Bạn có muốn AI của mình điều khiển và lướt web cho bạn—đặt vé máy bay, thu thập dữ liệu, hoặc thậm chí điền vào các biểu mẫu? Với Browser Use, Ollama và DeepSeek, bạn có thể tạo ra một agent AI địa phương điều khiển trình duyệt của bạn như một chuyên gia. Bộ ba mã nguồn mở này cung cấp tự động hóa tập trung vào quyền riêng tư mà không cần đến các gói đăng ký đắt đỏ. Trong hướng dẫn cho người mới bắt đầu này, tôi sẽ hướng dẫn bạn thiết lập Browser Use với Ollama và DeepSeek để tự động hóa các tác vụ trên web. Sẵn sàng biến trình duyệt của bạn thành một trợ thủ powered by AI? Hãy cùng khám phá!

Browser Use là gì với Ollama và DeepSeek?
Browser Use là một thư viện Python mã nguồn mở cho phép các agent AI điều khiển trình duyệt web, tự động hóa các tác vụ như tìm kiếm, nhấp vào liên kết hoặc gửi biểu mẫu. Kết hợp với Ollama, một nền tảng chạy các mô hình ngôn ngữ lớn địa phương (LLMs), và DeepSeek, một mô hình suy luận mã nguồn mở mạnh mẽ, bạn có được một thiết lập miễn phí, riêng tư mà cạnh tranh với các công cụ cao cấp như ChatGPT Operator. Browser Use sử dụng Playwright để tương tác với các trình duyệt (Chrome, Firefox, v.v.), trong khi sự thông minh của DeepSeek xử lý các hướng dẫn phức tạp. Tại sao nó lại tuyệt vời? Nó là địa phương, có thể tùy chỉnh, và cho phép AI của bạn xử lý các tác vụ như tìm chuyến bay trên Kayak, soạn thảo Google Docs và nhiều hơn nữa. Hãy cùng xây dựng!

Thiết lập môi trường của bạn: Những điều cơ bản
Trước khi chúng ta giải phóng Browser Use, hãy chuẩn bị hệ thống của bạn với các công cụ bạn sẽ cần. Thiết lập này rất thân thiện với người mới bắt đầu, với từng bước được giải thích rõ ràng để bạn biết chính xác điều gì đang diễn ra.
Bước 1: Các yêu cầu tiên quyết
Đảm bảo bạn đã cài đặt các thứ sau:
- Python: Phiên bản 3.11 hoặc cao hơn. Chạy
python --versiontrong terminal của bạn. Nếu nó bị thiếu hoặc lỗi thời, hãy tải xuống từ python.org. Python là nền tảng để chạy Browser Use và các tập lệnh của nó. - Ollama: Chương trình này chạy DeepSeek cục bộ, giữ mọi thứ riêng tư. Bạn sẽ tải nó xuống từ ollama.com trong phần sau.
- Node.js: Cần thiết cho các phụ thuộc tự động hóa trình duyệt của Playwright. Kiểm tra bằng
node --version. Nếu chưa cài đặt, hãy lấy nó từ nodejs.org. - Git: Được sử dụng để nhân bản kho Browser Use. Cài đặt từ git-scm.com nếu bạn chưa có.
- Phần cứng: Một CPU 4 lõi trở lên, 16GB RAM trở lên và 12GB dung lượng trống cho mô hình DeepSeek. Một GPU là tùy chọn nhưng sẽ tăng tốc độ suy luận của mô hình. Nếu thiếu bất kỳ điều nào trong số này, hãy cài đặt chúng ngay để tránh gặp sự cố sau này.
Bước 2: Tạo một thư mục dự án
Hãy giữ cho dự án của bạn có tổ chức bằng cách tạo một thư mục riêng:
mkdir browser-use-agent
cd browser-use-agentThư mục này sẽ chứa tất cả các tệp Browser Use của bạn, và cd sẽ chuyển bạn vào trong nó để bạn sẵn sàng cho các bước tiếp theo.
Bước 3: Nhân bản kho lưu trữ
Nhận mã nguồn Browser Use từ GitHub:
git clone https://github.com/browser-use/browser-use.git
cd browser-useLệnh git clone tải xuống mã Browser Use mới nhất, và cd browser-use đưa bạn vào trong thư mục dự án nơi mà các phép thuật diễn ra.
Bước 4: Thiết lập một môi trường ảo
Để tránh xung đột với các dự án Python khác, hãy tạo một môi trường ảo:
python -m venv venvKích hoạt nó:
- Mac/Linux: source venv/bin/activate
- Windows: venv\Scripts\activate
Bạn sẽ thấy (venv) trong terminal của bạn, có nghĩa là bạn đang ở trong một môi trường Python sạch. Điều này giữ cho các phụ thuộc của Browser Use tách biệt, ngăn chặn xung đột phiên bản.
Bước 5: Mở trong VS Code
Mở dự án của bạn trong Visual Studio Code để dễ dàng lập trình:
code .VS Code sẽ mở thư mục browser-use, sẵn sàng cho bạn tạo và chạy các tập lệnh. Nếu bạn chưa có VS Code, hãy cài đặt từ trang web chính thức của họ hoặc sử dụng một trình soạn thảo khác, nhưng sự tích hợp Python của VS Code rất tiện lợi.
Cài đặt Ollama và DeepSeek
Bây giờ, hãy thiết lập Ollama để chạy DeepSeek cục bộ, mang đến cho agent Browser Use của bạn một bộ não vừa mạnh mẽ vừa riêng tư. Mỗi bước đều quan trọng, vì vậy tôi sẽ giải thích rõ ràng.
Bước 1: Cài đặt Ollama
Truy cập ollama.com và tải xuống trình cài đặt cho hệ điều hành của bạn (Mac, Windows hoặc Linux). Chạy trình cài đặt và làm theo hướng dẫn—đó là một thỏa thuận nhanh “tiếp theo, tiếp theo, hoàn tất”. Xác minh rằng nó đang hoạt động:
ollama --versionBạn sẽ thấy một số phiên bản, như 0.1.44 (Tháng 4 năm 2025). Nếu nó không hoạt động, hãy đảm bảo Ollama đã được thêm vào PATH của hệ thống (kiểm tra hướng dẫn của trình cài đặt). Ollama hoạt động như một máy chủ lưu trữ DeepSeek, kết nối nó với Browser Use.

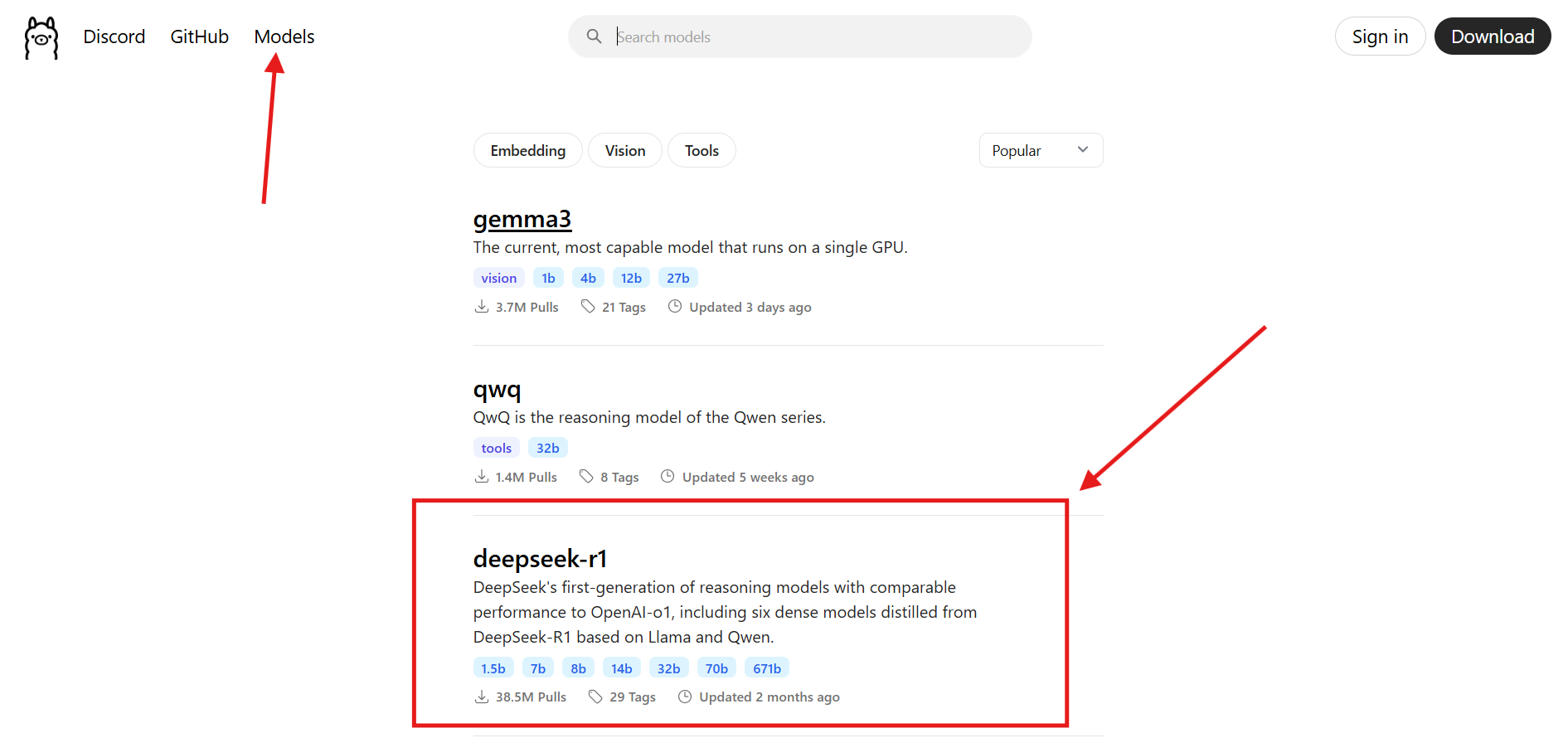
Bước 2: Tải xuống DeepSeek
Chúng tôi sẽ sử dụng mô hình deepseek/seed, một mô hình LLM 7B tham số tối ưu hóa cho suy luận và hoàn hảo cho nhu cầu của chúng ta:
ollama pull deepseek/seedĐiều này tải xuống mô hình, có kích thước khoảng 12GB (nếu mô hình quá lớn hoặc bạn không có GPU trên hệ thống hãy thử: qwen2.5:14b có kích thước khoảng 4GB), vì vậy có thể mất vài phút tùy thuộc vào tốc độ internet của bạn. Khi hoàn tất, hãy kiểm tra xem nó đã được cài đặt:
ollama listTìm deepseek/seed:latest trong danh sách. Mô hình này sẽ cung cấp sức mạnh cho agent Browser Use của bạn, xử lý các tác vụ như tìm kiếm thời tiết ở Boston một cách dễ dàng.

Cài đặt Browser Use
Với môi trường của bạn đã sẵn sàng, hãy cài đặt Browser Use và các phụ thuộc của nó để kích hoạt tự động hóa trình duyệt. Đây là nơi dự án của bạn bắt đầu hình thành!
Bước 1: Cài đặt Browser Use và các phụ thuộc
Trong môi trường ảo đã kích hoạt của bạn (trong thư mục browser-use), cài đặt Browser Use với các phụ thuộc phát triển của nó:
pip install . ."[dev]"Lệnh này cài đặt Browser Use từ kho đã nhân bản, bao gồm các công cụ bổ sung cho phát triển. Phần "[dev]" đảm bảo bạn nhận được các công cụ thử nghiệm và gỡ lỗi, rất hữu ích cho người mới bắt đầu.
Bước 2: Cài đặt LangChain và Ollama
Thêm các gói cần thiết để kết nối Browser Use với DeepSeek:
pip install langchain langchain-ollamaLangchain cung cấp khung cho các tương tác LLM, và langchain-ollama là kết nối cụ thể cho các mô hình của Ollama, giúp dễ dàng tích hợp DeepSeek.
Bước 3: Cài đặt Playwright
Tải Playwright, engine cho phép Browser Use điều khiển các trình duyệt:
playwright installĐiều này tải xuống các tệp nhị phân trình duyệt (ví dụ: cho Chrome) mà Browser Use sử dụng để lướt web. Nếu bạn gặp sự cố, hãy đảm bảo bạn đang sử dụng Python 3.11+ hoặc chạy playwright install-deps để nhận thêm các phụ thuộc hệ thống.
Cấu hình Browser Use với Ollama và DeepSeek
Hãy chuẩn bị cho Browser Use sẵn sàng làm việc với mô hình DeepSeek của Ollama bằng cách khởi động máy chủ Ollama. Bước này ngắn gọn và đơn giản, vì tập lệnh của chúng ta sẽ xử lý phần còn lại của kết nối!
Bắt đầu máy chủ Ollama: Đảm bảo Ollama đang chạy để phục vụ mô hình DeepSeek. Trong một terminal tách biệt (ngoài môi trường ảo của bạn), chạy:
ollama serveĐiều này khởi động máy chủ Ollama tại http://localhost:11434, cho phép Browser Use giao tiếp với DeepSeek. Giữ terminal này mở trong suốt dự án của bạn, vì đây là cầu nối giữa agent của bạn và LLM. Nếu nó không đang chạy, tập lệnh của bạn sẽ thất bại, vì vậy hãy kiểm tra lại!
Xây dựng agent Browser Use của bạn
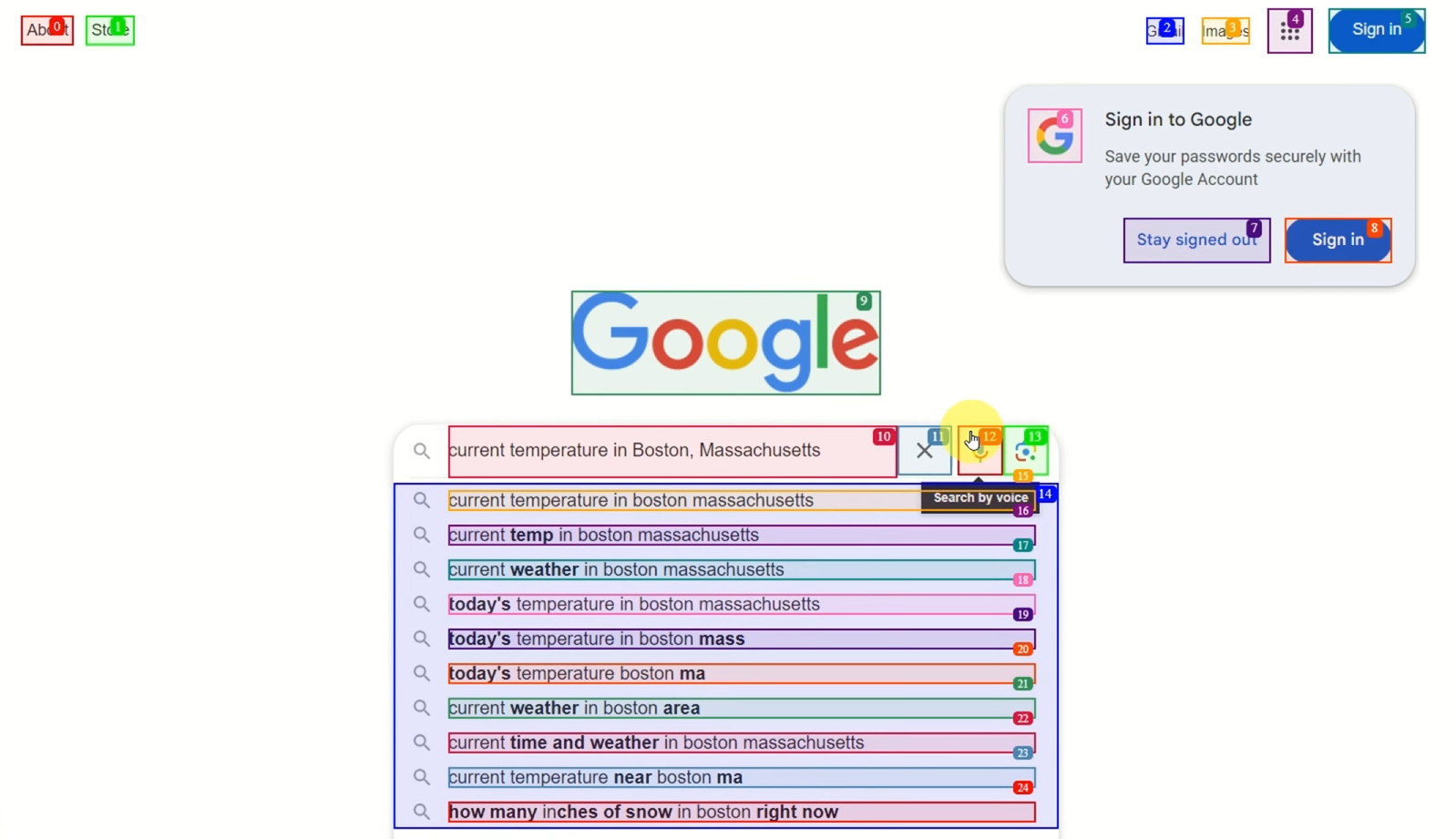
Giờ là phần thú vị—xây dựng một agent AI điều khiển trình duyệt của bạn với Browser Use! Chúng ta sẽ tạo một tập lệnh để làm cho DeepSeek sử dụng Google để tìm thời tiết ở Boston, Massachusetts, và chạy nó trong VS Code. Mỗi bước được chi tiết hóa để đảm bảo bạn làm đúng.
1. Tạo một tệp có tên test.py: Trong VS Code, với dự án browser-use của bạn mở, tạo một tệp mới có tên test.py trong thư mục browser-use. Dán mã này:
import os
import asyncio
from browser_use import Agent
from langchain_ollama import ChatOllama
# Tác vụ: Sử dụng Google để tìm thời tiết ở Boston, Massachusetts
async def run_search() -> str:
agent = Agent(
task="Sử dụng Google để tìm thời tiết ở Boston, Massachusetts",
llm=ChatOllama(
model="deepseek/seed",
num_ctx=32000,
),
max_actions_per_step=3,
tool_call_in_content=False,
)
result = await agent.run(max_steps=15)
return result
async def main():
result = await run_search()
print("\n\n", result)
if __name__ == "__main__":
asyncio.run(main())Tập lệnh này thiết lập một agent Browser Use mà:
- Sử dụng ChatOllama để kết nối tới DeepSeek (deepseek/seed) tại http://localhost:11434.
- Thực hiện nhiệm vụ tìm kiếm Google cho thời tiết ở Boston.
- Giới hạn hành động tối đa là 3 mỗi bước và tổng cộng 15 bước để giữ mọi thứ hiệu quả.
- In ra kết quả, mà nên bao gồm nhiệt độ hiện tại hoặc chi tiết thời tiết.
2. Chọn trình thông dịch Python trong VS Code: Để chạy tập lệnh, bạn cần trình thông dịch Python từ môi trường ảo của dự án của bạn:
- Trong VS Code, nhấn
Ctrl + P(hoặcCmd + Ptrên Mac). - Gõ > Chọn trình thông dịch Python và nhấn Enter.
- Chọn trình thông dịch từ dự án của bạn (ví dụ,
.venv/bin/pythonMac/Linux hoặc.\venv\Scripts\python.exetrên Windows). Điều này đảm bảo VS Code sử dụng Python của môi trường ảo, nơi có tất cả các phụ thuộc của Browser Use. Nếu bạn bỏ qua điều này, bạn có thể gặp lỗi"module not found".
3. Chạy mã: Với test.py mở, nhấp vào nút “Chạy” trong VS Code (tam giác ở góc trên bên phải) hoặc sử dụng terminal (trong thư mục browser-use với môi trường ảo đang hoạt động):
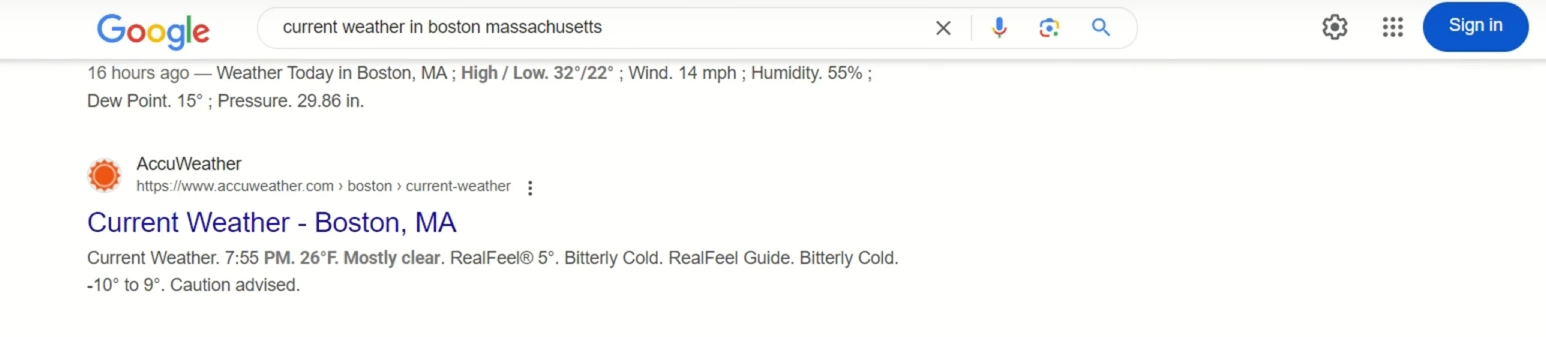
python test.pyAgent Browser Use của bạn sẽ mở một trình duyệt, đến Google, tìm kiếm “thời tiết ở Boston, Massachusetts”, và trích xuất kết quả.

Khi tôi chạy điều này, nó in ra một cái gì đó như “Nhiệt độ hiện tại ở Boston, MA, là 26°F.” Nếu nó không hoạt động, hãy đảm bảo máy chủ Ollama đang chạy (ollama serve) và cổng 11434 đang mở. Kiểm tra ~/.ollama/logs cho lỗi nếu nó bị treo.

Kỹ thuật Prompt để có kết quả tốt hơn
Để có được những điều tốt nhất từ Browser Use, hãy tạo ra các prompt chính xác:
- Rõ ràng: “Đến kayak.com, tìm chuyến bay từ Zurich đến Bắc Kinh, 25.12.2025–02.02.2026, sắp xếp theo giá” hoạt động tốt hơn “Tìm chuyến bay.”
- Sử dụng các bước: Đối với các tác vụ phức tạp, như ứng tuyển việc làm, hãy thử: “Truy cập LinkedIn, tìm kiếm việc làm ML, lưu liên kết vào một tệp, ứng tuyển vào 3 việc hàng đầu.”
- Lặp lại: Nếu kết quả không chính xác, hãy điều chỉnh prompt hoặc thử nghiệm trong chat của Open WebUI trước.
Thêm “sắp xếp theo giá” vào prompt chuyến bay của tôi đã giúp tôi tiết kiệm tiền—các prompt là chìa khóa!
Tại sao Browser Use, Ollama và DeepSeek lại tuyệt vời
Cấu hình này nổi bật vì:
- Miễn phí và Mã nguồn mở: Không có chi phí, khác với các công cụ dựa trên đám mây.
- Cá nhân: Thực thi cục bộ giữ cho dữ liệu của bạn an toàn.
- Thông minh: Suy luận của DeepSeek thực hiện hoàn hảo các tác vụ web phức tạp.
Đó là một lựa chọn tiết kiệm cho các agent AI cao cấp, với quyền kiểm soát hoàn toàn.
Mẹo chuyên nghiệp cho sự thành công của Browser Use
- Tăng cường hiệu suất: Sử dụng GPU hoặc mô hình DeepSeek lớn hơn (ví dụ: 14B) nếu hệ thống của bạn cho phép.
- Nhật ký gỡ lỗi: Kiểm tra Ollama (
~/.ollama/logs) hoặc nhật ký Playwright nếu Browser Use gặp sự cố. - Thử những tác vụ mới: Tự động hóa “Soạn thảo một tài liệu Google” hoặc “Thu thập sao lưu GitHub”.
- Tham gia cộng đồng: Chia sẻ mẹo trên Browser Use GitHub hoặc Ollama Discord.
Kết thúc: Cuộc phiêu lưu Browser Use của bạn bắt đầu
Chúc mừng—bạn đã xây dựng một agent AI điều khiển trình duyệt của bạn với Browser Use, Ollama và DeepSeek! Từ việc đặt vé máy bay đến tự động hóa các tác vụ web, bạn đã sẵn sàng để để AI làm công việc nặng nhọc. Hãy thử thu thập danh sách việc làm hoặc tự động hóa email tiếp theo—bầu trời chính là giới hạn. Hãy truy cập Browser Use GitHub để biết thêm ví dụ, và tham gia vào cơn sốt AI. Và đừng quên ghé thăm apidog.com để có được sự tinh tế về API.