Merhaba! Web geliştirme alanındaki en son trendleri takip ediyorsanız, muhtemelen gRPC-Web terimini duymuşsunuzdur. Belki de projelerinize entegre etmeniz gereken bir şey olup olmadığını merak eden bir geliştiricisinizdir. Ya da sadece bu kadar tantananın ne hakkında olduğunu merak ediyorsunuzdur. Her iki durumda da doğru yerdesiniz. Gelin, gRPC-Web dünyasına dalalım ve bu yazının sonunda, ne olduğu, neden faydalı olduğu ve nasıl kullanmaya başlayabileceğiniz konusunda sağlam bir anlayışa sahip olacaksınız.
gRPC-Web Nedir?
Öncelikle: gRPC-Web tam olarak nedir? Temel olarak, gRPC-Web, web uygulamalarının gRPC hizmetleriyle iletişim kurmasını sağlayan bir JavaScript istemci kütüphanesidir. İletileri taşımak için HTTP/2 kullanan açık kaynaklı bir çerçeve olan gRPC'nin (Google Remote Procedure Call) işlevselliğini genişletir. gRPC, ölçeklenebilir ve verimli API'ler oluşturmayı kolaylaştırmak için tasarlanmıştır.

gRPC'ye Hızlı Bir Bakış
gRPC-Web'e daha derinlemesine dalmadan önce, gRPC'nin kendisine hızlıca bir göz atalım. gRPC, Google tarafından geliştirildi ve mikro hizmetler iletişimi için yaygın olarak kullanılıyor. HTTP/2, Protocol Buffers (protobufs) kullanır ve kimlik doğrulama, yük dengeleme ve daha fazlası gibi özellikler sağlar. gRPC ile, hizmet yöntemlerinizi ve mesaj türlerinizi protokol arabellekleri kullanarak tanımlarsınız, bu da hem istemci hem de sunucu için kod oluşturur.
Neden gRPC-Web?
Peki, zaten gRPC'miz varken neden gRPC-Web'e ihtiyacımız var? Cevap, tarayıcıların sınırlamalarında yatıyor. gRPC, sunucudan sunucuya iletişim için mükemmel olsa da, gRPC'nin kullandığı HTTP/2 fragmanlarını desteklemedikleri için doğrudan tarayıcılarla çalışmaz. İşte gRPC-Web devreye giriyor. gRPC hizmetlerinin web uygulamaları tarafından tüketilmesini sağlayan bir köprü görevi görür.

gRPC-Web'in Temel Faydaları
gRPC-Web'in ne olduğunu bildiğimize göre, neden kullanmak isteyebileceğinizi inceleyelim. İşte bazı temel faydalar:
1. Performans
gRPC-Web'in öne çıkan özelliklerinden biri performanstır. HTTP/2 ve Protocol Buffers kullanması sayesinde, gRPC-Web çok sayıda isteği verimli bir şekilde işleyebilir. Bu, gerçek zamanlı veri alışverişi gerektiren veya birden fazla eşzamanlı bağlantıyı yönetmesi gereken uygulamalar için idealdir.
2. Kullanım Kolaylığı
gRPC-Web ile, hem web istemcileriniz hem de arka uç hizmetleriniz için aynı protokol arabellek tanımlarından yararlanabilirsiniz. Bu, uygulama yığınınızda tutarlılığı koruyabileceğiniz ve yazmanız gereken örnek kod miktarını azaltabileceğiniz anlamına gelir. Ayrıca, Apidog gibi araçlarla, API geliştirme sürecinizi daha da kolaylaştırabilirsiniz.
3. Ölçeklenebilirlik
gRPC-Web HTTP/2 kullandığından, çoklama gibi özelliklerden yararlanır, bu da birden fazla isteğin tek bir bağlantı üzerinden gönderilmesini sağlar. Bu, birden fazla bağlantı oluşturma ve yönetmeyle ilişkili yükü azaltmaya yardımcı olur ve uygulamanızı daha ölçeklenebilir hale getirir.
4. Birlikte Çalışabilirlik
gRPC-Web, web uygulamalarınız ve gRPC hizmetleriniz arasında sorunsuz iletişim sağlar. Bu, ek REST API'leri oluşturmanıza gerek kalmadan, mevcut gRPC tabanlı mikro hizmetler mimarinizle etkileşim kurabilen modern web uygulamaları oluşturabileceğiniz anlamına gelir.
gRPC-Web'e Başlarken
Tamam, yeterince teori! Ellerimizi kirletelim ve projelerinizde gRPC-Web'i nasıl kullanmaya başlayabileceğinizi görelim.
Önkoşullar
Başlamadan önce, aşağıdakilerin yüklü olduğundan emin olun:
- Node.js
- npm veya yarn
- Protocol Buffers derleyicisi (
protoc)
Adım 1: Hizmetinizi Tanımlayın
İlk adım, protokol arabelleklerini kullanarak gRPC hizmetinizi tanımlamaktır. Hizmet ve mesaj tanımlarınızla bir .proto dosyası oluşturun. Örneğin:
syntax = "proto3";
package example;
service HelloService {
rpc SayHello (HelloRequest) returns (HelloResponse);
}
message HelloRequest {
string name = 1;
}
message HelloResponse {
string message = 1;
}
Adım 2: İstemci ve Sunucu Kodunu Oluşturun
Ardından, istemci ve sunucu kodunu oluşturmak için Protocol Buffers derleyicisini kullanın. Aşağıdaki komutu çalıştırın:
protoc -I=. --js_out=import_style=commonjs,binary:. --grpc-web_out=import_style=commonjs,mode=grpcwebtext:. example.proto
Bu komut, gRPC-Web istemciniz için gerekli JavaScript dosyalarını oluşturur.
Adım 3: Sunucunuzu Kurun
Şimdi, istekleri işlemek için bir gRPC sunucusu kurun. İşte Node.js kullanarak bir örnek:
const grpc = require('@grpc/grpc-js');
const protoLoader = require('@grpc/proto-loader');
const packageDefinition = protoLoader.loadSync('example.proto', {});
const exampleProto = grpc.loadPackageDefinition(packageDefinition).example;
function sayHello(call, callback) {
callback(null, { message: `Hello, ${call.request.name}!` });
}
const server = new grpc.Server();
server.addService(exampleProto.HelloService.service, { sayHello: sayHello });
server.bindAsync('0.0.0.0:50051', grpc.ServerCredentials.createInsecure(), () => {
server.start();
});
Adım 4: İstemcinizi Kurun
Son olarak, web istemcinizi gRPC sunucusuyla iletişim kuracak şekilde ayarlayın. İşte React kullanarak bir örnek:
import React, { useState } from 'react';
import { HelloServiceClient } from './example_grpc_web_pb';
import { HelloRequest } from './example_pb';
const client = new HelloServiceClient('http://localhost:8080');
function App() {
const [response, setResponse] = useState('');
const sayHello = () => {
const request = new HelloRequest();
request.setName('World');
client.sayHello(request, {}, (err, response) => {
if (err) {
console.error(err);
} else {
setResponse(response.getMessage());
}
});
};
return (
<div>
<button onClick={sayHello}>Say Hello</button>
<p>{response}</p>
</div>
);
}
export default App;
Adım 5: Bir Proxy Kurun
gRPC-Web HTTP/2 kullandığından, istekleri dönüştürmek için bir proxy kurmanız gerekir. Bu amaçla grpc-web proxy'sini kullanabilirsiniz. İşte nasıl yapılacağı:
docker run -d -p 8080:8080 --network host \
--name grpc-web-proxy \
envoyproxy/envoy:v1.18.3 -c /etc/envoy-config.yaml
Aşağıdaki içeriğe sahip bir envoy-config.yaml dosyası oluşturun:
static_resources:
listeners:
- address:
socket_address:
address: 0.0.0.0
port_value: 8080
filter_chains:
- filters:
- name: envoy.filters.network.http_connection_manager
typed_config:
"@type": type.googleapis.com/envoy.extensions.filters.network.http_connection_manager.v3.HttpConnectionManager
codec_type: AUTO
stat_prefix: ingress_http
route_config:
name: local_route
virtual_hosts:
- name: local_service
domains: ["*"]
routes:
- match:
prefix: "/"
route:
cluster: grpc_service
http_filters:
- name: envoy.filters.http.grpc_web
- name: envoy.filters.http.router
clusters:
- name: grpc_service
connect_timeout: 0.25s
type: logical_dns
lb_policy: round_robin
http2_protocol_options: {}
load_assignment:
cluster_name: grpc_service
endpoints:
- lb_endpoints:
- endpoint:
address:
socket_address:
address: 127.0.0.1
port_value: 50051
gRPC-Web Geliştirmenizi Geliştirecek Araçlar
gRPC-Web'i kurmak oldukça basit olsa da, geliştirme sürecini daha da sorunsuz hale getirebilecek araçlar vardır. Bu tür bir araç Apidog'dur. Apidog, API'lerinizi zahmetsizce tasarlamanıza, test etmenize ve izlemenize yardımcı olan bir API yönetim aracıdır. gRPC'yi destekler ve bu da onu gRPC-Web geliştirme için mükemmel bir seçim haline getirir. Apidog ile şunları yapabilirsiniz:
- API'leri Tasarlayın: Sezgisel bir kullanıcı arayüzü ile gRPC hizmet tanımlarınızı oluşturun ve yönetin.
- API'leri Test Edin: Güçlü test araçlarıyla gRPC hizmetlerinizi kolayca test edin.
- API'leri İzleyin: API'nizin performansını takip edin ve her şeyin sorunsuz çalıştığından emin olun.

Apidog'u gRPC-Web ile birlikte kullanmak, geliştirme iş akışınızı önemli ölçüde kolaylaştırabilir ve sağlam, güvenilir API'ler oluşturduğunuzdan emin olmanızı sağlar.
Apidog ile gRPC-Web'i Test Etmek İçin Adım Adım Kılavuz
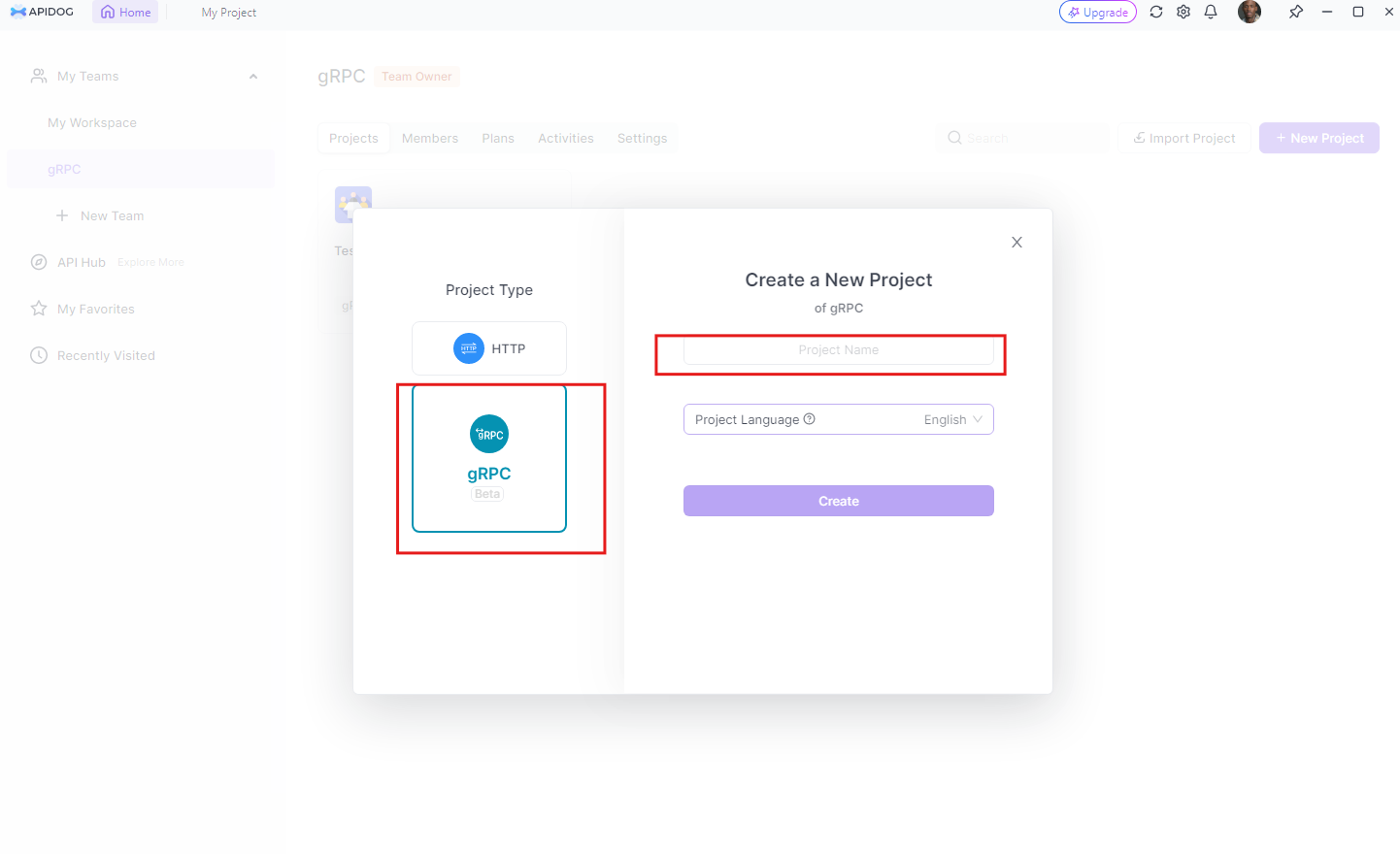
Adım 1: Apidog'u Kurun
Yeni Bir Proje Oluşturun: Apidog'u açın, "+ Yeni proje" düğmesine tıklayarak yeni bir proje oluşturun. İşleri düzenli tutmaya yardımcı olmak için projenize bir ad ve açıklama verin.

Adım 2: gRPC Hizmetinizi Tanımlayın
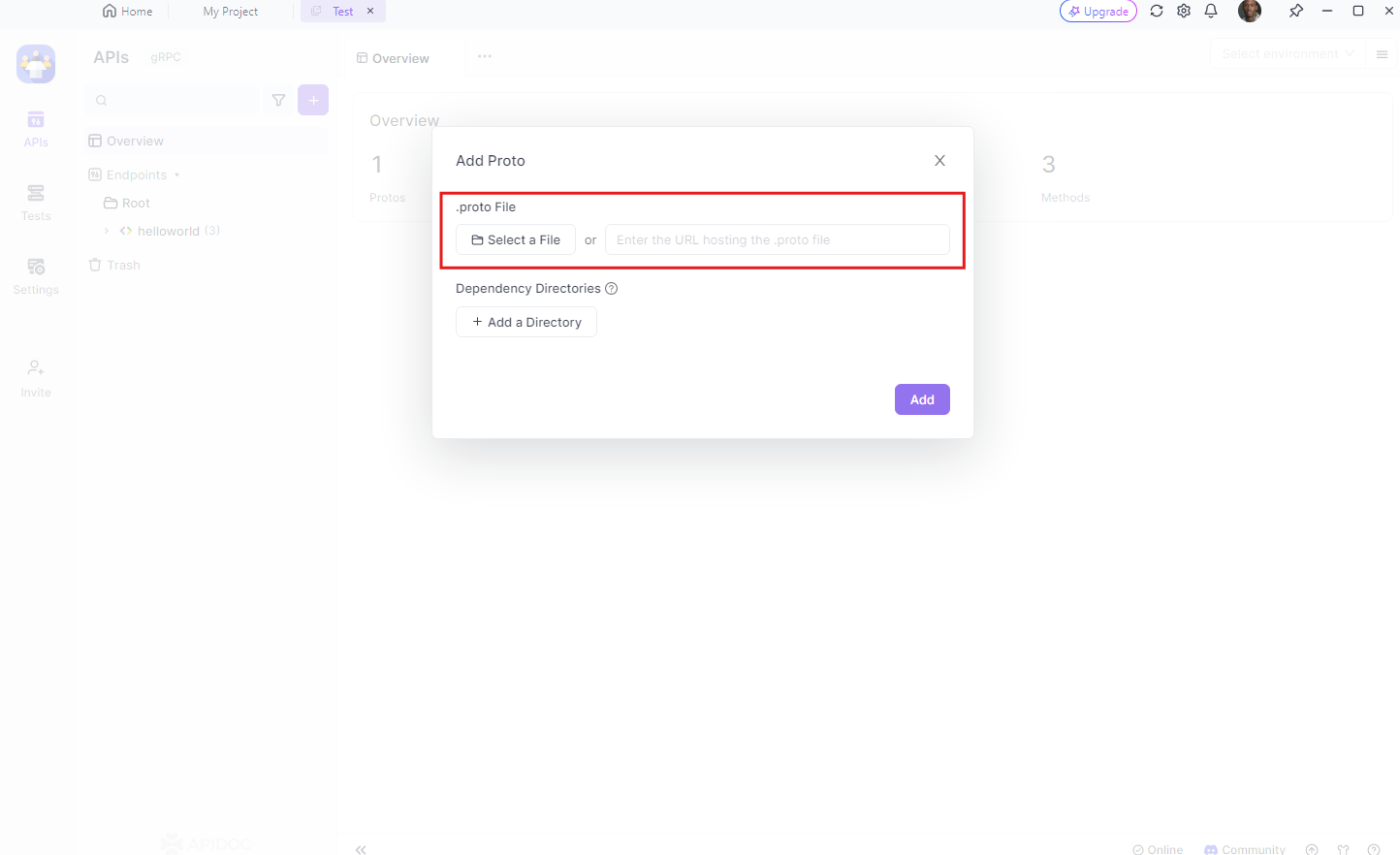
.proto Dosyanızı İçe Aktarın: Mevcut .proto dosyanızı içe aktarabilir veya gRPC hizmetinizi manuel olarak tanımlayabilirsiniz. İçe aktarmak için, "İçe Aktar" düğmesine tıklayın ve .proto dosyanızı seçin. Apidog, dosyayı otomatik olarak ayrıştıracak ve gerekli API tanımlarını oluşturacaktır.

Adım 3: gRPC-Web Uç Noktanızı Yapılandırın
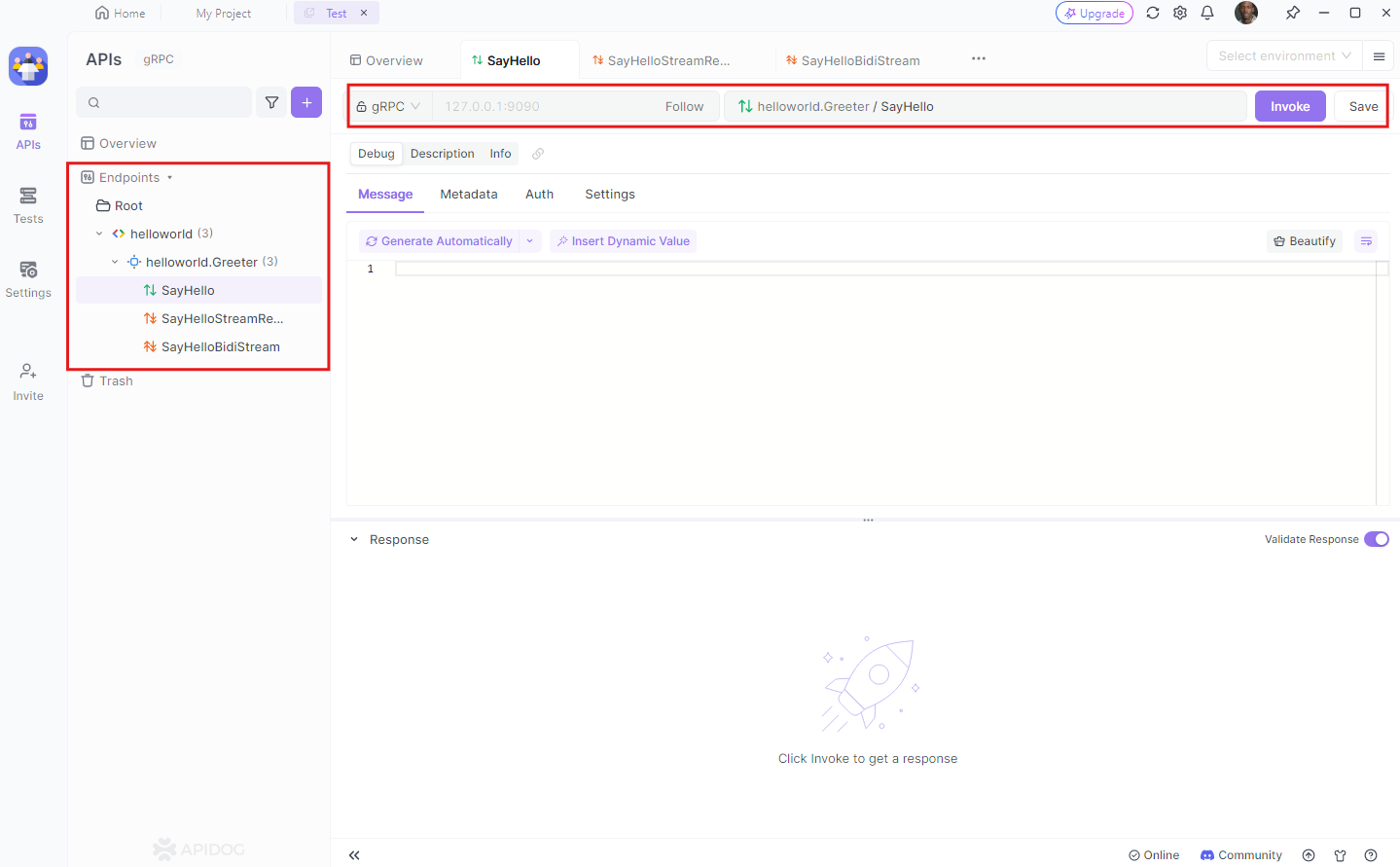
Uç Noktayı Ayarlayın: .proto dosyanızı içe aktardıktan sonra, gRPC-Web sunucunuzun URL'sini belirterek gRPC-Web uç noktanızı yapılandırın. Örneğin, sunucunuz http://localhost:8080 üzerinde çalışıyorsa, bu URL'yi uç nokta yapılandırmasına girin.

Apidog, .proto dosyanızda tanımlanan tüm hizmet yöntemlerini listeleyecektir. Test etmek istediğiniz yöntemleri seçebilir ve bunları API'nize ekleyebilirsiniz.
gRPC-Web için Gerçek Dünya Kullanım Örnekleri
gRPC-Web'in nerede parladığına dair daha iyi bir fikir vermek için, işte bazı gerçek dünya kullanım örnekleri:
1. Gerçek Zamanlı Uygulamalar
Sohbet uygulamaları veya canlı panolar gibi gerçek zamanlı veri güncellemeleri gerektiren uygulamalar, gRPC-Web'den büyük ölçüde yararlanabilir. Verimli iletişim protokolü, düşük gecikme süresi ve yüksek performans sağlar.
2. Mikro Hizmetler Mimarileri
Bir mikro hizmetler mimarisiyle çalışıyorsanız, gRPC-Web, web uygulamalarınızın arka uç hizmetleriyle sorunsuz bir şekilde iletişim kurmasına yardımcı olabilir. Bu, tüm yığınınızda tutarlı bir iletişim protokolü korumanıza olanak tanır.
3. Veri Yoğun Uygulamalar
Video akış hizmetleri veya büyük veri analitik platformları gibi büyük hacimli verileri işlemesi gereken uygulamalar, gRPC-Web'in verimli veri serileştirme ve taşıma yeteneklerinden yararlanabilir.
4. IoT Platformları
IoT platformları genellikle cihazlar ve sunucular arasında verimli ve ölçeklenebilir iletişim gerektirir. gRPC-Web, bu etkileşimleri yönetmek için sağlam bir çözüm sunar.
Sonuç
Ve işte karşınızda—gRPC-Web'e kapsamlı bir genel bakış. Ne olduğunu, neden faydalı olduğunu ve projelerinizde nasıl kullanmaya başlayabileceğinizi ele aldık. Performans avantajları, kullanım kolaylığı ve ölçeklenebilirliği ile gRPC-Web, modern web geliştirme için güçlü bir araçtır. İster gerçek zamanlı uygulamalar, ister mikro hizmetler mimarileri veya veri yoğun platformlar oluşturuyor olun, gRPC-Web sizi korur. Ve Apidog gibi araçlarla, API geliştirme sürecinizi kolaylaştırabilir ve hizmetlerinizin sorunsuz çalıştığından emin olabilirsiniz.
Öyleyse, ne bekliyorsunuz? gRPC-Web'e dalın ve yeni nesil web uygulamaları oluşturmaya başlayın!



