Dijital çağ, uygulamaların web üzerinden nasıl iletişim kurduğunda bir paradigma değişikliği getirdi. Bunu kolaylaştıran iki önemli teknoloji, Webhook'lar ve WebSockets'tir. Her ikisi de web geliştirme ekosisteminde farklı amaçlara hizmet eder ve bunların nüanslarını anlamak, web uygulaması performansını ve kullanıcı deneyimini optimize etmenin anahtarıdır.
İndir düğmesine tıklayın ve WebSocket hata ayıklama deneyiminizi yükseltin!
Webhook Nedir?
En basit ifadeyle bir Webhook, bir web sayfasının veya web uygulamasının davranışını özel geri aramalarla artırmak veya değiştirmek için bir yöntemdir. Bu geri aramalar, aslen web sitesi veya uygulamayla bağlantılı olmayabilecek üçüncü taraf kullanıcılar ve geliştiriciler tarafından korunabilir, değiştirilebilir ve yönetilebilir.

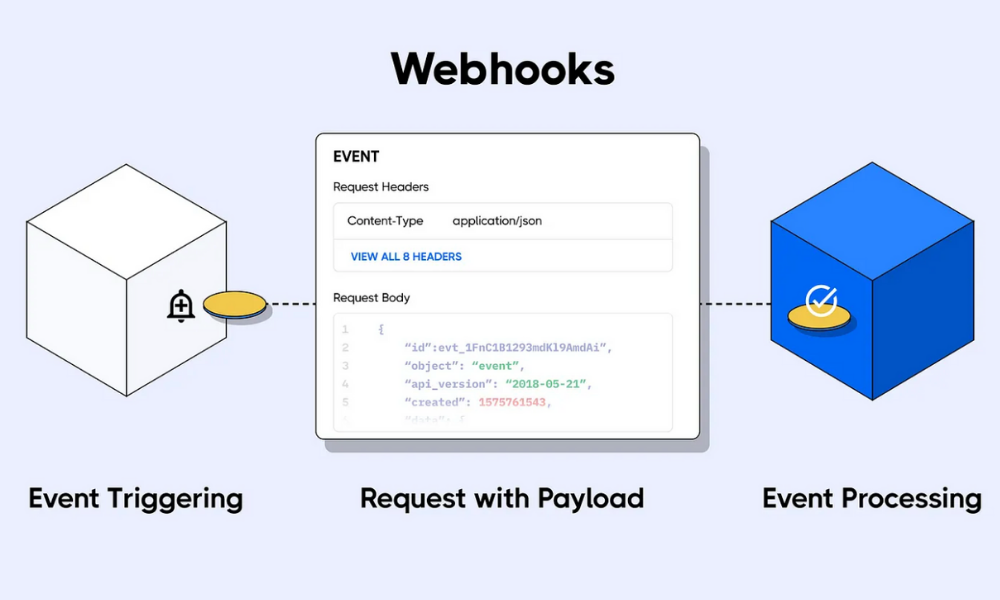
Webhook'lar Nasıl Çalışır:
- Olay İzleme: Webhook'lar, bir sistem veya uygulama içindeki olayları izlemek üzere yapılandırılır.
- Tetikleyici Aktivasyonu: Belirtilen olay meydana geldiğinde, Webhook tetiklenir.
- HTTP POST Yürütme: Webhook, belirtilen bir URL'ye bir HTTP POST isteği göndererek tepki verir.
- Yük Teslimi: Bu istek, genellikle Webhook'u tetikleyen olay hakkında bilgi içeren bir yük içerir.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // for parsing application/json
// Webhook endpoint listening for POST requests
app.post('/webhook', (req, res) => {
console.log('Received Webhook:', req.body);
// Process the Webhook payload
// e.g., trigger an action based on the event
res.status(200).send('Webhook received!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Webhook listener running on port ${PORT}`));
Avantajları:
- Verimli Bildirim Sistemi: Uygulamaların gerçek zamanlı güncellemeler almasını sağlar.
- Özelleştirilebilir: Belirli olaylara ve ihtiyaçlara göre uyarlanabilir.
- Yoklama Bağımsızlığı: Güncellemeler için sürekli kontrol etme veya yoklama ihtiyacını azaltır.
Dezavantajları:
- Önceden Tanımlanmış Olaylarla Sınırlı: Yalnızca izlemek üzere ayarlandıkları olaylar için etkilidir.
- Güvenlik Riskleri: Açık uç noktalar kötü amaçlı saldırılar için hedef olabilir.
- Harici Hizmetlere Bağımlılık: Güvenilirlik, harici sunucunun çalışma süresine ve performansına bağlıdır.
WebSockets Nedir?
WebSocket, tek bir TCP bağlantısı üzerinden çift yönlü bir iletişim kanalı sağlayan bir iletişim protokolüdür. Bir web tarayıcısı (veya diğer istemci uygulaması) ile bir web sunucusu arasındaki etkileşimi daha düşük ek yüklerle etkinleştirerek, gerçek zamanlı veri aktarımını kolaylaştırır.

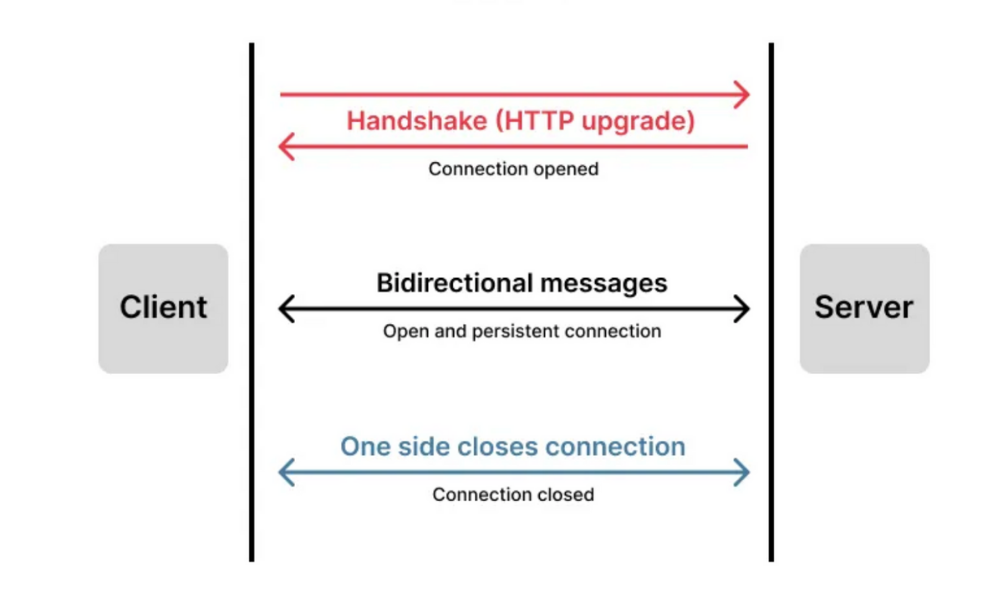
WebSockets Nasıl Çalışır:
- Bağlantı Kurulumu: Daha sonra bir WebSocket bağlantısına yükseltilen bir HTTP el sıkışması ile başlatılır.
- Kalıcı Bağlantı: HTTP'den farklı olarak, WebSocket bağlantısı açık kalır ve devam eden iletişime izin verir.
- Veri Aktarımı: İletiler, istemciden sunucuya ve tersi yönde herhangi bir zamanda gönderilebilir ve gerçek zamanlı, çift yönlü iletişimi sağlar.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('New client connected');
ws.on('message', (message) => {
console.log(`Received message: ${message}`);
// Echo the received message back to the client
ws.send(`Echo: ${message}`);
});
ws.on('close', () => {
console.log('Client has disconnected');
});
});
Avantajları:
- Gerçek Zamanlı İletişim: Canlı veri akışları gerektiren uygulamalar için idealdir.
- Azaltılmış Ek Yükler: Bağlantıları tekrar tekrar açma ve kapatma ihtiyacını ortadan kaldırır.
- Çift Yönlü: Eş zamanlı iki yönlü iletişim mümkündür.
Dezavantajları:
- Karmaşık Uygulama: Geleneksel HTTP isteklerine kıyasla uygulaması daha karmaşıktır.
- Ölçeklenebilirlik Zorlukları: Çok sayıda açık bağlantıyı aynı anda yönetmek zorlayıcı olabilir.
- Kaynak Yoğunluğu: Daha fazla sunucu kaynağı tüketebilen sabit bağlantıları korur.
Karşılaştırmalı Analiz Webhook ve WebSocket
İletişim Modeli
- Webhook: Tek yönlü, olay odaklı bir model üzerinde çalışır. Esasen durum bilgisi olmayan bir iletişim yöntemidir.
- WebSocket: Çift yönlü, kalıcı bir iletişim kanalı sağlar. Durum bilgisidir ve açık bağlantısı üzerinden bağlamı korur.
İdeal Kullanım Alanları
- Webhook: Bildirimler, entegrasyonlar veya otomatik iş akışları gibi belirli olayların eylemleri tetiklediği senaryolar için en uygun olanıdır.
- WebSocket: Gerçek zamanlı veri alışverişi, etkileşimli arayüzler ve canlı güncellemeler gerektiren uygulamalar için idealdir.
Uygulama ve Bakım
- Webhook: Minimum kodlama ile kurulumu daha kolaydır. Daha az kaynak yoğundur ancak sağlam güvenlik önlemleri gerektirir.
- WebSocket: Uygulaması ve bakımı daha karmaşıktır. Daha fazla sunucu kaynağı ve açık bağlantıların dikkatli bir şekilde ele alınmasını gerektirir.
Ölçeklenebilirlik ve Performans
- Webhook: Performans üzerinde sınırlı etki ile olay odaklı iletişim için ölçeklenebilir.
- WebSocket: Gerçek zamanlı iletişim için üstün performans sunar ancak yüksek kullanıcı hacimlerinde ölçeklenebilirlik sorunlarıyla karşılaşabilir.
Karşılaştırma Tablosu: Webhook ve WebSocket
| Özellik | Webhook | WebSocket |
|---|---|---|
| Tanım | Bir uygulamada bir olay meydana geldiğinde belirli bir URL'ye otomatik mesajlar (HTTP POST istekleri) göndermek için bir yöntem. | Tek, kalıcı bir TCP bağlantısı üzerinden çift yönlü bir iletişim kanalı sağlayan bir iletişim protokolü. |
| İletişim Türü | Asenkron, tek yönlü (sunucudan istemciye). | Senkron, çift yönlü (istemciden sunucuya ve tersi). |
| Bağlantı | Durum bilgisi olmayan, bağlantı yalnızca bir olay Webhook'u tetiklediğinde yapılır. | Durum bilgisi olan, kurulduktan sonra kalıcı bir bağlantı korur. |
| Veri Aktarımı | Veriler yalnızca belirli olaylar meydana geldiğinde gönderilir. | İstediğiniz zaman mesaj gönderme ve alma yeteneği ile sürekli veri aktarımı. |
| Kullanım Alanları |
|
|
| Artıları |
|
|
| Eksileri |
|
|
| Uygulama | Kurulumu nispeten kolay ve hızlıdır. | Daha karmaşık kurulum ve devam eden bakım gerektirir. |
| Ölçeklenebilirlik | Çok sayıda olayı kolayca işler. | Birçok açık, eşzamanlı bağlantıyla zorluklarla karşılaşabilir. |
| Kaynak Kullanımı | Düşük, yalnızca olaylar üzerine çalışır. | Açık bağlantıları korumaktan dolayı yüksek. |
WebSocket Hata Ayıklama İçin Neden Apidog'u Seçmelisiniz?
Öncelikle, neden Apidog'u seçmelisiniz? API hata ayıklama için bir İsviçre Ordusu çakısı gibi. Çok yönlü ve kullanıcı dostudur ve işi halleder. İster deneyimli bir profesyonel olun, ister WebSocket hizmetleri dünyasına yeni adım atıyor olun, Apidog yanınızda.
Apidog ile Hata Ayıklama İçin Adım Adım Kılavuz
Şimdi, ana etkinliğe geçelim. İşte WebSocket hizmetinizin ve Apidog'un anlamlı bir konuşma yapmasını nasıl sağlayacağınız:
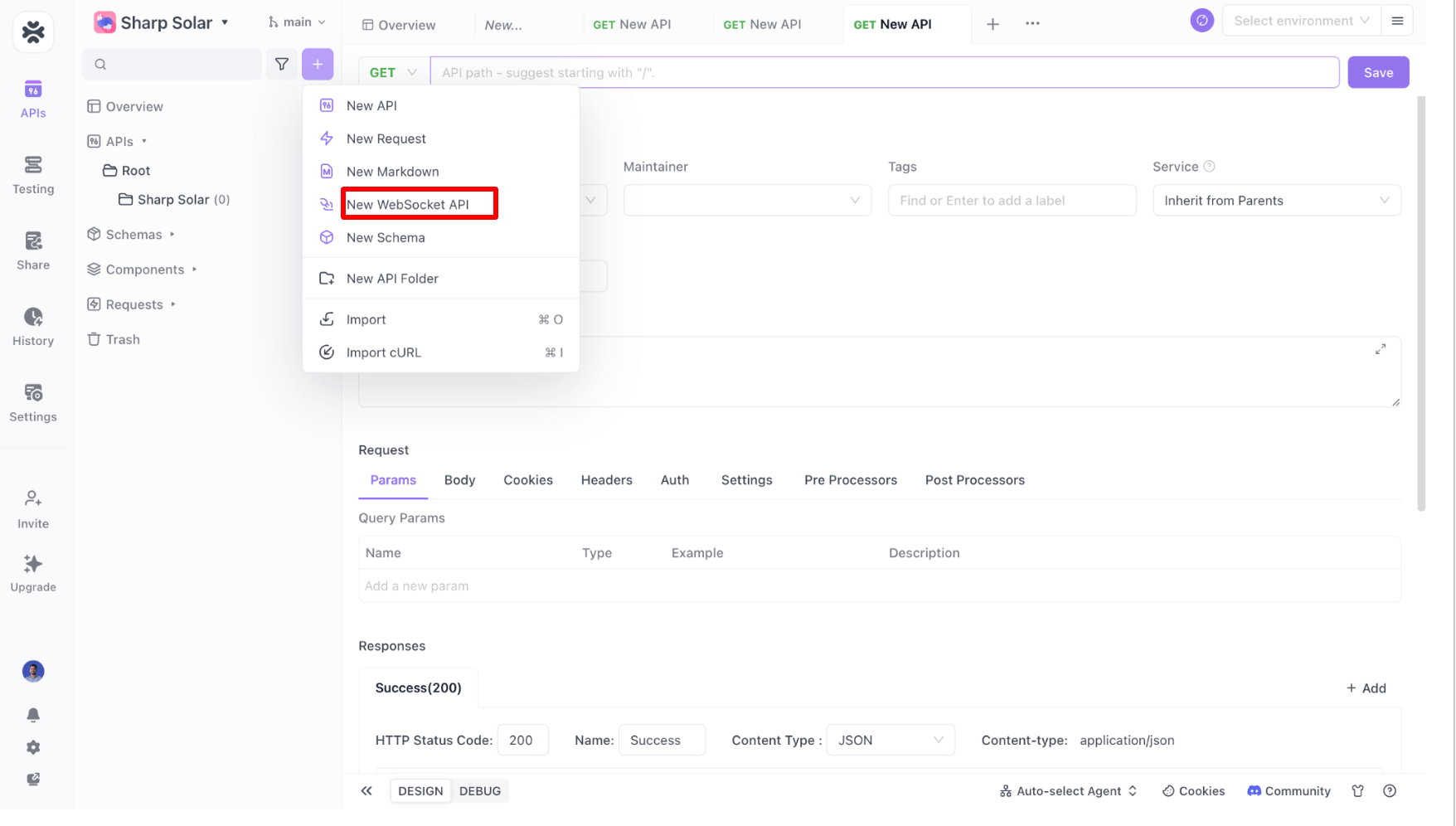
- İletişimi Başlatın: Apidog'u başlatın ve o arkadaş canlısı "+" düğmesini arayın. Bir tıklayın ve yoldasınız.

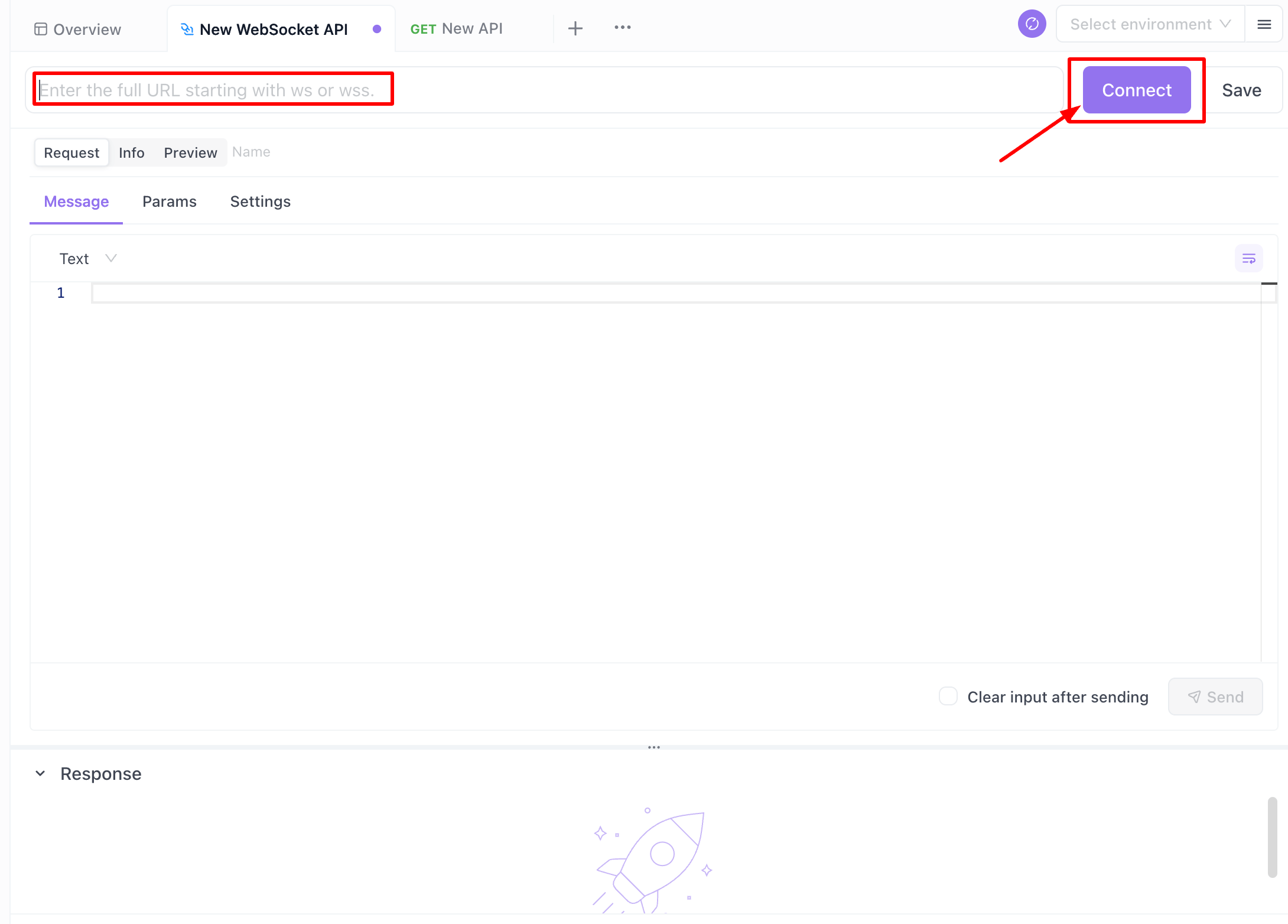
2. Doğru Numarayı Çevirme: WebSocket hizmetinizin adresini girin. Bunu GPS'inize doğru adresi girmek gibi düşünün - nereye gittiğinizi bilmeniz gerekir!

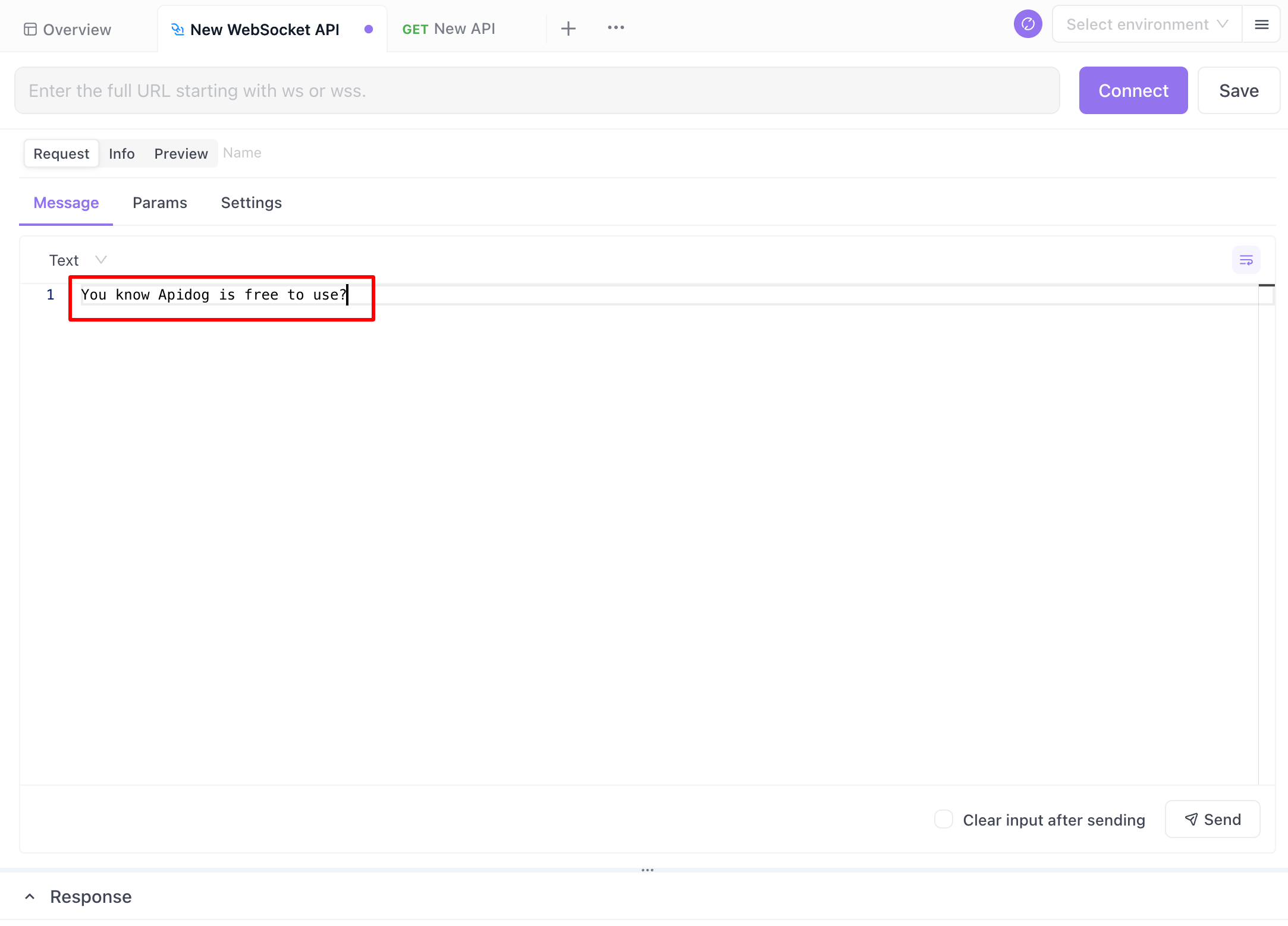
3. Ekstralar: Kendinizi şımartmak isterseniz, "Mesaj" ve "Parametreler" alanlarını doldurun. Pizzanıza sos eklemek gibi - her zaman gerekli olmasa da, genellikle işleri daha iyi hale getirir.

4. Daha Sonra Kaydet: "Kaydet" düğmesine tıklayın. En sevdiğiniz tarifi yer imlerine eklemek gibi. Daha sonra kendinize teşekkür edeceksiniz.
5. El Sıkışması: "Bağlan" düğmesine tıklayın ve Apidog'un WebSocket hizmetinize ulaşmasını izleyin. Yeni bir arkadaş edinmek gibi.
6. Sohbet: Artık bağlandığınıza göre, sunucunuzla sohbet etmek için "Gönder" düğmesini kullanın. Bunu - hata ayıklama için - mesajlaşmak gibi düşünün.
Sonuç
Webhook'lar ve WebSockets, modern web geliştirmede farklı ancak eşit derecede önemli rollere hizmet eder. Aralarındaki seçim, uygulamanın özel gereksinimlerine bağlıdır. Webhook'lar, asenkron, olay odaklı iletişim gerektiren uygulamalar için idealdir. Öte yandan, WebSockets, gerçek zamanlı, senkron ve etkileşimli iletişim talep eden uygulamalar için başvurulacak çözümdür. Her teknolojinin güçlü yönlerini anlamak ve bunlardan yararlanmak, web uygulamalarının işlevselliğini ve kullanıcı deneyimini önemli ölçüde artırabilir.



