WebSocket é um protocolo de comunicação que permite comunicação em tempo real e bidirecional entre clientes e servidores. Neste artigo, exploraremos o que é o WebSocket e como funciona, incluindo suas vantagens e componentes principais. Junte-se a nós enquanto mergulhamos no mundo do WebSocket e suas capacidades emocionantes.
O que é WebSocket
WebSocket é um protocolo usado para criar canais de comunicação em tempo real e bidirecional em aplicações web. Diferente das solicitações HTTP tradicionais, que são tipicamente uma solicitação seguida de uma resposta, o WebSocket pode estabelecer uma conexão persistente que permite ao servidor enviar dados para o cliente em tempo real, enquanto também recebe dados do cliente. Comparado ao polling tradicional ou long polling, o WebSocket reduz significativamente o tráfego de rede e a latência, melhorando a eficiência e a velocidade da transmissão de dados. É particularmente útil para desenvolver aplicações web em tempo real e jogos online.
O que é uma conexão WebSocket? O WebSocket estabelece um canal de comunicação bidirecional entre o navegador e o servidor, permitindo que o servidor envie proativamente mensagens para o navegador sem a necessidade de que o navegador envie continuamente solicitações ao servidor. O princípio envolve a criação de um "socket" entre o navegador e o servidor e a transmissão de dados através de um handshake. Como o protocolo requer suporte de ambos, o navegador e o servidor, ele precisa ser avaliado e tratado na aplicação.
Princípio do WebSocket

WebSocket é um protocolo de comunicação bidirecional baseado em TCP introduzido com HTML5, conhecido por sua compatibilidade com HTTP, baixa sobrecarga e comunicação eficiente. O WebSocket estabelece uma conexão persistente entre o cliente e o servidor para transmissão de dados bidirecional em tempo real.
A principal característica do WebSocket é a estabelecimento de uma conexão TCP persistente que permanece até que o cliente ou o servidor inicie um pedido de encerramento. O WebSocket informa ao servidor o desejo de atualizar o protocolo de HTTP/1.1 para o protocolo WebSocket através da informação do cabeçalho Upgrade em HTTP/1.1.
O WebSocket é construído sobre o protocolo HTTP, e todas as solicitações WebSocket são enviadas através do protocolo HTTP padrão, que é então reconhecido como uma informação de cabeçalho específica Upgrade no lado do servidor. HTTP é essencial para o WebSocket, já que o WebSocket utiliza a criptografia Sec-WebSocket-Key durante o handshake e a assinatura SHA-1.
Uma vez que a conexão WebSocket é estabelecida, o cliente e o servidor podem enviar streams binários ou strings Unicode um ao outro. Todos os dados são mascarados, com o valor da máscara gerado aleatoriamente pelo servidor. Antes de enviar os dados, eles devem ser mascarados para evitar adulterações maliciosas por terceiros.
Vale notar que o protocolo de comunicação do WebSocket é baseado em frames (pacotes de dados). Um pacote de dados completo pode ser dividido em múltiplos frames, cada um dos quais inclui uma parte dos dados e informações de cabeçalho.
A Relação entre WebSocket e HTTP

Ambos os Protocolos são Usados para Comunicação de Rede.
- HTTP (Protocolo de Transferência de Hipertexto) é um protocolo baseado no modelo de solicitação e resposta, inicialmente usado para aplicações web.
- WebSocket é um protocolo de comunicação bidirecional que pode estabelecer uma conexão persistente entre o cliente e o servidor para permitir comunicação em tempo real.
Ao estabelecer uma conexão WebSocket, o protocolo WebSocket requer o uso do protocolo HTTP. Especificamente, quando o cliente deseja estabelecer uma conexão WebSocket, ele envia um pedido de handshake através de uma solicitação HTTP. Se o servidor concordar com o handshake, ele enviará uma resposta de handshake, e o protocolo HTTP será então atualizado para o protocolo WebSocket.
Os protocolos HTTP e WebSocket também têm usos diferentes. O protocolo HTTP é principalmente utilizado para comunicação de solicitação e resposta entre o cliente e o servidor, enquanto o protocolo WebSocket é usado principalmente para comunicação em tempo real e envio de push pelo servidor. Em termos simples, o protocolo HTTP é "pergunta e resposta", enquanto o protocolo WebSocket é "conversa".
Em resumo, WebSocket e HTTP são dois protocolos diferentes com diferenças em modo de comunicação, uso e estabelecimento de conexão, mas também estão relacionados entre si.
Usando Apidog para Depurar o Serviço WebSocket
Se você desenvolveu um serviço WebSocket e deseja depurá-lo, sugerimos o uso de algumas excelentes ferramentas de depuração de API, como o Apidog, que tem a capacidade de depurar serviços WebSocket.
Extensão do Google Chrome
O Apidog tem tanto uma versão web quanto um cliente, se você estiver usando a versão web e quiser depurar um serviço local, você precisa instalar a extensão do Google Chrome do Apidog. Link para download: Extensão do Google Chrome do Apidog
Passo 1. Criando um Pedido WebSocket
Na atualização mais recente do Apidog, acessar uma interface WebSocket ficou fácil, basta clicar no botão "+" no lado esquerdo do seu projeto e selecionar "Nova Interface WebSocket (Beta)".
A partir daí, você pode inserir a URL da sua interface WebSocket para estabelecer uma conexão e enviar e receber mensagens de maneira contínua. Abaixo, forneceremos instruções mais detalhadas.
Passo 2. Definindo Mensagens e Parâmetros
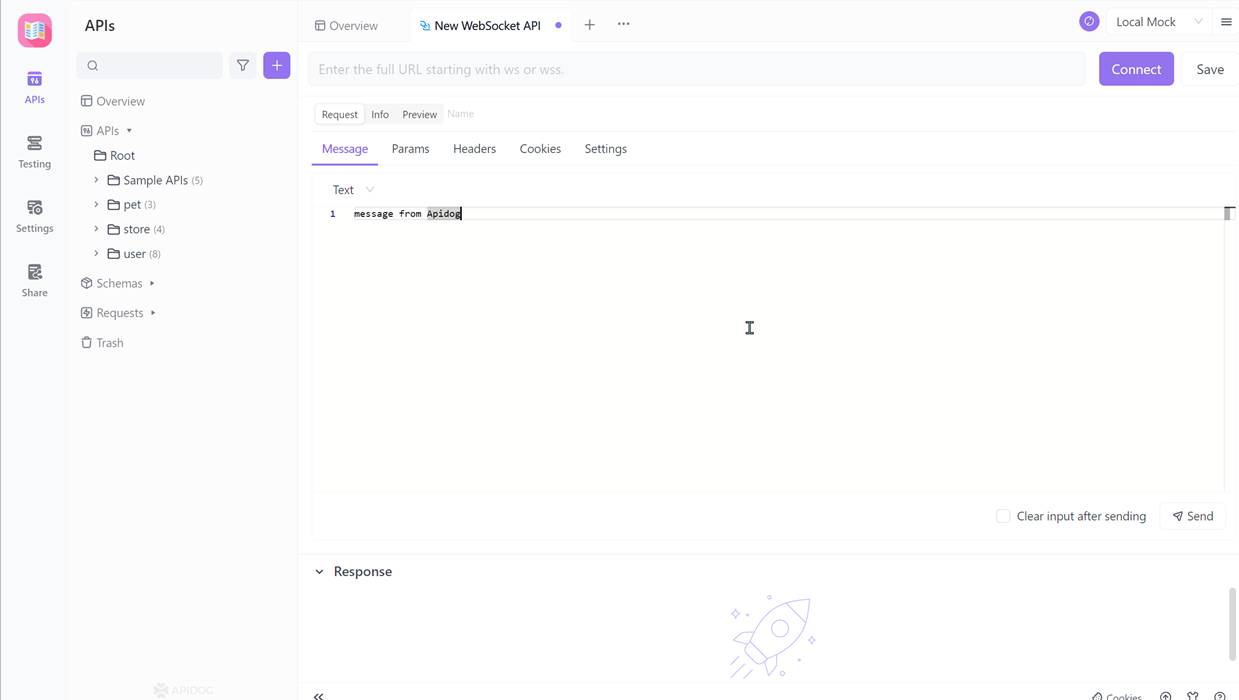
Na seção Mensagem, você pode preencher as informações que deseja enviar para o lado do servidor, e o servidor receberá as informações que você transmitir.

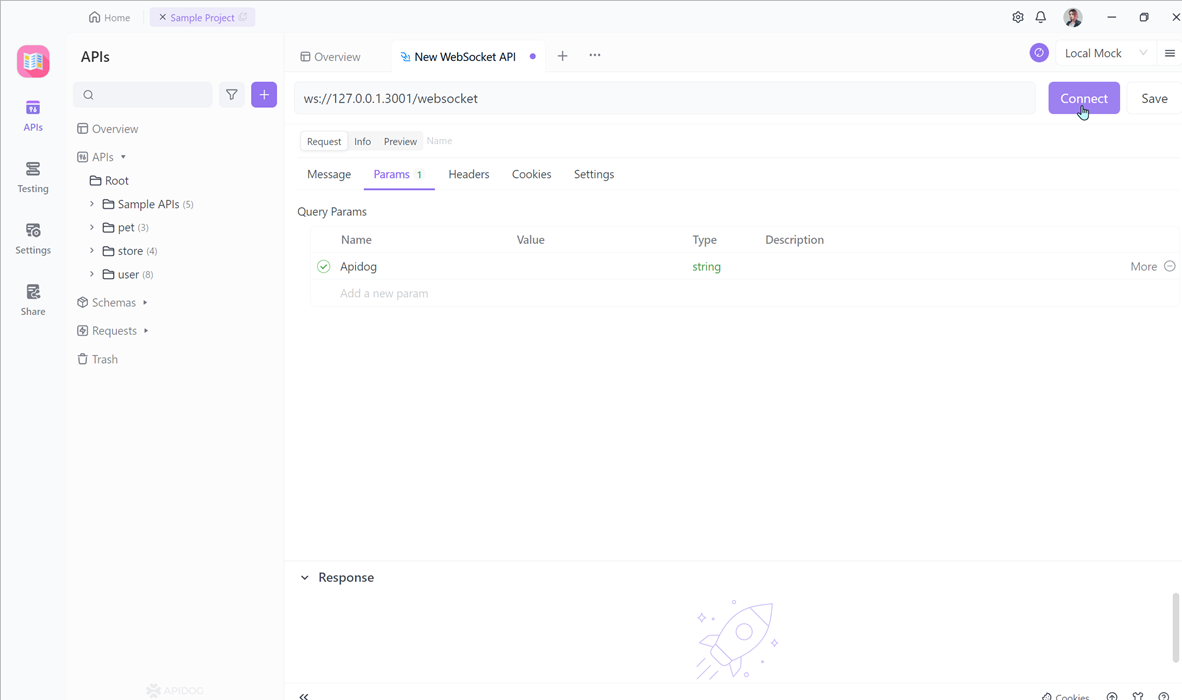
Durante o processo de transmissão, parâmetros também podem ser carregados. Parâmetros de consulta podem ser carregados no endereço, e os tipos de dados que podem ser carregados incluem string, inteiro, número, array.

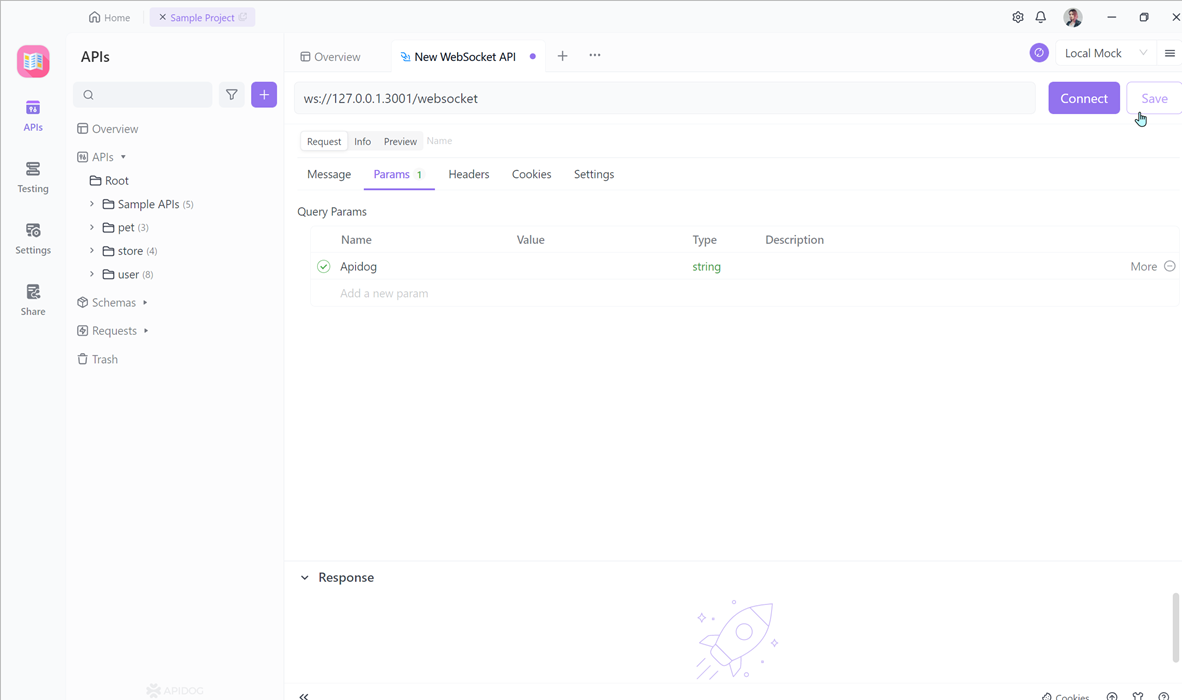
Passo 3. Salvando Pedido
Após completar as informações necessárias, você pode clicar no botão salvar para salvá-lo para uso futuro, facilitando o acesso novamente na próxima vez.

Passo 4. Conectar e Enviar Pedidos WebSocket
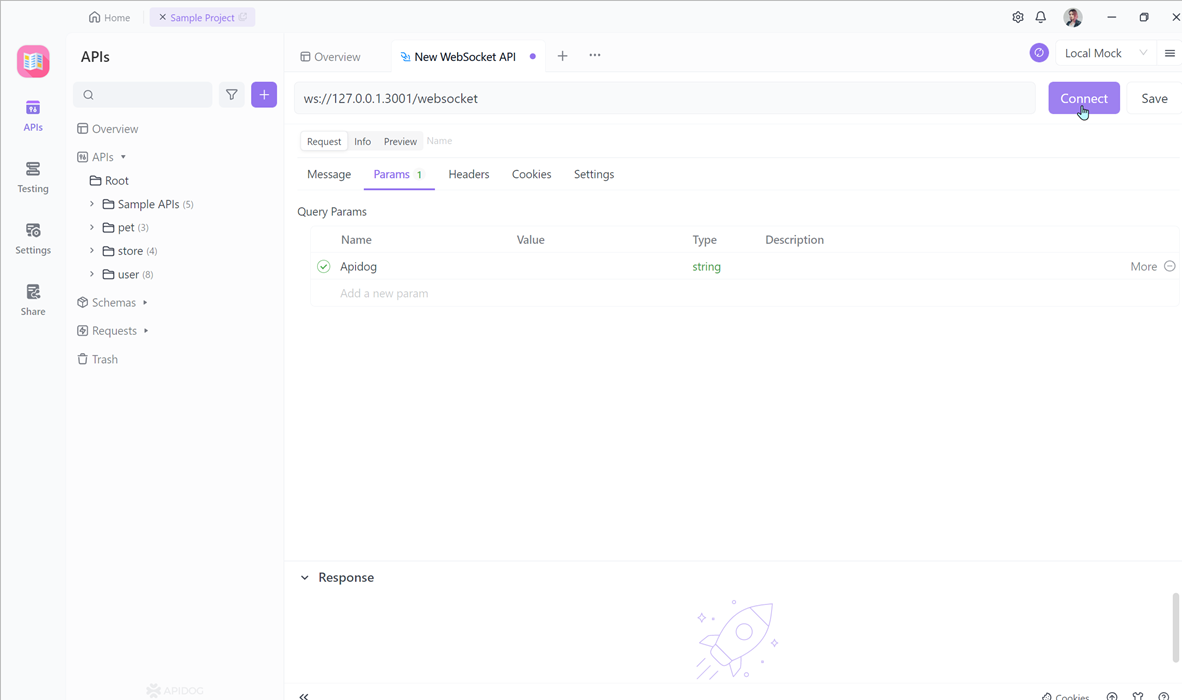
Para comunicar-se com o servidor WebSocket, precisamos estabelecer uma conexão WebSocket. Podemos simplesmente clicar no botão "conectar" para fazer isso.

Após uma conexão bem-sucedida, o Apidog exibirá uma confirmação de sucesso. No lado do servidor, uma resposta também será feita devido a uma conexão bem-sucedida.
Passo 5. Enviando Pedido WebSocket
Em seguida, podemos nos comunicar com o servidor via WebSocket. Podemos usar o Apidog para clicar no botão de enviar para enviar mensagens e parâmetros para o servidor.
Passo 6. Comunicando-se com o Serviço WebSocket
Após o envio, o servidor também pode enviar informações para o cliente. Por exemplo, no meu caso, configurei o servidor para enviar o timestamp atual para o cliente a cada segundo. Esta é a função WebSocket do Apidog, que é muito conveniente.



