Swagger UI, Swagger belirtiminde (OpenAPI Specification) oluşturulan API dokümantasyonunu görüntülemenizi sağlayan bir araçtır. Swagger UI ayrıca sizin için çevrimdışı ve çevrimiçi sürümler sunar, ancak çeşitli nedenlerle, oluşturulan Swagger belirtim dosyasını yerel olarak Swagger UI ile açmanız gerekebilir. Bu makalede, Swagger UI'yi yerel olarak nasıl çalıştıracağınızı göstereceğiz, bu süreçte bazı sorunlarla karşılaşırsanız, takip edin.
Swagger UI Nedir?
Swagger UI, OpenAPI Specification'da (eski adıyla Swagger Specification) yazılmış API tanımlarını etkileşimli olarak görüntülemenizi ve doğrulamanızı sağlayan bir araçtır. Yerel bir ortamda bir Swagger UI kurarak ve API tanımını içe aktararak, geliştiriciler API belirtimlerini gerçek zamanlı olarak kontrol ederken geliştirebilirler.
Neden Swagger UI'yi Yerel Olarak Kullanmalısınız?
Swagger UI bir SaaS sürümü sunarken, birçok kullanıcı onu yerel makinelerine kurmayı ve yerel bir web sunucusu kurmayı tercih eder. Sonuç olarak, birçok kullanıcı Swagger UI'ye localhost'larından erişiyor. Peki, Swagger UI'yi yerel olarak kullanmanın avantajları nelerdir? Bu faydaları ayrıntılı olarak inceleyelim.
Swagger UI'yi yerel bir ortamda kullanmanın başlıca nedenleri şunlardır:
- Gerçek Zamanlı API Geliştirme: Bir API'yi yerel olarak geliştirirken, API tanımını gerçek zamanlı olarak kontrol etme yeteneğine sahip olmak esastır.
- Çevrimdışı Dokümantasyon Referansı: Yerel kullanım, bir ağ bağlantısına ihtiyaç duymadan API dokümantasyonuna çevrimdışı olarak başvurmanızı sağlar.
- Gelişmiş Gizlilik: Yerel kullanım, geliştirme aşamasındaki API'nizin harici yayınlanmaya gerek kalmadan, üçüncü taraf erişiminden uzak tutularak gizli kalmasını sağlar.
- Mock Sunucu Testi: API'nizin işlevselliğini doğrulamak için yerel bir Mock sunucu kurabilir ve test edebilirsiniz.
- Yinelemeli API Tanımı: Yerel kullanım, API tanımında yinelemeli değişiklikler yapmanızı ve her seferinde etkisini kontrol etmenizi sağlar.
- CI/CD Boru Hattı Doğrulaması: Yerel doğrulama, geliştirme sırasında API'nizin güvenilirliğini ve kalitesini sağlamak için CI/CD boru hattınızın bir parçası haline gelir.
Swagger UI'yi Yerel Olarak Kullanmanın Avantajları
Swagger UI'yi yerel bir ortamda kullanmanın avantajları aşağıda listelenmiştir, ancak bulut tabanlı bir hizmet mi yoksa yerel olarak mı kullanılacağına, belirli duruma bağlı olarak karar vermek en iyisidir.
- İnternet ortamına bağlı olmadığı için çevrimdışı kullanılabilir
- Yerel API tanımlarını gerçek zamanlı olarak kontrol edebildiğiniz için kolay geliştirme
- Geliştirilmekte olan API'yi dış dünyaya ifşa etmeye gerek yoktur.
- Yerel olarak bir mock sunucu kurabilirsiniz, böylece çalışmayı kontrol edebilirsiniz.
- Yanıt, geliştirme makinesinin özelliklerine bağlı olmadığı için hızlıdır.
- Kendi hızınızda geliştirme yaparak üretkenliği artırın
- Paylaşılan bir sunucu kullanmaktan daha güvenli
- API tanımı ve uygulamasını senkronize etmek kolay
Swagger UI'yi Yerel Olarak Nasıl Kullanılır?
Peki, Swagger UI'yi yerel olarak kullanmak istiyorsam ne yapmalıyım? Ardından, Swagger UI'yi yerel olarak nasıl kullanacağımı ayrıntılı olarak açıklayacağım.
Swagger UI'yi Kurun ve Geliştirme Ortamını Kurun
İlk olarak, Swagger UI'yi indirmeniz ve yerel makinenize kurmanız gerekir. En son sürüm tercih edilir. Swagger UI deposu GitHub'da yönetilir, bu nedenle lütfen aşağıdaki komutu kullanarak kurun.
git clone https://github.com/swagger-api/swagger-ui.git
Ardından, Geliştirme ortamınızı aşağıdaki gibi komutlarla kurun:
cd swagger-ui
npm run dev
Swagger UI, tarayıcınızda http://localhost:3200/ adresine erişilerek başlatılacaktır.
Yerel bir web sunucusu kurun
Ardından, Swagger UI'yi başlatmak için aşağıdaki komut satırını kullanarak bir web sunucusu hazırlamanız gerekir. Burada Node.js'nin http-server modülünü kullanacağız.
npm install -g http-server
HTTP sunucusunu başlatın ve Swagger UI'yi başlatın
Swagger Specification dosyasının bulunduğu dizine gidin, o dizinde http-server'ı başlatın ve aşağıdaki gibi bir komut kullanarak CORS'u etkinleştirin:
cd {your-oas-document-dir}
http-server --cors
Ardından, tarayıcınızda http://localhost``:8080 adresine eriştiğinizde, Swagger UI başlatılacaktır.
Swagger belirtim dosyasını hazırlayın
Ardından, Swagger Specification dosyasını hazırlayın. Genel olarak, Swagger belirtim dosyaları Json veya Yaml formatında yazılır. Örneğin, swagger.yaml adlı bir dosyaya yazdığınızı varsayalım. Swagger'ın spec dosyasının URL'si http://localhost:8080/swagger.yaml'dir.
Ayrıca, Swagger Spec dosyaları hakkında daha fazla bilgi edinmek veya Swagger UI URL'sinin varsayılan yolunu değiştirmek isterseniz, lütfen aşağıdaki makalelere bakın:

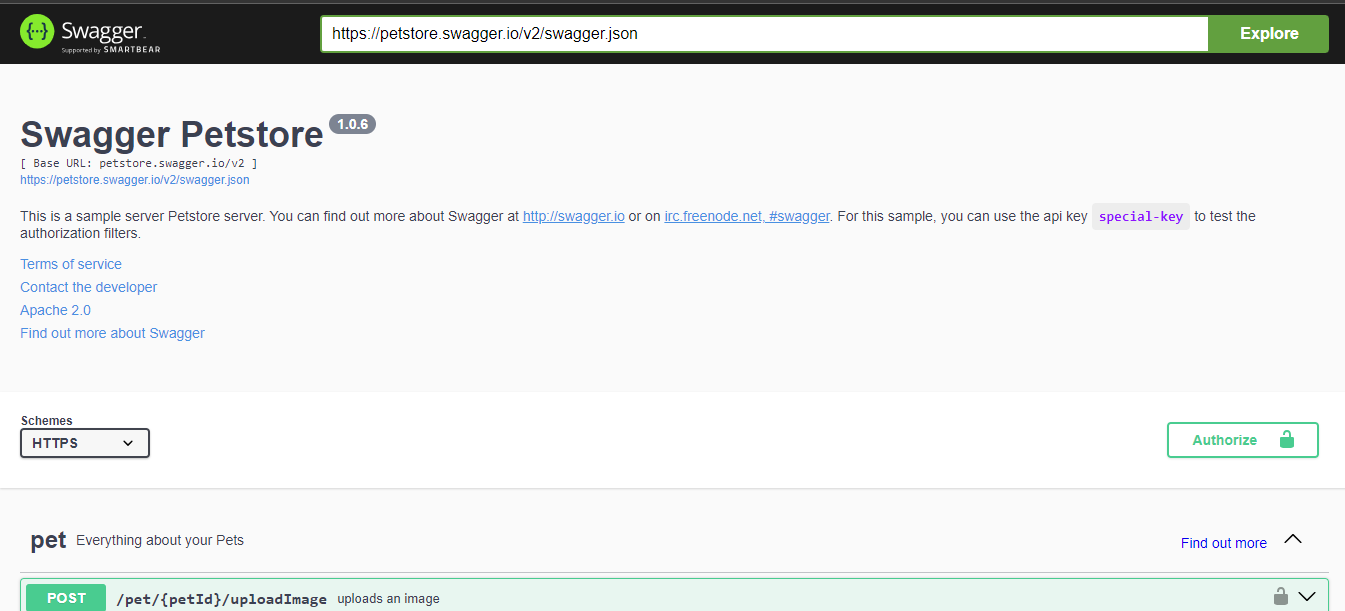
Swagger belirtim dosyasının URL'sini girin ve Swagger UI'da açın
Ardından, Swagger UI ekranında, yukarıdaki SPEC URL'sindeki swagger.yaml URL'sini üst kısımdaki giriş kutusuna girin ve yerel API tanım belgesini görüntülemek için Keşfet düğmesini tıklayın.

Apidog: API'lerinizi daha verimli yönetin
Swagger UI kullanırken, bir sunucu oluşturmanız ve bir URL ayarlamanız gerekir, bu da oldukça zahmetli olabilir. Daha kolay bir çözüm arıyorsanız, kullanımı kolay bir API yönetim aracı olan Apidog'u kullanmanızı öneririz.
Apidog , Swagger Json ve Yaml dosyalarını doğrudan okuyabilir ve API'nizi hızlı bir şekilde test edebilir. Ayrıca, güzel API dokümantasyonu oluşturmak ve paylaşmak için paylaşım özelliğini de kullanabilirsiniz.

JSON ve YAML'yi kolayca Apidog'a aktarın
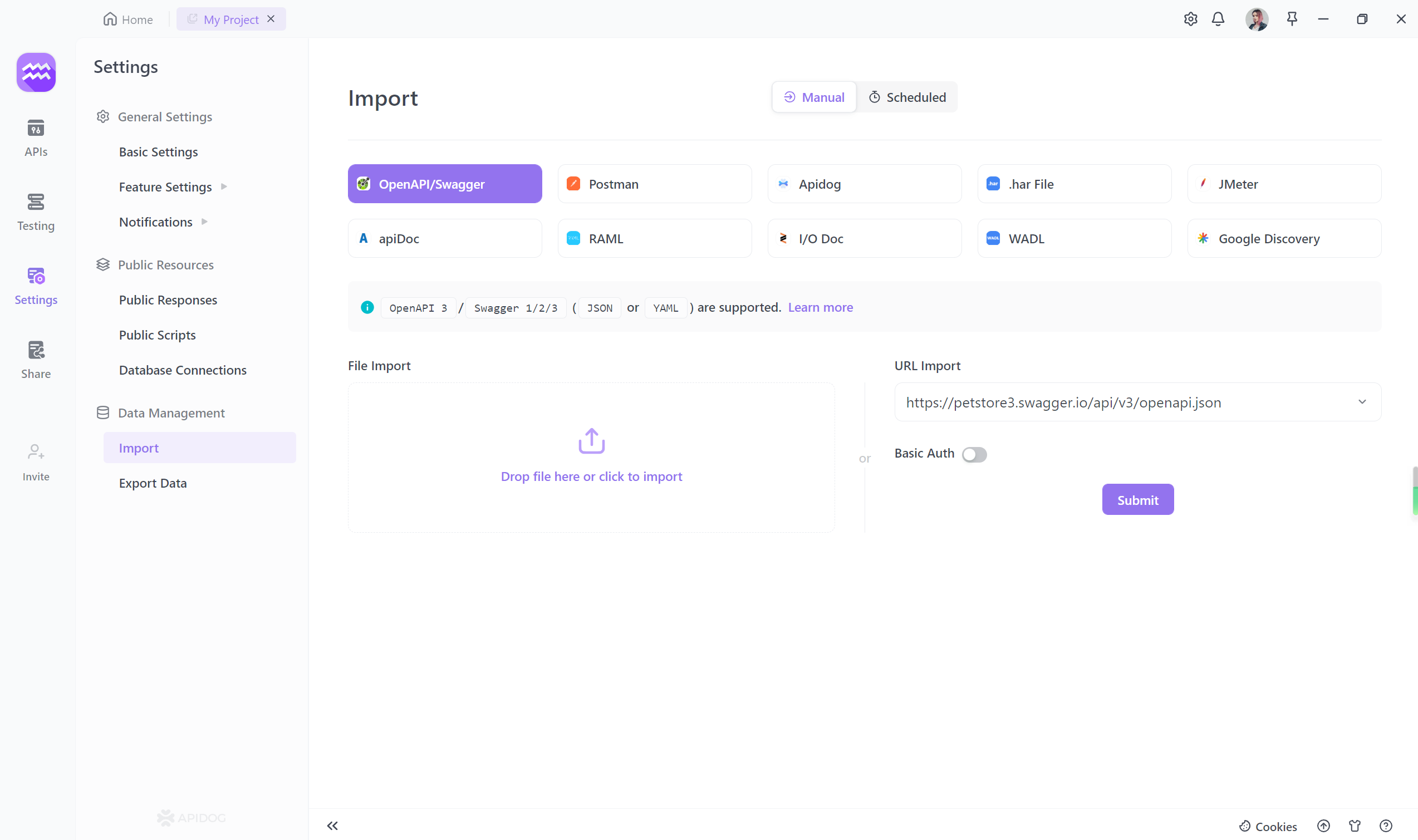
Apidog, YAML ve JSON ile veri içe aktarmayı destekler, böylece bu dosyaları tamamen ayrıştırabilir ve API'nizin verilerini test için Apidog'a tamamen aktarabilirsiniz.
Apidog'daki proje ayarlarınızı açın, Veri İçe Aktar, OpenAPI/Swagger'ı seçin ve YAML dosyasını Apidog'a sürükleyin.

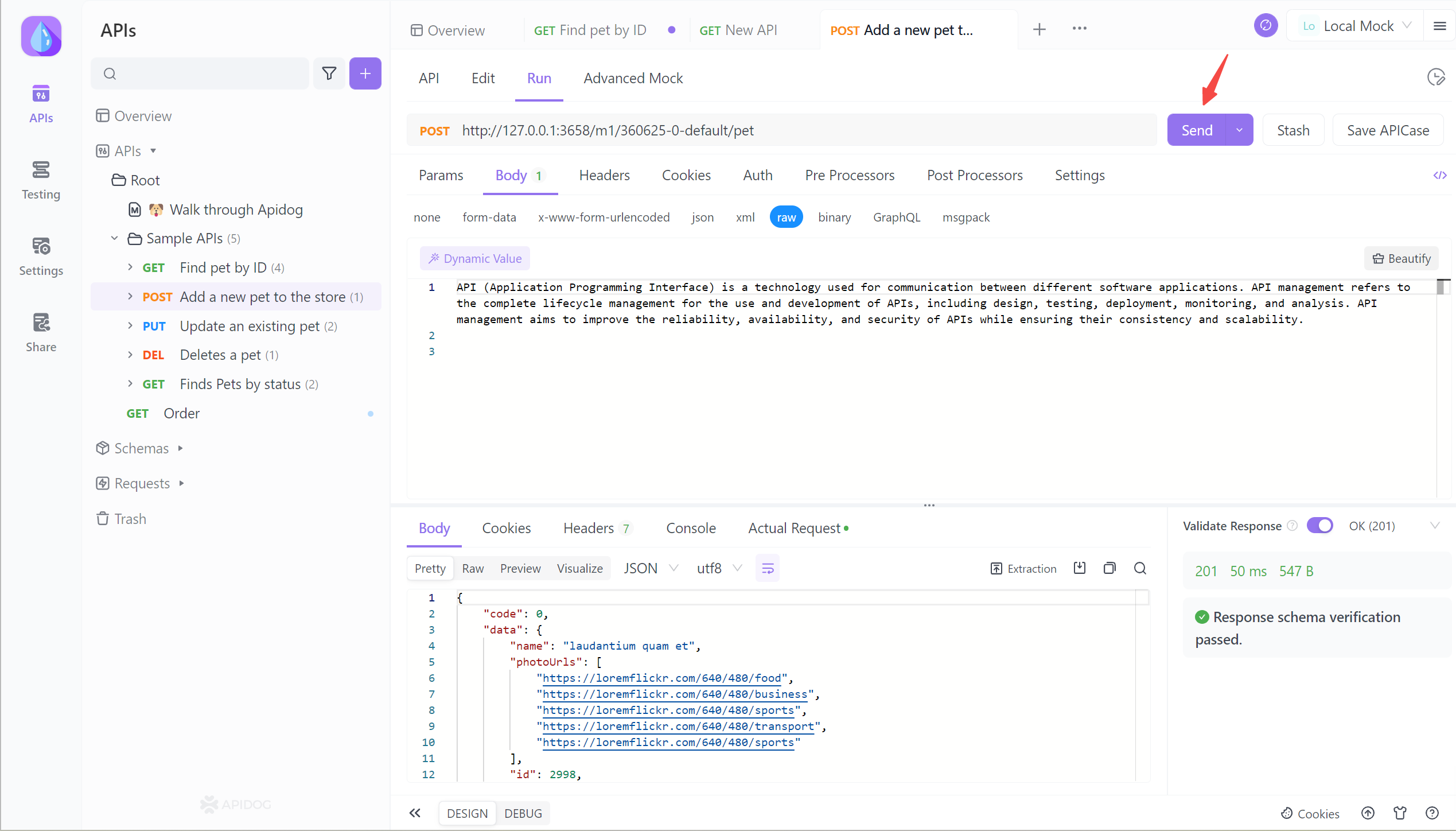
API'nizi Apidog ile test edin
API'nizin verilerini Apidog'a aktardıktan sonra, sol taraftaki API'ler sekmesini tıklayarak içe aktarılan API'yi görüntüleyebilirsiniz. Belirli bir API uç noktasını test etmek istiyorsanız, üzerine tıklayabilir, parametreleri sezgisel bir kullanıcı arayüzünde doldurabilir, isteği "gönderebilir" ve yanıtı alabilirsiniz.

API dokümantasyonu oluşturmak ve paylaşmak da Apidog kullanarak çok kolaydır. Aşağıda, Apidog tarafından oluşturulan bir örnek API dokümantasyonu bulunmaktadır:

Swagger UI Localhost Hakkında SSS
Swagger UI'ye localhost'ta nasıl erişilir?
- API projenizi yerel olarak çalıştırın, ardından tarayıcınızda
http://localhost``:<port>/swaggeradresine gidin. Port genellikle 5000 veya 5001'dir.
Swagger yerel ana bilgisayarı için URL nedir?
- Varsayılan URL, API'nizin yerel olarak çalıştığı bağlantı noktasının bulunduğu http://localhost:/swagger'dır.
Swagger dokümantasyonunu yerel olarak nasıl barındırırsınız?
- Başlangıç kodunuzda Swagger'ı etkinleştirin, API projesini başlatın ve UI'yi görüntülemek için /swagger uç noktasına gidin.
Localhost .NET core için Swagger URL'si nedir?
- .NET Core API'leri için, Swagger URL'si genellikle http://localhost:/swagger/v1/swagger.json'dur
Özet
Swagger UI, API'ler geliştirirken kullanışlı bir araçtır, ancak daha gelişmiş API yaşam döngüsü yönetimi için sınırlamaları vardır. Apidog, API tanımı, otomatik belge oluşturma, test etme, izleme ve paylaşma gibi API geliştirme için tek noktadan işlevsellik sağlar.
Apidog, Swagger ve OpenAPI belirtim dosyalarını içe aktarmanıza ve API'nizi etkileşimli olarak test etmenize olanak tanır. Paylaşım özellikleri, güzel belgeler oluşturmanıza ve bunları ekibinizle paylaşmanıza olanak tanır. API geliştirme sürecinizi kolaylaştırmak istiyorsanız, Apidog sizin için çözümdür. Swagger UI ile birlikte kullanarak, daha güçlü API yaşam döngüsü yönetimi elde edebilirsiniz.



