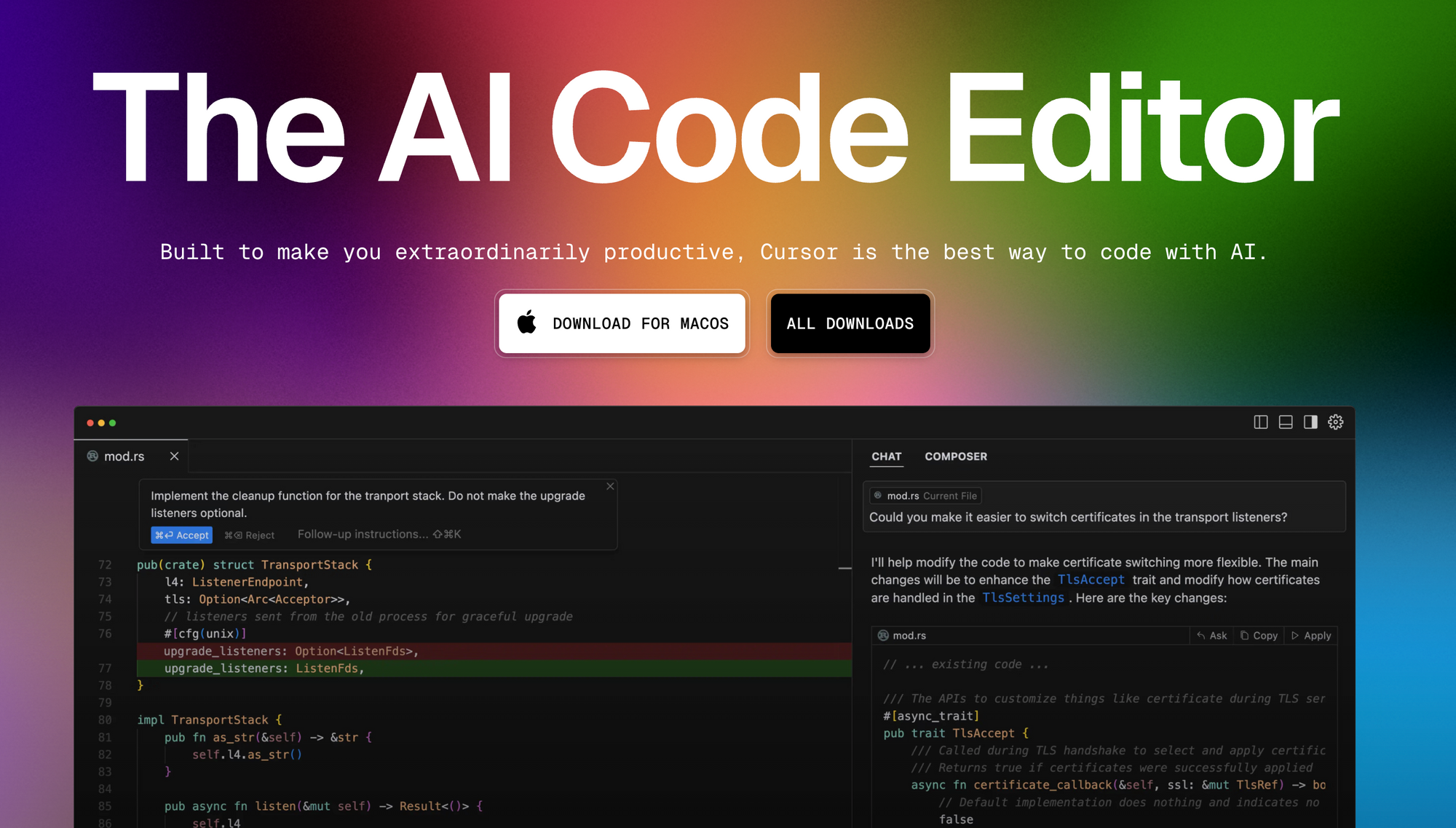
Cursor, THE AI Coding, yapay zekayı doğrudan geliştirme sürecine entegre ederek öne çıkıyor. En bağımlılık yaratan özelliklerinden biri, basit kod parçacıklarının çok ötesine geçmek üzere tasarlanmış gelişmiş bir otomatik tamamlama sistemi olan Cursor Tab'dir. Cursor Tab tamamlama özelliği ile, tıpkı yanınızda oturan bir yapay zeka eş programcısı gibi davranır, düzenleyicide doğrudan akıllı, çok satırlı düzenlemeler ve bağlam farkındalığına sahip tamamlamalar önerir.
Cursor Tab'i sadece otomatik tamamlama olarak değil, yardımlı kod oluşturma ve yeniden düzenleme olarak düşünün. Öncelikle imlecinize metin ekleyen geleneksel araçlardan ve hatta GitHub Copilot'tan farklı olarak, Cursor Tab, çevredeki kodu, son eylemlerinizi ve hatta linter hatalarını anlayabilir ve düzenlemeler ve çok satırlı silmeler dahil olmak üzere anlamlı değişiklikler önerebilir.
Bu eğitim, Cursor Tab'i anlama, kullanma ve ustalaşma konusunda size rehberlik edecek, onu şık bir özellikten kodlama cephanenizin vazgeçilmez bir parçasına dönüştürecektir. Temel kullanımdan ve temel kavramlardan gelişmiş tekniklere ve özelleştirmeye kadar her şeyi ele alacağız.
Geliştirici Ekibinizin maksimum verimlilikle birlikte çalışması için entegre, Hepsi Bir Arada bir platform mu istiyorsunuz?
Apidog tüm taleplerinizi karşılıyor ve Postman'in yerini çok daha uygun bir fiyata alıyor!

Cusor Tab Tamamlama vs GitHub Copilot, Fark Nedir?

"Nasıl" konusuna girmeden önce, "ne" ve "neden" konusunu anlayalım. Cursor Tab, kendisini birkaç önemli şekilde farklılaştırır:
En önemli farkı, sadece yeni kod eklemekle kalmayıp, mevcut kodu düzenleme yeteneğidir. Bir fonksiyonu yeniden düzenliyorsanız, bir hatayı düzeltiyorsanız veya bir parametre ekliyorsanız, Tab imlecinizin etrafındaki satırları değiştiren değişiklikler önerebilir. Buna karşılık, GitHub Copilot öncelikle geçerli imleç konumuna kod eklemeye odaklanır.
Tab, karmaşık değişikliklerden çekinmez. Aynı anda birden fazla satıra yayılan değişiklikler önerebilir ve bunları net bir fark olarak sunabilir. Bu, kod bloklarını tamamlama, arayüzleri uygulama veya mantığı yeniden düzenleme gibi görevler için inanılmaz derecede kullanışlıdır.

Bağlamsal Farkındalık: Özel bir yapay zeka modeli tarafından desteklenen Cursor Tab, bağlam penceresinde son değişikliklerinizin bir geçmişini tutar. Bu, anlık hedeflerinizi ve devam eden görevlerinizi anlamasını sağlar. Ayrıca, kod analizi araçlarınız tarafından vurgulanan sorunlar için genellikle düzeltmeler önererek linter hatalarını da dikkate alır.

Fark Tabanlı Kullanıcı Arayüzü: Tab, mevcut kodda (sadece eklemeler değil) değişiklikler önerdiğinde, değişikliği geçerli satırınızın yanında bir fark açılır penceresi olarak sunar. Bu görsel temsil, kodunuzun hangi bölümlerinin ekleneceğini, kaldırılacağını veya değiştirileceğini hemen netleştirir ve hızlı ve güvenli bir şekilde kabul etmenize veya reddetmenize olanak tanır. Basit eklemeler, tanıdık gri hayalet metin olarak görünür.

Talimat Takibi (Örtük): Bağlamı ve son düzenlemeleri anladığı için, Tab genellikle niyetinizi çıkarabilir ve kodlama kalıplarınızdan türetilen örtük talimatlar üzerinde etkili bir şekilde hareket ederek, onlarla uyumlu önerilerde bulunabilir.
Cursor Tab Tamamlama Özelliğini Kullanmaya Başlarken
Cursor Tab tamamlamayı kullanmak, doğal kodlama akışınıza sorunsuz bir şekilde entegre olarak sezgisel olacak şekilde tasarlanmıştır.
Cursor Tab, Cursor düzenleyicisinin yerel bir özelliğidir. Cursor yüklüyse, Tab kullanıma hazırdır. Ücretsiz kullanıcılar cömert bir öneri tahsisi (yazıldığı sırada 2000) alırken, Pro ve İşletme planları sınırsız kullanım sunar.

Cursor Tab'i kolayca açıp kapatabilirsiniz. Düzenleyici penceresinin sağ alt köşesindeki durum çubuğunda bulunan "Cursor Tab" göstergesini bulun. Üzerine gelmek, özelliği etkinleştirme veya devre dışı bırakma seçeneklerini ortaya çıkarır. Bu, yalnızca standart düzenleyici tamamlamalarına geçici olarak güvenmek veya belirli senaryolarda (nesir yazmak gibi) müdahaleci bulmanız durumunda kullanışlıdır.

Temel Etkileşim:
Önerilerle etkileşim basittir:
- Kabul Et: Tüm öneriyi (hem eklemeler hem de fark tabanlı düzenlemeler) kabul etmek için
Tabtuşuna basın. - Reddet: Öneriyi reddetmek için
Esctuşuna basın. Alternatif olarak, yazmaya devam edin; girdiniz önerinin üzerine yazacaktır. - Kısmi Kabul (Kelime Kelime): Bir önerinin yalnızca sonraki bölümüne mi ihtiyacınız var?
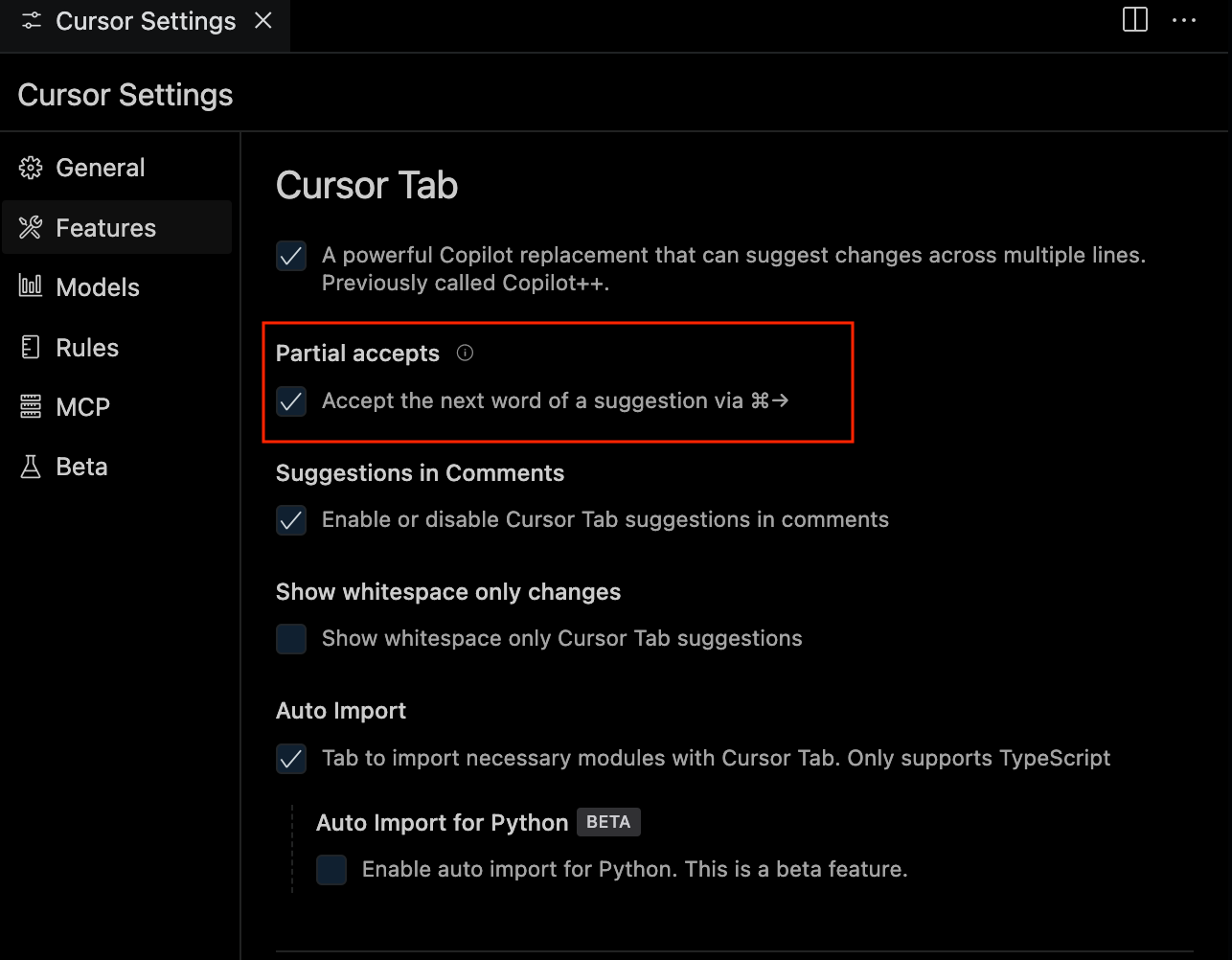
Ctrl →(Windows/Linux'ta) veya⌘ →(macOS'ta) tuşlarına basın. Bu, öneriyi kelime kelime kabul eder ve size ince ayarlı kontrol sağlar. Not: Bu özelliği ayarlardan etkinleştirmeniz gerekebilir (Cursor Ayarları>Özellikler>Cursor Tab).
Öneriler Nasıl Tetiklenir:
Cursor, her tuş vuruşu veya imleç hareketiyle bir öneri oluşturmaya çalışır. Ancak, her zaman bir tane göstermeyecektir. Yapay zeka modeli o anda hiçbir değişikliğe gerek olmadığını veya uygun olmadığını tahmin ederse, hiçbir öneri görünmeyecektir. Bu, gereksiz görsel gürültüyü önler. Öneriler, geçerli imleç konumunuzun üstündeki bir satırdan iki satır altına kadar olan kodu etkileyebilir
Örnek Senaryo:
Bir fonksiyon çağrısı yazdığınızı düşünün:
result = calculate_total(subtotal, tax_rate, dis
dis yazdıktan sonra durduğunuzda, Cursor Tab parametre adını tamamlamayı ve kapanış parantezini eklemeyi önerebilir:
# Öneri gri metin olarak gösterilir
result = calculate_total(subtotal, tax_rate, discount)
Tab tuşuna basmak bunu kabul eder.
Şimdi, yeni bir özellik bayrağı kontrolü eklemeyi düşünün:
// İmleç burada
if (user.isAdmin) {
enableAdminFeatures();
}
else if ( yazarsınız ve Cursor Tab, potansiyel olarak birden fazla satırı değiştirerek yaygın bir kalıp önerebilir:
+ else if (featureFlags.isNewUiEnabled(user.id)) {
+ renderNewUi();
+ } else {
+ renderOldUi();
+ }
-
- if (user.isAdmin) {
- enableAdminFeatures();
- }
Bu, bir fark açılır penceresi olarak görünecektir. Tab tuşuna basmak bu çok satırlı değişikliği uygular.
Cursor Tab Tamamlamanın Daha Gelişmiş Özellikleri
Temelleri anlamak çok önemlidir, ancak Cursor Tab'in gerçek gücü gelişmiş yeteneklerinde yatar.
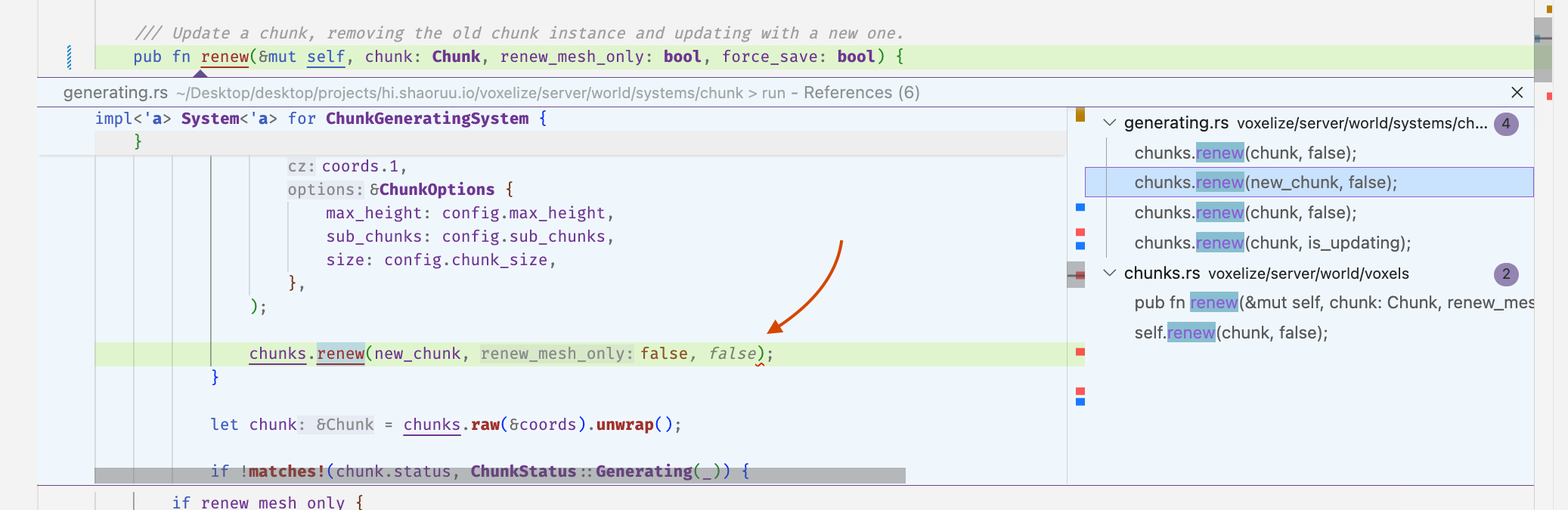
1. Cursor'da Çok Satırlı Düzenlemeler ve Yeniden Düzenleme
Bu, Tab'in süper gücüdür. Parametreleri manuel olarak eklemek, fonksiyon imzalarını güncellemek ve çağrı sitelerini değiştirmek yerine, Tab genellikle tüm değişikliği önerebilir.

Senaryo: process_data(data) adında bir fonksiyonunuz var ve bir yapılandırma nesnesine ihtiyacı olduğunu fark ediyorsunuz.
Eylem: Fonksiyon imzasını değiştirmeye başlarsınız: def process_data(data, config
Tab Önerisi: Tab, parametreyi tamamlamayı, tür ipuçları eklemeyi (dilinizde geçerliyse) ve hatta config'i kullanmak için fonksiyon gövdesinde değişiklikler önermeyi önerebilir. Şuna benzeyebilir (basitleştirilmiş):
- def process_data(data):
+ def process_data(data, config):
# ... mevcut kod ...
- threshold = 0.5 # Eski sabit kodlanmış değer
+ threshold = config.get_threshold() # Yeni yapılandırmayı kullan
if data_value > threshold:
# ... daha fazla kod ...
2. Bağlamsal Farkındalık ve Linter Entegrasyonu:
Tab, ne yaptığınızı hatırlar. Bir değişken tanımladıysanız, onu kullanmayı önermesi daha olasıdır. Linter'ınız kullanılmayan bir içe aktarmayı veya bir yazım hatasını işaretliyorsa, Tab düzeltmeyi doğrudan önerebilir.
Senaryo: const userNmae = "Alice"; yazıyorsunuz ve linter'ınız userNmae'nin altını çiziyor.
Eylem: İmlecinizi yazım hatasının yakınına yerleştirirsiniz.
Tab Önerisi: Tab, düzeltmeyi öneren bir fark gösterebilir:
- const userNmae = "Alice";
+ const userName = "Alice";
Senaryo: Bir kalıbı takip ederek bir listedeki öğeleri uyguluyorsunuz.
Eylem: Item(name="A", value=1), ve Item(name="B", value=2), eklediniz. Bir sonraki satıra başlarsınız.
Tab Önerisi: Kalıbı tanıyan Tab, Item(name="C", value=3), önerebilir.
Github Copilot Kullanıcısı mısınız? İşte Bilmeniz Gerekenler:

Cursor, varsayılan olarak GitHub Copilot işlevselliğini içerir. Hem bağımsız Copilot uzantısına hem de Cursor'ın entegre özelliklerine sahipseniz, Cursor Tab'in önerileri öncelikli olacaktır. Standart Copilot önerilerini ara sıra kullanmayı tercih ederseniz, Cursor Tab'i durum çubuğu veya ayarlardan devre dışı bırakabilirsiniz. Genel olarak, kullanıcılar Tab'in düzenleme yeteneğinin ve daha derin bağlamsal anlayışının daha güçlü bir deneyim sağladığını fark ederler.
Cursor Tab Tamamlama Özelliğini Kullanmak İçin Gelişmiş İpuçları
Temellere alıştıktan sonra, hızınızı ve verimliliğinizi daha da artırmak için bu gelişmiş özellikleri keşfedin.
Peek Görünümlerinde Tab (Tanıma Git/Tür Tanımına Git):
Bu, API değişiklikleri için inanılmaz derecede kullanışlıdır. "Tanıma Git" (genellikle F12) veya "Tür Tanımına Git" kullandığınızda, tanım geçerli dosyanızdaki bir "göz atma" penceresinde görünür. Cursor Tab, bu göz atma görünümlerinde de çalışır!

- Senaryo: Bir fonksiyon çağrısına yeni bir isteğe bağlı parametre
priorityekliyorsunuz:submit_task(task_data, user_id, priority=1) - Eylem:
submit_task'in bunu kabul etmediğini fark ediyorsunuz.submit_tasküzerinde "Tanıma Git" kullanıyorsunuz. Fonksiyon tanımı bir göz atma görünümünde görünür. - Peek'te Tab: Göz atma görünümünün içinde, parametreyi tanıma eklemeye başlarsınız:
def submit_task(data, user, prio - Tab Önerisi: Tab, tanımda parametreyi tamamlamayı, belki de bir varsayılan değer eklemeyi önerir:
def submit_task(data, user, priority=None): - Avantajı: Fonksiyon tanımını değiştirebilir ve ardından kullanımlarını daha hızlı düzeltebilirsiniz, bazen orijinal dosya bağlamınızdan ayrılmadan [3].
Cursor Tahmini (Sonraki Düzenleme Konumu):

Bazen, bir Tab önerisini kabul ettikten sonra, Cursor sonraki mantıksal düzenlemenizin nerede olabileceğini tahmin eder. Yüksek güvenilirlikte bir tahmine ve o sonraki konum için ilgili bir öneriye sahipse, tekrar Tab tuşuna basmak imlecinizi oraya atlayabilir ve sonraki öneriyi uygulayabilir.
- Senaryo: Bir göz atma görünümünde Tab kullanarak bir fonksiyon tanımına yeni bir parametre eklediniz.
- Eylem: Öneriyi kabul edersiniz ve göz atma görünümünü kapatırsınız.
- Tahmin: Cursor, başladığınız orijinal çağrı sitesini vurgulayabilir. Tekrar
Tabtuşuna basmak, o çağrı sitesinde yeni eklediğiniz parametreyi kullanmak için bir öneriyi potansiyel olarak kabul edebilir. - Avantajı: Bu "tab-tab-tab" akışı, özellikle yeniden düzenleme sırasında ilgili düzenlemeleri çok hızlı bir şekilde birbirine bağlamanıza olanak tanır [3]. Tahmin edilen bir sonraki konumu gösteren görsel ipuçlarına dikkat edin.
Kısmi Kabul (Kelime Kelime):
Daha önce belirtildiği gibi (Ctrl/⌘ →), Tab daha uzun bir öneri sunduğunda, ancak yalnızca ilk bölüme ihtiyacınız olduğunda veya sonunu biraz değiştirmek istediğinizde mükemmeldir.
Kısmi kabulü etkinleştirmek için, Cursor Ayarları > Özellikler > Cursor Tab'e gidin.

- Senaryo: Tab
const user = await fetchUserData(userId);öneriyor. - Eylem: Yalnızca
const user =istiyorsunuz. - Kısmi Kabul: "const", "user" ve "=" öğelerini kabul etmek için
Ctrl/⌘ →tuşlarına üç kez basın. Ardından,getUserFromCache(userId);gibi farklı bir şey yazabilirsiniz.
Tab, Tab, Tab'in Keyfini Çıkarın mı? İşte Cursor ile Vibe Kodlama İçin Bazı Ek İpuçları

- Güven Ama Doğrula: Yapay zeka güçlüdür, ancak kusursuz değildir. Özellikle birden fazla satır veya mantık değişikliği içeren karmaşık önerileri kabul etmeden önce her zaman inceleyin. Fark görünümü burada çok yardımcı olur.
- Kısayolları Öğrenin:
Tab(kabul et),Esc(reddet) veCtrl/⌘ →(kısmi kabul) konusunda ustalaşmak akıcılığın anahtarıdır. - Deneyin: Tab'i farklı durumlarda deneyin - yeni kod yazma, mevcut fonksiyonları yeniden düzenleme, hataları düzeltme, bilinmeyen API'lerle çalışma. Kullanışlılığı bağlama bağlı olarak değişebilir.
- Diğer Özelliklerle Birleştirin: Kapsamlı bir yapay zeka destekli iş akışı için Tab'i Cursor'ın Sohbeti (
Cmd/Ctrl+L) ve satır içi düzenlemeleri (Cmd/Ctrl+K) ile birlikte kullanın. Tab, yerel, anlık önerilerde mükemmeldir, Sohbet ve satır içi düzenlemeler ise daha büyük veya daha karmaşık talimatları ele alır. - Otomatik İçe Aktarmadan Yararlanın: Cursor ayrıca bir otomatik içe aktarma özelliğine de sahiptir (sağlanan bağlantılarda ayrıntılı olarak belirtilmemiştir). Bağımlılıkları tanıtan Tab önerileri, genellikle bununla sorunsuz bir şekilde çalışır ve otomatik olarak gerekli içe aktarma ifadelerini ekleyerek, kalıp metni daha da azaltır.
Cursor Tab, sadece bir otomatik tamamlama özelliğinden daha fazlasıdır; yapay zekanın geliştiricilerle aktif olarak işbirliği yaptığı yazılım geliştirmenin geleceğine bir bakıştır. Çok satırlı düzenlemeler, bağlamsal farkındalık, fark önizlemeleri ve göz atma görünümü entegrasyonu ve tahmin gibi gelişmiş özellikleri gibi yeteneklerini anlayarak, kodlama sürecinizi önemli ölçüde hızlandırabilir, hataları azaltabilir ve yaratıcı problem çözmeye daha fazla zaman ayırabilirsiniz. Cursor Tab'i benimseyin, onu günlük iş akışınıza entegre edin ve düzenleyicinize doğrudan gömülü akıllı bir eş programcıya sahip olmanın üretkenlik artışını deneyimleyin.
Geliştirici Ekibinizin maksimum verimlilikle birlikte çalışması için entegre, Hepsi Bir Arada bir platform mu istiyorsunuz?
Apidog tüm taleplerinizi karşılıyor ve Postman'in yerini çok daha uygun bir fiyata alıyor!



