
Continue.dev, kodlama verimliliğini artırmak ve geliştirme iş akışlarını kolaylaştırmak için tasarlanmış, yapay zeka destekli bir Entegre Geliştirme Ortamıdır (IDE). Mevcut kod düzenleyicilerle sorunsuz bir şekilde entegre olur, yapay zeka destekli kod tamamlama, hata ayıklama ve akıllı yeniden düzenleme sağlar. Bu kılavuz, Continue.dev'i etkili bir şekilde nasıl kullanacağınızı, kurulum, yapılandırma, temel özellikler ve en iyi uygulamaları kapsayarak size yol gösterecektir.

Kurulum ve Yapılandırma
1. Continue.dev'i Kurma
Başlamak için, Continue.dev'i kurmak için şu adımları izleyin:
- Eklentiyi İndirin: Resmi Continue.dev web sitesini ziyaret edin ve tercih ettiğiniz IDE (VS Code, JetBrains veya desteklenen herhangi bir düzenleyici) için eklentiyi indirin.
- Uzantıyı Kurun: VS Code için: Uzantılar Pazarı'na gidin, “Continue.dev” arayın ve Kur'a tıklayın.
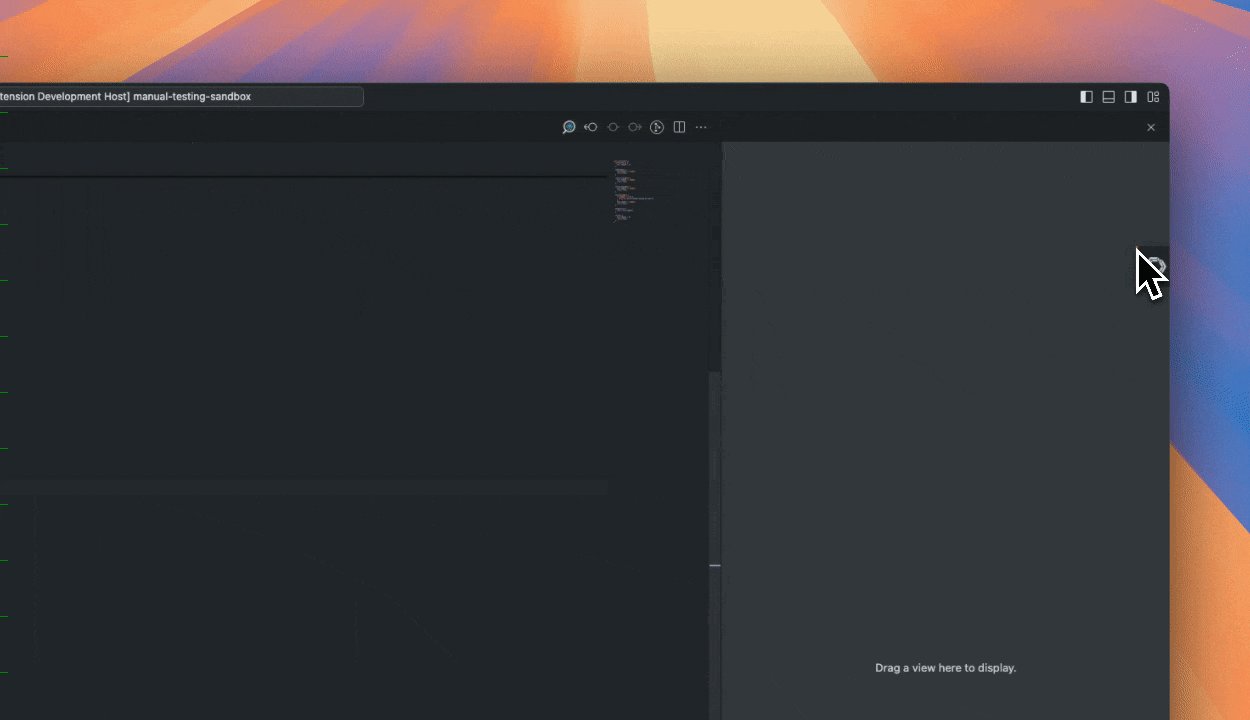
- Continue logosu sol kenar çubuğunda görünecektir. Daha iyi bir deneyim için, Continue'u sağ kenar çubuğuna taşıyın.
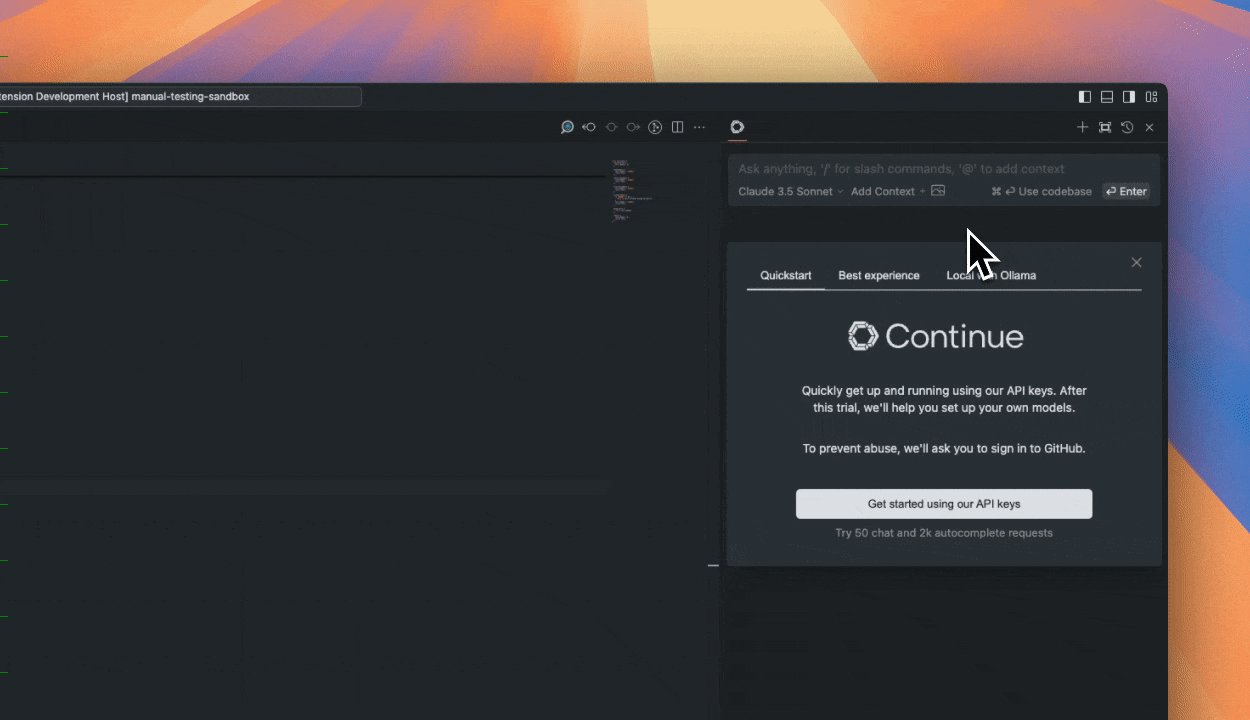
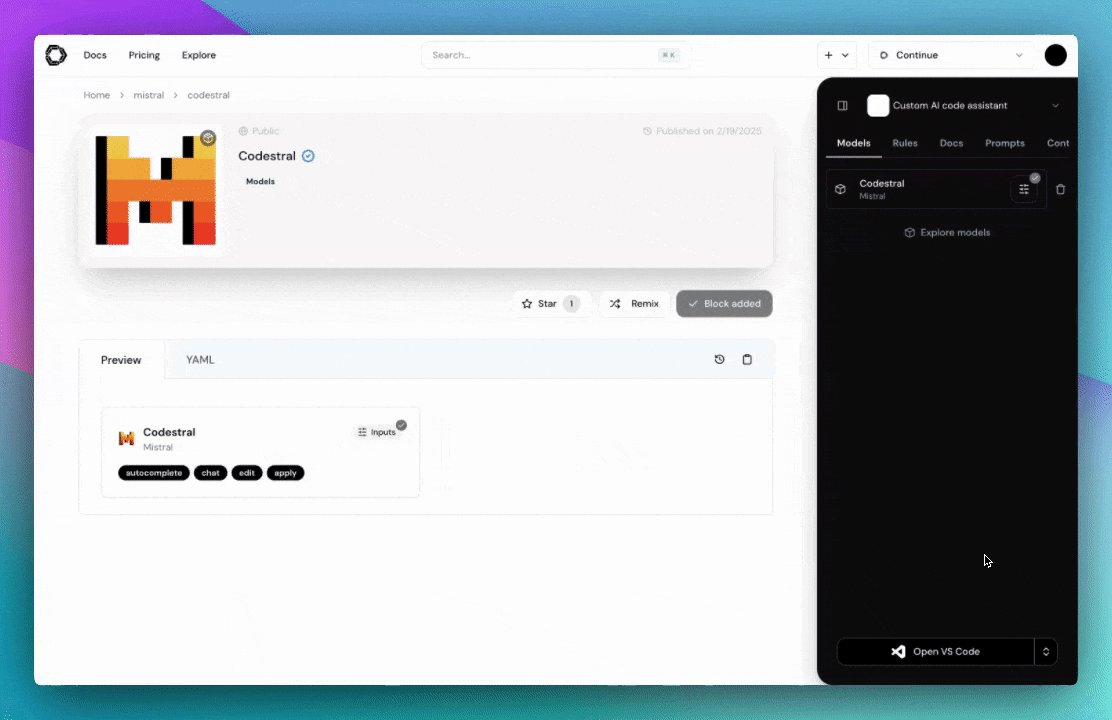
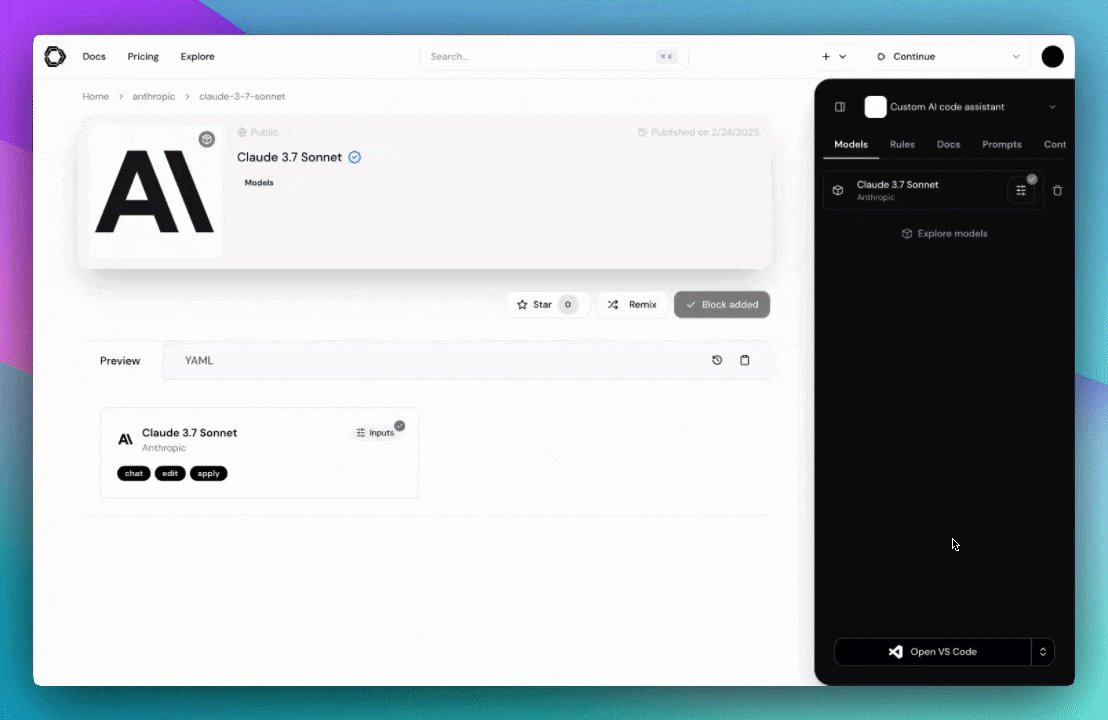
- İlk asistanınızla başlamak için hub'a giriş yapın.

JetBrains
- JetBrains IDE'nizi açın ve
Ctrl+Alt+Skullanarak Ayarlar'ı açın - Eklenti Pazarı'nı açın, “Continue.dev” arayın ve kurun.
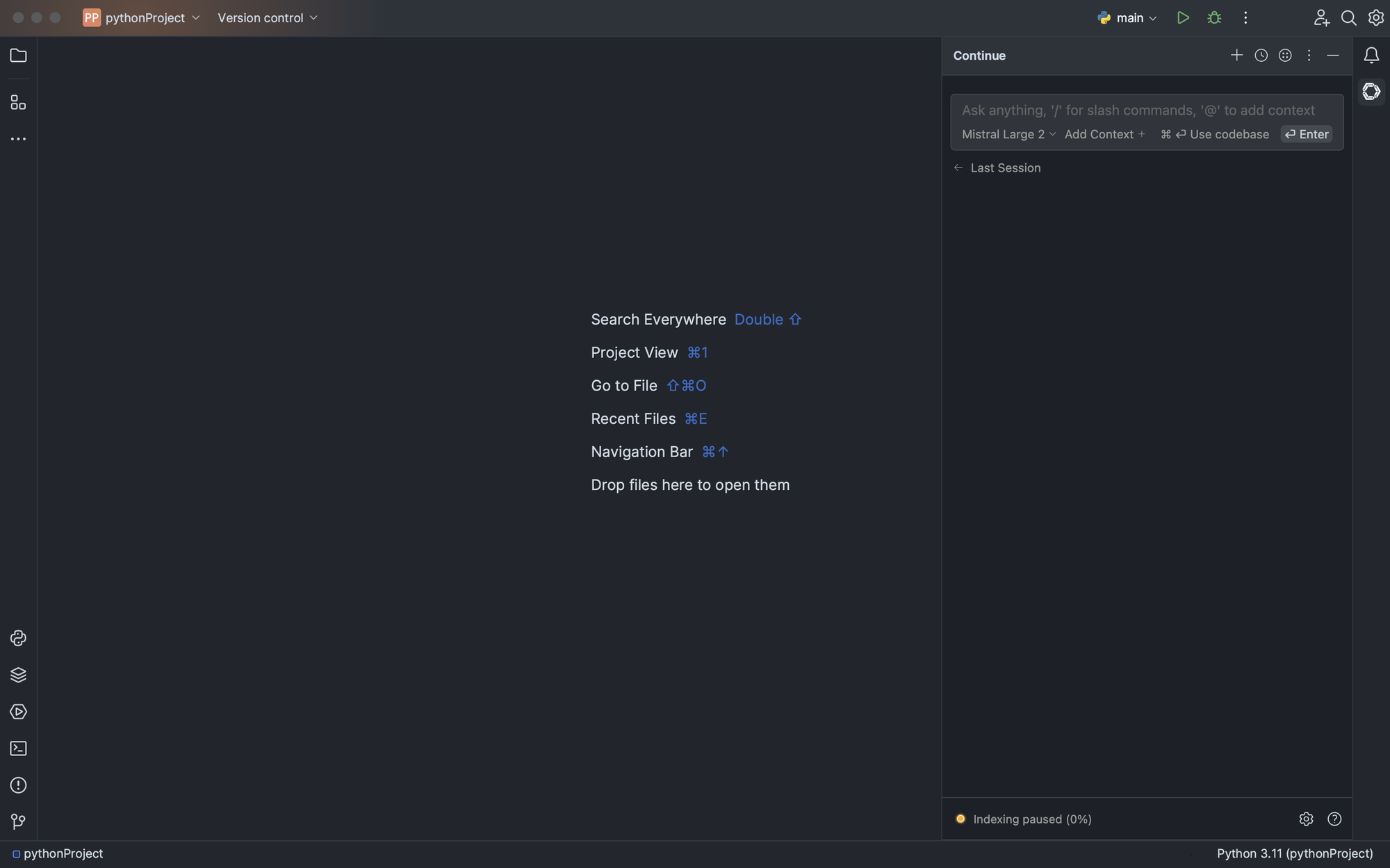
- Continue logosunun sağ araç çubuğunda görünmesini sağlayacak olan
Kur'a tıklayın - İlk asistanınızla başlamak için hub'a giriş yapın.

IDE'yi Yeniden Başlatın: Kurulduktan sonra, yapay zeka işlevselliğini etkinleştirmek için IDE'nizi yeniden başlatın.
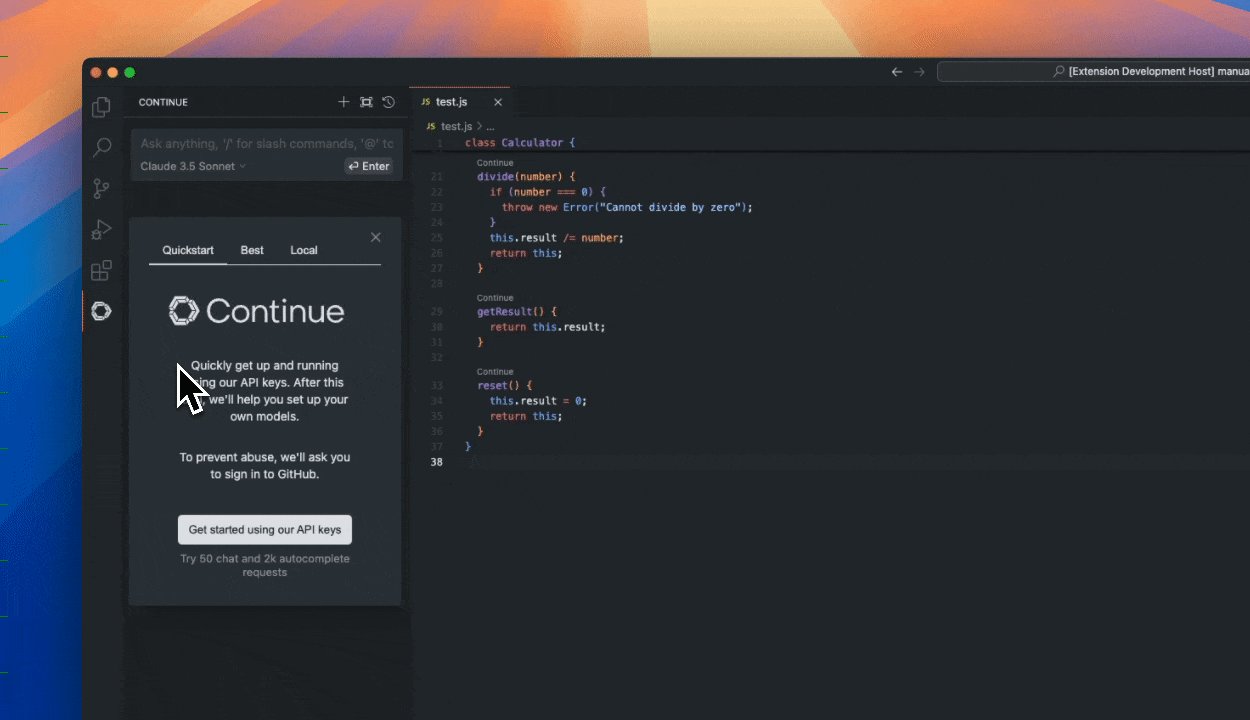
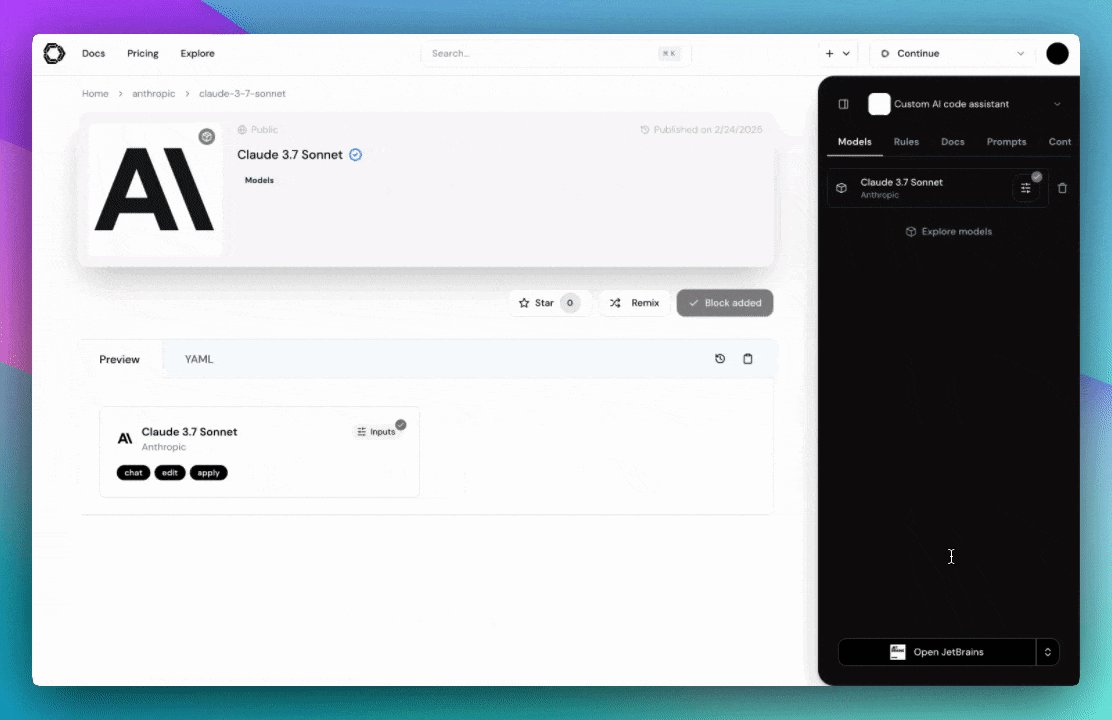
Giriş Yapma
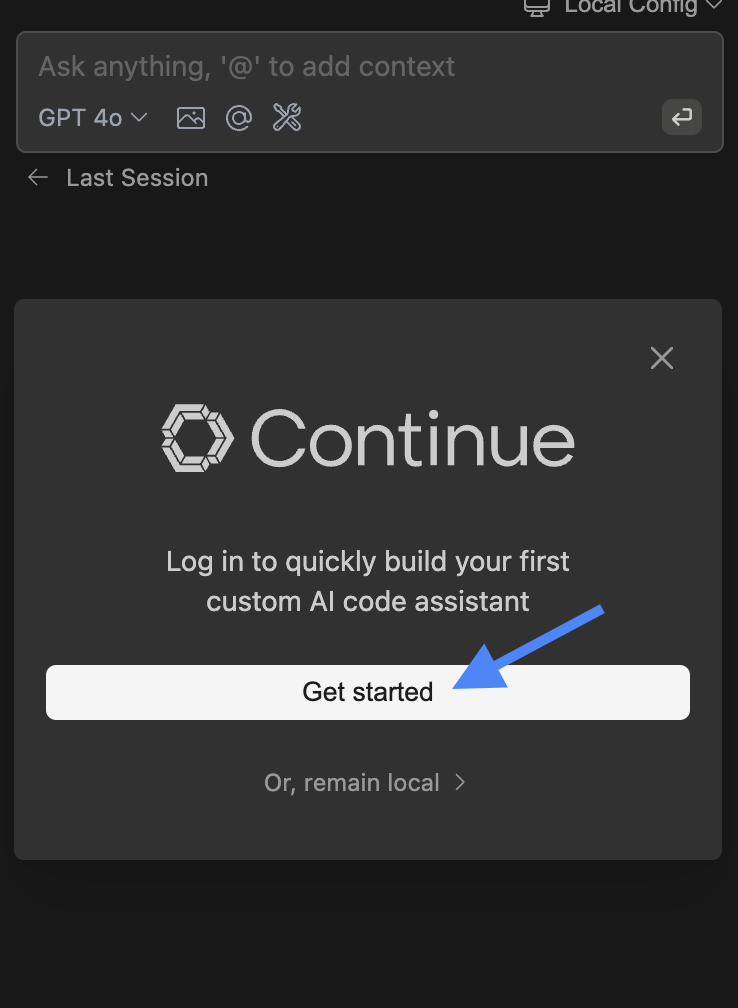
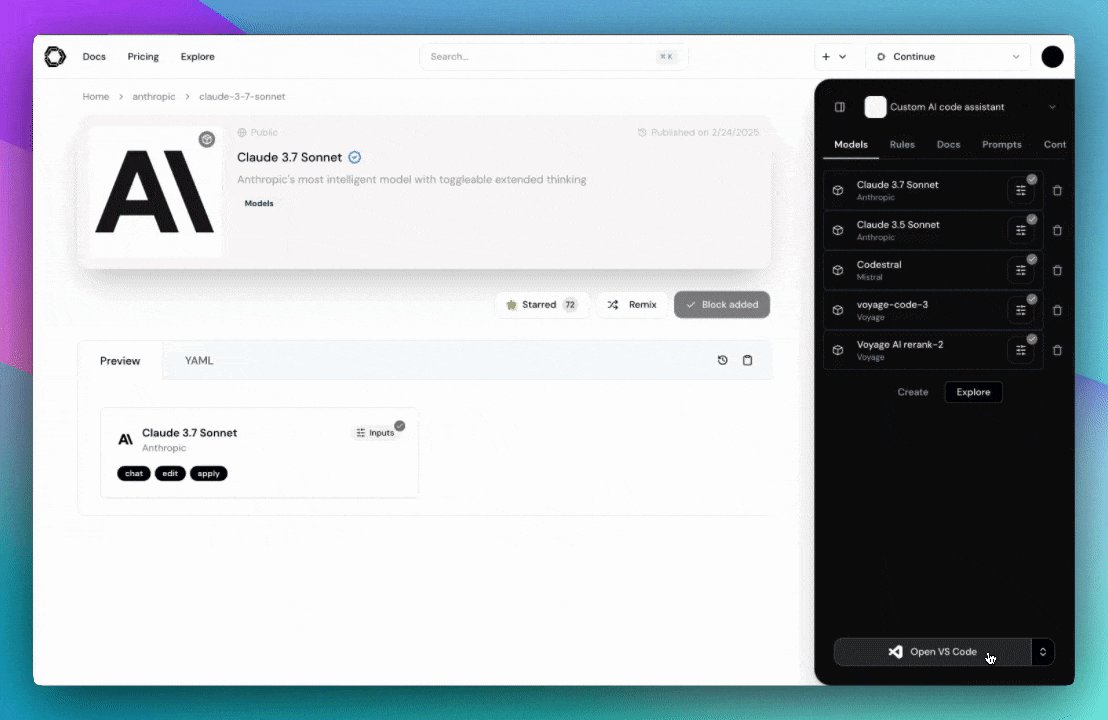
Asistanları kullanmaya başlamak ve hub'a giriş yapmak için "Başlayın"a tıklayın.

2. Continue.dev'i Yapılandırma
Kurulumdan sonra, optimum performans için Continue.dev'i yapılandırın:
Giriş Yapın: Tüm özelliklerin kilidini açmak için Continue.dev hesabınızı kullanın.
API Anahtarını Ayarlayın (gerekliyse): Ayarlarda yapay zeka modeli API anahtarınızı girin.
Yapay Zeka Ayarlarını Yapın: Yapay zeka önerilerini, otomatik tamamlamayı ve hata ayıklama tercihlerini özelleştirin.
Temel Özellikler
1. Yapay Zeka Destekli Kod Tamamlama
Continue.dev, kodlama tarzınıza göre kod parçacıkları tahmin eder ve önerir, bu da geliştirmeyi önemli ölçüde hızlandırır. Şunları yapabilir:
Fonksiyonları, değişkenleri ve tüm kod bloklarını otomatik olarak tamamlar.
Mevcut proje yapısına göre bağlamsal öneriler sunar.

Otomatik Tamamlamayı Nasıl Kullanılır
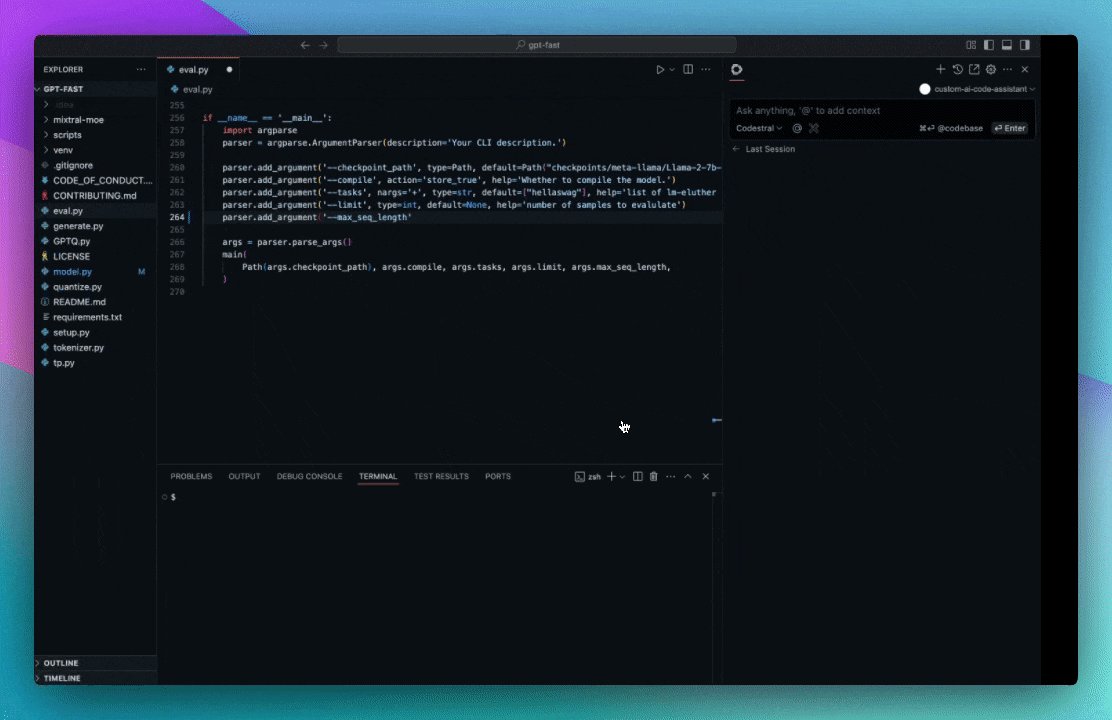
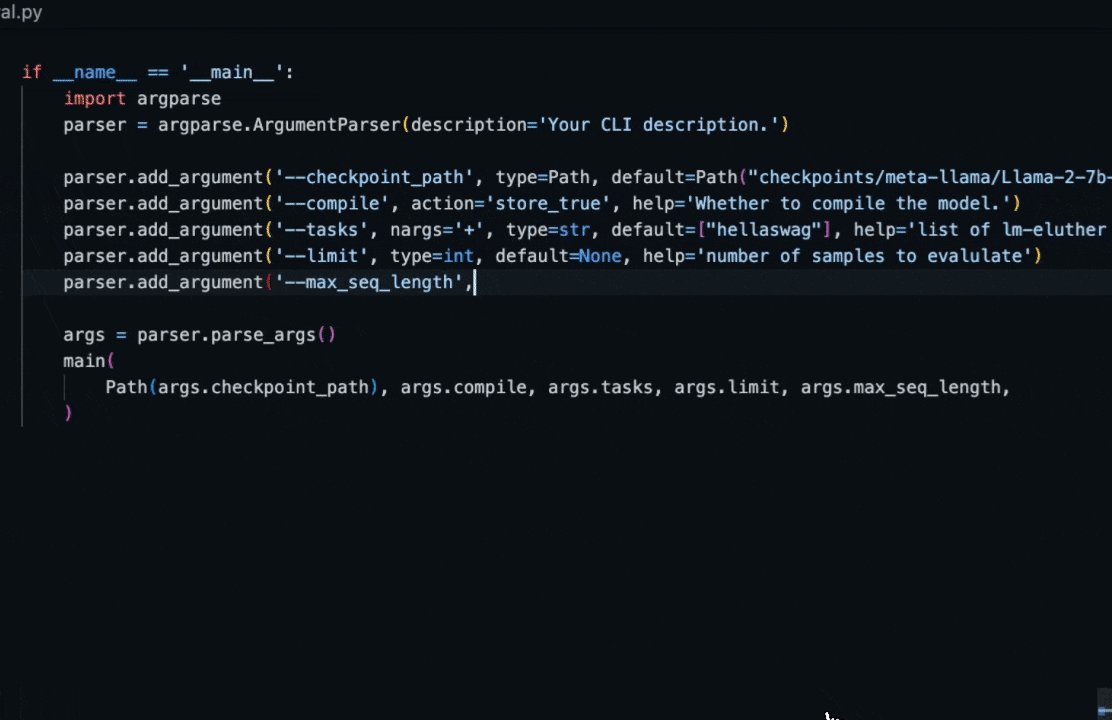
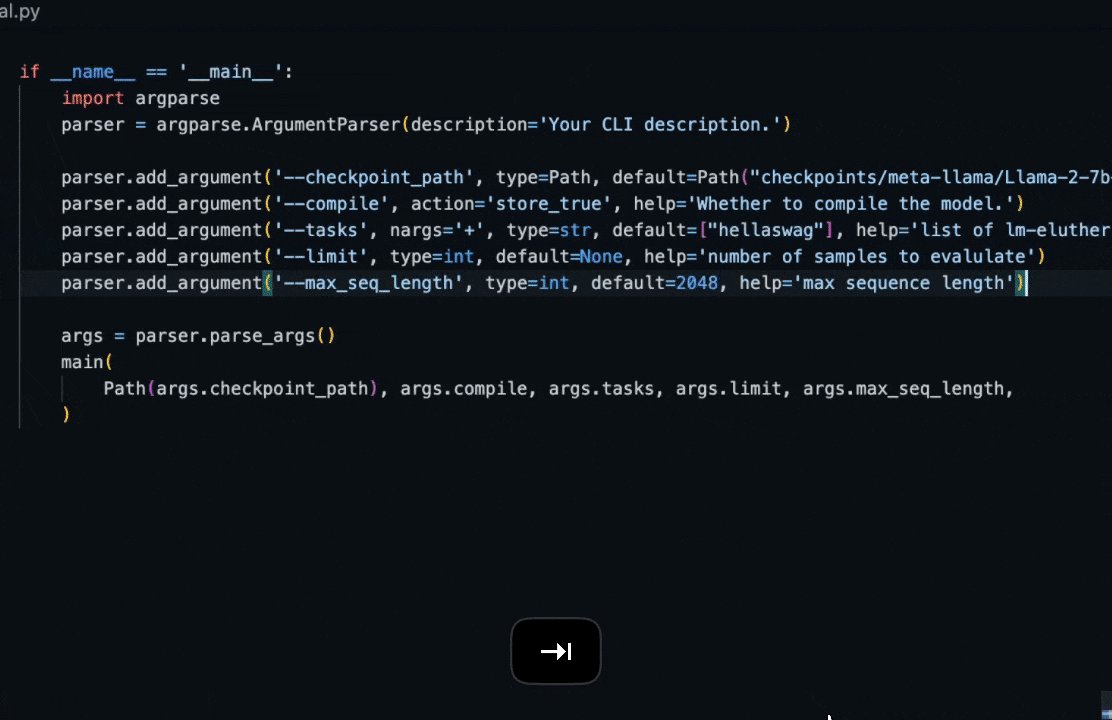
Otomatik Tamamlama, siz yazarken satır içi kod önerileri sunarak kodlamayı daha hızlı ve daha verimli hale getirir.
Otomatik Tamamlamayı Etkinleştirme: IDE'nizin sağ alt köşesindeki durum çubuğunda bulunan "Devam Et" düğmesine tıklayın veya IDE ayarlarınızda "Sekme Otomatik Tamamlamayı Etkinleştir" seçeneğinin işaretli olduğundan emin olun.
Önerileri Yönetme
Tam bir öneriyi kabul etme: Tab tuşuna basın
Tam bir öneriyi reddetme: Esc tuşuna basın
Bir öneriyi kısmen kabul etme: Daha hassas kontrol için kelime kelime kabul etmek için Cmd/Ctrl + → kullanın.
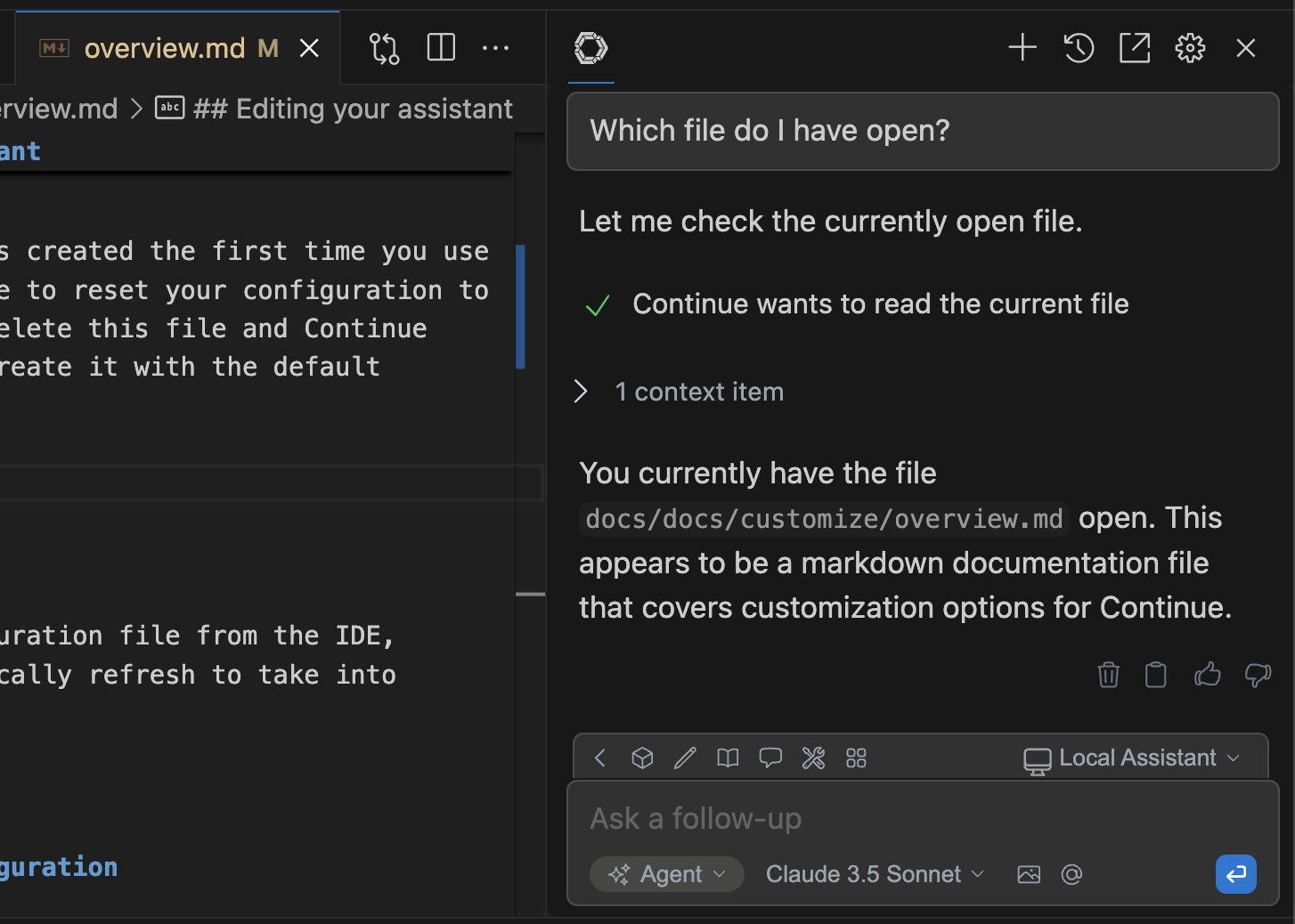
2. IDE'de LLM Yardımı için Sohbet Nasıl Kullanılır
Sohbet, IDE'nizden ayrılmadan bir LLM'den kolayca yardım istemenizi sağlar. İlgili bilgileri içeren bir görev gönderirsiniz ve görevini tamamlaması en olası metin veya kodla yanıt verir. Yanıt tam olarak ihtiyacınız olan şey değilse, sonucu iyileştirmek için takip mesajları gönderebilirsiniz.
Sohbet, kodu anlamak veya yinelemek veya geleneksel arama motoru sorgularının yerine geçmek için idealdir.

Temel Eylemler
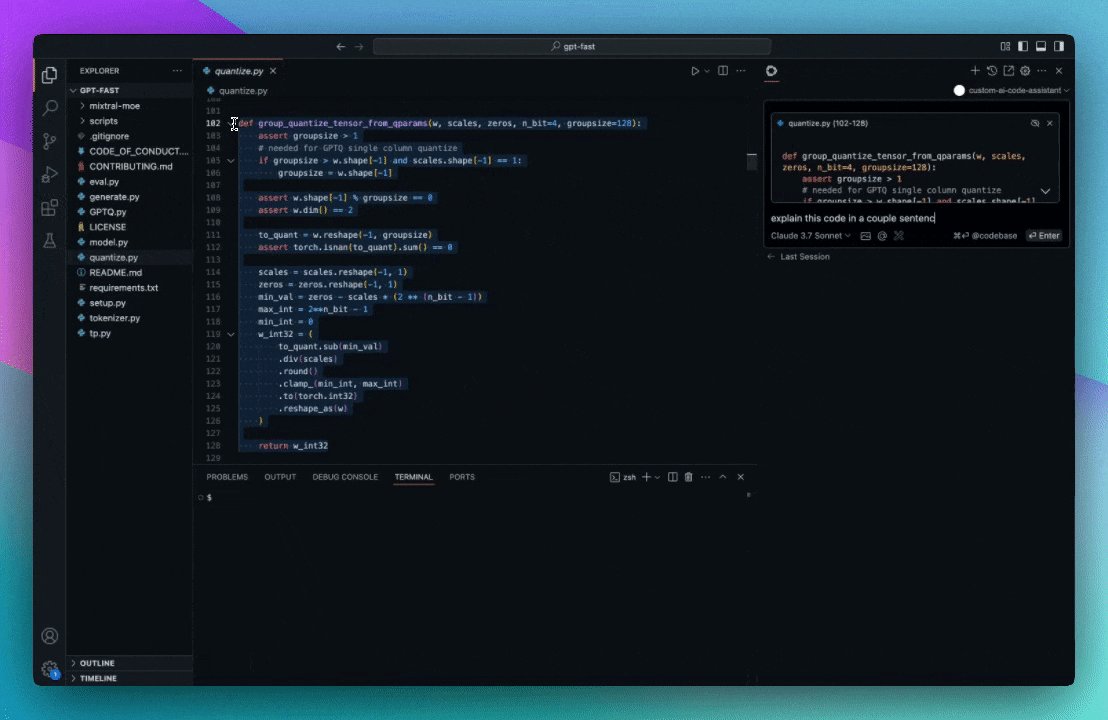
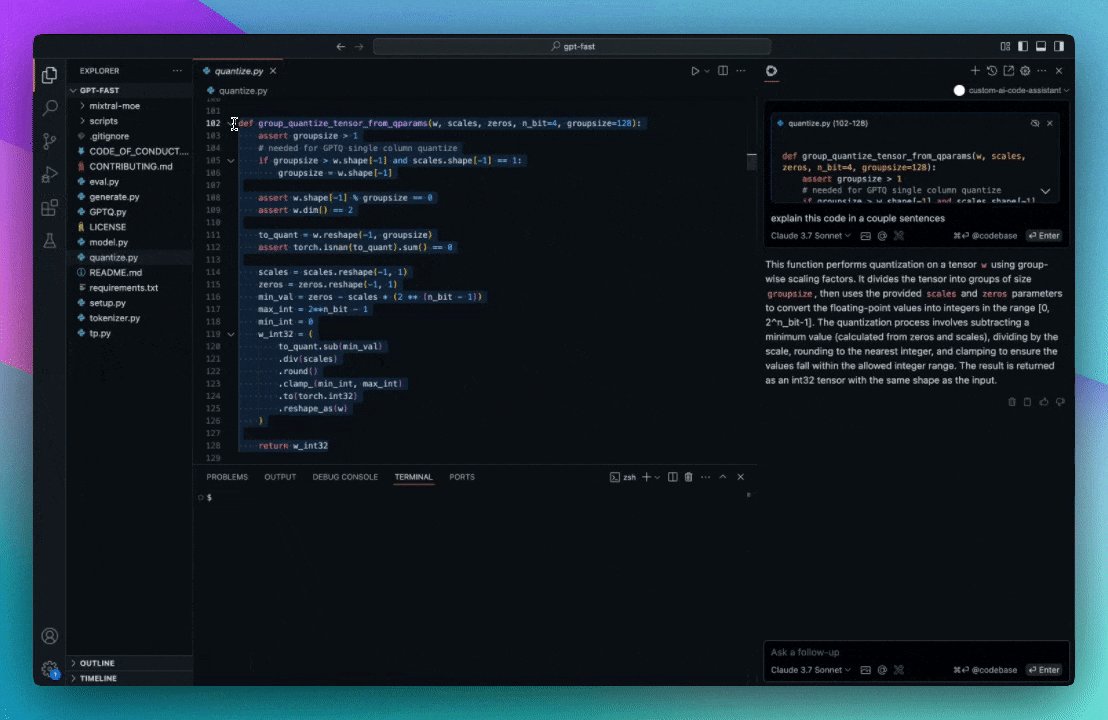
Bir İstek Yazın ve Enter'a Basın: Sadece bir soru veya istek gönderin, LLM bir cevap veya çözümle yanıt verecektir.
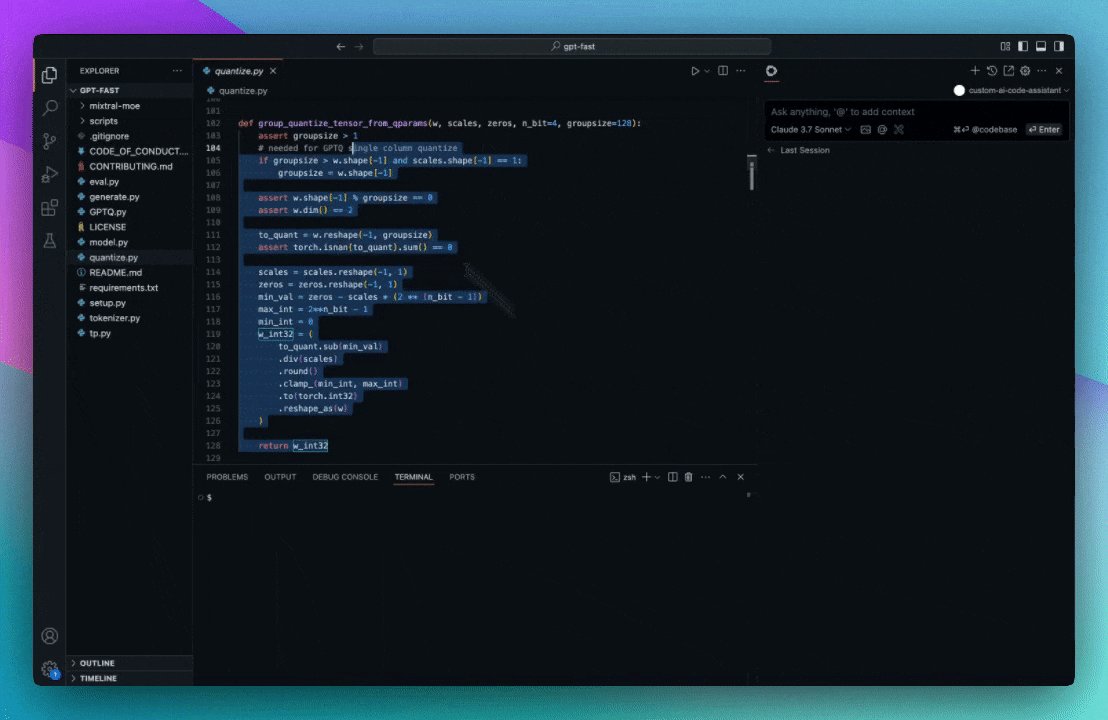
Bağlam için Kodu Vurgulayın: Bir kod bölümü seçin, ardından Cmd/Ctrl + L (VS Code) veya Cmd/Ctrl + J (JetBrains) tuşlarına basarak LLM'ye gönderin. Ardından bir açıklama isteyebilir veya bir yeniden düzenleme talep edebilirsiniz.
@ Sembolü ile Bağlama Referans Verin: Kod tabanından, belgelerden, IDE'den veya diğer araçlardan ek bağlam eklemek için, sorgunuza seçmek ve eklemek için @ yazın.
Gelişmiş Eylemler
Oluşturulan Kodu Dosyanıza Uygulayın: LLM kod değişiklikleri önerdiğinde, düzenleyicinizdeki kodu güncellemek için "Uygula" düğmesine tıklayın.
Yeni Bir Oturum Başlatın: Yeni bir görev için, yeni görev için yalnızca ilgili bağlamın dahil edilmesini sağlayarak yeni bir oturum başlatmak için Cmd/Ctrl + L (VS Code) veya Cmd/Ctrl + J (JetBrains) tuşlarına basın.
Modeller Arasında Geçiş Yapın: Birden fazla model mevcutsa, açılır menüyü kullanarak veya Cmd/Ctrl + ' tuşlarına basarak bunlar arasında geçiş yapabilirsiniz.
3. Düzenle
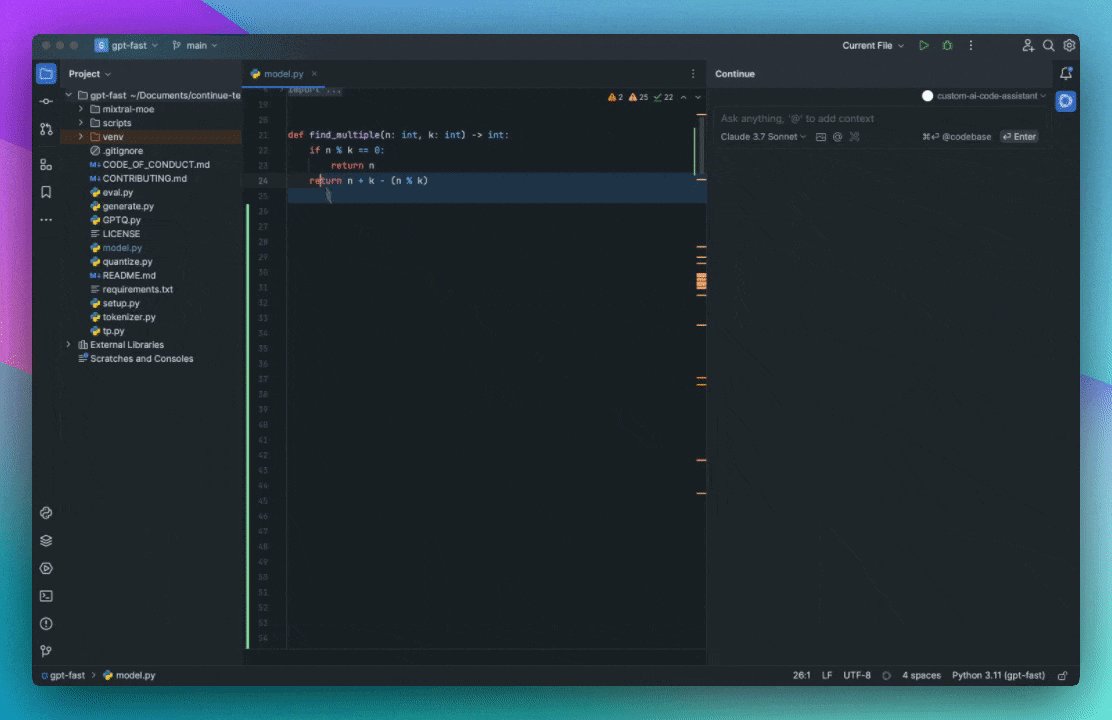
Kod Değişikliği için Düzenleme Nasıl Kullanılır
Düzenle, mevcut çalışma alanınızdan ayrılmadan belirli kod ve dosyalarda hızlı ve hedeflenmiş değişiklikler yapmanın uygun bir yoludur. Kodu vurgulayabilir, değişiklikleri açıklayabilir ve farkları satır içinde görebilir, böylece bunları kolayca kabul edebilir veya reddedebilirsiniz.
Düzenle, aşağıdakiler gibi daha küçük, belirli görevler için en iyisidir:
Yorum yazma
Birim testleri oluşturma
Fonksiyonları veya yöntemleri yeniden düzenleme

Düzenlemeyi Kullanma Adımları
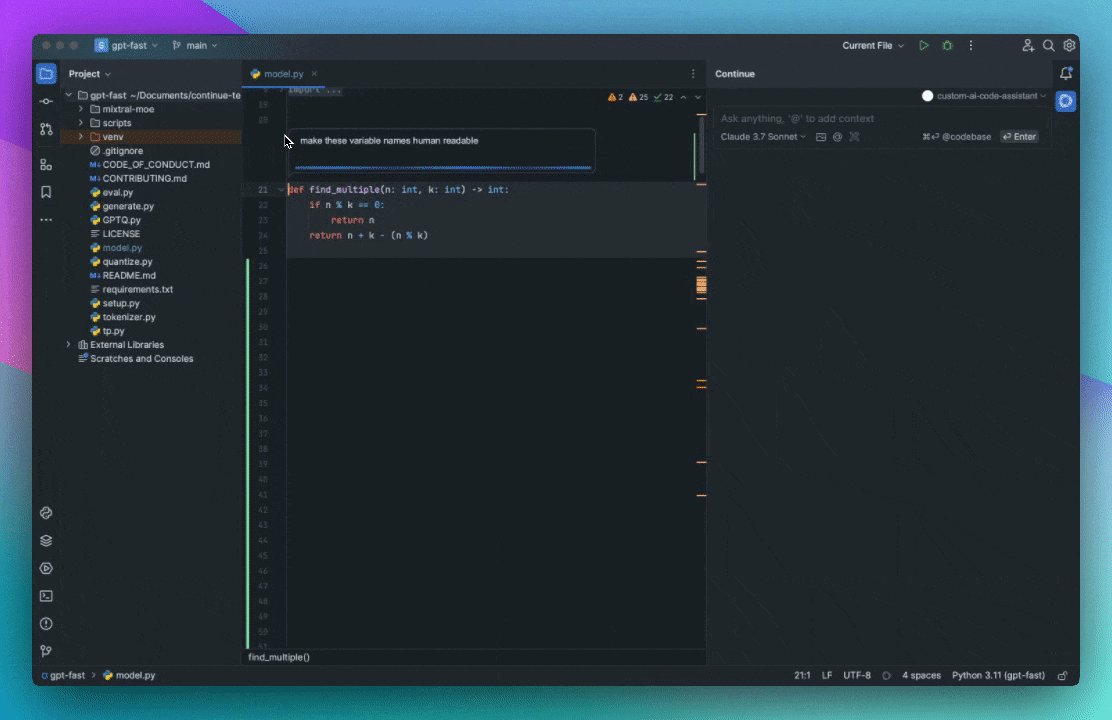
Kodu Vurgulayın ve Düzenleme Modunu Etkinleştirin: Değiştirmek istediğiniz kod bloğunu seçin, ardından Düzenleme modunu etkinleştirmek için Cmd/Ctrl + I tuşlarına basın. Hiçbir kod vurgulanmamışsa, Cmd/Ctrl + I tuşlarına basarak yine de Düzenleme moduna girebilirsiniz.
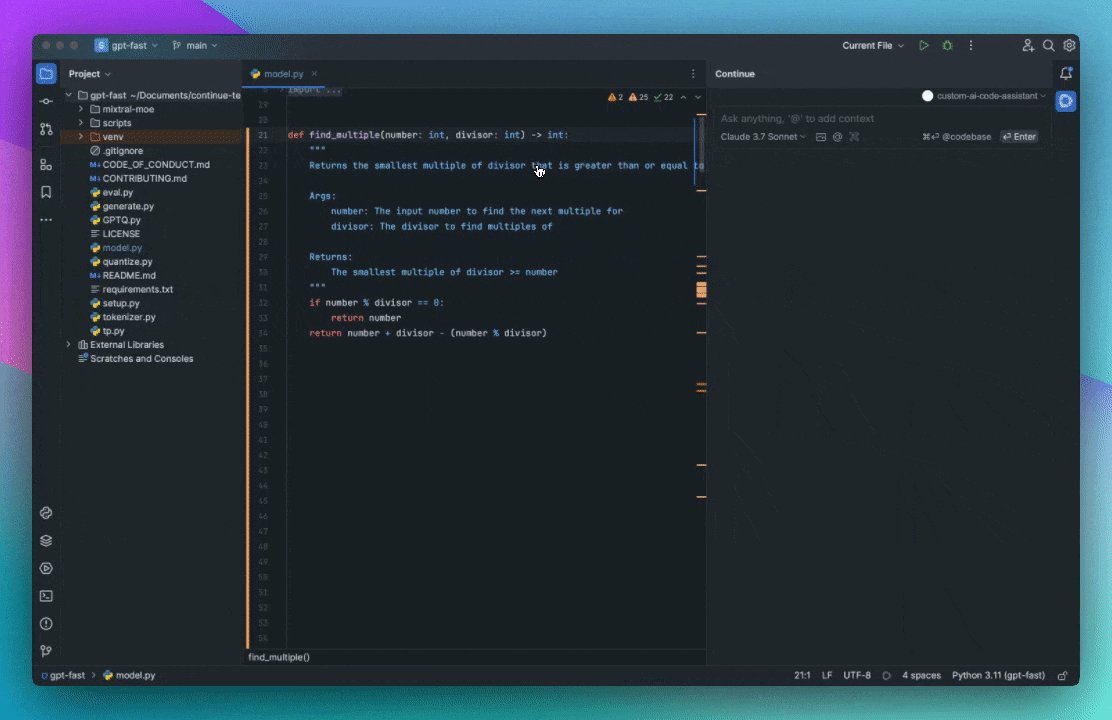
Kod Değişikliklerini Açıklayın: Modelin vurgulanan kodunuzda yapmasını istediğiniz değişikliklerin kısa ve öz bir açıklamasını sağlayın. Daha karmaşık değişiklikler için, bunun yerine Sohbet özelliğini kullanın.
Değişiklikleri Kabul Edin veya Reddedin: Satır içi farklar vurgulanan metniniz içinde görünecektir.
Cmd/Ctrl + Opt + Y kullanarak değişiklikleri kabul edin
Cmd/Ctrl + Opt + N kullanarak değişiklikleri reddedin
Cmd/Ctrl + Shift + Enter (kabul et) veya Cmd/Ctrl + Shift + Delete/Backspace (reddet) kullanarak tüm değişiklikleri bir kerede kabul edin veya reddedin.
Yeni bir öneri istemek için, tekrar Cmd/Ctrl + I tuşlarına basın.
Ek Özellikler
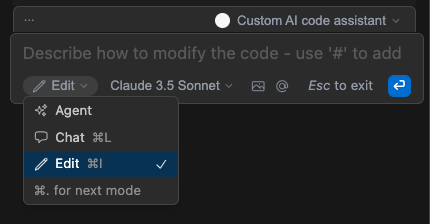
VS Code: VS Code'da, Düzenle, Sohbet'e benzer bir arayüze sahip bir uzantı kenar çubuğunda mevcuttur. Ayrıca, Düzenleme moduna geçmek için Sohbet girişinin altındaki Mod Seçici'yi de kullanabilirsiniz.

JetBrains: JetBrains'te, Düzenle, tek dosya düzenlemeleri için satır içi bir açılır pencere olarak uygulanır (çok dosya düzenlemeleri desteklenmez).
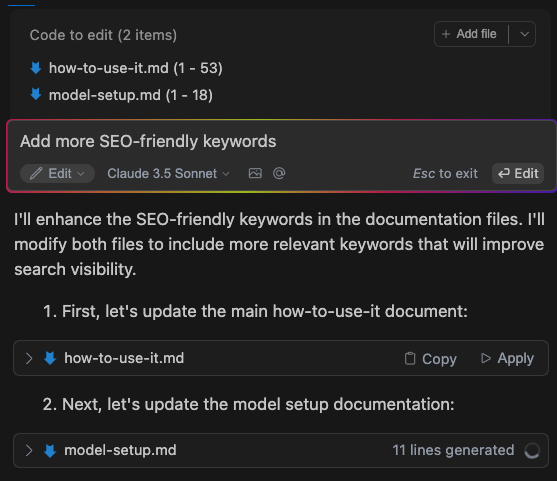
Düzenlemeye Dosya Ekleme
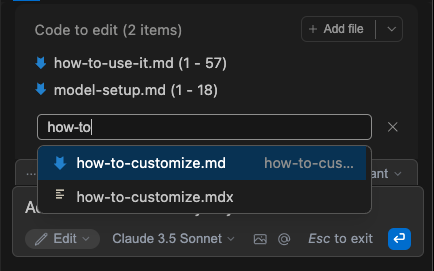
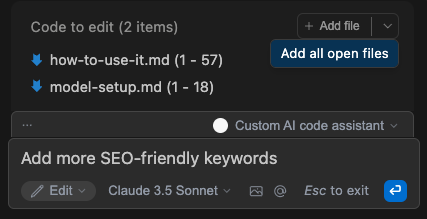
Vurgulanan kod eklemenin yanı sıra, Dosya ekle birleşik kutusunu kullanarak veya açılır menüye tıklayıp Tüm açık dosyaları ekle'yi seçerek, düzenleyicide şu anda açık olan tüm dosyaları ekleyebilirsiniz.
Dosya ekle birleşik kutusu

Tüm açık dosyaları ekle açılır menüsü

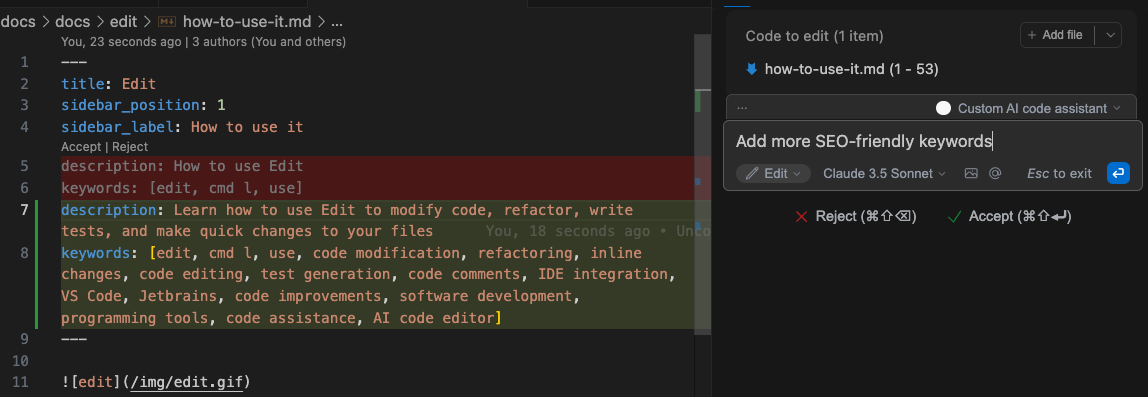
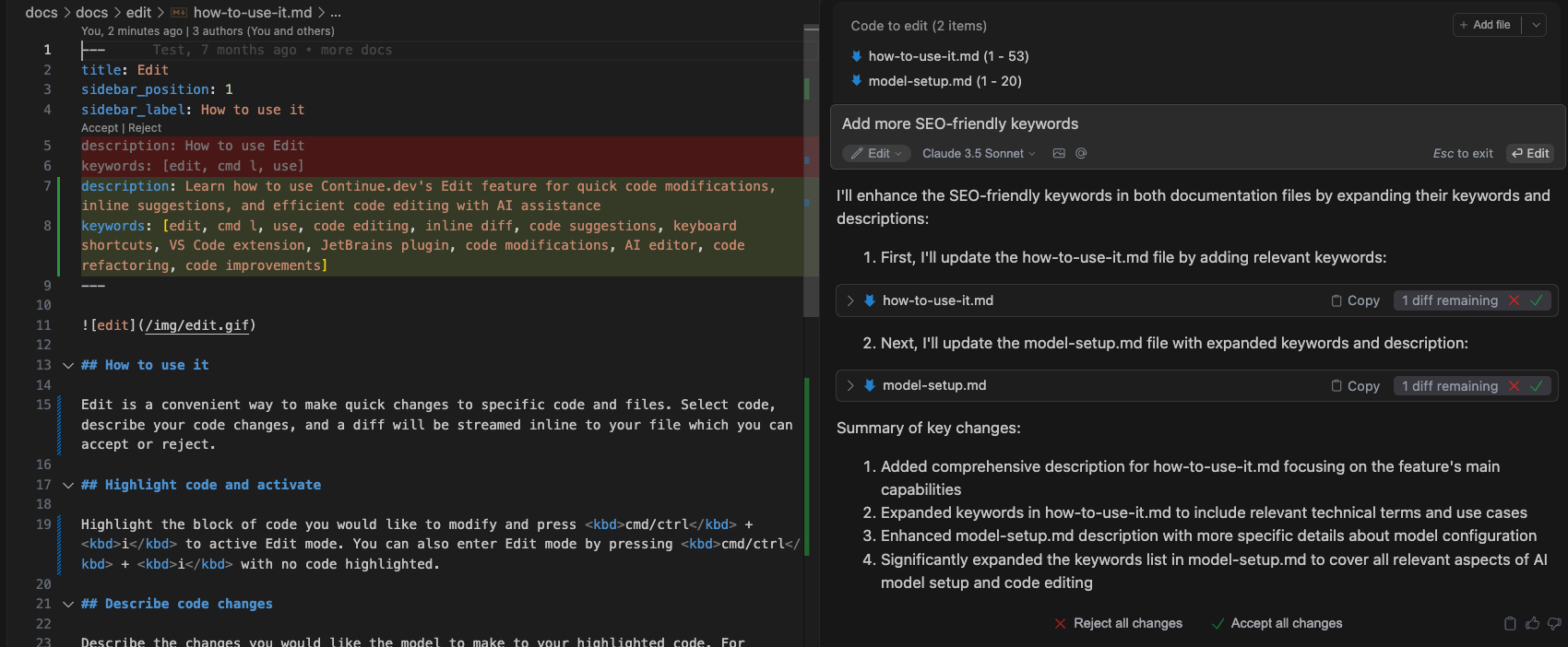
Tek Dosya Düzenleme: Gönderimde Düzenlenecek Kod'da bir dosya/aralık bulunuyorsa, Devam Et Düzenleme modelini isteyecek ve ardından farkı otomatik olarak düzenleyiciye akıtacaktır.

Çok Dosyalı Düzenleme: Gönderimde Düzenlenecek Kod'da birden fazla dosya/aralık bulunuyorsa, Devam Et Düzenleme modelini dosya başına kod blokları çıkarmaya yönlendirecek ve kullanıcı daha sonra bunları bağımsız olarak uygulamayı ve kabul etmeyi/reddettiği seçebilecektir.
Oluşturulan İçerik

Farklar

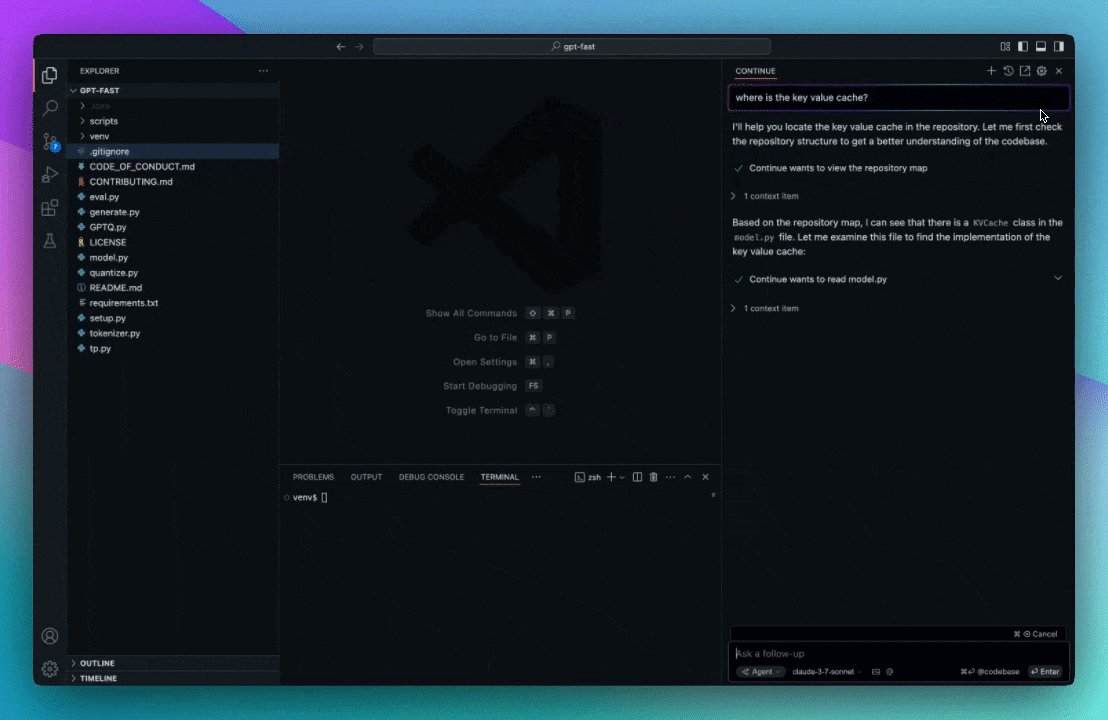
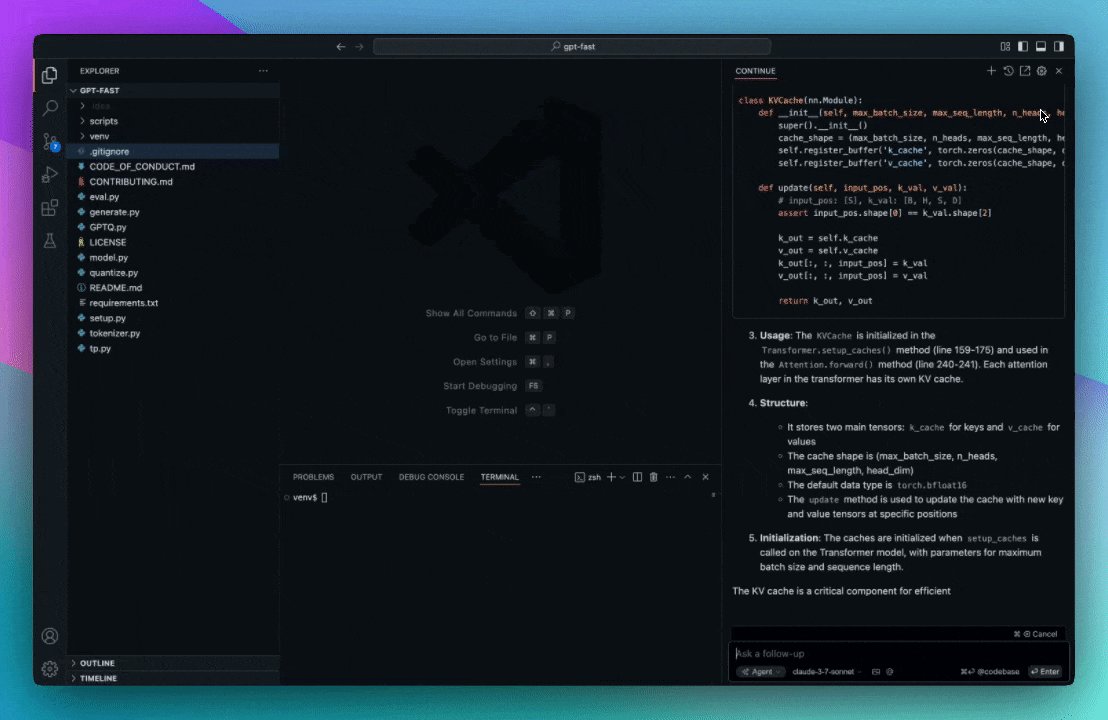
4.Agent
Agent ile Sohbet Nasıl Kullanılır
Agent, Sohbet ile aynı arayüzde entegre edilmiştir ve sorunsuz iletişim ve görev yönetimi sağlar. Agent'a doğal dil talimatları sağlayabilirsiniz ve tıpkı Sohbet gibi, isteğinizi tamamlamak için gerekli adımları halledecektir.

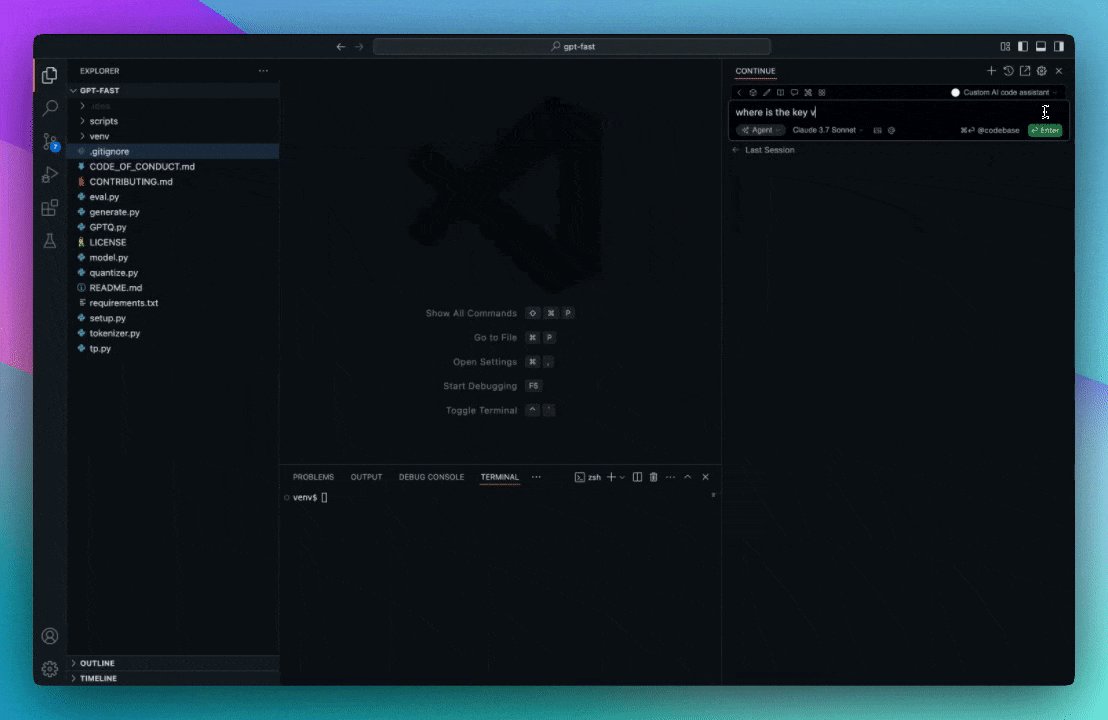
Agent ile Sohbeti Kullanma Adımları
Doğal Dil Talimatları: İstediğinizi doğal dilde yazmanız yeterlidir, örneğin:
“Bu projedeki tüm eslint yapılandırmaları için @typescript-eslint/naming-convention kuralını 'kapalı' olarak ayarlayın.”

Agent, görevi yerine getirmek için uygun araçları ve eylemleri otomatik olarak seçecektir.
Bağlam Sağlama: Ayrıca, @ bağlam sağlayıcıları gibi yöntemleri kullanarak veya düzenleyiciden vurgulanan kod ekleyerek Sohbet ile aynı şekilde bağlam sağlayabilirsiniz.
Agent Kullanmanın Avantajları
Otomasyon: Agent, isteğinizi işler ve manuel müdahale gerektirmeden görevi nasıl tamamlayacağına karar verir.
Verimlilik: Göreviniz için hangi araçları kullanacağınızı bulmanız gerekmez; Agent bunu otomatik olarak halledecektir.
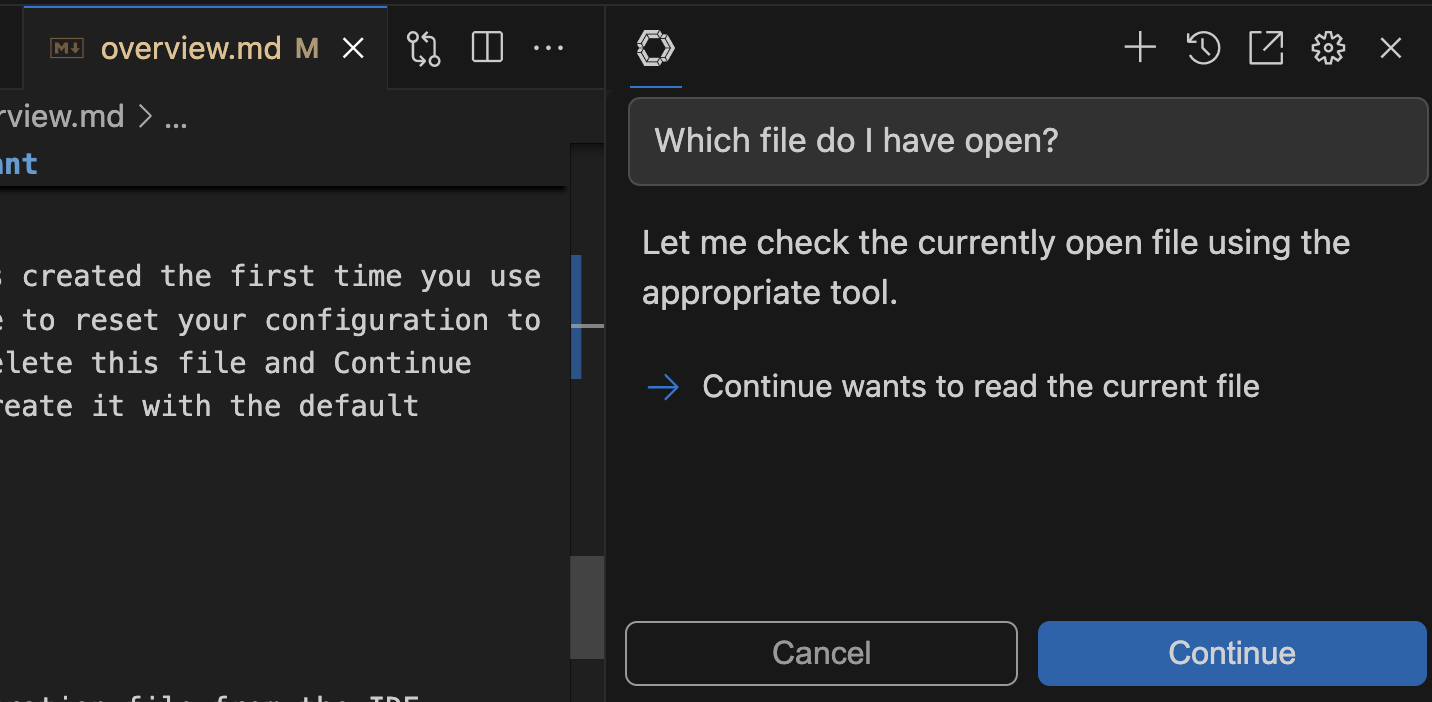
Agent'a izin verin
Varsayılan olarak, Agent bir araç kullanmak istediğinde izin isteyecektir. Agent modunun araç çağrısıyla devam etmesine izin vermek için Devam Et'e tıklayın veya reddetmek için İptal Et'e tıklayın.

Araç Yanıtlarını Görüntüle
Bir araç çağrısından döndürülen herhangi bir veri, otomatik olarak modelin içine bir bağlam öğesi olarak beslenir. Çoğu hata da yakalanır ve döndürülür, böylece Agent modu nasıl devam edeceğine karar verebilir.

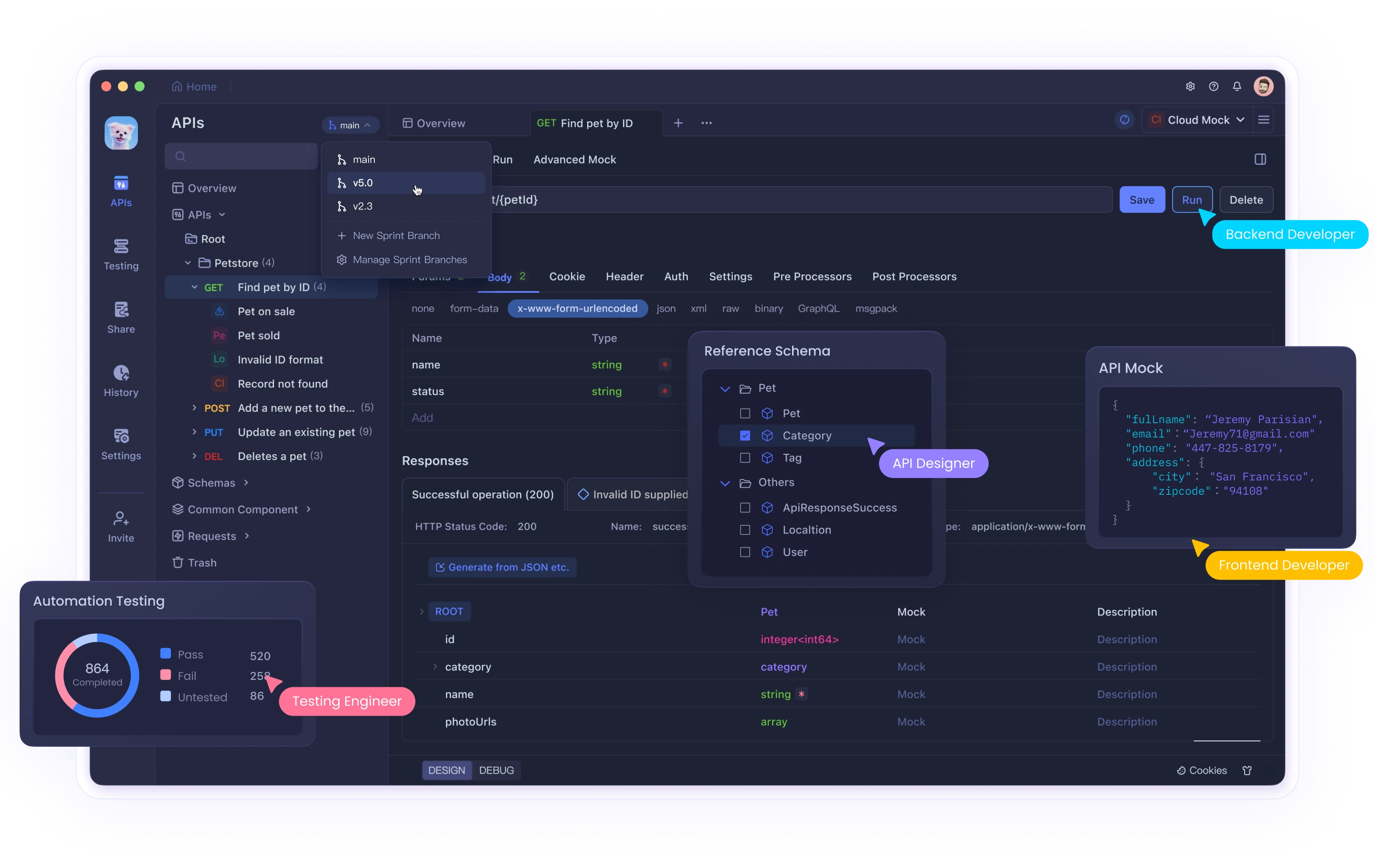
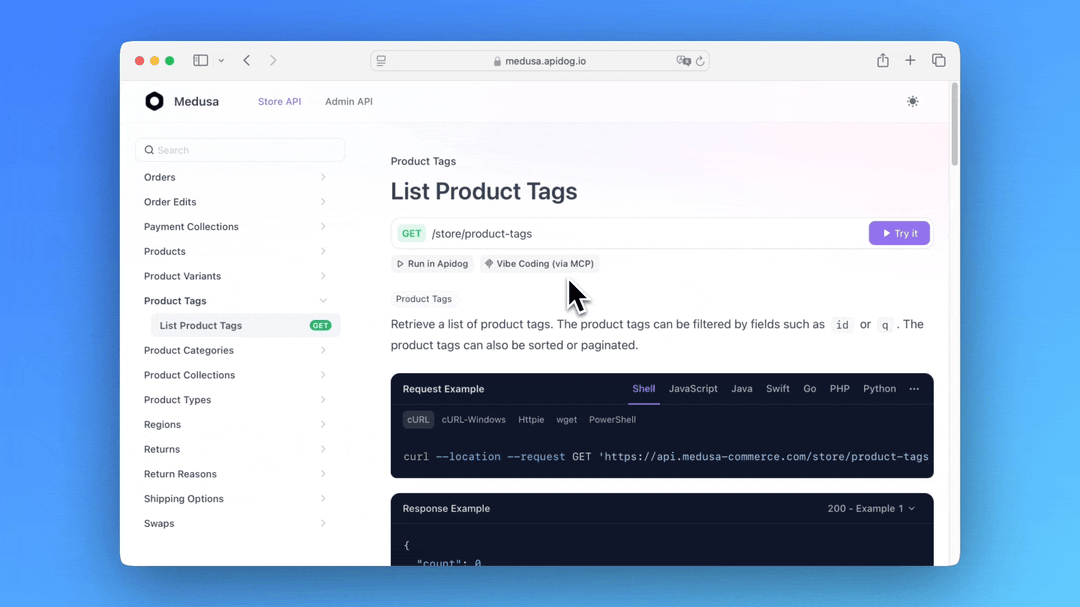
Apidog MCP Entegrasyonu ile Yapay Zeka IDE'nizi Geliştirin
Continue.dev deneyiminizi Apidog MCP Sunucusu ile bir sonraki seviyeye taşıyın. Bu entegrasyon, yapay zeka destekli IDE'nizin Apidog projelerinden API spesifikasyonlarına doğrudan erişmesini ve onlarla etkileşim kurmasını sağlar. Bu kurulumla, Continue.dev kod oluşturabilir, API özelliklerini arayabilir ve yapılandırılmış modelleri sorunsuz bir şekilde oluşturabilir.

En İyi Uygulamalar
Bağlam Farkındalığını Etkinleştirin: Daha iyi öneriler için yapay zekayı yalnızca etkin düzenleyici penceresi yerine tüm proje dosyalarını analiz edecek şekilde yapılandırın.
Yapay Zekayı Akıllıca Kullanın: Yapay zeka tarafından oluşturulan kod her zaman doğruluk ve güvenlik endişeleri açısından gözden geçirilmelidir.
Sürüm Kontrolü ile Entegre Edin: Bunları taahhüt etmeden önce yapay zeka tarafından oluşturulan değişiklikleri izlemek için Git veya başka bir sürüm kontrol sistemi kullanın.
Yapay Zeka Tercihlerini Özelleştirin: Projenizin ihtiyaçlarına göre yapay zekanın ayrıntı düzeyini, tamamlama stilini ve hata ayıklama seviyesini ayarlayın.
Öğrenmek İçin Yapay Zekadan Yararlanın: Kodlama becerilerini ve en iyi uygulamaları geliştirmek için yapay zekanın açıklamalarını ve önerilerini kullanın.
Sonuç
Continue.dev Yapay Zeka IDE, iş akışlarını yapay zeka yardımıyla kolaylaştırmak isteyen geliştiriciler için çığır açan bir araçtır. Daha hızlı kod tamamlama, verimli hata ayıklama veya akıllı yeniden düzenlemeye ihtiyacınız olsun, Continue.dev üretkenliği artırmak için araçlar sağlar. Bu kılavuzu izleyerek, yapay zekayı geliştirme sürecinize etkili bir şekilde entegre edebilir ve güçlü özelliklerinden yararlanabilirsiniz.



