นักพัฒนา Flutter กำลังมองหาวิธีที่จะปรับปรุงรูปลักษณ์และประสบการณ์การใช้งานของแอปพลิเคชันอยู่เสมอ องค์ประกอบสำคัญประการหนึ่งในการบรรลุเป้าหมายนี้คือการใช้ไอคอนอย่างมีประสิทธิภาพ ในคู่มือฉบับสมบูรณ์นี้ เราจะสำรวจไลบรารีไอคอน Flutter 10 อันดับแรกที่นักพัฒนาทุกคนควรรู้จัก ไลบรารีเหล่านี้มีไอคอนที่ปรับแต่งได้หลากหลาย ซึ่งสามารถปรับปรุงการออกแบบและฟังก์ชันการทำงานของแอปพลิเคชันของคุณได้อย่างมาก
เหตุใดไลบรารีไอคอนจึงมีความสำคัญในการพัฒนา Flutter
ก่อนที่จะเจาะลึกไลบรารีเฉพาะเจาะจง สิ่งสำคัญคือต้องเข้าใจว่าเหตุใดไลบรารีไอคอนจึงมีความสำคัญอย่างยิ่งในการพัฒนา Flutter ไอคอนทำหน้าที่เป็นสัญญาณภาพที่นำผู้ใช้ผ่านอินเทอร์เฟซของแอปพลิเคชันของคุณ ทำให้การนำทางใช้งานง่ายขึ้นและปรับปรุงการใช้งานโดยรวม นอกจากนี้ ไอคอนที่เลือกอย่างดีสามารถมีส่วนช่วยในด้านความสวยงามของแอปพลิเคชันของคุณ ช่วยให้แอปพลิเคชันโดดเด่นในตลาดที่มีผู้คนพลุกพล่าน
10 อันดับแรกของไลบรารีไอคอน Flutter ที่คุณต้องรู้
1. Flutter Icons
Flutter Icons เป็นไลบรารีขนาดใหญ่ที่มีไอคอนมากมายที่เหมาะสำหรับแอปพลิเคชันต่างๆ ความเข้ากันได้กับทั้งแพลตฟอร์ม iOS และ Android ทำให้เป็นตัวเลือกที่หลากหลายสำหรับนักพัฒนา Flutter ไอคอนในแพ็คเกจนี้สามารถปรับแต่งได้สูง ทำให้นักพัฒนาสามารถจัดตำแหน่งไอคอนให้สอดคล้องกับการออกแบบแอปพลิเคชันได้อย่างราบรื่น
คุณสมบัติหลัก:
- ความเข้ากันได้ข้ามแพลตฟอร์ม
- คอลเลกชันไอคอนมากมาย
- ปรับแต่งได้สูง

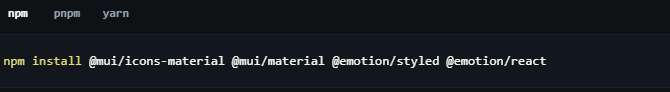
2. Material Icons
ได้รับแรงบันดาลใจจากแนวทางการออกแบบ Material Design ของ Google Material Icons มีไอคอนที่คมชัด ชัดเจน และใช้งานได้จริง ซึ่งส่งเสริมการใช้งานด้วยรูปลักษณ์ที่สวยงาม แพ็คเกจนี้เหมาะสำหรับโปรเจกต์ที่ยึดมั่นในหลักการ Material Design และสามารถนำไปใช้ในแอปพลิเคชัน Flutter ได้อย่างง่ายดาย
คุณสมบัติหลัก:
- การยึดมั่นในหลักการ Material Design
- ไอคอนที่ชัดเจนและใช้งานได้จริง
- ใช้งานง่าย

3. Font Awesome Icons
Font Awesome Icons เป็นชุดไอคอนที่ครอบคลุมซึ่งเป็นที่นิยมในแอปพลิเคชันบนเว็บและมือถือ เป็นที่รู้จักกันดีในเรื่องกราฟิกแบบเวกเตอร์ที่ปรับขนาดได้และความหลากหลายของไอคอน ไอคอนเหล่านี้ช่วยให้นักพัฒนา Flutter มีทั้งคอลเลกชันฟรีและโปร ซึ่งตอบสนองความต้องการด้านการออกแบบที่หลากหลาย
คุณสมบัติหลัก:
- กราฟิกแบบเวกเตอร์ที่ปรับขนาดได้
- ไอคอนหลากหลาย
- มีคอลเลกชันฟรีและโปร

4. Icons8
Icons8 เป็นแพ็คเกจที่ไม่เหมือนใคร ซึ่งไม่เพียงแต่มีไอคอนมากมายเท่านั้น แต่ยังรองรับการผสานรวม Flutter เพื่อการพัฒนาแอปพลิเคชันที่คล่องตัวอีกด้วย ไอคอนเหล่านี้ได้รับการออกแบบมาเพื่อให้สอดคล้องกับปรัชญาการออกแบบของ Flutter ทำให้มั่นใจได้ว่าจะเข้ากันได้กับกรอบงาน
คุณสมบัติหลัก:
- ความสอดคล้องกับปรัชญาการออกแบบของ Flutter
- ไอคอนมากมาย
- รองรับการผสานรวม Flutter
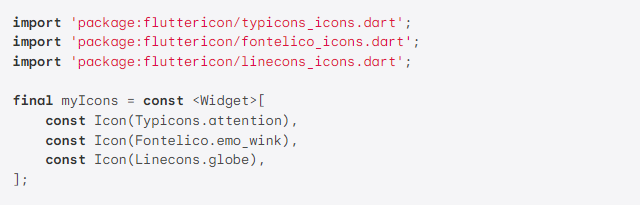
5. Fluttericon
Fluttericon ช่วยให้นักพัฒนาสามารถสร้างชุดไอคอนแบบกำหนดเองจากชุดยอดนิยม เช่น Font Awesome, Material Design และอื่นๆ ได้ โดยมีเครื่องมือในการปรับแต่งและดาวน์โหลดคอลเลกชันไอคอนของคุณเป็นแพ็คเกจ Flutter ซึ่งสามารถนำไปใช้โดยตรงในแอปพลิเคชันของคุณได้
คุณสมบัติหลัก:
- การสร้างชุดไอคอนแบบกำหนดเอง
- การผสานรวมชุดไอคอนยอดนิยม
- ใช้งานโดยตรงในแอปพลิเคชัน Flutter

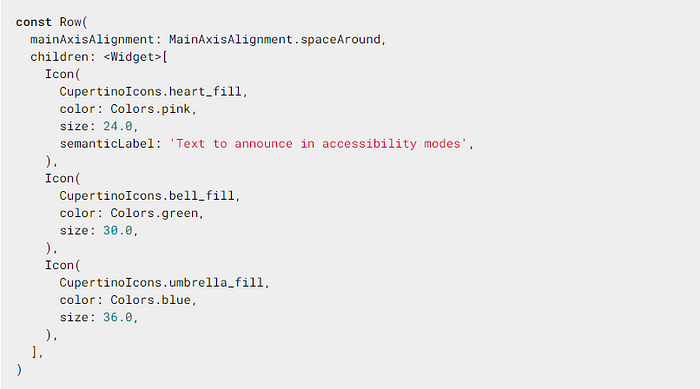
6. Cupertino Icons
Cupertino Icons เป็นสินทรัพย์ไอคอนเริ่มต้นสำหรับวิดเจ็ต Cupertino ที่อิงตามไอคอนสไตล์ Apple แพ็คเกจนี้จำเป็นสำหรับนักพัฒนาที่ต้องการสร้างอินเทอร์เฟซสไตล์ iOS ภายในแอปพลิเคชัน Flutter ของตน
คุณสมบัติหลัก:
- ไอคอนสไตล์ Apple
- สินทรัพย์เริ่มต้นสำหรับวิดเจ็ต Cupertino
- ภาษาการออกแบบเฉพาะ iOS

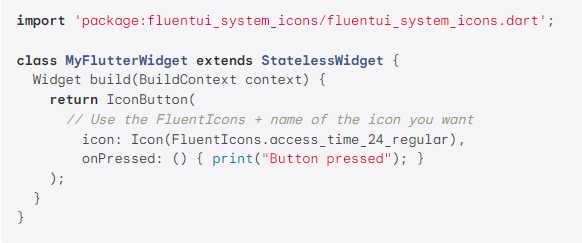
7. Fluentui System Icons
Fluent UI System Icons เป็นชุดไอคอนที่คุ้นเคย เป็นมิตร และทันสมัยจาก Microsoft แพ็คเกจนี้มีประโยชน์อย่างยิ่งสำหรับนักพัฒนาที่ต้องการสร้างแอปพลิเคชันที่มีอินเทอร์เฟซคล้าย Windows หรือผู้ที่กำลังมองหาชุดไอคอนที่สะอาดตาและเป็นมืออาชีพ
คุณสมบัติหลัก:
- ไอคอนที่ออกแบบโดย Microsoft
- ความสวยงามที่ทันสมัยและเป็นมิตร
- เหมาะสำหรับอินเทอร์เฟซสไตล์ Windows

8. Icons Plus
Icons Plus เป็นแพ็คเกจที่ครอบคลุมซึ่งมีชุดไอคอนยอดนิยมมากมาย เช่น Bootstrap, Font Awesome, Eva Icons, Line Awesome และ Ionicons โซลูชันแบบครบวงจรนี้ช่วยให้นักพัฒนาสามารถเลือกตัวเลือกได้หลากหลาย
คุณสมบัติหลัก:
- ชุดไอคอนหลายชุดในแพ็คเกจเดียว
- สไตล์ที่หลากหลาย
- ใช้งานง่าย
9. Hugeicons
Hugeicons มีไอคอน Flutter ฟรีมากกว่า 4,000 รายการที่สร้างขึ้นโดย Hugeicons Pro Icon Library คอลเลกชันมากมายนี้ช่วยให้นักพัฒนาสามารถเลือกตัวเลือกต่างๆ เพื่อปรับปรุงรูปลักษณ์ของแอปพลิเคชันได้
คุณสมบัติหลัก:
- คอลเลกชันไอคอนฟรีขนาดใหญ่
- สร้างขึ้นโดยนักออกแบบไอคอนมืออาชีพ
- สไตล์ไอคอนที่หลากหลาย

10. Unicons
Unicons มีไอคอนสวยงามมากกว่า 1,000 รายการสำหรับใช้ในโปรเจกต์ Flutter ไลบรารีนี้มีตัวเลือกการปรับแต่งทั้งหมดที่ Flutter มีให้ ทำให้นักพัฒนาสามารถปรับแต่งไอคอนให้ตรงกับความต้องการเฉพาะของตนได้
คุณสมบัติหลัก:
- ไอคอนมากกว่า 1,000 รายการ
- การปรับแต่งในระดับสูง
- การออกแบบไอคอนที่สวยงามและหลากหลาย

วิธีเลือกไลบรารีไอคอนที่เหมาะสมสำหรับโปรเจกต์ Flutter ของคุณ
การเลือกไลบรารีไอคอนที่เหมาะสมสำหรับโปรเจกต์ Flutter ของคุณขึ้นอยู่กับปัจจัยหลายประการ พิจารณาสิ่งต่อไปนี้เมื่อทำการตัดสินใจ:
- ข้อกำหนดของโปรเจกต์: ประเมินความต้องการเฉพาะของโปรเจกต์ของคุณ คุณกำลังพัฒนาสำหรับ iOS, Android หรือทั้งสองอย่างหรือไม่? แอปพลิเคชันของคุณเป็นไปตามภาษาการออกแบบเฉพาะ เช่น Material Design หรือไม่
- ความหลากหลายของไอคอน: มองหาไลบรารีที่มีไอคอนหลากหลายเพื่อครอบคลุมความต้องการที่เป็นไปได้ทั้งหมดของคุณ
- ตัวเลือกการปรับแต่ง: เลือกไลบรารีที่ช่วยให้คุณปรับเปลี่ยนขนาด สี และแอตทริบิวต์อื่นๆ ของไอคอนได้อย่างง่ายดายเพื่อให้ตรงกับการออกแบบแอปพลิเคชันของคุณ
- ประสิทธิภาพ: พิจารณาผลกระทบต่อประสิทธิภาพของแอปพลิเคชันของคุณ ไลบรารีบางรายการอาจมีน้ำหนักเบากว่ารายการอื่นๆ
- การอนุญาตให้ใช้สิทธิ์: โปรดทราบข้อจำกัดในการอนุญาตให้ใช้สิทธิ์ โดยเฉพาะอย่างยิ่งหากคุณกำลังพัฒนาแอปพลิเคชันเชิงพาณิชย์
- การสนับสนุนจากชุมชน: ไลบรารีที่มีการสนับสนุนจากชุมชนอย่างแข็งขันมีแนวโน้มที่จะได้รับการอัปเดตและการปรับปรุงเมื่อเวลาผ่านไป
การนำไลบรารีไอคอนไปใช้ในแอปพลิเคชัน Flutter ของคุณ
เมื่อคุณเลือกไลบรารีไอคอนที่คุณต้องการแล้ว การนำไปใช้ในแอปพลิเคชัน Flutter ของคุณโดยทั่วไปจะทำได้ง่าย นี่คือคำแนะนำพื้นฐาน:
- เพิ่มไลบรารีลงในไฟล์
pubspec.yamlของคุณ:
dependencies:
flutter:
sdk: flutter
your_chosen_icon_library: ^version_number
- เรียกใช้
flutter pub getเพื่อดึงแพ็คเกจ - นำเข้าไลบรารีในไฟล์ Dart ของคุณ:
import 'package:your_chosen_icon_library/your_chosen_icon_library.dart';
- ใช้ไอคอนในวิดเจ็ตของคุณ:
Icon(YourChosenIconLibrary.icon_name)
บทสรุป
การรวมไลบรารีไอคอนที่เหมาะสมสามารถปรับปรุงรูปลักษณ์และประสบการณ์การใช้งานของแอปพลิเคชัน Flutter ของคุณได้อย่างมาก ไลบรารีทั้งสิบที่เราได้สำรวจมีตัวเลือกมากมายเพื่อให้เหมาะกับความต้องการของโปรเจกต์และความชอบในการออกแบบต่างๆ ตั้งแต่คอลเลกชัน Flutter Icons ที่กว้างขวางไปจนถึงตัวเลือกที่ปรับแต่งได้ของ Unicons มีไลบรารีสำหรับทุกความต้องการของนักพัฒนา Flutter
โปรดจำไว้ว่ากุญแจสำคัญในการใช้ไอคอนอย่างมีประสิทธิภาพไม่ได้เป็นเพียงเรื่องของปริมาณเท่านั้น แต่ยังเกี่ยวกับการเลือกไอคอนที่สอดคล้องกับการออกแบบและฟังก์ชันการทำงานโดยรวมของแอปพลิเคชันของคุณด้วย ใช้เวลาในการสำรวจไลบรารีเหล่านี้ ทดลองใช้ไอคอนต่างๆ และค้นหาชุดที่สมบูรณ์แบบที่จะทำให้แอปพลิเคชัน Flutter ของคุณโดดเด่น
ด้วยการใช้ประโยชน์จากไลบรารีไอคอนอันทรงพลังเหล่านี้ คุณสามารถสร้างแอปพลิเคชัน Flutter ที่ใช้งานง่าย น่าดึงดูดใจ และเป็นมิตรกับผู้ใช้มากขึ้น ดังนั้น ดำดิ่งลงไป สำรวจไลบรารีเหล่านี้ และยกระดับทักษะการพัฒนา Flutter ของคุณไปอีกขั้น!
การรวมไอคอนเข้ากับ API สามารถปรับปรุงประสบการณ์การใช้งานและการออกแบบอินเทอร์เฟซได้อย่างมาก วิธีหนึ่งที่มีประสิทธิภาพในการทำเช่นนี้คือการใช้บริการเช่น Apidog ซึ่งช่วยลดความซับซ้อนในการจัดการและเอกสาร API

ในการรวมไอคอนเข้ากับ API ของคุณ ให้เริ่มต้นด้วยการเลือกชุดไอคอนที่สอดคล้องกับธีมของแอปพลิเคชันของคุณ เมื่อคุณเลือกไอคอนแล้ว คุณสามารถรวมไอคอนเหล่านั้นลงในการตอบสนอง API ของคุณได้ ตัวอย่างเช่น เมื่อดึงข้อมูล ให้รวม URL ของไอคอนในการตอบสนอง JSON ทำให้ง่ายสำหรับนักพัฒนาในการแสดงผลบนส่วนหน้า



