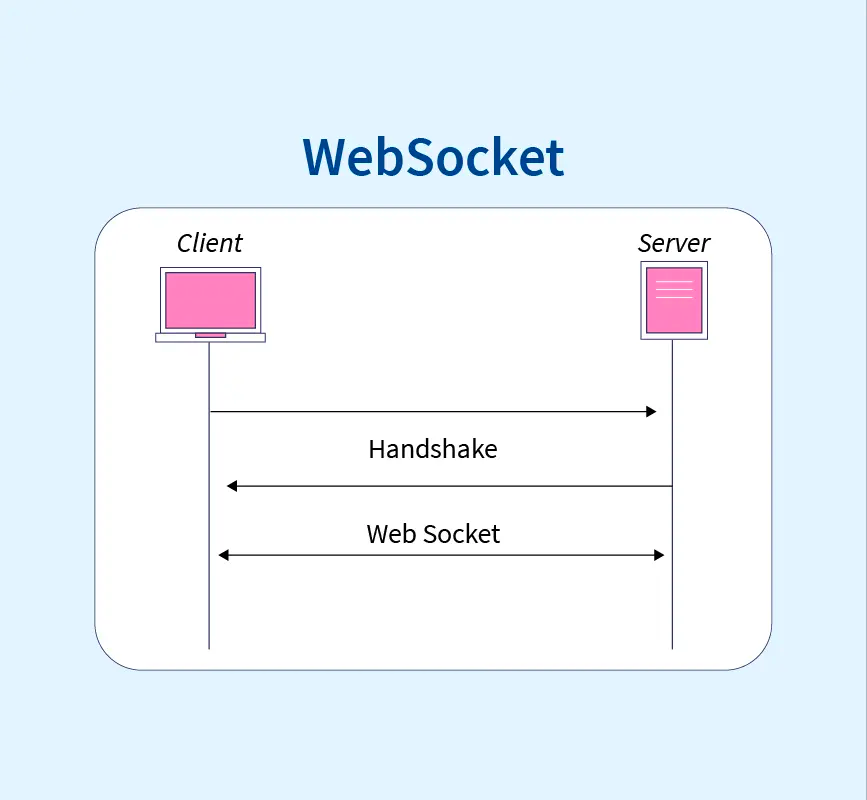
ในแอปพลิเคชันเว็บสมัยใหม่ WebSocket ได้กลายเป็นเทคโนโลยีที่ได้รับความนิยมสำหรับการสื่อสารแบบเรียลไทม์ มันช่วยให้การแลกเปลี่ยนข้อมูลระหว่างไคลเอนต์และเซิร์ฟเวอร์ผ่านการเชื่อมต่อ TCP เดียว มันเป็นส่วนหนึ่งของ HTML5 และได้รับการสนับสนุนอย่างกว้างขวางจากเว็บเบราว์เซอร์สมัยใหม่ รวมถึง Chrome, Firefox, Safari และ Edge

ความล้มเหลวในการเชื่อมต่อ WebSocket เป็นปัญหาทั่วไปในการพัฒนาเว็บ บทความนี้ให้ข้อมูลเชิงลึกเกี่ยวกับเหตุผลเบื้องหลังความล้มเหลวในการเชื่อมต่อ WebSocket และนำเสนอวิธีแก้ไขปัญหาในทางปฏิบัติเพื่อช่วยให้คุณแก้ไขปัญหาได้อย่างรวดเร็ว
เหตุใดจึงไม่สามารถสร้างการเชื่อมต่อ WebSocket ได้? พร้อมวิธีแก้ไข
อย่างไรก็ตาม มีบางกรณีที่การเชื่อมต่อ WebSocket ล้มเหลวในการสร้างสำเร็จ ซึ่งนำไปสู่ข้อผิดพลาด WebSocket เช่น การส่งข้อมูลที่ถูกขัดจังหวะและการทำงานที่ประนีประนอม นี่คือเหตุผลทั่วไปบางประการสำหรับความล้มเหลวในการเชื่อมต่อ WebSocket และวิธีแก้ไขที่สอดคล้องกัน:
ปัญหาเครือข่าย:
สาเหตุ: การเชื่อมต่อเครือข่ายที่ไม่เสถียรหรือไม่น่าเชื่อถืออาจนำไปสู่ความล้มเหลวในการเชื่อมต่อ WebSocket ซึ่งอาจรวมถึงปัญหาต่างๆ เช่น ความหน่วงสูง การสูญเสียแพ็กเก็ต หรือปัญหาการเชื่อมต่อเป็นระยะ
วิธีแก้ไข:
- ตรวจสอบการเชื่อมต่อเครือข่ายของคุณและตรวจสอบให้แน่ใจว่ามีการเข้าถึงอินเทอร์เน็ตบนอุปกรณ์ของคุณ
- ตรวจสอบไฟร์วอลล์หรือข้อจำกัดของพร็อกซีเซิร์ฟเวอร์ในการเชื่อมต่อ WebSocket
- ทดสอบกับสภาพแวดล้อมเครือข่ายหรืออุปกรณ์ต่างๆ เพื่อระบุปัญหาการกำหนดค่า
การกำหนดค่า SSL/TLS:
สาเหตุ: ปัญหาเกี่ยวกับการกำหนดค่า SSL/TLS อาจป้องกันการเชื่อมต่อ WebSocket ที่ปลอดภัย
วิธีแก้ไข: ตรวจสอบใบรับรอง SSL/TLS โปรโตคอลการเข้ารหัส และชุดการเข้ารหัส ตรวจสอบให้แน่ใจว่าทั้งไคลเอนต์และเซิร์ฟเวอร์รองรับพารามิเตอร์การเชื่อมต่อที่ปลอดภัยเดียวกัน
การกำหนดค่าฝั่งเซิร์ฟเวอร์:
สาเหตุ: การกำหนดค่าฝั่งเซิร์ฟเวอร์ที่ไม่ถูกต้องหรือการจัดการการเชื่อมต่อ WebSocket บนเซิร์ฟเวอร์ที่ไม่ถูกต้องอาจส่งผลให้การเชื่อมต่อล้มเหลว
วิธีแก้ไข:
- ยืนยันว่าเซิร์ฟเวอร์ WebSocket กำลังทำงานและรับฟังบนพอร์ตที่ถูกต้อง
- ตรวจสอบไฟล์บันทึกของเซิร์ฟเวอร์สำหรับข้อความแสดงข้อผิดพลาดหรือคำเตือน
- ติดต่อผู้ดูแลระบบเซิร์ฟเวอร์สำหรับรายละเอียดเกี่ยวกับการกำหนดค่าและสถานะ
WebSocket Protocol Mismatch:
สาเหตุ: ความเข้ากันไม่ได้ระหว่างเวอร์ชันโปรโตคอล WebSocket ที่ใช้โดยไคลเอนต์และเซิร์ฟเวอร์อาจนำไปสู่ความล้มเหลวในการเชื่อมต่อ
วิธีแก้ไข:
- ตรวจสอบให้แน่ใจว่าเวอร์ชันโปรโตคอล WebSocket สอดคล้องกันระหว่างไคลเอนต์และเซิร์ฟเวอร์
- ยืนยันความเข้ากันได้ของแอปพลิเคชันกับข้อกำหนด WebSocket ล่าสุด
ข้อกังวลด้านความปลอดภัย:
- ตรวจสอบว่าเว็บไซต์/แอปพลิเคชันของคุณใช้ HTTPS หรือไม่
- ตรวจสอบความถูกต้องของใบรับรอง SSL และตรงกับโดเมนของคุณ
ข้อผิดพลาดในการเขียนโค้ด WebSocket:
- ตรวจสอบโค้ด JavaScript สำหรับข้อผิดพลาดไวยากรณ์ WebSocket
- ตรวจสอบการสร้างอินสแตนซ์และ URL ที่ถูกต้องของวัตถุ WebSocket
ปัญหา Cross-Origin Resource Sharing (CORS):
ตรวจสอบว่าคำขอ WebSocket ของคุณถูกจำกัดโดยนโยบายข้ามต้นทางหรือไม่ การเชื่อมต่อ WebSocket ต้องมีข้อมูลส่วนหัว Cross-Origin Resource Sharing (CORS) ที่เหมาะสมบนเซิร์ฟเวอร์
ข้อจำกัดด้านทรัพยากร:
- ตรวจสอบความจุของเซิร์ฟเวอร์สำหรับการเชื่อมต่อ WebSocket
- ใช้การปรับสมดุลโหลดและการจัดกลุ่มสำหรับสถานการณ์ที่มีการทำงานพร้อมกันสูง
วิธีแก้ไข WebSocket Connection Failed (เซิร์ฟเวอร์ Nginx)

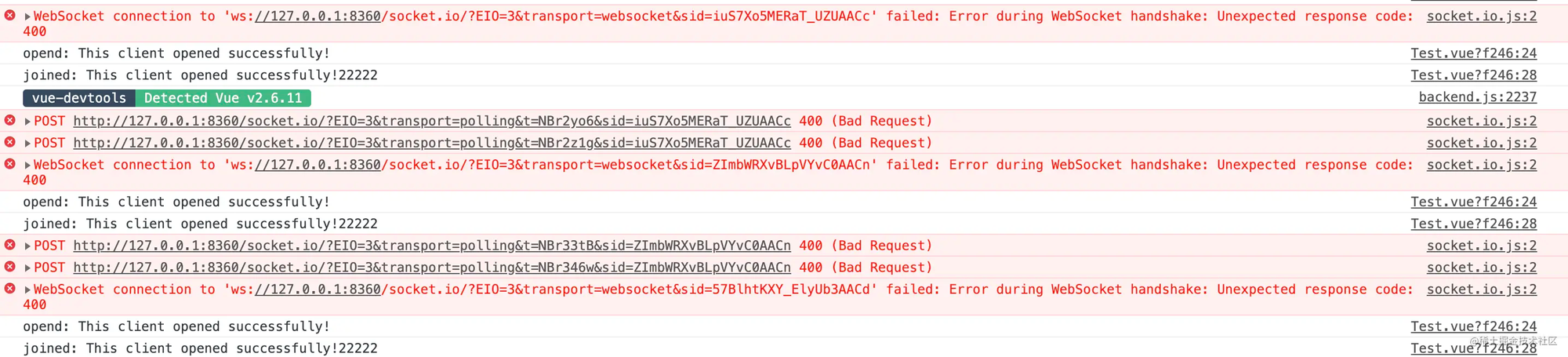
คุณเคยประสบกับสถานการณ์ WebSocket Connection Failed ที่กล่าวมาข้างต้นหรือไม่? ในกรณีส่วนใหญ่ ข้อผิดพลาด 400 เกิดจากพร็อกซีแบบย้อนกลับ คุณกำลังใช้ Nginx หรือไม่?
'WebSocket connection failed' โดยทั่วไปบ่งชี้ถึงปัญหาเกี่ยวกับการกำหนดค่า WebSocket ของเซิร์ฟเวอร์ Nginx การกำหนดค่าเซิร์ฟเวอร์ให้รองรับ WebSocket อย่างถูกต้องสามารถแก้ไขปัญหานี้ได้

ขั้นตอนที่ 1: ตรวจสอบว่า Nginx เวอร์ชันของคุณรองรับ WebSocket หรือไม่ หากเวอร์ชันของคุณคือ 1.3 หรือสูงกว่า จะรองรับ WebSocket
ขั้นตอนที่ 2: แก้ไขไฟล์การกำหนดค่า Nginx ของคุณ คุณควรค้นหาบรรทัดการกำหนดค่าต่อไปนี้ภายในบล็อกเซิร์ฟเวอร์ของไฟล์ nginx.conf
location / {
# ...
}
ขั้นตอนที่ 3: เพิ่มบรรทัดการกำหนดค่าต่อไปนี้เพื่อเปิดใช้งานการสนับสนุน WebSocket:
proxy_passเพื่อส่งทราฟฟิก WebSocket ไปยังพร็อกซีเซิร์ฟเวอร์ (โดยที่upstreamเป็น URL เป้าหมาย)proxy_http_versionเพื่อตั้งค่าเวอร์ชันโปรโตคอลคำขอเป็น 1.1- ตั้งค่าของส่วนหัว
Upgradeเป็น$http_upgradeซึ่งเป็นค่าของส่วนหัวคำขอที่มีชื่อ 'Upgrade' - ตั้งค่าของส่วนหัว
Connectionเป็น 'upgrade' เพื่อระบุการอัปเกรดการเชื่อมต่อที่สำเร็จ
location / {
proxy_pass http://your_upstream;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_read_timeout 86400;
}
ขั้นตอนที่ 4: บันทึกและออกจากไฟล์การกำหนดค่า จากนั้นรีสตาร์ทบริการ Nginx เพื่อใช้การเปลี่ยนแปลง
ขั้นตอนที่ 5: ตรวจสอบว่าคุณได้กำหนดค่าการตั้งค่า Nginx WebSocket อย่างถูกต้องหรือไม่ คุณสามารถใช้คำสั่งต่อไปนี้เพื่อตรวจสอบว่า Nginx ได้รับการกำหนดค่าให้รองรับ WebSocket หรือไม่
$ nginx -t
ขั้นตอนที่ 6: หากคำสั่งแสดง "OK" WebSocket ได้รับการกำหนดค่าอย่างถูกต้อง หากคำสั่งแสดงข้อผิดพลาด โปรดตรวจสอบและแก้ไขไฟล์การกำหนดค่าของคุณตามนั้น
วิธีแก้ไขข้อบกพร่องบริการ WebSocket ด้วย Apidog
หากคุณกำลังพัฒนาบริการ WebSocket และต้องการแก้ไขข้อบกพร่อง เราขอแนะนำให้ใช้เครื่องมือแก้ไขข้อบกพร่อง API ที่ยอดเยี่ยม เช่น Apidog เครื่องมือนี้เหมาะสำหรับการแก้ไขข้อบกพร่องบริการ WebSocket ส่วนขยาย Google Chrome Apidog มีทั้งเวอร์ชันเว็บและเวอร์ชันไคลเอนต์ หากคุณกำลังใช้เวอร์ชันเว็บและต้องการแก้ไขข้อบกพร่องของบริการในเครื่อง คุณต้องติดตั้งส่วนขยาย Apidog Chrome

ลิงก์ดาวน์โหลด: ส่วนขยาย Apidog Google Chrome
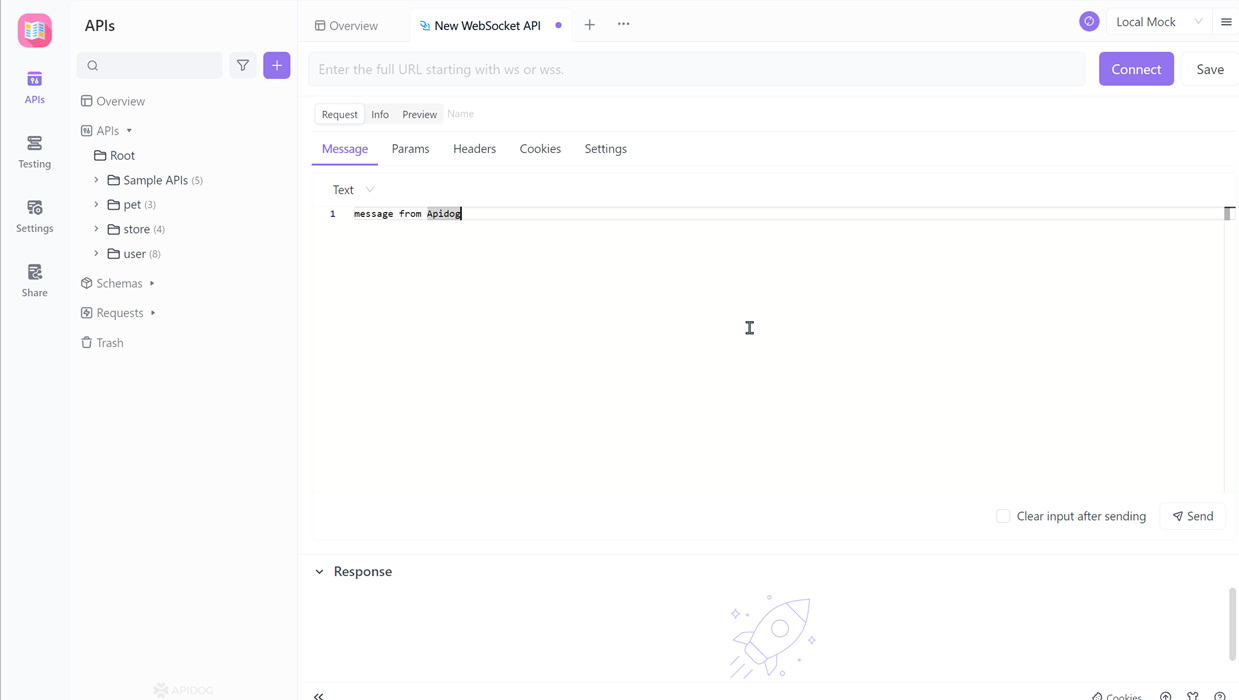
ในการเริ่มต้นการเชื่อมต่อ WebSocket ให้ทำตามขั้นตอนเหล่านี้ใน Apidog:
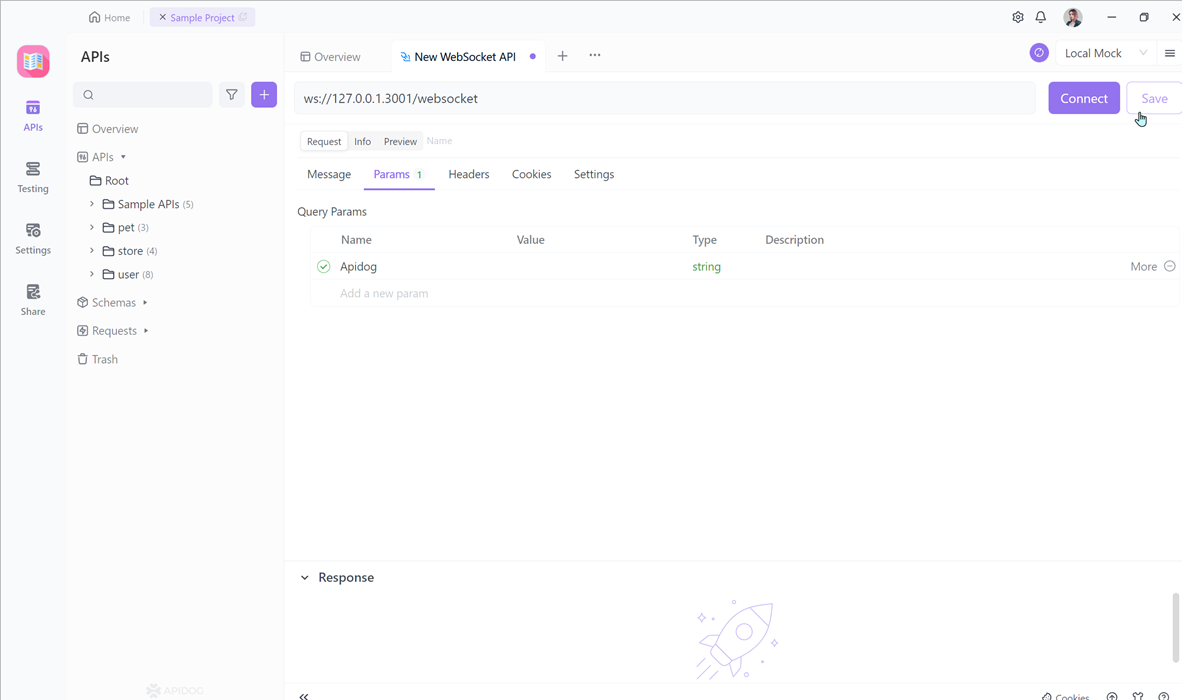
1. คลิกที่ปุ่ม "+"
2. ป้อนที่อยู่ของบริการ WebSocket
หากต้องการ ให้กรอกข้อมูลในช่อง "Message" และ "Params" เพื่อให้ข้อมูลเพิ่มเติม

3. บันทึกคำขอเพื่อใช้ในอนาคตโดยคลิกปุ่ม "Save"

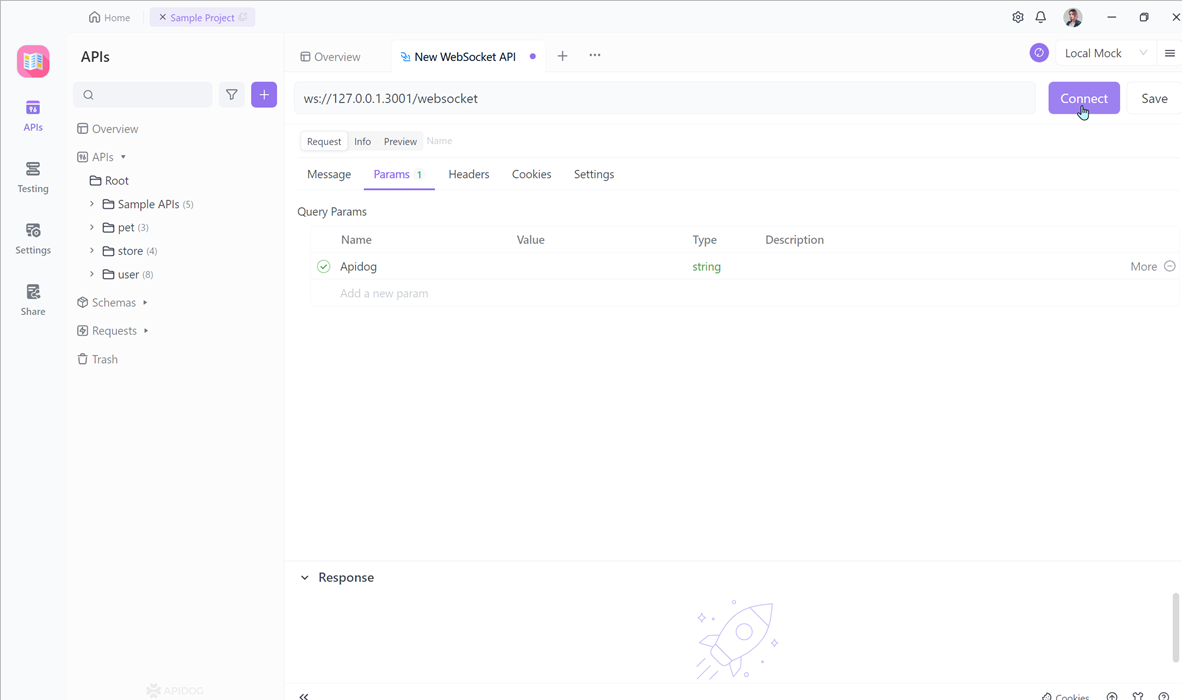
4. เชื่อมต่อและส่งคำขอ WebSocket
5. คลิกปุ่ม "Connect" เพื่อสร้างการเชื่อมต่อ WebSocket กับเซิร์ฟเวอร์

เมื่อเชื่อมต่อแล้ว คุณสามารถส่งข้อความไปยังเซิร์ฟเวอร์โดยใช้ปุ่ม "Send" ใน Apidog
6. หากต้องการยกเลิกการเชื่อมต่อจากบริการ WebSocket ให้คลิกปุ่ม "Disconnect"
บทสรุป
โดยสรุป การแก้ไขปัญหาความล้มเหลวในการเชื่อมต่อ WebSocket เป็นสิ่งสำคัญสำหรับการรักษาการสื่อสารที่ราบรื่นและไม่ขาดตอนระหว่างไคลเอนต์และเซิร์ฟเวอร์ในการพัฒนาเว็บ
โดยการระบุสาเหตุทั่วไปของความล้มเหลวเหล่านี้และการใช้โซลูชันที่มีประสิทธิภาพ เช่น การแก้ไขปัญหาการกำหนดค่าเซิร์ฟเวอร์ Nginx และการใช้เครื่องมือแก้ไขข้อบกพร่อง เช่น Apidog นักพัฒนาสามารถรับประกันการทำงานที่เชื่อถือได้ของบริการ WebSocket ได้ ด้วยการปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดและแก้ไขปัญหาการเชื่อมต่อใดๆ ทันที นักพัฒนาสามารถเพิ่มประสิทธิภาพและฟังก์ชันการทำงานของแอปพลิเคชันที่เปิดใช้งาน WebSocket ได้
![[แก้ไขแล้ว] การเชื่อมต่อ WebSocket ล้มเหลว](https://assets.apidog.com/blog/2023/08/websocket-connection-failed--1-.png)


