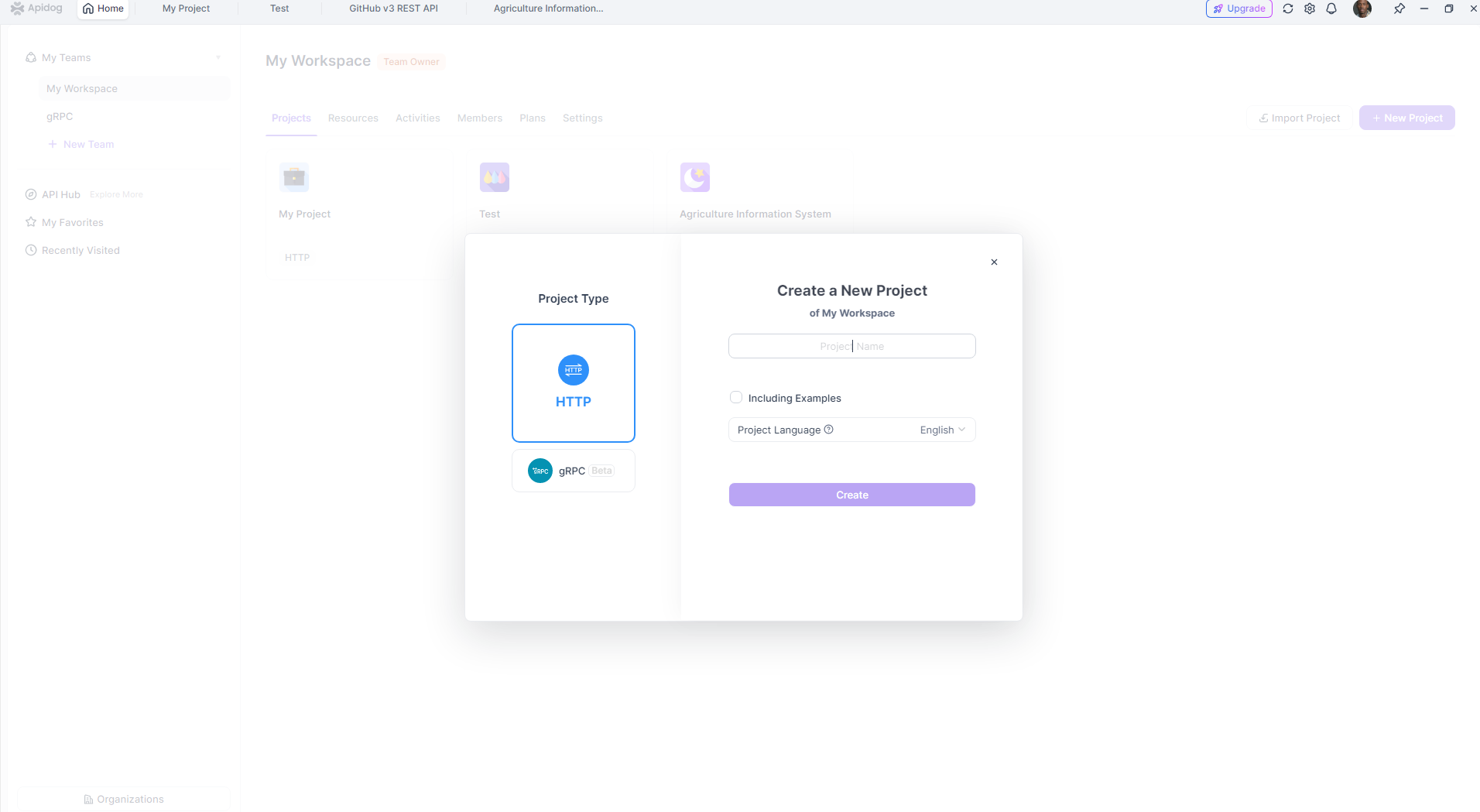
Tạo Một API Mới Trong Apidog
- Mở Apidog và điều hướng đến dự án của bạn.

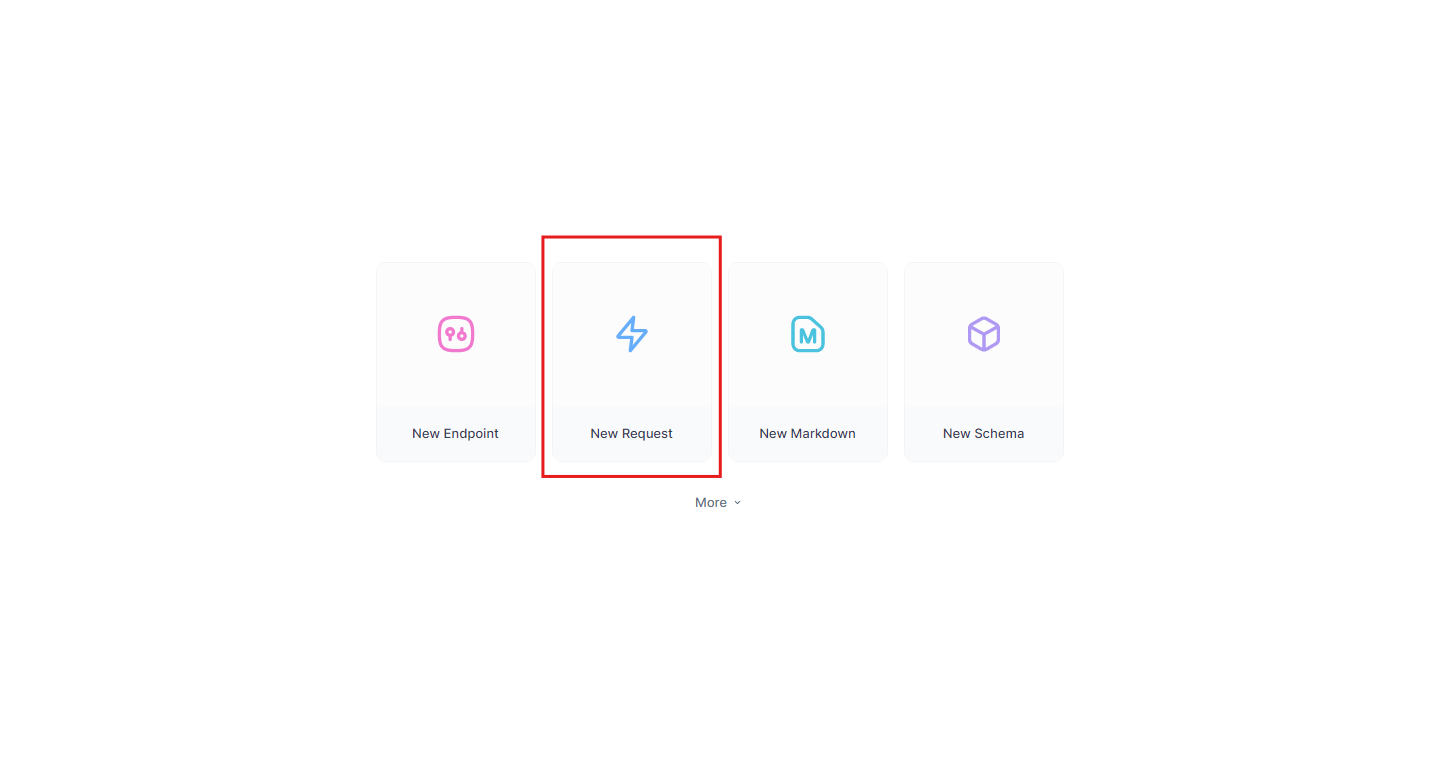
2. Chọn “Yêu cầu mới” để xác định điểm cuối mới của bạn.

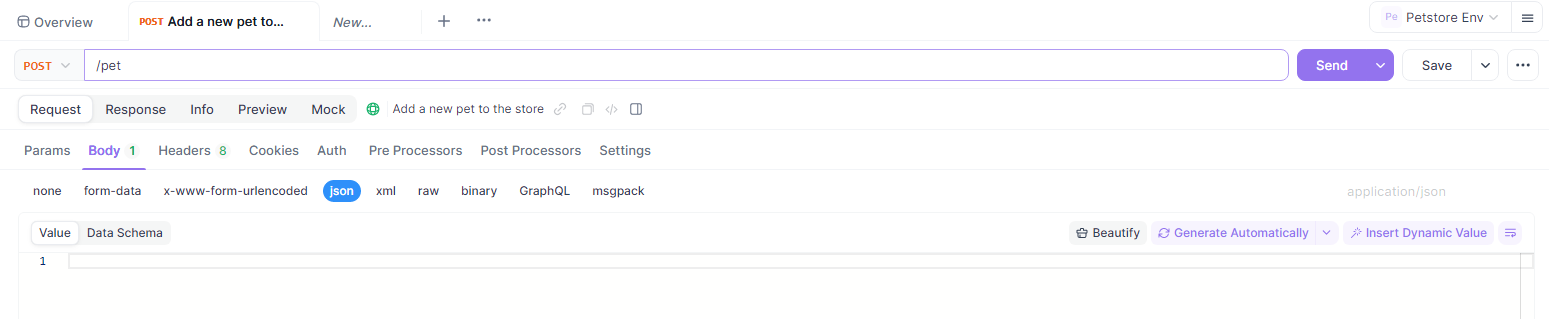
3. Chỉ định phương thức (GET, POST, v.v.) và URL điểm cuối (ví dụ: /users).

Bật Dữ Liệu Giả
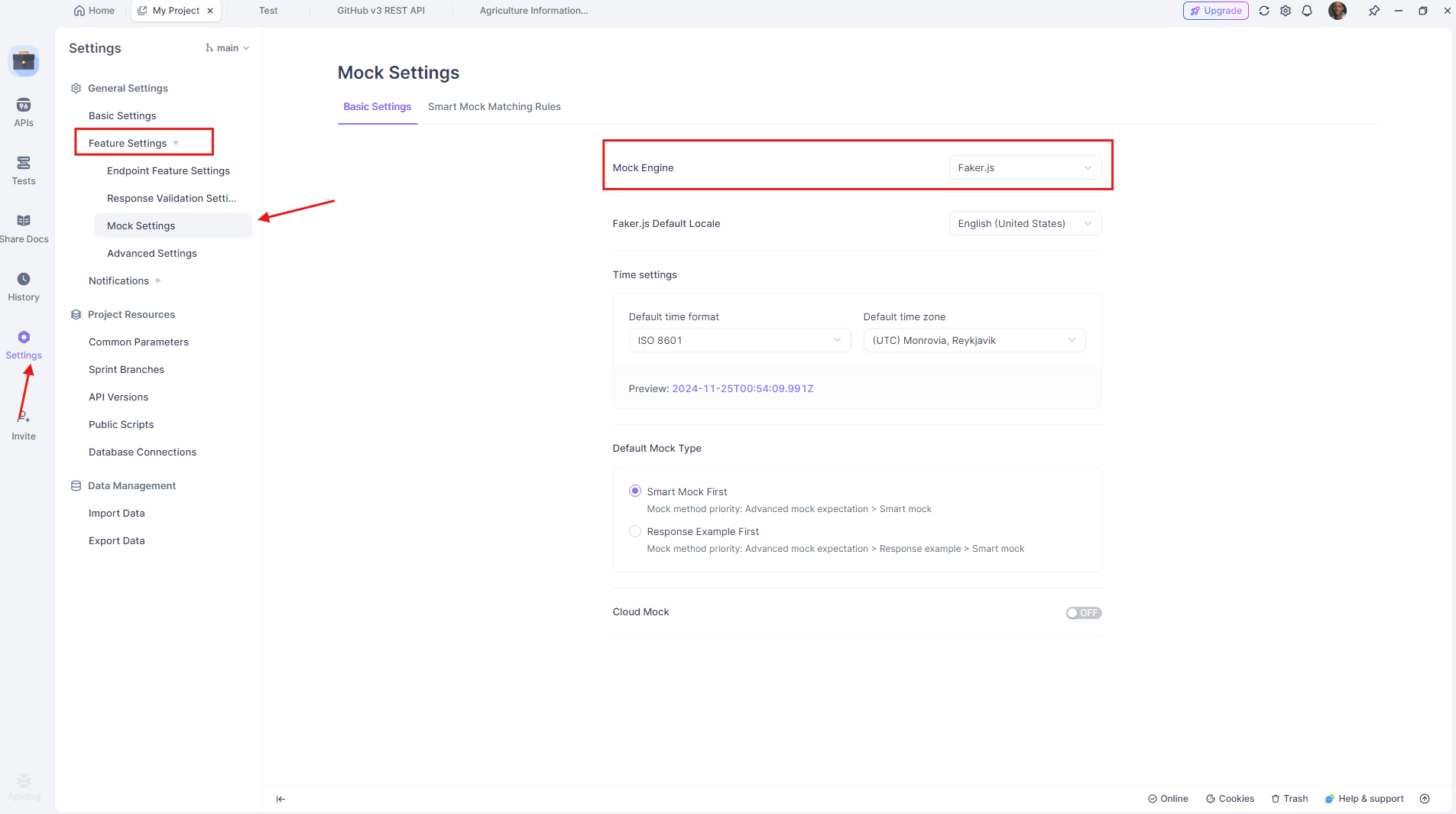
Khi điểm cuối của bạn được thiết lập: Đi đến tab Cài đặt Giả. Và đảm bảo rằng Faker.Js được bật như một tùy chọn động cơ giả.

Sử Dụng Faker.js Để Tạo Dữ Liệu Động
Apidog hỗ trợ các script tùy chỉnh để tạo ra dữ liệu giả.

Trong Thân Phản Hồi, thêm các chỗ giữ chỗ động mà Faker.js có thể điền vào. Ví dụ:
{
"name": "{{faker.name.findName()}}",
"email": "{{faker.internet.email()}}",
"address": "{{faker.address.streetAddress()}}"
}
Apidog tự động xử lý những chỗ giữ chỗ này bằng cách sử dụng Faker.js, tạo ra dữ liệu duy nhất mỗi khi bạn thử nghiệm API.

Lợi Ích Của Việc Sử Dụng Faker.js Với Apidog
Dưới đây là lý do tại sao bộ đôi này là một cuộc cách mạng:
- Tốc Độ và Hiệu Quả: Thiết lập API giả trong vài phút với dữ liệu thực tế.
- Sự Biến Đổi Thực Thời: Không còn giả lập tĩnh—mỗi lần chạy thử nghiệm cung cấp dữ liệu mới.
- Tăng Cường Hợp Tác: Chia sẻ các API giả của bạn với các thành viên trong nhóm trực tiếp trong Apidog.
- Phát Hiện Lỗi: Kiểm tra các trường hợp ngoại lệ bằng việc tạo ra các tập dữ liệu đa dạng.
Các Thực Hành Tốt Nhất Khi Sử Dụng Faker.js Trong Apidog
- Xác Định Các Kịch Bản Rõ Ràng: Quyết định loại dữ liệu mà API của bạn cần từ trước.
- Kiểm Tra Các Trường Hợp Ngoại Lệ: Sử dụng Faker.js để tạo ra các giá trị cực đoan hoặc bất thường để có độ phủ tốt hơn.
- Tài Liệu Dữ Liệu Giả: Sử dụng các công cụ tài liệu tích hợp của Apidog để làm cho API giả của bạn dễ tiếp cận với nhóm.
Kết Luận
Kết hợp Faker.js và Apidog giúp các nhà phát triển xây dựng và kiểm tra API một cách dễ dàng. Faker.js tạo ra dữ liệu giả thực tế, trong khi Apidog cung cấp một nền tảng mạnh mẽ để quản lý và kiểm tra API của bạn một cách hiệu quả. Dù bạn là một nhà phát triển có kinh nghiệm hay chỉ mới bắt đầu, bộ đôi này đều giúp đơn giản hóa quy trình làm việc của bạn và tiết kiệm thời gian quý báu.
