Como um desenvolvedor iniciante, entender como interagir com APIs (Interfaces de Programação de Aplicativos) é uma habilidade crucial. APIs permitem que você conecte suas aplicações web a serviços externos, recupere dados e execute várias tarefas. Neste guia amigável para iniciantes, exploraremos o básico do uso de APIs em JavaScript. Seja construindo um aplicativo de clima, integrando recursos de mídia social ou buscando dados de um serviço de terceiros, este guia o colocará no caminho certo.
Baixe o Apidog gratuitamente e eleve suas habilidades em API a novos patamares!
O que é uma API?
Uma API (Interface de Programação de Aplicativos) é uma maneira para dois ou mais programas ou componentes de computador se comunicarem entre si. Ela atua como uma interface de software, oferecendo um serviço a outros softwares.
Por que você deve se importar com APIs?
As APIs são a espinha dorsal do desenvolvimento web moderno. Elas capacitam suas aplicações a acessar uma riqueza de recursos externos sem reinventar a roda.
Acesse os dados que você precisa:
- As APIs não servem apenas para construir aplicações; elas também fornecem acesso a uma ampla variedade de conjuntos de dados.
- Você pode acessar fontes de dados como o Censo dos EUA, dados de saúde, informações financeiras, e muito mais.
- Ao entender como usar APIs, você pode coletar, processar e interpretar diretamente dados relevantes para seus projetos.
- As APIs permitem que você evite depender de intermediários e obtenha os dados de que precisa diretamente da fonte.

Domine suas integrações de serviço:
- As APIs desempenham um papel crucial no desenvolvimento de software, facilitando a reutilização de softwares existentes.
- Quando você explora Software como Serviço (SaaS), encontrará páginas de integração dedicadas a várias APIs.
- Essas integrações permitem que você conecte diferentes plataformas de maneira fluida.
- Dominando as APIs, você pode integrar serviços com confiança, ficar à frente da concorrência e avançar com agilidade.
Fique à frente da curva:
- As APIs estão moldando como os negócios são conduzidos na próxima década.
- Elas capacitam as empresas a inovar, colaborar e se adaptar rapidamente.
- Entender APIs garante que você esteja bem preparado para o cenário em evolução da tecnologia e dos negócios.
O que é Javascript?
JavaScript é uma linguagem de programação que desempenha um papel crucial no desenvolvimento web. Vamos explorar o que é e o que pode fazer:
Definição de Alto Nível:
- JavaScript é uma linguagem de script ou programação que permite implementar recursos complexos em páginas web.
- Sempre que uma página web faz mais do que simplesmente exibir informações estáticas (como atualizações de conteúdo em tempo real, mapas interativos, gráficos animados ou jukeboxes de vídeo rolante), é provável que o JavaScript esteja envolvido.
- É a terceira camada das tecnologias web padrão, construindo sobre HTML e CSS.
Analogia do Bolo em Camadas:
- Imagine um botão em uma página web:
<button type="button">Jogador 1: Chris</button>
- As camadas se acumulam umas sobre as outras:
- HTML: Define a estrutura e o significado do conteúdo web (por exemplo, parágrafos, cabeçalhos, imagens).
- CSS: Estiliza o conteúdo HTML (por exemplo, cores, fontes, layout).
- JavaScript: Adiciona comportamento dinâmico (por exemplo, atualizando conteúdo, controlando multimídia, animações).

Exemplo: Comportamento Dinâmico com JavaScript:
- Suponha que queiramos mudar o rótulo do botão ao ser clicado:
const button = document.querySelector("button");
button.addEventListener("click", updateName);
function updateName() {
const name = prompt("Digite um novo nome");
button.textContent = `Jogador 1: ${name}`;
}
- Clique no botão para vê-lo em ação! O JavaScript pode fazer muito mais do que isso—vamos explorar mais.
O que o JavaScript pode fazer:
- JavaScript permite que você:
- Criar conteúdo que é atualizado dinamicamente.
- Controlar multimídia (áudio, vídeo).
- Animar imagens.
- Lidar com interações do usuário (cliques, envios de formulários).
- Comunicar-se com servidores (buscar dados, enviar requisições).
- Construir aplicações web (aplicativos de página única, jogos).
- E muito mais!

Começando: Buscando Dados
A API fetch está incorporada em navegadores modernos e facilita o envio de requisições HTTP e o manuseio de respostas de forma assíncrona. Aqui está um trecho para você começar:
fetch('https://api.example.com/data')
.then(response => response.json())
.then(data => {
console.log('Aqui estão seus dados:', data);
})
.catch(error => {
console.error('Ops, algo deu errado:', error);
});
Entendendo JSON
As APIs frequentemente servem dados em formato JSON. JSON (Notação de Objetos JavaScript) é como uma linguagem universal para troca de dados. É conciso, legível por humanos e fácil de manusear pelo JavaScript. Pense nele como um cardápio – organizado de forma clara e cheio de opções saborosas.
Fazendo Requisições de API
Agora que você já entendeu como buscar dados, vamos explorar os diferentes tipos de requisições:
- GET: Recuperar dados (como ler um livro).
- POST: Enviar dados (como escrever uma carta).
- PUT: Atualizar dados (como editar um documento).
- DELETE: Remover dados (como organizar seu quarto).
Como testar sua API Javascript com Apidog
Testar sua API Javascript com Apidog pode simplificar o processo e garantir que sua API funcione conforme esperado. O Apidog é uma ferramenta que pode ajudá-lo a projetar, desenvolver, depurar e testar suas APIs.
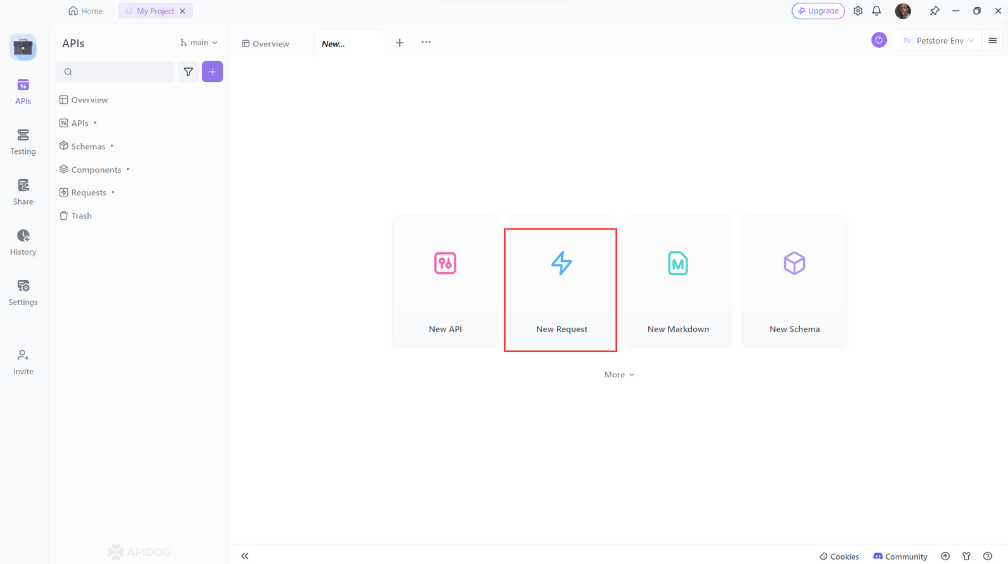
- Abra o Apidog e crie uma nova requisição.

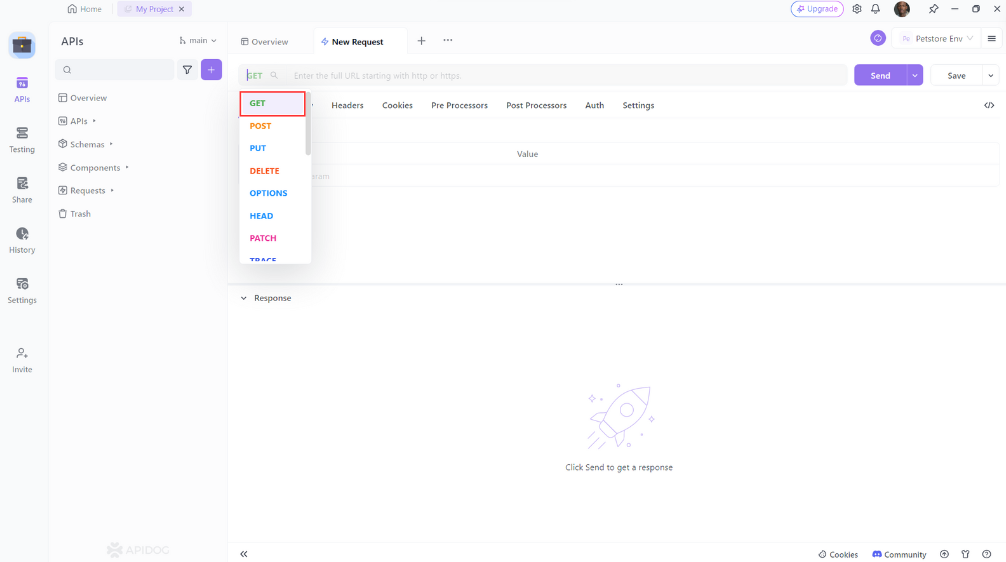
2. Defina o método de requisição como GET.

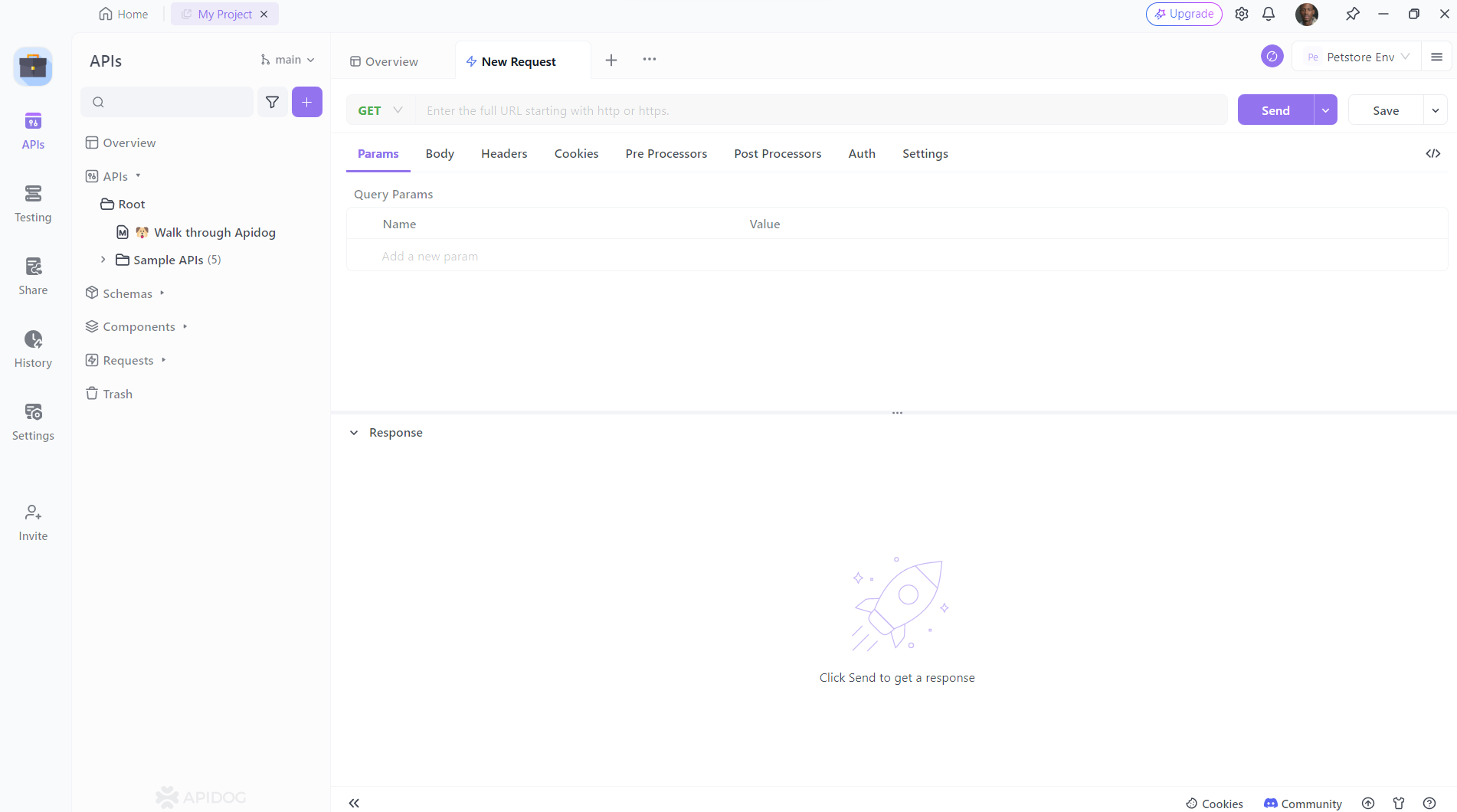
3. Digite a URL do recurso que deseja atualizar. Você também pode adicionar quaisquer cabeçalhos ou parâmetros adicionais que desejar incluir e, em seguida, clique no botão 'Enviar' para enviar a requisição.

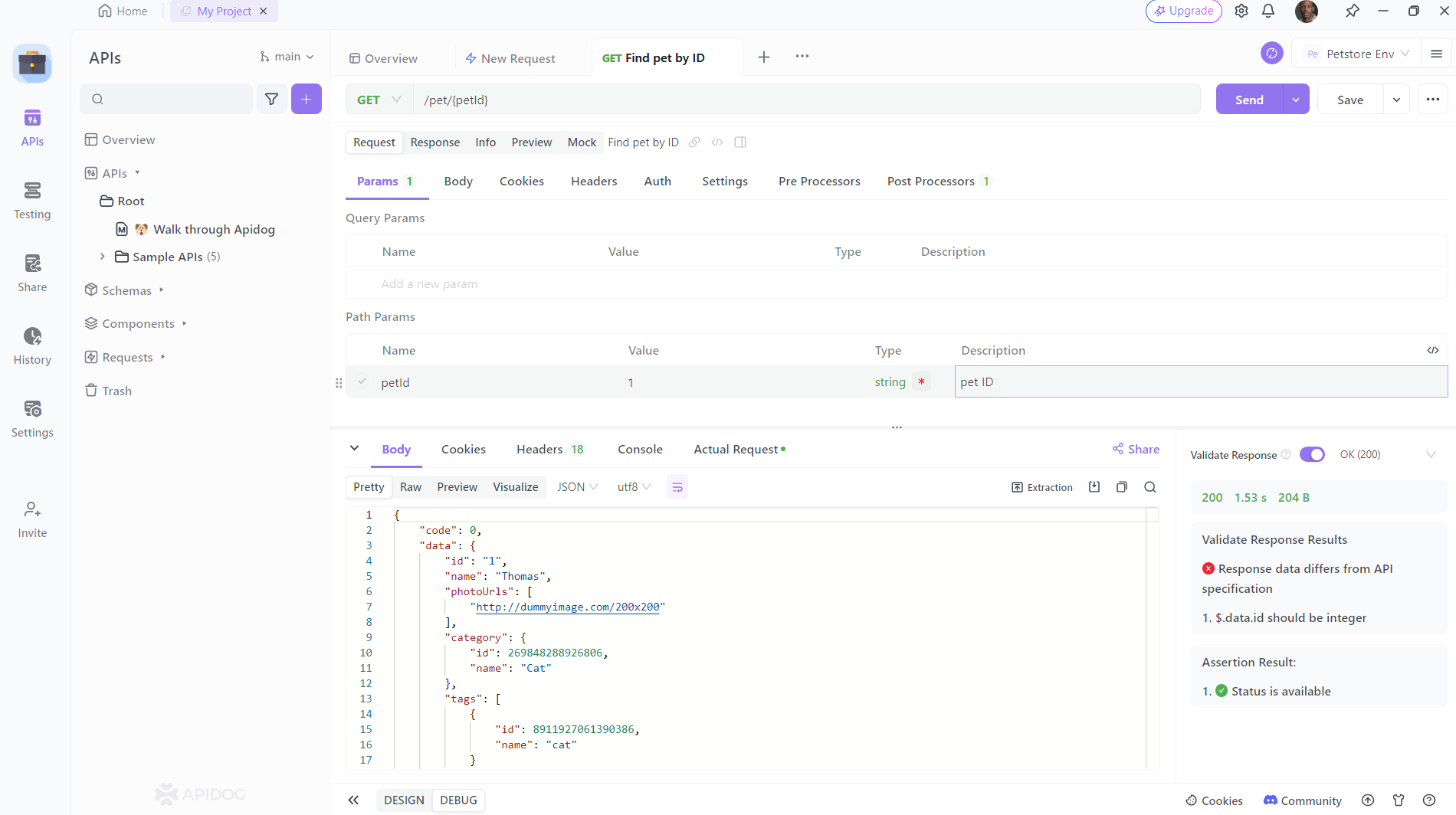
4. Confirme se a resposta corresponde às suas expectativas.

Como usar Apidog para gerar código de cliente Javascript com um clique
Apidog é uma plataforma baseada na web que ajuda você a descobrir, testar e integrar APIs web com facilidade. Um dos recursos que o Apidog oferece é a capacidade de gerar código de cliente Fetch com um clique, com base na especificação da API que você fornece ou seleciona.
Para usar o Apidog para gerar código de cliente Javascript com um clique, você pode seguir estes passos:
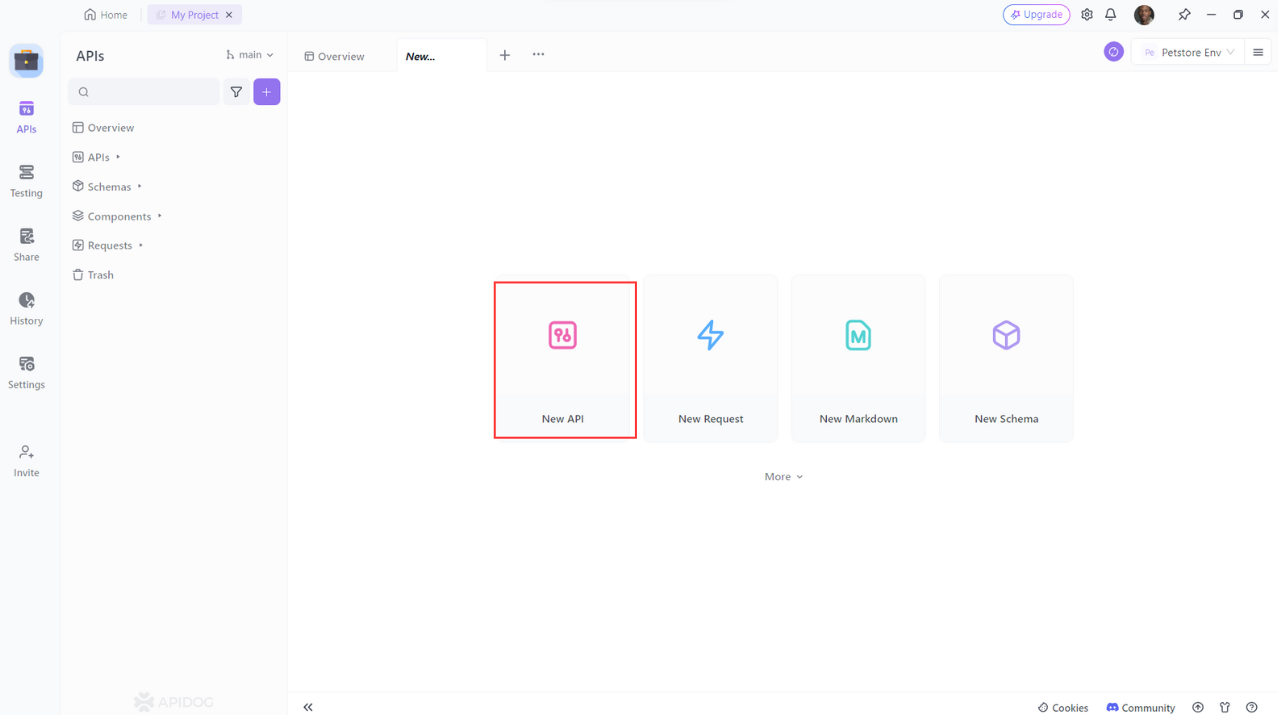
- Clique no botão “Nova API” no painel ou selecione uma API existente da lista.

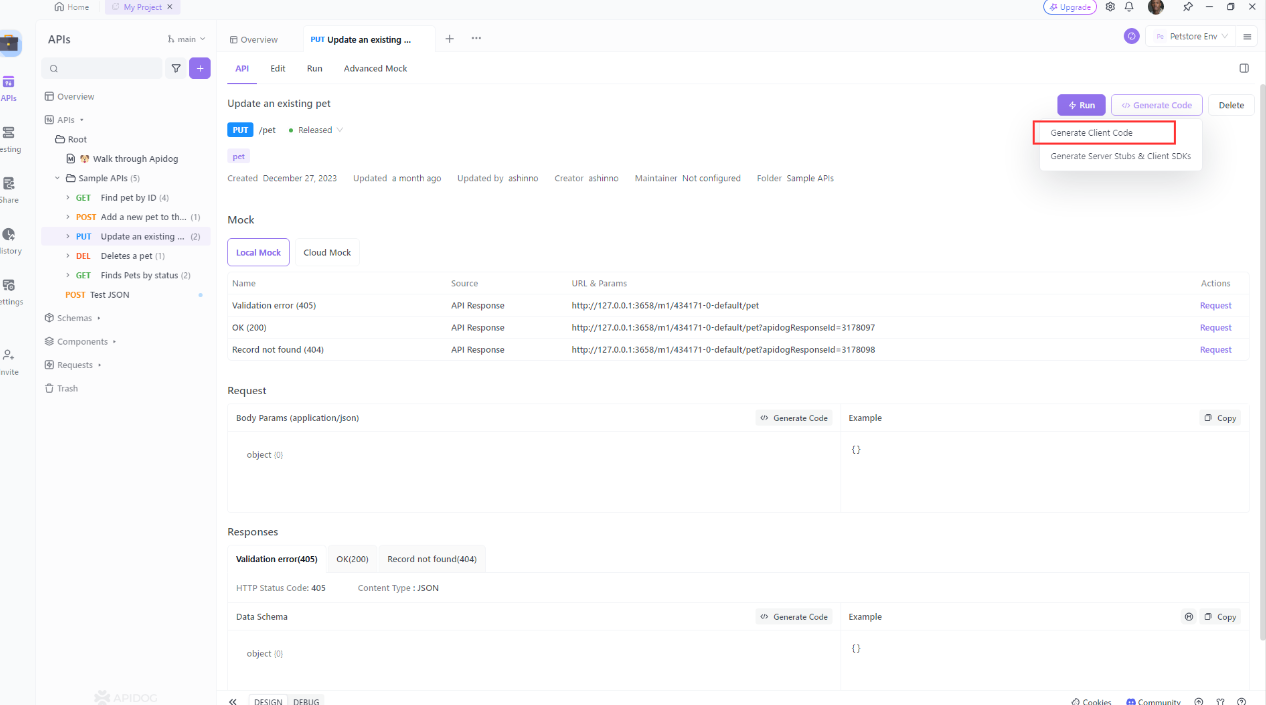
- Clique em “Gerar Código de Cliente”. O Apidog usará o mecanismo OpenAPI Generator para gerar o código de cliente Javascript para sua API, correspondendo aos endpoints e estruturas de dados que você definiu ou selecionou.

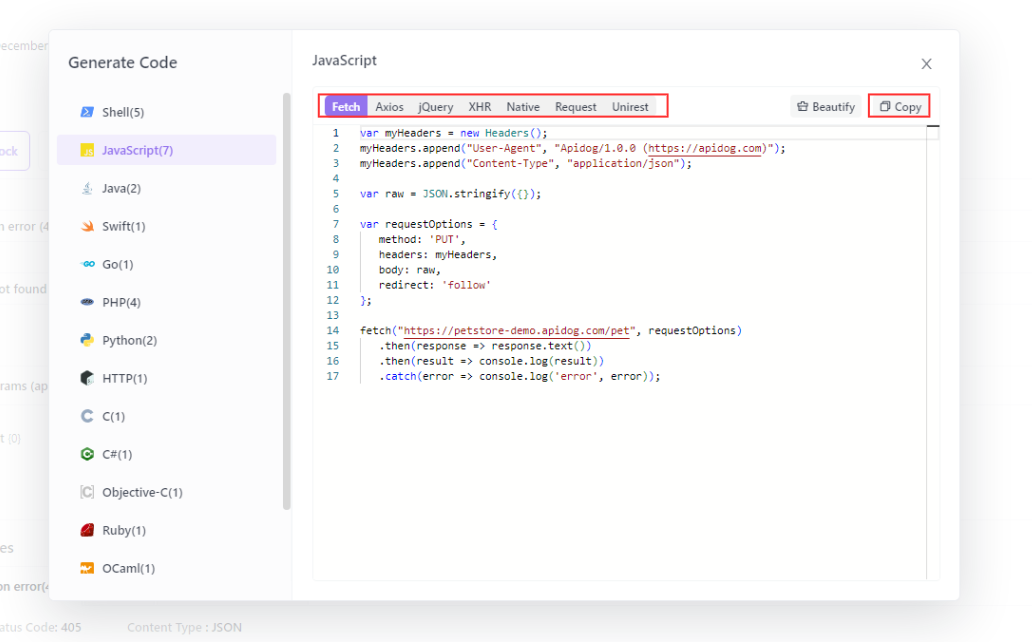
- Você verá uma janela modal com o código gerado, que pode copiar para sua área de transferência.

Você pode usar o código gerado em seu próprio projeto ou modificá-lo como quiser. Você também pode testar o código com o servidor mock do Apidog, que simula as respostas da API com base em sua especificação.
Isso é tudo! Você usou com sucesso o Apidog para gerar código de cliente Fetch com um clique. Você pode usar esse recurso para economizar tempo e evitar erros ao trabalhar com APIs web. Você também pode explorar outros recursos que o Apidog oferece, como documentação de API, depuração de API, simulação de API e testes automatizados de API.
Conclusão:
Dominar APIs como um desenvolvedor iniciante é um divisor de águas. Não apenas elas capacitam você a construir aplicações web robustas que se integram perfeitamente com serviços externos, mas também abrem um mundo de dados e recursos que podem elevar seus projetos a novos patamares.
Ao entender como buscar dados, lidar com respostas JSON e fazer vários tipos de requisições (GET, POST, PUT, DELETE), você deu o primeiro passo crucial em direção à proficiência em APIs. À medida que você continua sua jornada, lembre-se de testar suas APIs cuidadosamente usando ferramentas como o Apidog, que simplifica o processo de projetar, desenvolver, depurar e testar APIs.
Além disso, o recurso de geração de código de cliente com um clique do Apidog pode economizar um tempo e esforço valiosos, permitindo que você se concentre na funcionalidade central de suas aplicações. Com o poder das APIs ao seu alcance, você está bem equipado para ficar à frente da curva e criar soluções inovadoras que atendam às demandas em constante evolução da indústria de tecnologia.
Então, continue praticando, continue explorando e continue expandindo os limites do que é possível com APIs. O futuro do desenvolvimento web é impulsionado por APIs, e dominar essa habilidade certamente abrirá um mundo de oportunidades para você como desenvolvedor.



