GraphQL เป็นตัวเลือกหลักสำหรับการพัฒนา API ในปัจจุบัน ช่วยให้ไคลเอนต์สามารถร้องขอข้อมูลที่ต้องการได้อย่างแม่นยำ - ไม่มากก็น้อย ซึ่งเปลี่ยนแปลงเกมเมื่อเทียบกับ API ก่อนหน้านี้
ก่อน GraphQL, SOAP และ REST ครอบงำการพัฒนา API ในยุคต่างๆ SOAP นั้นซับซ้อนและหนักเกินไป ในขณะที่ REST แก้ไขปัญหาเหล่านี้ได้ แต่ก็ยังมีปัญหาเกี่ยวกับข้อมูลที่ไม่ตรงกัน GraphQL ถูกสร้างขึ้นโดยเฉพาะเพื่อแก้ไขจุดบกพร่องเหล่านี้
ด้วย GraphQL ที่ได้รับความนิยมมากขึ้น นักพัฒนาจึงต้องการเครื่องมือที่ดีกว่าเพื่อช่วยในการพัฒนา Apollo ได้เกิดขึ้นเพื่อนำเสนอโซลูชัน GraphQL แบบเต็มสแต็ก รวมถึงการสนับสนุนไคลเอนต์ เซิร์ฟเวอร์ และเครื่องมือ ซึ่งทำให้ GraphQL เรียนรู้และนำไปใช้ได้ง่ายขึ้นมาก
ด้วยการลดความซับซ้อนของเส้นโค้งการเรียนรู้ GraphQL, Apollo ได้กระตุ้นการแพร่กระจาย Apollo มีบทบาทสำคัญในระบบนิเวศ GraphQL ช่วยให้นักพัฒนาสร้าง API ได้อย่างมีประสิทธิภาพมากขึ้น
Apollo GraphQL คืออะไร
Apollo เป็นชุดเครื่องมือที่ออกแบบมาโดยเฉพาะสำหรับ GraphQL มันมีวิธีดึงข้อมูลจากแหล่งต่างๆ และนำมารวมกันในลักษณะที่เป็นหนึ่งเดียว ด้วย Apollo GraphQL นักพัฒนาสามารถสร้างแอปพลิเคชันที่มีประสิทธิภาพและคล่องตัว เครื่องมือของมันจัดการงานที่ซับซ้อนและง่ายดาย ทำให้มั่นใจได้ว่าการทำงานกับ GraphQL เป็นประสบการณ์ที่ราบรื่นตั้งแต่ต้นจนจบ

สถาปัตยกรรม Apollo GraphQL
Apollo เป็นชุดเครื่องมือและไลบรารีที่ครอบคลุมซึ่งออกแบบมาเพื่อช่วยให้นักพัฒนาสร้าง จัดการ และปรับขนาดแอปพลิเคชันด้วย GraphQL ด้วยการนำเสนอโซลูชันไคลเอนต์และเซิร์ฟเวอร์ Apollo ช่วยปรับปรุงการสอบถามและการเปลี่ยนแปลงข้อมูล ทำให้การพัฒนาแอปพลิเคชัน GraphQL มีประสิทธิภาพและเป็นมิตรกับนักพัฒนา สถาปัตยกรรมของ Apollo ประกอบด้วย Client, Server และ Federation
Apollo GraphQL Client
Apollo Client เป็นไลบรารีการจัดการสถานะสำหรับ JavaScript ที่ช่วยให้คุณจัดการข้อมูลในเครื่องและระยะไกลด้วย GraphQL มันผสานรวมกับไลบรารี JavaScript front-end ใดๆ ได้อย่างราบรื่น เช่น React หรือ Vue และอนุญาตให้แคช การอัปเดต UI ในแง่ดี และข้อมูลแบบเรียลไทม์ผ่านการสมัครสมาชิก

ตัวอย่าง:
import { ApolloClient, InMemoryCache } from '@apollo/client';
// This sets up the connection to your server.
const client = new ApolloClient({
uri: 'http://localhost:4000/',
cache: new InMemoryCache()
});
Apollo GraphQL Server
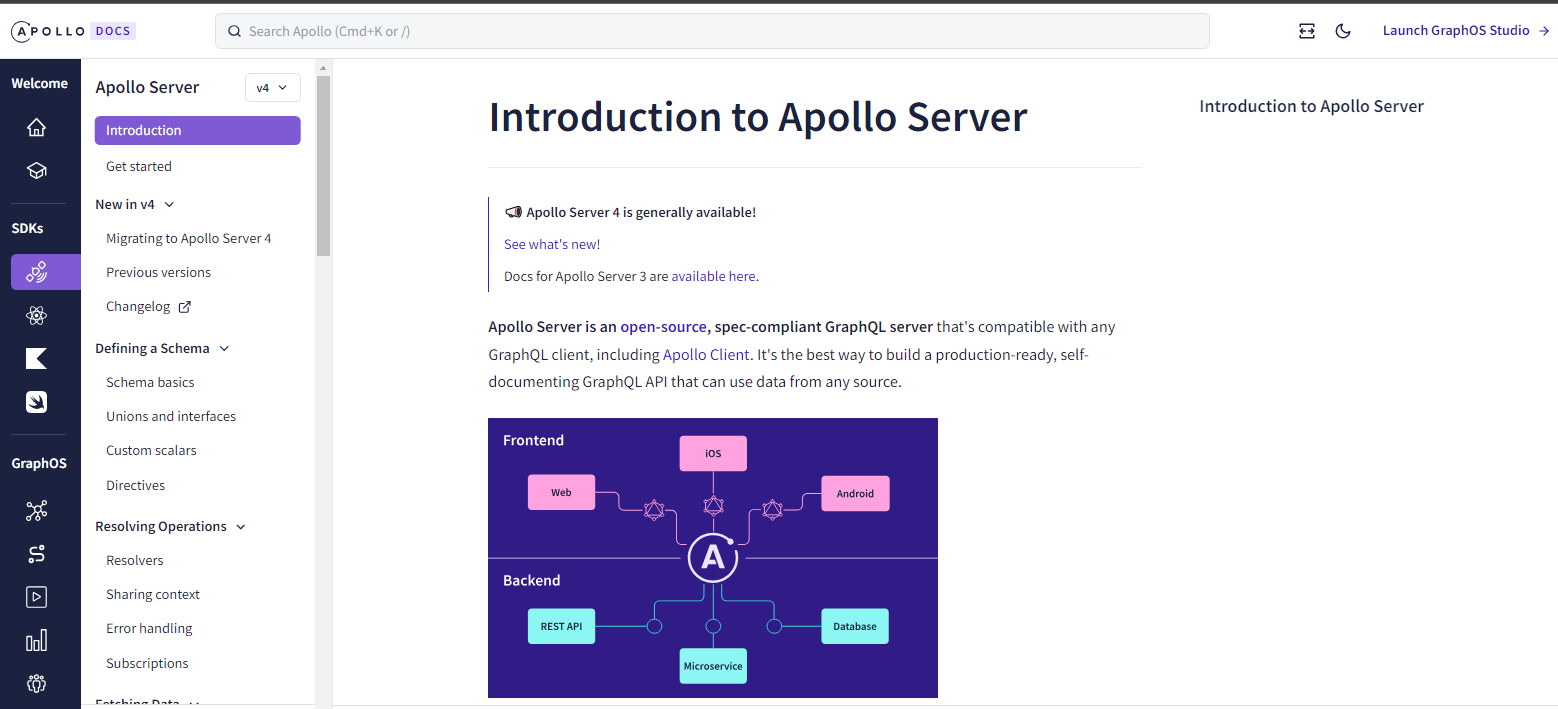
Apollo Server เป็นตัวกลางระหว่าง schema GraphQL ของคุณและแหล่งข้อมูล (เช่น ฐานข้อมูลหรือ REST API) มันมีชุดติดตั้งที่ง่าย ทำให้ง่ายต่อการเชื่อมต่อ API กำหนด schema และเขียนฟังก์ชัน resolver

ตัวอย่าง:
const { ApolloServer } = require('apollo-server');
const typeDefs = `
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Hello, world!"
}
};
const server = new ApolloServer({ typeDefs, resolvers });
server.listen(); // This starts our server.
Apollo GraphQL Federation
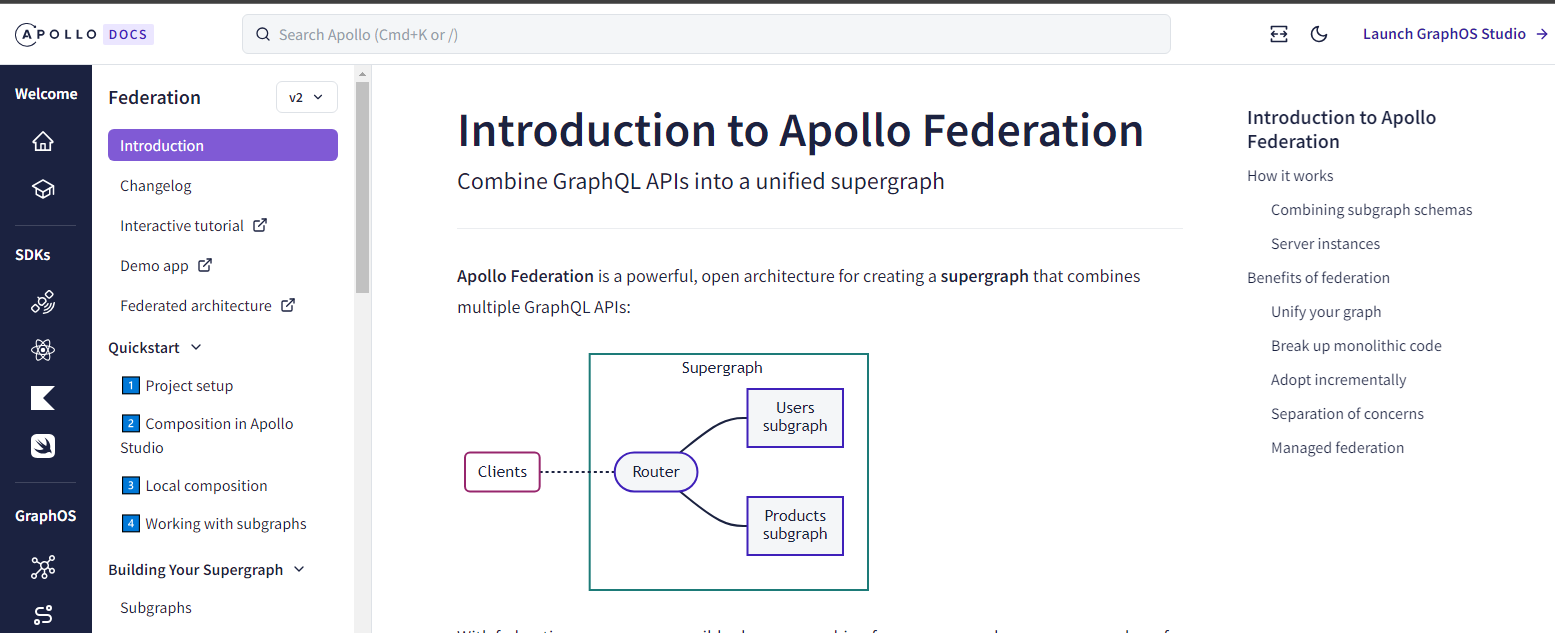
Federation เป็นคุณสมบัติของ Apollo GraphQL Server ที่อนุญาตให้บริการที่ใช้งานหลายรายการประกอบกราฟข้อมูลเดียว ช่วยให้คุณแบ่ง API GraphQL แบบโมโนลิธของคุณออกเป็นบริการที่เล็กลงและดูแลรักษาง่ายขึ้นโดยไม่สูญเสียความสะดวกในการสอบถามทุกอย่างผ่านจุดสิ้นสุดเดียว

ข้อดีของ GraphQL Apollo Federation
- Scalability: แบ่งเลเยอร์ GraphQL ของคุณออกเป็นหลายบริการ เมื่อทีมงานหรือโครงการของคุณเติบโตขึ้น คุณสามารถแบ่งกราฟของคุณได้โดยไม่ทำให้จุดเดียวโอเวอร์โหลด
- Development Velocity: ทีมงานสามารถทำงานกับแต่ละบริการได้โดยไม่ส่งผลกระทบต่อผู้อื่น ทำให้เกิดการทำซ้ำที่เร็วขึ้น
- Reusability: บริการทั่วไปสามารถนำกลับมาใช้ใหม่ได้ในส่วนต่างๆ ขององค์กร ลดความซ้ำซ้อน
- Unified Access: สำหรับไคลเอนต์ มันยังคงเป็นจุดสิ้นสุดเดียว พวกเขาจะไม่สังเกตเห็นความแตกต่างระหว่างการสอบถามบริการเดียวหรือห้าบริการ
ตัวอย่าง:
const { ApolloServer, gql } = require('apollo-server');
const { buildFederatedSchema } = require('@apollo/federation');
const typeDefs = gql`
type Query {
hello: String
}
`;
const resolvers = {
Query: {
hello: () => "Hello from federated server!"
}
};
const server = new ApolloServer({
schema: buildFederatedSchema([{ typeDefs, resolvers }])
});
server.listen(); // This starts our federated server.
เจาะลึก Apollo GraphQL Client
Apollo Client เป็นเครื่องมืออันทรงพลังที่ช่วยให้แอปต่างๆ สื่อสารกับเซิร์ฟเวอร์ GraphQL ทำให้การดึงข้อมูลมีประสิทธิภาพและตรงไปตรงมา มันมีวิธีแก้ปัญหาทั่วไป เช่น การแคชและการจัดการสถานะ มาเจาะลึกกัน
Apollo GraphQL Client อำนวยความสะดวกในการดึงข้อมูลอย่างไร
ด้วยคำขอ HTTP ทั่วไป การดึงข้อมูลอาจเป็นเรื่องที่น่าเบื่อ ซึ่งเกี่ยวข้องกับการตั้งค่าจุดสิ้นสุดและการแยกวิเคราะห์การตอบสนอง Apollo Client ทำให้สิ่งนี้ง่ายขึ้น
ขั้นตอนพื้นฐานในการดึงข้อมูลด้วย Apollo Client:
Setup: ขั้นแรก คุณต้องตั้งค่า Apollo Client โดยชี้ไปที่เซิร์ฟเวอร์ของคุณ
import { ApolloClient, InMemoryCache } from '@apollo/client';
const client = new ApolloClient({
uri: 'http://localhost:4000/graphql',
cache: new InMemoryCache()
});
Write a Query: ใช้ภาษา query ของ GraphQL เพื่อระบุข้อมูลที่คุณต้องการ
import { gql } from '@apollo/client';
const GET_DATA = gql`
{
myData {
name
age
}
}
`;
Fetch: ใช้ query เพื่อขอข้อมูลจากเซิร์ฟเวอร์
client.query({ query: GET_DATA }).then(response => {
console.log(response.data.myData);
});
การตอบสนองจะมีชื่อและอายุอย่างแม่นยำ ไม่มากก็น้อย ทำให้มั่นใจได้ถึงการถ่ายโอนข้อมูลที่มีประสิทธิภาพ
การจัดการสถานะในเครื่องด้วย Apollo Client
Apollo GraphQL Client ไม่ได้มีไว้สำหรับข้อมูลเซิร์ฟเวอร์เท่านั้น มันยังสามารถจัดการข้อมูลในเครื่องได้ด้วย ทำให้เป็นแหล่งข้อมูลเดียวสำหรับข้อมูลทั้งหมดของแอปของคุณ
Local Fields: เพิ่มฟิลด์เฉพาะฝั่งไคลเอนต์ลงในข้อมูลเซิร์ฟเวอร์ของคุณ
const GET_DATA_WITH_LOCAL_FIELD = gql`
{
myData {
name
age
isFavorite @client
}
}
`;
คำสั่ง @client บอก Apollo Client ว่า isFavorite เป็นฟิลด์ในเครื่อง
Local Resolvers: จัดการการดำเนินการกับข้อมูลฝั่งไคลเอนต์
const resolvers = {
Mutation: {
toggle: (_, { id }, { cache }) => {
const data = cache.readFragment({
fragment: gql`fragment favorite on Data { isFavorite }`,
id
});
data.isFavorite = !data.isFavorite;
cache.writeData({ id, data });
return data;
},
},
};
การใช้ resolvers คุณสามารถจัดการสถานะในเครื่องได้เหมือนกับที่คุณทำกับข้อมูลเซิร์ฟเวอร์
กลยุทธ์การแคชเพื่อประสิทธิภาพ
การดึงข้อมูลจากเซิร์ฟเวอร์ต้องใช้เวลา แต่การแคชของ Apollo Client ช่วยให้สิ่งต่างๆ เร็วขึ้น นี่คือวิธีการ:
- Automatic Caching: การตอบสนองทุกครั้งจากเซิร์ฟเวอร์ GraphQL ของคุณจะถูกจัดเก็บโดยอัตโนมัติ ดังนั้น หากคุณขอข้อมูลเดียวกันอีกครั้ง Apollo Client สามารถรับข้อมูลจากแคชแทนเซิร์ฟเวอร์ได้
- Normalized Cache: Apollo Client ไม่ได้จัดเก็บข้อมูลอย่างตาบอด มันจะแบ่งการตอบสนองของคุณออกเป็นวัตถุแต่ละรายการและจัดเก็บตามประเภทและ ID แนวทางนี้หลีกเลี่ยงความซ้ำซ้อนและทำให้แคชซิงค์
- Cache Policies: Apollo Client ช่วยให้คุณตัดสินใจว่าจะดึงข้อมูลจากแคช เซิร์ฟเวอร์ หรือทั้งสองอย่างอย่างไร
ด้วยนโยบายต่างๆ เช่น cache-first, network-only และ cache-and-network คุณสามารถปรับแต่งประสิทธิภาพของแอปของคุณได้อย่างละเอียด
การเรียนรู้ Apollo GraphQL Server
Apollo Server มอบสภาพแวดล้อมที่แข็งแกร่งเพื่อช่วยให้นักพัฒนาใช้งานเซิร์ฟเวอร์ GraphQL ตั้งแต่การตั้งค่าพื้นฐานไปจนถึงการเจาะลึกคุณสมบัติขั้นสูง การเรียนรู้ Apollo Server เป็นสิ่งสำคัญสำหรับการใช้งาน GraphQL ที่มีประสิทธิภาพ
พื้นฐานของการตั้งค่า Apollo Server
พื้นฐานของโครงการ Apollo Server ใดๆ เริ่มต้นด้วยการตั้งค่า
Installation: เริ่มต้นด้วยการติดตั้งแพ็คเกจที่จำเป็น:
npm install apollo-server graphql
Initialize Apollo GraphQL Server:
const { ApolloServer } = require('apollo-server');
const typeDefs = /*...*/; // your schema definition
const resolvers = /*...*/; // your resolver functions
const server = new ApolloServer({ typeDefs, resolvers });
server.listen().then(({ url }) => {
console.log(`Server ready at ${url}`);
});
การกำหนด GraphQL Schemas และ Resolvers
เซิร์ฟเวอร์ GraphQL ทุกตัวต้องการ schema เพื่อกำหนดรูปร่างของ API และ resolvers เพื่อจัดการคำขอข้อมูล
GraphQL Schema: อธิบายโครงสร้างของข้อมูลของคุณ
const { gql } = require('apollo-server');
const typeDefs = gql`
type Query {
hello: String
}
`;
Resolvers: กำหนดวิธีการดึงหรือแก้ไขข้อมูล
const resolvers = {
Query: {
hello: () => 'Hello, world!',
},
};
เมื่อไคลเอนต์ส่ง query เพื่อดึง hello เซิร์ฟเวอร์จะตอบสนองด้วย "Hello, world!"
ระบบนิเวศขั้นสูงของ Apollo GraphQL
Apollo ได้ก้าวข้ามขอบเขตของเครื่องมือการใช้งาน GraphQL เท่านั้น ตอนนี้มีระบบนิเวศที่กว้างขวางซึ่งครอบคลุมไม่เพียงแต่การดึงข้อมูลและการจัดการสถานะเท่านั้น แต่ยังรวมถึงสถาปัตยกรรมไมโครเซอร์วิสและเครื่องมือการทำงานร่วมกันสำหรับนักพัฒนา มาเจาะลึกส่วนประกอบสำคัญบางส่วนของระบบนิเวศนี้กัน
Apollo GraphQL Studio คืออะไร
Apollo Studio (เดิมชื่อ Apollo Engine) เป็นแพลตฟอร์มที่ทีม Apollo จัดหาให้ ซึ่งมีชุดบริการและเครื่องมือบนคลาวด์สำหรับการพัฒนา ปรับใช้ และตรวจสอบการดำเนินการ GraphQL Apollo Studio ได้รับการออกแบบมาให้ทำงานควบคู่ไปกับ Apollo Client และ Apollo Server แต่ยังสามารถใช้กับ schema และ engine การดำเนินการ GraphQL ใดๆ ได้

นี่คือคำแนะนำสั้นๆ และตัวชี้บางประการที่ควรพิจารณา:
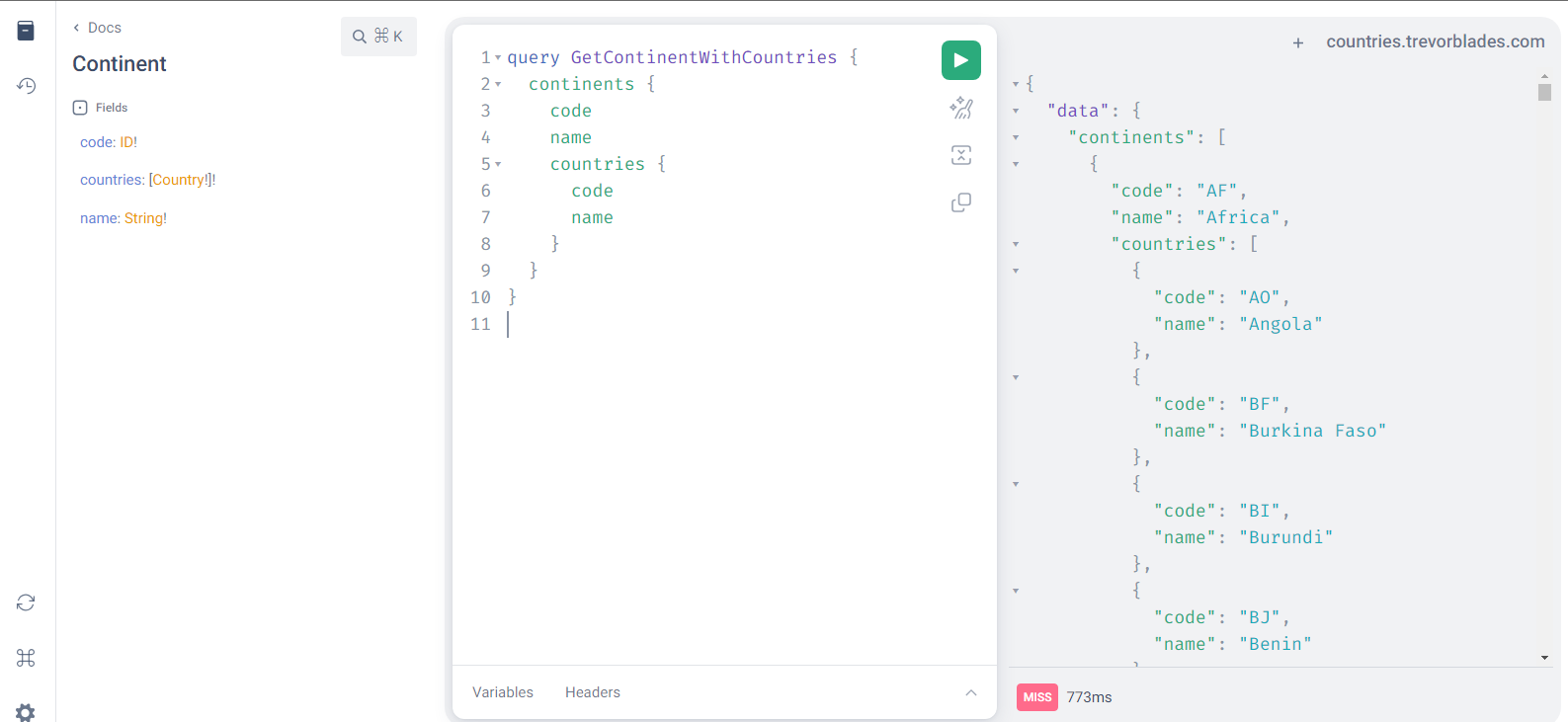
การตั้งค่า & การเรียกใช้ Query:
- ตัวแก้ไขการดำเนินการเป็นพื้นที่หลักที่คุณร่าง query, mutation หรือ subscriptions GraphQL

- ในส่วน "Variables" ป้อนรายละเอียดที่จำเป็น เช่น {"code": "AF"} ปรับเปลี่ยนตามความจำเป็นสำหรับ query เฉพาะ
- หาก query ของคุณต้องการส่วนหัว HTTP (เช่น สำหรับการตรวจสอบสิทธิ์) ให้กรอกข้อมูลในส่วน "Headers" จากนั้นเริ่ม query ของคุณโดยใช้ปุ่มเล่นหรือคำสั่งที่ดำเนินการได้ที่คล้ายกัน

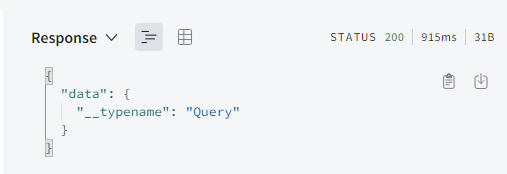
การตีความการตอบสนอง:
- หลังจากการดำเนินการ การตอบสนองจะเติมในบานหน้าต่างด้านขวา แสดงการส่งคืนข้อมูลที่สำเร็จและข้อผิดพลาด
- ตรวจสอบการตอบสนองอย่างระมัดระวัง ข้อผิดพลาดมักจะให้คำแนะนำเกี่ยวกับปัญหา ตัวอย่างเช่น ความไม่ตรงกันของประเภทในตัวแปรจะทำให้เกิดข้อผิดพลาด
- query ที่จัดรูปแบบอย่างถูกต้องและสำเร็จจะส่งคืนข้อมูลตามโครงสร้างของ schema

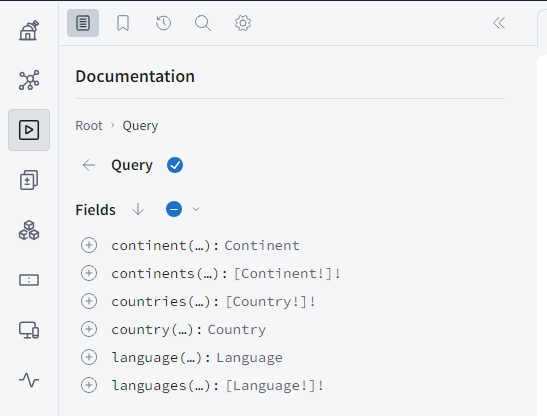
การสำรวจ Schema:
- ทำความคุ้นเคยกับ schema GraphQL โดยใช้แท็บ "Documentation" ทางด้านซ้าย ซึ่งแสดงรายการ query, mutation และประเภทที่มีอยู่
- เอกสารนี้ให้ข้อมูลเชิงลึกเกี่ยวกับฟิลด์ อาร์กิวเมนต์ที่คาดหวัง และประเภทการส่งคืน
- รับประโยชน์จากคุณสมบัติเติมข้อความอัตโนมัติของตัวแก้ไข ซึ่งให้คำแนะนำตาม schema ทำให้การสร้าง query เร็วขึ้น

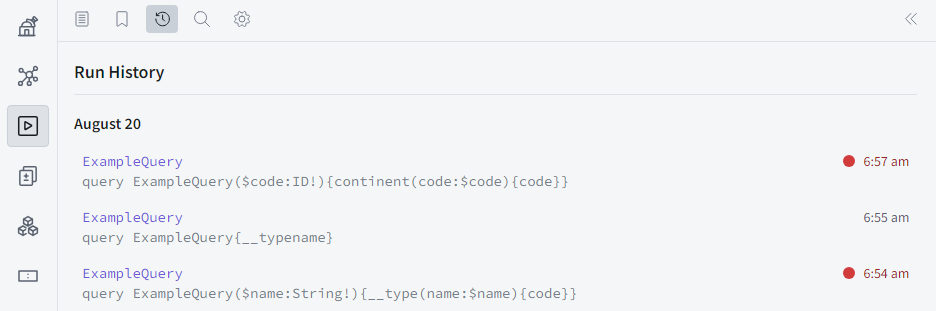
คุณสมบัติพิเศษ:
- คุณสมบัติ "History" ใน Apollo Studio ช่วยให้คุณกลับไปดูและเรียกใช้ query ในอดีตซ้ำได้ ซึ่งช่วยในการทดสอบแบบวนซ้ำ
- ในขณะที่คุณสามารถร่างและบันทึก query/mutation หลายรายการในแท็บเดียวได้ โปรดจำไว้ว่าให้เรียกใช้ทีละรายการ ซึ่งมีประโยชน์อย่างยิ่งเมื่อ query มีความสัมพันธ์กันหรือขึ้นอยู่กับกัน

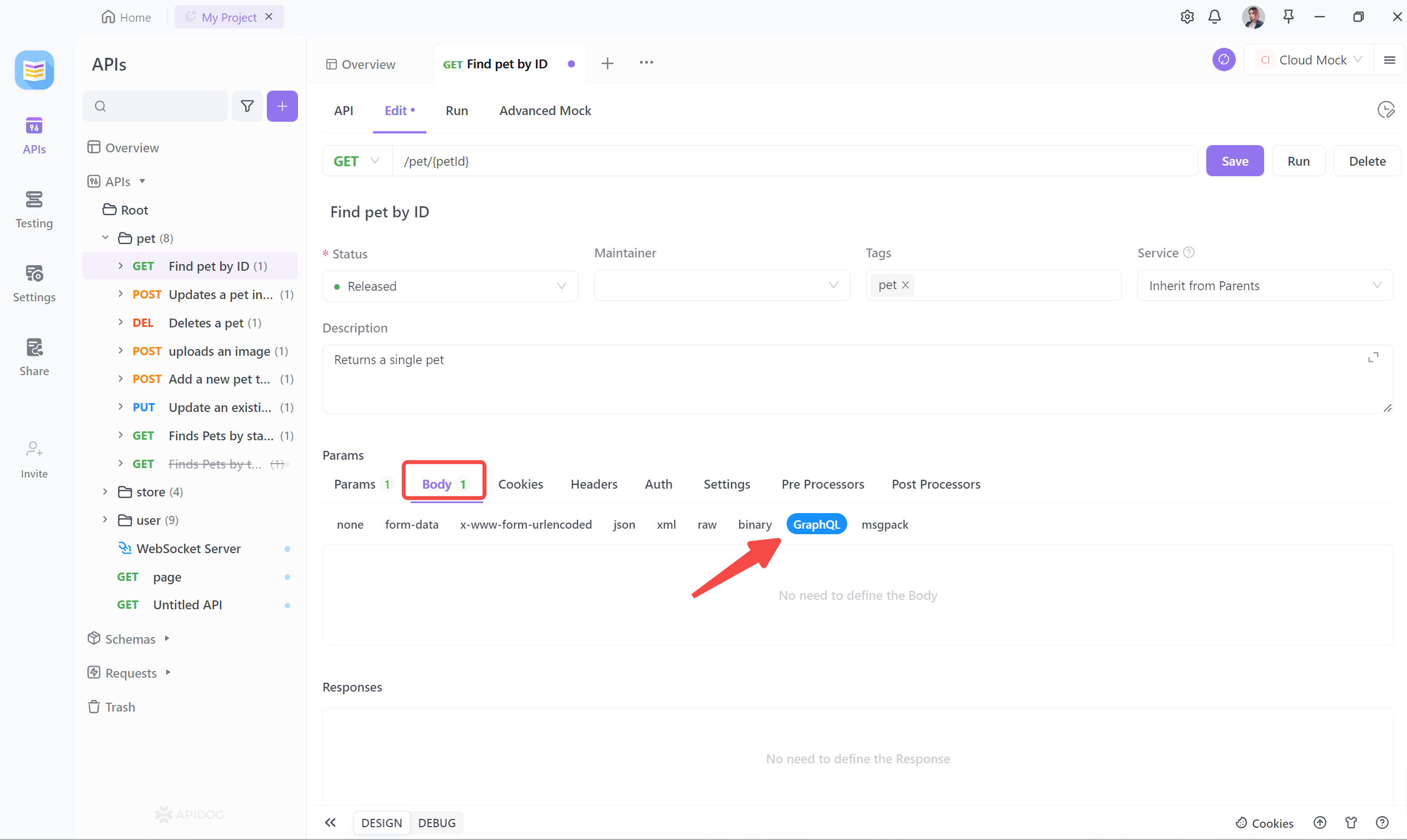
การผสานรวมกับ Apidog
Apidog ช่วยเพิ่มประสบการณ์ GraphQL โดยการผสานรวมกับคุณสมบัติการดีบักอย่างราบรื่น การผสานรวมนี้ช่วยให้นักพัฒนาสามารถระบุและแก้ไขปัญหาภายในแอปพลิเคชัน GraphQL ได้อย่างมีประสิทธิภาพ

เราขอแนะนำให้นักพัฒนาและทีมงานสำรวจและทดลองใช้ชุดคุณสมบัติของ Apidog ด้วยการทดลองใช้ Apidog ผู้ใช้สามารถใช้ประโยชน์จากเครื่องมือและข้อมูลเชิงลึกเพิ่มเติม ซึ่งช่วยเพิ่มประสิทธิภาพในการพัฒนาและทดสอบ GraphQL
บทสรุป
โดยสรุป บทความนี้ได้นำคุณผ่านคุณสมบัติปฏิวัติของ GraphQL และความสามารถอันทรงพลังของ Apidog ไม่ว่าคุณจะเป็นนักพัฒนาที่มีประสบการณ์หรือผู้มาใหม่ในการทดสอบ API เครื่องมือและข้อมูลเชิงลึกที่นำเสนอโดย GraphQL และ Apidog สามารถช่วยคุณสร้างแอปพลิเคชันที่แข็งแกร่งและเชื่อถือได้มากขึ้น ลอง Apidog วันนี้!



