Khi viết tài liệu sản phẩm hoặc kỹ thuật, điều quan trọng là phải cấu trúc nội dung của bạn một cách rõ ràng và trình bày trực quan theo cách dễ hiểu. Điều này giúp người đọc nhanh chóng nắm bắt các điểm chính và giảm thiểu nỗ lực cần thiết để hiểu nội dung.
Apidog, với tư cách là một công cụ quản lý API, không chỉ cho phép quản lý tài liệu API hiệu quả mà còn cho phép các nhóm tạo tài liệu sản phẩm chuyên nghiệp bằng cách sử dụng cú pháp Markdown linh hoạt. Tài liệu trợ giúp của Apidog dành cho người dùng được xây dựng bằng các tính năng Markdown của Apidog.

Dưới đây là 10 mẹo thực tế để viết tài liệu sản phẩm bằng Markdown trong Apidog.
1. Tùy chỉnh Tiêu đề Thanh bên
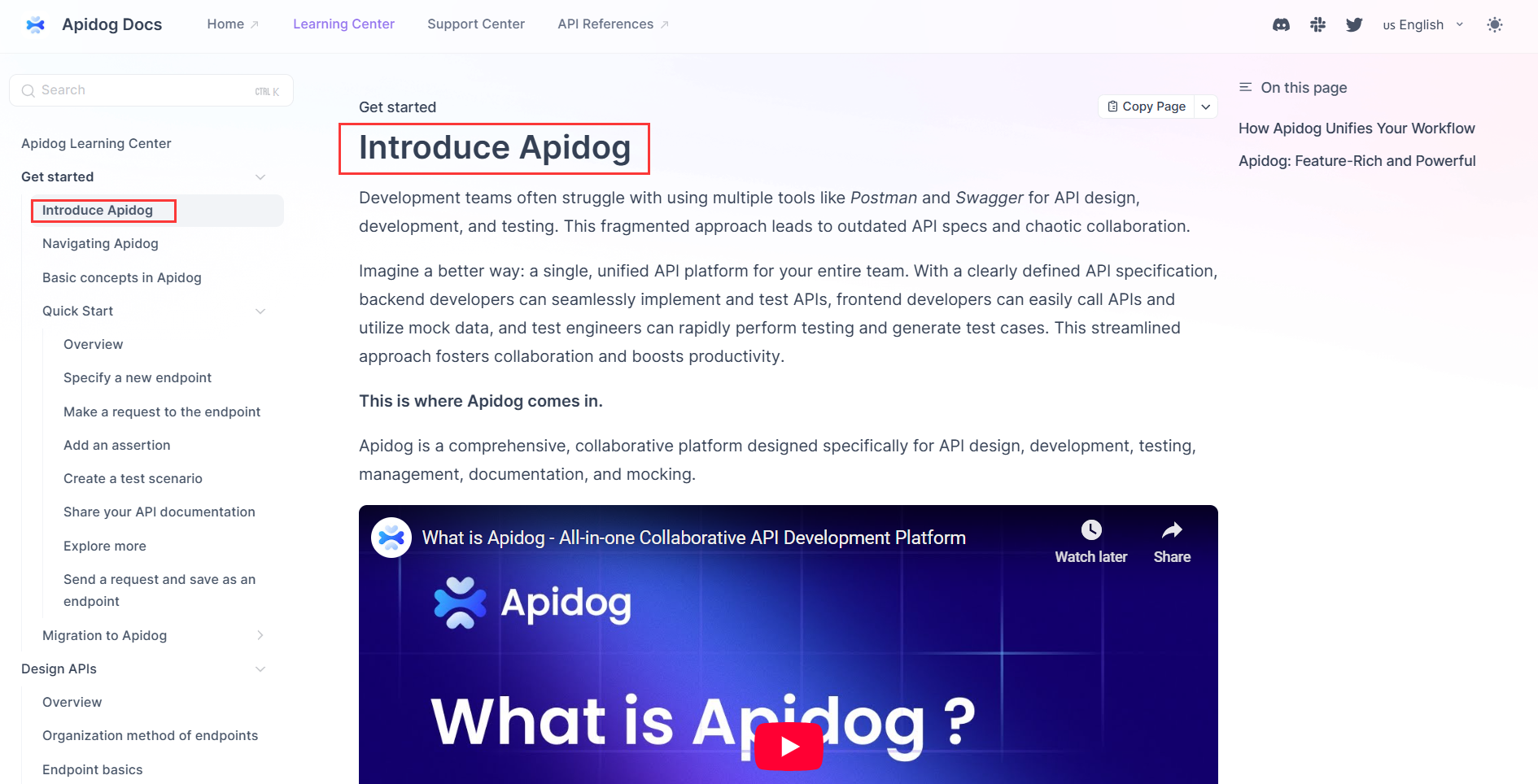
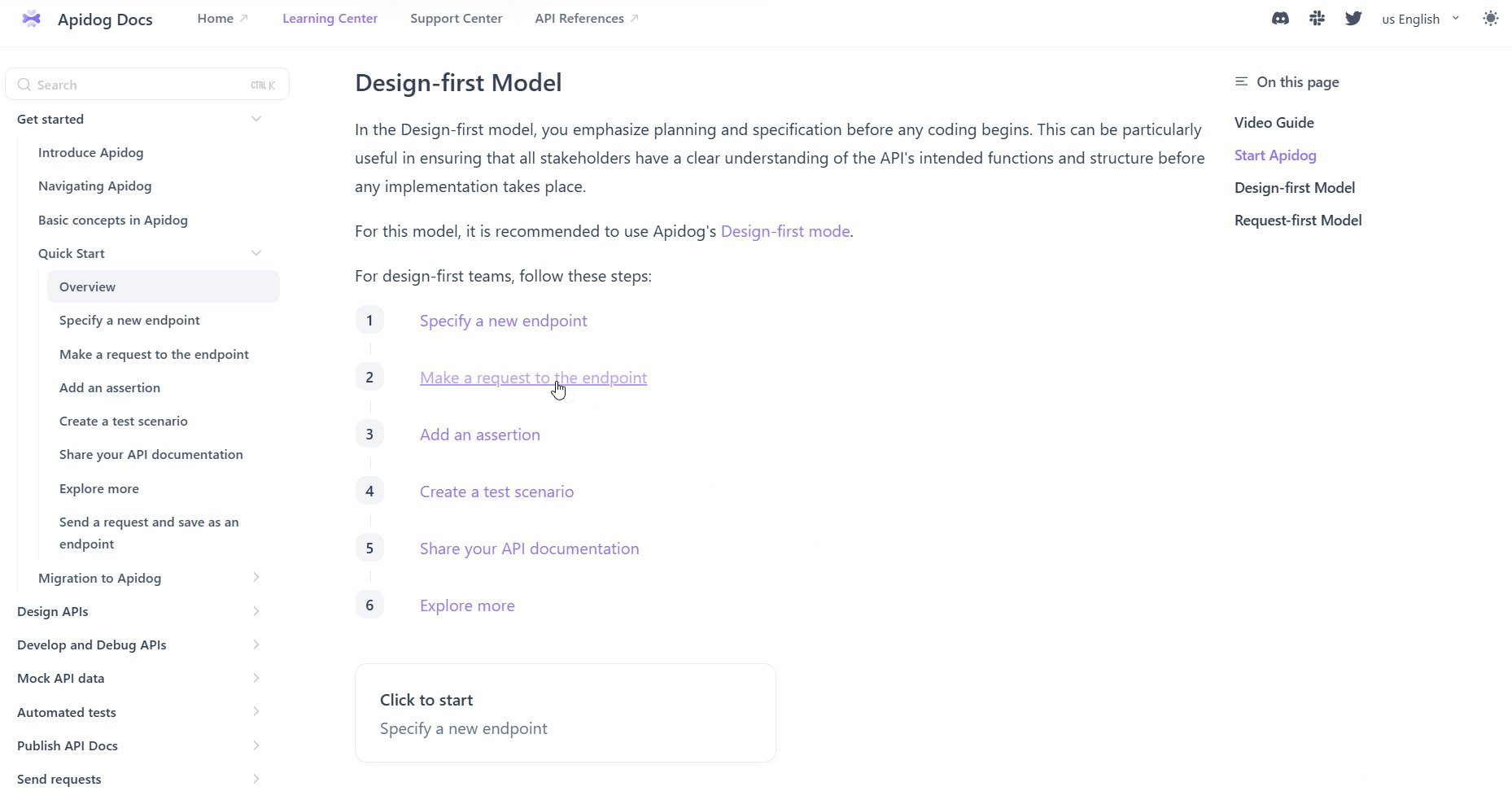
Khi bạn tạo một tài liệu Markdown mới trong Apidog, tiêu đề trong tài liệu Markdown sẽ được sử dụng mặc định làm tiêu đề thanh bên, như hình dưới đây:

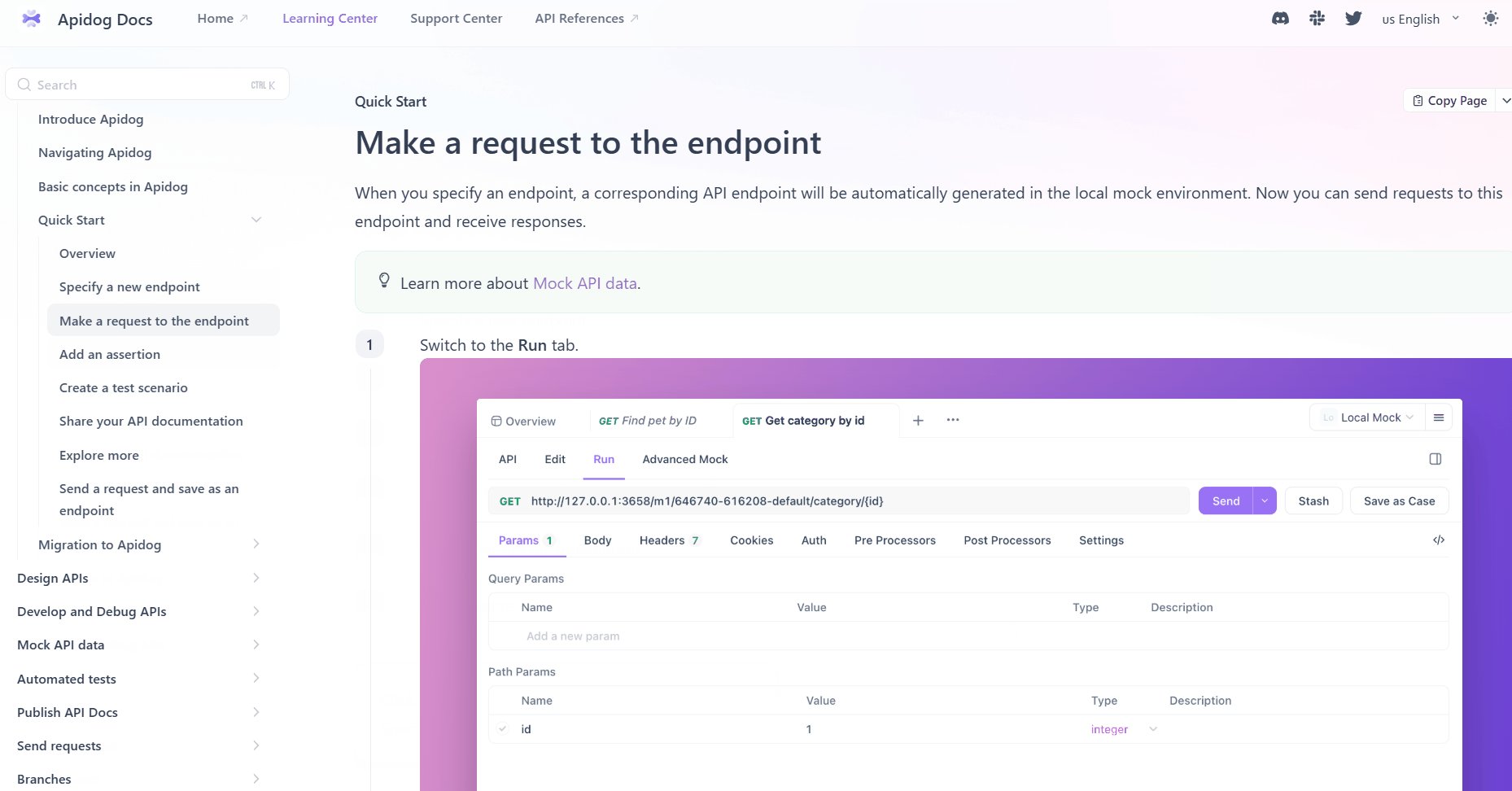
Nếu bạn muốn tiêu đề thanh bên và tiêu đề tài liệu khác nhau, bạn có thể tùy chỉnh chúng riêng biệt.
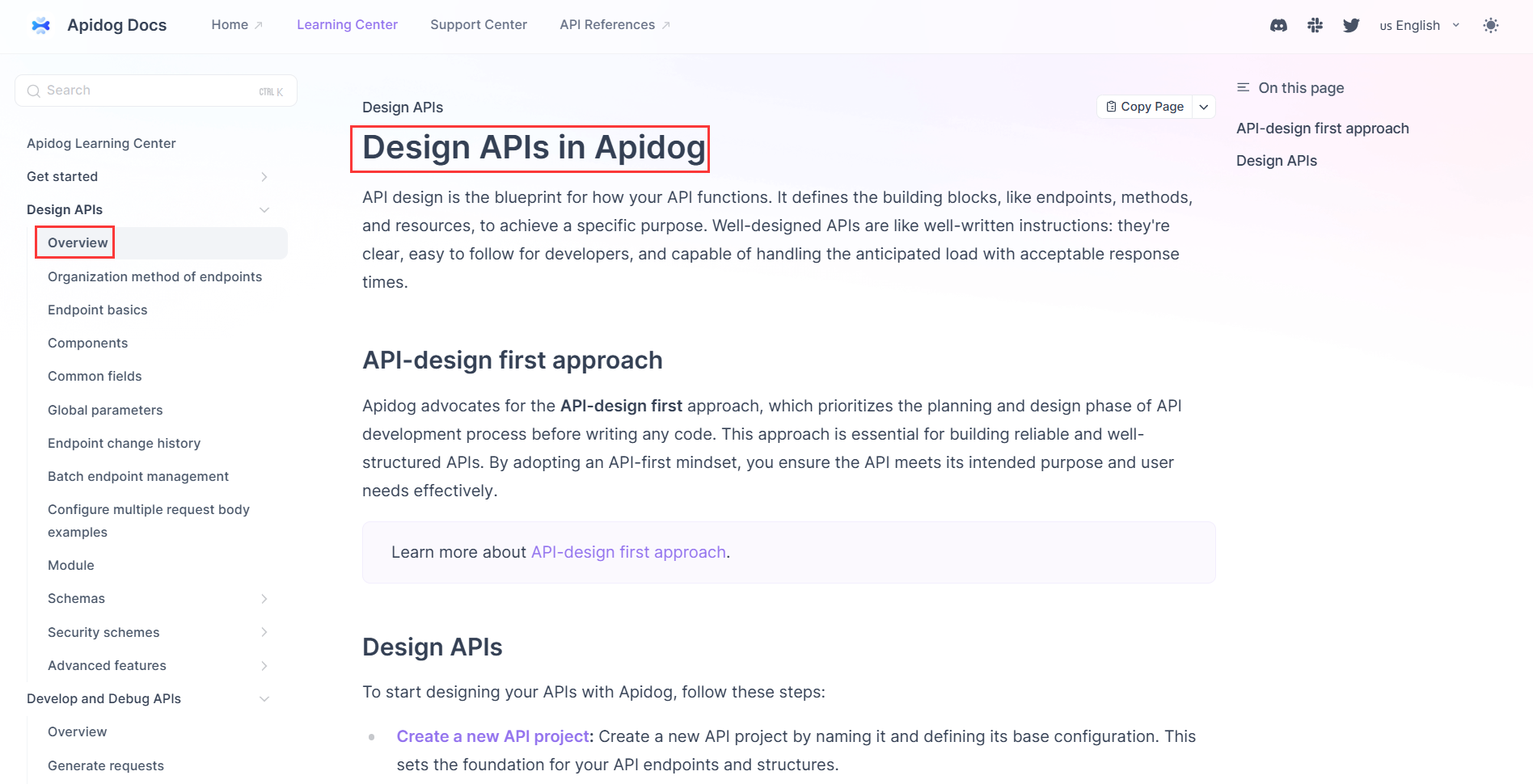
Ví dụ, bạn có thể sử dụng "Tổng quan" làm tiêu đề thanh bên và đặt cho tài liệu một tiêu đề cụ thể hơn như "Thiết kế API trong Apidog".

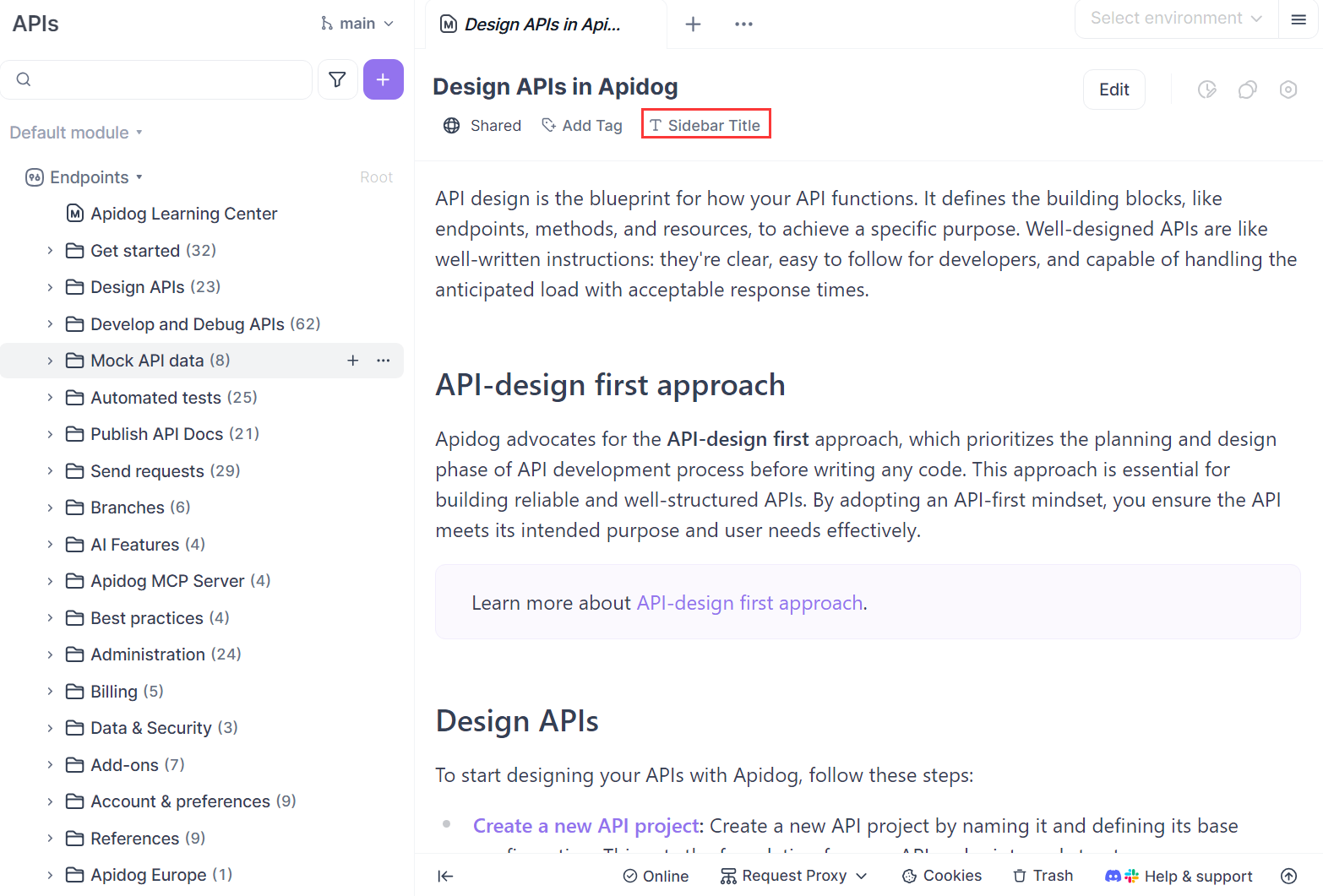
Cách thiết lập: Trong tài liệu Markdown, nhấp vào "Tiêu đề Thanh bên" và sửa đổi tiêu đề.

Việc sử dụng các tiêu đề khác nhau cho thanh bên và tài liệu có hai lợi ích:
- Tiêu đề thanh bên ngắn gọn và gọn gàng, giữ cho cấu trúc thư mục sạch sẽ.
- Tiêu đề tài liệu có thể chi tiết và mô tả hơn để rõ ràng.
Khi bạn chia sẻ liên kết tài liệu trên các nền tảng như Slack, tiêu đề tài liệu sẽ xuất hiện trong bản xem trước, làm cho liên kết trông rõ ràng và dễ hiểu hơn. Dưới đây là ví dụ về cách nó hiển thị trong Slack:

2. Trích dẫn Tài nguyên Dự án và Sơ đồ
Apidog giúp dễ dàng trích dẫn các điểm cuối, tài liệu và sơ đồ từ dự án của bạn trực tiếp vào các tệp Markdown.
Để trích dẫn các điểm cuối và tài liệu Markdown:
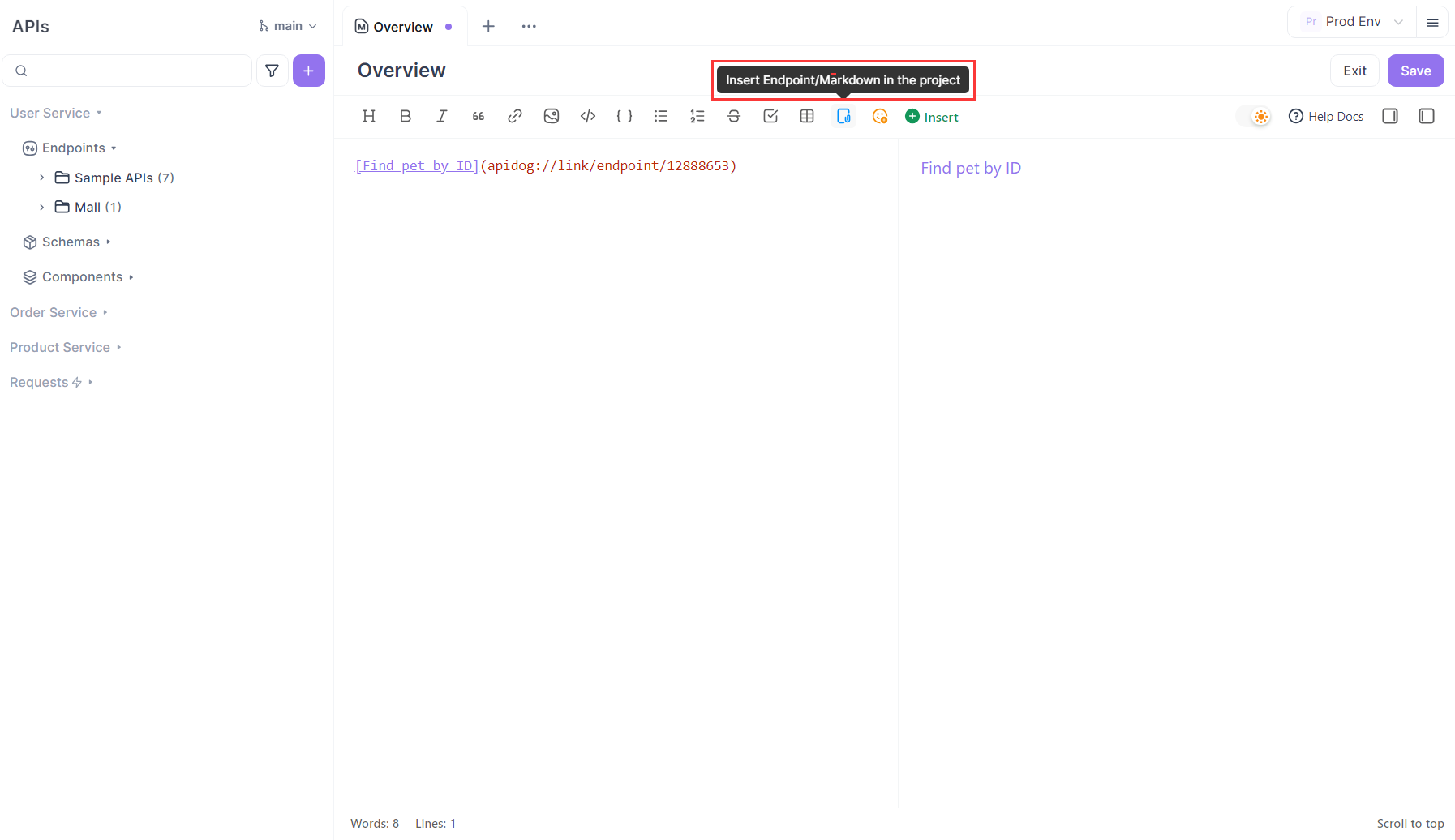
- Mở tài liệu Markdown của bạn và nhấp vào "Chèn Điểm cuối/Markdown trong dự án".
- Chọn tài nguyên bạn muốn chèn (điểm cuối hoặc tài liệu Markdown).
Nội dung được trích dẫn sẽ tự động được liên kết với tài nguyên đích trong dự án, và khi nhấp vào nó trong chế độ xem trước, nó sẽ chuyển đến trang chi tiết đó.

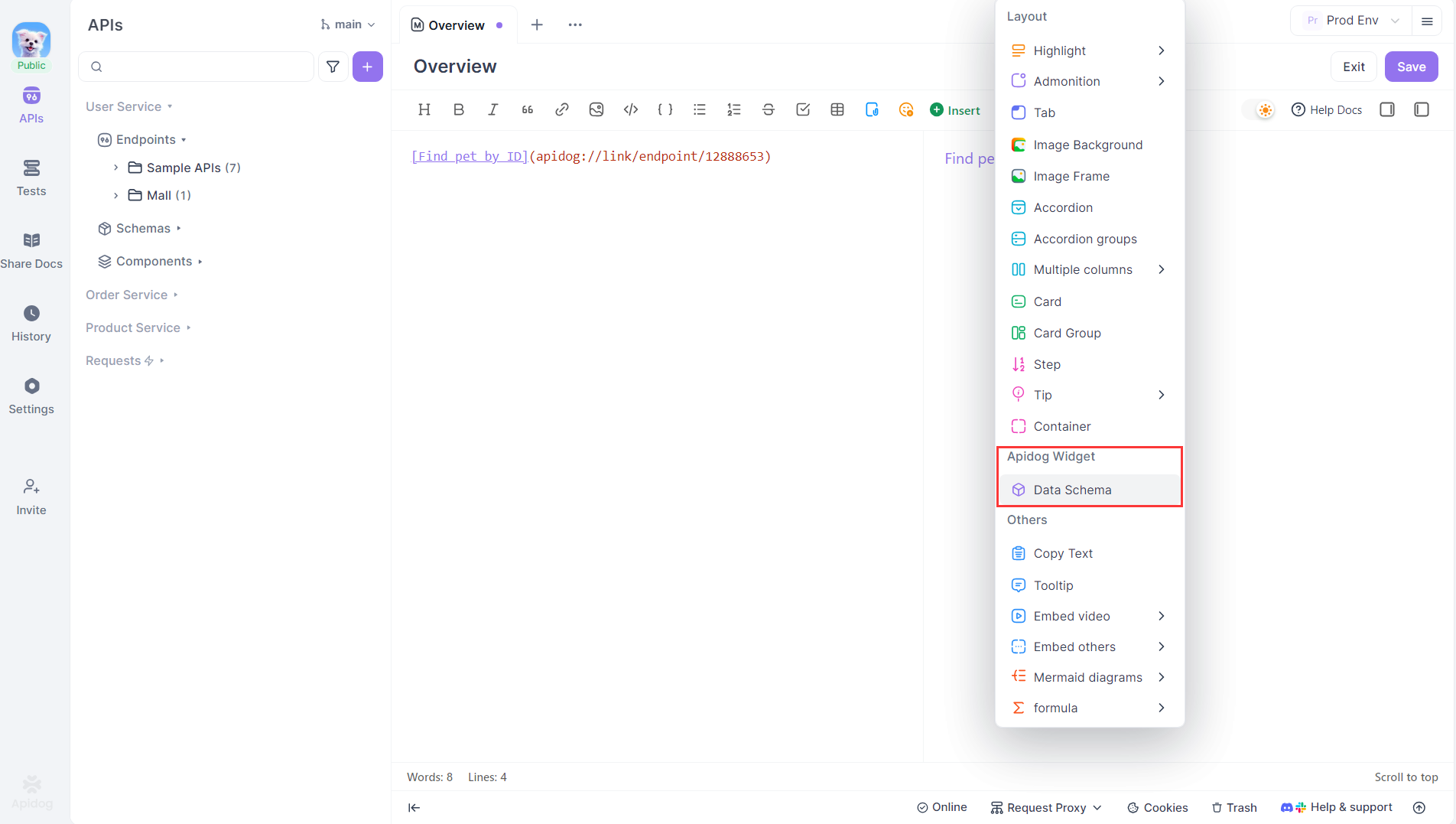
Để trích dẫn sơ đồ:
- Vào "Chèn" → "Sơ đồ Dữ liệu".
- Chọn cái mong muốn.
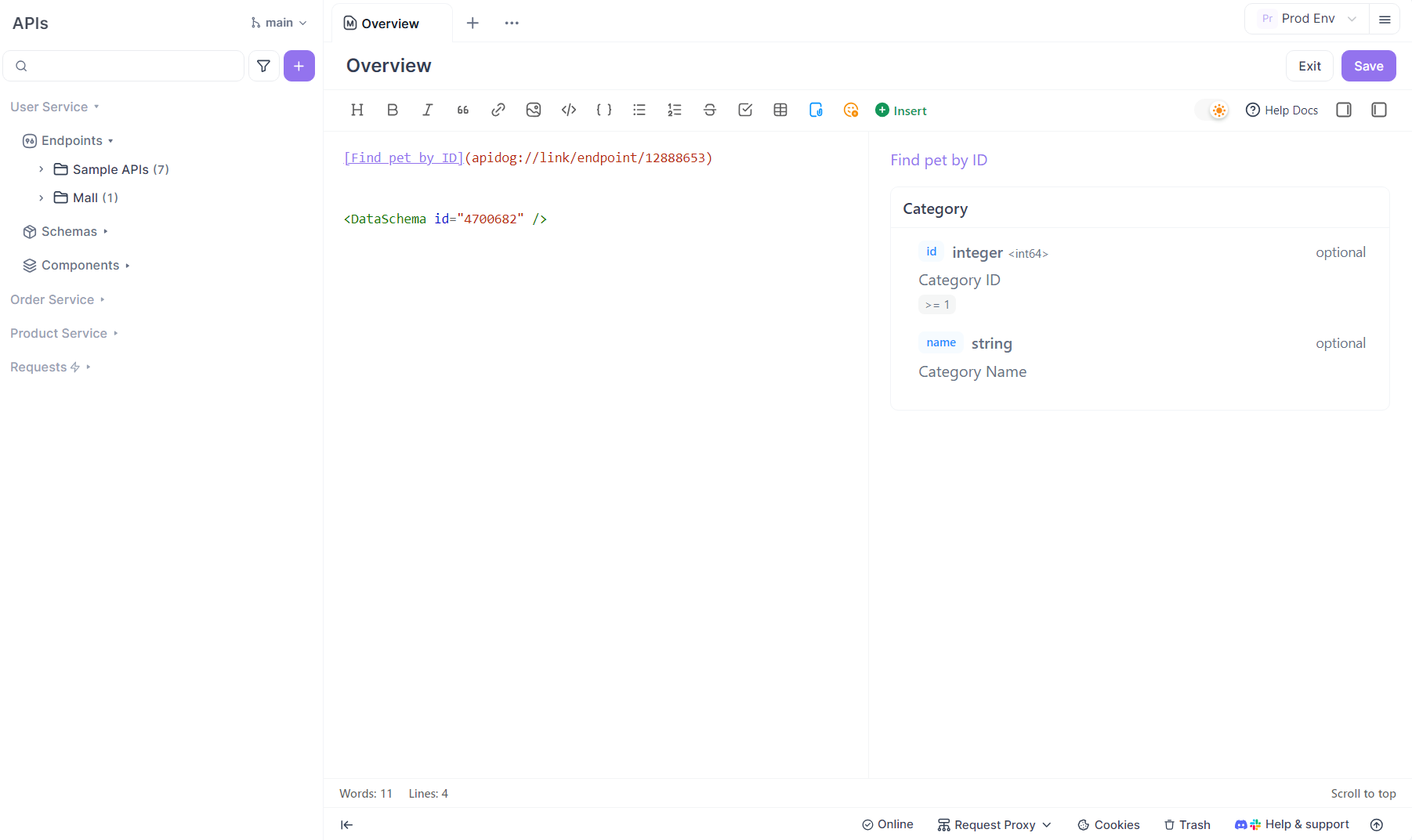
Mọi thay đổi mà nhóm của bạn thực hiện đối với sơ đồ dữ liệu sẽ tự động đồng bộ hóa với phiên bản được trích dẫn, đảm bảo tài liệu của bạn luôn được cập nhật. Điều này ngăn ngừa nhầm lẫn và lỗi do thông tin lỗi thời.

Mã ví dụ:
<DataSchema id="4700682" />
3. Kiểm soát Hành vi Liên kết và Điều hướng
Apidog Markdown hỗ trợ nhiều loại liên kết khác nhau, và hành vi của chúng trong tài liệu trực tuyến khác nhau:
- Một số liên kết mở trong một tab trình duyệt mới
- Một số mở trong trang hiện tại
- Một số khác chuyển trực tiếp đến một phần cụ thể trong tài liệu bằng cách sử dụng các điểm neo
Việc chọn đúng loại liên kết giúp điều hướng dễ dàng hơn và giúp người dùng nhanh chóng tìm thấy thông tin họ cần.
Dưới đây, bạn sẽ tìm thấy chi tiết về cách mỗi loại liên kết hoạt động và cách cấu hình chúng.
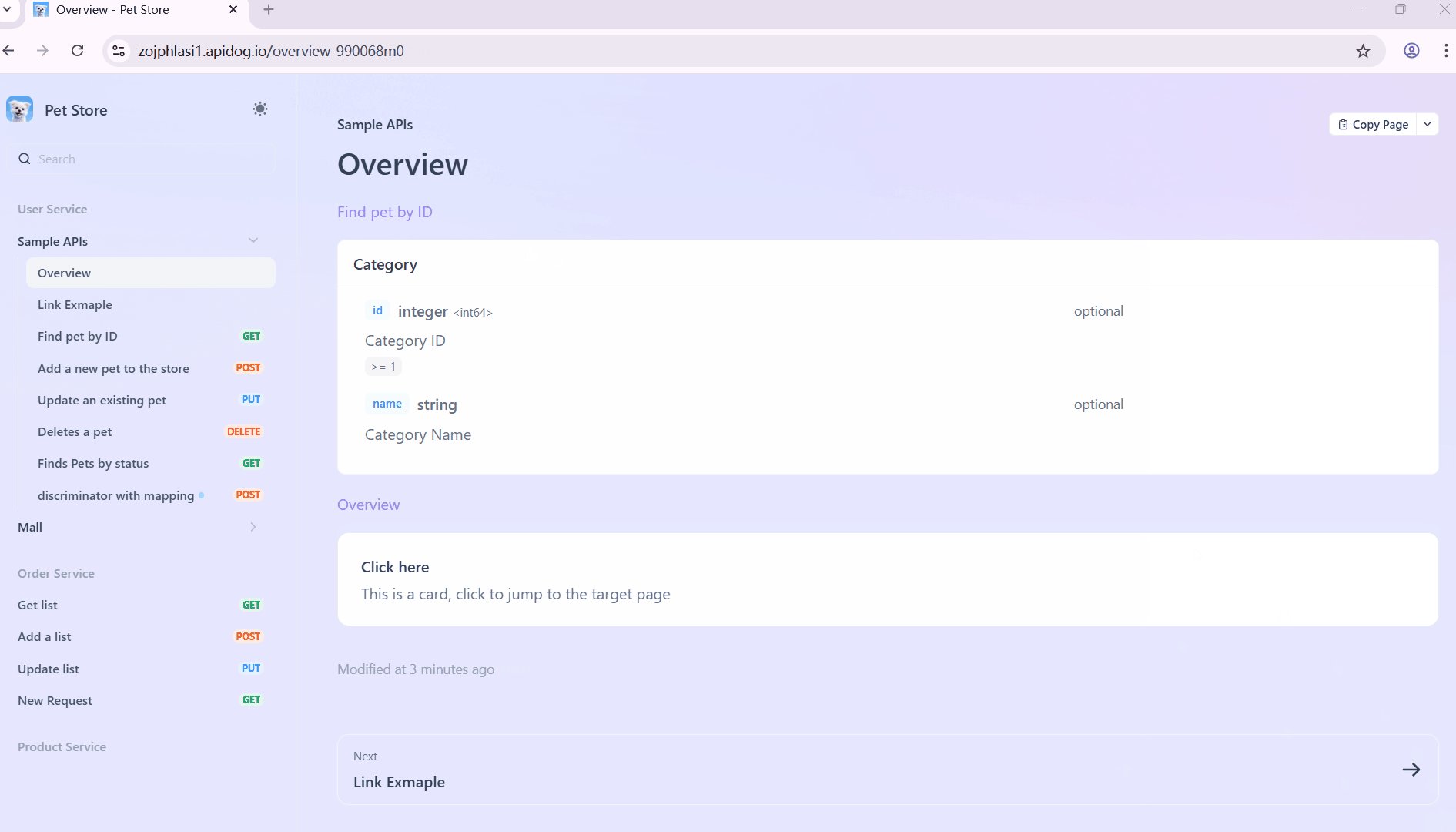
3.1 Liên kết Mở trong Trang Hiện tại
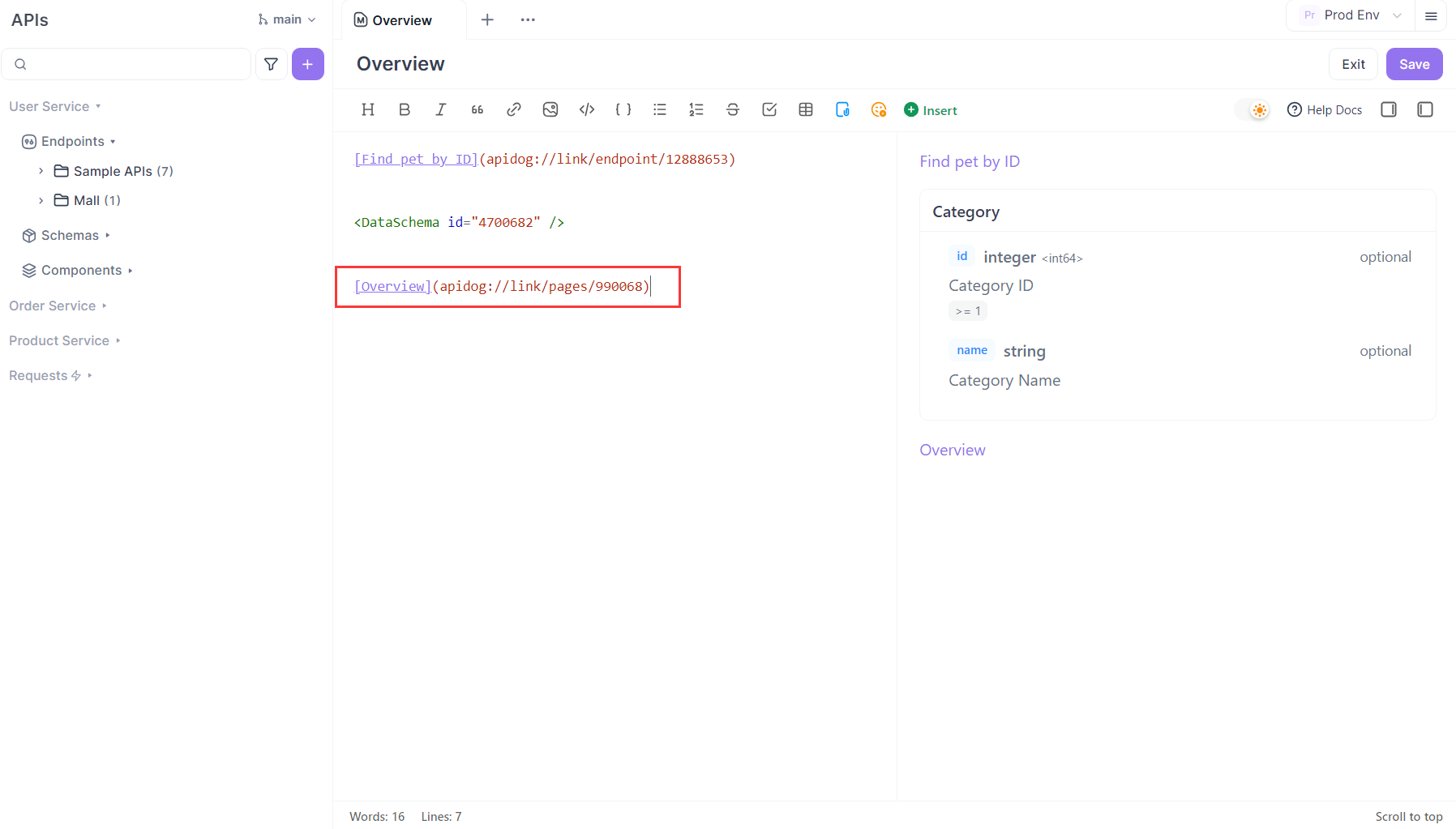
Các liên kết được thêm qua "Chèn Điểm cuối/Markdown trong dự án" tạo ra các địa chỉ bắt đầu bằngapidog://link/pages/..., sẽ mở trong trang trình duyệt hiện tại khi nhấp vào.
Ví dụ:
[Overview](apidog://link/pages/990068)
Cách thiết lập: Nhấp vào nút "Chèn Điểm cuối/Markdown trong dự án" và chọn điểm cuối hoặc tài liệu mong muốn.

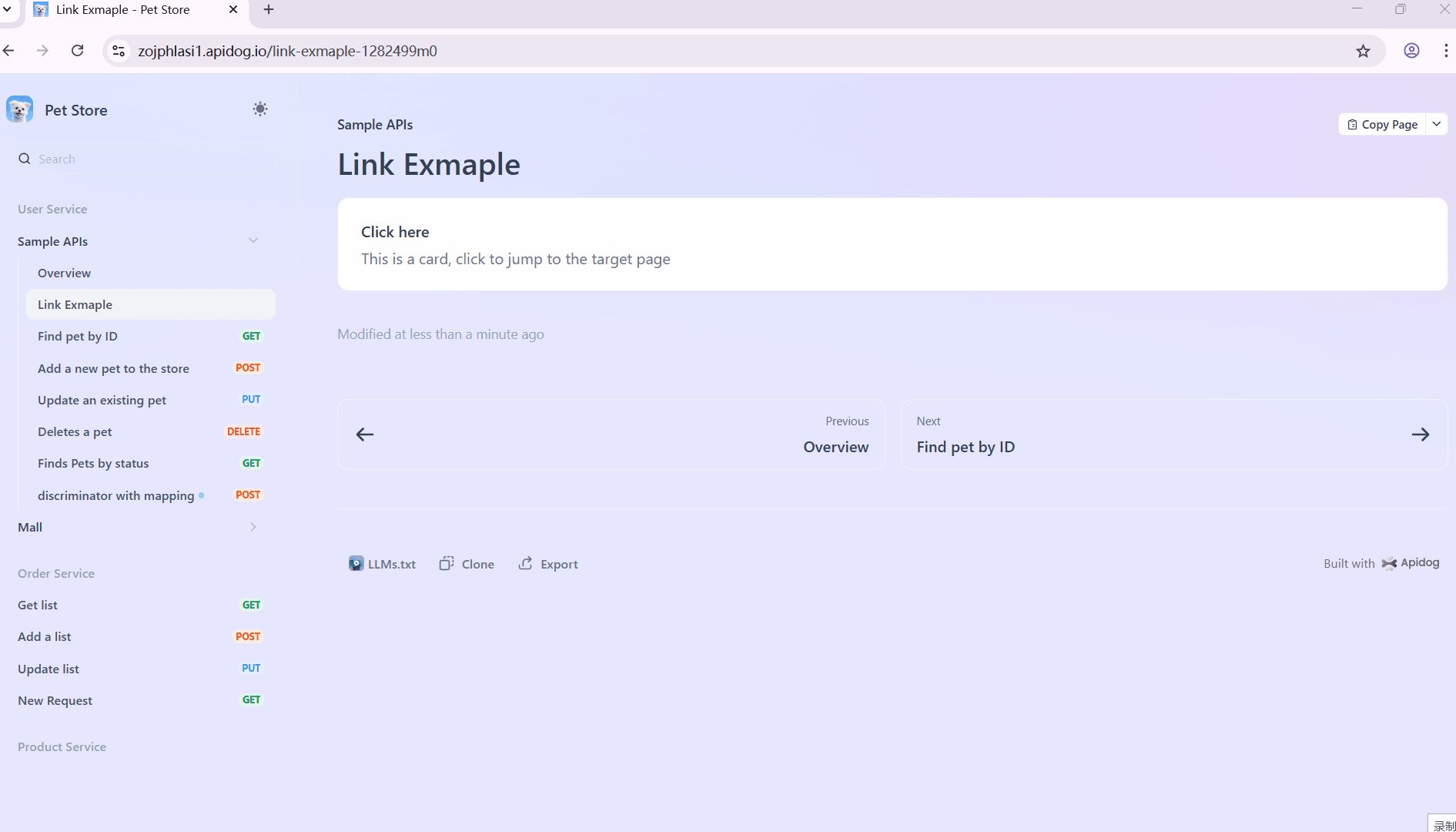
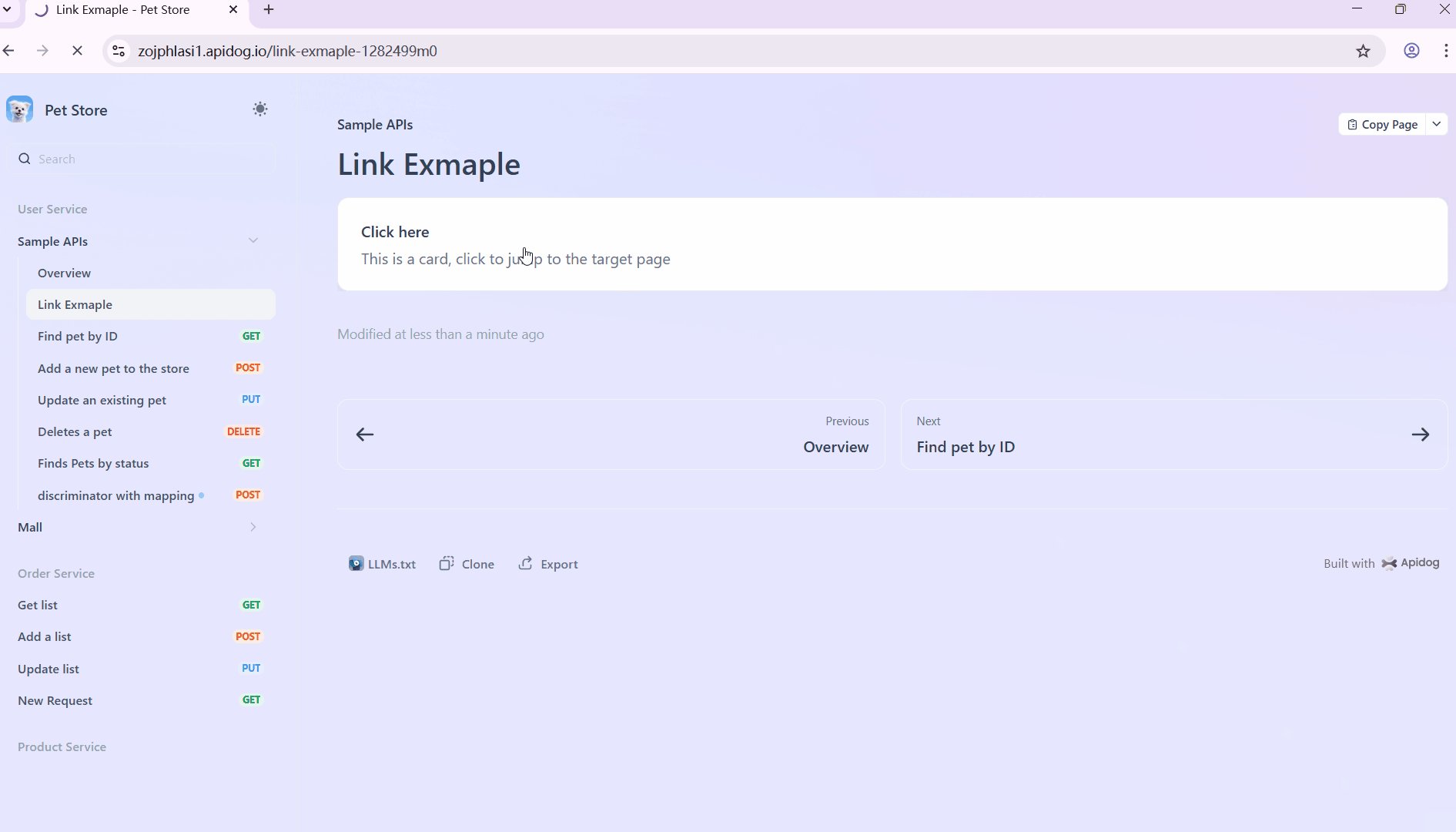
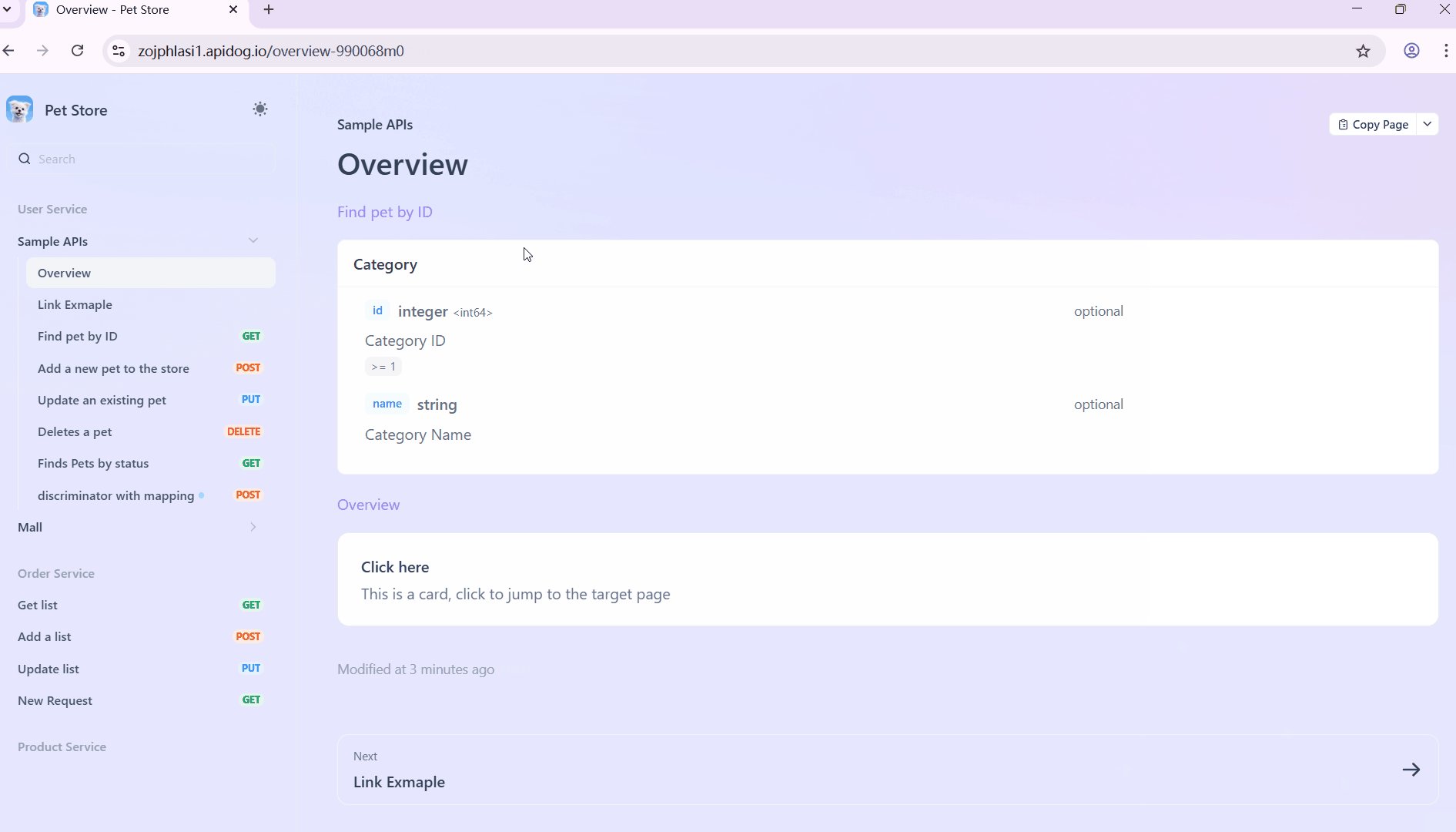
Các liên kết như apidog://link/pages/... có thể được sử dụng như các liên kết thông thường trong Apidog Markdown. Sau khi xuất bản hoặc chia sẻ, chúng sẽ tự động được chuyển đổi thành địa chỉ trực tuyến thực tế (ví dụ: https://xxx.apidog.io/xxx) và hỗ trợ chuyển hướng. Ví dụ, trong một thành phần "Thẻ":
<Card title="Click here" href="apidog://link/pages/990068">
This is a card, click to jump to the target page
</Card>
3.2 Liên kết Mở trong Tab Mới
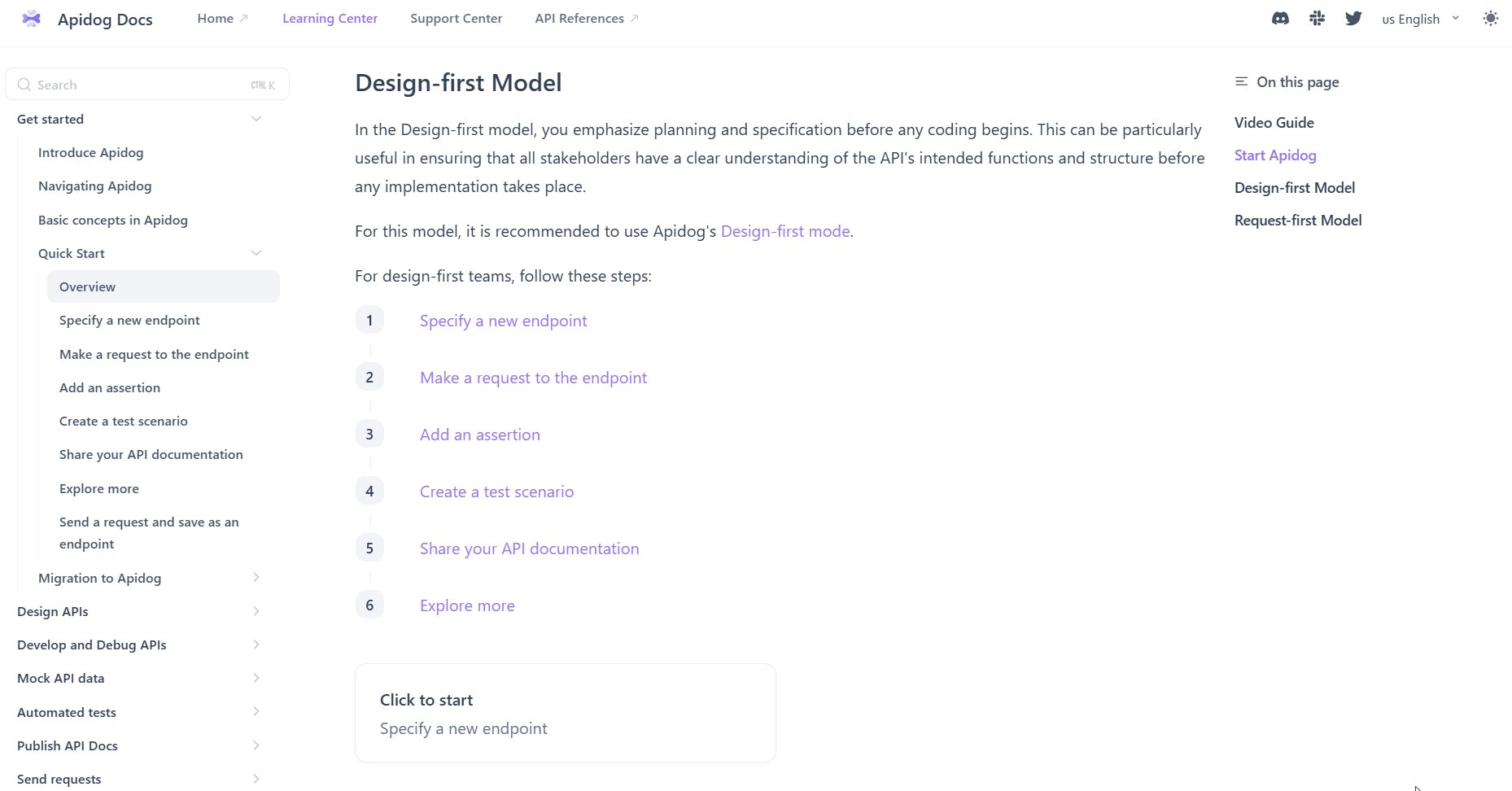
Bất kỳ liên kết nào không được thêm qua "Chèn Điểm cuối/Markdown trong dự án" sẽ mở trong một tab trình duyệt mới theo mặc định. Ví dụ:
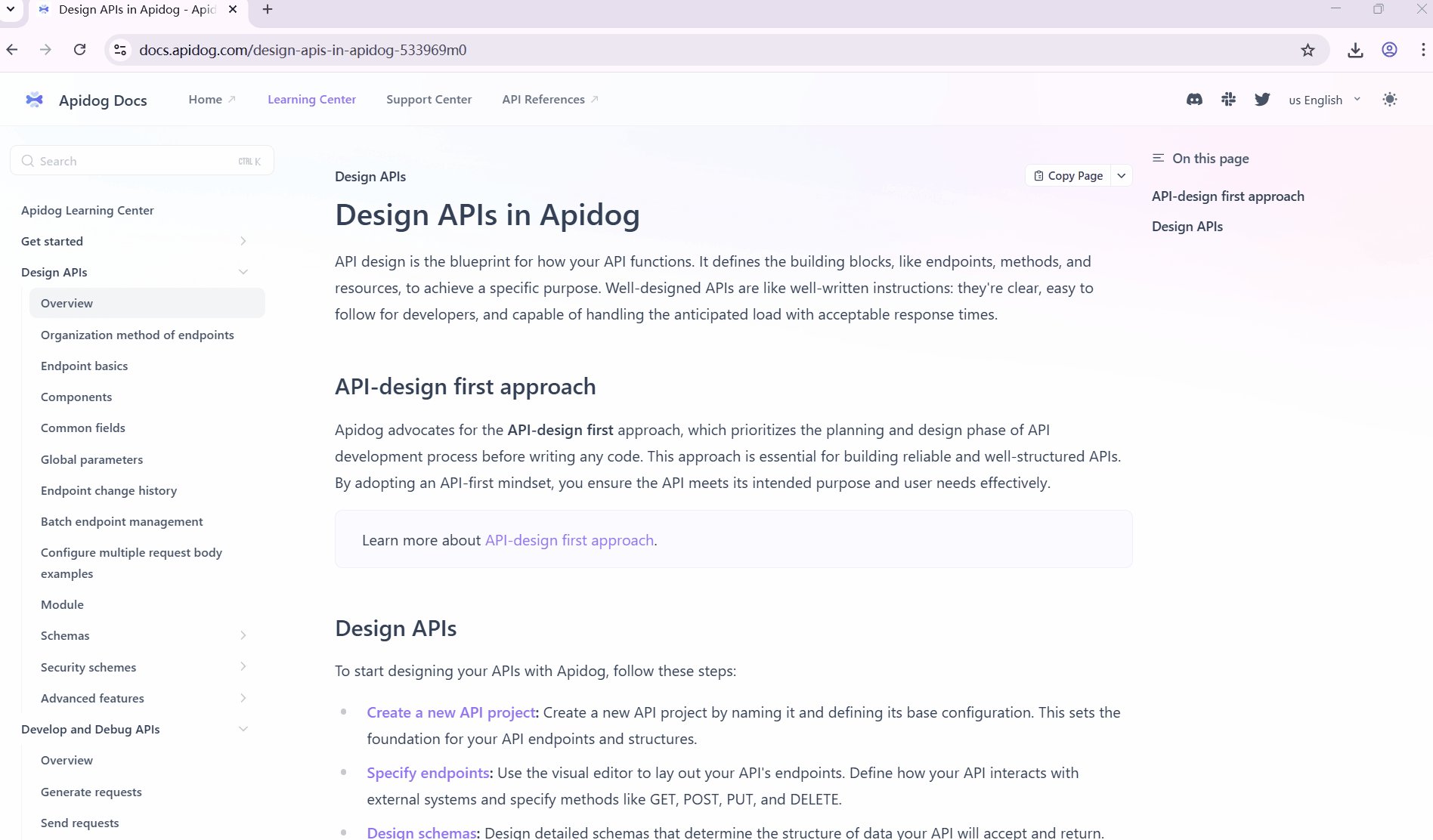
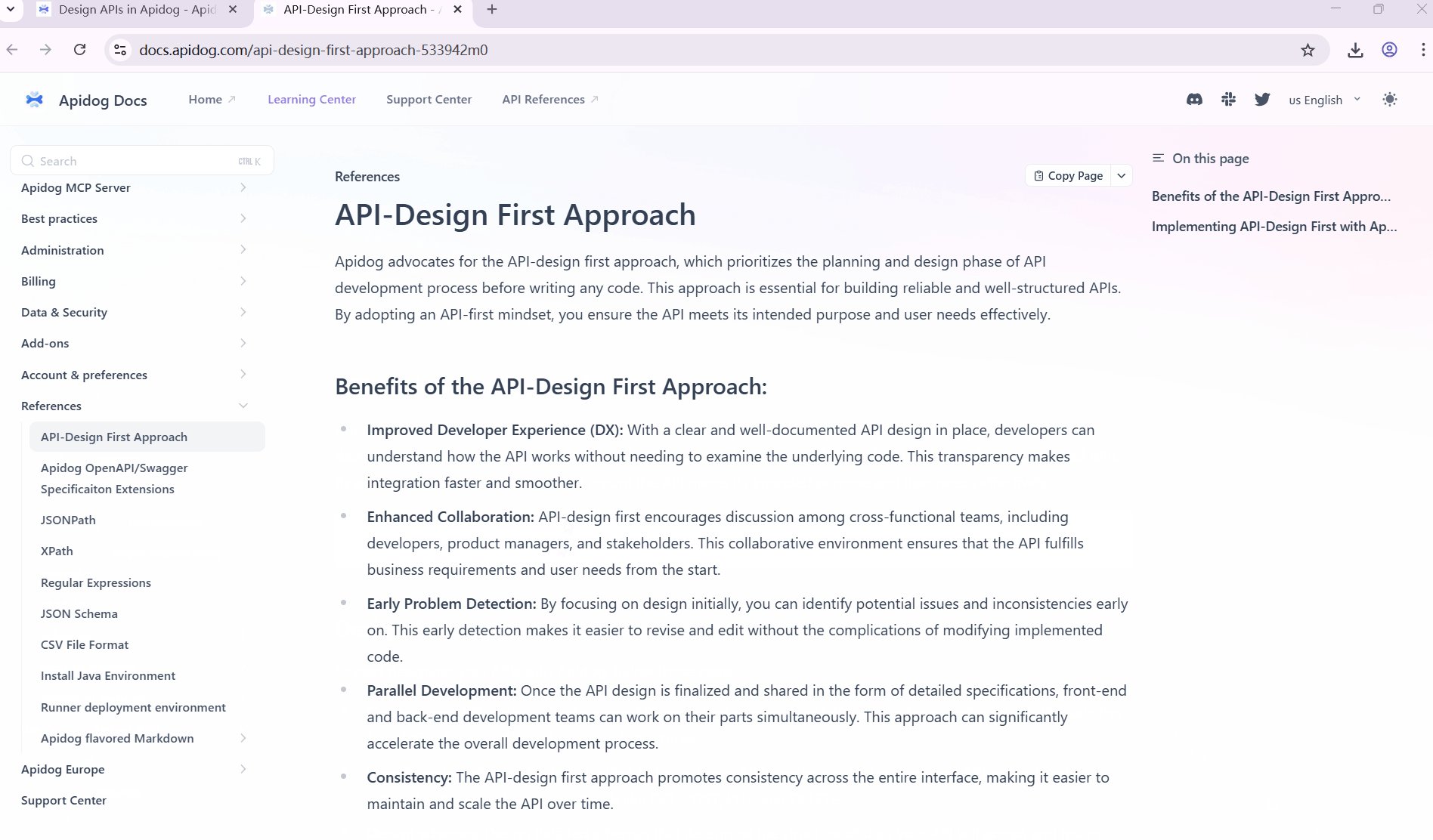
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
3.3 Liên kết Neo Mở trong Tab Mới
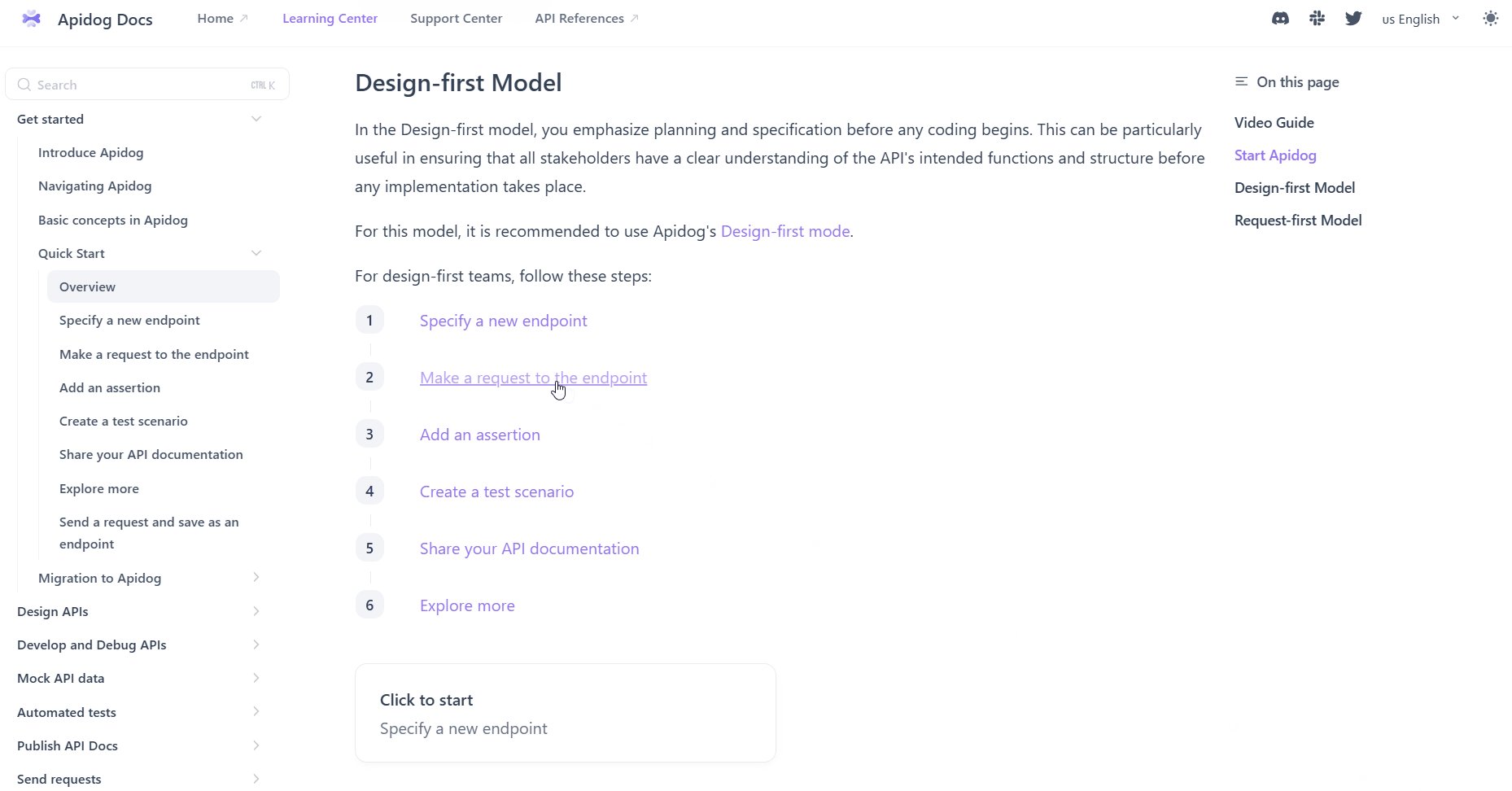
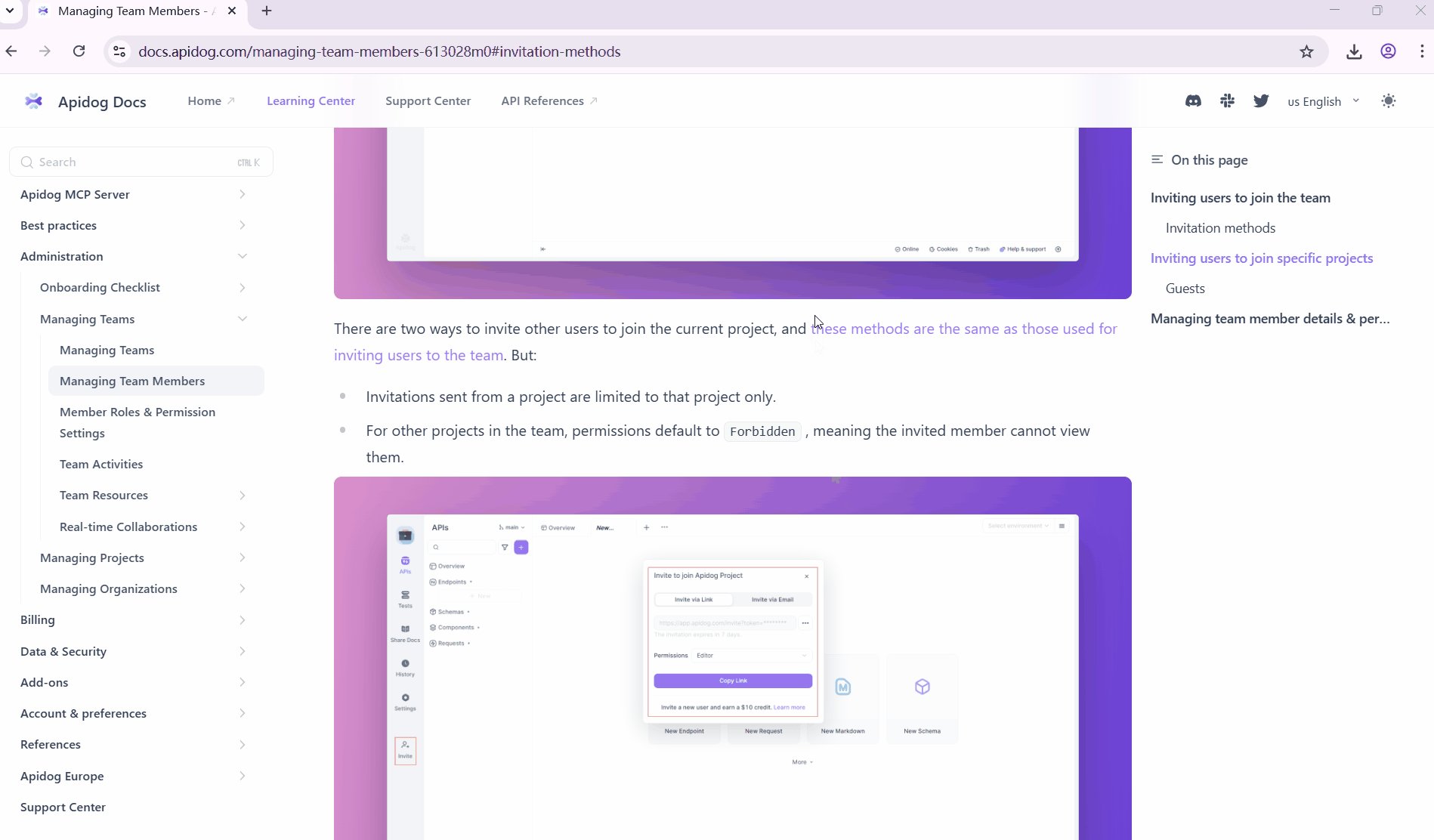
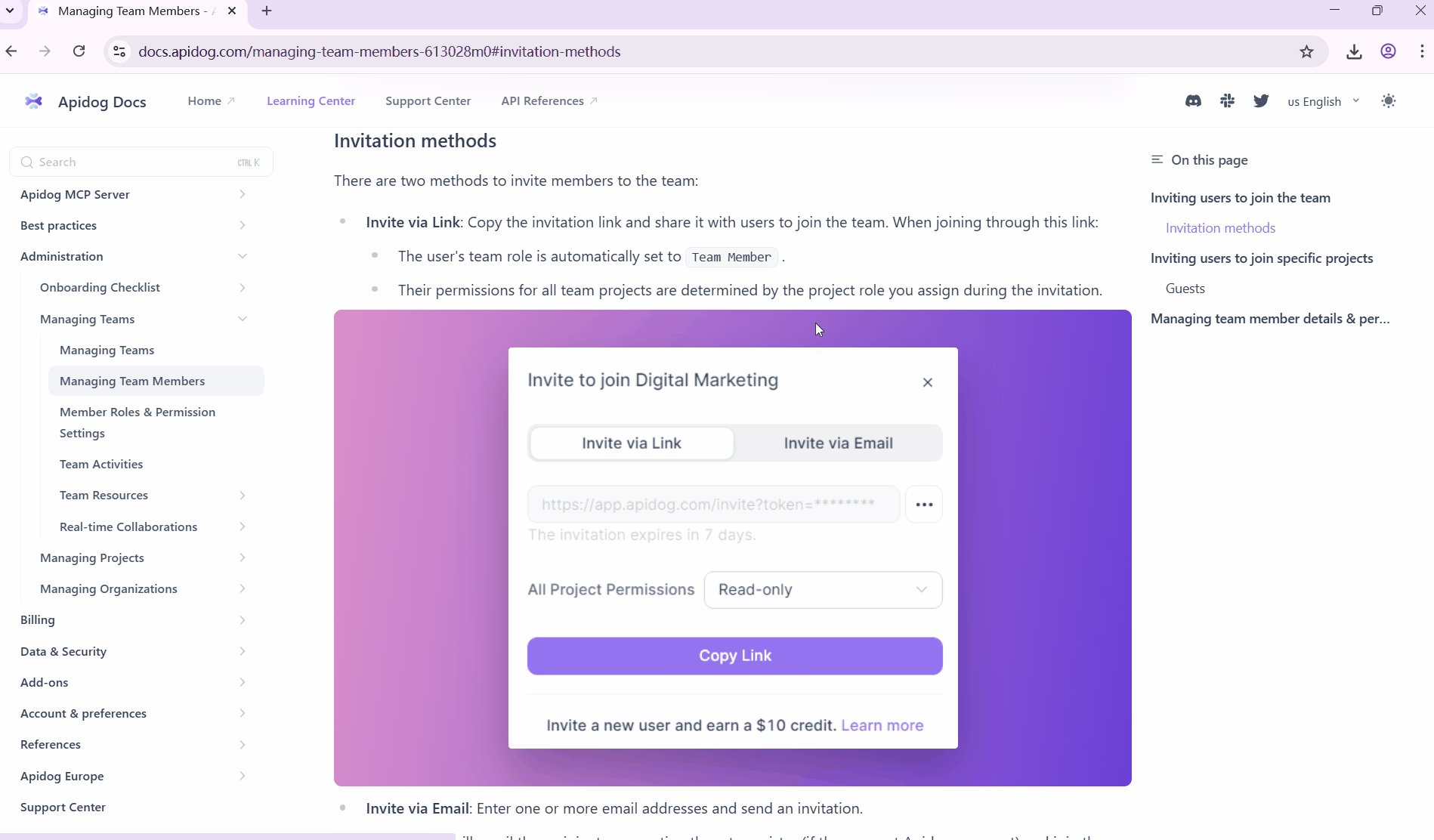
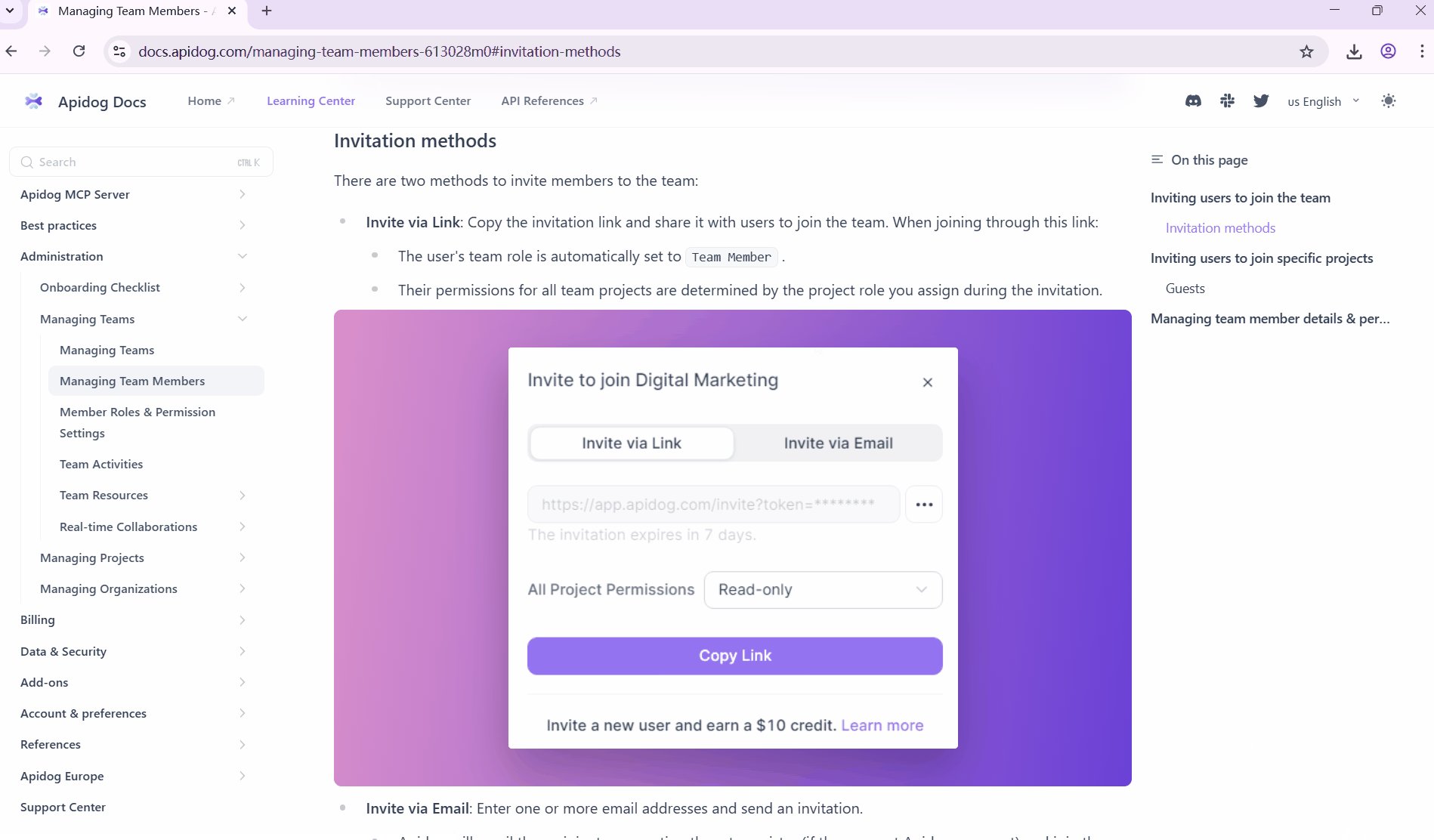
Để liên kết trực tiếp đến một phần cụ thể trong Mục lục (TOC), hãy thêm một điểm neo (ví dụ: #xxx) vào cuối liên kết của bạn. Ví dụ:
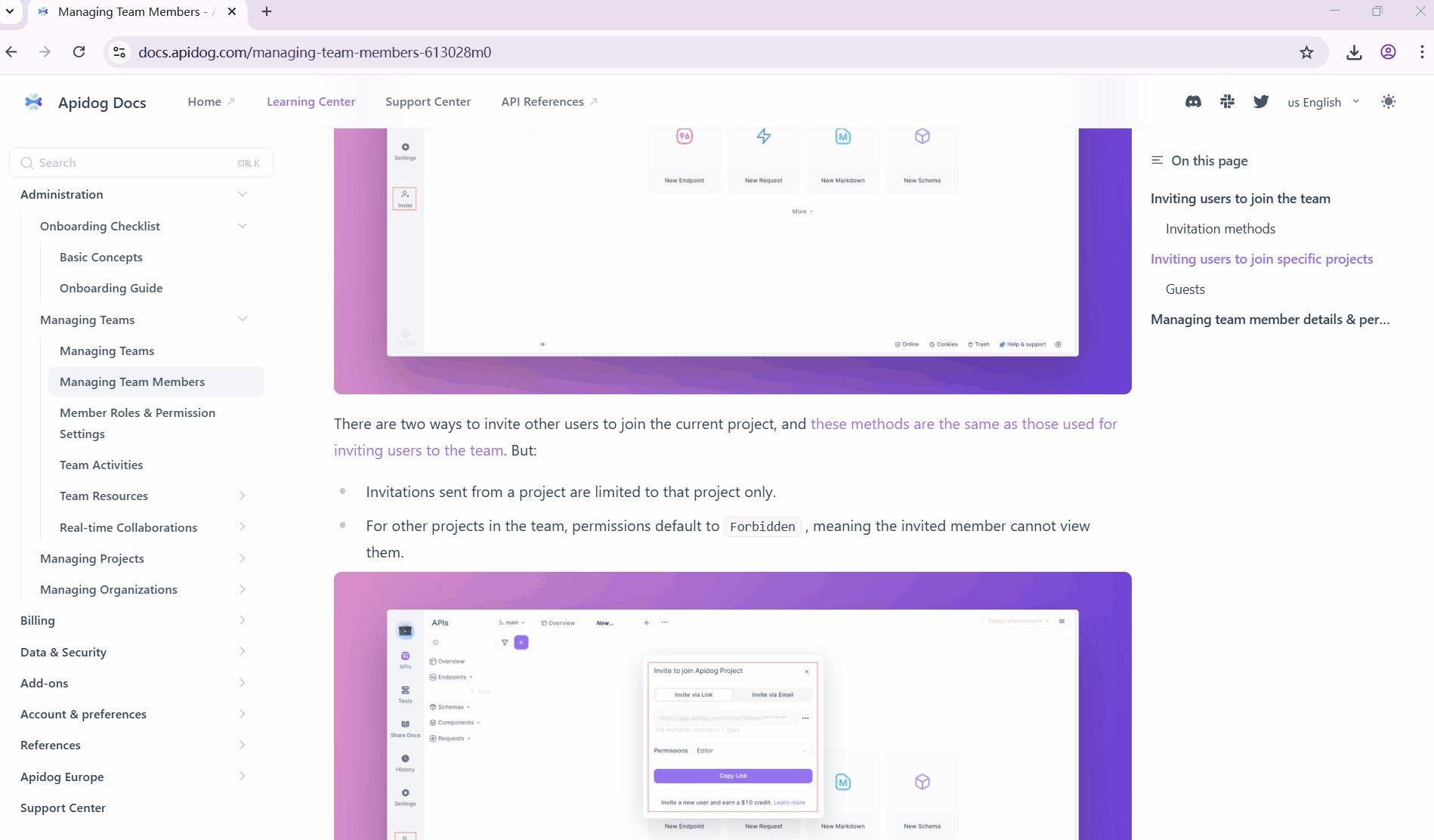
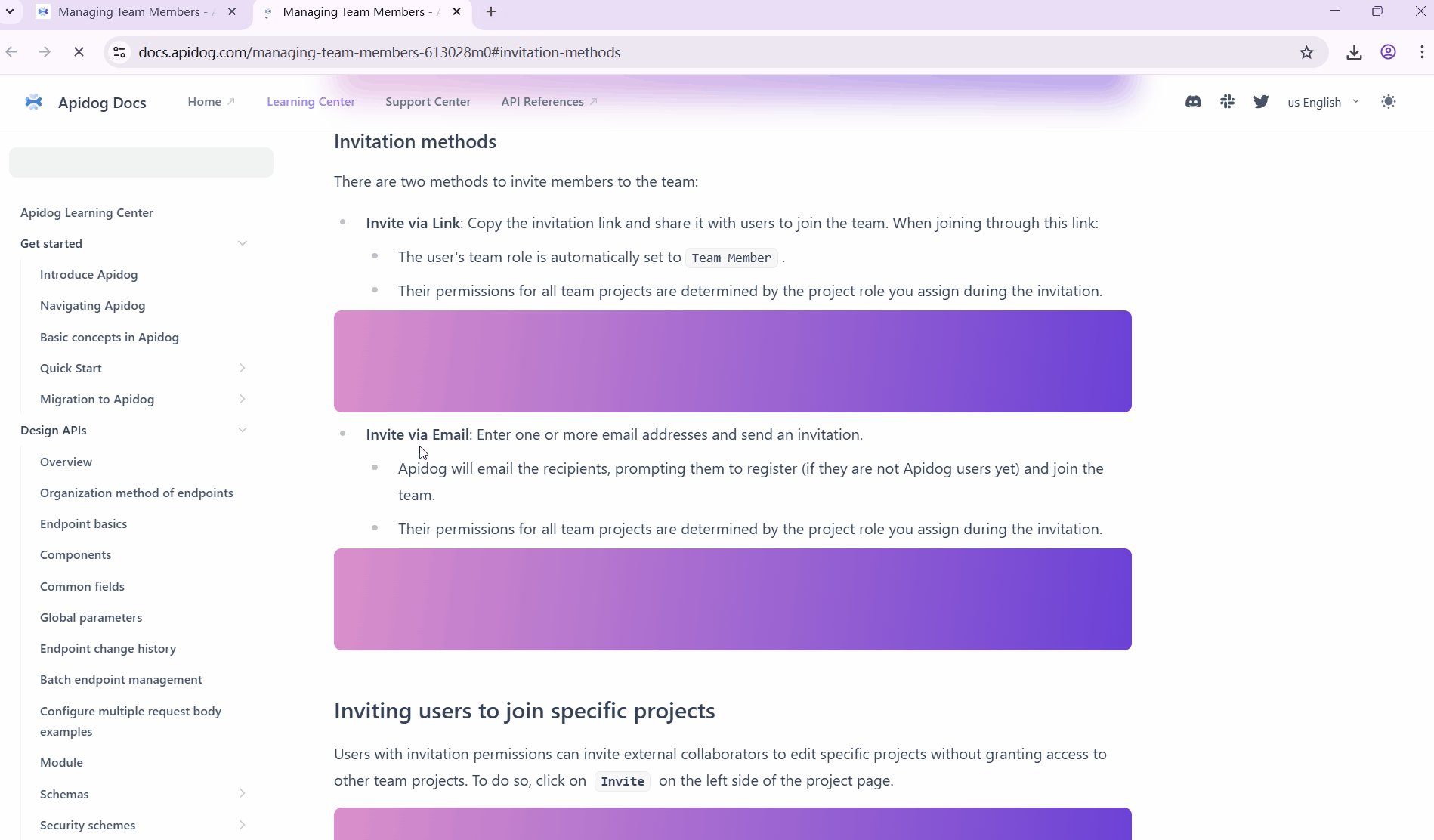
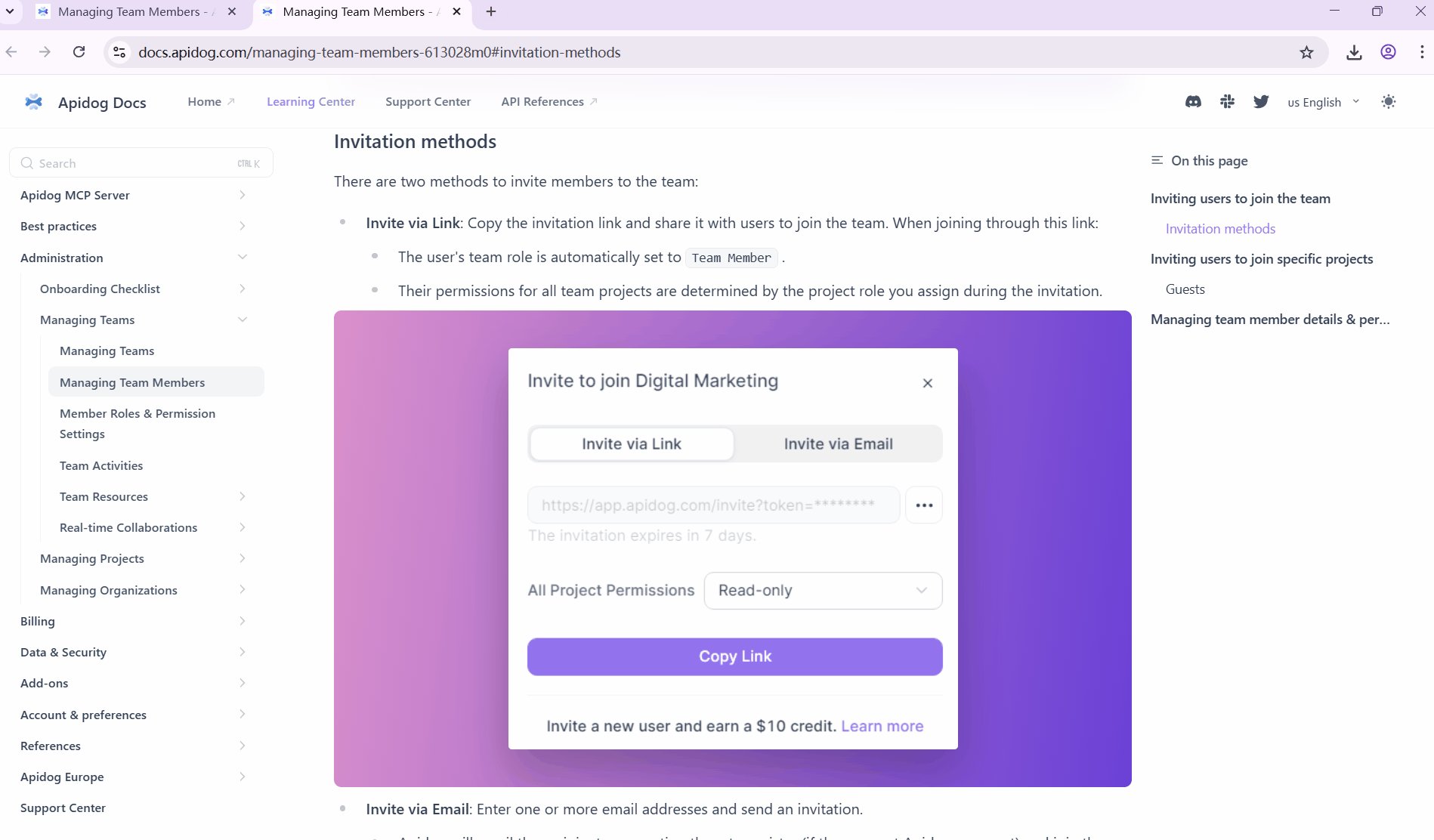
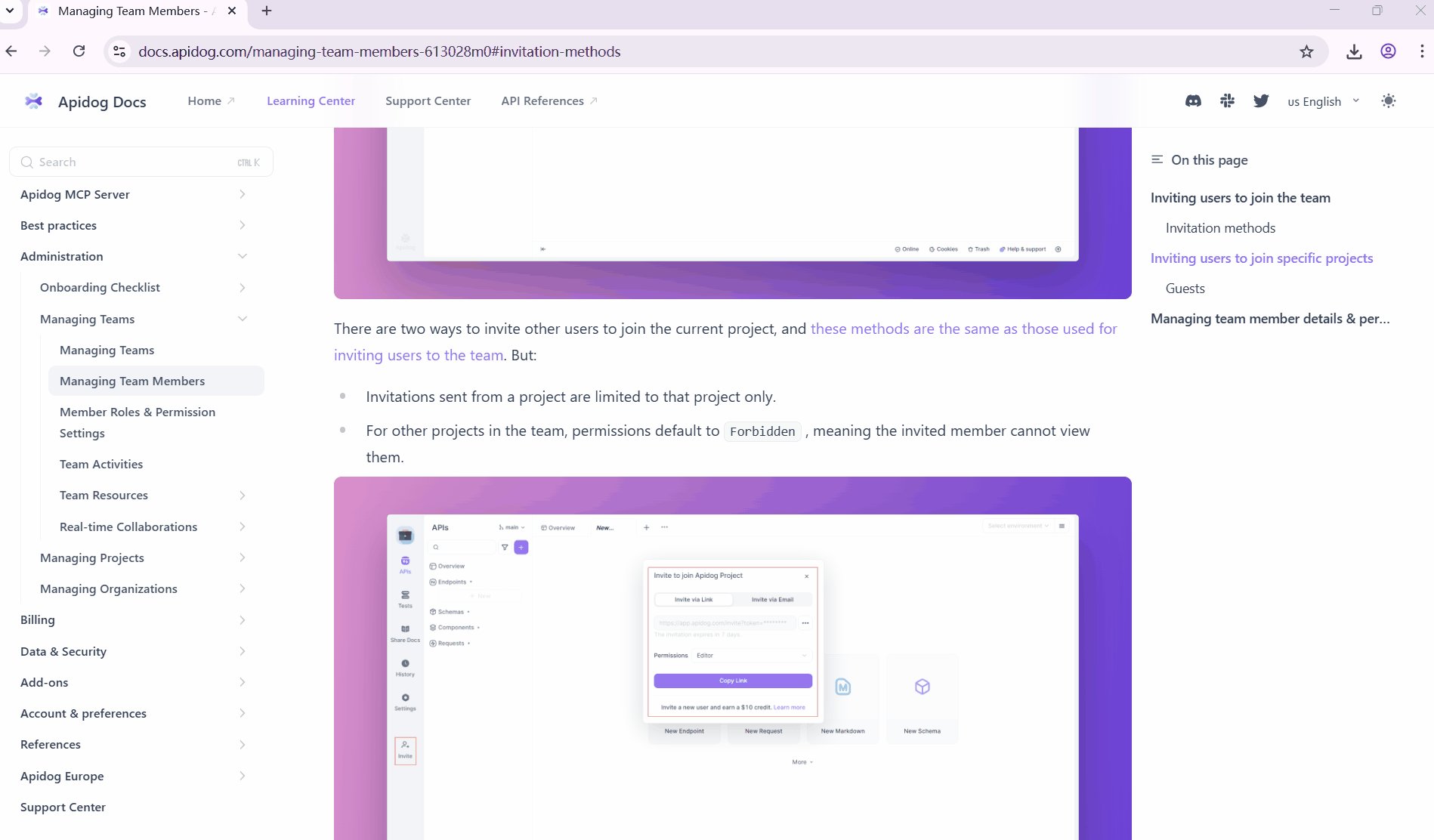
[các phương pháp này giống như những phương pháp được sử dụng để mời người dùng vào nhóm](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
3.4 Liên kết Neo Mở trong Trang Hiện tại
Bạn cũng có thể sử dụng các điểm neo trong các liên kết dự án nội bộ để chuyển đến một phần cụ thể trong cùng một tài liệu. Ví dụ:
[các phương pháp này giống như những phương pháp được sử dụng để mời người dùng vào nhóm](apidog://link/pages/613028#invitation-methods)
Các liên kết neo như apidog://link/pages/613028#invitation-methods chỉ hoạt động sau khi trang được chia sẻ hoặc xuất bản. Nếu bạn nhấp vào các liên kết này trong ứng dụng Apidog trước khi xuất bản, sẽ không có gì xảy ra vì liên kết chưa được chuyển đổi thành một đường dẫn web có thể truy cập được.
Các liên kết trên có thể ở định dạng Markdown hoặc HTML, ví dụ:
Link that opens in the current page:
<a href="apidog://link/pages/533969">Design APIs in Apidog</a>
Link that opens in a new tab:
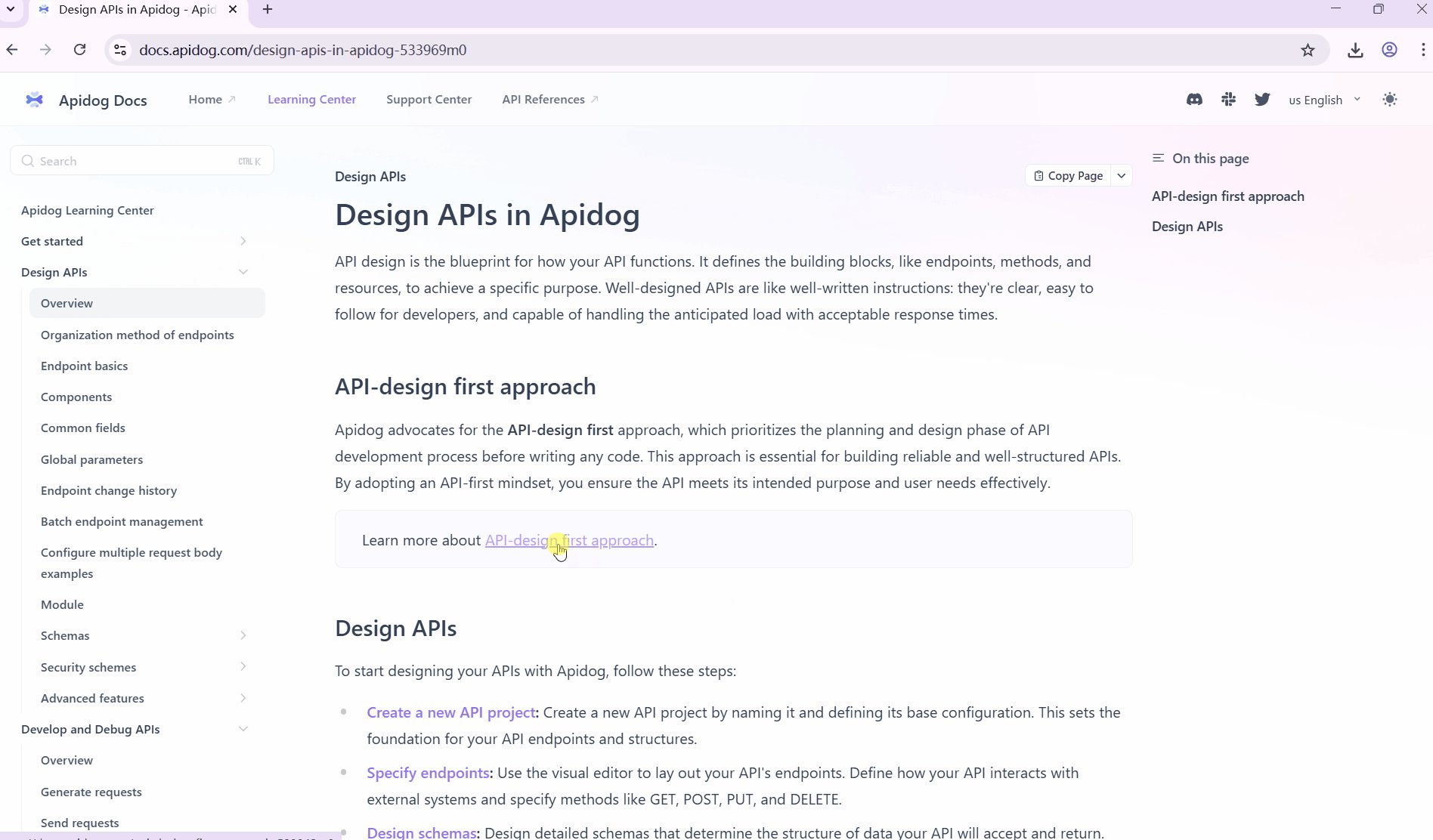
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Design APIs in Apidog</a>
Anchor link (opens in a new tab):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Design APIs in Apidog</a>
Anchor link (opens in the current page):
<a href="apidog://link/pages/533969#design-apis">Design APIs in Apidog</a>`4. Tạo Bố cục Song song với Container và Cột
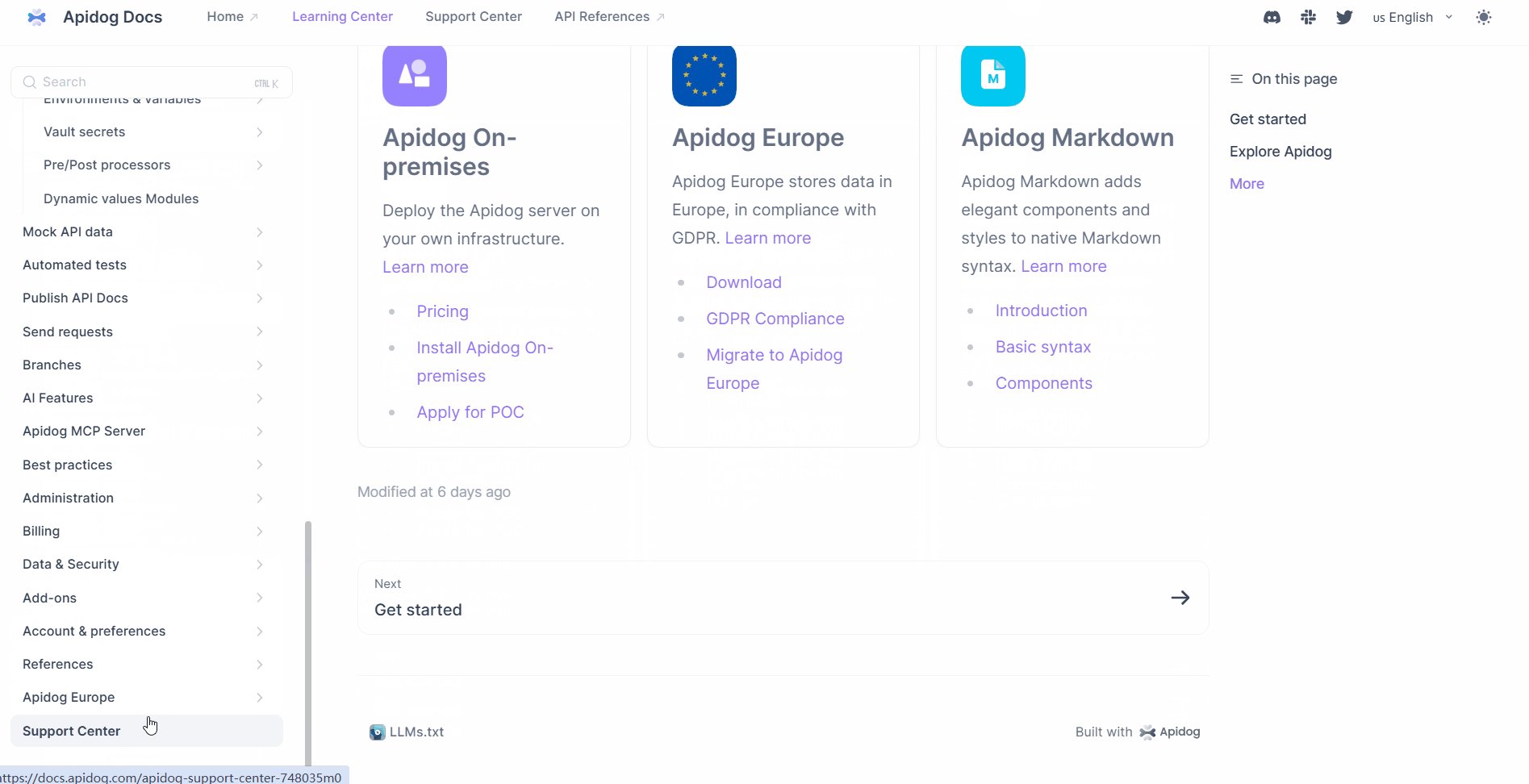
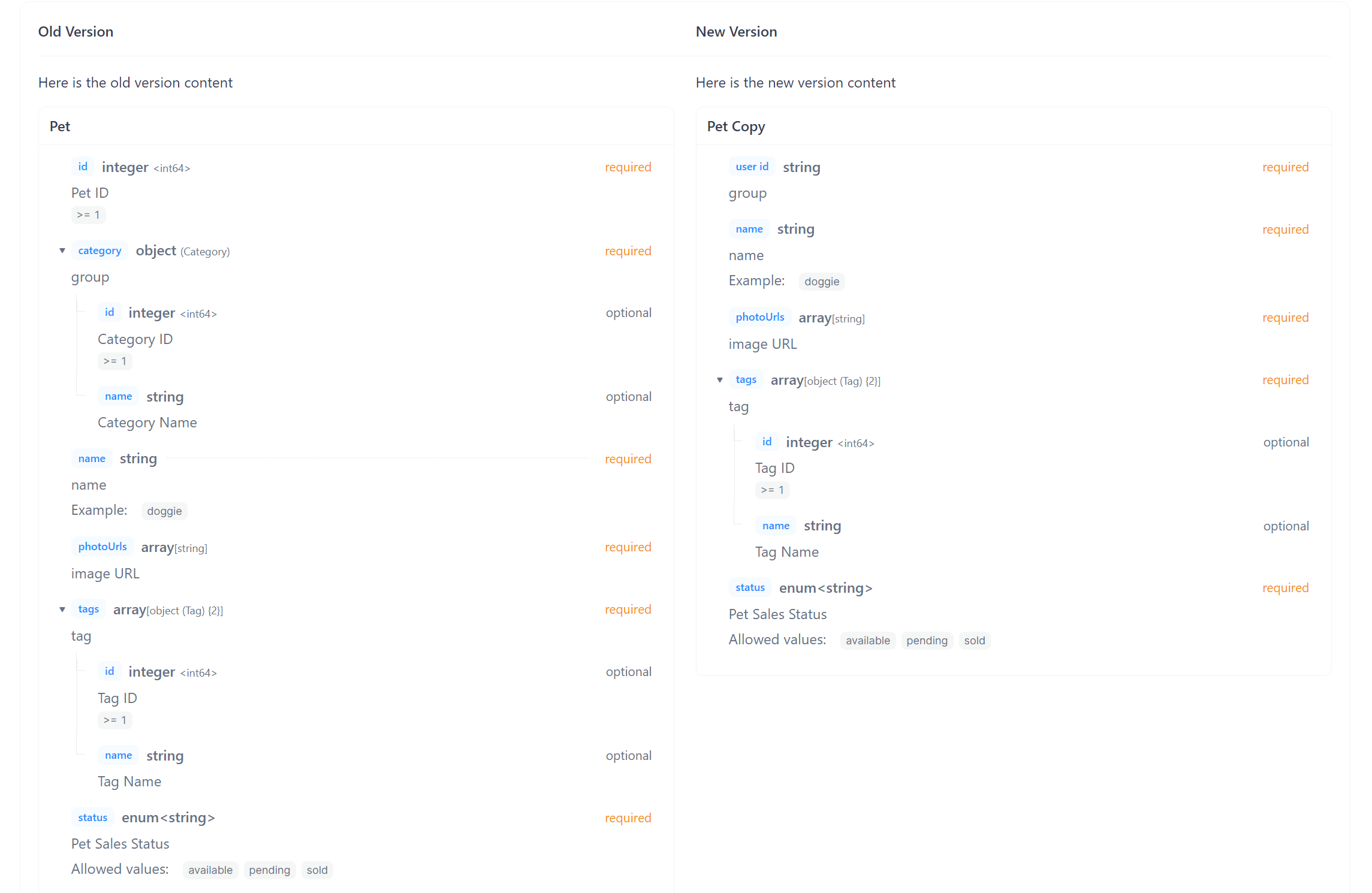
Khi bạn cần hiển thị sự khác biệt giữa các phiên bản, so sánh tính năng hoặc thông tin song song, hãy sử dụng thành phần "Container" lồng với thành phần "Column" để tạo bố cục song song ấn tượng về mặt thị giác.
Bố cục này giúp người đọc dễ dàng so sánh nội dung trong nháy mắt, cải thiện sự rõ ràng và giao tiếp.
Ví dụ:

Cách thiết lập: Trong tài liệu Markdown, chọn "Container", sau đó "Nhiều cột → 2 cột". Bạn có thể điền nội dung vào mỗi cột, chẳng hạn như mô tả "Phiên bản Cũ" và "Phiên bản Mới".
Mẫu cú pháp Markdown:
<Container>
<Columns>
<Column>
**Old Version**
</Column>
<Column>
**New Version**
</Column>
</Columns>
---
<Columns>
<Column>
Here is the old version content
<DataSchema id="4700681" />
</Column>
<Column>
Here is the new version content
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 Trong Markdown trên, <DataSchema id="xxxxxx" /> tham chiếu đến một sơ đồ trong dự án.
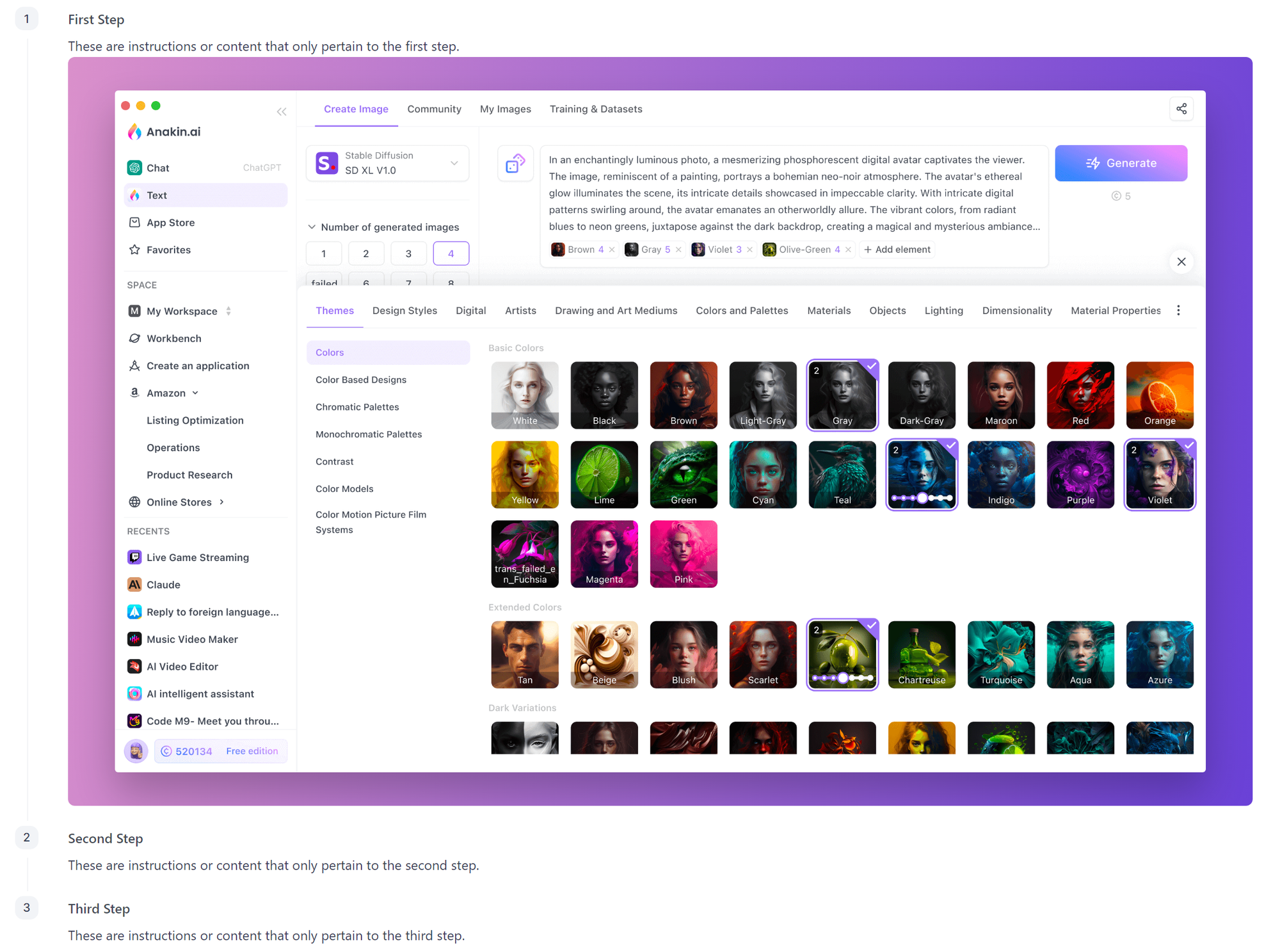
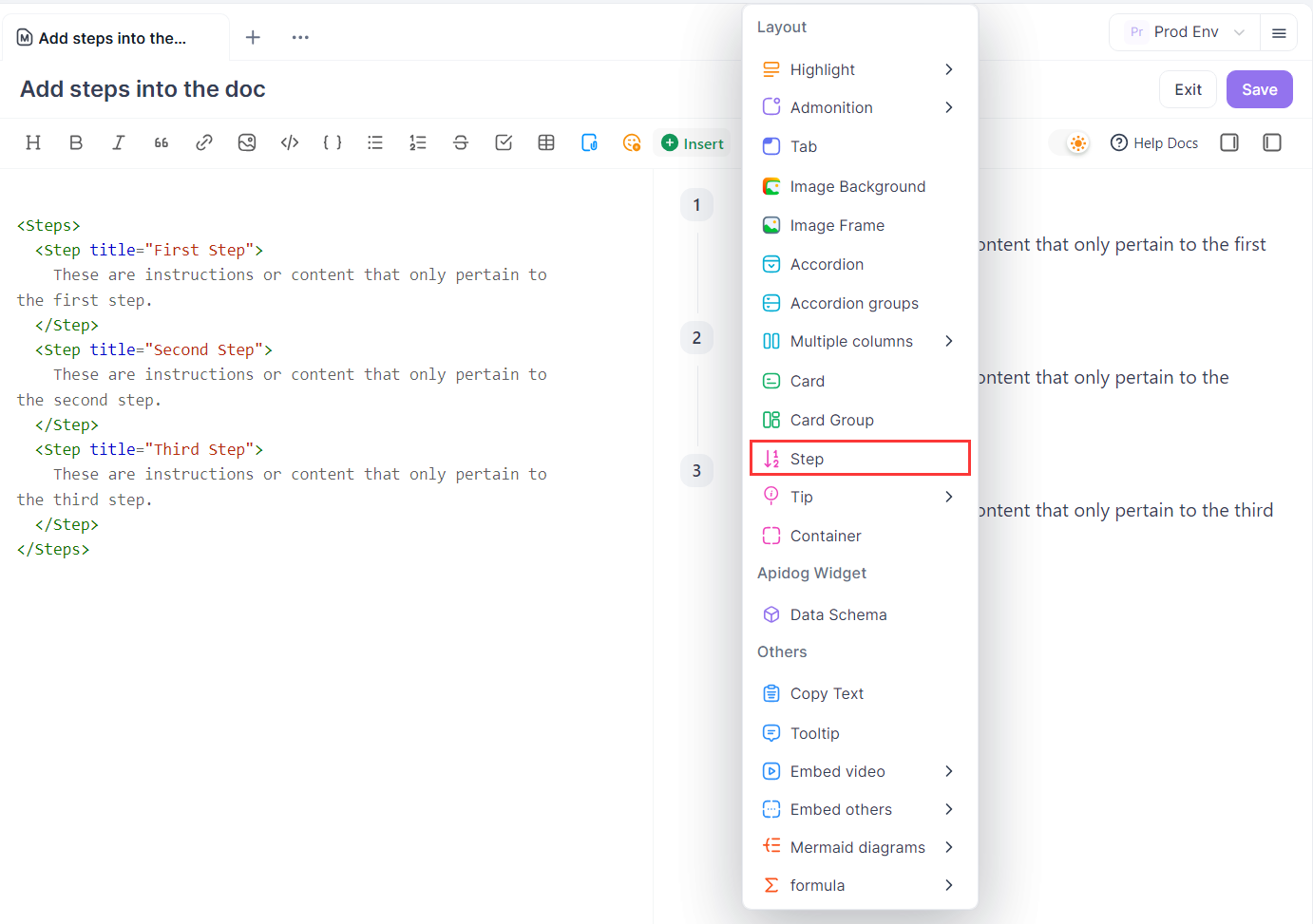
5. Sử dụng Thành phần Bước để Hướng dẫn Trực quan
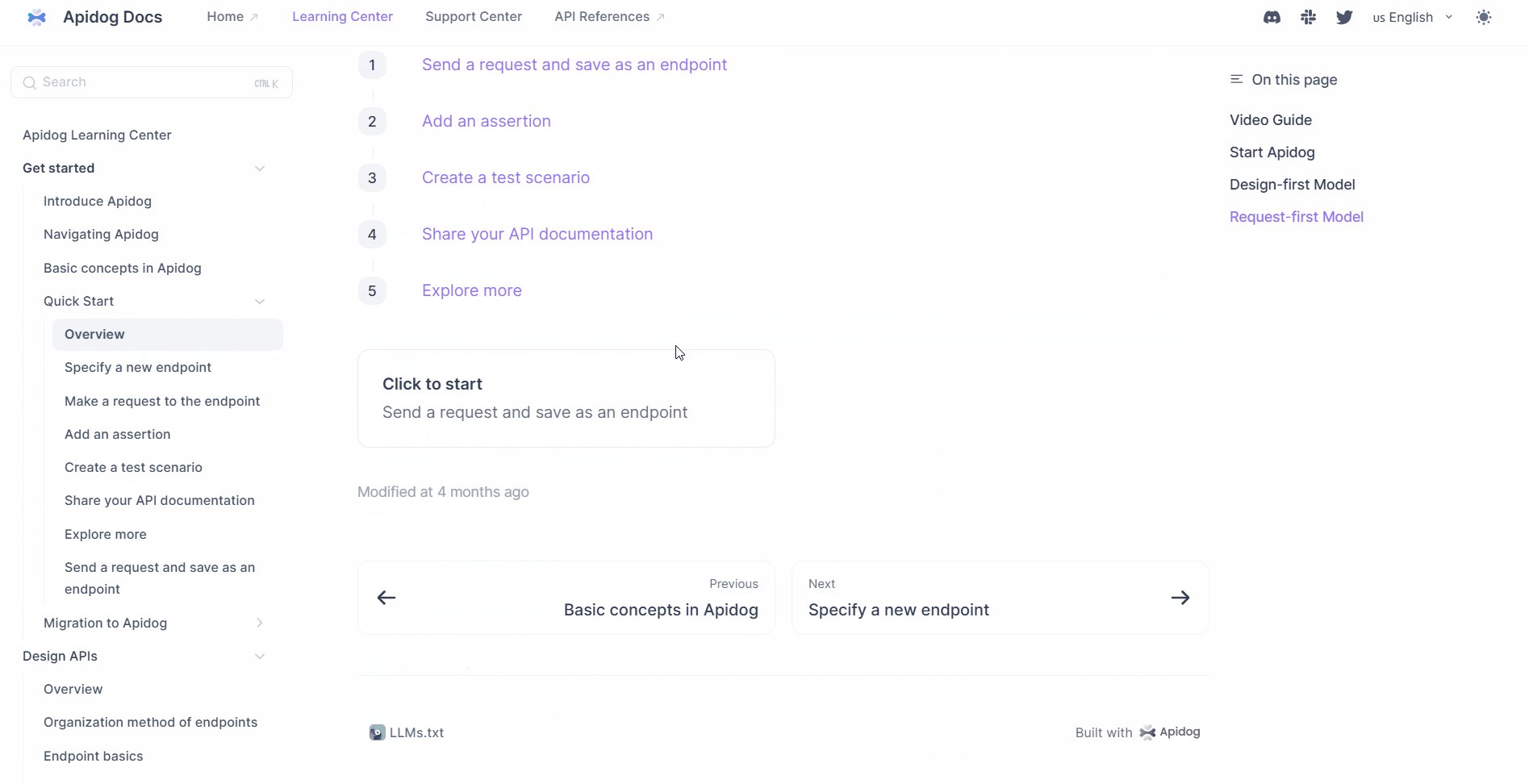
Đối với các hướng dẫn thực hành hoặc hướng dẫn tính năng, hãy sử dụng thành phần "Step" trong Apidog Markdown để chia nhỏ các quy trình phức tạp thành các bước đơn giản, dễ làm theo.
Thiết kế có hướng dẫn này giúp giảm bớt sự nhầm lẫn của người dùng và cải thiện tỷ lệ thành công, đặc biệt đối với người dùng mới hoặc khi giải thích các tính năng phức tạp.
Thành phần "Step" tự động đánh số từng bước và thêm các tín hiệu trực quan để làm cho quy trình rõ ràng và hấp dẫn.
Ví dụ:

Cách thiết lập: Trong tài liệu Markdown, chọn thành phần "Step" và nhập nội dung chi tiết cho mỗi bước.

Mẫu cú pháp Markdown:
<Steps>
<Step title="First Step">
These are instructions or content that only pertain to the first step.
</Step>
<Step title="Second Step">
These are instructions or content that only pertain to the second step.
</Step>
<Step title="Third Step">
These are instructions or content that only pertain to the third step.
</Step>
</Steps>
6. Cải thiện Hiển thị và Bố cục Hình ảnh
Trong Apidog Markdown, việc chèn hình ảnh rất dễ dàng. Bạn có thể tải ảnh lên từ máy tính của mình hoặc dán chúng trực tiếp vào trình chỉnh sửa.
Liên kết hình ảnh có thể đến từ các CDN của bên thứ ba, chẳng hạn như:
Cả cú pháp Markdown và HTML đều được hỗ trợ để chèn hình ảnh, ví dụ:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>Với HTML, bạn có thể thêm các kiểu CSS nội tuyến, chẳng hạn như chỉ định chiều rộng, chiều cao và căn giữa:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// or
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>Ở chế độ tối, nếu hình ảnh có độ trong suốt, nền sẽ mặc định là màu trắng. Để loại bỏ nền trắng, hãy sử dụng CSS nội tuyến:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>Để làm cho hình ảnh trình bày chuyên nghiệp và đẹp hơn, bạn có thể thêm nền cho hình ảnh:
<Background>

</Background>Hoặc thêm khung và chú thích cho hình ảnh:
<Frame caption="Tùy chọn Giao diện">
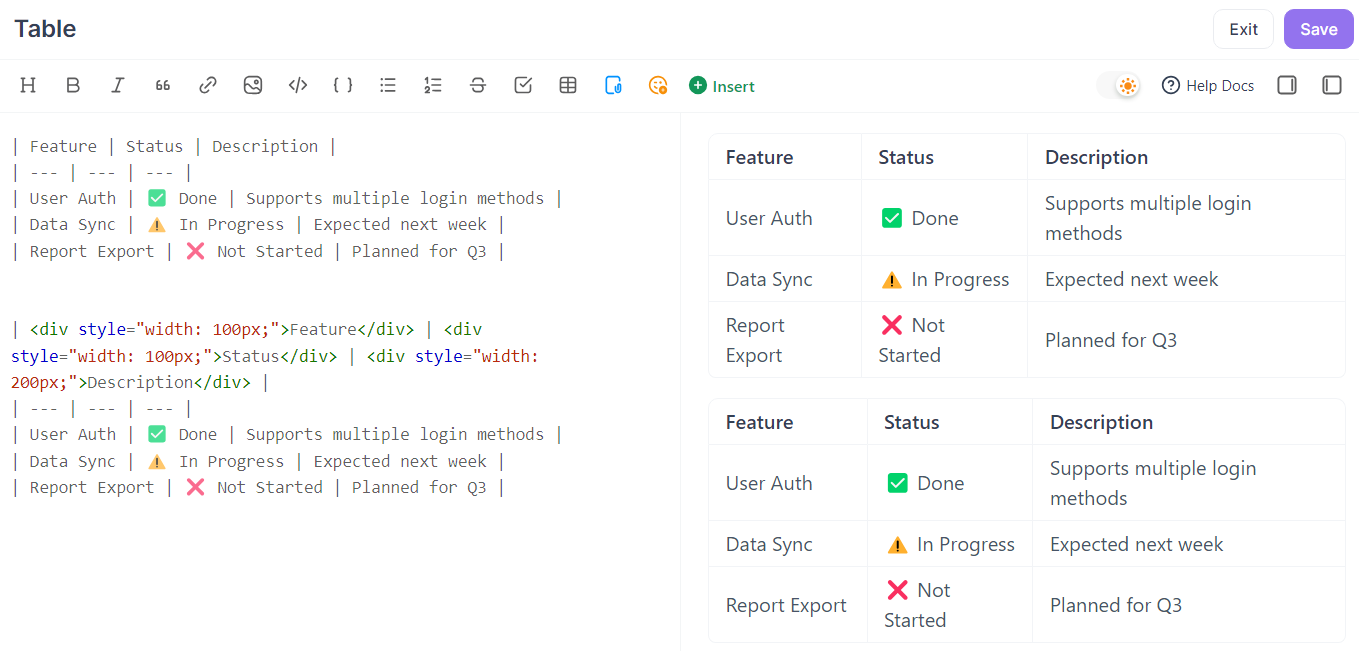
</Frame>7. Sử dụng Bảng để Hiển thị Thông tin có Cấu trúc Rõ ràng
Bảng là cách tốt nhất để trình bày dữ liệu có cấu trúc. Apidog Markdown hỗ trợ cú pháp bảng Markdown tiêu chuẩn và cho phép các kiểu HTML để làm cho bảng chuyên nghiệp và đẹp hơn.
Bảng cơ bản:
| Feature | Status | Description |
| --- | --- | --- |
| User Auth | ✅ Done | Supports multiple login methods |
| Data Sync | ⚠️ In Progress | Expected next week |
| Report Export | ❌ Not Started | Planned for Q3 |Điều chỉnh chiều rộng cột: Sử dụng các kiểu HTML nội tuyến để kiểm soát chiều rộng cột và tránh bố cục lộn xộn.
| <div style="width: 100px;">Feature</div> | <div style="width: 100px;">Status</div> | <div style="width: 200px;">Descriptions</div> |
| --- | --- | --- |
| User Auth | ✅ Done | Supports multiple login methods |
| Data Sync | ⚠️ In Progress | Expected next week |
| Report Export | ❌ Not Started | Planned for Q3 |
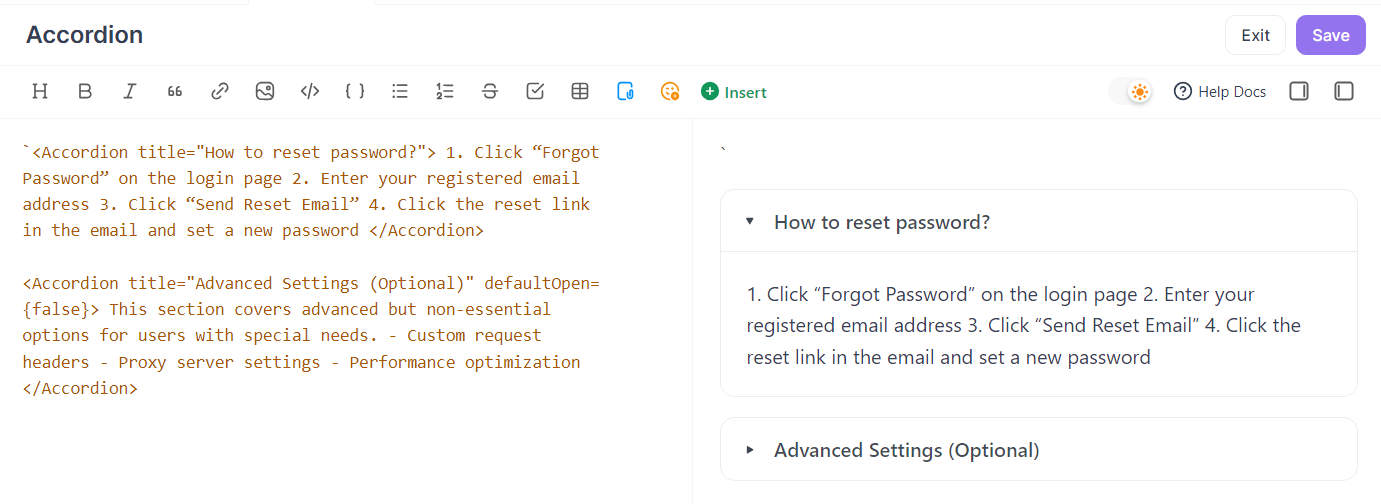
8. Sử dụng Khối Accordion cho Câu hỏi Thường gặp
Các khối accordion lý tưởng để tổ chức các Câu hỏi Thường gặp (FAQ) hoặc các chi tiết không thiết yếu. Cấu trúc này cho phép người đọc mở rộng nội dung khi cần, giữ cho trang gọn gàng và không lộn xộn.
Các khối accordion đặc biệt phù hợp cho Câu hỏi Thường gặp, tính năng tùy chọn, cấu hình nâng cao, khắc phục sự cố, v.v., cho phép người dùng nhanh chóng truy cập thông tin chính mà không bỏ lỡ chi tiết.
Cách sử dụng cơ bản:
`<Accordion title="How to reset password?"> 1. Click “Forgot Password” on the login page 2. Enter your registered email address 3. Click “Send Reset Email” 4. Click the reset link in the email and set a new password </Accordion>Đặt trạng thái mặc định (thu gọn):
<Accordion title="Advanced Settings (Optional)" defaultOpen={false}> This section covers advanced but non-essential options for users with special needs. - Custom request headers - Proxy server settings - Performance optimization </Accordion>
9. Sử dụng Thông báo để Làm nổi bật Thông tin Quan trọng
Các khối thông báo và làm nổi bật rất tốt để nhấn mạnh thông tin quan trọng như ghi chú, mẹo hoặc cảnh báo, đảm bảo người dùng không bỏ lỡ nội dung chính.
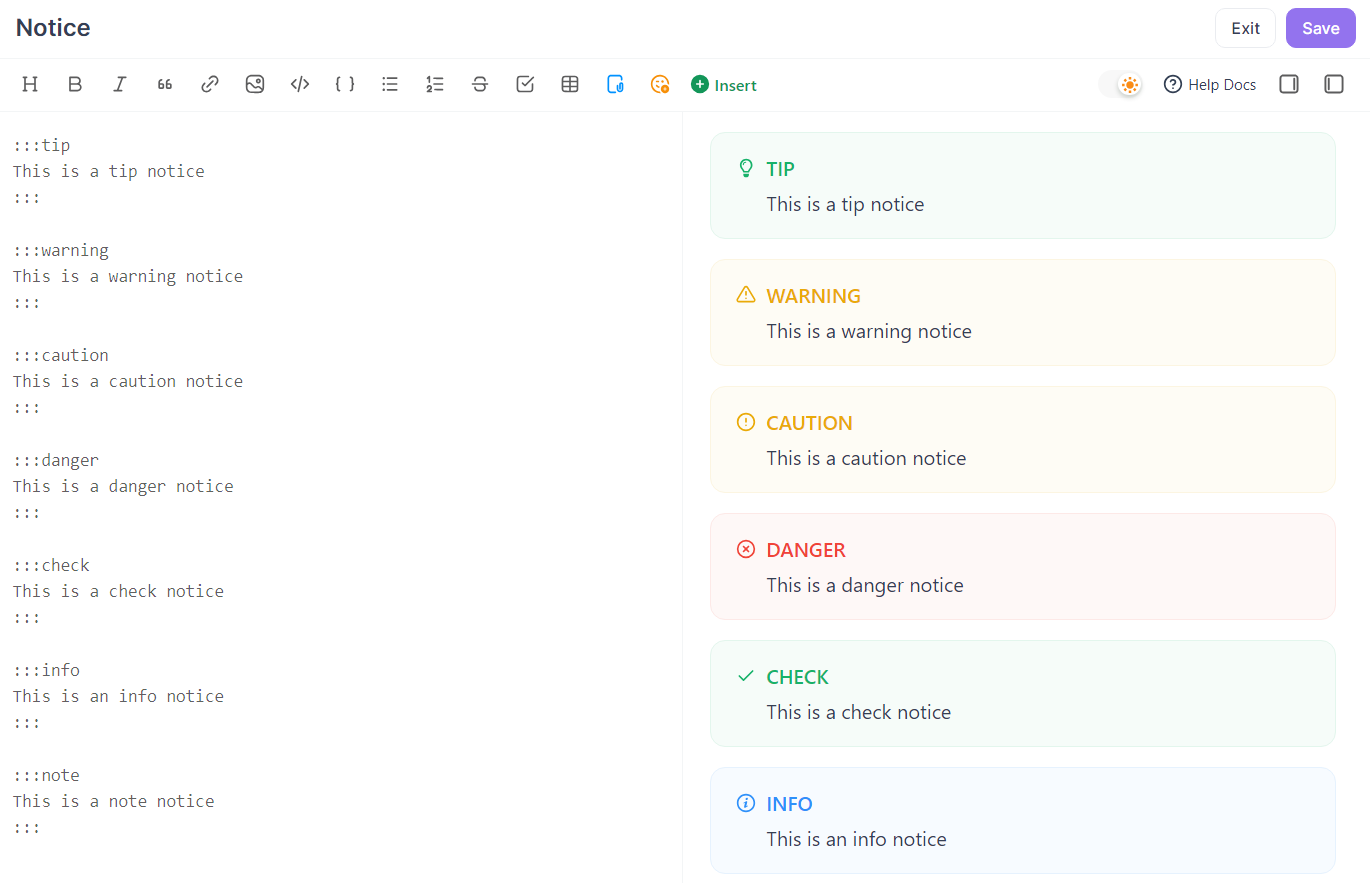
Thông báo:
:::tip
This is a tip notice
:::
:::warning
This is a warning notice
:::
:::caution
This is a caution notice
:::
:::danger
This is a danger notice
:::
:::check
This is a check notice
:::
:::info
This is an info notice
:::
:::note
This is a note notice
:::
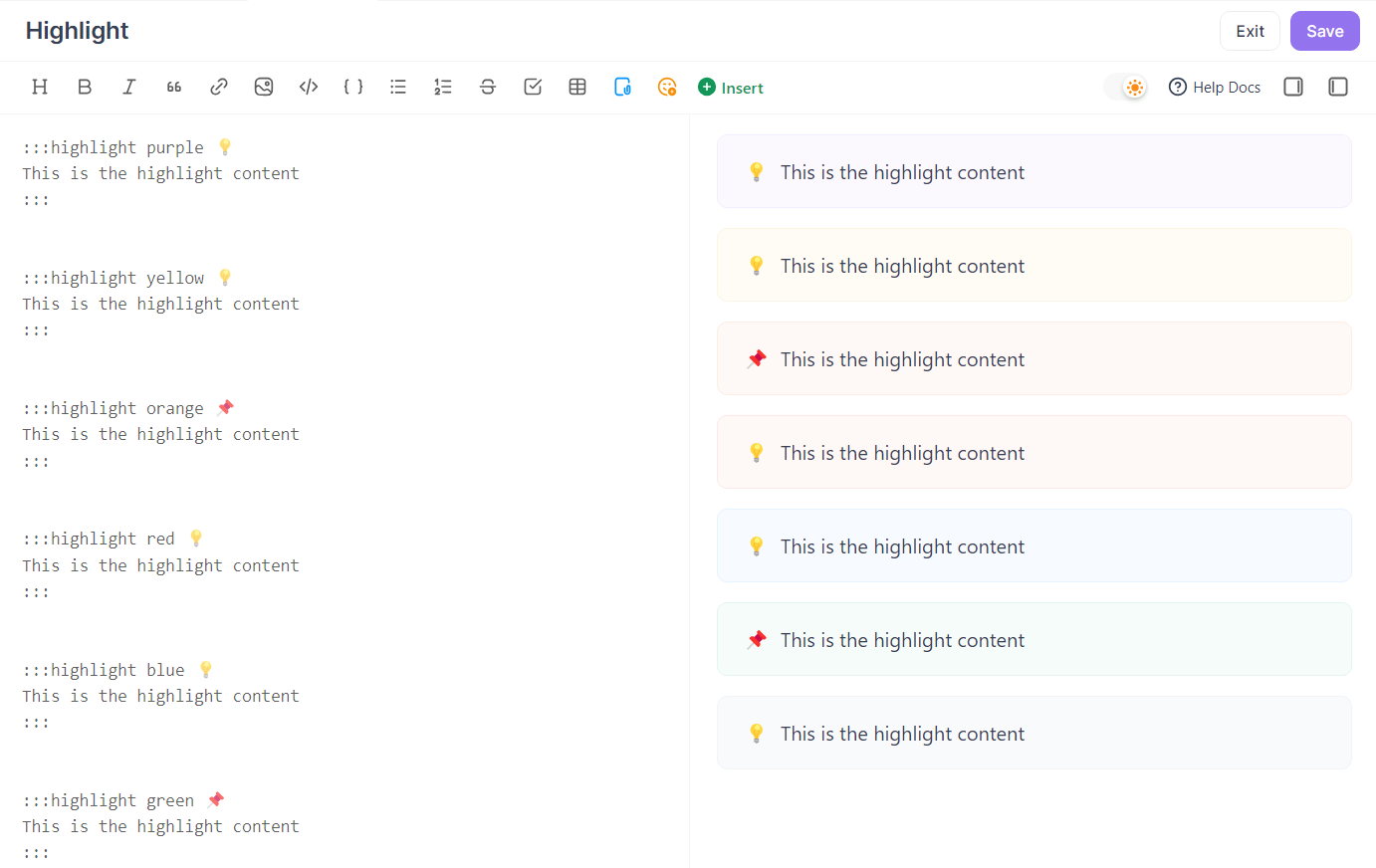
Khối làm nổi bật:
:::highlight purple 💡
This is highlighted content
:::
:::highlight yellow 👋
This is highlighted content
:::
:::highlight orange 🚀
This is highlighted content
:::
:::highlight red 🌟
This is highlighted content
:::
:::highlight gray 🚀
This is highlighted content
:::
:::highlight blue 📌
This is highlighted content
:::
:::highlight green 🔑
This is highlighted content
:::
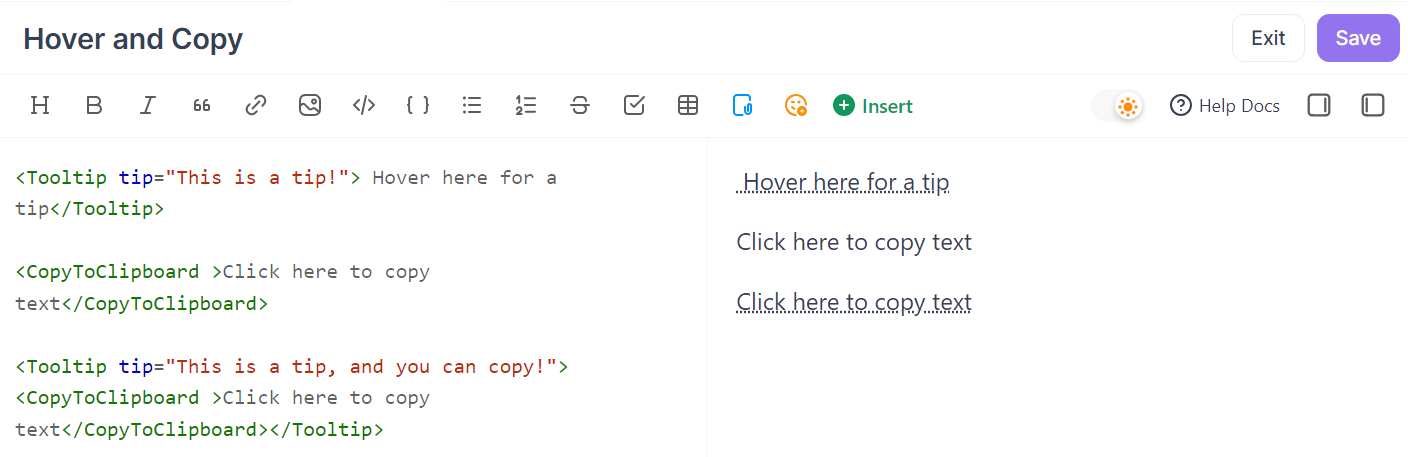
10. Thêm Tính năng Di chuột và Sao chép vào Thuật ngữ
Với thành phần Tooltip, bạn có thể hiển thị định nghĩa khi di chuột qua văn bản.
<Tooltip tip="This is a tip!"> Hover here for a tip</Tooltip>Với thành phần CopyToClipboard, bạn có thể sao chép văn bản bằng cách nhấp.
<CopyToClipboard >Click here to copy text</CopyToClipboard>Kết hợp Tooltip và CopyToClipboard để "mẹo di chuột và sao chép":
<Tooltip tip="This is a tip, and you can copy!"><CopyToClipboard >Click here to copy text</CopyToClipboard></Tooltip>
Kết luận
Bằng cách linh hoạt sử dụng các tính năng Markdown của Apidog này, bạn có thể tạo tài liệu vừa chuyên nghiệp vừa hấp dẫn về mặt thị giác. Tài liệu tốt giúp giảm chi phí giao tiếp, cải thiện hiệu quả phát triển và thể hiện sự chuyên nghiệp của nhóm cũng như chất lượng sản phẩm của bạn. Tài liệu xuất sắc là một phần quan trọng của trải nghiệm sản phẩm và đáng để đầu tư. Để biết thêm mẹo, hãy xem Tài liệu Markdown của Apidog.
