ในการพัฒนาเว็บสมัยใหม่ แอปพลิเคชัน React.js มักจะพึ่งพา APIs สำหรับข้อมูล อย่างไรก็ตาม จะเกิดอะไรขึ้นเมื่อ APIs เหล่านี้ยังไม่พร้อมใช้งานในระหว่างการพัฒนา? นี่คือจุดที่การจำลอง API กลายเป็นสิ่งสำคัญ ด้วยการใช้เครื่องมือต่างๆ เช่น Apidog นักพัฒนาสามารถจำลองการตอบสนองของ API ได้ ทำให้สามารถพัฒนาและทดสอบได้อย่างมีประสิทธิภาพ
คู่มือนี้จะแนะนำคุณตลอดกระบวนการใช้ข้อมูลจำลองในโปรเจ็กต์ React.js ของคุณด้วย Apidog เพื่อให้มั่นใจว่าการพัฒนาจะราบรื่นแม้ว่าบริการแบ็กเอนด์จะไม่พร้อมใช้งานก็ตาม
Mock API ใน React JS คืออะไร?
การจำลอง API เกี่ยวข้องกับการสร้าง API เวอร์ชันจำลองที่เลียนแบบพฤติกรรมของ API จริง API จำลองนี้สามารถส่งคืนการตอบสนองที่กำหนดไว้ล่วงหน้า ทำให้นักพัฒนาสามารถทำงานได้อย่างอิสระจาก API จริง ด้วยการใช้ API จำลอง นักพัฒนาสามารถสร้างและทดสอบแอปพลิเคชันของตนได้อย่างต่อเนื่องโดยไม่เกิดความล่าช้า
คุณควรทดสอบ API จำลองสำหรับ React JS หรือไม่? ประโยชน์คืออะไร?
- การพัฒนาอย่างต่อเนื่อง: นักพัฒนาสามารถทำงานกับโค้ดของตนได้โดยไม่ต้องรอให้ API จริงพร้อมใช้งาน ซึ่งทำให้มั่นใจได้ว่าทั้งทีมฟรอนต์เอนด์และแบ็กเอนด์สามารถทำงานพร้อมกันได้ ซึ่งช่วยเร่งกระบวนการพัฒนา
- การทดสอบแบบแยกส่วน: ด้วยการใช้ API จำลอง คุณสามารถทดสอบแอปพลิเคชันของคุณแบบแยกส่วนได้ ทำให้มั่นใจได้ว่าการทดสอบจะไม่ได้รับผลกระทบจากปัจจัยภายนอก เช่น ปัญหาเครือข่ายหรือการเปลี่ยนแปลงใน API จริง
- การจำลองสถานการณ์ต่างๆ: API จำลองช่วยให้คุณสามารถจำลองสถานการณ์ต่างๆ ได้ รวมถึงความสำเร็จ ความล้มเหลว และกรณีขอบเขต ซึ่งทำให้มั่นใจได้ถึงการทดสอบที่ครอบคลุมและช่วยในการระบุปัญหาที่อาจเกิดขึ้นตั้งแต่เนิ่นๆ
- การทดสอบประสิทธิภาพ: คุณสามารถใช้ API จำลองเพื่อจำลองภาระงานสูงและทดสอบว่าแอปพลิเคชันของคุณจัดการคำขอจำนวนมากได้อย่างไร ซึ่งจำเป็นอย่างยิ่งเพื่อให้มั่นใจว่าแอปพลิเคชันของคุณทำงานได้ดีภายใต้ความเครียด
- ประสิทธิภาพด้านต้นทุนและทรัพยากร: API จำลองช่วยลดความจำเป็นในการใช้ทรัพยากรแบ็กเอนด์จำนวนมากในช่วงเริ่มต้นของการพัฒนา ซึ่งช่วยประหยัดเวลาและค่าใช้จ่ายที่เกี่ยวข้องกับการตั้งค่าและบำรุงรักษาสภาพแวดล้อมแบ็กเอนด์ที่สมบูรณ์
การตั้งค่า Apidog ด้วยข้อมูลจำลองสำหรับโปรเจ็กต์ React
Apidog เป็นเครื่องมือออกแบบ ทดสอบ และจำลอง API ที่ทรงพลัง ด้วยเครื่องมือนี้ คุณสามารถจำลองหรือสร้างข้อมูลที่สมจริงที่คุณสามารถปรับแต่งหรือแก้ไขให้เหมาะกับความต้องการของคุณได้

ขั้นตอนที่ 1. สร้างบัญชี Apidog
ในการเริ่มต้น คุณสามารถใช้ เวอร์ชันเว็บ ของ Apidog คุณสามารถดาวน์โหลด Apidog ลงในเครื่องของคุณเพื่อเริ่มการจำลอง
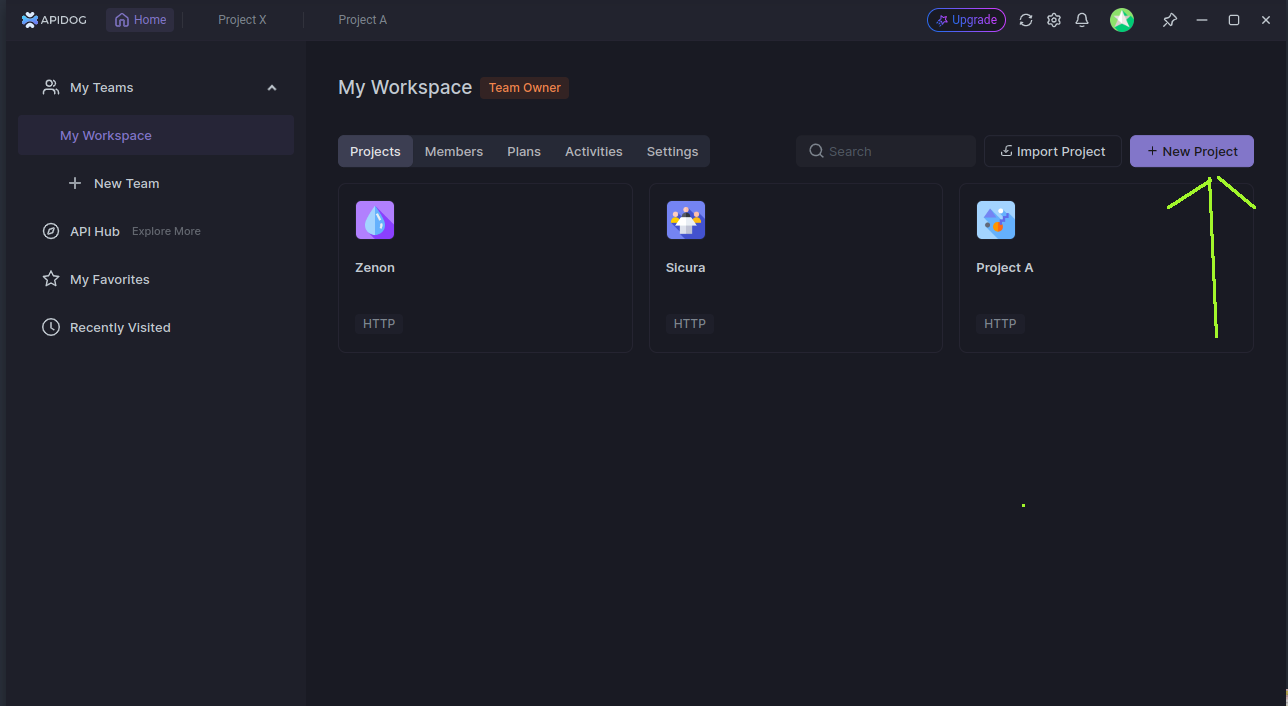
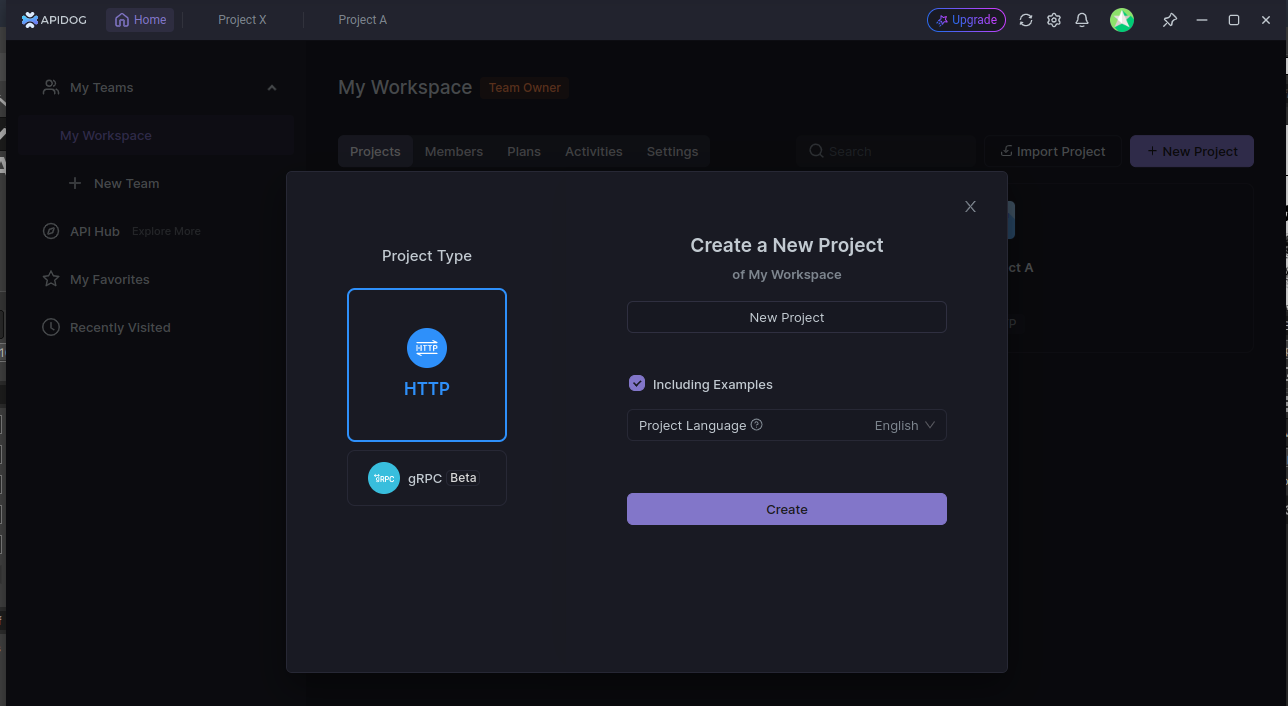
ขั้นตอนที่ 2. สร้างโปรเจ็กต์ใหม่
เมื่อคุณสร้างบัญชีของคุณแล้ว ขั้นตอนต่อไปคือการสร้างโปรเจ็กต์ใหม่ โปรเจ็กต์ต่างๆ เปรียบเสมือนโฟลเดอร์ ซึ่งเก็บไฟล์ทั้งหมดของคุณไว้ในที่เดียว สร้างโปรเจ็กต์ใหม่โดยใช้ตัวอย่างต่อไปนี้


ในขณะที่สร้างโปรเจ็กต์ของคุณ Apidog มีตัวอย่างบางส่วนที่คุณสามารถใช้งานได้ทันที ตรวจสอบให้แน่ใจว่าได้เลือกช่อง 'Including Examples' เพื่อให้ตัวอย่างเหล่านั้นถูกสร้างขึ้นสำหรับคุณ เมื่อคุณทำสิ่งนั้นเสร็จแล้ว ให้คลิกที่ปุ่ม Create แล้วก็เสร็จเรียบร้อย!!!!! ตอนนี้คุณพร้อมแล้ว!
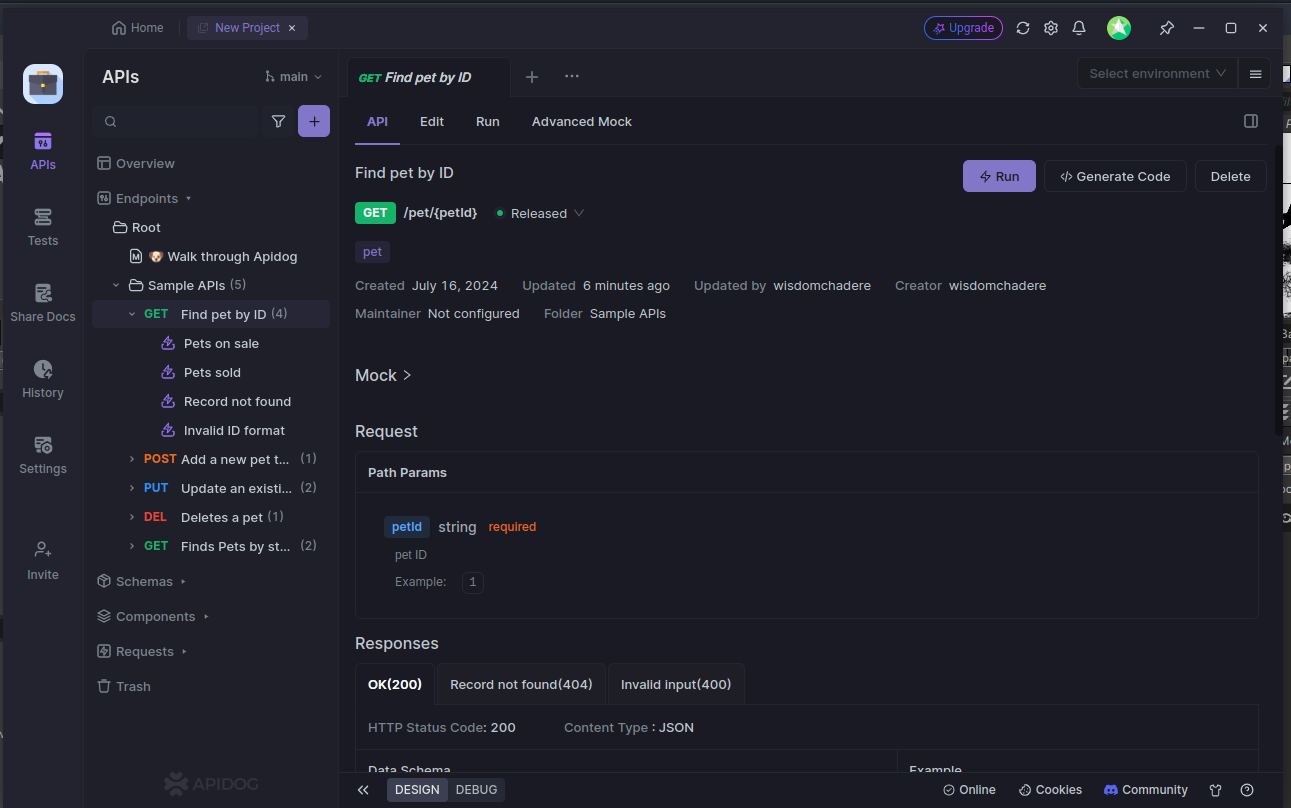
ขั้นตอนที่ 3. กำหนดค่า Mock API Endpoints
ข้อมูลจำลองที่ Apidog สร้างขึ้นสำหรับเรานั้นเต็มไปด้วยข้อมูลจำเพาะของ API ข้อมูล และทุกสิ่งที่เราต้องการทดสอบ

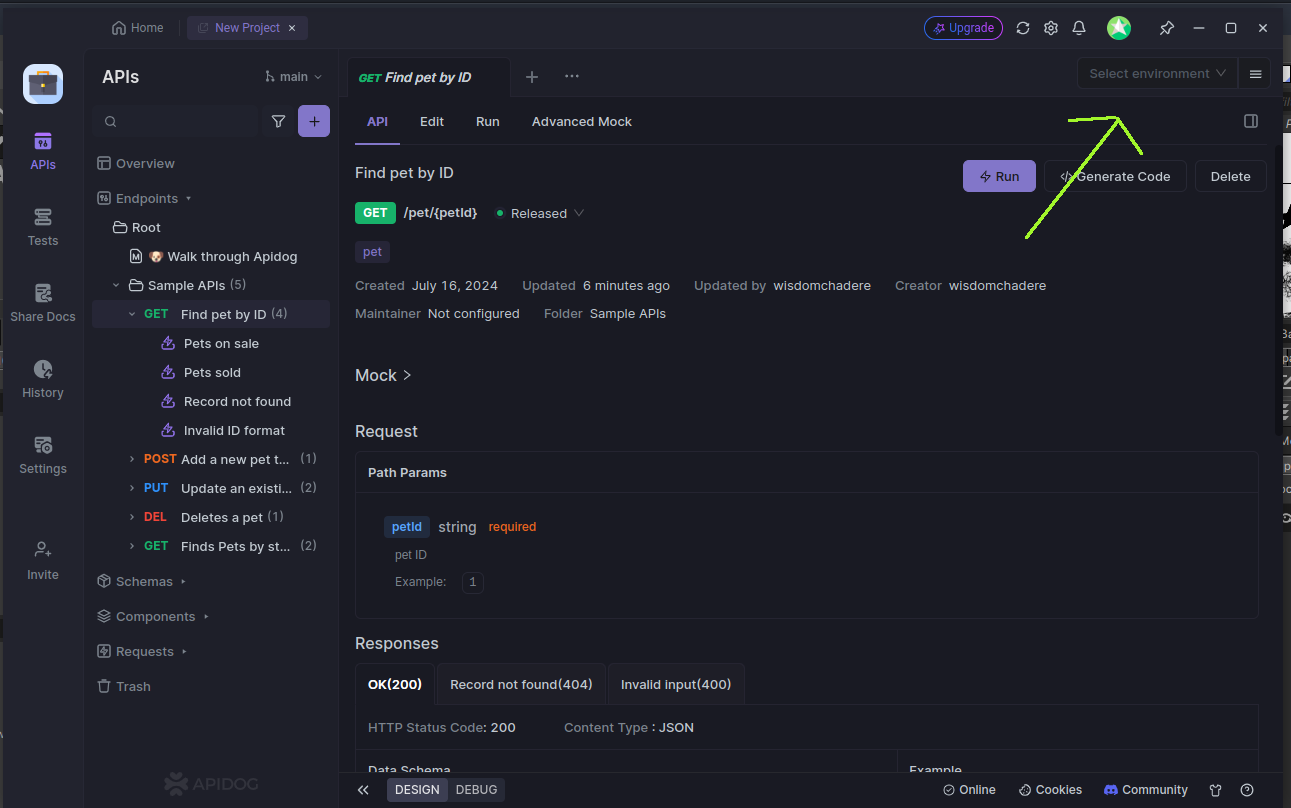
คุณสามารถแก้ไข API เหล่านี้ เล่นกับค่าต่างๆ ของโปรเจ็กต์นี้ และเปลี่ยนบางสิ่ง เมื่อคุณทำเสร็จแล้ว มากดปุ่ม Run กัน
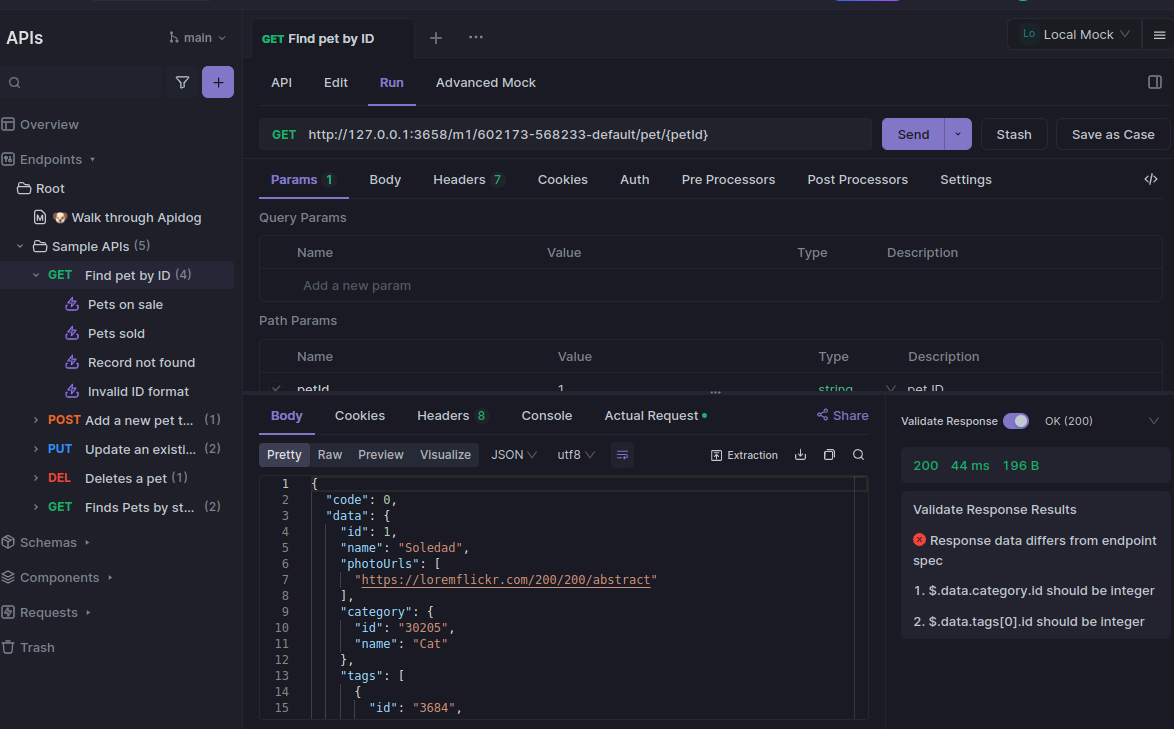
ขั้นตอนที่ 4. ทดสอบ Mock API ของคุณ
หากคุณกดปุ่ม Run ที่ด้านบนของหน้าจอ คุณอาจเห็นป๊อปอัปเล็กๆ ที่อยู่ใกล้ๆ ซึ่งขอให้คุณสร้างตัวแปรสภาพแวดล้อม :)

ขั้นตอนที่ 5. เปิดใช้งาน Local Mock Server
คลิกที่ตัวแปรสภาพแวดล้อมที่เลือกและเลือก Local Mock ด้วย Local Mock คุณสามารถใช้ URL ในเครื่องที่ Apidog ให้ไว้เพื่อทดสอบข้อมูลของคุณได้

การใช้ข้อมูลจำลองในแอปพลิเคชัน React.js
ตอนนี้ มาผสานรวมข้อมูลจำลองจาก Apidog ลงในแอปพลิเคชัน React.js กัน เราจะแนะนำคุณตลอดตัวอย่างง่ายๆ ในการดึงรายละเอียดผู้ใช้จาก Mock API
ขั้นตอนที่ 1: ตั้งค่าแอปพลิเคชัน React
หากคุณยังไม่ได้ตั้งค่า ให้ตั้งค่าแอปพลิเคชัน React ใหม่โดยใช้ Create React App:
npx create-react-app mock-data-example
cd mock-data-example
npm start
ขั้นตอนที่ 2: สร้าง Service เพื่อดึงข้อมูล
สร้างไฟล์ใหม่ apiService.js เพื่อจัดการคำขอ API:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`HTTP error! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Failed to fetch pet data:", error);
throw error;
}
};ขั้นตอนที่ 3: ใช้ข้อมูลจำลองใน React Component
สร้าง React component เพื่อดึงและแสดงข้อมูลผู้ใช้:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>Loading pet data...</div>;
if (error) return <div>Error: {error}</div>;
if (!pet) return <div>No pet data available</div>;
return (
<div>
<h2>Pet Profile</h2>
<p>Name: {pet.name}</p>
<p>Status: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;ขั้นตอนที่ 4: ใช้ Component ในแอปพลิเคชันของคุณ
แก้ไขไฟล์ App.js เพื่อรวม component UserProfile:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>Pet Store Mock API Demo</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;เริ่มต้นแอปพลิเคชัน React ของคุณ:
คุณสามารถเริ่มต้นแอปพลิเคชัน React ได้โดยการรัน npm start แอปพลิเคชัน React ของคุณควรดึงและแสดงข้อมูลสัตว์เลี้ยงโดยใช้ Mock API ที่ Apidog ให้ไว้
สามารถดูซอร์สโค้ดทั้งหมดของไฟล์ด้านบนได้ที่ CodeSandBox ตรวจสอบให้แน่ใจว่าได้โคลนและเปลี่ยน URL เป็น URL เซิร์ฟเวอร์ของคุณเอง มิฉะนั้นจะไม่ดึงข้อมูล!
แนวทางปฏิบัติที่ดีที่สุดสำหรับการจำลอง API ด้วยแอป React

- อัปเดต Mocks ให้ทันสมัยอยู่เสมอ: ตรวจสอบให้แน่ใจว่า API จำลองของคุณได้รับการอัปเดตเป็นประจำเพื่อสะท้อนถึงการเปลี่ยนแปลงใน API จริง ซึ่งจะช่วยป้องกันความคลาดเคลื่อนและรับประกันการทดสอบที่ถูกต้อง
- ใช้ข้อมูลที่สมจริง: เติมข้อมูลที่สมจริงลงในการตอบสนองจำลองของคุณเพื่อเลียนแบบสถานการณ์ในโลกแห่งความเป็นจริงให้ใกล้เคียงที่สุดเท่าที่จะเป็นไปได้ ซึ่งแตกต่างจากเครื่องมืออื่นๆ Apidog ทำสิ่งนี้ได้ดีมาก
- ทำให้การสร้าง Mock เป็นแบบอัตโนมัติ: หากเป็นไปได้ ให้ทำให้การสร้างและการจัดการ API จำลองเป็นแบบอัตโนมัติเพื่อลดความพยายามด้วยตนเองและลดข้อผิดพลาด
- ผสานรวมกับ CI/CD Pipelines: รวม API จำลองเข้ากับไปป์ไลน์การผสานรวมอย่างต่อเนื่องและการปรับใช้ (CI/CD) อย่างต่อเนื่องของคุณ เพื่อให้มั่นใจว่าการทดสอบจะราบรื่นตลอดวงจรการพัฒนา
สำหรับการดึงข้อมูลที่แข็งแกร่งยิ่งขึ้น ให้พิจารณาใช้ไลบรารีต่างๆ เช่น React Query หรือ SWR เครื่องมือเหล่านี้มีแคช การดึงข้อมูลซ้ำอัตโนมัติ และคุณสมบัติขั้นสูงอื่นๆ ที่สามารถปรับปรุงประสิทธิภาพและประสบการณ์การใช้งานของแอปพลิเคชันของคุณได้
บทสรุป
การใช้ข้อมูลจำลองเป็นเทคนิคที่มีประสิทธิภาพเพื่อให้แน่ใจว่าแอปพลิเคชัน React.js ของคุณมีความแข็งแกร่งและเชื่อถือได้ แม้กระทั่งก่อนที่แบ็กเอนด์จริงจะพร้อมใช้งาน ด้วยการใช้ประโยชน์จาก Apidog เพื่อสร้างและจัดการ API จำลอง คุณสามารถปรับปรุงขั้นตอนการพัฒนาและการทดสอบของคุณได้ เริ่มใช้ Apidog สำหรับความต้องการข้อมูลจำลองของคุณและปรับปรุงกระบวนการพัฒนาของคุณวันนี้
คำถามที่พบบ่อยเกี่ยวกับการจำลอง REST API จาก React.js
คำถามที่ 1. วิธีการจำลอง REST API ใน React?
ในการจำลอง REST API ใน React คุณสามารถ:
- ใช้ไลบรารีเช่น Mirage JS หรือ MSW (Mock Service Worker) เพื่อสกัดกั้นคำขอเครือข่ายและส่งคืนข้อมูลจำลอง
- สร้างบริการ API จำลองโดยใช้ JSON Server ซึ่งช่วยให้คุณสามารถตั้งค่า REST API ปลอมได้อย่างรวดเร็วโดยใช้ไฟล์ JSON
- ใช้ฟังก์ชันจำลองแบบกำหนดเองที่ส่งคืนสัญญาพร้อมข้อมูลจำลอง จำลองการเรียก API แบบอะซิงโครนัส
- ใช้ axios-mock-adapter เพื่อจำลองคำขอ axios ในการทดสอบของคุณ
คำถามที่ 2. คุณสามารถสร้าง REST API ด้วย React ได้หรือไม่?
React นั้นเป็นไลบรารีฟรอนต์เอนด์และไม่สามารถสร้าง REST API ได้ อย่างไรก็ตาม คุณสามารถ:
- ใช้เฟรมเวิร์กแบ็กเอนด์ เช่น Express.js ควบคู่ไปกับ React เพื่อสร้างแอปพลิเคชันแบบเต็มสแต็กพร้อม REST API
- ใช้ฟังก์ชันแบบไม่มีเซิร์ฟเวอร์ (เช่น ด้วยเส้นทาง API ของ Next.js) เพื่อสร้างจุดสิ้นสุด API ที่ทำงานร่วมกับฟรอนต์เอนด์ React ของคุณ
- ใช้โซลูชัน Backend-as-a-Service (BaaS) เช่น Firebase หรือ Supabase เพื่อจัดการฟังก์ชัน API สำหรับแอป React ของคุณ
คำถามที่ 3. ข้อมูลจำลองใน React คืออะไร?
ข้อมูลจำลองใน React หมายถึงข้อมูลปลอมหรือตัวอย่างที่ใช้ในระหว่างการพัฒนาและการทดสอบ ช่วยให้นักพัฒนาสามารถ:
- จำลองการตอบสนองของ API โดยไม่มีแบ็กเอนด์ที่ใช้งานได้
- ทดสอบคอมโพเนนต์ด้วยสถานการณ์ข้อมูลต่างๆ
- พัฒนาคอมโพเนนต์ UI อย่างอิสระจากบริการแบ็กเอนด์
- สาธิตฟังก์ชันการทำงานในต้นแบบหรือการสาธิต
ข้อมูลจำลองมักจะถูกเก็บไว้ในรูปแบบ JSON และสามารถใช้เพื่อเติมคอมโพเนนต์ ทดสอบการจัดการสถานะ และตรวจสอบตรรกะการเรนเดอร์
คำถามที่ 4. วิธีสร้าง Mock REST API?
ในการสร้าง Mock REST API:
ใช้ JSON Server:
- สร้างไฟล์ JSON พร้อมข้อมูลจำลองของคุณ
- ติดตั้ง JSON Server:
npm install -g json-server - รันเซิร์ฟเวอร์:
json-server --watch db.json
ใช้ Express.js:
- ตั้งค่าเซิร์ฟเวอร์ Express
- กำหนดเส้นทางที่ส่งคืนข้อมูลจำลอง
- ใช้การดำเนินการ CRUD ด้วยข้อมูลในหน่วยความจำหรือฐานข้อมูลแบบไฟล์
ใช้บริการออนไลน์:
- ใช้แพลตฟอร์มต่างๆ เช่น Mockapi.io หรือ Mocky เพื่อสร้างจุดสิ้นสุดจำลองอย่างรวดเร็ว
ใช้ Mirage JS:
- ติดตั้ง Mirage JS ในโปรเจ็กต์ของคุณ
- กำหนดโมเดล โรงงาน และเส้นทาง
- สกัดกั้นคำขอเครือข่ายและตอบสนองด้วยข้อมูลจำลอง
วิธีการเหล่านี้ช่วยให้คุณสร้าง Mock API ที่ใช้งานได้ซึ่งแอปพลิเคชัน React ของคุณสามารถโต้ตอบได้ในระหว่างขั้นตอนการพัฒนาและการทดสอบ



