Hãy tưởng tượng bạn có thể giao cho trợ lý AI của mình khả năng lấy dữ liệu thời tiết, phân tích giá cổ phiếu hoặc tự động hóa các tác vụ - tất cả thông qua một giao thức duy nhất. Giao thức Ngữ cảnh Mô hình (MCP) làm điều này trở nên khả thi, và với Framework MCP mới, việc xây dựng máy chủ của riêng bạn dễ dàng hơn bao giờ hết.
Trong hướng dẫn này, tôi sẽ hướng dẫn bạn cách tạo một máy chủ MCP bằng cách sử dụng các công cụ CLI của Framework MCP. Không cần kinh nghiệm MCP trước đó - chỉ cần kiến thức cơ bản về JavaScript/TypeScript và một chút tò mò!

Hiểu biết về MCP
Trước khi lặn sâu vào cài đặt, hãy nhanh chóng xem MCP là gì và tại sao nó lại quan trọng:
Tổng quan về MCP: Giao thức Ngữ cảnh Mô hình là một thông số mở được tạo ra bởi Anthropic để chuẩn hóa cách các mô hình AI tương tác với các nguồn dữ liệu bên ngoài. Nó cho phép các nhà phát triển xây dựng các công cụ có thể dễ dàng tích hợp với các nền tảng AI như Claude Desktop.

Ưu điểm của MCP: MCP đơn giản hóa quy trình tích hợp bằng cách cung cấp một giao thức tiêu chuẩn cho phát triển công cụ. Điều này có nghĩa là bạn có thể tập trung vào việc xây dựng công cụ mà không phải lo lắng về các vấn đề tương thích giữa các nền tảng khác nhau.
Xây dựng Máy chủ MCP Đầu tiên của Bạn
Bước 1: Những gì bạn sẽ cần
Trước khi bắt đầu, hãy chắc chắn rằng bạn đã cài đặt những thứ sau:
- Node.js (20 trở lên): Máy chủ được xây dựng trên Node.js, vì vậy bạn sẽ cần cài đặt nó. Tải xuống tại đây
- TypeScript (5.0 hoặc mới hơn): Điều này được sử dụng để xây dựng máy chủ của bạn.
- npm: Một trình quản lý gói để xử lý các phụ thuộc.
- Framework MCP: Điều này có thể được cài đặt toàn cầu qua npm hoặc thêm vào một dự án hiện có.
- 10 phút kiên nhẫn: Thật sự, nhanh như vậy thôi
Bước 2: Cài đặt Framework MCP
Có hai cách để bắt đầu với Framework MCP:
Tùy chọn 1: Sử dụng CLI MCP (Khuyên dùng)
Cách dễ nhất để thiết lập một máy chủ MCP là sử dụng CLI. Đây là cách thực hiện:
# Cài đặt CLI trên toàn cầu
npm install -g mcp-framework
# Tạo một dự án mới
mcp create my-mcp-server
# Chuyển đến dự án của bạn
cd my-mcp-server
# Cài đặt các phụ thuộc
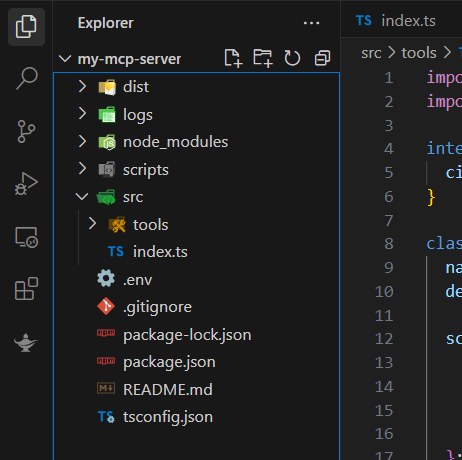
npm install Điều này tạo ra một máy chủ MCP sẵn sàng sử dụng với: TypeScript trang bị sẵn, Công cụ mẫu, và Xử lý lỗi tích hợp. Nó sẽ trông giống như thế này:

Bây giờ, dự án MCP mới của bạn đã sẵn sàng.
Tùy chọn 2: Cài đặt Thủ công (Đối với Dự án Hiện có)
Nếu bạn muốn thêm Framework MCP vào một dự án hiện có, hãy làm theo các bước này:
Cài đặt Framework MCP:
npm install mcp-frameworTạo một máy chủ cơ bản bên trong tệp src/index.ts:
import { MCPServer } from "mcp-framework";
const server = new MCPServer();
server.start().catch((error) => {
console.error("Lỗi máy chủ:", error);
process.exit(1);
}); Bước 3: Tạo Công cụ Đầu tiên của Bạn (Ví dụ về Thời tiết)
Bây giờ máy chủ của bạn đã được thiết lập, hãy cùng xây dựng một công cụ thời tiết lấy thông tin thời tiết cho một thành phố nhất định.
Tạo một công cụ mới:
Sử dụng CLI MCP, bạn có thể tạo một công cụ mới cho thông tin thời tiết:
mcp add tool weather Điều này sẽ tạo ra một tệp có tên src/tools/WeatherTool.ts. Ngoài ra, bạn có thể tự tạo tệp đó một cách thủ công. Bây giờ, hãy chỉnh sửa tệp đó.
Sửa đổi Công cụ Thời tiết:
Mở tệp WeatherTool.ts và cập nhật nó như sau:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
interface WeatherInput {
city: string;
}
class WeatherTool extends MCPTool<WeatherInput> {
name = "weather";
description = "Nhận thông tin thời tiết cho một thành phố";
// Kiểm tra lược đồ bằng Zod
schema = {
city: {
type: z.string(),
description: "Tên thành phố (ví dụ: London)",
},
};
async execute({ city }: WeatherInput) {
// Thay thế nó bằng một cuộc gọi API thực
return {
city,
temperature: 22,
condition: "Trời nắng",
humidity: 45,
};
}
}
export default WeatherTool;Trong mã này, chúng tôi định nghĩa một lớp WeatherTool lấy dữ liệu thời tiết cho một thành phố. Trong khi triển khai giả này trả về dữ liệu tĩnh, bạn có thể thay thế nó bằng một cuộc gọi API thực.
Bước 4: Xây dựng và Kiểm tra Máy chủ MCP của Bạn
Sau khi sửa đổi công cụ thời tiết, đã đến lúc xây dựng và kiểm tra để xem máy chủ MCP của bạn hoạt động như thế nào, và để làm điều đó chúng tôi sẽ sử dụng trình kiểm tra MCP.
Xây dựng dự án:
npm run buildChọn một phương pháp vận chuyển: Framework MCP hỗ trợ hai phương thức vận chuyển:
- Vận chuyển STDIO: Tốt nhất cho CLI và tích hợp địa phương.
- Vận chuyển SSE: Lý tưởng cho các ứng dụng web và hệ thống phân phối.
Cho hướng dẫn này, chúng tôi sẽ sử dụng Vận chuyển STDIO, điều này hoàn hảo cho thử nghiệm cục bộ.
Khởi động Trình kiểm tra MCP: Sử dụng lệnh sau:
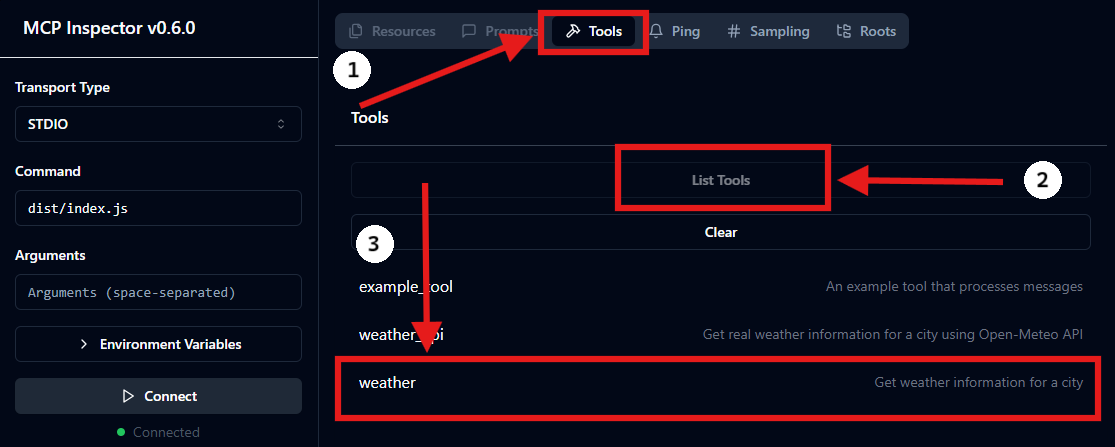
npx @modelcontextprotocol/inspector dist/index.js Kiểm tra Công cụ Thời tiết:
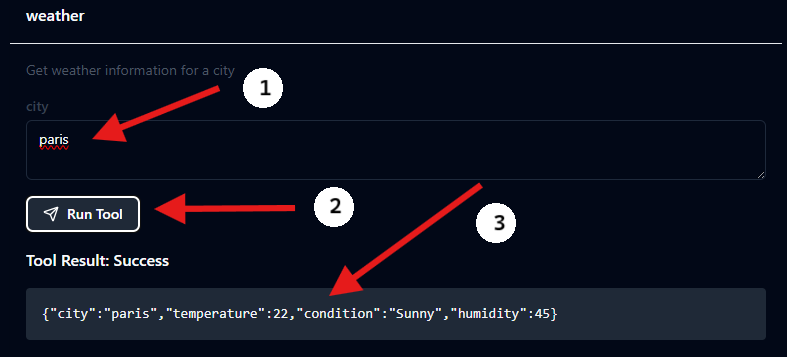
Để kiểm tra công cụ thời tiết của bạn, hãy chọn công cụ weather và nhập một thành phố như "Paris".

Rồi xem dữ liệu thời tiết giả.

Bước 5: Kết nối MCP với Dữ liệu Thời tiết Thực
Hãy nâng cấp công cụ thời tiết của chúng ta để sử dụng API miễn phí của Open-Meteo - một lựa chọn mạnh mẽ cung cấp các dự báo địa phương mà không cần khóa API. Để bắt đầu, bạn có thể tạo một công cụ mới và đặt tên mới cho nó hoặc đơn giản thay thế mã công cụ cũ bằng mã mới dưới đây:
import { MCPTool } from "mcp-framework";
import { z } from "zod";
import axios, { AxiosError } from "axios";
interface WeatherApiInput {
city: string;
}
interface WeatherApiResponse {
city: string;
temperature: number;
condition: string;
humidity: number;
windSpeed: number;
feelsLike: number;
precipitation: number;
}
class WeatherApiTool extends MCPTool<WeatherApiInput> {
name = "weather_api";
description = "Nhận thông tin thời tiết thực cho một thành phố bằng cách sử dụng API Open-Meteo";
private readonly GEOCODING_URL = "https://geocoding-api.open-meteo.com/v1/search";
private readonly WEATHER_URL = "https://api.open-meteo.com/v1/forecast";
schema = {
city: {
type: z.string(),
description: "Tên thành phố để lấy thông tin thời tiết",
},
};
async execute({ city }: WeatherApiInput): Promise<WeatherApiResponse> {
try {
// Đầu tiên, lấy tọa độ của thành phố
const geoResponse = await axios.get(this.GEOCODING_URL, {
params: {
name: city,
count: 1,
language: "en",
format: "json"
}
});
if (!geoResponse.data.results?.length) {
throw new Error(`Không tìm thấy thành phố '${city}'`);
}
const location = geoResponse.data.results[0];
// Sau đó lấy dữ liệu thời tiết bằng tọa độ
const weatherResponse = await axios.get(this.WEATHER_URL, {
params: {
latitude: location.latitude,
longitude: location.longitude,
current: ["temperature_2m", "relative_humidity_2m", "apparent_temperature", "precipitation", "weather_code", "wind_speed_10m"],
timezone: "auto"
}
});
const current = weatherResponse.data.current;
// Ánh xạ mã thời tiết sang điều kiện
const condition = this.getWeatherCondition(current.weather_code);
return {
city: location.name,
temperature: Math.round(current.temperature_2m),
condition,
humidity: Math.round(current.relative_humidity_2m),
windSpeed: Math.round(current.wind_speed_10m),
feelsLike: Math.round(current.apparent_temperature),
precipitation: current.precipitation
};
} catch (error: unknown) {
if (error instanceof Error) {
throw new Error(`Không thể lấy dữ liệu thời tiết: ${error.message}`);
}
throw new Error('Không thể lấy dữ liệu thời tiết: Đã xảy ra lỗi không xác định');
}
}
private getWeatherCondition(code: number): string {
// Các mã giải thích thời tiết WMO (https://open-meteo.com/en/docs)
const conditions: Record<number, string> = {
0: "Trời trong",
1: "Hầu như trong",
2: "Có mây một phần",
3: "Nhiều mây",
45: "Sương mù",
48: "Sương mù lắng đọng",
51: "Mưa nhỏ",
53: "Mưa vừa",
55: "Mưa dày đặc",
61: "Mưa nhẹ",
63: "Mưa vừa",
65: "Mưa nặng",
71: "Tuyết nhẹ",
73: "Tuyết vừa",
75: "Tuyết nặng",
77: "Hạt tuyết",
80: "Mưa rào nhẹ",
81: "Mưa rào vừa",
82: "Mưa rào lớn",
85: "Tuyết rơi nhẹ",
86: "Tuyết rơi nặng",
95: "Bão tố",
96: "Bão tố với mưa đá nhẹ",
99: "Bão tố với mưa đá nặng"
};
return conditions[code] || "Không xác định";
}
}
export default WeatherApiTool;Mã này hơi dài nhưng hiện tại hãy tập trung vào việc làm cho mã hoạt động và cảm nhận việc bắt đầu với MCP. Hãy dành thời gian của bạn và sử dụng đây như một hướng dẫn ví dụ để giúp bạn chuyển tiếp vào việc xây dựng các MCP phức tạp hơn.
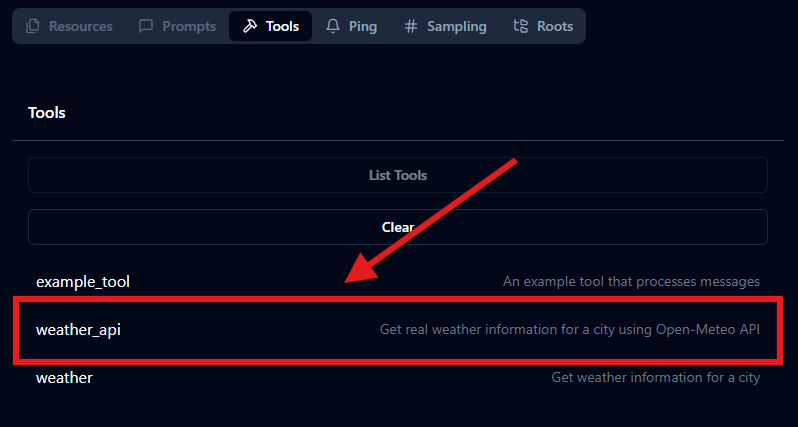
Để kiểm tra công cụ, chỉ cần chọn nó:

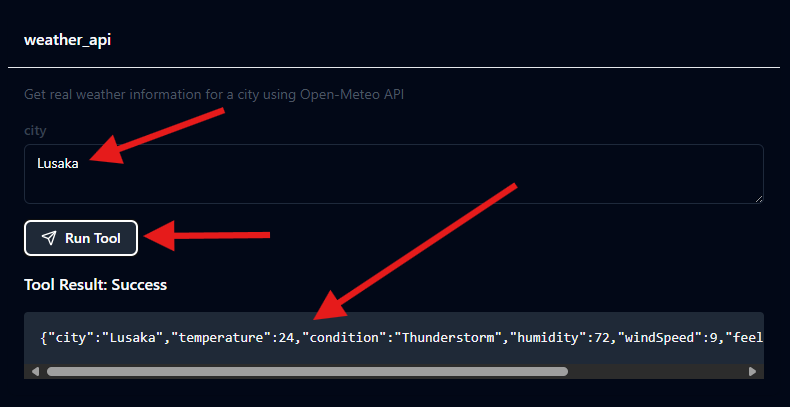
Nhập một thành phố ví dụ "Lusaka", và xem kết quả:

Hy vọng rằng đến giai đoạn này bạn đã vượt qua hầu hết các trục trặc của việc cấu hình và chạy dự án, vì vậy việc kiểm tra Công cụ MCP mới không nên là một thách thức!
Làm việc với Apidog
Đừng quên nâng cao việc phát triển máy chủ MCP của bạn với Apidog - một công cụ đa năng giúp đơn giản hóa việc kiểm tra API, mô phỏng và tài liệu. Bắt đầu bằng cách đăng ký tài khoản miễn phí, sau đó tạo một dự án để tập trung quy trình API của bạn. Nhập các điểm cuối của bạn để theo dõi các yêu cầu, mô phỏng các phản hồi với các máy chủ giả thông minh, và tự động hóa các thử nghiệm để phát hiện lỗi ẩn sớm. Apidog giúp việc gỡ lỗi trở nên nhanh chóng và đảm bảo rằng các công cụ của bạn hoạt động hoàn hảo, khiến nó trở thành người bạn đồng hành hoàn hảo để xây dựng các tích hợp AI vững chắc.

Kết luận
Xây dựng một Máy chủ MCP là một quá trình đơn giản có thể nâng cao đáng kể quy trình làm việc AI của bạn. Bằng cách tích hợp các công cụ như Apidog, bạn có thể tinh giản quy trình phát triển của mình, đảm bảo các API mạnh mẽ và được tài liệu tốt. Dù bạn đang làm việc với dịch vụ web hay tệp cục bộ, MCP cung cấp một cách tiêu chuẩn để kết nối các mô hình AI với các nguồn dữ liệu bên ngoài.
Sẵn sàng nâng cao quy trình phát triển API của bạn lên mức độ tiếp theo? Tải xuống Apidog miễn phí hôm nay và khám phá cách nó có thể biến đổi quy trình làm việc của bạn!