Na moderna desenvolvimento web, aplicações React.js frequentemente dependem de APIs para dados. No entanto, o que acontece quando essas APIs não estão prontas ou disponíveis durante o desenvolvimento? É aqui que a simulação de API se torna crucial. Ao usar ferramentas como Apidog, os desenvolvedores podem simular respostas de API, possibilitando um desenvolvimento e teste eficientes.
Este guia irá te conduzir pelo processo de uso de dados simulados em seus projetos React.js com Apidog, garantindo um desenvolvimento suave mesmo quando os serviços de backend estão indisponíveis.
O que é uma Mock API em React JS?
A simulação de API envolve a criação de uma versão simulada de uma API que imita o comportamento de uma API real. Essa mock API pode retornar respostas predefinidas, permitindo que os desenvolvedores trabalhem de forma independente da API real. Ao usar mock APIs, os desenvolvedores podem continuar a construir e testar suas aplicações sem atrasos.
Você deve simular testes de API para React JS? Quais são os benefícios?
- Desenvolvimento Contínuo: Os desenvolvedores podem trabalhar em seu código sem esperar que a API real esteja pronta. Isso garante que as equipes de front-end e back-end possam trabalhar em paralelo, acelerando o processo de desenvolvimento.
- Teste Isolado: Ao usar mock APIs, você pode testar sua aplicação isoladamente, garantindo que os testes não sejam afetados por fatores externos, como problemas de rede ou mudanças na API ao vivo.
- Simulação de Diferentes Cenários: Mock APIs permitem que você simule vários cenários, incluindo sucesso, falha e casos extremos. Isso garante testes abrangentes e ajuda a identificar problemas potenciais precocemente.
- Teste de Desempenho: Você pode usar mock APIs para simular altas cargas e testar como sua aplicação lida com grandes volumes de solicitações. Isso é essencial para garantir que sua aplicação tenha um bom desempenho sob estresse.
- Eficiência de Custo e Recursos: Mock APIs reduzem a necessidade de recursos de backend extensivos durante as fases iniciais do desenvolvimento, economizando tempo e custos associados à configuração e manutenção de um ambiente de backend completo.
Configurando Apidog com Dados Simulados para Projeto React
Apidog é uma poderosa ferramenta de design, teste e simulação de API. Com ela, você pode simular ou gerar dados realistas que pode personalizar ou editar para atender suas necessidades.

Passo 1. Crie uma Conta Apidog
Para começar, você pode usar a versão web do Apidog, você pode baixar o Apidog em sua máquina para começar a simulação.
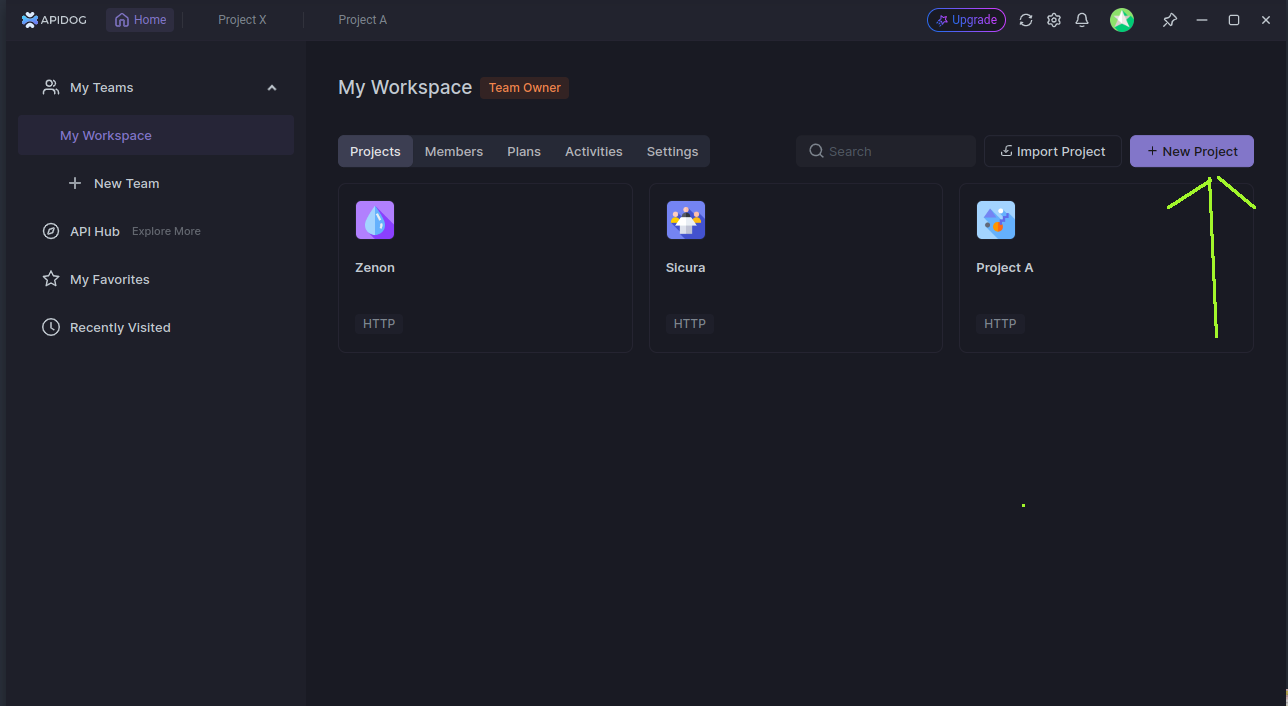
Passo 2. Crie um Novo Projeto
Depois de criar sua conta, o próximo passo será você criar um novo projeto. Projetos são como pastas, que mantêm todos os seus arquivos em um só lugar. Crie um novo projeto usando o seguinte exemplo;


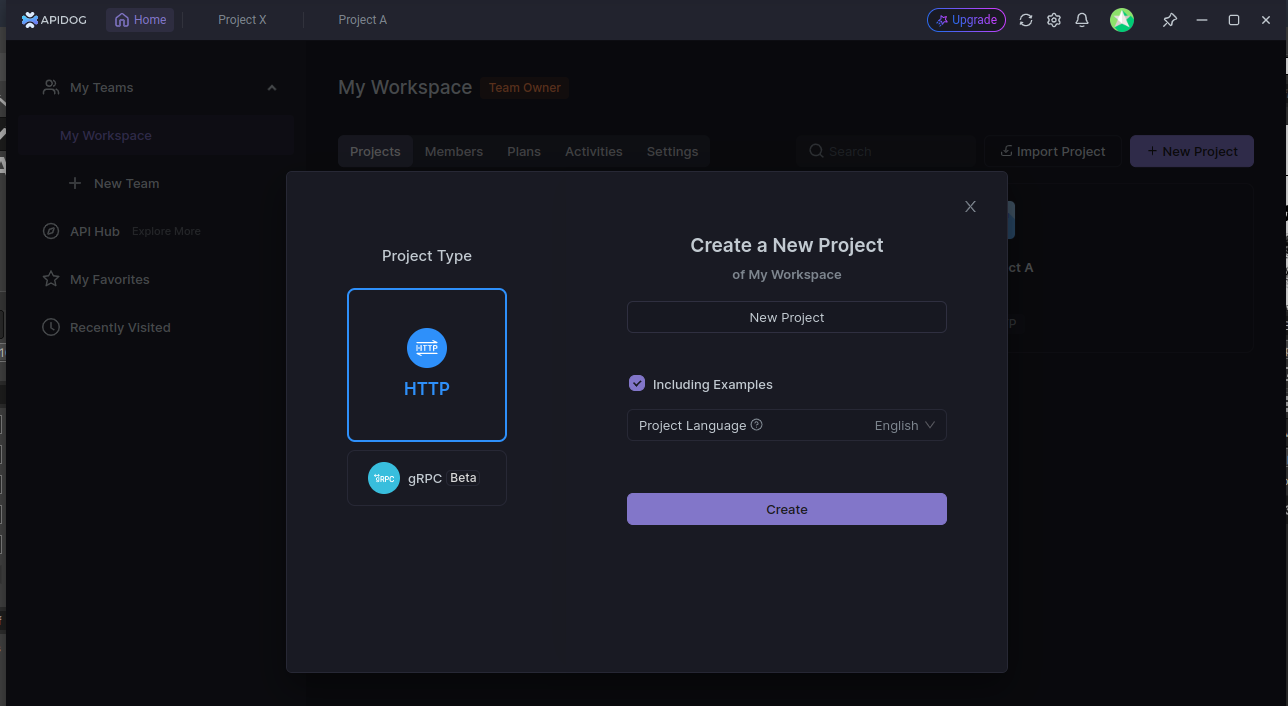
Enquanto cria seu projeto, o Apidog fornece alguns exemplos que você pode usar instantaneamente. Certifique-se de marcar a caixa 'Incluir Exemplos' para que esses exemplos sejam gerados para você. Depois de concluir isso, clique no botão Criar e tada!!!!! Agora você está pronto!
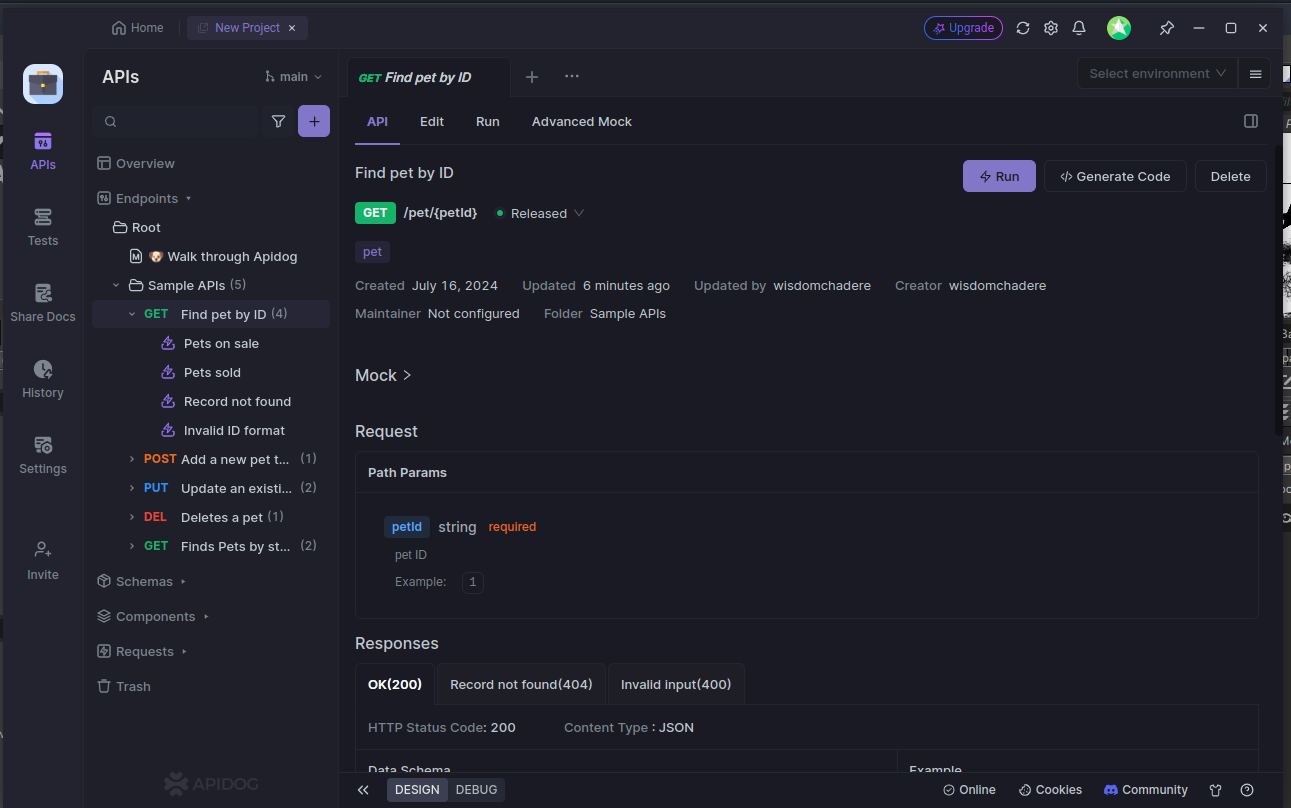
Passo 3. Configure os Endpoints da Mock API
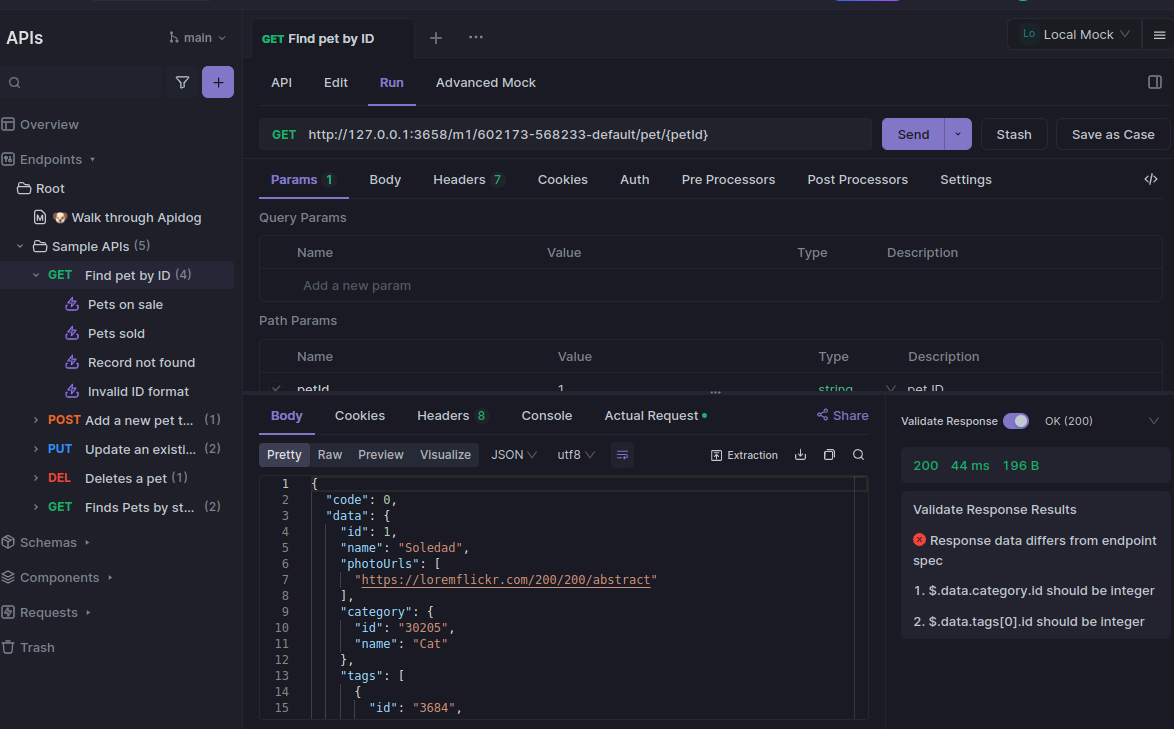
Os dados simulados que o Apidog gerou para nós já estão carregados com especificações de API, dados e tudo o que precisamos para testá-los.

Você pode editar essas APIs, brincar com as configurações deste projeto e mudar algumas coisas. Quando terminar, vamos clicar no botão Run.
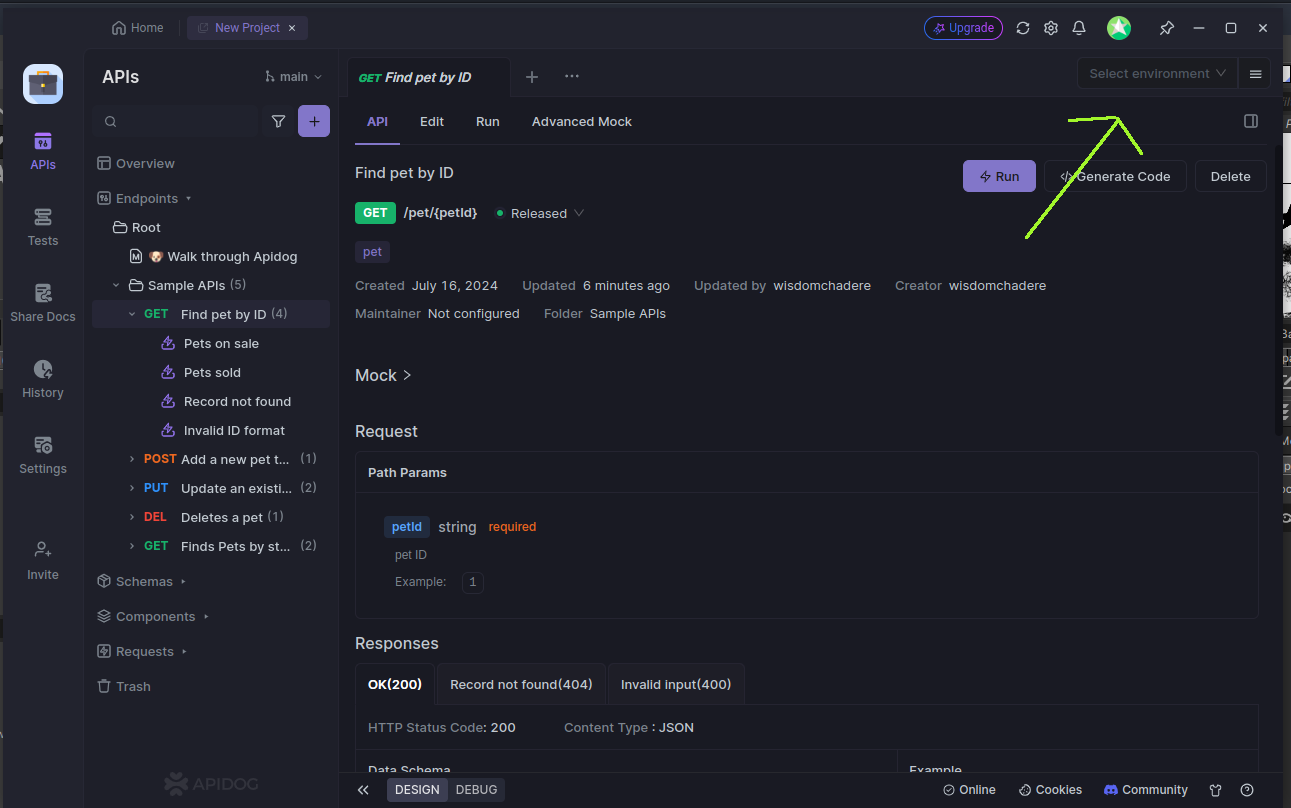
Passo 4. Teste Sua Mock API
Se você clicar no botão Run na parte superior da tela, você provavelmente verá um pequeno popup perto dele que pede para você criar uma variável de ambiente :)

Passo 5. Ative o Servidor Local de Mock
Clique na variável de ambiente selecionada e escolha Local Mock. Com Local Mock você pode usar a URL local fornecida pelo Apidog para testar seus dados.

Usando Dados Simulados em uma Aplicação React.js
Agora, vamos integrar os dados simulados do Apidog em uma aplicação React.js. Vamos passar por um exemplo simples de como buscar os detalhes do usuário da mock API.
Passo 1: Configure uma Aplicação React
Se você ainda não fez isso, configure uma nova aplicação React usando Create React App:
npx create-react-app exemplo-dados-simulados
cd exemplo-dados-simulados
npm start
Passo 2: Crie um Serviço para Buscar Dados
Crie um novo arquivo apiService.js para lidar com as solicitações da API:
// src/apiService.js
const API_BASE_URL = "http://127.0.0.1:3658/m1/602173-568233-default";
export const fetchPetData = async (id) => {
try {
const response = await fetch(`${API_BASE_URL}/pet/${id}`);
if (!response.ok) {
throw new Error(`Erro HTTP! status: ${response.status}`);
}
const data = await response.json();
return data;
} catch (error) {
console.error("Falha ao buscar dados do pet:", error);
throw error;
}
};Passo 3: Use os Dados Simulados em um Componente React
Crie um componente React para buscar e exibir os dados do usuário:
// src/components/PetProfile.js
import React, { useEffect, useState } from "react";
import { fetchPetData } from "../apiService";
const PetProfile = ({ petId }) => {
const [pet, setPet] = useState(null);
const [loading, setLoading] = useState(true);
const [error, setError] = useState(null);
useEffect(() => {
const getPetData = async () => {
try {
setLoading(true);
const petData = await fetchPetData(petId);
setPet(petData);
} catch (err) {
setError(err.message);
} finally {
setLoading(false);
}
};
getPetData();
}, [petId]);
if (loading) return <div>Carregando dados do pet...</div>;
if (error) return <div>Erro: {error}</div>;
if (!pet) return <div>Nenhum dado do pet disponível</div>;
return (
<div>
<h2>Perfil do Pet</h2>
<p>Nome: {pet.name}</p>
<p>Status: {pet.status}</p>
{pet.photoUrls && pet.photoUrls.length > 0 && (
<img src={pet.photoUrls[0]} alt={pet.name} style={{ maxWidth: '200px' }} />
)}
</div>
);
};
export default PetProfile;Passo 4: Use o Componente em Sua Aplicação
Modifique o arquivo App.js para incluir o componente UserProfile:
// src/App.js
import React from "react";
import PetProfile from "./components/PetProfile";
function App() {
return (
<div className="App">
<h1>Demonstração da Mock API da loja de Pets</h1>
<PetProfile petId="1" />
</div>
);
}
export default App;Inicie sua aplicação React:
Você pode iniciar a aplicação react rodando npm start. Sua aplicação React agora deve buscar e exibir dados de pets usando a mock API fornecida pelo Apidog.
O código-fonte completo do arquivo acima pode ser encontrado em CodeSandBox . Certifique-se de clonar e mudar a URL para sua própria URL de servidor, caso contrário não funcionará!
Melhores Práticas para Simulação de API com Aplicações React

- Mantenha os Mocks Atualizados: Certifique-se de que suas mock APIs sejam regularmente atualizadas para refletir mudanças na API real. Isso previne discrepâncias e assegura testes precisos.
- Use Dados Realistas: Preencha suas respostas simuladas com dados realistas para imitar cenários do mundo real o mais próximo possível. Diferente de outras ferramentas, o Apidog faz isso muito bem.
- Automatize a Criação de Mocks: Sempre que possível, automatize a criação e gestão de mock APIs para reduzir o esforço manual e minimizar erros.
- Integre com Pipelines CI/CD: Incorpore mock APIs em suas pipelines de integração contínua e entrega contínua (CI/CD) para garantir testes sem interrupções ao longo do ciclo de vida do desenvolvimento.
Para uma busca de dados mais robusta, considere usar bibliotecas como React Query ou SWR. Essas ferramentas fornecem cache, re-fetch automático e outros recursos avançados que podem melhorar o desempenho e a experiência do usuário de sua aplicação.
Conclusão
Usar dados simulados é uma técnica poderosa para garantir que sua aplicação React.js seja robusta e confiável, mesmo antes que o backend real esteja pronto. Ao aproveitar o Apidog para criar e gerenciar mock APIs, você pode otimizar seus fluxos de desenvolvimento e teste. Comece a usar o Apidog para suas necessidades de dados simulados e melhore seu processo de desenvolvimento hoje.
Perguntas Frequentes sobre Simulação de Rest API do React.js
Q1. Como simular REST API em React?
Para simular uma REST API em React, você pode:
- Usar uma biblioteca como Mirage JS ou MSW (Mock Service Worker) para interceptar solicitações de rede e retornar dados simulados.
- Criar um serviço de API mock usando JSON Server, que permite configurar rapidamente uma API REST falsa usando um arquivo JSON.
- Implementar funções mock personalizadas que retornam promessas com dados simulados, simulando chamadas assíncronas de API.
- Usar axios-mock-adapter para simular solicitações axios em seus testes.
Q2. Você pode criar uma REST API com React?
React em si é uma biblioteca de frontend e não pode criar uma REST API. No entanto, você pode:
- Usar um framework de backend como Express.js juntamente com React para criar uma aplicação full-stack com uma REST API.
- Utilizar funções serverless (por exemplo, com rotas de API do Next.js) para criar endpoints de API que funcionem com seu frontend React.
- Usar uma solução Backend-as-a-Service (BaaS) como Firebase ou Supabase para gerenciar a funcionalidade da API para seu aplicativo React.
Q3. O que são dados simulados em React?
Dados simulados em React referem-se a dados falsos ou de exemplo usados durante o desenvolvimento e teste. Eles permitem que os desenvolvedores:
- Simulem respostas de API sem um backend funcionando
- Testem componentes com vários cenários de dados
- Desenvolvam componentes de IU de forma independente dos serviços de backend
- Demonstrem funcionalidades em protótipos ou demonstrações
Os dados simulados são normalmente armazenados em formato JSON e podem ser usados para preencher componentes, testar gerenciamento de estado e verificar a lógica de renderização.
Q4. Como criar uma mock REST API?
Para criar uma mock REST API:
Use JSON Server:
- Crie um arquivo JSON com seus dados simulados
- Instale o JSON Server:
npm install -g json-server - Execute o servidor:
json-server --watch db.json
Use Express.js:
- Configure um servidor Express
- Defina rotas que retornem dados simulados
- Implemente operações CRUD com dados em memória ou um banco de dados baseado em arquivo
Use serviços online:
- Utilize plataformas como Mockapi.io ou Mocky para criar endpoints simulados rapidamente
Use Mirage JS:
- Instale o Mirage JS em seu projeto
- Defina modelos, fábricas e rotas
- Intercepte solicitações de rede e responda com dados simulados
Esses métodos permitem que você crie uma mock API funcional com a qual sua aplicação React pode interagir durante as fases de desenvolvimento e teste.



