GitHub เป็นแพลตฟอร์มที่จำเป็นสำหรับนักพัฒนาทั่วโลก โดยเป็นพื้นที่สำหรับการทำงานร่วมกัน การแบ่งปันโค้ด และการควบคุมเวอร์ชัน แม้ว่าส่วนต่อประสานเว็บของ GitHub จะมีฟังก์ชันการทำงานที่แข็งแกร่ง แต่ก็มีสถานการณ์มากมายที่คุณอาจต้องการโต้ตอบกับ GitHub ในลักษณะที่เป็นโปรแกรม นี่คือที่มาของ GitHub API
GitHub API ช่วยให้นักพัฒนาสามารถทำงานอัตโนมัติ ดึงข้อมูล และรวมคุณสมบัติอันทรงพลังของ GitHub เข้ากับแอปพลิเคชันของตนได้โดยตรง ไม่ว่าคุณกำลังมองหาการดึงข้อมูลผู้ใช้ รายการที่เก็บ หรือจัดการปัญหาและคำขอแบบดึงข้อมูล GitHub API มอบวิธีที่ยืดหยุ่นและมีประสิทธิภาพในการโต้ตอบกับ GitHub ในลักษณะที่เป็นโปรแกรม และในคู่มือนี้ เราจะมาเรียนรู้วิธีใช้งานกัน!
ข้อกำหนดเบื้องต้น
ก่อนที่จะเจาะลึกการใช้ GitHub API กับ Node.js มีข้อกำหนดเบื้องต้นบางประการที่คุณต้องมี ส่วนนี้จะสรุปข้อกำหนดพื้นฐานและความรู้ที่คุณจะต้องปฏิบัติตามคู่มือนี้
1. ความรู้พื้นฐานเกี่ยวกับ JavaScript และ Node.js
เพื่อให้ใช้ GitHub API กับ Node.js ได้อย่างมีประสิทธิภาพ คุณควรมีความเข้าใจพื้นฐานเกี่ยวกับ JavaScript โดยเฉพาะอย่างยิ่งการเขียนโปรแกรมแบบอะซิงโครนัสและสัญญา เนื่องจากแนวคิดเหล่านี้ถูกนำมาใช้บ่อยครั้งเมื่อทำการร้องขอ HTTP ความคุ้นเคยกับ Node.js รวมถึงการตั้งค่าโปรเจ็กต์และการติดตั้งการพึ่งพาอาศัยกันก็เป็นสิ่งจำเป็นเช่นกัน
2. บัญชี GitHub
คุณต้องมีบัญชี GitHub เพื่อเข้าถึง GitHub API หากคุณยังไม่มี คุณสามารถ สมัครใช้งาน GitHub ได้ฟรี นอกจากนี้ คุณจะต้องสร้างโทเค็นการเข้าถึงส่วนบุคคลเพื่อตรวจสอบสิทธิ์คำขอของคุณ เราจะครอบคลุมวิธีการสร้างโทเค็นนี้ในส่วนถัดไป
3. ติดตั้ง Node.js บนระบบของคุณ
ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้ง Node.js บนเครื่องของคุณแล้ว หากคุณยังไม่ได้ติดตั้ง คุณสามารถดาวน์โหลดเวอร์ชันล่าสุดได้จาก เว็บไซต์ Node.js อย่างเป็นทางการ บทช่วยสอนนี้จะใช้ Node.js ดังนั้นการติดตั้งจึงเป็นสิ่งสำคัญในการเรียกใช้ตัวอย่างโค้ดที่ให้ไว้
4. ความเข้าใจพื้นฐานเกี่ยวกับ RESTful API
เนื่องจาก GitHub API เป็น RESTful API การมีความเข้าใจพื้นฐานว่า REST API ทำงานอย่างไรจะเป็นประโยชน์ ซึ่งรวมถึงการทำความเข้าใจวิธีการ HTTP (GET, POST, PUT, DELETE) รหัสสถานะ และวิธีการจัดการการตอบสนอง JSON
5. ตัวแก้ไขโค้ด
ตัวแก้ไขโค้ดหรือสภาพแวดล้อมการพัฒนาแบบรวม (IDE) เช่น Visual Studio Code, Sublime Text หรือ Atom จะช่วยให้คุณเขียนและจัดการโค้ดของคุณได้อย่างมีประสิทธิภาพ ตัวแก้ไขโค้ดที่คุณคุ้นเคยจะใช้งานได้ดีสำหรับบทช่วยสอนนี้
การตั้งค่าสภาพแวดล้อมของคุณ
ก่อนที่เราจะเริ่มทำการร้องขอไปยัง GitHub API เราจำเป็นต้องตั้งค่าสภาพแวดล้อมการพัฒนาของเรา ในส่วนนี้ เราจะครอบคลุมขั้นตอนในการตั้งค่า Node.js เริ่มต้นโปรเจ็กต์ใหม่ และติดตั้งไลบรารีที่จำเป็น
ขั้นตอนที่ 1: ติดตั้ง Node.js
หากคุณยังไม่ได้ติดตั้ง Node.js ให้ดาวน์โหลดเวอร์ชันล่าสุดจาก เว็บไซต์ Node.js อย่างเป็นทางการ ทำตามคำแนะนำในการติดตั้งเฉพาะสำหรับระบบปฏิบัติการของคุณ ในการตรวจสอบว่า Node.js ติดตั้งอย่างถูกต้องหรือไม่ ให้เปิดเทอร์มินัลหรือพรอมต์คำสั่งของคุณแล้วเรียกใช้:
node -v
คำสั่งนี้ควรแสดงหมายเลขเวอร์ชันของ Node.js ที่ติดตั้งบนเครื่องของคุณ
ขั้นตอนที่ 2: เริ่มต้นโปรเจ็กต์ Node.js ใหม่
ถัดไป เราจะสร้างไดเรกทอรีใหม่สำหรับโปรเจ็กต์ของเราและเริ่มต้นด้วย npm (Node Package Manager) เปิดเทอร์มินัลของคุณและเรียกใช้คำสั่งต่อไปนี้:
mkdir github-api-tutorial
cd github-api-tutorial
npm init -y
คำสั่ง npm init -y จะสร้างไฟล์ package.json พร้อมการตั้งค่าเริ่มต้น ซึ่งจำเป็นสำหรับการจัดการการพึ่งพาอาศัยกันของโปรเจ็กต์
ขั้นตอนที่ 3: ติดตั้งไลบรารีที่จำเป็น
ในการโต้ตอบกับ GitHub API เราต้องมีทั้ง express และไลบรารีไคลเอนต์ HTTP ในบทช่วยสอนนี้ เราจะใช้ axios ซึ่งเป็นไคลเอนต์ HTTP ที่ใช้สัญญาสำหรับ Node.js ติดตั้ง axios โดยเรียกใช้:
npm install express axios
นอกจากนี้ เราอาจต้องใช้ dotenv เพื่อจัดการตัวแปรสภาพแวดล้อมอย่างปลอดภัย แพ็คเกจนี้ช่วยให้เราสามารถโหลดตัวแปรสภาพแวดล้อมจากไฟล์ .env ลงใน process.env ซึ่งมีประโยชน์สำหรับการจัดเก็บข้อมูลที่ละเอียดอ่อน เช่น โทเค็น API ติดตั้ง dotenv โดยเรียกใช้:
npm install dotenv
ขั้นตอนที่ 4: สร้างไฟล์ .env
สร้างไฟล์ .env ในรูทของไดเรกทอรีโปรเจ็กต์ของคุณเพื่อจัดเก็บโทเค็นการเข้าถึงส่วนบุคคลของ GitHub ของคุณ ไฟล์นี้ไม่ควรถูกส่งไปยังการควบคุมเวอร์ชันเพื่อรักษาข้อมูลที่ละเอียดอ่อนของคุณให้ปลอดภัย
GITHUB_TOKEN=your_personal_access_token_here
แทนที่ your_personal_access_token_here ด้วยโทเค็นการเข้าถึงส่วนบุคคลของ GitHub จริงของคุณ เราจะครอบคลุมวิธีการสร้างโทเค็นนี้ในส่วนถัดไป
ขั้นตอนที่ 5: ตั้งค่าโครงสร้างโปรเจ็กต์
สร้างไฟล์ใหม่ชื่อ index.js ในไดเรกทอรีรูทของโปรเจ็กต์ของคุณ ไฟล์นี้จะทำหน้าที่เป็นจุดเริ่มต้นหลักสำหรับแอปพลิเคชัน Node.js ของเรา
คุณยังสามารถตั้งค่าโครงสร้างโฟลเดอร์พื้นฐานได้หากคุณวางแผนที่จะขยายโปรเจ็กต์ของคุณต่อไป โครงสร้างง่ายๆ อาจมีลักษณะดังนี้:
github-api-tutorial/
├── node_modules/
├── .env
├── index.js
├── package.json
└── package-lock.json
การสร้างโทเค็นการเข้าถึงส่วนบุคคลของ GitHub
ในการเข้าถึงจุดสิ้นสุดที่ได้รับการรับรองความถูกต้องและเพิ่มขีดจำกัดอัตรา API ของคุณ คุณต้องมีโทเค็นการเข้าถึงส่วนบุคคลของ GitHub Github มีคำแนะนำดีๆ เกี่ยวกับวิธีการสร้างโทเค็นการเข้าถึง ซึ่งคุณสามารถดูได้ด้านล่าง

ขั้นตอนต่างๆ ยังสรุปไว้ด้านล่างเพื่อให้คุณทำตามได้ง่าย :)
- เข้าสู่ระบบบัญชี GitHub ของคุณและไปที่ การตั้งค่า
- ในแถบด้านข้างด้านซ้าย คลิก การตั้งค่าสำหรับนักพัฒนา
- คลิก โทเค็นการเข้าถึงส่วนบุคคล จากนั้น โทเค็น (แบบคลาสสิก)
- คลิกปุ่ม สร้างโทเค็นใหม่
- ระบุบันทึกย่อเพื่ออธิบายวัตถุประสงค์ของโทเค็น (เช่น "บทช่วยสอน GitHub API")
- เลือกขอบเขตหรือสิทธิ์ที่คุณต้องการมอบให้กับโทเค็นนี้ สำหรับบทช่วยสอนนี้ ให้เลือก
repo(สำหรับการเข้าถึงที่เก็บ) และuser(สำหรับการเข้าถึงข้อมูลผู้ใช้) คุณสามารถปรับขอบเขตได้ตามความต้องการเฉพาะของคุณ - คลิก สร้างโทเค็น
- คัดลอกโทเค็นที่สร้างขึ้นและจัดเก็บไว้ในไฟล์
.envของคุณตามที่อธิบายไว้ก่อนหน้านี้ หมายเหตุ: ปฏิบัติต่อโทเค็นนี้เหมือนรหัสผ่านและอย่าเปิดเผยต่อสาธารณชน
การตั้งค่าแอปพลิเคชัน Express พร้อมเส้นทางสำหรับคำขอ GitHub API
มาสร้างเซิร์ฟเวอร์ Express พื้นฐานพร้อมสองเส้นทาง: หนึ่งเพื่อดึงโปรไฟล์ของผู้ใช้ GitHub และอีกเส้นทางหนึ่งเพื่อดึงที่เก็บของพวกเขา
นี่คือลักษณะที่ไฟล์ index.js ของคุณอาจมี:
// นำเข้าโมดูลที่จำเป็น
require('dotenv').config();
const express = require('express');
const axios = require('axios');
const app = express();
// มิดเดิลแวร์เพื่อแยกวิเคราะห์ข้อมูล JSON และ URL ที่เข้ารหัส
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// เส้นทางเพื่อดึงโปรไฟล์ผู้ใช้ GitHub
app.get('/user/profile', async (req, res) => {
try {
const response = await axios.get('https://api.github.com/user', {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // ส่งข้อมูลโปรไฟล์ผู้ใช้เป็นการตอบสนอง JSON
} catch (error) {
res.status(500).json({ error: 'Error fetching user profile', details: error.message });
}
});
// เส้นทางเพื่อดึงที่เก็บผู้ใช้ GitHub
app.get('/user/repos', async (req, res) => {
const username = req.query.username || 'irorochad'; // ค่าเริ่มต้นเป็น 'irorochad' หากไม่มีการระบุชื่อผู้ใช้
try {
const response = await axios.get(`https://api.github.com/users/${username}/repos`, {
headers: {
'Authorization': `Bearer ${process.env.GITHUB_TOKEN}`
}
});
res.json(response.data); // ส่งข้อมูลที่เก็บผู้ใช้เป็นการตอบสนอง JSON
} catch (error) {
res.status(500).json({ error: 'Error fetching user repositories', details: error.message });
}
});
// เริ่มเซิร์ฟเวอร์
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => {
console.log(`Server is running on http://localhost:${PORT}`);
});
คุณยังสามารถพิจารณาใช้ ตัวควบคุม เพื่อให้อ่านง่ายขึ้น
คำอธิบายของโค้ด:
นำเข้าโมดูลที่จำเป็น:
- เรานำเข้า
dotenvเพื่อโหลดตัวแปรสภาพแวดล้อมจากไฟล์.env,expressเพื่อสร้างเซิร์ฟเวอร์ และaxiosเพื่อทำการร้องขอ HTTP ไปยัง GitHub API
ตั้งค่ามิดเดิลแวร์:
- มิดเดิลแวร์
express.json()และexpress.urlencoded()ใช้เพื่อแยกวิเคราะห์คำขอขาเข้าด้วยเพย์โหลด JSON และข้อมูลที่เข้ารหัส URL ตามลำดับ
สร้างเส้นทาง:
GET /user/profile: เส้นทางนี้ดึงโปรไฟล์ของผู้ใช้ GitHub ที่ได้รับการรับรองความถูกต้องโดยใช้ไลบรารีaxiosข้อมูลโปรไฟล์จะถูกส่งกลับเป็นการตอบสนอง JSONGET /user/repos: เส้นทางนี้ดึงที่เก็บสาธารณะของผู้ใช้ GitHub ที่ระบุ ชื่อผู้ใช้จะถูกระบุเป็นพารามิเตอร์แบบสอบถาม (เช่น/user/repos?username=irorochad) หากไม่มีการระบุชื่อผู้ใช้ จะใช้ค่าเริ่มต้นเป็น'irorochad'
การจัดการข้อผิดพลาด:
- หากเกิดข้อผิดพลาดระหว่างการร้องขอ API เซิร์ฟเวอร์จะตอบสนองด้วยรหัสสถานะ 500 และอ็อบเจกต์ JSON ที่มีรายละเอียดข้อผิดพลาด
เริ่มเซิร์ฟเวอร์:
- เซิร์ฟเวอร์จะรับฟังบนพอร์ตที่ระบุ (ค่าเริ่มต้นเป็น 3000 หากไม่ได้ตั้งค่าในสภาพแวดล้อม) และบันทึกข้อความเมื่อเริ่มต้น
3. อัปเดตไฟล์ .env ของคุณ
ตรวจสอบให้แน่ใจว่าไฟล์ .env ของคุณมีสิ่งต่อไปนี้:
GITHUB_TOKEN=your_personal_access_token_here
PORT=3000
แทนที่ your_personal_access_token_here ด้วยโทเค็นการเข้าถึงส่วนบุคคลของ GitHub จริงของคุณ
4. การเรียกใช้แอปพลิเคชันของคุณ
ในการเรียกใช้แอปพลิเคชัน Express ของคุณ ให้ใช้คำสั่งต่อไปนี้:
node index.js
ขณะนี้เซิร์ฟเวอร์ของคุณควรทำงานบน http://localhost:3000 และถึงเวลาทดสอบจุดสิ้นสุดของเราแล้ว!!!
- ดึงโปรไฟล์ผู้ใช้: ไปที่
http://localhost:3000/user/profileเพื่อรับโปรไฟล์ของผู้ใช้ที่ได้รับการรับรองความถูกต้อง - ดึงที่เก็บผู้ใช้: ไปที่
http://localhost:3000/user/repos?username=<GitHubUsername>(แทนที่<GitHubUsername>ด้วยชื่อผู้ใช้ GitHub ที่ต้องการ) เพื่อรับที่เก็บของผู้ใช้
การทดสอบจุดสิ้นสุดของเราโดยใช้ Apidog

Apidog ช่วยเพิ่มความปลอดภัยของ API โดยนำเสนอเอกสารประกอบที่แข็งแกร่ง การทดสอบอัตโนมัติ และการตรวจสอบตามเวลาจริง Apidog ยังช่วยในการปฏิบัติตามมาตรฐานอุตสาหกรรม เช่น GDPR และ HIPAA เพื่อให้มั่นใจว่า API ของคุณปกป้องข้อมูลผู้ใช้อย่างมีประสิทธิภาพ
นอกจากนี้ Apidog ยังสนับสนุนการทำงานร่วมกันเป็นทีม ส่งเสริมสภาพแวดล้อมการพัฒนาที่เน้นความปลอดภัย ด้วยการรวม Apidog คุณสามารถสร้าง API ที่ปลอดภัย เชื่อถือได้ และเป็นไปตามข้อกำหนด ปกป้องข้อมูลและผู้ใช้ของคุณจากภัยคุกคามด้านความปลอดภัยต่างๆ
เมื่อคุณติดตั้ง Apidog หรือเวอร์ชันเว็บแล้ว คุณสามารถเริ่มต้นด้วยการสร้าง โปรเจ็กต์ใหม่ และส่งคำขอแรกของคุณ
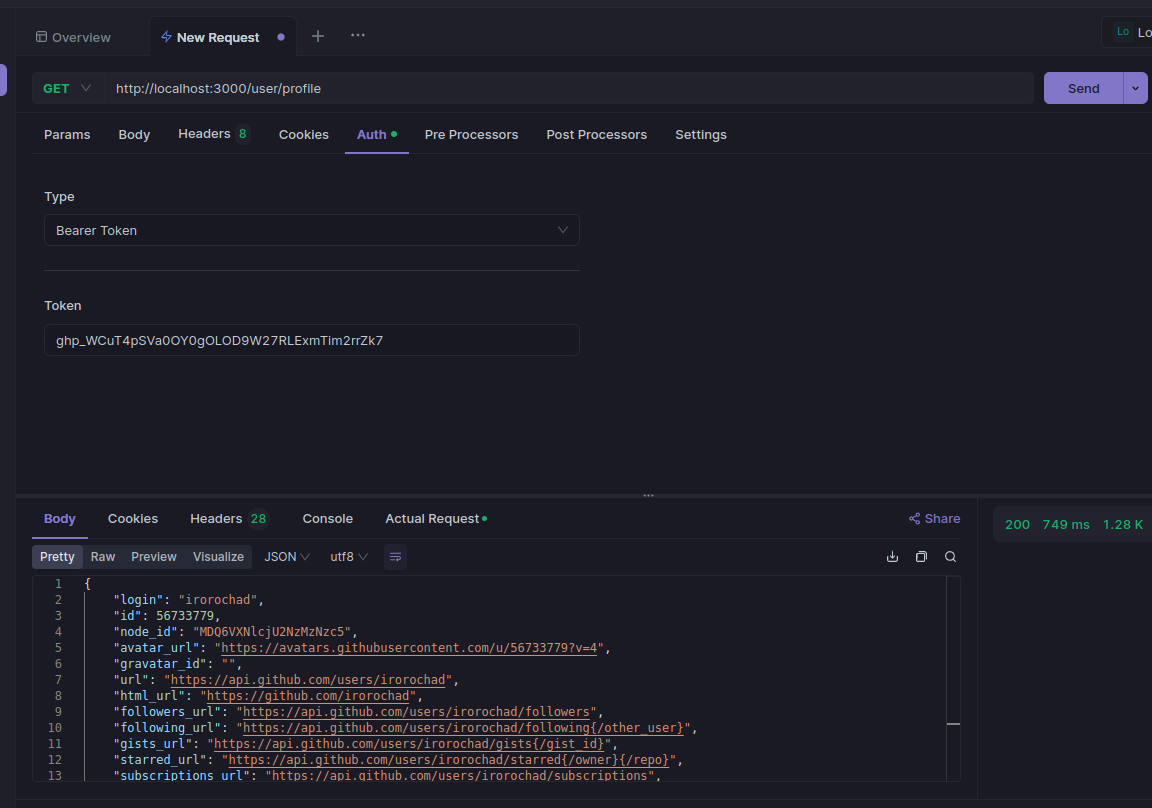
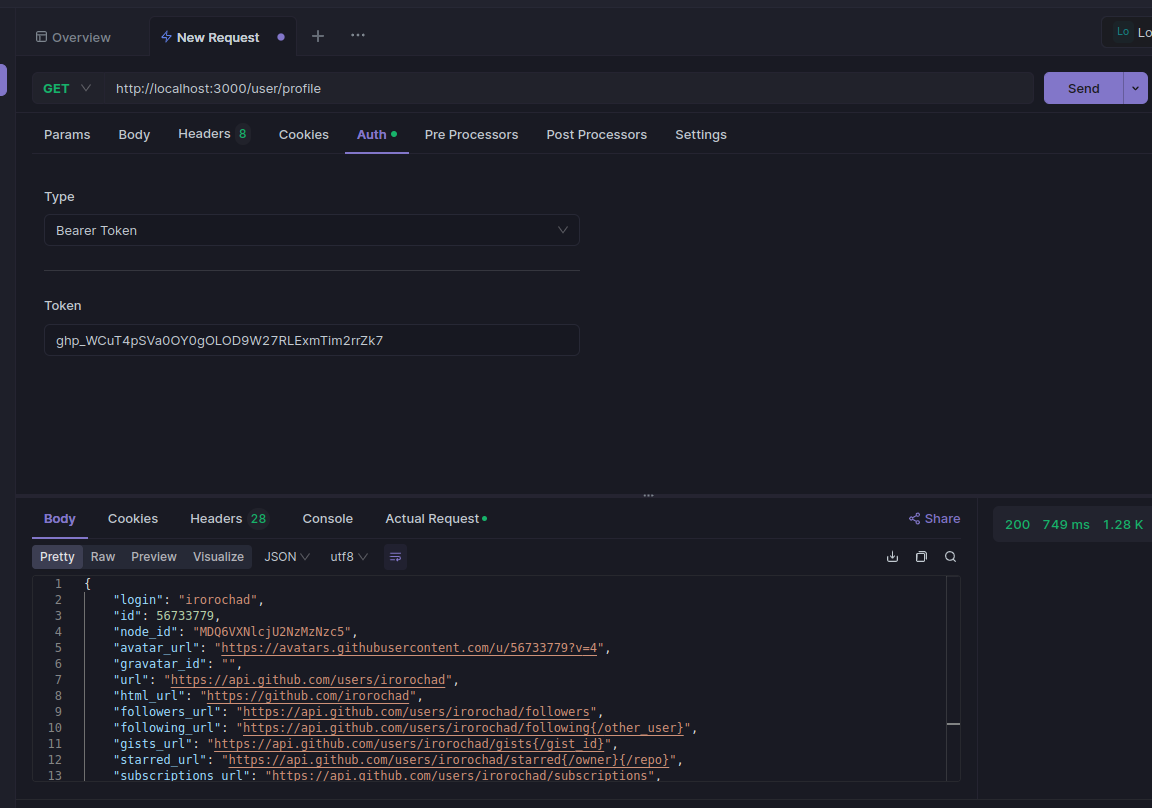
การทดสอบจุดสิ้นสุดการดึงผู้ใช้:
ก่อนที่เราจะเรียกจุดสิ้นสุดนี้ เราจะต้องบอก Apidog ว่าจุดสิ้นสุดต้องการโทเค็นการเข้าถึง และเราต้องระบุโทเค็นการเข้าถึงให้กับ Apidog เพื่อเปิดใช้งานให้ทำการร้องขอ
เราสามารถทำได้โดยไปที่ส่วน Auth ของหน้าคำขอ และแทรกโทเค็นในช่องที่ต้องการดังที่แสดงด้านล่าง

ดังที่คุณเห็นจากภาพหน้าจอด้านบน จุดสิ้นสุดการดึงผู้ใช้ทำงานได้ดีตามที่คาดไว้ และนั่นเป็นเพราะเซิร์ฟเวอร์ของเราทำงานอยู่ และเรายังส่งโทเค็นการเข้าถึงไปยัง Apidog อีกด้วย หากไม่มีโทเค็นการเข้าถึง คำขอจะล้มเหลว และเราจะไม่สามารถดูการตอบสนองเกี่ยวกับคำขอนั้นได้
การทดสอบจุดสิ้นสุดการดึง Repo:

เช่นเดียวกับจุดสิ้นสุด ดึงผู้ใช้ จุดสิ้นสุด ดึง repo ยังต้องมีโทเค็นการเข้าถึงเพื่อทำการเรียก
บทสรุป
การรวม GitHub API เข้ากับแอปพลิเคชัน Node.js จะเปิดโลกแห่งความเป็นไปได้สำหรับนักพัฒนาที่ต้องการทำงานอัตโนมัติ วิเคราะห์ข้อมูล หรือปรับปรุงแอปพลิเคชันของตนด้วยคุณสมบัติอันทรงพลังของ GitHub ในคู่มือนี้ เราได้ดำเนินการตามขั้นตอนในการตั้งค่าเซิร์ฟเวอร์ Express และสร้างเส้นทางเพื่อดึงข้อมูลโปรไฟล์ผู้ใช้และที่เก็บจาก GitHub
ด้วยการทำตามขั้นตอนที่สรุปไว้ ตอนนี้คุณมีความเข้าใจพื้นฐานเกี่ยวกับวิธีการโต้ตอบกับ GitHub API โดยใช้ Node.js และ Express คุณสามารถขยายสิ่งนี้ได้อย่างง่ายดายโดยการเพิ่มเส้นทางเพิ่มเติมเพื่อสำรวจจุดสิ้นสุดต่างๆ เช่น การจัดการปัญหา คำขอแบบดึงข้อมูล และอื่นๆ



