หากคุณกำลังมองหาการผสานรวมผู้ช่วย AI เข้ากับเวิร์กโฟลว์การจัดการโครงการ Linear ของคุณ เซิร์ฟเวอร์ Linear MCP เป็นเครื่องมือที่ยอดเยี่ยมที่ช่วยให้เอเจนต์ AI โต้ตอบกับ Linear API ได้อย่างราบรื่น เซิร์ฟเวอร์นี้รองรับการสร้าง อัปเดต และแสดงรายการปัญหา การจัดการโครงการและทีม และอื่นๆ อีกมากมาย ทั้งหมดนี้ผ่าน Model Context Protocol (MCP) ฉันตั้งค่า Linear MCP เสร็จใน 15 นาที และมันเปลี่ยนวิธีการจัดการโครงการไปเลย!
ในบทช่วยสอนฉบับละเอียดนี้ เราจะครอบคลุมทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับการติดตั้ง กำหนดค่า และการใช้งานเซิร์ฟเวอร์ Linear MCP รวมถึงวิธีเชื่อมต่อกับไคลเอนต์ AI ยอดนิยม เช่น Claude Desktop, Windsurf และ Cursor มาเริ่มกันเลย!
ต้องการแพลตฟอร์มแบบครบวงจรสำหรับทีมพัฒนาของคุณเพื่อทำงานร่วมกันด้วย ประสิทธิภาพสูงสุด ใช่ไหม?
Apidog ตอบสนองทุกความต้องการของคุณ และ แทนที่ Postman ในราคาที่เข้าถึงได้มากกว่ามาก!
Linear MCP คืออะไร? ตัวช่วยเพิ่มประสิทธิภาพเวิร์กโฟลว์ AI ของคุณ
Linear MCP คือเซิร์ฟเวอร์ Model Context Protocol ที่เชื่อมต่อเครื่องมือ AI เข้ากับ Linear ซึ่งเป็นแพลตฟอร์มการจัดการโครงการที่สวยงามสำหรับปัญหา สปรินต์ และงานต่างๆ ช่วยให้เอเจนต์ AI ดึง สร้าง หรืออัปเดตข้อมูล Linear เช่น ปัญหาหรือความคิดเห็น ผ่านอินเทอร์เฟซที่เป็นมาตรฐาน นี่คือเหตุผลที่ Linear MCP ยอดเยี่ยม:
- การผสานรวม AI: เชื่อมโยง Linear เข้ากับ AI IDEs (Cursor, Windsurf) หรือ Claude เพื่อการทำงานอัตโนมัติที่ราบรื่น
- ข้อมูลเรียลไทม์: ดึงปัญหา Linear หรือรายละเอียดโครงการแบบสดๆ เพื่อให้ AI ของคุณดำเนินการ
- การเข้าถึงที่ปลอดภัย: ใช้ OAuth เพื่อการตรวจสอบสิทธิ์ที่ปลอดภัยกับบัญชี Linear ของคุณ
- เครื่องมือที่หลากหลาย: รองรับการดำเนินการ เช่น การสร้างตั๋วหรือการมอบหมายงาน
ผู้ใช้ส่วนใหญ่เรียก Linear MCP ว่าเป็น "วิธีที่ง่ายและปลอดภัย" ในการขับเคลื่อนเวิร์กโฟลว์ด้วยข้อมูล Linear พร้อมที่จะลองหรือยัง? มาตั้งค่ากันเลย
ทำไมต้องใช้ Linear MCP?
Linear MCP เชื่อมช่องว่างระหว่าง AI และการจัดการโครงการ ช่วยประหยัดเวลาของคุณในงานที่ซ้ำซาก ประโยชน์ที่ได้รับ ได้แก่:
- ระบบอัตโนมัติ: ให้ AI สร้างหรืออัปเดตปัญหา Linear โดยไม่ต้องออกจาก IDE ของคุณ
- การรับรู้บริบท: AI เข้าใจพื้นที่ทำงาน Linear ของคุณเพื่อข้อเสนอแนะที่ชาญฉลาดยิ่งขึ้น
- ข้ามแพลตฟอร์ม: ใช้งานได้กับ Cursor, Windsurf, Claude และอื่นๆ
- เริ่มต้นฟรี: ไม่มีค่าใช้จ่ายในการผสานรวมกับ Linear ในระดับฟรี
ฉันใช้ Linear MCP ในการมอบหมายตั๋วบั๊กได้ในไม่กี่วินาที ซึ่งเร็วกว่าการคลิกด้วยตนเองมาก!
วิธีติดตั้ง Linear MCP: คู่มือทีละขั้นตอน
มาติดตั้ง Linear MCP บน Cursor, Windsurf และ Claude กันเถอะ คุณจะต้องมีบัญชี Linear (linear.app) และติดตั้ง Node.js สำหรับบางการตั้งค่า ทำตามขั้นตอนสำหรับเครื่องมือที่คุณต้องการ!
1. ติดตั้ง Linear MCP บน Cursor
- ไปที่ docs.cursor.com/tools แล้วค้นหา “Linear MCP Server”

- คลิก Add to Cursor เพื่อติดตั้งได้ทันที
- เสร็จแล้ว! Cursor จะกำหนดค่าเซิร์ฟเวอร์โดยอัตโนมัติ พร้อมสำหรับการตรวจสอบสิทธิ์

2. ติดตั้ง Linear MCP บน Windsurf
- เปิด Windsurf แล้วกด CTRL/CMD + , เพื่อเข้าถึงการตั้งค่า
- เลื่อนไปที่ Cascade -> Plugins (MCP servers)
- คลิก Manage plugins -> View raw config

- เพิ่มสิ่งนี้ลงในการกำหนดค่า:
{
"mcpServers": {
"linear": {
"command": "npx",
"args": ["-y", "mcp-remote", "https://mcp.linear.app/sse"]
}
}
}
- บันทึกไฟล์ Linear MCP อยู่ใน Windsurf แล้ว
3. ติดตั้ง Linear MCP บน Claude
สำหรับ Team/Enterprise (Claude.ai):
- ไปที่ Settings ในแถบด้านข้าง (เว็บหรือเดสก์ท็อป)
- เลื่อนไปที่ Integrations แล้วคลิก Add more
- ป้อน:
- ชื่อการผสานรวม: Linear
- URL การผสานรวม:
https://mcp.linear.app/sse - เปิดใช้งานเครื่องมือในการแชทใหม่
สำหรับ Free/Pro (Claude Desktop):
- เปิด
~/Library/Application Support/Claude/claude_desktop_config.json(macOS) หรือไฟล์ที่เทียบเท่าบน Windows/Linux - เพิ่ม:
{
"mcpServers": {
"linear": {
"command": "npx",
"args": ["-y", "mcp-remote", "https://mcp.linear.app/sse"]
}
}
}
- รีสตาร์ท Claude Desktop เพื่อโหลด Linear MCP
4. ตรวจสอบสิทธิ์ Linear MCP
หากต้องการใช้ Linear MCP คุณต้องเข้าสู่ระบบ Linear:
ใน Cursor/Windsurf:
- คลิกที่เซิร์ฟเวอร์ Linear MCP ในรายการเครื่องมือ MCP ของ IDE
- หน้าต่างแจ้งเตือนจะขอให้คุณเข้าสู่ระบบหรือสร้างบัญชี Linear สมัครใช้งานหากจำเป็น

- สร้างพื้นที่ทำงาน Linear (เช่น “My Team”)

- หลังจากเข้าสู่ระบบ คุณจะถูกเปลี่ยนเส้นทางไปยัง Cursor/Windsurf หากไม่เป็นเช่นนั้น ให้เปิด IDE ใหม่ด้วยตนเอง คลิก Login บนเซิร์ฟเวอร์ MCP และให้สิทธิ์ คุณจะได้รับแจ้งให้กลับไปยัง IDE
ใน Claude:
- พิมพ์คำสั่ง:
Authenticate with Linear - Claude จะจัดการขั้นตอน OAuth เปลี่ยนเส้นทางคุณเพื่อเข้าสู่ระบบและให้สิทธิ์ คุณพร้อมใช้งานเมื่อถูกเปลี่ยนเส้นทางกลับมา
5. ทดสอบ Linear MCP
ตอนนี้ มาดู Linear MCP ในการทำงานจริงกันเถอะ! ใน IDE หรือการแชท Claude ของคุณ ลองใช้คำสั่งเหล่านี้:
- แสดงรายการปัญหา: พิมพ์
list_my_issuesเพื่อดูปัญหา Linear ของคุณ ฉันได้รายการตั๋วที่เปิดอยู่ของฉันที่เรียบร้อยดี!

- ตรวจสอบปัญหา: สำหรับปัญหาเฉพาะ ให้พูดว่า:
investigate further and offer some solutionsAI จะเจาะลึกปัญหาและแนะนำวิธีแก้ไข

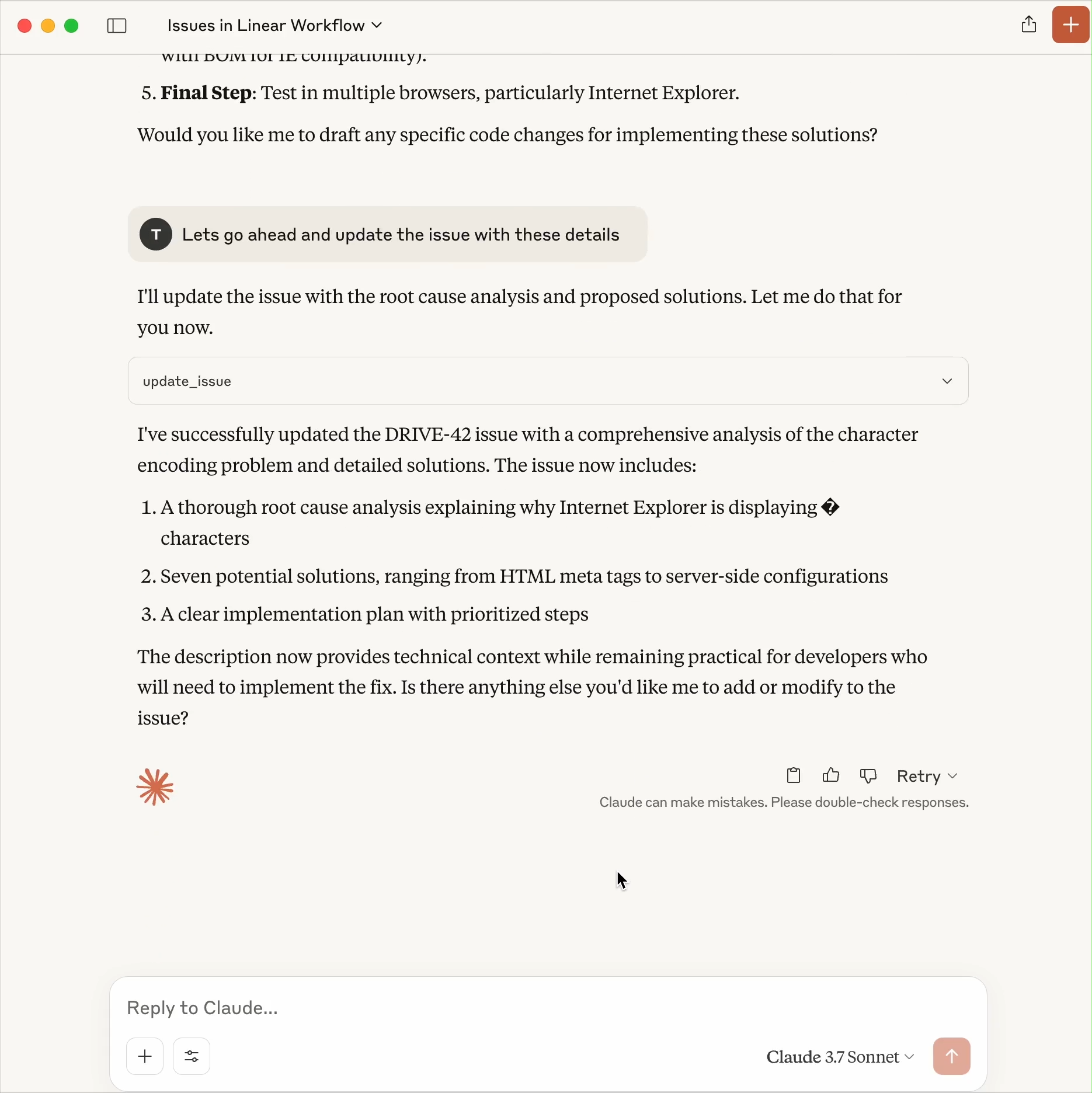
- อัปเดตปัญหา: หลังจากวิเคราะห์แล้ว ให้พูดว่า:
Let’s go ahead and update the issue with these detailsเพื่อบันทึกการเปลี่ยนแปลง

- มอบหมายปัญหา: ลอง:
Let’s assign this issue to Davidเพื่อมอบหมายตั๋วให้กับสมาชิกในทีม

ง่ายแค่ไหนกันเชียว? ปัญหาทดสอบของฉันถูกมอบหมายในไม่กี่วินาที — Linear MCP ช่วยประหยัดเวลาได้มาก
การแก้ไขปัญหา Linear MCP
- ไม่เห็นเซิร์ฟเวอร์ใช่ไหม? ใน Cursor/Windsurf ให้รีเฟรชการตั้งค่า MCP (Settings > MCP > Refresh) สำหรับ Claude ตรวจสอบให้แน่ใจว่าได้บันทึกไฟล์ config JSON แล้ว และได้รีสตาร์ทแอปแล้ว
- การตรวจสอบสิทธิ์ล้มเหลวใช่ไหม? ล้างคุกกี้เบราว์เซอร์ หรือลองใช้เบราว์เซอร์อื่นสำหรับการเข้าสู่ระบบ Linear ให้สิทธิ์อีกครั้งใน IDE/Claude
- ปัญหาการเชื่อมต่อใช่ไหม? การเชื่อมต่อ MCP ระยะไกลอาจไม่เสถียร รีสตาร์ท IDE/Claude ของคุณ หรือปิดใช้งาน/เปิดใช้งานเซิร์ฟเวอร์ Linear MCP อีกครั้ง
- ต้องการความช่วยเหลือใช่ไหม? ตรวจสอบเอกสารของ Linear (linear.app/docs) หรือ MCP repo บน GitHub
การปรับแต่งและขยายขีดความสามารถของ Linear MCP
ต้องการยกระดับขึ้นไปอีกขั้นใช่ไหม? ลองสิ่งเหล่านี้:
- คำสั่งที่กำหนดเอง: สร้างคำสั่งเช่น
create a high-priority issue for Q4 planningสำหรับงานเฉพาะ - เวิร์กโฟลว์ของทีม: ใช้ Linear MCP เพื่อทำให้การจัดเรียงตั๋วหรือการแจ้งเตือน Slack เป็นไปโดยอัตโนมัติ
- เครื่องมือเพิ่มเติม: สำรวจเซิร์ฟเวอร์ MCP อื่นๆ (เช่น Slack, Notion) ผ่าน composio.dev/mcp
- สร้างของคุณเอง: ทำตามคำแนะนำของ Cloudflare เพื่อสร้างเซิร์ฟเวอร์ MCP ที่กำหนดเองสำหรับ Linear
ฉันตั้งค่าคำสั่งให้ติดป้ายปัญหาเป็น “TODO” โดยอัตโนมัติ — ช่วยฉันประหยัดเวลาไปได้หลายชั่วโมง!
ทำไม Linear MCP จึงเป็นสิ่งที่ต้องมี
Linear MCP ทำให้ AI เป็นผู้ช่วยในการจัดการโครงการของคุณ ทำให้งาน Linear เป็นไปโดยอัตโนมัติได้อย่างง่ายดาย การใช้ OAuth ที่ปลอดภัย การรองรับข้ามแพลตฟอร์ม และการเข้าถึงข้อมูลเรียลไทม์ ทำให้เหนือกว่าเวิร์กโฟลว์แบบแมนนวล แน่นอน การตั้งค่าอาจมีปัญหาเล็กน้อยหากไม่ได้ติดตั้ง Node.js แต่ เอกสารของ Linear ก็มีข้อมูลครบถ้วน เมื่อเทียบกับการผสานรวมแบบใช้ API เท่านั้น Linear MCP เร็วกว่าและเป็นมิตรกับ AI มากกว่า
พร้อมที่จะทำให้เวิร์กโฟลว์ Linear ของคุณเป็นไปโดยอัตโนมัติแล้วหรือยัง? ติดตั้ง Linear MCP ทดสอบคำสั่งเหล่านั้น และแบ่งปันการตั้งค่าของคุณ — ฉันตื่นเต้นที่จะได้เห็นสิ่งที่คุณสร้าง!
ต้องการแพลตฟอร์มแบบครบวงจรสำหรับทีมพัฒนาของคุณเพื่อทำงานร่วมกันด้วย ประสิทธิภาพสูงสุด ใช่ไหม?
Apidog ตอบสนองทุกความต้องการของคุณ และ แทนที่ Postman ในราคาที่เข้าถึงได้มากกว่ามาก!
