หากคุณต้องการสร้างเว็บไซต์เอกสารที่ดูเรียบหรู ทันสมัย ได้อย่างง่ายดาย Nextra Docs คือหนึ่งในเครื่องมือที่ดีที่สุดที่มีอยู่ Nextra สร้างขึ้นบนพื้นฐานของ Next.js ช่วยให้คุณเขียนเอกสารในรูปแบบ Markdown หรือ MDX ปรับแต่งรูปลักษณ์และสัมผัส และปรับใช้ได้อย่างง่ายดาย—โดยเฉพาะบน Vercel ในบทความนี้ เราจะพาคุณไปดูวิธีการตั้งค่าเว็บไซต์ Nextra Docs ตั้งแต่เริ่มต้น และปรับใช้บน Vercel ได้ฟรี
ต้องการแพลตฟอร์มแบบ All-in-One ที่รวมทุกอย่างเข้าด้วยกัน เพื่อให้ทีม Developer ของคุณทำงานร่วมกันด้วย ประสิทธิภาพสูงสุด หรือไม่?
Apidog ตอบสนองทุกความต้องการของคุณ และ มาแทนที่ Postman ในราคาที่เข้าถึงได้มากกว่ามาก!
Nextra Docs คืออะไร? เพื่อนซี้คู่ใจในการสร้างเอกสารของคุณ
Nextra docs คือเฟรมเวิร์กที่ใช้ Next.js เป็นพื้นฐาน ซึ่งช่วยให้การสร้างเว็บไซต์เอกสารเป็นเรื่องง่ายดาย มันเน้นที่เนื้อหาในรูปแบบ Markdown (หรือ MDX) พร้อมกับธีม Docs ที่สร้างไว้ล่วงหน้า ซึ่งมาพร้อมกับการนำทาง การค้นหา และสารบัญในตัว นี่คือเหตุผลที่ทำให้ nextra docs ยอดเยี่ยม:
- ความเรียบง่ายของ Markdown: เขียนเอกสารในรูปแบบ Markdown หรือ MDX เพื่อเนื้อหาที่หลากหลายและโต้ตอบได้
- คุณสมบัติเด่นของธีม Docs: แถบด้านข้างที่สร้างขึ้นอัตโนมัติ แถบค้นหา และเลย์เอาต์ที่รองรับทุกขนาดหน้าจอ
- พลังของ Next.js: ใช้ประโยชน์จากความเร็วของ Next.js, app router และการผสานรวมกับ Vercel
- ปรับแต่งได้: ปรับแต่งธีม เพิ่มคอมโพเนนต์ React หรือสร้างเลย์เอาต์ที่กำหนดเอง
- โอเพนซอร์ส: ด้วยดาวบน GitHub กว่า 3.8K+ ทำให้ขับเคลื่อนโดยชุมชนและฟรี
ผู้ใช้ต่างชื่นชม nextra docs ในเรื่อง "ความสมบูรณ์แบบที่ไม่ต้องตั้งค่าอะไรมาก" และการปรับใช้บน Vercel พร้อมที่จะสร้างเว็บไซต์ของคุณแล้วหรือยัง? ไปเริ่มกันเลย!
ทำไมต้องใช้ Nextra Docs ร่วมกับ Vercel?
Nextra docs เหมาะสำหรับนักพัฒนา สตาร์ทอัพ หรือโปรเจกต์โอเพนซอร์สที่ต้องการเอกสารระดับมืออาชีพอย่างรวดเร็ว การจับคู่กับ Vercel ซึ่งเป็นเหมือนบ้านของ Next.js หมายความว่า:
- การปรับใช้ที่ราบรื่น: Vercel ตรวจจับ nextra docs ได้โดยอัตโนมัติสำหรับการปรับใช้เพียงคลิกเดียว
- ความเร็วสูง: การสร้างเว็บไซต์แบบ Static และ CDN เพื่อการโหลดหน้าที่รวดเร็วทันใจ
- โฮสติ้งฟรี: ระดับฟรีของ Vercel รองรับโปรเจกต์ส่วนใหญ่พร้อมโดเมนที่กำหนดเองได้
- ความสามารถในการขยายขนาด: รองรับปริมาณการเข้าชมที่พุ่งสูงขึ้นได้อย่างไม่มีปัญหา
ฉันได้ลองปรับใช้เว็บไซต์ทดสอบบน Vercel และมันก็ออนไลน์ภายในเวลาไม่ถึง 5 นาที—ง่ายดายเหมือนปอกกล้วยเข้าปาก!
วิธีตั้งค่า Nextra Docs: คู่มือทีละขั้นตอน
มาสร้างเว็บไซต์ nextra docs ตั้งแต่เริ่มต้นโดยใช้ app router ของ Next.js ทำตามนี้ แล้วคุณจะมีเว็บไซต์ที่ทำงานบนเครื่องของคุณภายในเวลาประมาณ 20 นาที!
1. สร้างโปรเจกต์ Next.js ใหม่
- เปิด Terminal ของคุณและสร้างแอป Next.js:
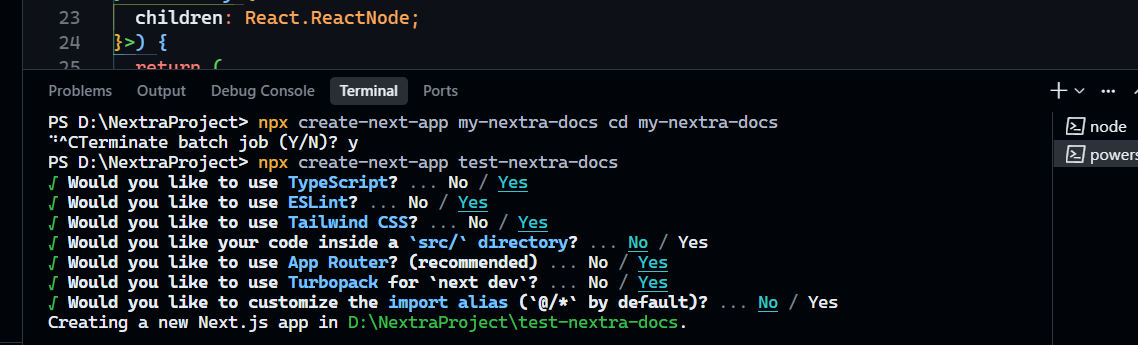
npx create-next-app my-nextra-docs
- ระหว่างการตั้งค่า ให้เลือก Yes สำหรับทุกคำถาม ยกเว้น:
- “คุณต้องการปรับแต่ง import alias (@/* โดยค่าเริ่มต้น) หรือไม่?” (เลือก No หรือตามที่คุณต้องการ)
- “คุณต้องการให้โค้ดของคุณอยู่ในโฟลเดอร์ src/ หรือไม่?” (เลือก No หรือ Yes—ฉันแนะนำให้เลือก No เพื่อความเรียบง่าย)
- ไปยังโฟลเดอร์โปรเจกต์:

cd my-nextra-docs
2. ติดตั้ง Dependencies ของ Nextra Docs
ติดตั้งแพ็กเกจหลักสำหรับ nextra docs:
npm install next react react-dom nextra nextra-theme-docs
3. อัปเดต Scripts ใน package.json
ตรวจสอบให้แน่ใจว่า package.json มี scripts เหล่านี้ (โดยปกติจะถูกเพิ่มโดย create-next-app):
"scripts": {
"dev": "next",
"build": "next build",
"start": "next start"
}
- สำหรับโหมด dev ที่เร็วขึ้น คุณสามารถเพิ่ม Turbopack ได้ (ไม่บังคับ):
"dev": "next --turbopack"

- ทดสอบการตั้งค่า:
npm run dev
เข้าไปที่ http://localhost:3000 เพื่อยืนยันว่าแอป Next.js ทำงานได้

ดูไม่สวยเลย :( แต่ก็ใช้ได้! ทีนี้มาลองแก้ไขกัน
4. กำหนดค่า Nextra Docs
- เปลี่ยนชื่อไฟล์
next.config.tsเป็นnext.config.mjsและแทนที่เนื้อหาด้วย:
import nextra from 'nextra'
const withNextra = nextra({
theme: 'nextra-theme-docs',
themeConfig: './theme.config.js'
})
export default withNextra({
async redirects() {
return [
{
source: '/',
destination: '/resources',
permanent: true
}
]
}
})
- หากคุณพบข้อผิดพลาดเกี่ยวกับ
tsconfig.jsonIDE ของคุณ (เช่น VS Code) อาจแจ้งเตือนให้แก้ไขอัตโนมัติ หากไม่ ให้เปิดtsconfig.jsonและเพิ่ม"next.config.mjs"ลงใน arrayinclude:
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", "next.config.mjs", ".next/types/**/*.ts"]
5. ตั้งค่า MDX Components
- สร้างไฟล์
mdx-components.jsใน root ของโปรเจกต์:
import { useMDXComponents as getThemeComponents } from 'nextra-theme-docs'
const themeComponents = getThemeComponents()
export function useMDXComponents(components) {
return {
...themeComponents,
...components
}
}
6. อัปเดต App Layout
- แทนที่เนื้อหาของ
app/layout.tsx(หรือsrc/app/layout.tsxหากคุณเลือกใช้src/):
import { Footer, Layout, Navbar } from 'nextra-theme-docs'
import { Banner, Head } from 'nextra/components'
import { getPageMap } from 'nextra/page-map'
import 'nextra-theme-docs/style.css'
export const metadata = {
// Define your metadata here
// For more information on metadata API, see: https://nextjs.org/docs/app/building-your-application/optimizing/metadata
}
const banner = <Banner storageKey="some-key">Nextra 4.0 is released 🎉</Banner>
const navbar = (
<Navbar
logo={<b>Nextra</b>}
// ... Your additional navbar options
/>
)
const footer = <Footer>MIT {new Date().getFullYear()} © Nextra.</Footer>
export default async function RootLayout({ children }: { children: React.ReactNode }) {
return (
<html
// Not required, but good for SEO
lang="en"
// Required to be set
dir="ltr"
// Suggested by `next-themes` package https://github.com/pacocoursey/next-themes#with-app
suppressHydrationWarning
>
<Head
// ... Your additional head options
>
{/* Your additional tags should be passed as `children` of `<Head>` element */}
</Head>
<body>
<Layout
banner={banner}
navbar={navbar}
pageMap={await getPageMap()}
docsRepositoryBase="https://github.com/shuding/nextra/tree/main/docs"
footer={footer}
// ... Your additional layout options
>
{children}
</Layout>
</body>
</html>
)
}
7. เพิ่มหน้าเอกสาร
- ลบไฟล์
app/page.tsx(หรือsrc/app/page.tsx) การทำเช่นนี้จะทำให้แอปของเราแสดงข้อผิดพลาด 404 บนหน้าแรก ไม่ต้องกังวล เราจัดการได้!

- สร้างโฟลเดอร์
resourcesในapp(หรือsrc/app):
/app/resources
/page.mdx
- เพิ่มเนื้อหาตัวอย่างลงในไฟล์
app/resources/page.mdx:
เพื่อวัตถุประสงค์ในการทดสอบ ฉันได้เพิ่ม:
# Resources
Resources related to various topics and fields.
## Learning
- [Build Your Own X](https://github.com/codecrafters-io/build-your-own-x): Master programming by recreating your favourite technologies from scratch.
## Useful Articles
- [CSR vs SSR vs SSG vs ISR: A Deep Dive for Modern Web Development](csr-vs-ssr-vs-ssg-vs-isr-a-deep-dive-for-modern-web-development-33kl#:~:text=Here's%20a%20quick%20summary%3A,as%20SPAs%2C%20CSR%20is%20perfect.)
- [The Art of Comand Line](https://github.co./jlevy/the-art-of-command-line)
แต่เนื้อหาไม่จำเป็นต้องซับซ้อน และสามารถเรียบง่ายได้ดังนี้:
# Getting Started
Hi <Your Name>! Welcome to your **nextra docs** site:)
- Easy Markdown editing
- Automatic navigation
- Search and TOC built-in
- การ redirect ใน
next.config.mjsจะแก้ไขข้อผิดพลาด 404 โดยการกำหนดเส้นทาง/ไปยัง/resourcesเพียงแค่รีเฟรชhttp://localhost:3000เพื่อดูหน้าแรกของ nextra docs ของคุณ—เจ๋งแค่ไหนล่ะ!

ลองเลย - แก้ไขหน้านี้ เพิ่มหน้าอื่นๆ และลองใช้คุณสมบัติทั้งหมด เช่น โหมดสว่าง/มืด พลังอยู่ในมือคุณ และตัวเลือกมีไม่จำกัด!

การปรับใช้ Nextra Docs บน Vercel
ตอนนี้ มาทำให้เว็บไซต์ nextra docs ของคุณออนไลน์บน Vercel กันเถอะ—ง่ายสุดๆ เพราะ Vercel สร้างมาเพื่อ Next.js โดยเฉพาะ
8. พุชโค้ดของคุณไปยัง GitHub
- เริ่มต้น Git repo:
git init
git add .
git commit -m "Initial nextra docs"
git remote add origin https://github.com/yourusername/your-repo.git
git push -u origin main
- สร้าง repo ใหม่บน GitHub ก่อน โดยแทนที่
yourusername/your-repoด้วยข้อมูลของคุณ
9. ปรับใช้บน Vercel
- ไปที่ vercel.com สมัครสมาชิกหรือเข้าสู่ระบบ

- คลิก **New Project** และนำเข้า GitHub repo ของคุณ
- Vercel ตรวจจับโปรเจกต์ nextra docs ของคุณได้โดยอัตโนมัติ (การตั้งค่า Next.js จะถูกนำมาใช้)
- คลิก **Deploy** ในเวลาประมาณ 3 นาที เว็บไซต์ของคุณจะออนไลน์ที่ URL เช่น
https://my-nextra-docs.vercel.app - ฉันได้ลองปรับใช้ของฉันเอง และการตั้งค่าโดเมนที่กำหนดเองก็ง่ายดายมาก!
การปรับแต่งเว็บไซต์ Nextra Docs ของคุณ
ต้องการทำให้ nextra docs ของคุณโดดเด่นใช่ไหม? ลองทำตามนี้:
- เพิ่มหน้า: วางไฟล์
.mdxเพิ่มเติมใน/appหรือโฟลเดอร์ย่อย เช่น/resources - ปรับแต่งธีม: อัปเดต
theme.config.jsสำหรับสี ฟอนต์ หรือตัวเลือกแถบด้านข้าง (ดูที่ nextra.site/docs) - Custom Components: ขยาย
mdx-components.jsหรือสร้างโฟลเดอร์/components - ตั้งค่าการค้นหา: เปิดใช้งานการค้นหาด้วย Algolia ผ่าน
theme.config.jsสำหรับการค้นหาข้อความเต็ม - โค้ดแบบ Live: เพิ่ม Sandpack หรือ react-live สำหรับสนามเด็กเล่นโค้ดแบบโต้ตอบได้
ฉันได้เพิ่มคอมโพเนนต์ callout แบบกำหนดเองลงในเอกสารของฉัน—ดูเป็นมืออาชีพภายใน 10 นาที!
การแก้ไขปัญหาและเคล็ดลับสำหรับ Nextra Docs
- ข้อผิดพลาด 404 ยังคงอยู่หรือไม่? ตรวจสอบให้แน่ใจว่าการ redirect ใน
next.config.mjsชี้ไปยัง/resources - ข้อผิดพลาด TS? ตรวจสอบว่า
tsconfig.jsonมีnext.config.mjsอยู่ - การปรับใช้บน Vercel ล้มเหลว? ตรวจสอบ scripts ใน
package.jsonและล้างแคชของ Vercel - สับสนเรื่อง App router? Nextra docs เวอร์ชัน 4 ขึ้นไปใช้ Next.js app router; เวอร์ชันเก่ารองรับ pages router
- ต้องการตัวอย่าง? โคลน Nextra repo หรือตรวจสอบที่ nextra.site
- เคล็ดลับความเร็ว: ใช้ Turbopack (
next --turbopack) เพื่อการพัฒนาในเครื่องที่เร็วขึ้น

ทำไม Nextra Docs และ Vercel ถึงเข้ากันได้อย่างลงตัว
Nextra docs ทำให้การทำเอกสารเป็นเรื่องสนุกด้วยความเรียบง่ายของ Markdown และความเร็วของ Next.js การปรับใช้เพียงคลิกเดียวของ Vercel และโฮสติ้งฟรีก็เป็นข้อตกลงที่น่าสนใจ แน่นอนว่า app router อาจทำให้มือใหม่ Next.js งงบ้าง แต่ เอกสารของ Nextra ก็แน่นปึ้ก เมื่อเทียบกับ Docusaurus แล้ว nextra docs ให้ความรู้สึกที่เบากว่าและทันสมัยกว่า
พร้อมที่จะเปิดตัวเอกสารของคุณแล้วหรือยัง? สร้างเว็บไซต์ nextra docs ของคุณและปรับใช้บน Vercel—ฉันตื่นเต้นที่จะได้เห็นผลงานของคุณ! และอย่าลืมลองดู Apidog ด้วยนะ
ต้องการแพลตฟอร์มแบบ All-in-One ที่รวมทุกอย่างเข้าด้วยกัน เพื่อให้ทีม Developer ของคุณทำงานร่วมกันด้วย ประสิทธิภาพสูงสุด หรือไม่?
Apidog ตอบสนองทุกความต้องการของคุณ และ มาแทนที่ Postman ในราคาที่เข้าถึงได้มากกว่ามาก!
