VS Code Agent Mode'u duydunuz mu?
Eğer Visual Studio Code (VS Code) kullanıyorsanız, bu özellik yeni en iyi arkadaşınız olmak üzere. Sadece kod öneren değil, aynı zamanda ağır işleri yapan—dosyaları düzenleyen, komutları çalıştıran ve hataları düzelten—bir yapay zeka yardımcınız olduğunu hayal edin; siz de kahvenizi yudumlarken onaylayarak başınızı sallıyorsunuz.
İşte Agent Mode kısaca böyle bir şey ve bugün, eğlenceli, yeni başlayanlara uygun bir havayla, adım adım nasıl kullanacağınızı anlatıyorum. Gelin, VS Code Agent Mode dünyasına dalalım ve kodlama oyununuzu nasıl turbo şarj edebileceğine bir göz atalım!

VS Code Agent Mode Nedir? Hızlı Bir Giriş
Peki, bu VS Code Agent Mode olayı nedir? GitHub Copilot'u—VS Code'un yapay zeka destekli asistanı—"yardımsever önerici"den "otonom kodlayıcı"ya dönüşüyor gibi düşünün. Agent Mode'da, Copilot sadece siz yazmayı beklemekle kalmaz; kontrolü ele alır. Ona "Bana bir yapılacaklar uygulaması yap" gibi üst düzey bir görev verdiğinizde, düzenlenecek dosyaları bulur, kodu yazar, komutları çalıştırır ve hatta hataları düzeltir; hepsi kendi kendine. Hiç uyumayan bir robotla eşli programlama yapmak gibi!

10 Nisan 2025 itibarıyla, Agent Mode aktif olarak geliştiriliyor ve kullanıma sunuluyor, Model Context Protocol (MCP) desteği gibi güzelliklerle dolu, yani harici araçlara ve verilere erişebiliyor. İster acemi ister profesyonel olun, bu bir oyun değiştirici. Denemeye hazır mısınız? Hadi kuralım!
Neden VS Code Agent Mode Kullanmaya Bayılacaksınız
Uygulamaya geçmeden önce, VS Code Agent Mode'un neden harika olduğundan bahsedelim:
- Eller Serbest Kodlama: Ne istediğinizi söyleyin, o da işi yapsın—çok adımlı görevler için mükemmel.
- Akıllı Düzeltmeler: Hataları (sözdizimi hataları veya başarısız testler gibi) yakalar ve düzeltmek için geri döner.
- Araç Gücü: Temel düzenlemelerin ötesine geçmek için yerleşik araçları, MCP sunucularını ve uzantıları kullanır.
- Kontrol Sizde: Her değişikliği onaylarsınız, bu nedenle sahtekar yapay zeka felaketleri olmaz.
Onun her zaman bir adım önde olan kişisel kodlama asistanınız olduğunu düşünün. Şimdi, çalıştıralım!
VS Code Agent Mode'u Kurma: Adım Adım
VS Code Agent Mode'a başlamak çok kolay. İşte sihirbazı nasıl açacağınız ve büyüyü nasıl serbest bırakacağınız:
Adım 1: VS Code'u Güncelleyin
Öncelikle—Agent Mode'u destekleyen en son bir VS Code sürümüne sahip olduğunuzdan emin olun. code.visualstudio.com adresine gidin, Kararlı sürümü indirin veya en son özellikler için Insiders'ı kullanın.

Adım 2: Agent Mode'u Etkinleştirin
Agent Mode, sürümünüze ve kullanıma sunulma durumunuza bağlı olarak varsayılan olarak açık olmayabilir. İşte onu potansiyel olarak nasıl açacağınız:
VS Code'u açın.
Ayarları açmak için Ctrl + , (veya Mac'te Cmd + ,) tuşlarına basın.
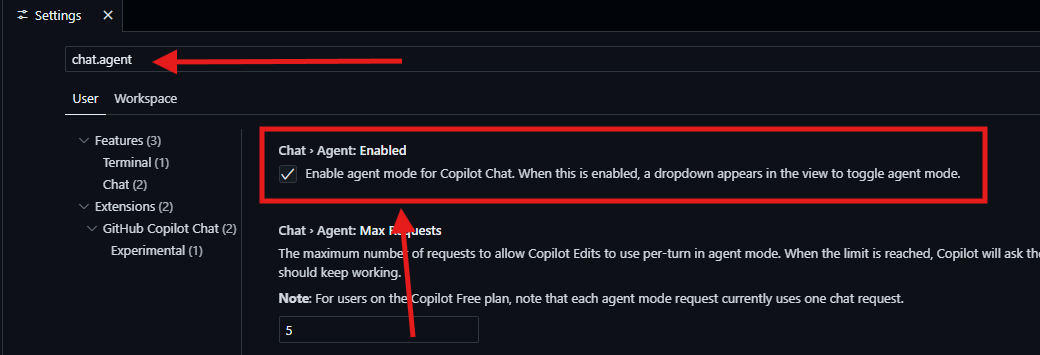
chat.agent.enabled araması yapın ve işaretli olduğundan emin olun.

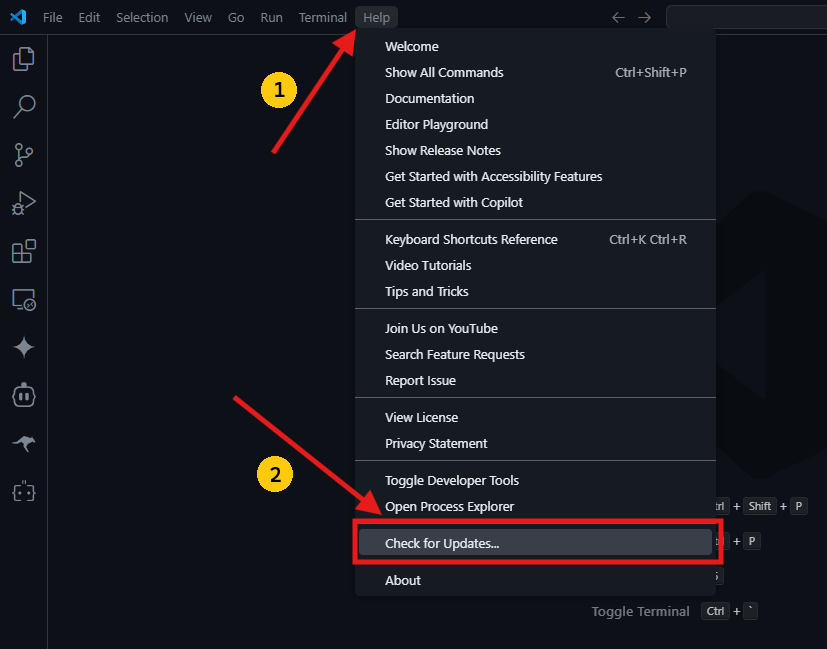
Görmüyorsanız, güncelledikten sonra VS Code'u yeniden yükleyin—yapınızda mevcutsa görünebilir. Yardım > Güncellemeleri Kontrol Et aracılığıyla güncellemeleri kontrol edin.

Profesyonel İpucu: Agent Mode daha geniş çapta kullanıma sunuldukça bu adım gereksiz hale gelebilir. Şimdilik, bu geçiş (varsa) sizi erken dahil eder!
Adım 3: GitHub'a Giriş Yapın
VS Code Agent Mode, GitHub Copilot üzerinde çalışır, bu nedenle aktif bir aboneliğe ihtiyacınız olacak.
VS Code'da, kenar çubuğundaki Copilot simgesine tıklayın (veya ilgili kısayolu kullanın, örneğin, Copilot bölmesi için Ctrl+Shift+I / Cmd+Shift+I).
GitHub kimlik bilgilerinizle oturum açın. Copilot aboneliğiniz yoksa, GitHub üzerinden kaydolmanız gerekebilir.
Adım 4: Sohbet Görünümünü Açın ve Agent Mode'u Seçin
Şimdi, eğlenceli kısma geçelim:
Copilot Sohbet görünümünü açın (Ctrl+Shift+I / Cmd+Shift+I).
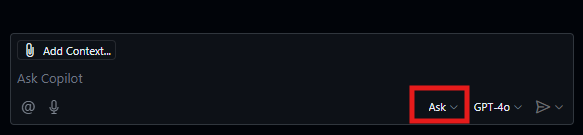
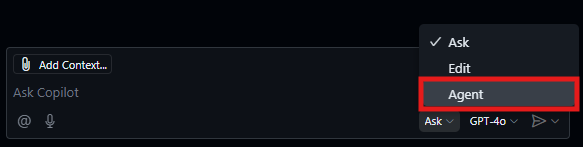
Sohbet giriş alanının altındaki mod açılır menüsünü arayın—"Sor", "Düzenle" veya "Agent" yazabilir.

Agent'ı seçin. İşte—VS Code Agent Mode'dasınız!

VS Code Agent Mode Nasıl Kullanılır: Hadi Bir Şey İnşa Edelim!
Tamam, kurulum bitti—Agent Mode'u çalışırken görme zamanı! Gelin, birlikte basit bir React yapılacaklar uygulaması oluşturalım. Boş bir VS Code çalışma alanı alın ve takip edin.
Adım 1: Ona Bir Görev Verin
Sohbet görünümünde (Agent Mode seçili), net, üst düzey bir görev yazın. Örneğin:
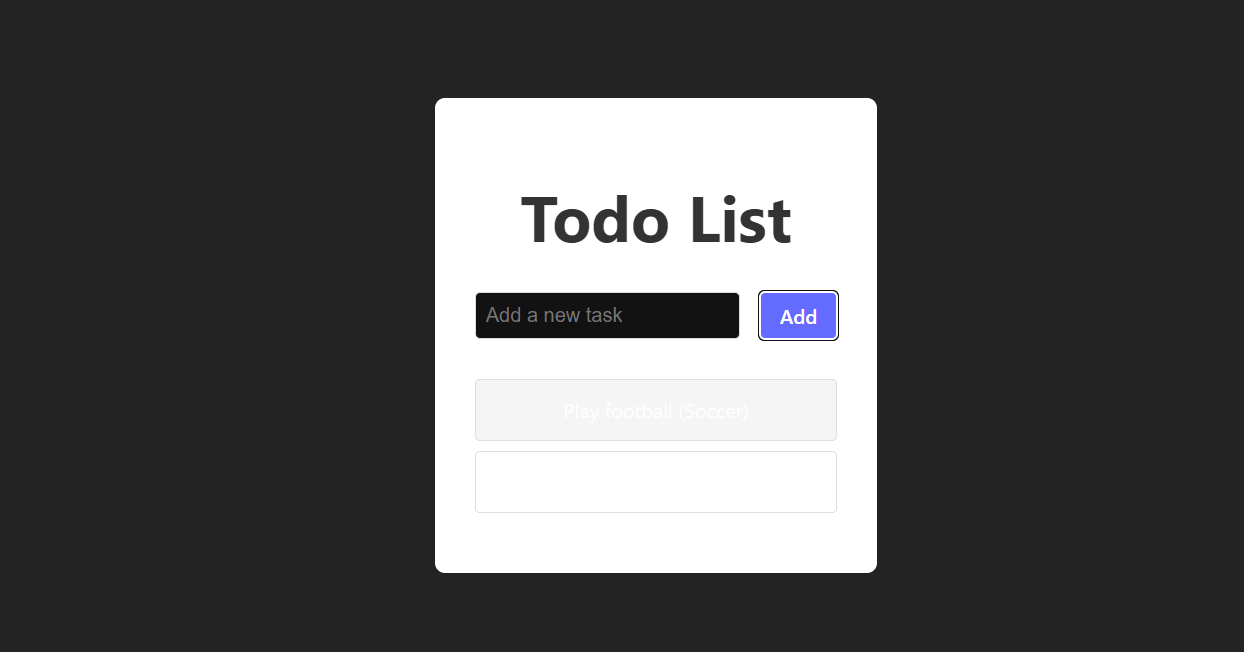
>> Basit bir React yapılacaklar uygulaması oluşturun. Görev eklemek için bir giriş alanına ve görevlerin listesini görüntülemesi gerekir.
Enter'a basın. Dosyaları belirtmenize gerek yok—Agent Mode bunu halleder!
Adım 2: Planın Ortaya Çıkışını İzleyin
Copilot, düşünce sürecini yayınlayarak geri sohbete başlayacak. Şunları söyleyebilir:
"Tamam, bu konuda yardımcı olabilirim. İşte plan:
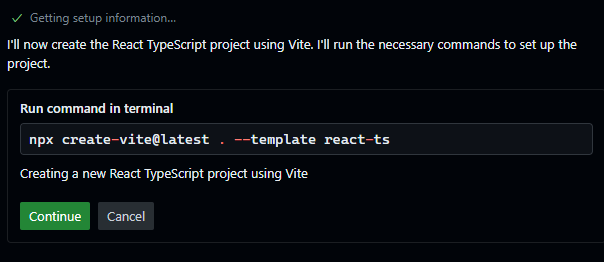
- Temel bir React proje yapısı kurun (gerekirse).
- Durumu yönetmek için ana
App.jsbileşenini oluşturun. - Giriş alanı için bir
TodoForm.jsbileşeni oluşturun. - Görevleri görüntülemek için bir
TodoList.jsbileşeni oluşturun. Gerekli dosyaları oluşturarak başlayacağım..."
Bir arkadaşınızın canlı kod yazdığını izlemek gibi! Ayrıca, projeniz yeniyse npm init react-app gibi terminal komutları da önerecektir.

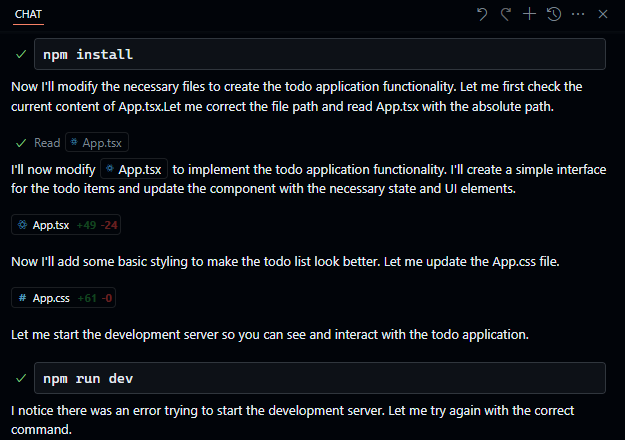
Adım 3: Araçları Onaylayın
Agent Mode'un araçları kullanması gerekebilir—npm install çalıştırmak veya yerleşik dosya işlemlerini kullanmak gibi. Şöyle istemler göreceksiniz:
"Çalıştır
npm install react react-dom
#terminal
#filesystem
src/App.js
Onaylamak için "Devam Et"e tıklayın (veya önce komutu düzenleyin). Açılır menü aracılığıyla oturum için araçları otomatik olarak onaylayabilirsiniz—kullanışlıdır ancak akıllıca kullanın!

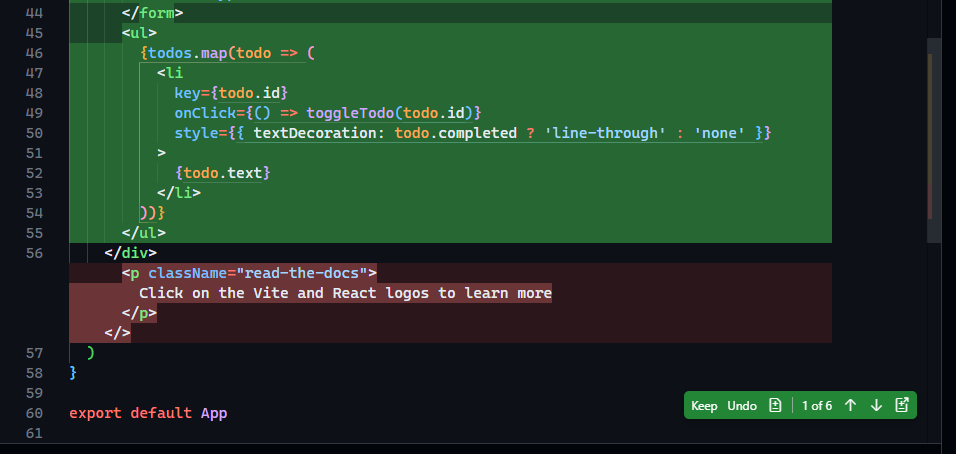
Adım 4: Düzenlemeleri İnceleyin
Agent Mode çalışırken, kod düzenleyiciye değişiklikleri gösteren bindirmelerle (fark görünümleri) akar. Yapılacaklar uygulamamız için şunları görebilirsiniz:
App.js görevler için durum yönetimi (useState) ile güncellendi.
Yeni bir dosya src/TodoForm.js bir form ve giriş öğesi ile.
Liste öğelerini işleyen yeni bir dosya src/TodoList.js.
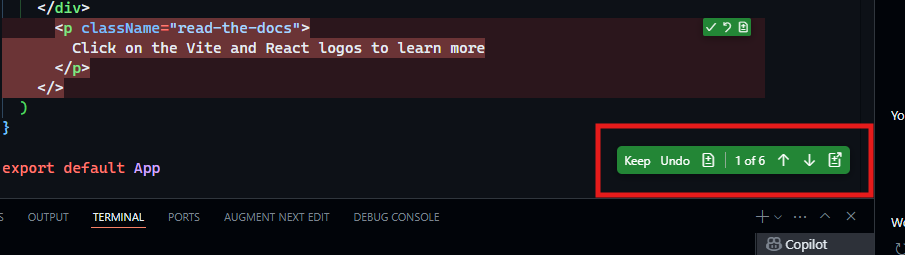
Bindirmedeki veya fark görüntüleyicideki Yukarı/Aşağı oklarla düzenlemelerde gezinin, ardından değişiklikleri korumak için "Kabul Et"e (veya benzer bir düğmeye) veya reddetmek için "Reddet"e basın. Sohbet görünümü genellikle değiştirilen dosyaları listeler, bu da takibi kolaylaştırır.

Adım 5: Yineleyin ve İyileştirin
Mükemmel değil mi? Agent Mode'a neyi düzeltmesini veya eklemesini söyleyin:
>> Şimdi, tıklandığında görevleri tamamlanmış olarak işaretlemek ve yapılacaklar listesine eklenen görevler için yazı rengini siyaha değiştirmek için işlevsellik ekleyin.

Agent Mode geri dönecek, isteği analiz edecek, değişiklikler önerecek, testler çalıştıracak (tasks.json içinde yapılandırılmışsa) ve kodu güncelleyecektir. Başarana kadar devam edecek—veya durdurana kadar.
VS Code Agent Mode'da Uzmanlaşma: İpuçları ve Püf Noktaları
Artık temelleri öğrendiğinize göre, VS Code Agent Mode becerilerinizi geliştirelim!
- Belirli İstekler Kullanın: "Bir uygulama yap" gibi belirsiz görevler daha az etkili olabilir. Odaklanmış hedefler deneyin: "React uygulamama Context API kullanarak bir karanlık mod geçişi ekleyin." veya "Bu Python betiğini
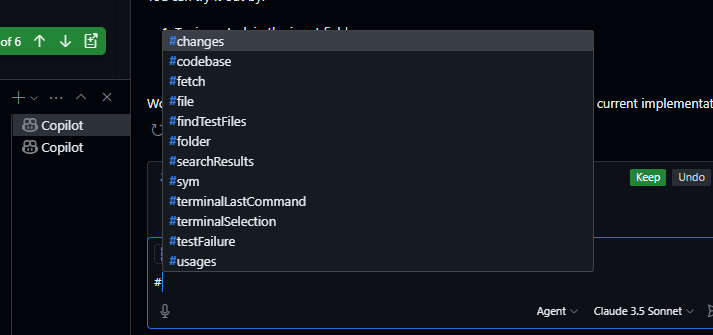
utils.pydaha iyi organizasyon için sınıflar kullanacak şekilde yeniden düzenleyin." Açık hedefler = daha iyi sonuçlar! - # (veya diğer sözdizimi) ile Araçlardan Yararlanın: Agent Mode'un belirli bir yeteneği kullanmasını mı istiyorsunuz? Belirlenmiş sözdizimini kullanın (örneğin,
#). #terminalkomutları çalıştırmak için.#codebaseprojenizi ilgili bağlam için aramak için.#fetchbir URL'den veri çekmek için. Sohbet giriş alanındaki mevcut araçları (genellikle bir simge veya komutla belirtilir) kontrol edin.

- Gerektiğinde Duraklatın veya İptal Edin: Agent Mode raydan çıkarsa (örneğin, yanlış dosyayı düzenliyorsa veya takılıyorsa), isteminizi iyileştirmek için "Duraklat"a veya mevcut işlemi durdurmak için "İptal Et"e basın. Şimdiye kadar yapılan faydalı değişiklikleri genellikle kabul edebilirsiniz.
- Profesyonel Gibi Geri Alın: Değişiklikleri kabul ederken bir hata mı yaptınız? Geri almak için "Son Düzenlemeyi Geri Al"ı (veya sohbet girişi/başlık çubuğunun yakınında bulunan benzer bir komutu) kullanın. Fikrinizi mi değiştirdiniz? "Son Düzenlemeyi Yinele" onu geri getirebilir. Yapay zeka için Ctrl+Z/Cmd+Z gibi!

- Ayarları Ayarlayın (varsa): Ayarlara (
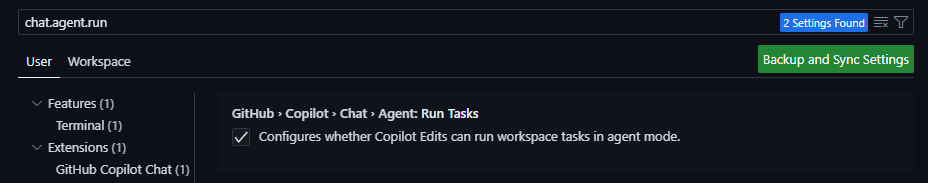
Ctrl + ,) gidin ve ilgili Agent Mode veya Copilot Sohbet ayarlarını arayın. Şunlar gibi seçenekler bulabilirsiniz: chat.agent.maxRequests: Kaç adım/yineleme süreceğini sınırlayın.github.copilot.chat.agent.runTasks: Çalışma alanı görevlerinin (tasks.jsoniçinde tanımlanan derlemeler/testler gibi) otomatik yürütülmesini açıp kapatın.

Agent Mode vs. Edit Mode: Ne Zaman Neyi Kullanmalı?
Copilot Sohbet'te Agent Mode ve Edit Mode konusunda kafanız mı karıştı? İşte durum:
- Agent Mode: Yapay zekanın planı bulmasını, dosyaları yönetmesini ve potansiyel olarak kendini düzeltmesini istediğiniz büyük, çok adımlı görevler için en iyisi (örneğin, "Bir özellik oluştur", "Bu modülü yeniden düzenle"). Daha özerktir.
- Edit Mode (veya Satır İçi Sohbet): Geçerli dosya veya seçim içindeki hızlı, kapsamlı değişiklikler için mükemmel (örneğin, "Bu işlevi düzelt", "Bu değişkeni yeniden adlandır", "Buraya hata işleme ekle"). Kapsam üzerinde daha doğrudan kontrole sahipsiniz.
Hangi dosyaların değiştirilmesi gerektiğini veya daha büyük bir göreve nasıl yaklaşılacağını tam olarak bilmiyorsanız, Agent Mode'un önderlik etmesine izin verin. Belirli bir noktada hassas değişikliklere mi ihtiyacınız var? Düzenle genellikle daha hızlıdır.
Sonuç: Yapay Zeka Eşli Programcınız Geldi
VS Code Agent Mode, yapay zeka destekli geliştirmeye doğru önemli bir adımı temsil ediyor. Karmaşık, çok adımlı kodlama görevlerini GitHub Copilot'a devrederek, üst düzey tasarıma, problem çözmeye ve oluşturulan kodu incelemeye daha fazla odaklanabilirsiniz. Nasıl kurulacağını, basit bir uygulama oluşturma konusunda nasıl yönlendirileceğini ve sonuçları nasıl iyileştireceğinizi gördünüz. Açık talimatlar ve dikkatli inceleme gerektirse de, Agent Mode geliştirme iş akışlarını önemli ölçüde hızlandırma ve kodlama zorluklarını daha verimli bir şekilde ele alma potansiyeline sahip.
Yeni yapay zeka eşli programcınızı denemeye hazır mısınız? VS Code'u çalıştırın, Copilot'un kurulu olduğundan emin olun, Agent Mode'a geçin ve mevcut projenizden gerçek bir görev verin. İlk olarak ne oluşturacak veya yeniden düzenleyeceksiniz?