Làm việc với các thư viện cập nhật và mã chính xác là điều thiết yếu trong phát triển, nhưng nhiều công cụ AI và trợ lý mã vẫn dựa vào thông tin lỗi thời hoặc chung chung. Điều này thường dẫn đến các lỗi gây khó chịu và hiệu suất kém. Bất kỳ ai đã nhận được một ví dụ mã với các API hoặc phương pháp đã bị loại bỏ đều biết sự gián đoạn có thể gây ra cho quá trình phát triển, lãng phí thời gian và gây ra những nỗ lực gỡ lỗi không cần thiết.
Đó là lý do Context7 ra đời — một máy chủ MCP (Model Context Protocol) mạnh mẽ cung cấp tài liệu nhận biết phiên bản trực tiếp vào quy trình phát triển của bạn. Trong hướng dẫn này, chúng ta sẽ đi qua Context7 là gì, cách hoạt động của nó, cách cài đặt trên nhiều nền tảng khác nhau và cách sử dụng hiệu quả để tăng cường khả năng sinh mã của bạn với độ chính xác và tốc độ.

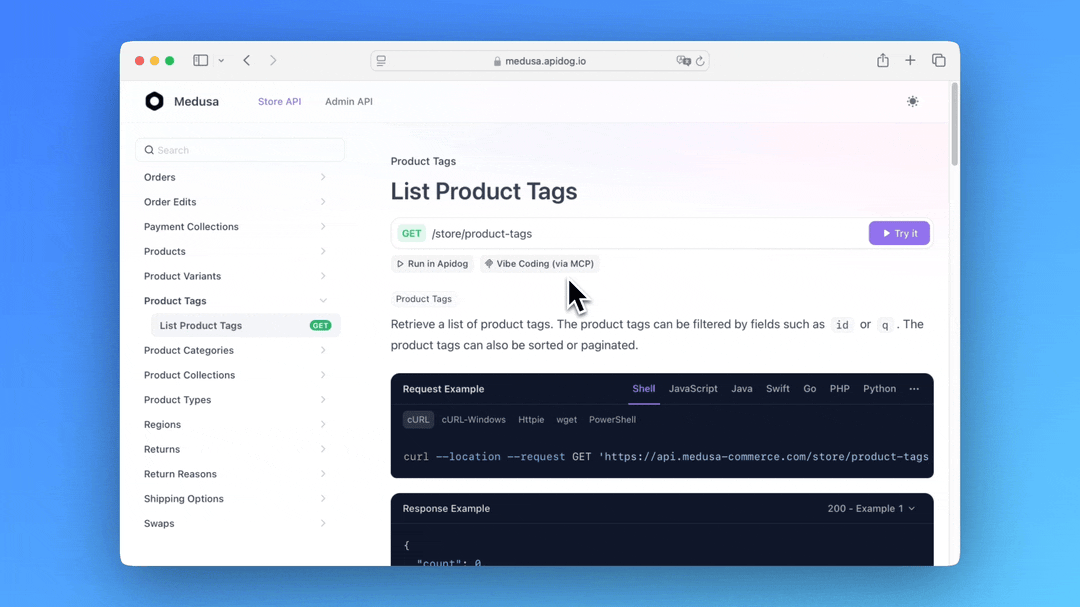
Bạn có thể kiểm tra các Tài liệu API Medusa làm ví dụ:

Tại sao các gợi ý mã truyền thống thường thất bại
Các mô hình ngôn ngữ thường được huấn luyện trên dữ liệu tĩnh. Điều này có nghĩa là các gợi ý mà họ cung cấp có thể:
- Đã lỗi thời: Sử dụng các phiên bản cũ của các API hoặc phương pháp đã bị thay thế hoặc loại bỏ.
- Sai: Ảo tưởng về các chức năng không tồn tại hoặc kết hợp các phương pháp không đúng cách.
- Chung chung: Cung cấp mã chung chung không phản ánh phiên bản thư viện cụ thể mà bạn đang làm việc.
Các vấn đề này làm chậm quá trình phát triển, giới thiệu lỗi và tăng cường chuyển đổi ngữ cảnh khi các nhà phát triển chạy đua để kiểm tra thông tin trên các diễn đàn và trang tài liệu.
Context7 là gì?
Context7 là một máy chủ MCP giải quyết những vấn đề này bằng cách chèn động tài liệu cập nhật, cụ thể cho phiên bản vào các prompt của bạn. Bất kỳ khi nào bạn viết một prompt bao gồm use context7, máy chủ sẽ lấy tài liệu chính thức hiện tại và các ví dụ mã và tích hợp chúng trực tiếp vào cửa sổ ngữ cảnh cho trợ lý AI của bạn.
Đó giống như việc có tài liệu mới nhất ngay trong trình chỉnh sửa mã của bạn, được diễn giải và tóm tắt cho bạn theo thời gian thực.
Lợi ích chính
- Truy cập tài liệu theo thời gian thực
Không còn lật giữa các tab — nhận các tài liệu chính thức gần đây nhất được gửi trực tiếp vào prompt của bạn. - Ví dụ mã cụ thể cho phiên bản
Nhận các ví dụ chính xác cho phiên bản thư viện mà bạn đang sử dụng. - Tăng năng suất
Loại bỏ nhu cầu tìm kiếm thủ công lặp đi lặp lại và giảm thời gian dành cho việc gỡ lỗi mã lỗi thời. - Tương thích toàn cầu
Hoạt động với các khách hàng tương thích MCP lớn bao gồm Claude Desktop, Cursor, Windsurf và nhiều hơn nữa.
Cách hoạt động của Máy chủ MCP Context7
Khi bạn nhập một prompt như:
Tạo một API CRUD trong FastAPI với xác thực. use context7
Máy chủ Context7:
- Xác định thư viện đang được tham chiếu (ví dụ: FastAPI).
- Tìm kiếm phiên bản mới nhất của tài liệu chính thức.
- Phân tích và chèn nội dung liên quan vào ngữ cảnh prompt của AI.
- Trả về một phản hồi với các ví dụ mã chính xác theo phiên bản đã cập nhật.
Tất cả những điều này xảy ra ở phía sau, trong tích tắc.
Cách cài đặt Máy chủ MCP Context7
Điều kiện tiên quyết
Trước khi bạn bắt đầu, hãy đảm bảo rằng bạn đã có:
Node.js phiên bản 18 trở lên
Một khách hàng tương thích MCP như Claude, Cursor hoặc Windsurf
Cài đặt qua Smithery CLI (Khuyên dùng cho người dùng Claude)
Nếu bạn đang sử dụng Claude Desktop, hãy cài đặt qua Smithery CLI với một lệnh duy nhất:
npx -y @smithery/cli install @upstash/context7-mcp --client claude
Điều này sẽ cài đặt và cấu hình Context7 để sử dụng ngay lập tức.
Cài đặt Thủ công theo Khách hàng
Đối với Cursor

Đi tới: Cài đặt → Cài đặt Cursor → MCP → Thêm máy chủ MCP toàn cầu mới
Hoặc chỉnh sửa thủ công tệp: ~/.cursor/mcp.json
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Đối với Windsurf

Cập nhật tệp cấu hình của bạn:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Đối với VS Code / VS Code Insiders

Cập nhật cấu hình MCP của bạn trong VS Code:
{
"servers": {
"Context7": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Đối với Claude Code
claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Đối với Claude Desktop

Chỉnh sửa tệp cấu hình của bạn (ví dụ: claude_desktop_config.json):
{
"mcpServers": {
"Context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Các môi trường chạy thay thế
Có thích sử dụng Bun hoặc Deno thay vì Node không? Không vấn đề gì.
Bun:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Deno:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Sử dụng Context7 trong Quy trình làm việc của bạn
Sau khi cài đặt, việc sử dụng Context7 rất đơn giản. Chỉ cần bao gồm use context7 trong bất kỳ prompt nào nơi bạn muốn mô hình tham chiếu đến các tài liệu cập nhật.
Các prompt ví dụ:
Tạo một dự án Next.js 14 với định tuyến và các thành phần máy chủ. use context7
Viết một pipeline phân tích tập hợp MongoDB để nhóm và sắp xếp các tài liệu. use context7
Cho biết cách sử dụng TanStack Router trong một dự án React. use context7
Các prompt này sẽ kích hoạt Context7 lấy tài liệu mới nhất và đảm bảo rằng phản hồi của mô hình là chính xác.
Các tính năng nâng cao
Context7 cung cấp các công cụ vượt xa chỉ việc nâng cao prompt. Bạn cũng có thể truy vấn tài liệu chương trình bằng cách sử dụng các điểm cuối sau:
resolve-library-id
Chuyển đổi một tên thư viện chung thành một định danh tương thích với Context7.
Tham số: libraryName (bắt buộc)
get-library-docs
Lấy tài liệu cho một thư viện nhất định.
Tham số:
context7CompatibleLibraryID (bắt buộc)
topic (tùy chọn): ví dụ, "hooks", "routing"
tokens (tùy chọn): Mặc định là 5000, giới hạn kích thước phản hồi
Điều này giúp dễ dàng xây dựng các công cụ tùy chỉnh hoặc tích hợp Context7 vào quy trình làm việc của các nhà phát triển nội bộ của bạn.
Phát triển cục bộ và Tùy chỉnh cho Máy chủ MCP Context7
Muốn đóng góp hoặc mở rộng Context7? Bạn có thể chạy nó cục bộ với các bước sau:
1. Nhân bản kho lưu trữ
git clone https://github.com/upstash/context7-mcp.git
cd context7-mcp
2. Cài đặt các phụ thuộc
bun i
3. Xây dựng Dự án
bun run build
4. Cập nhật Cấu hình MCP của bạn
Chỉ định cấu hình MCP của bạn tới bản dựng cục bộ:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["tsx", "/path/to/context7-mcp/src/index.ts"]
}
}
}
5. Kiểm tra với MCP Inspector
Xác thực cài đặt của bạn bằng cách sử dụng MCP Inspector:
npx -y @modelcontextprotocol/inspector npx @upstash/context7-mcp@latest
Công cụ này giúp mô phỏng phản hồi prompt và xác minh rằng mọi thứ hoạt động đúng trước khi đẩy thay đổi hoặc triển khai.
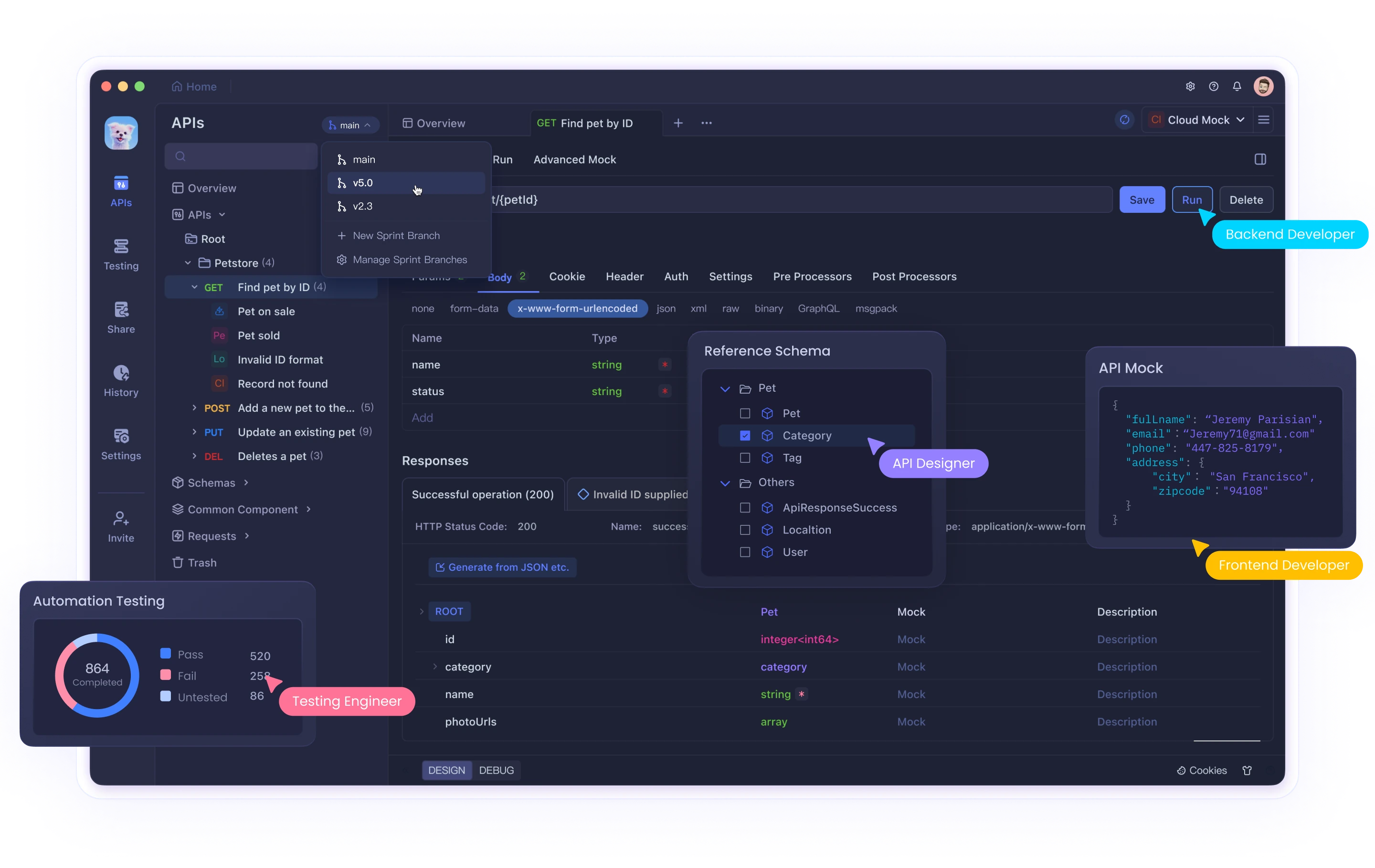
Thêm vào đó, bạn có thể nâng cao Tự động hóa AI của bạn với Tích hợp Máy chủ MCP Apidog
Đưa quy trình làm việc do AI điều khiển của bạn tiến xa hơn nữa bằng cách tích hợp với Máy chủ MCP Apidog.

Liên kết mạnh mẽ này cho phép trợ lý AI của bạn tương tác trực tiếp với các thông số kỹ thuật API từ các dự án Apidog, cho phép khám phá API liền mạch, sinh mã và tạo mô hình có cấu trúc.
Khắc phục sự cố các vấn đề phổ biến
Kể cả với quy trình thiết lập suôn sẻ, đôi khi có thể xảy ra một số trục trặc tùy thuộc vào môi trường hoặc cấu hình khách hàng của bạn. Dưới đây là một số vấn đề thường gặp và cách giải quyết nhanh chóng:
ERR_MODULE_NOT_FOUND
Lỗi này thường xuất hiện khi sử dụng npx để khởi động máy chủ MCP và Node.js không xác định được gói một cách chính xác.
Giải pháp: Sử dụng bunx thay vì npx.
Cập nhật cấu hình MCP của bạn như sau:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Tại sao nó hoạt động: Ở một số môi trường, npx có thể không cài đặt các phụ thuộc đúng cách hoặc xử lý các gói có phạm vi như mong đợi. bunx cung cấp một sự thay thế đáng tin cậy hơn, đặc biệt trong các dự án đã sử dụng Bun làm môi trường chạy.
Lỗi Khách hàng MCP
Một số khách hàng MCP có thể phát sinh lỗi hoặc không thể kết nối do định dạng tham số cụ thể hoặc vấn đề xác định gói.
Dưới đây là một vài cách sửa nhanh để thử:
Xóa @latest khỏi tên gói
Một số khách hàng hoặc môi trường gặp vấn đề với các thẻ phiên bản. Hãy thử đơn giản hóa cuộc gọi gói:
"args": ["@upstash/context7-mcp"]
Sử dụng bunx thay vì npx
Như đã đề cập ở trên, Bun thường nhất quán hơn khi thực thi các gói bên ngoài.
Thử Deno như một phương án dự phòng
Nếu bạn ở trong một môi trường ưu tiên Deno hoặc muốn thêm sandboxing, điều này hoạt động tốt:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Vẫn bị mắc kẹt?
Nếu không có cách sửa nào hoạt động, hãy thử:
- Khởi động lại khách hàng/chỉnh sửa MCP của bạn
- Đảm bảo rằng bạn đang sử dụng phiên bản Node.js được hỗ trợ (v18+ khuyến nghị)
- Mở một vấn đề trên repo GitHub với thông báo lỗi và thông tin hệ thống của bạn
Những suy nghĩ cuối cùng
Trong một thời đại mà các thư viện phát triển nhanh chóng, việc sử dụng các công cụ AI mà không có ngữ cảnh cập nhật là một rủi ro. Máy chủ MCP Context7 lấp đầy khoảng trống này bằng cách chèn tài liệu chính xác theo thời gian thực vào trải nghiệm lập trình của bạn.
Dù bạn đang xây dựng ứng dụng với các framework tiên tiến hay duy trì các hệ thống cũ, Context7 giữ cho các gợi ý mã của bạn gắn liền với thực tế, tiết kiệm thời gian, giảm thiểu lỗi và tăng cường sự tự tin.
