Ürün veya teknik dokümantasyon yazarken, içeriğinizi açıkça yapılandırmak ve sezgisel bir şekilde görsel olarak sunmak çok önemlidir. Bu, okuyucuların ana noktaları hızlıca kavramasına yardımcı olur ve içeriği anlamak için gereken çabayı azaltır.
Bir API yönetim aracı olarak Apidog, yalnızca verimli API dokümantasyon yönetimi sağlamakla kalmaz, aynı zamanda ekiplerin esnek Markdown sözdizimi kullanarak profesyonel düzeyde ürün belgeleri oluşturmasına da olanak tanır. Kullanıcılara yönelik Apidog yardım dokümantasyonu, Apidog'un Markdown özelliklerini kullanarak oluşturulmuştur.

Apidog'da Markdown ile ürün dokümantasyonu yazmak için 10 pratik ipucu aşağıdadır.
1. Kenar Çubuğu Başlığını Özelleştirme
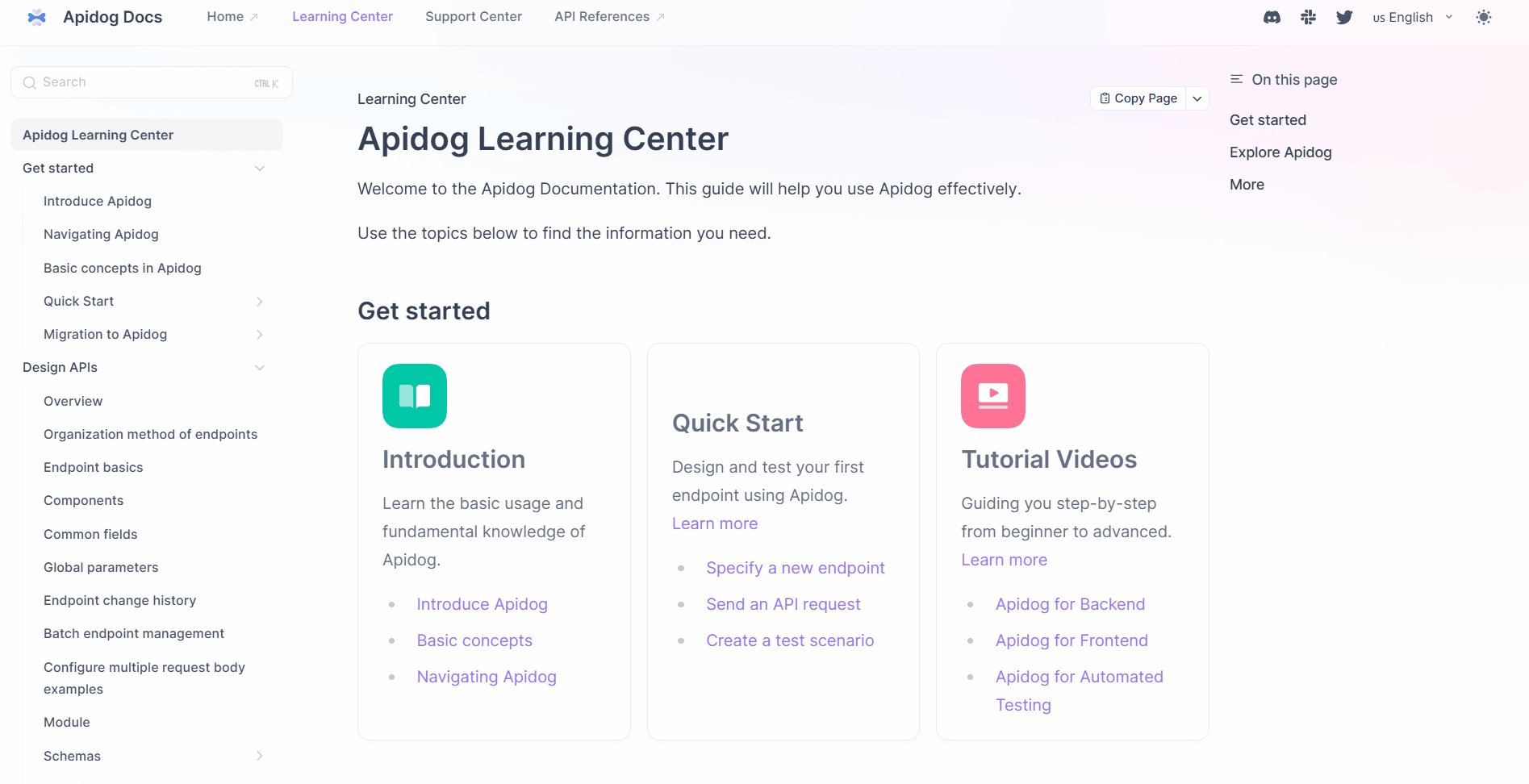
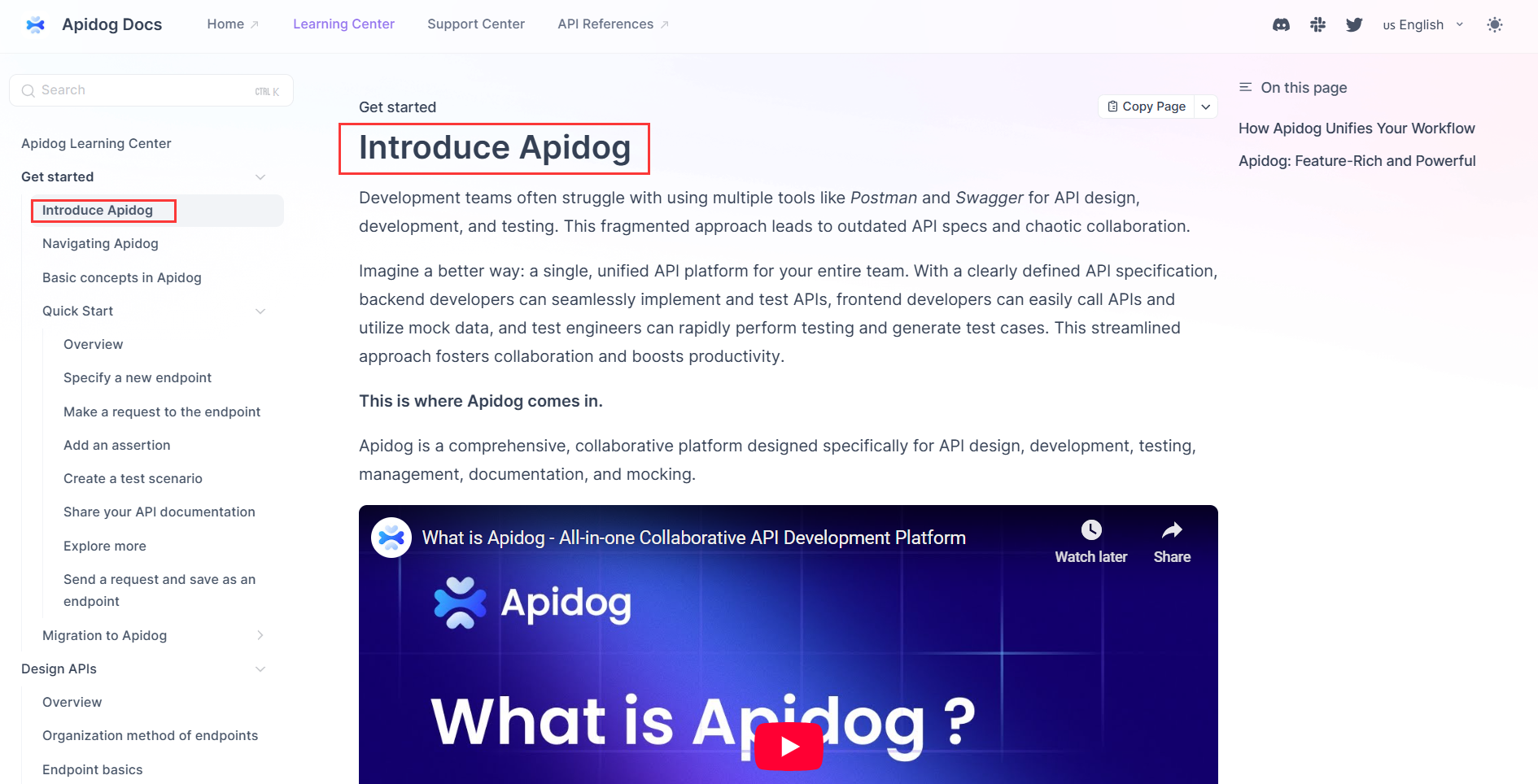
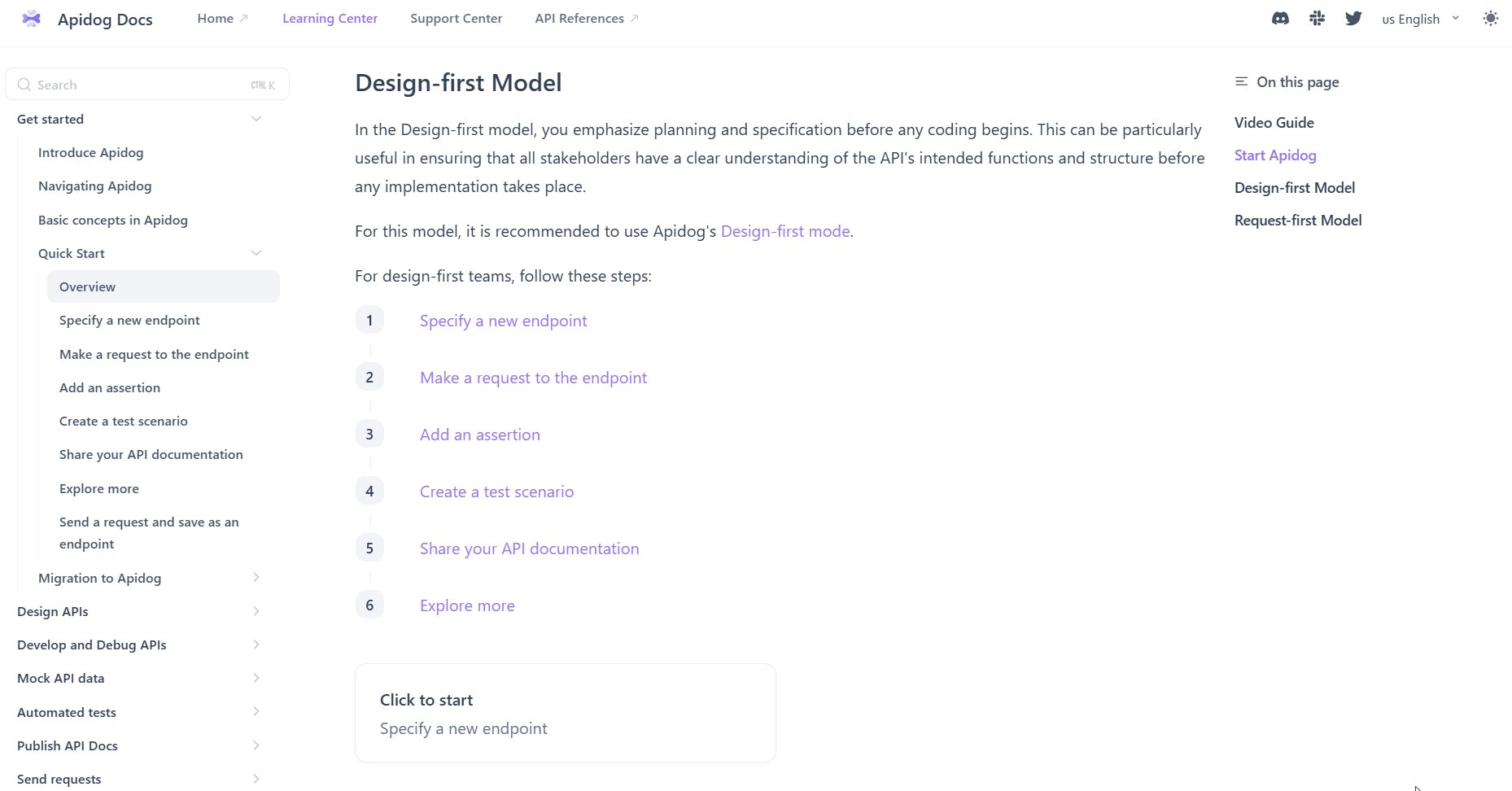
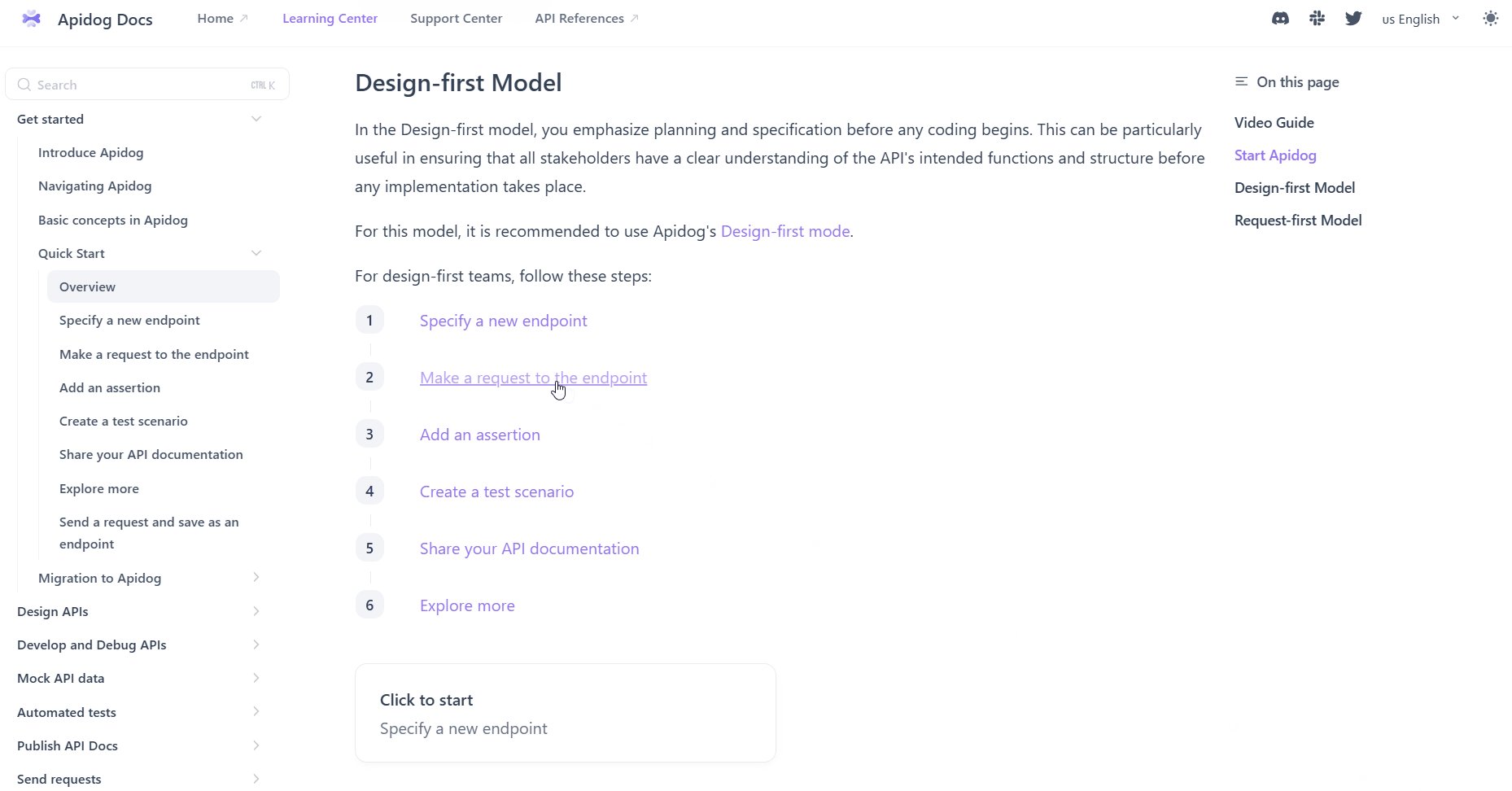
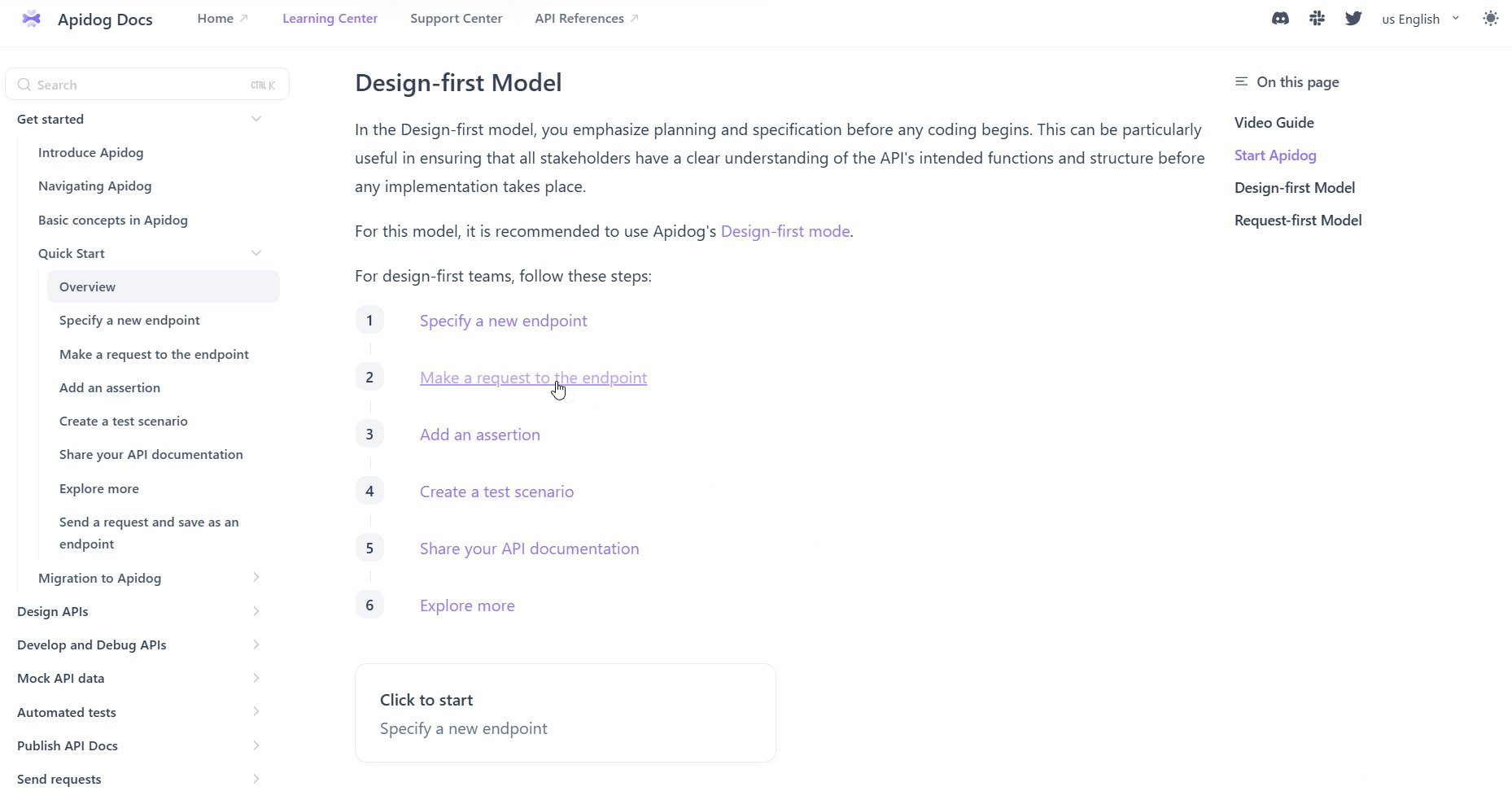
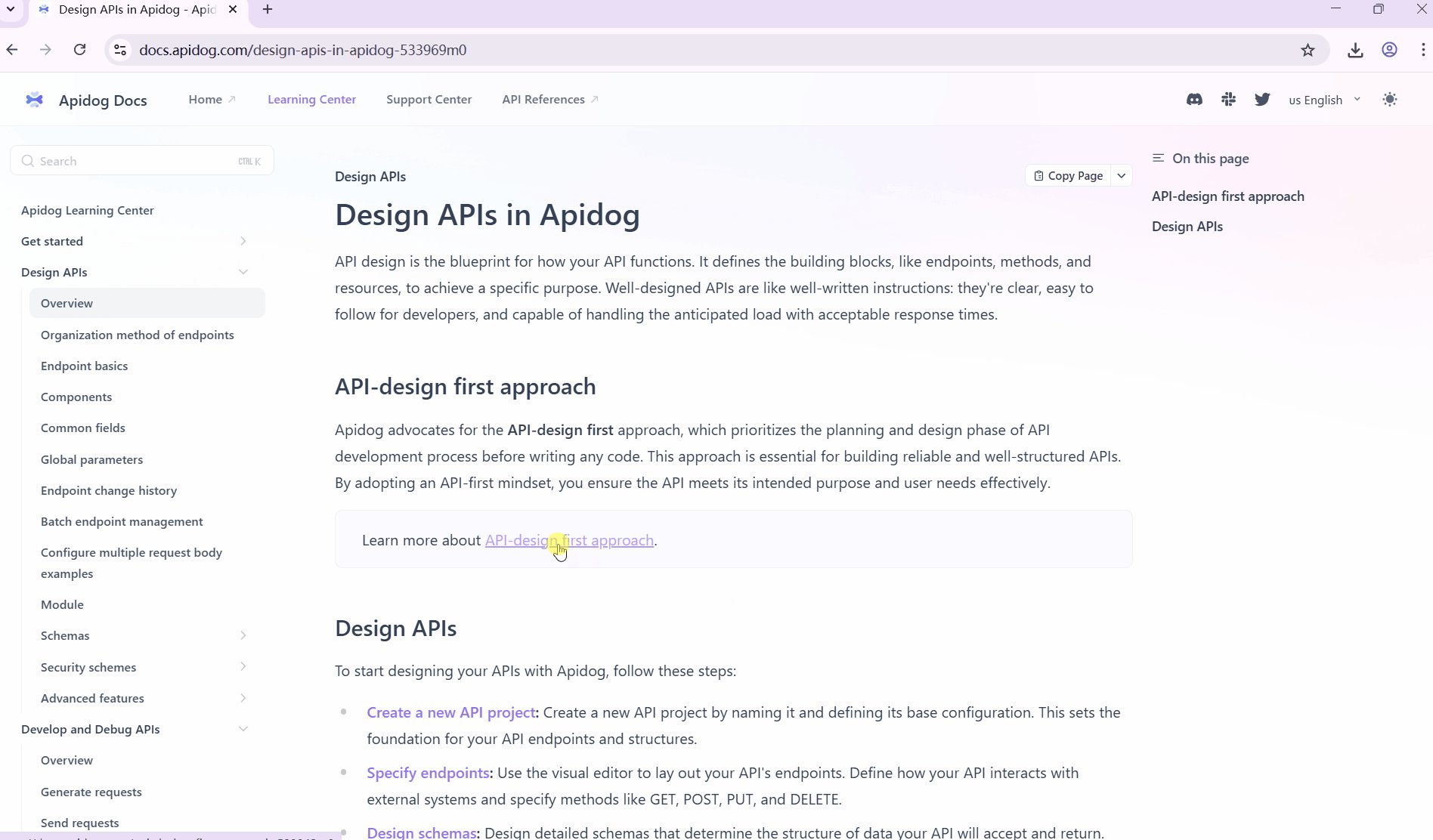
Apidog'da yeni bir Markdown belgesi oluşturduğunuzda, Markdown belgesindeki başlık varsayılan olarak kenar çubuğu başlığı olarak kullanılır, aşağıda gösterildiği gibi:

Kenar çubuğu ve belge başlıklarının farklı olmasını isterseniz, bunları ayrı ayrı özelleştirebilirsiniz.
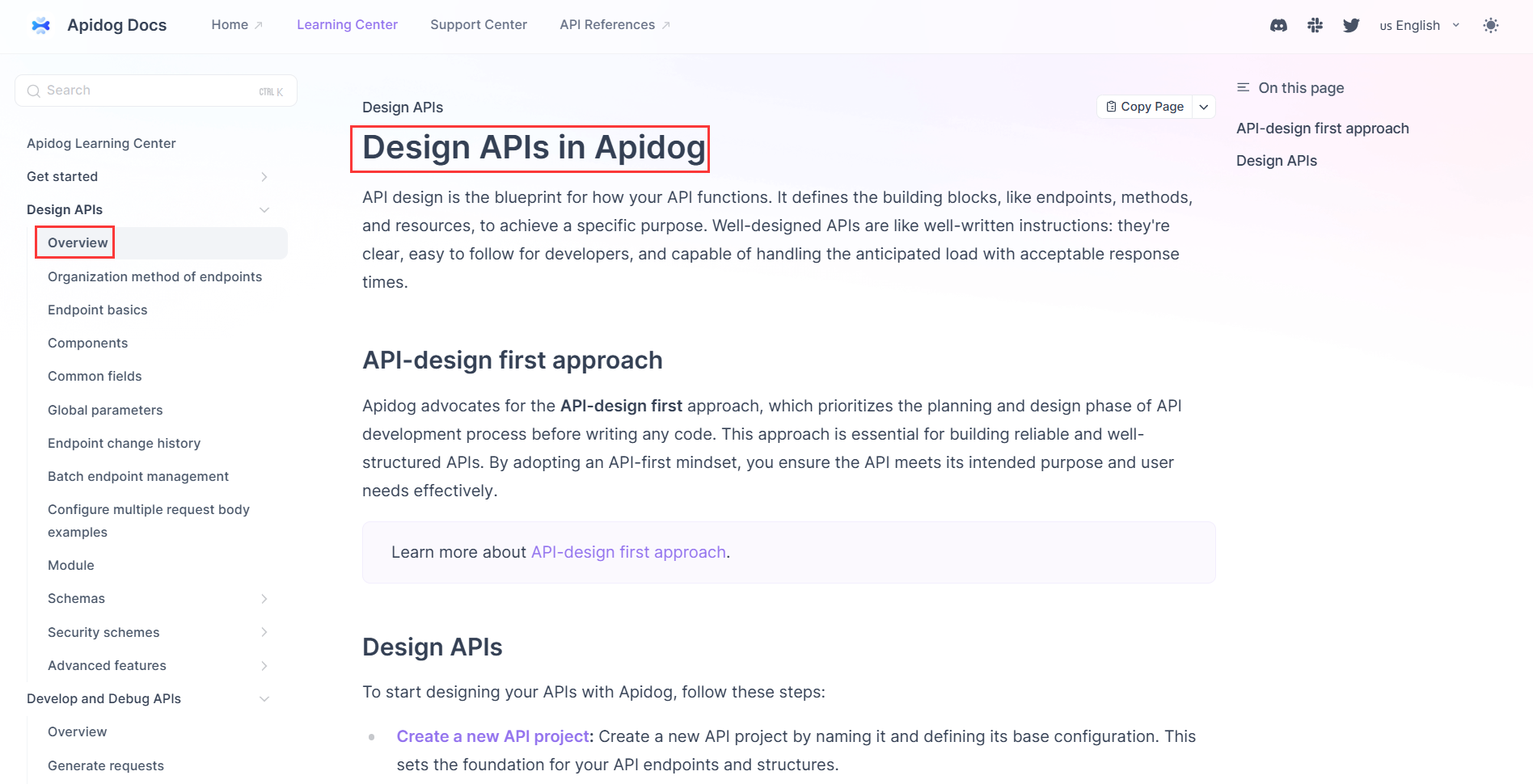
Örneğin, kenar çubuğu başlığı olarak "Genel Bakış"ı kullanabilir ve belgeye "Apidog'da API'leri Tasarlama" gibi daha spesifik bir başlık verebilirsiniz.

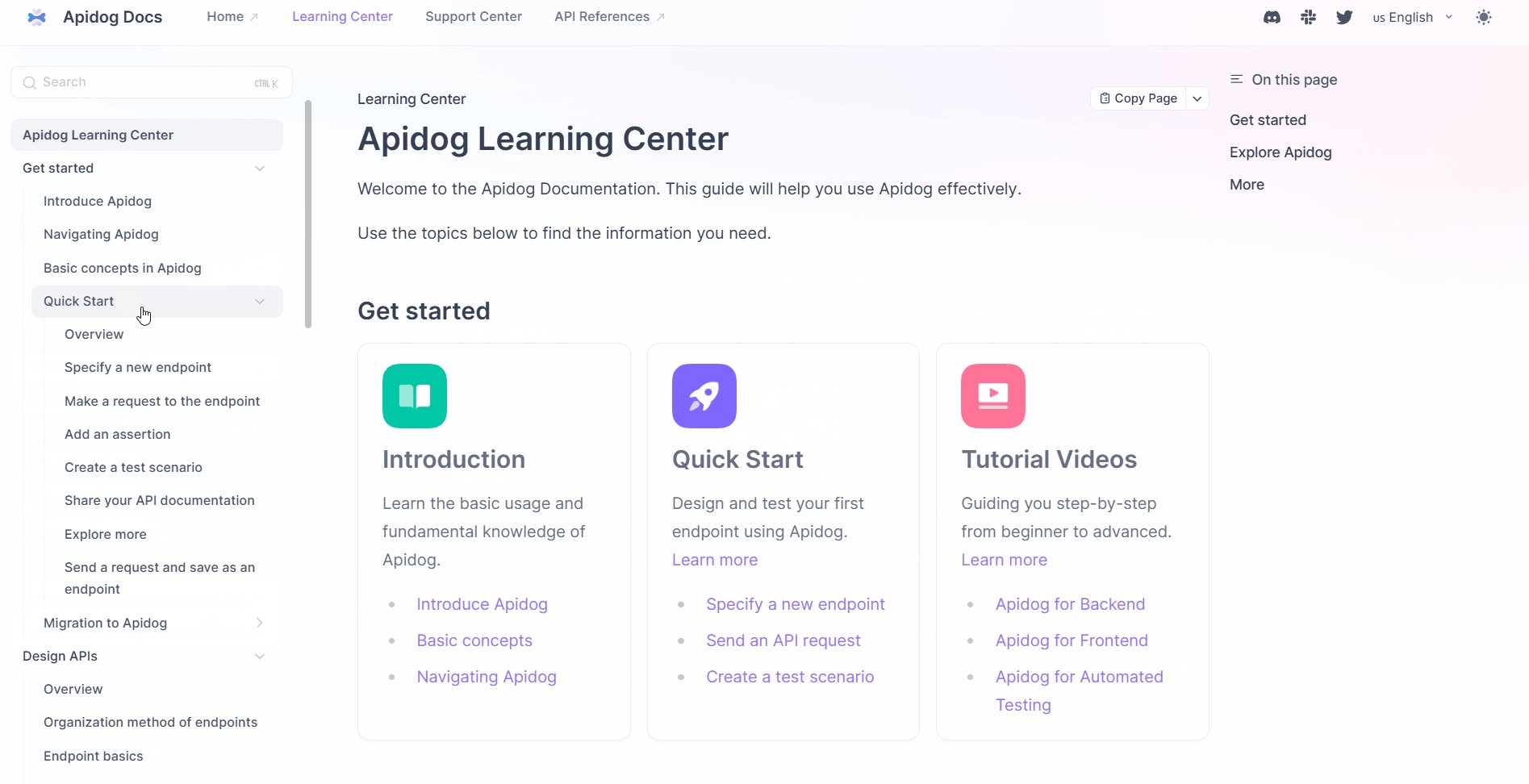
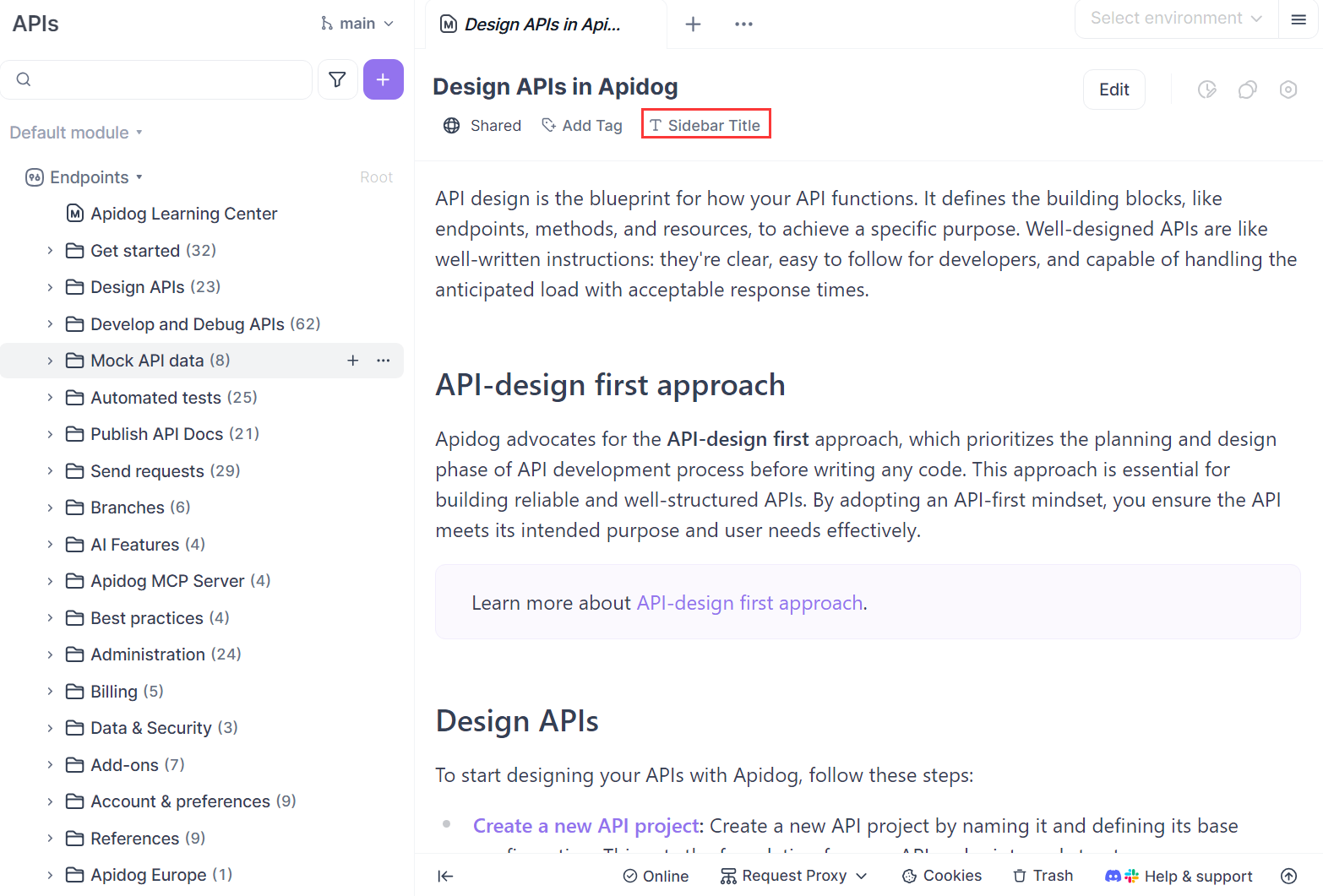
Bunu nasıl ayarlayacağınız aşağıdadır: Markdown belgesinin içinde, "Kenar Çubuğu Başlığı"na tıklayın ve başlığı değiştirin.

Kenar çubuğu ve belge için farklı başlıklar kullanmanın iki faydası vardır:
- Kenar çubuğu başlığı kısa ve düzenli kalır, klasör yapısını temiz tutar.
- Belge başlığı, netlik için daha ayrıntılı ve açıklayıcı olabilir.
Bir belge bağlantısını Slack gibi platformlarda paylaştığınızda, belge başlığı önizlemede görünür, bu da bağlantının daha net ve anlaşılır görünmesini sağlar. Slack'te nasıl göründüğüne dair bir örnek aşağıdadır:

2. Proje Kaynaklarını ve Şemalarını Alıntı Yapma
Apidog, projenizdeki uç noktaları, belgeleri ve şemaları doğrudan Markdown dosyalarına alıntılamayı kolaylaştırır.
Uç noktaları ve Markdown belgelerini alıntılamak için:
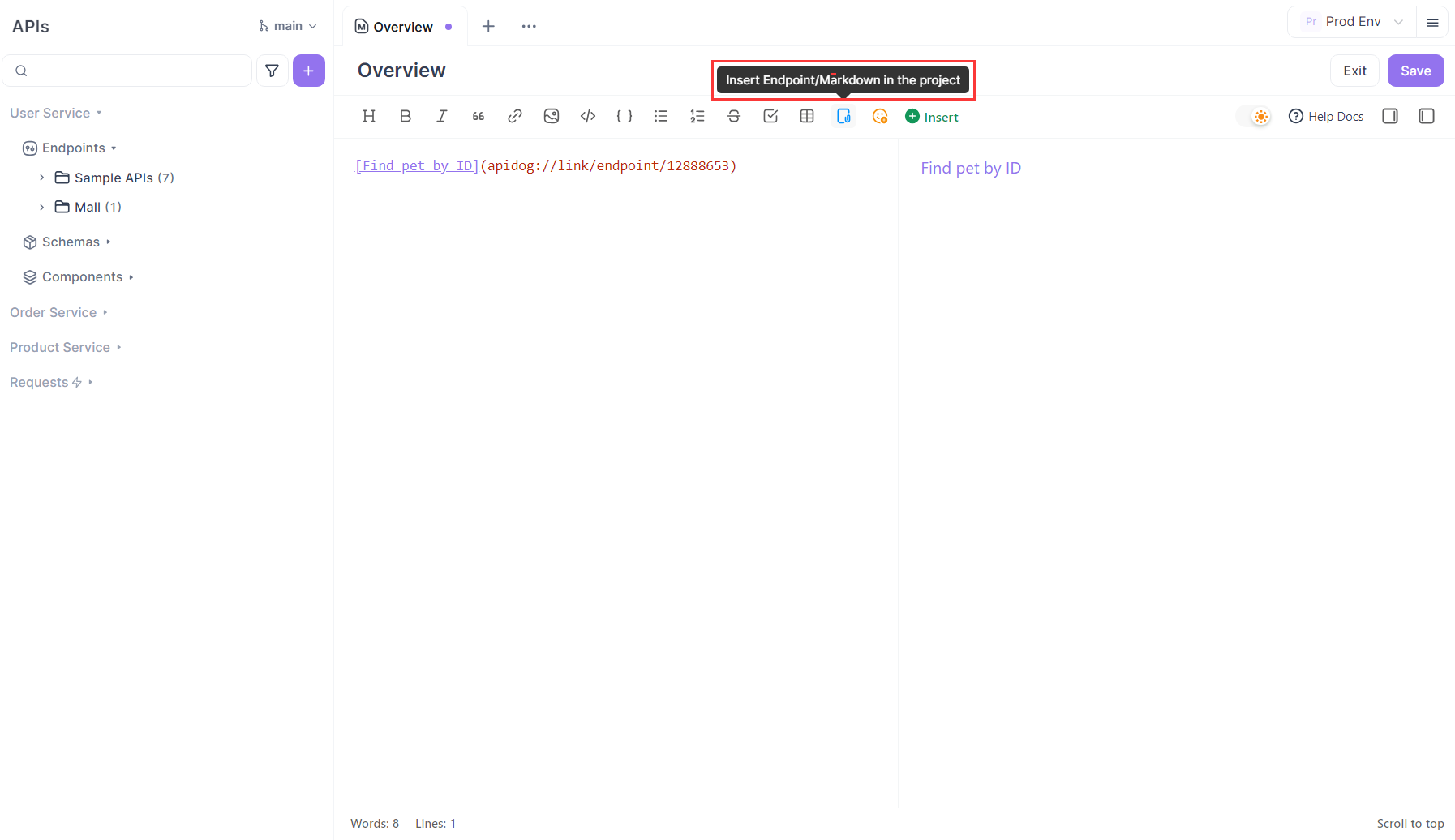
- Markdown belgenizi açın ve "Projeye Uç Nokta/Markdown Ekle"ye tıklayın.
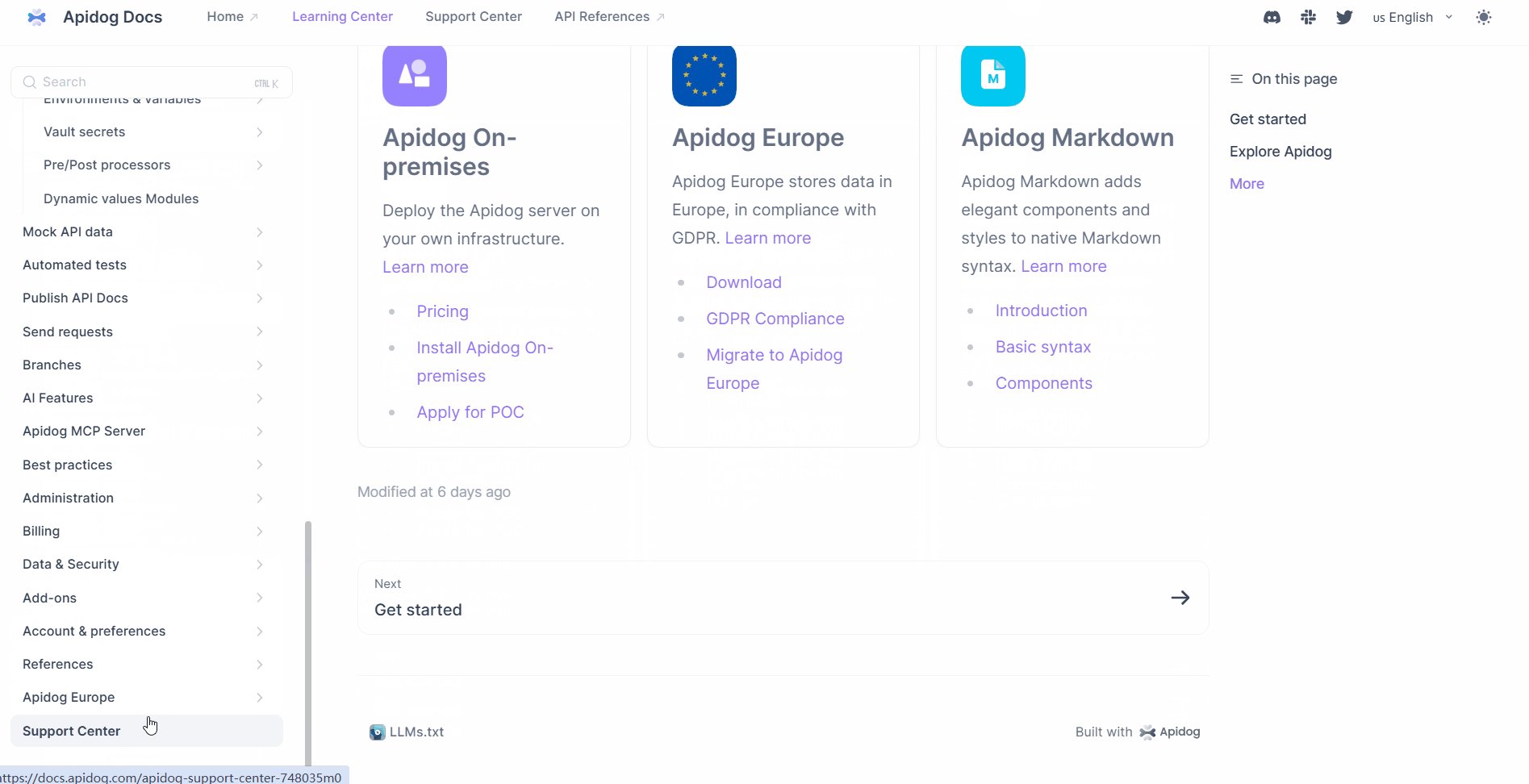
- Eklemek istediğiniz kaynağı (uç nokta veya Markdown belgesi) seçin.
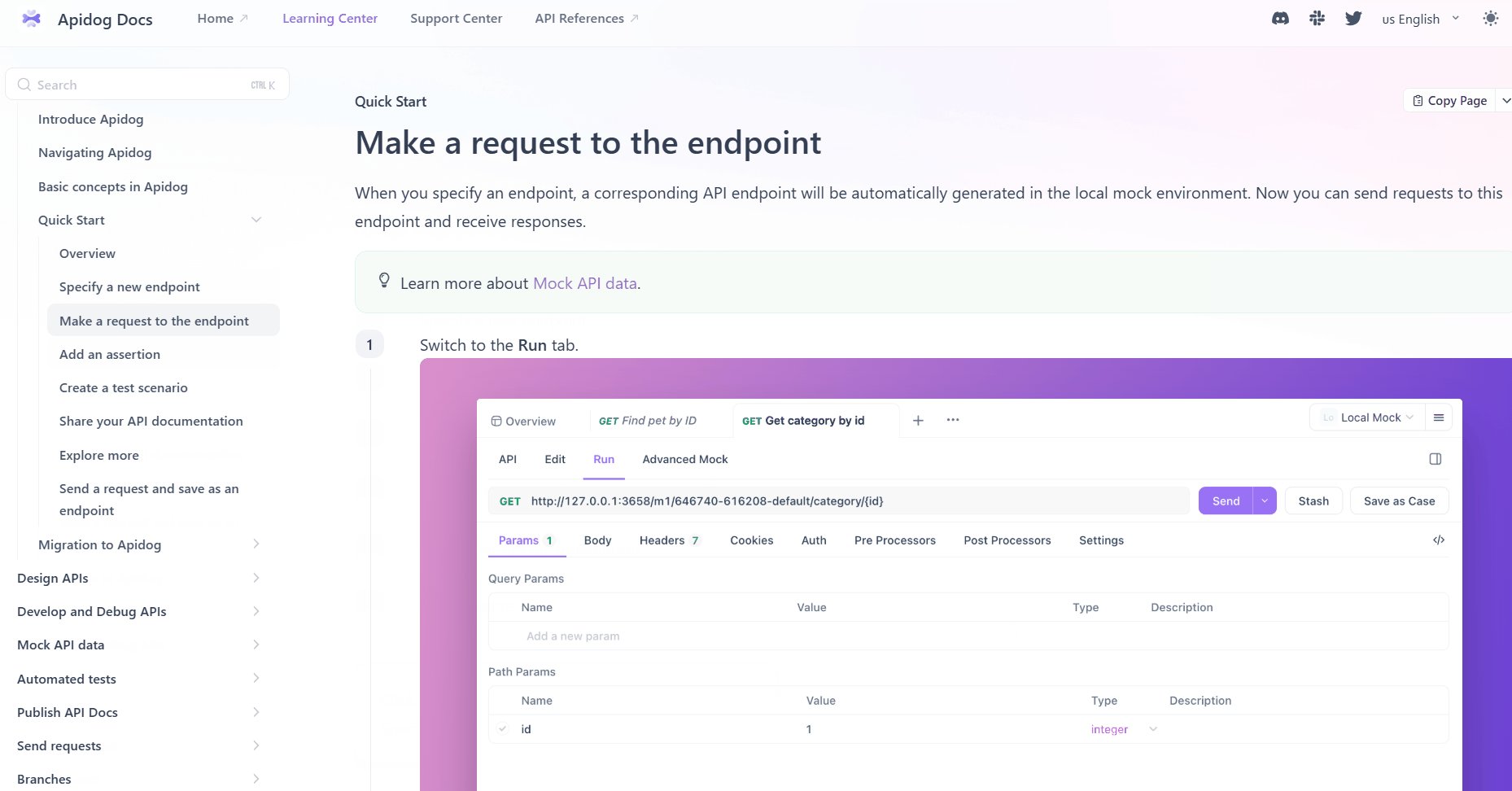
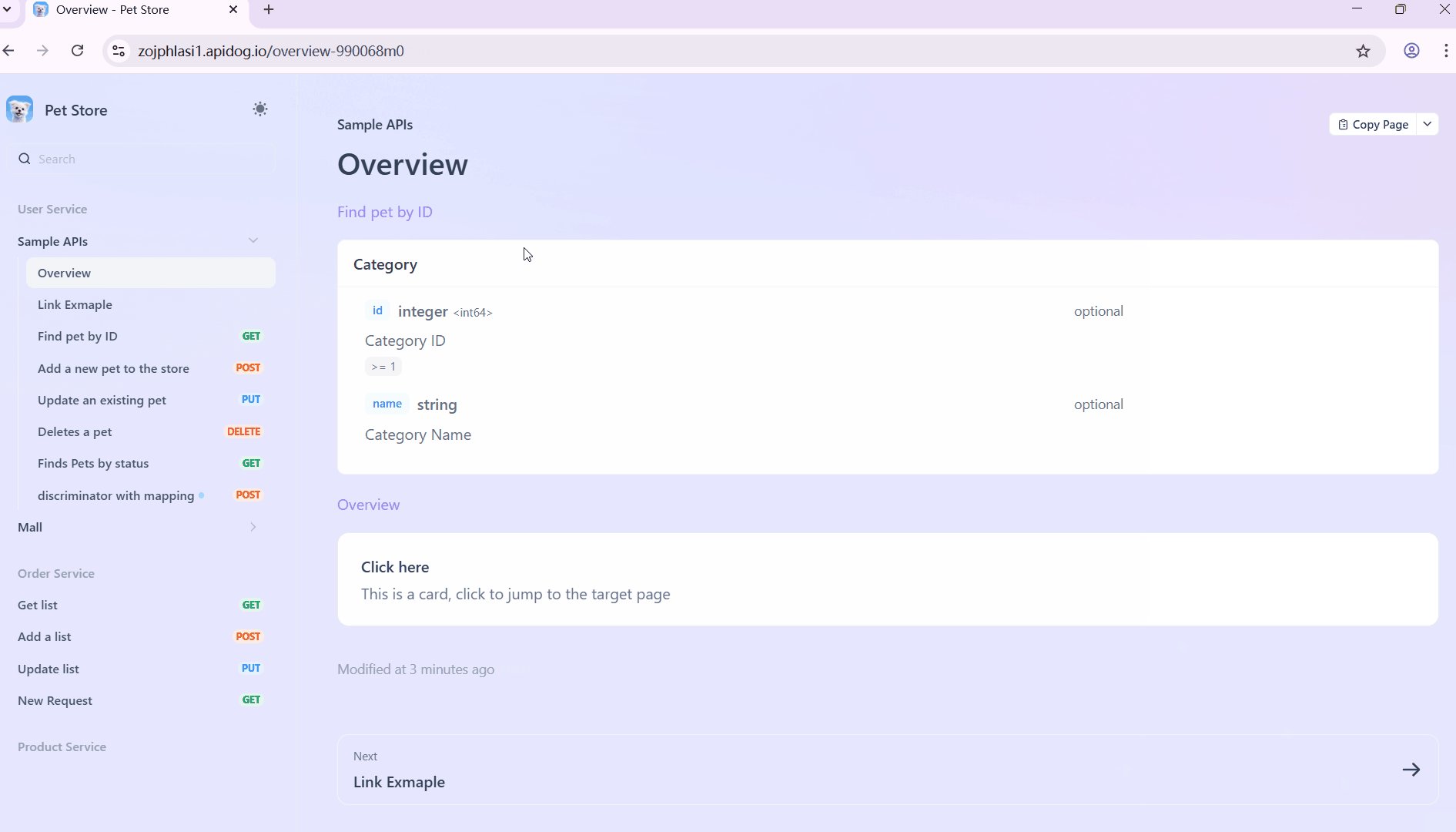
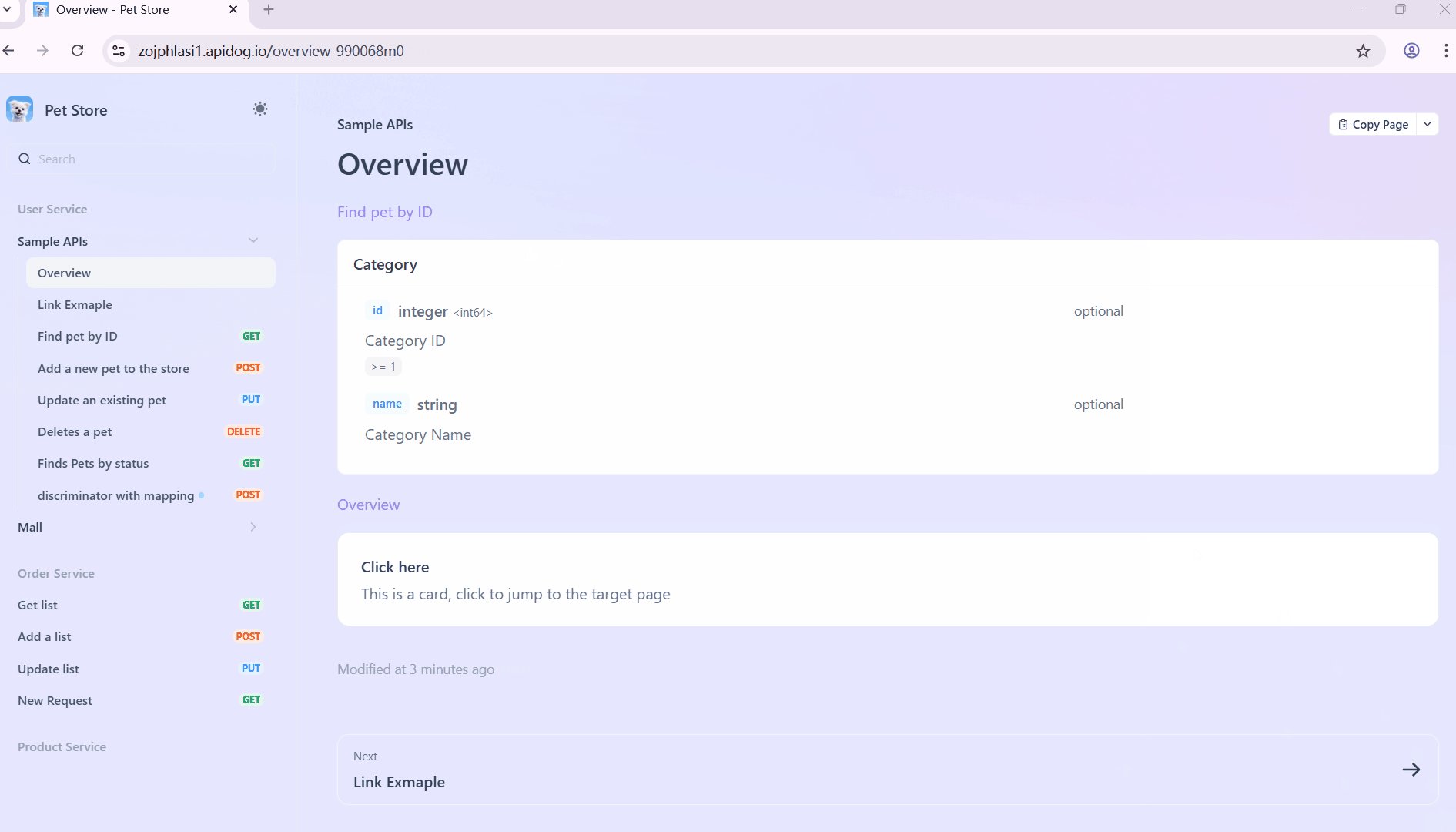
Alıntılanan içerik, projedeki hedef kaynağa otomatik olarak bağlanacak ve önizleme görünümünde tıklanmasıyla o ayrıntılı sayfaya atlanacaktır.

Şemaları alıntılamak için:
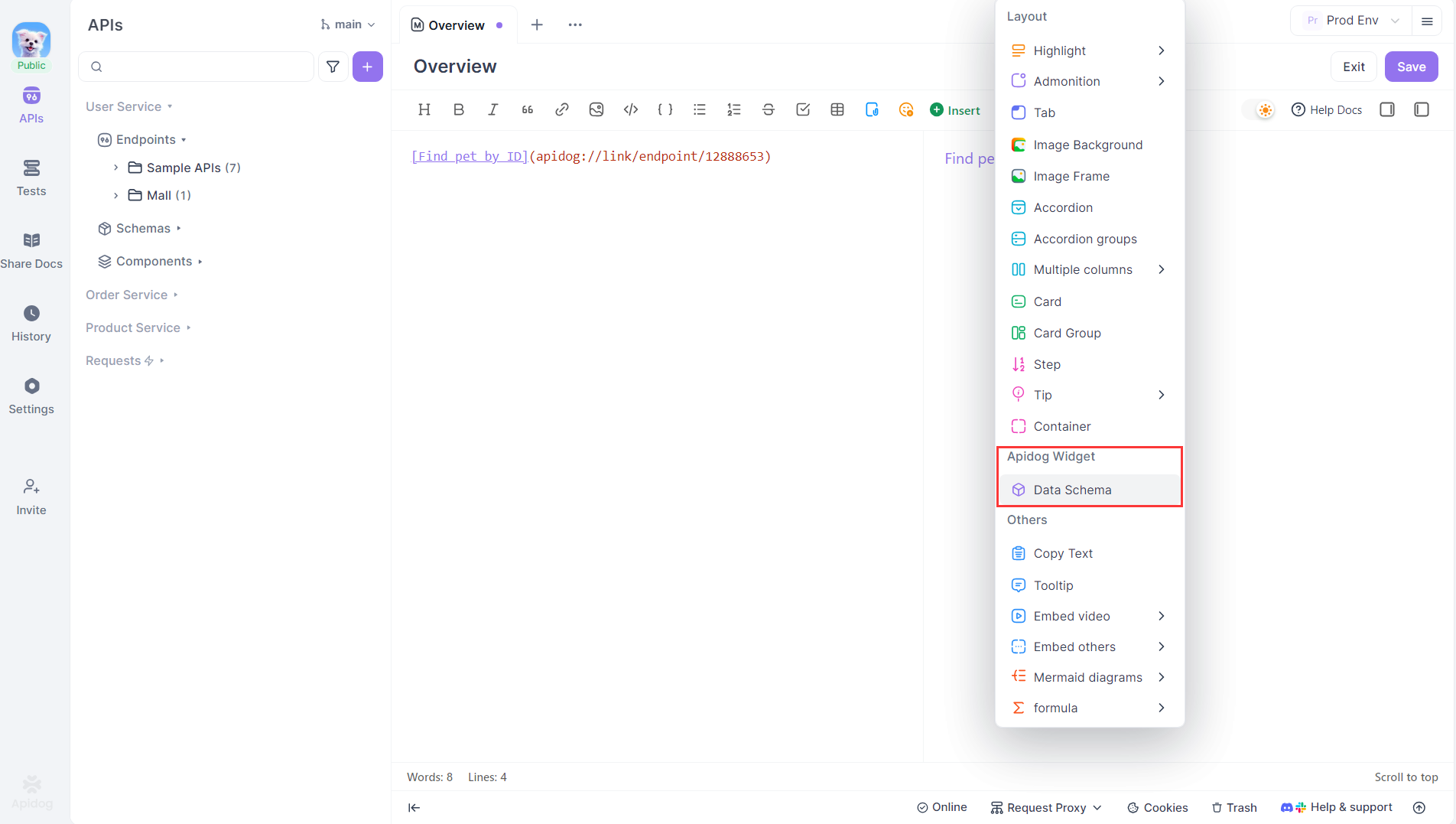
- "Ekle" → "Veri Şeması"na gidin.
- İstediğinizi seçin.
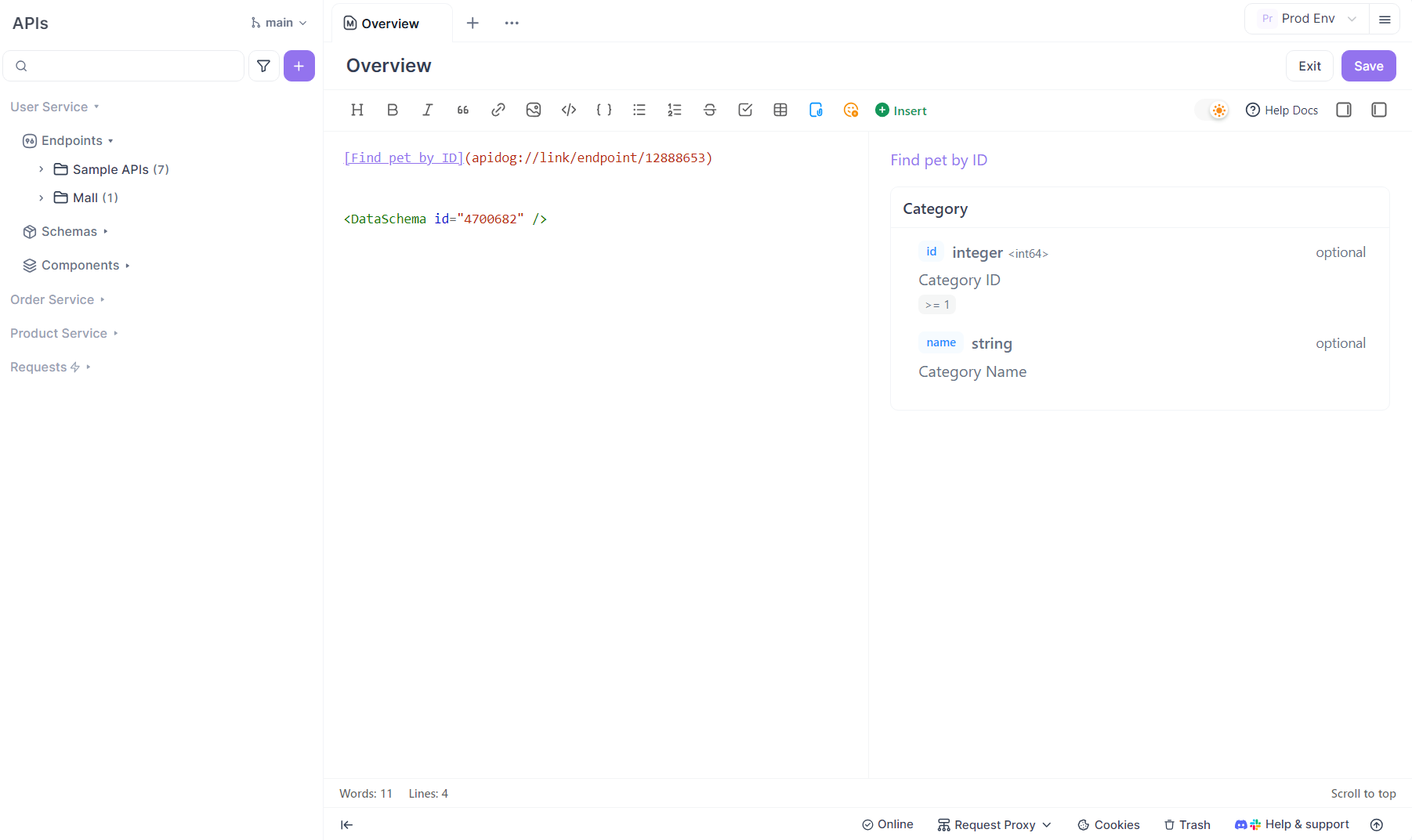
Ekibinizin veri şemasında yaptığı herhangi bir değişiklik, alıntılanan sürümle otomatik olarak senkronize olacak ve dokümantasyonunuzun her zaman güncel kalmasını sağlayacaktır. Bu, güncel olmayan bilgilerden kaynaklanan karışıklık ve hataları önler.

Örnek kod:
<DataSchema id="4700682" />
3. Bağlantı Davranışını ve Navigasyonu Kontrol Etme
Apidog Markdown çeşitli bağlantı türlerini destekler ve çevrimiçi dokümantasyondaki davranışları farklılık gösterir:
- Bazı bağlantılar yeni bir tarayıcı sekmesinde açılır
- Bazıları mevcut sayfada açılır
- Diğerleri, çapa kullanarak belgedeki belirli bir bölüme doğrudan atlar
Doğru bağlantı türünü seçmek, navigasyonu kolaylaştırır ve kullanıcıların ihtiyaç duydukları bilgiyi hızlıca bulmalarına yardımcı olur.
Aşağıda, her bağlantı türünün nasıl çalıştığına ve nasıl yapılandırılacağına dair ayrıntıları bulacaksınız.
3.1 Mevcut Sayfada Açılan Bağlantılar
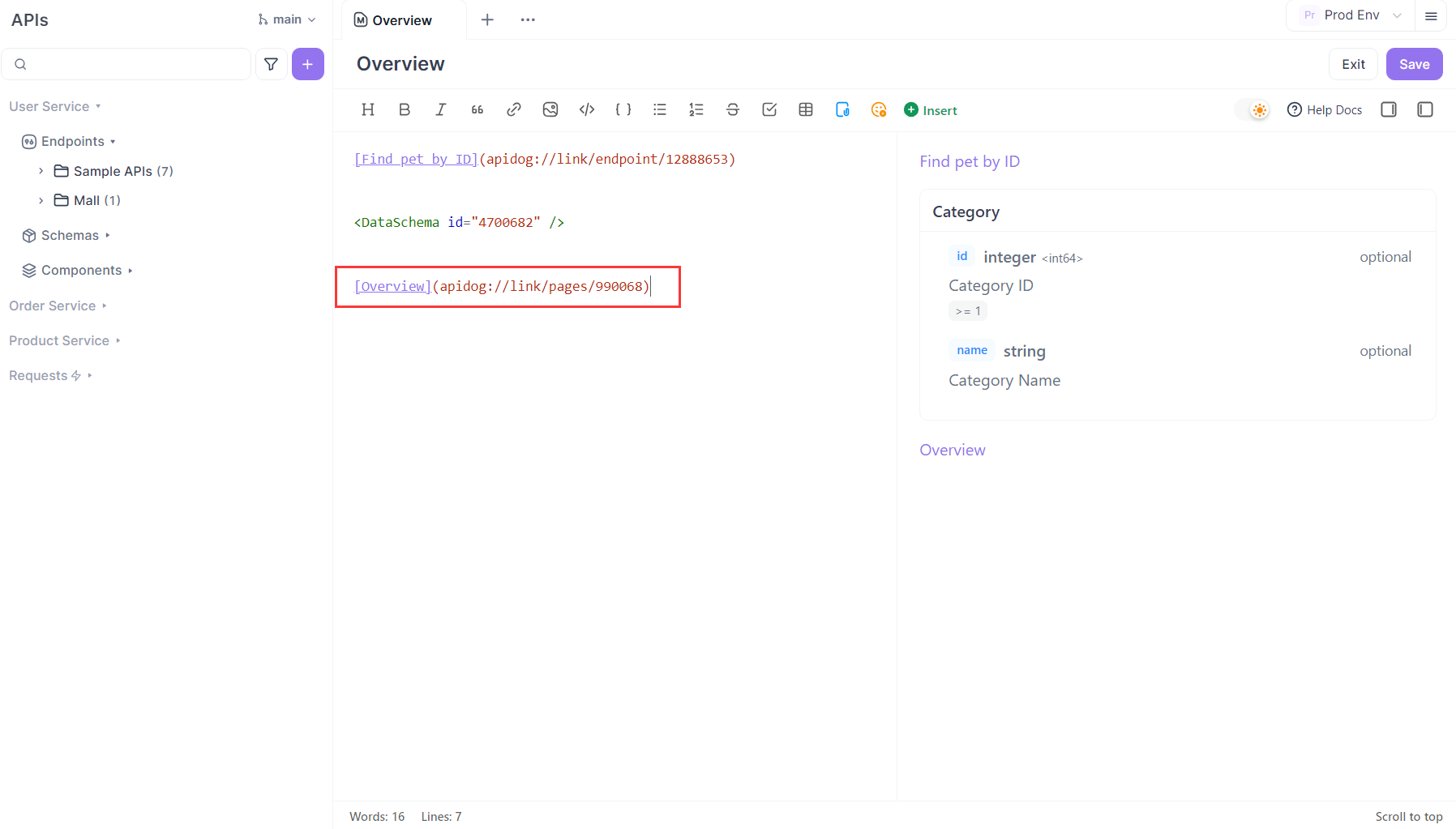
"Projeye Uç Nokta/Markdown Ekle" aracılığıyla eklenen bağlantılar, tıklandığında mevcut tarayıcı sayfasında açılanapidog://link/pages/... ile başlayan adresler oluşturur.
Örneğin:
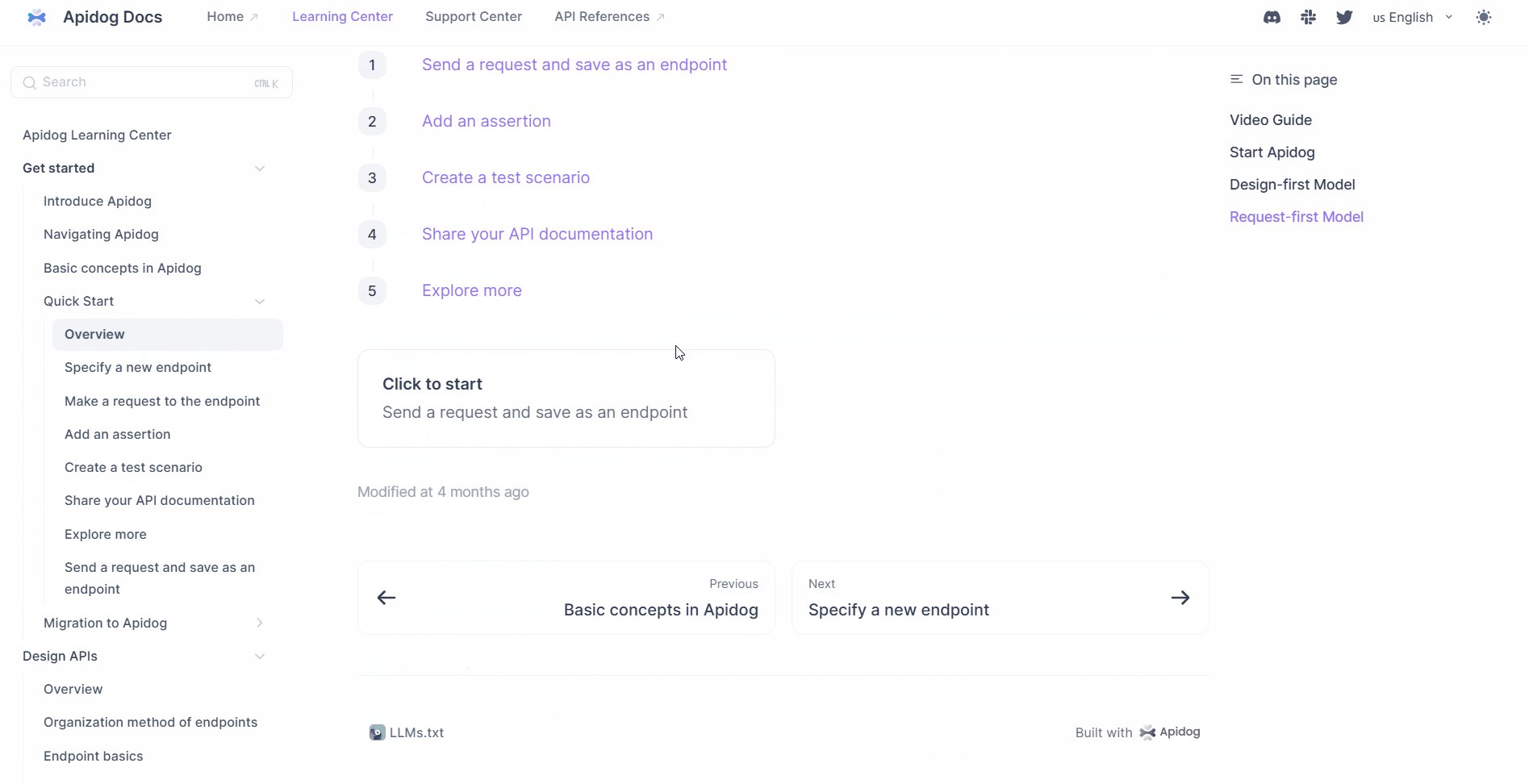
[Overview](apidog://link/pages/990068)
Bunu nasıl ayarlayacağınız: "Projeye Uç Nokta/Markdown Ekle" düğmesine tıklayın ve istediğiniz uç noktayı veya belgeyi seçin.

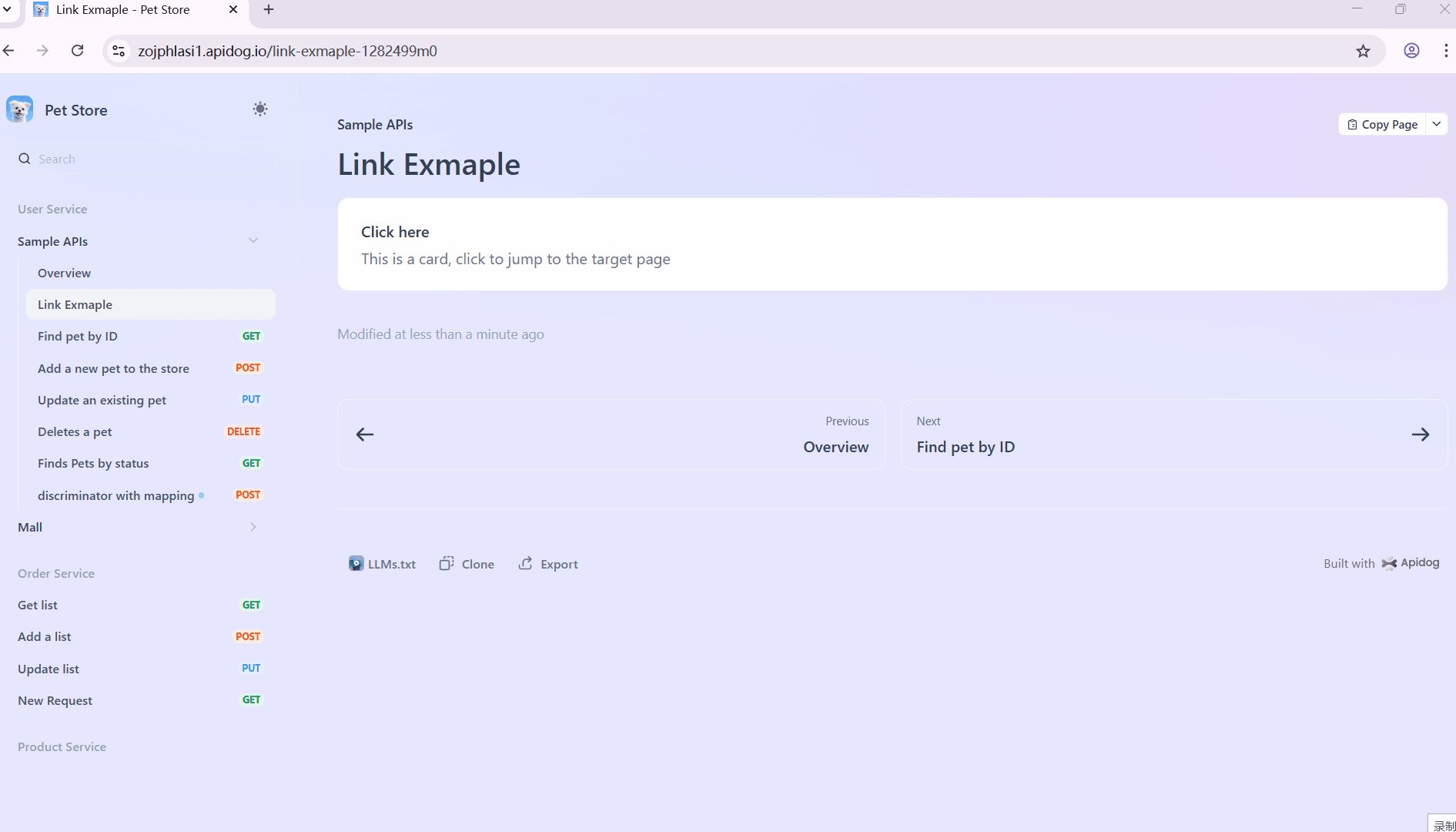
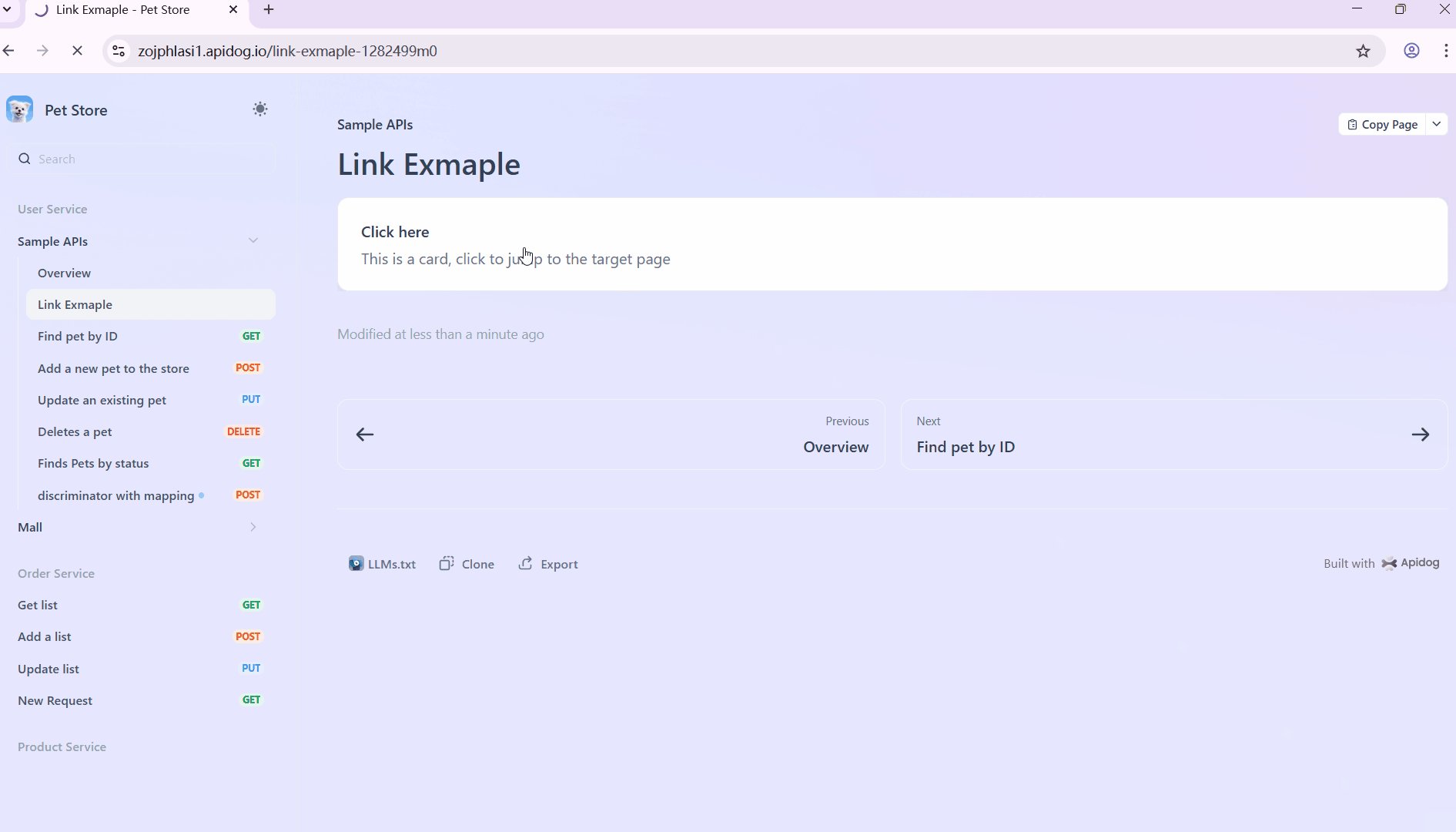
apidog://link/pages/... gibi bağlantılar, Apidog Markdown'da normal bağlantılar olarak kullanılabilir. Yayınlandıktan veya paylaşıldıktan sonra, otomatik olarak gerçek çevrimiçi adreslere (örn. https://xxx.apidog.io/xxx) dönüştürülür ve atlamayı destekler. Örneğin, bir "Kart" bileşeninde:
<Card title="Buraya tıklayın" href="apidog://link/pages/990068">
Bu bir karttır, hedef sayfaya atlamak için tıklayın
</Card>
3.2 Yeni Sekmede Açılan Bağlantılar
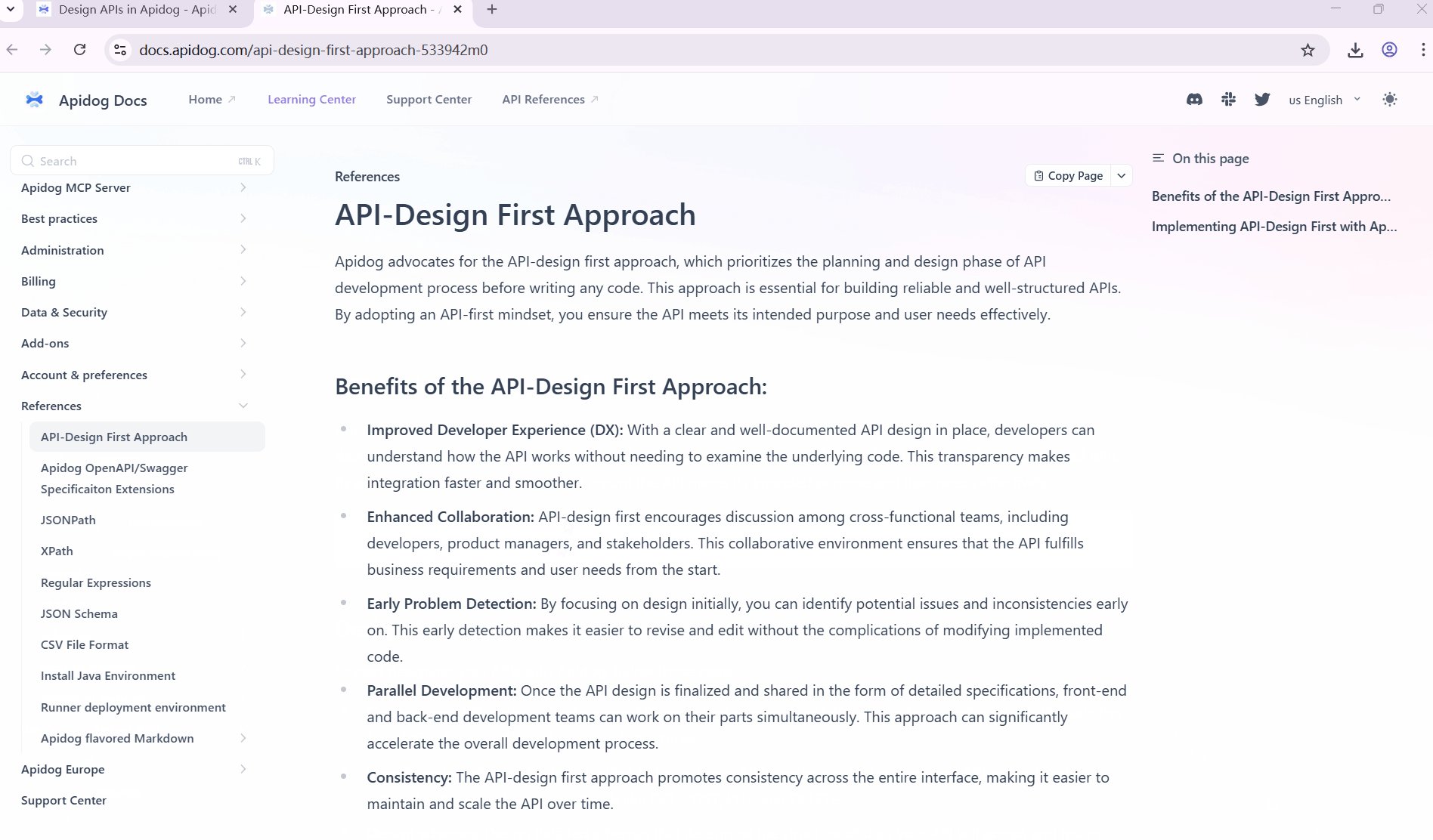
"Projeye Uç Nokta/Markdown Ekle" aracılığıyla eklenmeyen herhangi bir bağlantı, varsayılan olarak yeni bir tarayıcı sekmesinde açılacaktır. Örneğin:
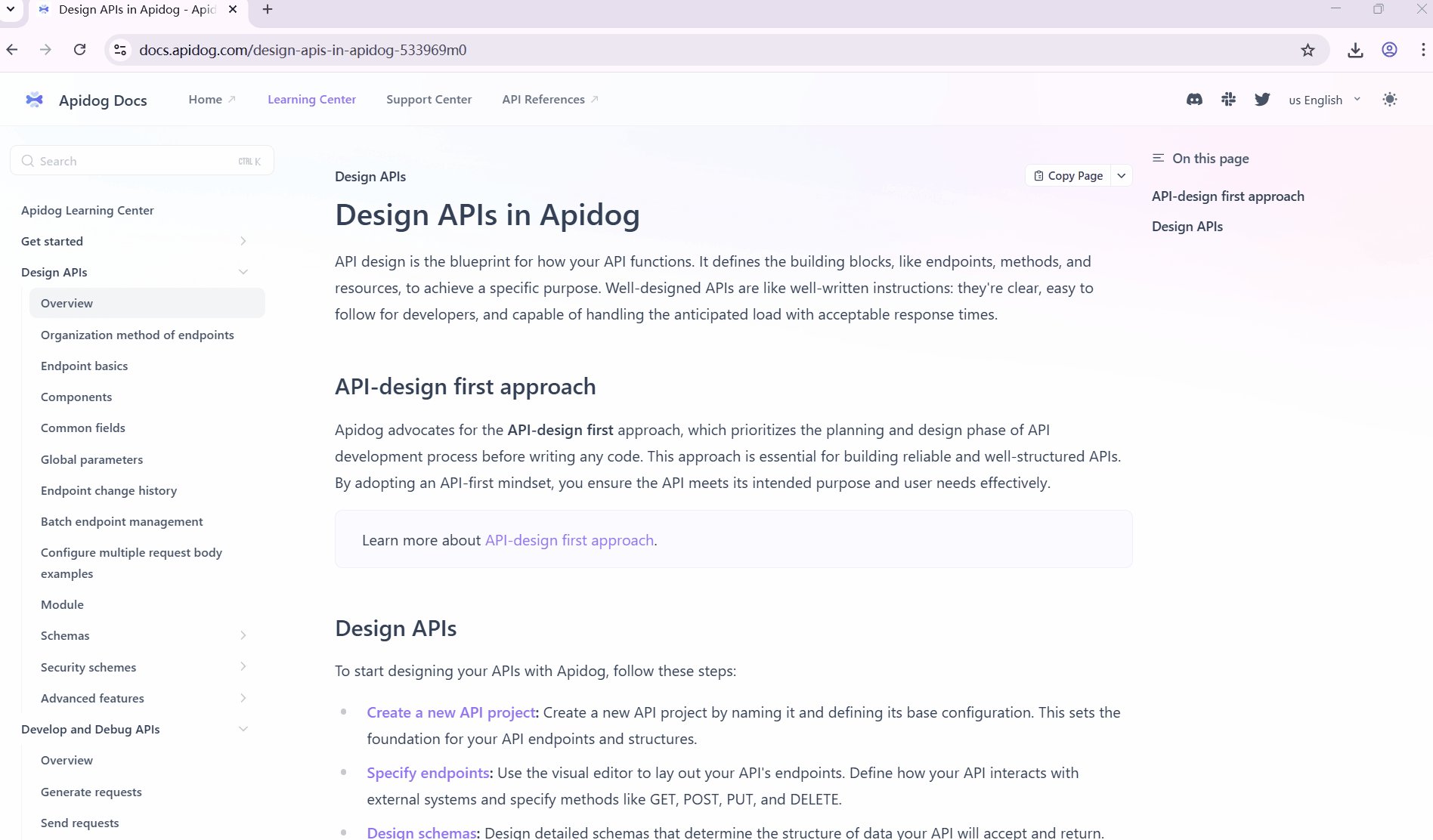
[API-design first approach](https://docs.apidog.com/api-design-first-approach-533942m0)
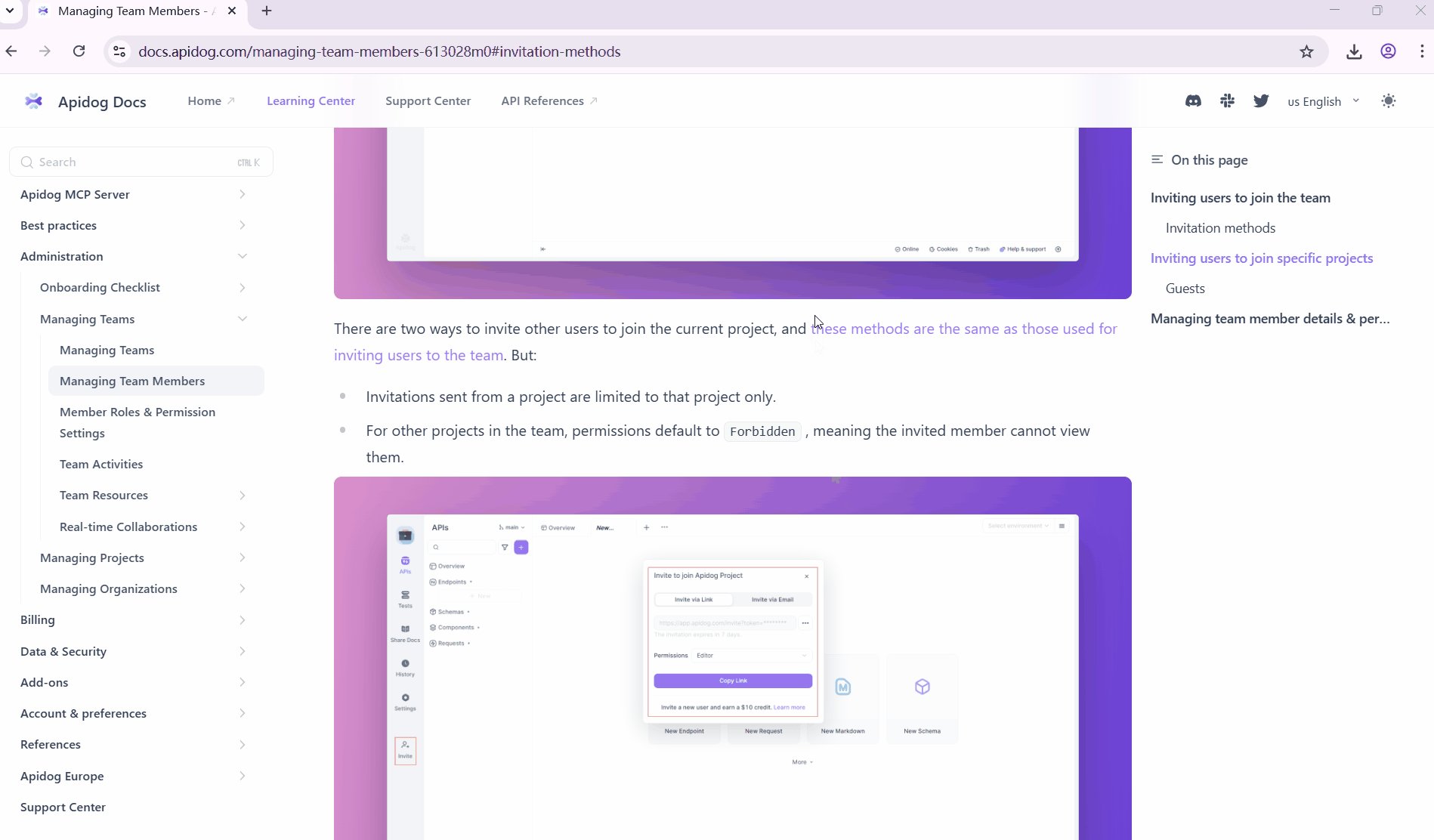
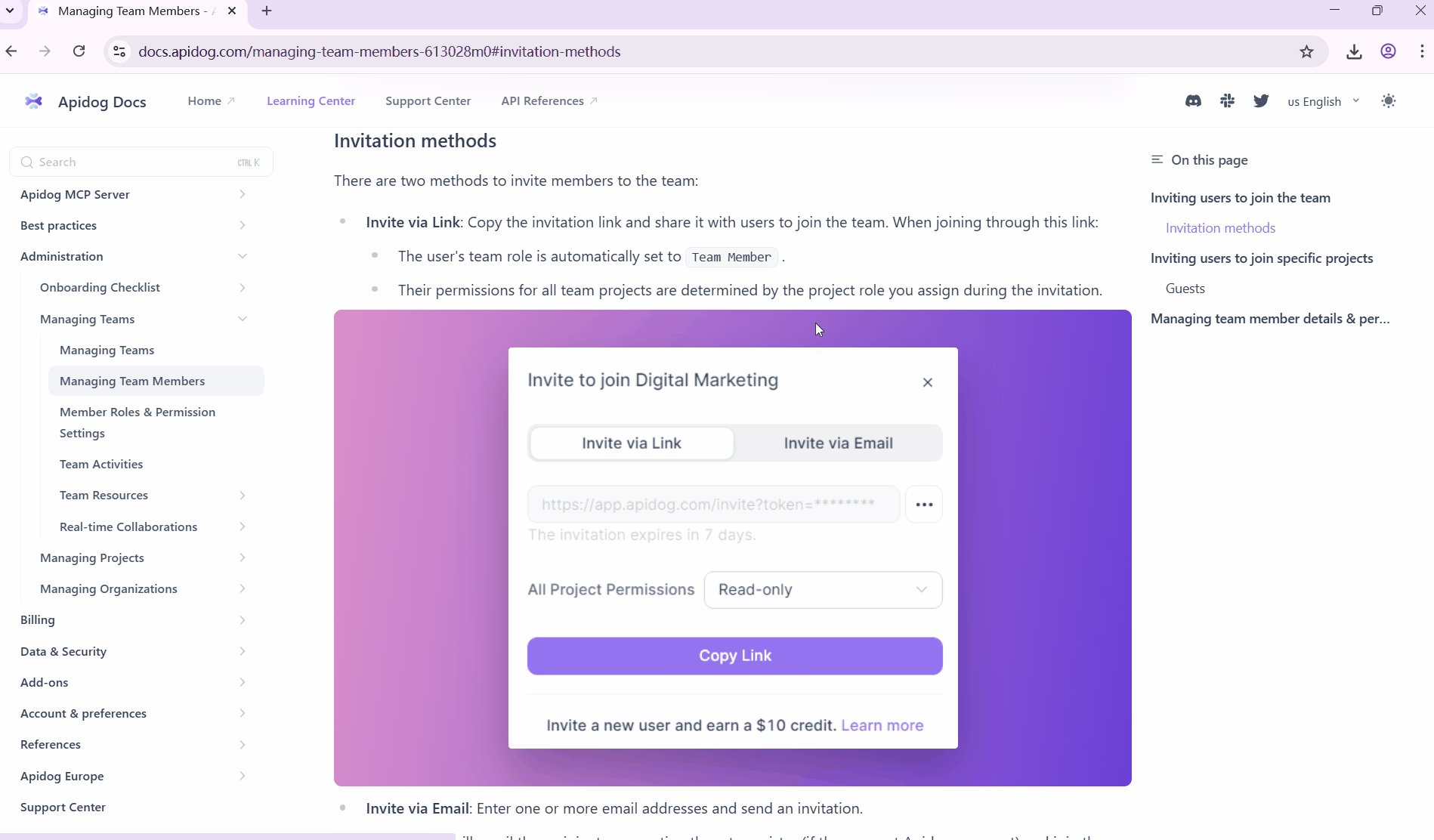
3.3 Yeni Sekmede Açılan Çapa Bağlantıları
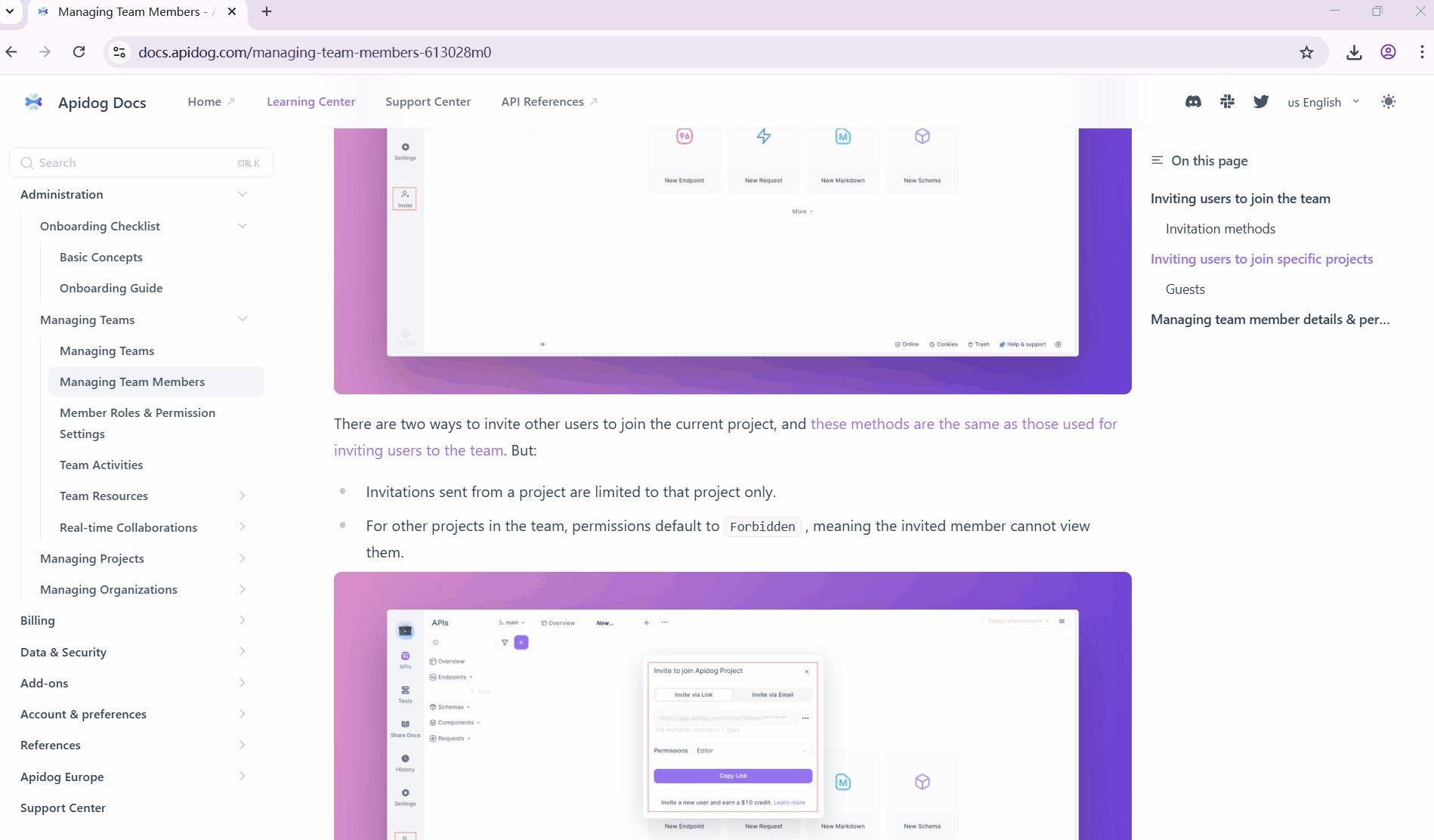
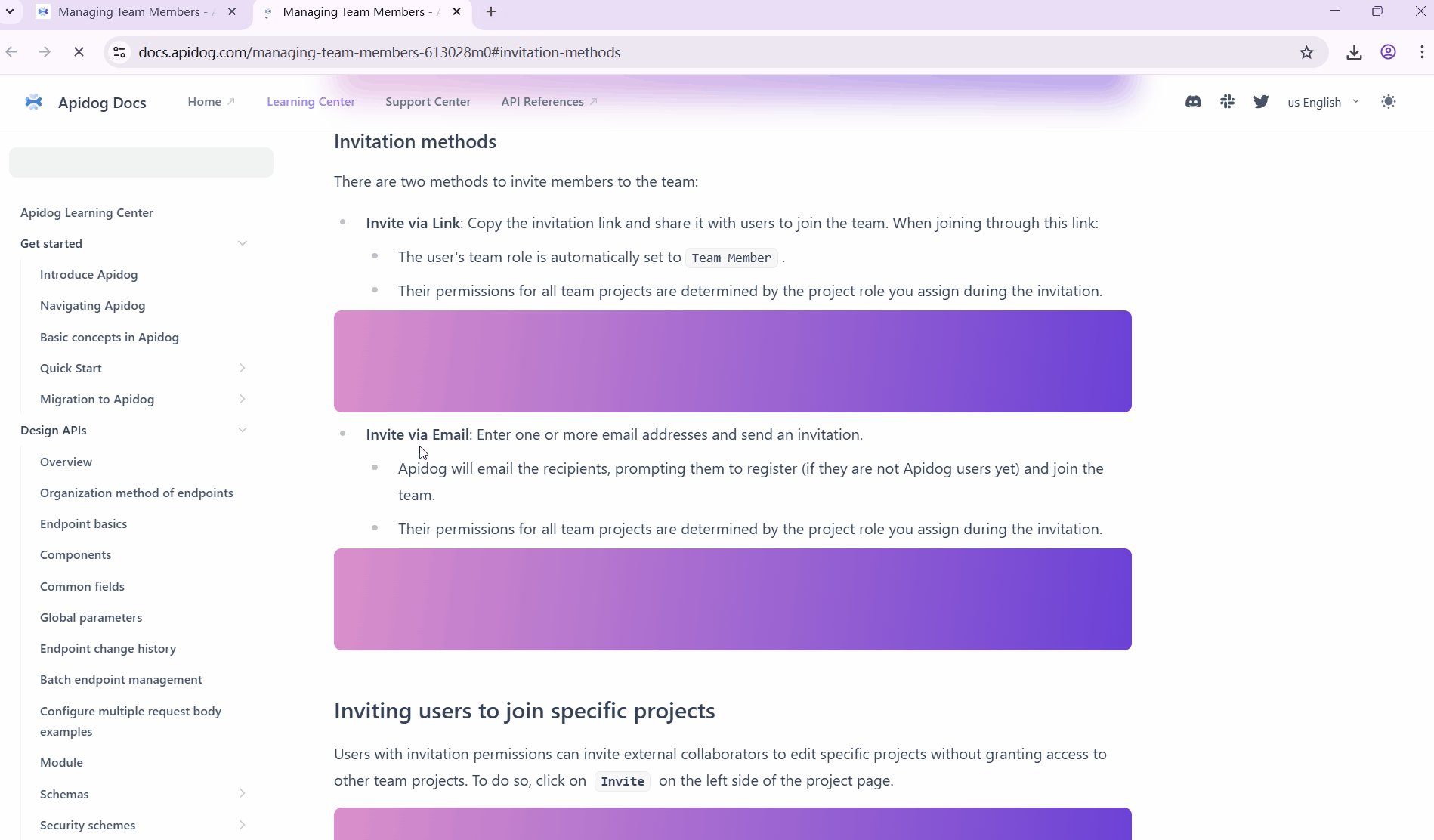
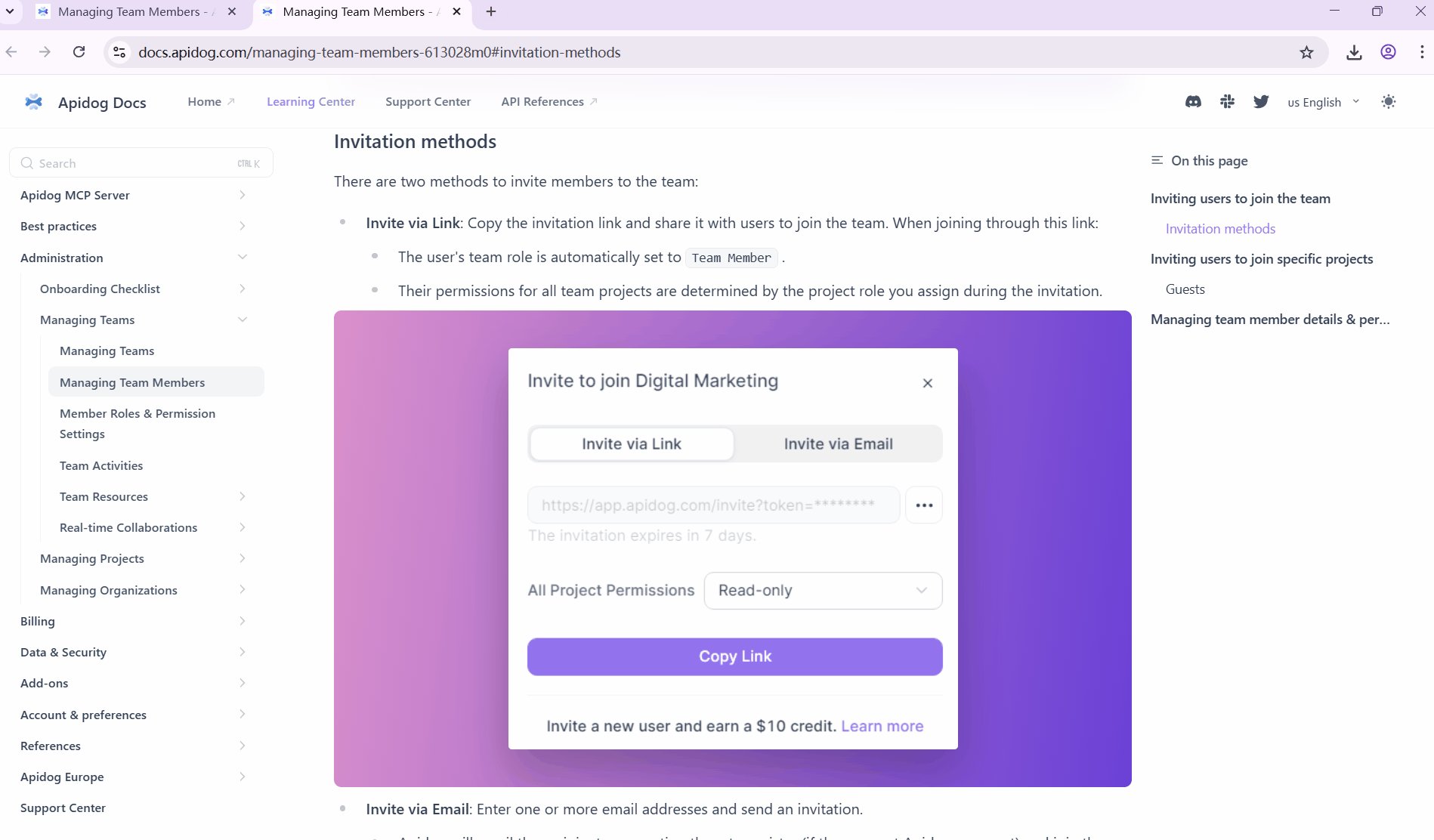
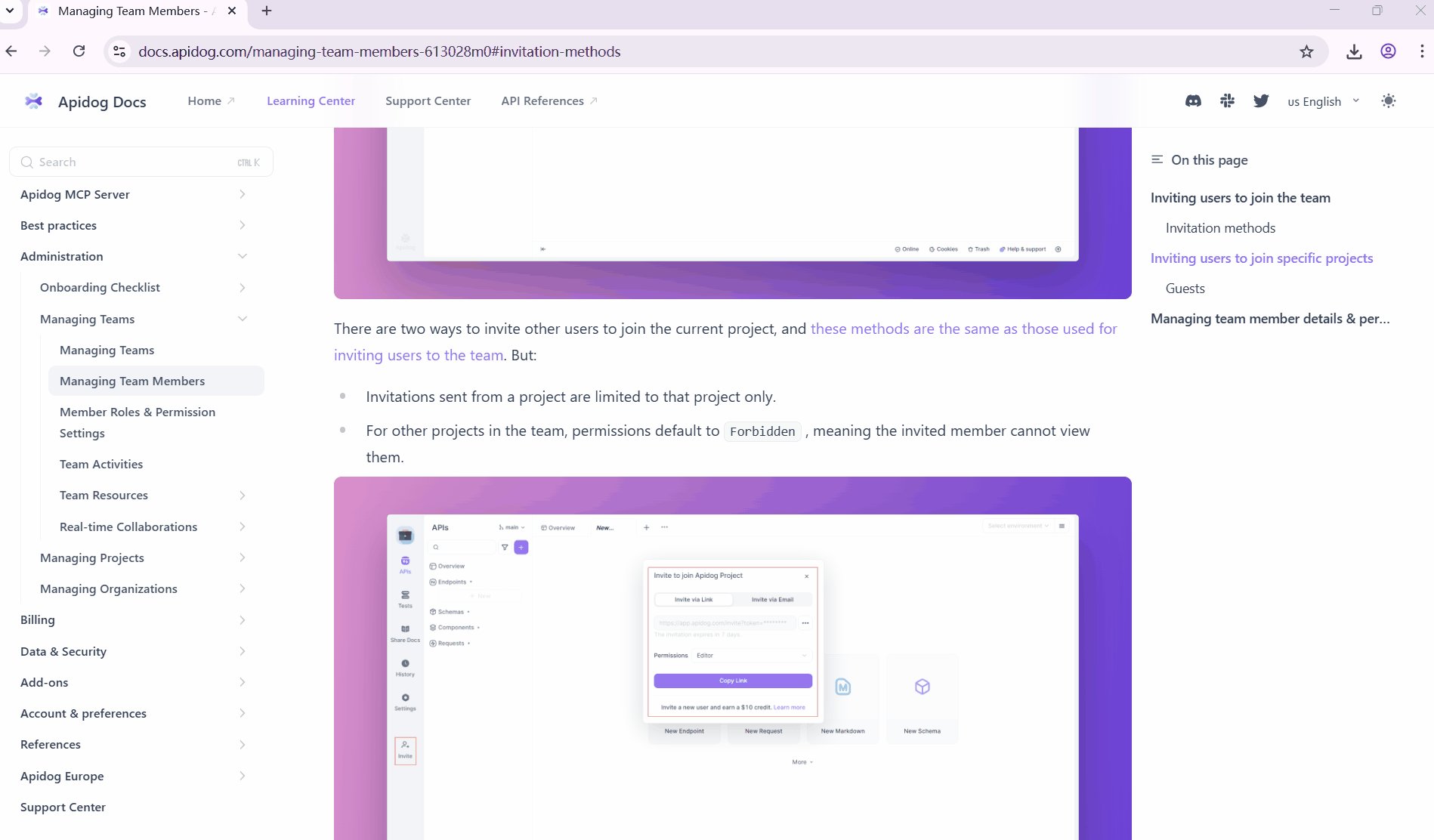
İçerik Tablosundaki (TOC) belirli bir bölüme doğrudan bağlantı vermek için, bağlantınızın sonuna bir çapa (örn. #xxx) ekleyin. Örneğin:
[bu yöntemler, kullanıcıları ekibe davet etmek için kullanılanlarla aynıdır](https://docs.apidog.com/managing-team-members-613028m0#invitation-methods)
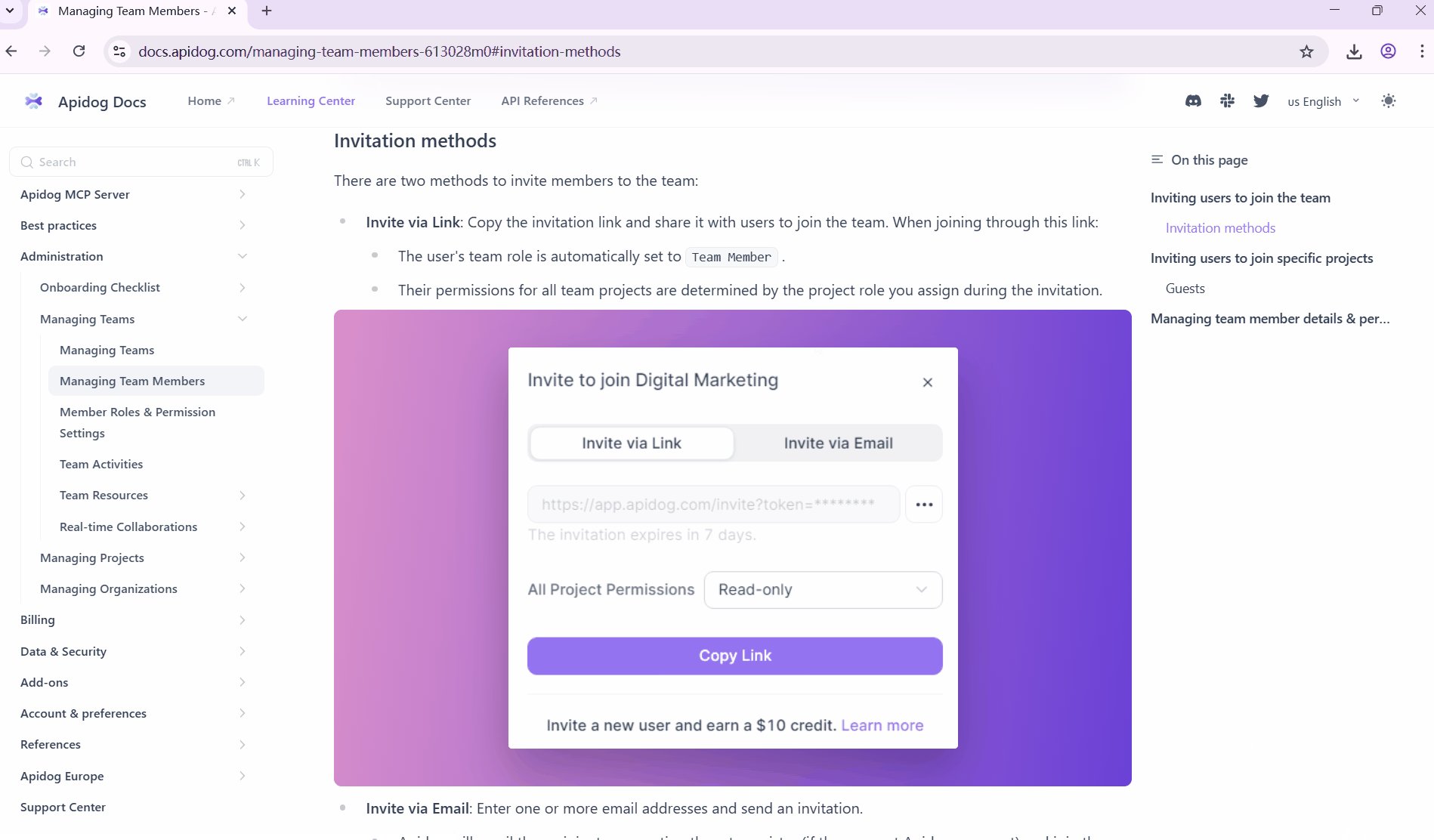
3.4 Mevcut Sayfada Açılan Çapa Bağlantıları
Aynı belge içinde belirli bir bölüme atlamak için dahili proje bağlantılarında da çapa kullanabilirsiniz. Örneğin:
[bu yöntemler, kullanıcıları ekibe davet etmek için kullanılanlarla aynıdır](apidog://link/pages/613028#invitation-methods)
apidog://link/pages/613028#invitation-methods gibi çapa bağlantıları, sayfa paylaşıldıktan veya yayınlandıktan sonra çalışır. Yayınlamadan önce bu bağlantılara Apidog istemcisinde tıklarsanız, bağlantı henüz erişilebilir bir web yoluna dönüştürülmediği için hiçbir şey olmaz.
Yukarıdaki bağlantılar Markdown veya HTML formatında olabilir, örneğin:
Mevcut sayfada açılan bağlantı:
<a href="apidog://link/pages/533969">Apidog'da API'leri Tasarlama</a>
Yeni sekmede açılan bağlantı:
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0">Apidog'da API'leri Tasarlama</a>
Çapa bağlantısı (yeni sekmede açılır):
<a href="https://docs.apidog.com/design-apis-in-apidog-533969m0#design-apis">Apidog'da API'leri Tasarlama</a>
Çapa bağlantısı (mevcut sayfada açılır):
<a href="apidog://link/pages/533969#design-apis">Apidog'da API'leri Tasarlama</a>`4. Konteynerler ve Sütunlarla Yan Yana Düzenler Oluşturma
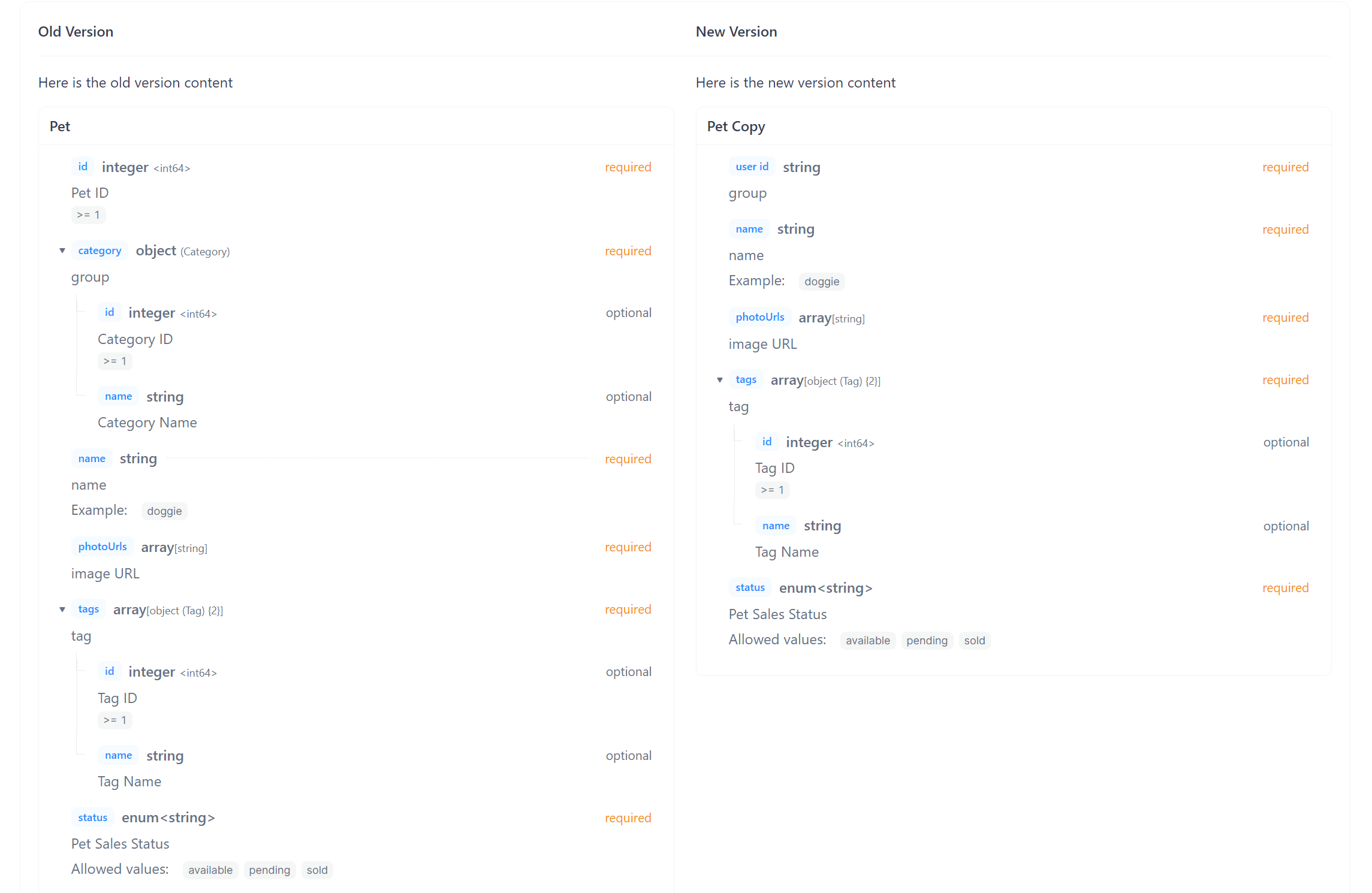
Sürümler arasındaki farklılıkları, özellik karşılaştırmalarını veya paralel bilgileri göstermeniz gerektiğinde, görsel olarak çarpıcı bir yan yana düzen oluşturmak için "Konteyner" bileşenini "Sütun" bileşeniyle iç içe kullanın.
Bu düzen, okuyucuların içeriği bir bakışta karşılaştırmasını kolaylaştırır, netliği ve iletişimi artırır.
Örneğin:

Bunu nasıl ayarlayacağınız aşağıdadır: Markdown belgesinde, "Konteyner"i, ardından "Çoklu sütunlar → 2 sütun"u seçin. Her sütunu "Eski Sürüm" ve "Yeni Sürüm" açıklamaları gibi içeriklerle doldurabilirsiniz.
Markdown sözdizimi Örneği:
<Container>
<Columns>
<Column>
**Eski Sürüm**
</Column>
<Column>
**Yeni Sürüm**
</Column>
</Columns>
---
<Columns>
<Column>
Eski sürüm içeriği burada
<DataSchema id="4700681" />
</Column>
<Column>
Yeni sürüm içeriği burada
<DataSchema id="8144258" />
</Column>
</Columns>
</Container>💡 Yukarıdaki Markdown'da, <DataSchema id="xxxxxx" /> projedeki bir şemayı ifade eder.
5. Görsel Rehberlik için Adım Bileşeni Kullanma
Uygulamalı eğitimler veya özellik kılavuzları için, karmaşık süreçleri basit, takip etmesi kolay adımlara ayırmak üzere Apidog Markdown'daki "Adım" bileşenini kullanın.
Bu rehberli tasarım, özellikle yeni kullanıcılar veya karmaşık özellikleri açıklarken, kullanıcı karışıklığını azaltmaya ve başarı oranlarını artırmaya yardımcı olur.
"Adım" bileşeni, her adımı otomatik olarak numaralandırır ve süreci açık ve ilgi çekici hale getirmek için görsel ipuçları ekler.
Örneğin:

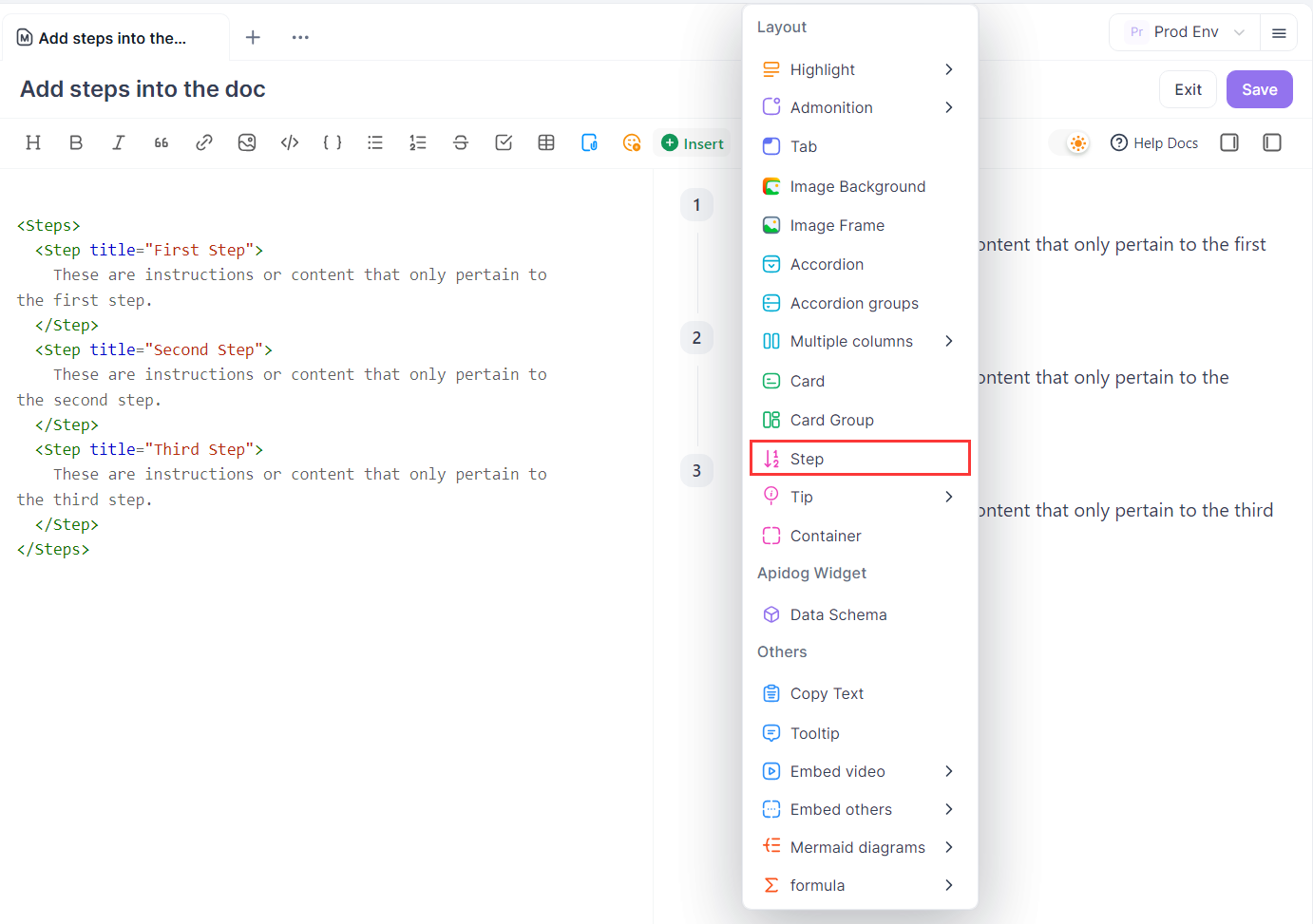
Bunu nasıl ayarlayacağınız aşağıdadır: Markdown belgesinde, "Adım" bileşenini seçin ve her adım için ayrıntılı içeriği girin.

Markdown sözdizimi Örneği:
<Steps>
<Step title="Birinci Adım">
Bunlar sadece birinci adımla ilgili talimatlar veya içeriktir.
</Step>
<Step title="İkinci Adım">
Bunlar sadece ikinci adımla ilgili talimatlar veya içeriktir.
</Step>
<Step title="Üçüncü Adım">
Bunlar sadece üçüncü adımla ilgili talimatlar veya içeriktir.
</Step>
</Steps>
6. Görüntü Görüntüleme ve Düzenini Geliştirme
Apidog Markdown'da görüntü eklemek kolaydır. Bilgisayarınızdan görüntü yükleyebilir veya doğrudan düzenleyiciye yapıştırabilirsiniz.
Görüntü bağlantıları üçüncü taraf CDN'lerden gelebilir, örneğin:
Görüntü eklemek için hem Markdown hem de HTML sözdizimi desteklenir, örneğin:

<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog"/>HTML ile, genişlik, yükseklik ve ortalama gibi satır içi CSS stilleri ekleyebilirsiniz:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;display: block; margin: 0 auto"/>
// veya
<div style="text-align: center;">
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="width: 400px;" />
</div>Koyu modda, görüntü şeffaflığa sahipse, arka plan varsayılan olarak beyaz olacaktır. Beyaz arka planı kaldırmak için satır içi CSS kullanın:
<img src="https://api.apidog.com/api/v1/projects/544525/resources/350490/image-preview" alt="Apidog" style="background-color: transparent;"/>Görüntü sunumunu daha profesyonel ve güzel hale getirmek için görüntüye bir arka plan ekleyebilirsiniz:
<Background>

</Background>Veya görüntüye bir çerçeve ve başlık ekleyin:
<Frame caption="Görünüm Tercihleri">
</Frame>7. Yapılandırılmış Bilgileri Net Bir Şekilde Görüntülemek için Tabloları Kullanma
Tablolar, yapılandırılmış verileri sunmanın en iyi yoludur. Apidog Markdown, standart Markdown tablo sözdizimini destekler ve tabloları daha profesyonel ve güzel hale getirmek için HTML stillerine izin verir.
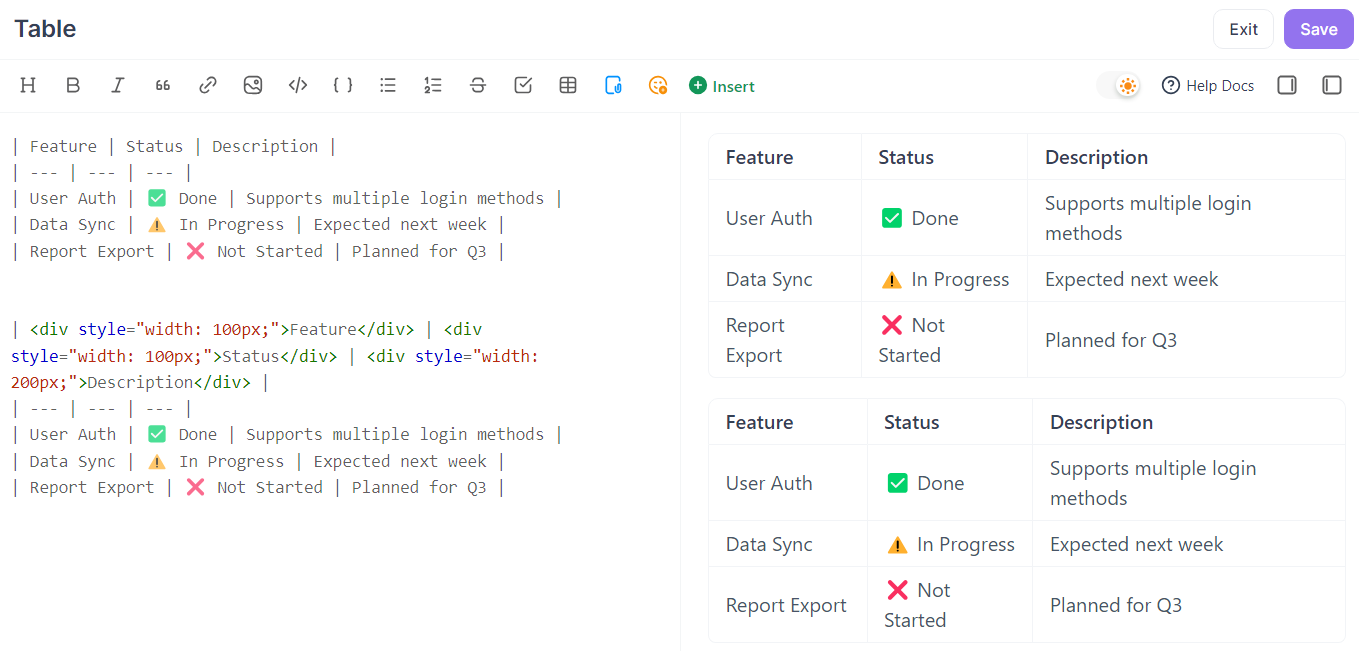
Temel tablo:
| Özellik | Durum | Açıklama |
| --- | --- | --- |
| Kullanıcı Doğrulama | ✅ Tamamlandı | Birden fazla giriş yöntemini destekler |
| Veri Senkronizasyonu | ⚠️ Devam Ediyor | Gelecek hafta bekleniyor |
| Rapor Dışa Aktarma | ❌ Başlamadı | 3. Çeyrek için planlandı |Sütun genişliğini ayarlama: Sütun genişliğini kontrol etmek ve dağınık düzenlerden kaçınmak için HTML satır içi stillerini kullanın.
| <div style="width: 100px;">Özellik</div> | <div style="width: 100px;">Durum</div> | <div style="width: 200px;">Açıklamalar</div> |
| --- | --- | --- |
| Kullanıcı Doğrulama | ✅ Tamamlandı | Birden fazla giriş yöntemini destekler |
| Veri Senkronizasyonu | ⚠️ Devam Ediyor | Gelecek hafta bekleniyor |
| Rapor Dışa Aktarma | ❌ Başlamadı | 3. Çeyrek için planlandı |
8. SSS için Akordiyon Blokları Kullanma
Akordiyon blokları, SSS'leri veya temel olmayan ayrıntıları düzenlemek için idealdir. Bu yapı, okuyucuların içeriği gerektiğinde genişletmesine olanak tanır, böylece sayfa düzenli ve derli toplu kalır.
Akordiyon blokları özellikle SSS'ler, isteğe bağlı özellikler, gelişmiş yapılandırma, sorun giderme vb. için uygundur ve kullanıcıların ayrıntıları kaybetmeden önemli bilgilere hızlıca erişmesini sağlar.
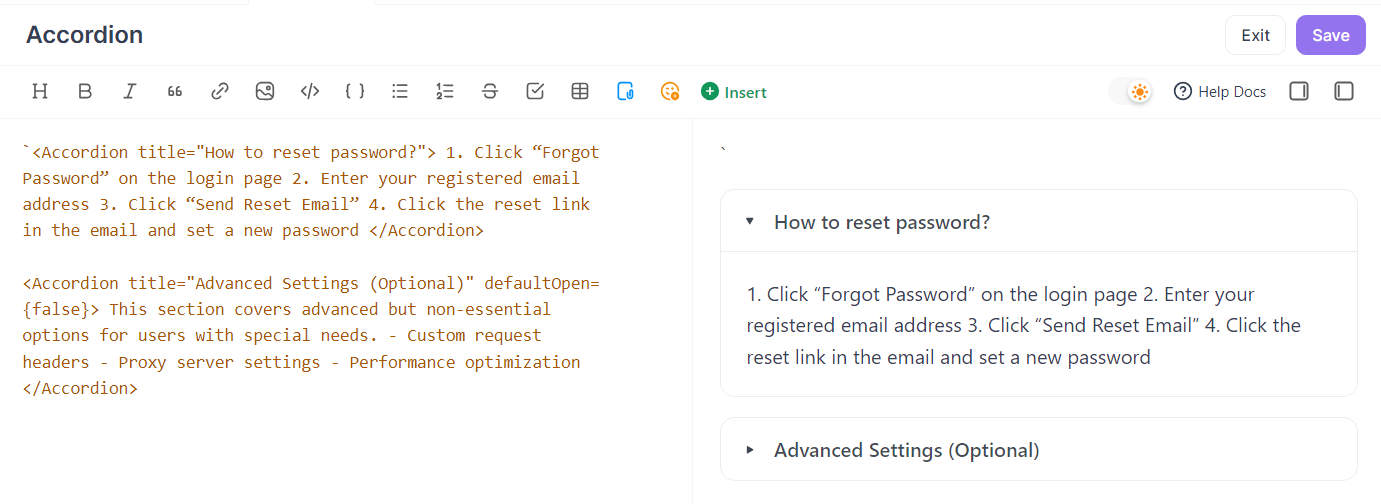
Temel kullanım:
`<Accordion title="Şifre nasıl sıfırlanır?"> 1. Giriş sayfasında “Şifremi Unuttum”a tıklayın 2. Kayıtlı e-posta adresinizi girin 3. “Sıfırlama E-postası Gönder”e tıklayın 4. E-postadaki sıfırlama bağlantısına tıklayın ve yeni bir şifre belirleyin </Accordion>`Varsayılan durumu ayarlama (daraltılmış):
<Accordion title="Gelişmiş Ayarlar (İsteğe Bağlı)" defaultOpen={false}> Bu bölüm, özel ihtiyaçları olan kullanıcılar için gelişmiş ancak temel olmayan seçenekleri kapsar. - Özel istek başlıkları - Proxy sunucu ayarları - Performans optimizasyonu </Accordion>
9. Önemli Bilgileri Vurgulamak için Bildirimleri Kullanma
Bildirimler ve vurgu blokları, notlar, ipuçları veya uyarılar gibi önemli bilgileri vurgulamak için harikadır ve kullanıcıların önemli içeriği kaçırmamasını sağlar.
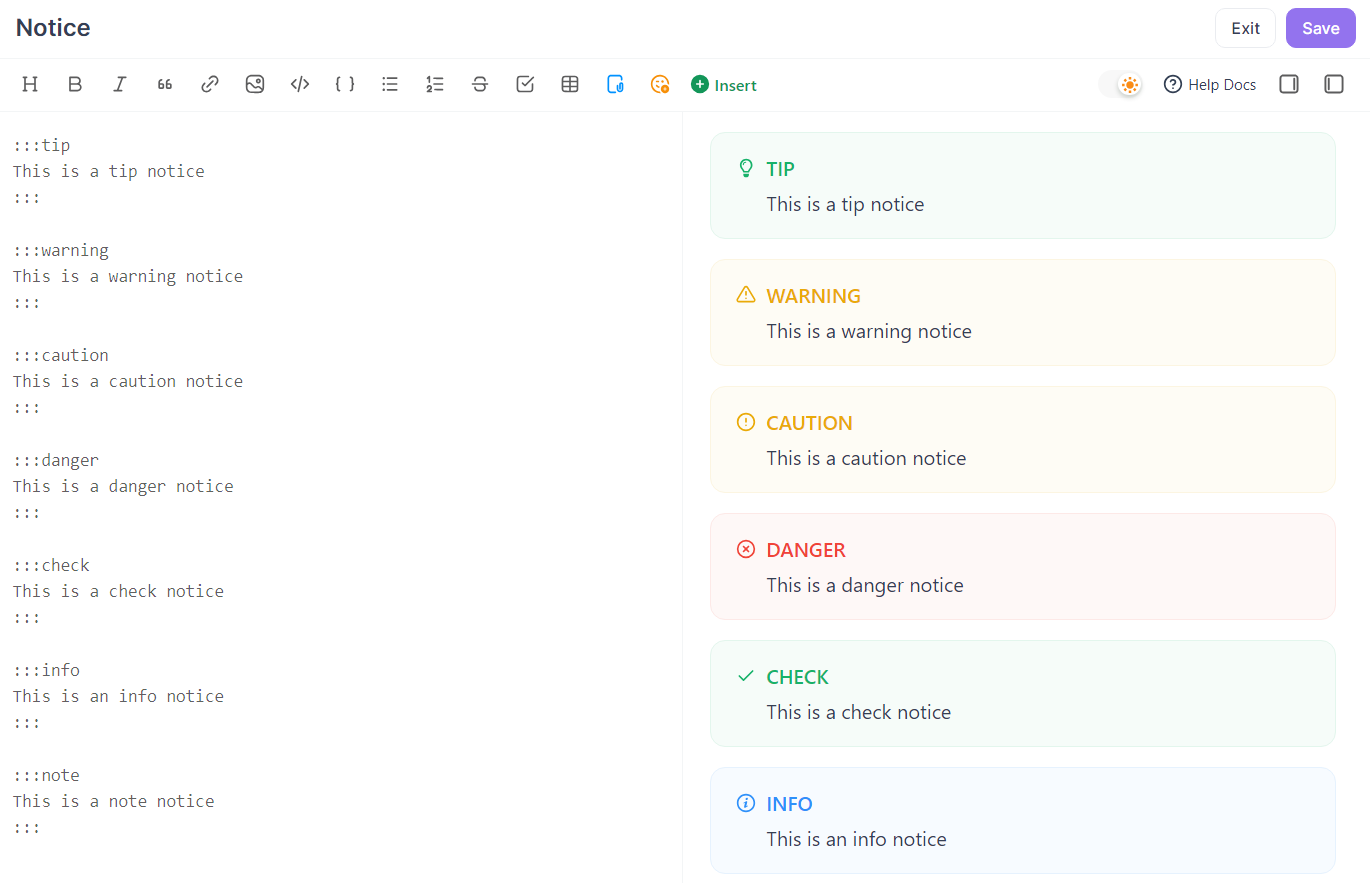
Bildirim:
:::tip
Bu bir ipucu bildirimidir
:::
:::warning
Bu bir uyarı bildirimidir
:::
:::caution
Bu bir dikkat bildirimidir
:::
:::danger
Bu bir tehlike bildirimidir
:::
:::check
Bu bir kontrol bildirimidir
:::
:::info
Bu bir bilgi bildirimidir
:::
:::note
Bu bir not bildirimidir
:::
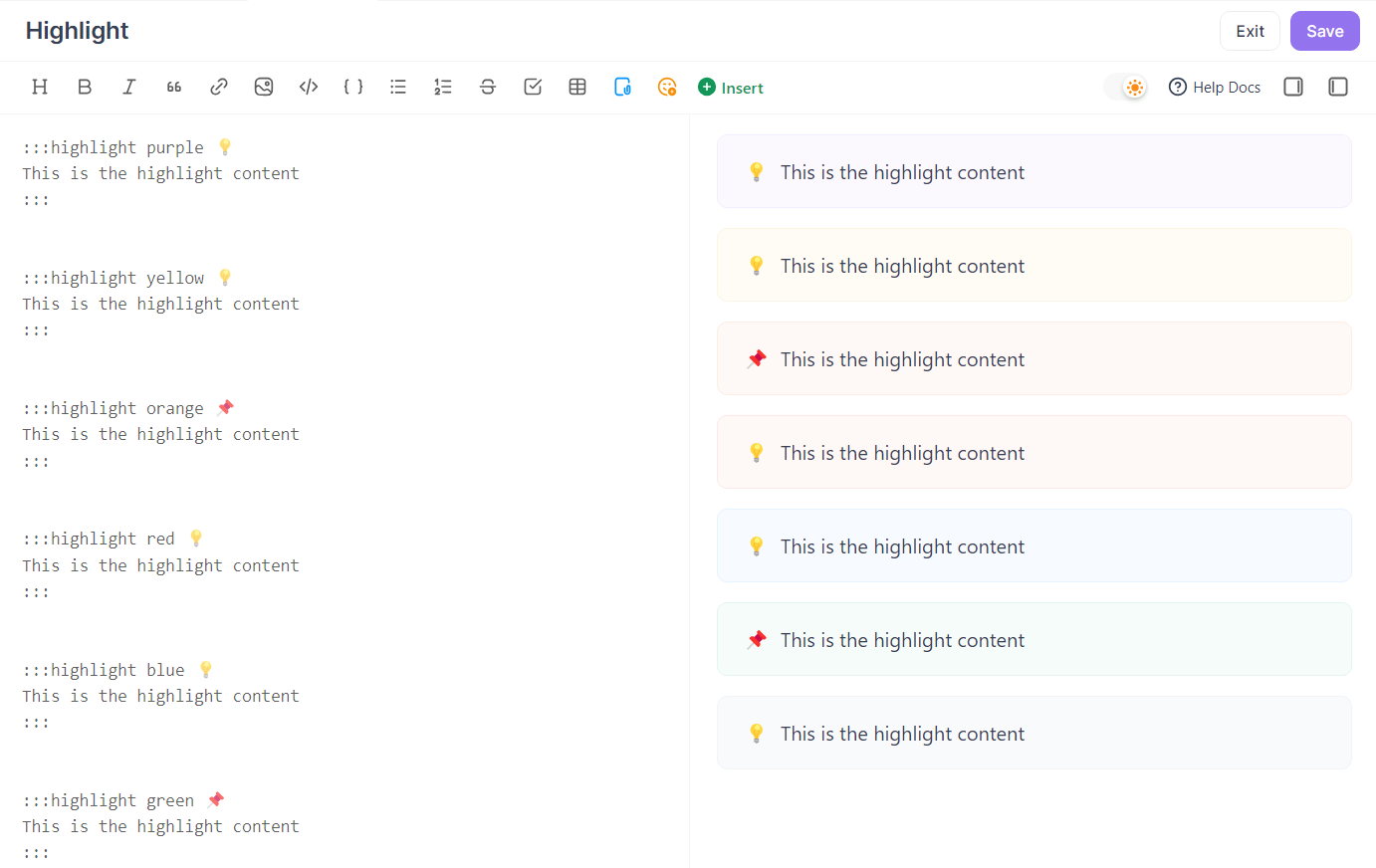
Vurgu bloğu:
:::highlight purple 💡
Bu vurgulanmış içeriktir
:::
:::highlight yellow 👋
Bu vurgulanmış içeriktir
:::
:::highlight orange 🚀
Bu vurgulanmış içeriktir
:::
:::highlight red 🌟
Bu vurgulanmış içeriktir
:::
:::highlight gray 🚀
Bu vurgulanmış içeriktir
:::
:::highlight blue 📌
Bu vurgulanmış içeriktir
:::
:::highlight green 🔑
Bu vurgulanmış içeriktir
:::
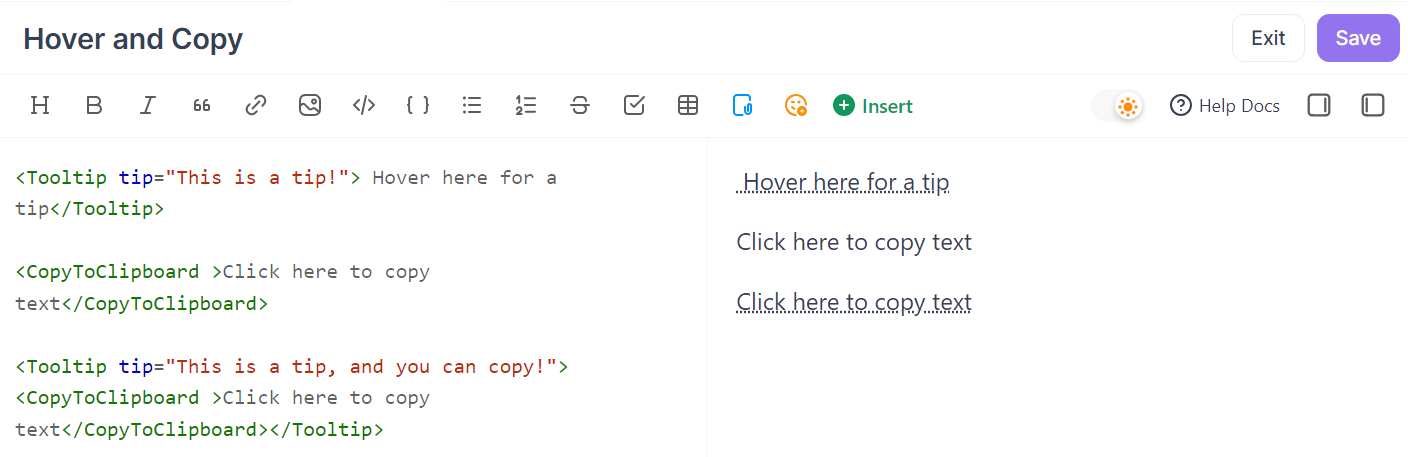
10. Terimlere Üzerine Gelme ve Kopyalama Özellikleri Ekleme
Tooltip bileşeni ile, metnin üzerine geldiğinizde tanımları gösterebilirsiniz.
<Tooltip tip="Bu bir ipucudur!"> İpucu için buraya gelin</Tooltip>CopyToClipboard bileşeni ile, tıklayarak metni kopyalayabilirsiniz.
<CopyToClipboard >Metni kopyalamak için buraya tıklayın</CopyToClipboard>"Üzerine gelince ipucu ve kopyalama" için Tooltip ve CopyToClipboard'u birleştirin:
<Tooltip tip="Bu bir ipucudur ve kopyalayabilirsiniz!"><CopyToClipboard >Metni kopyalamak için buraya tıklayın</CopyToClipboard></Tooltip>
Sonuç
Bu Apidog Markdown özelliklerini esnek bir şekilde kullanarak, hem profesyonel hem de görsel olarak çekici dokümantasyonlar oluşturabilirsiniz. İyi dokümantasyon, iletişim maliyetlerini azaltır, geliştirme verimliliğini artırır ve ekibinizin profesyonelliğini ve ürün kalitesini sergiler. Mükemmel dokümantasyon, ürün deneyiminin önemli bir parçasıdır ve yatırıma değerdir. Daha fazla ipucu için Apidog Markdown Dokümantasyonu'na göz atın.
