VSCode (Visual Studio Code) é um editor de código leve e de alta funcionalidade, amplamente utilizado por muitos desenvolvedores de forma gratuita. Neste artigo, explicaremos de maneira simples e clara desde a instalação do VSCode até o uso básico, voltado para iniciantes.

O que é o VSCode?
O VSCode é um editor de código gratuito desenvolvido pela Microsoft, compatível com muitas linguagens de programação. O editor em si é muito leve e rápido, com alta capacidade de personalização. Além disso, ao adicionar extensões, é possível aprimorar ainda mais suas funcionalidades, adaptando-se a várias tarefas de desenvolvimento.

Método de Instalação
Instalação no Mac
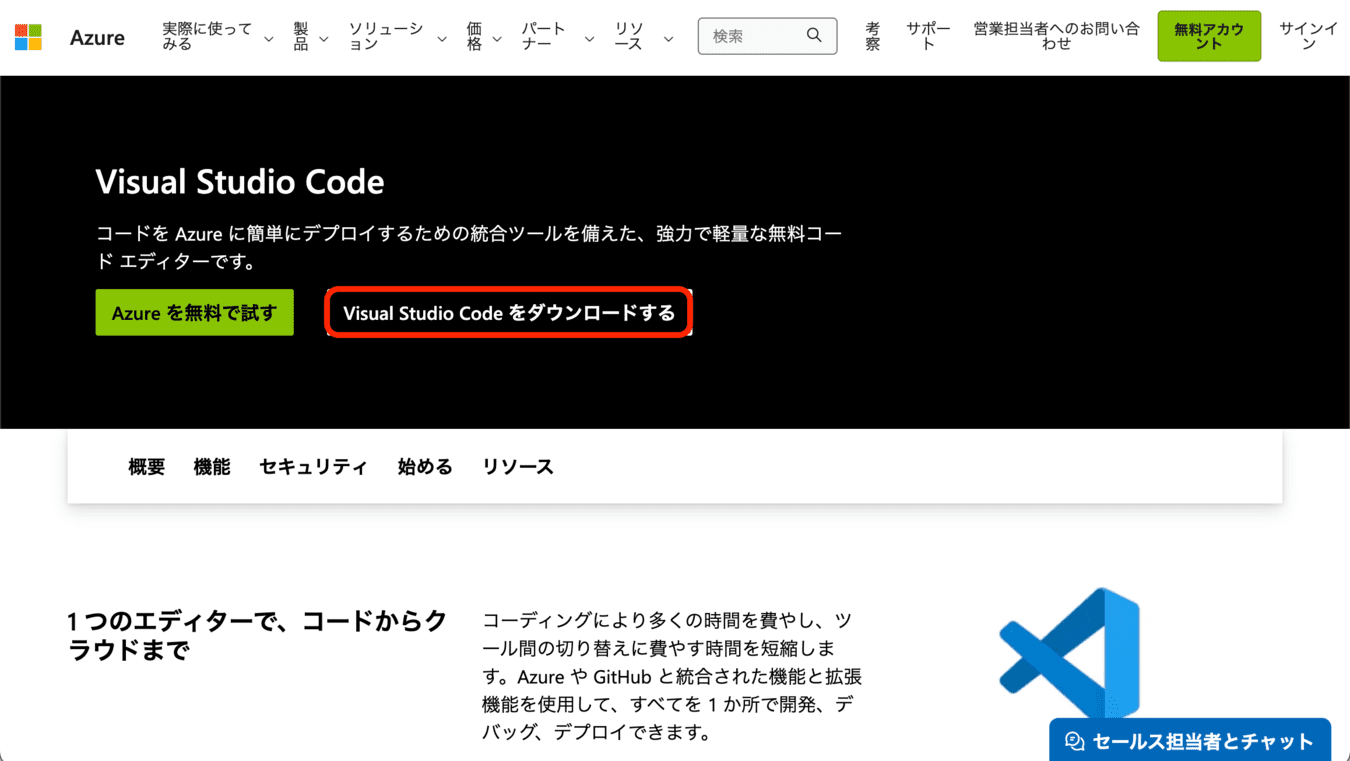
1. Acesse o site oficial
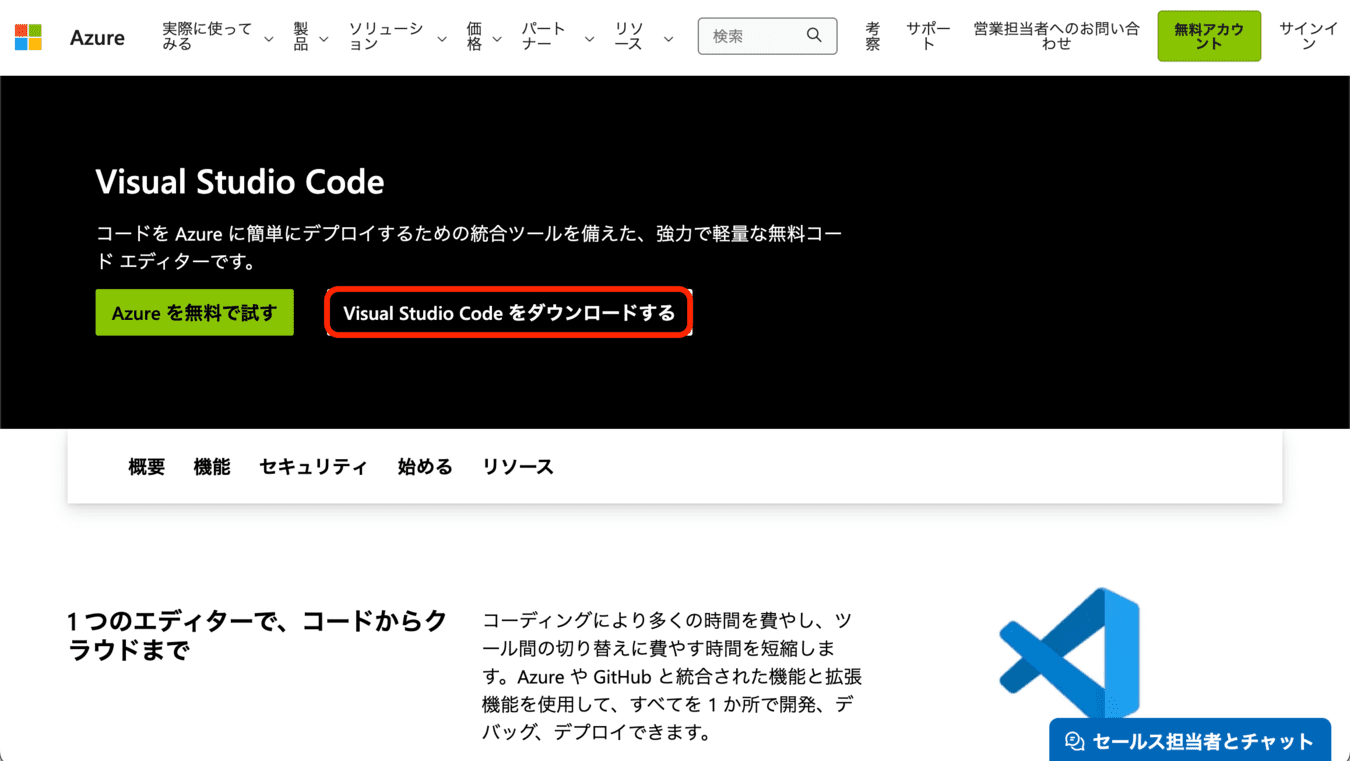
Primeiro, acesse o site oficial do VSCode.

2. Download
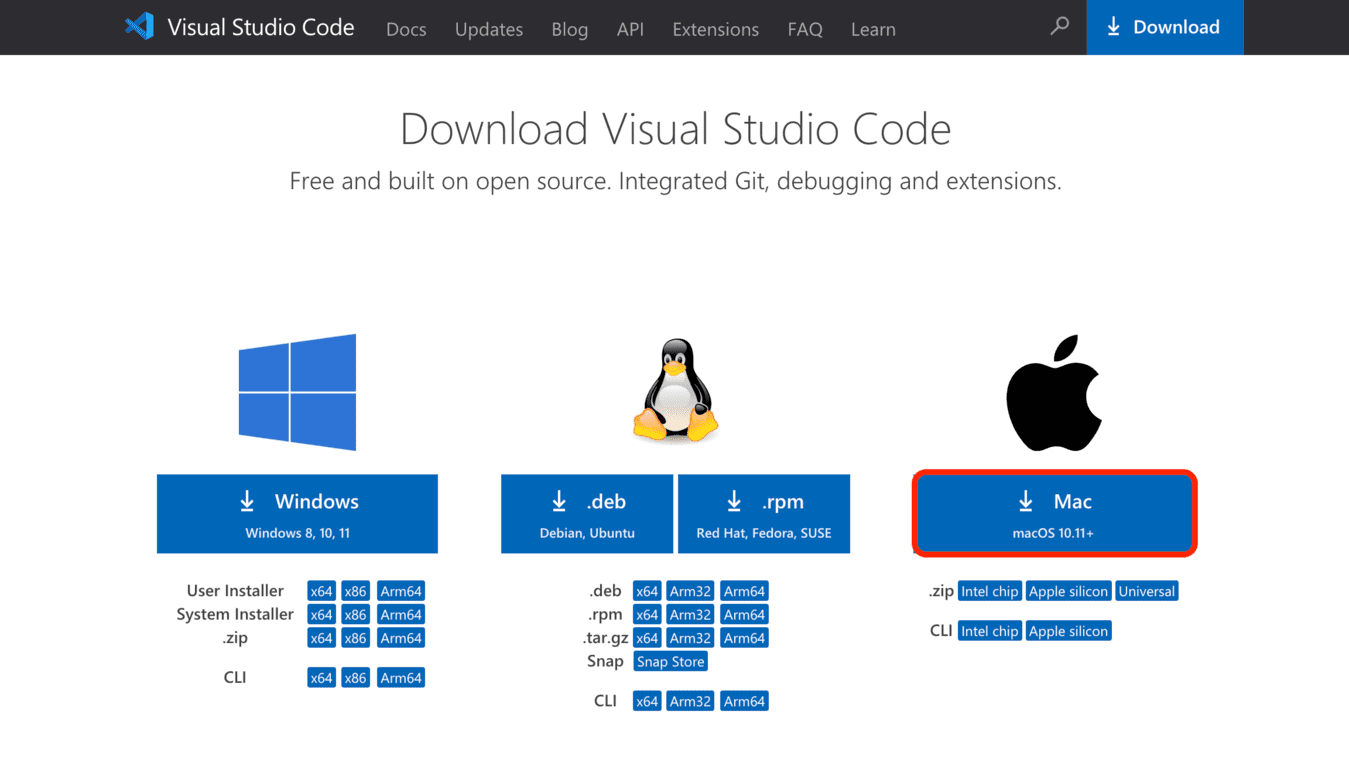
Clique em "Mac" para baixar o instalador.

3. Extraia o arquivo zip
Extraia o arquivo zip que você baixou.

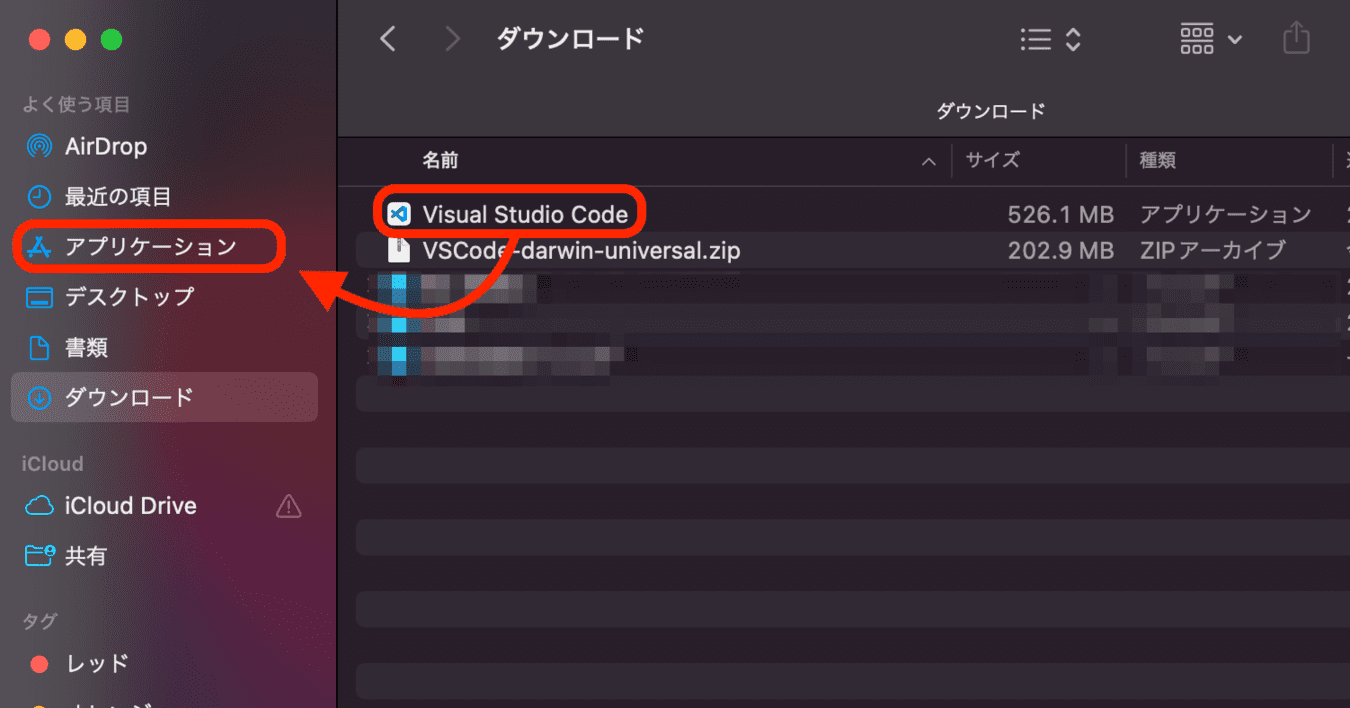
4. Abra o VSCode
Dê um duplo clique no ícone do VSCode extraído para abrir o aplicativo.

Instalação no Windows
1. Acesse o site oficial
Para a versão do Windows, acesse também o site oficial do VSCode.

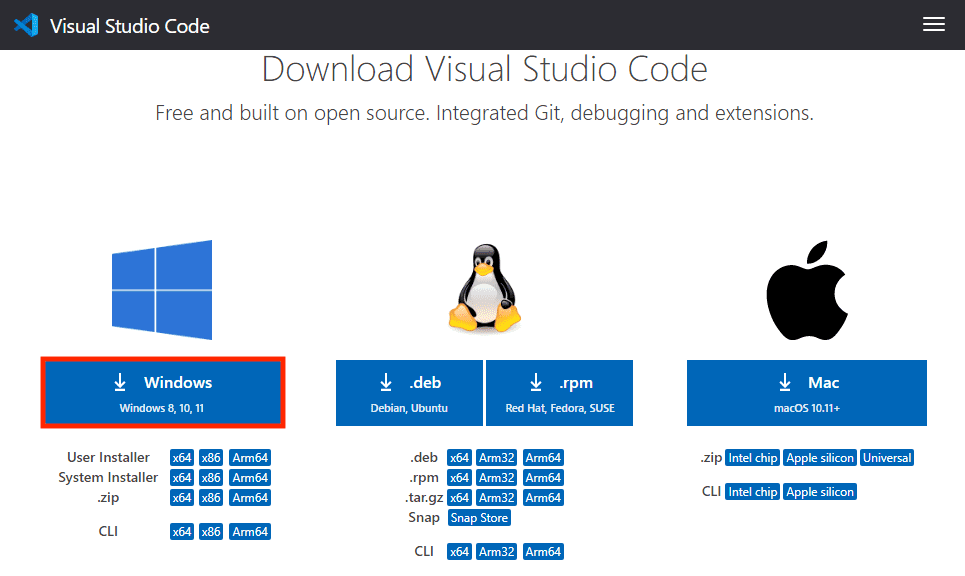
2. Download
Clique em "Windows" para baixar o instalador.

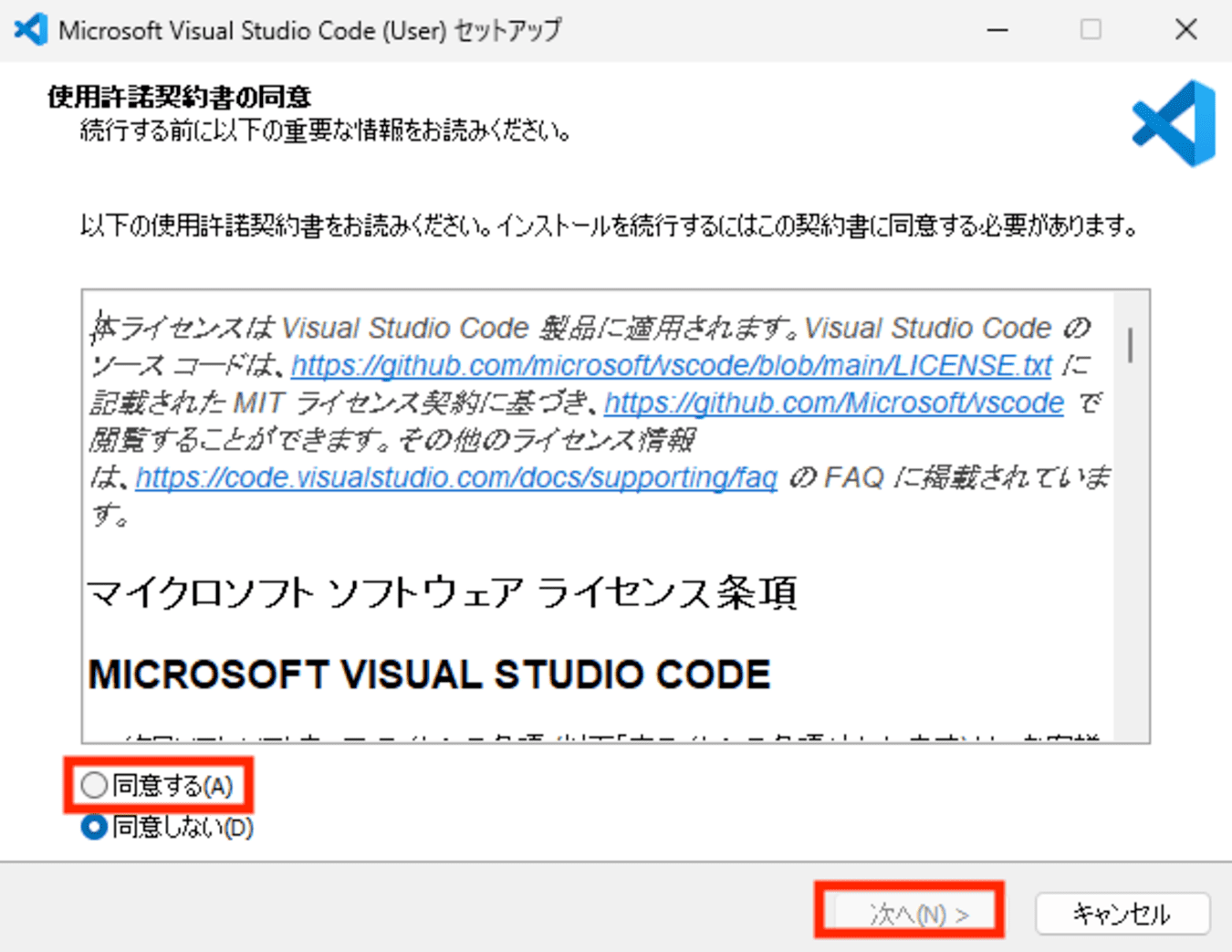
3. Concorde com o contrato de licença
Inicie o instalador, revise o conteúdo do contrato de licença, marque "Concordo" e clique em Avançar.

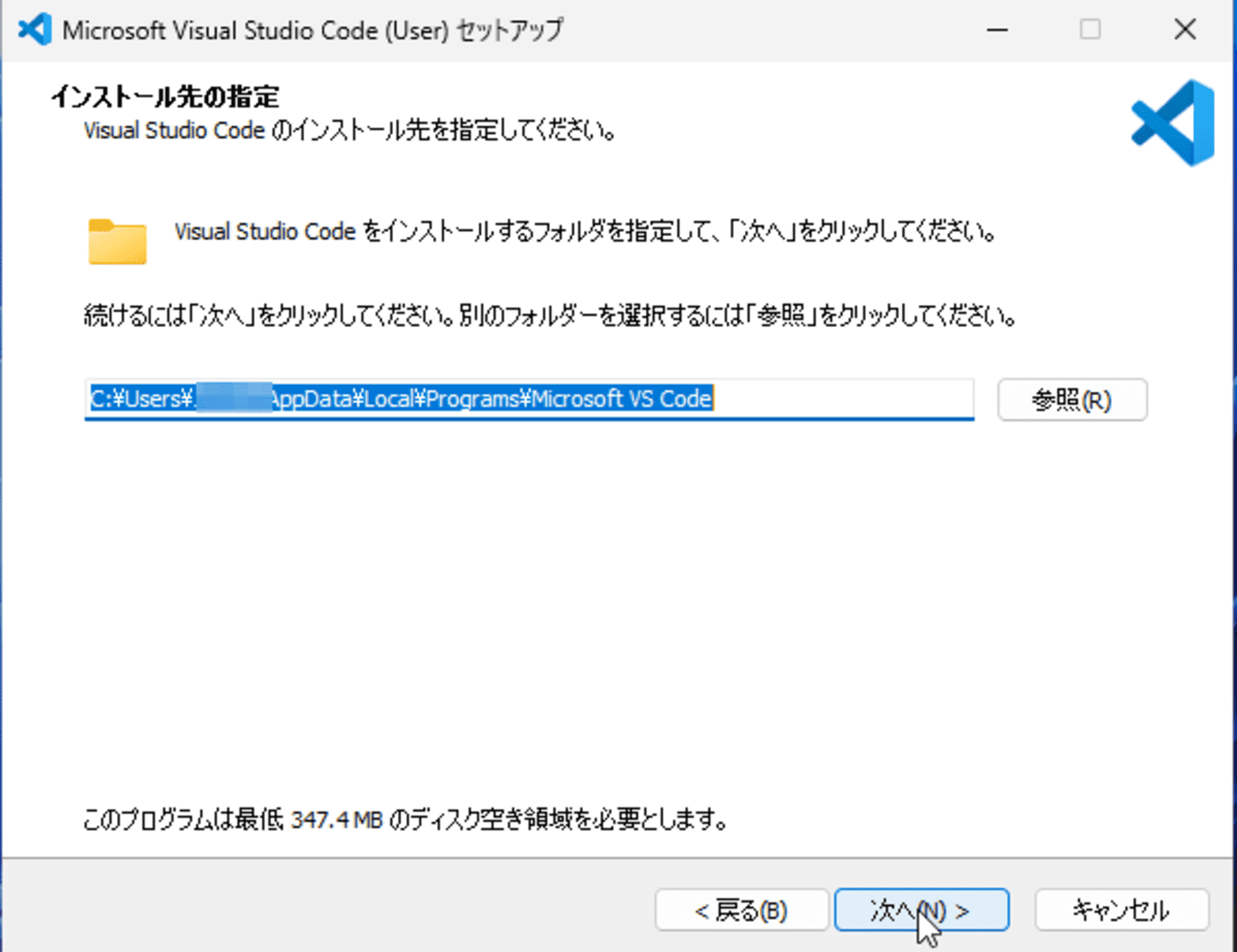
4. Defina o local de instalação
Defina a pasta de instalação. Se não houver uma escolha específica, prossiga com as configurações padrão.

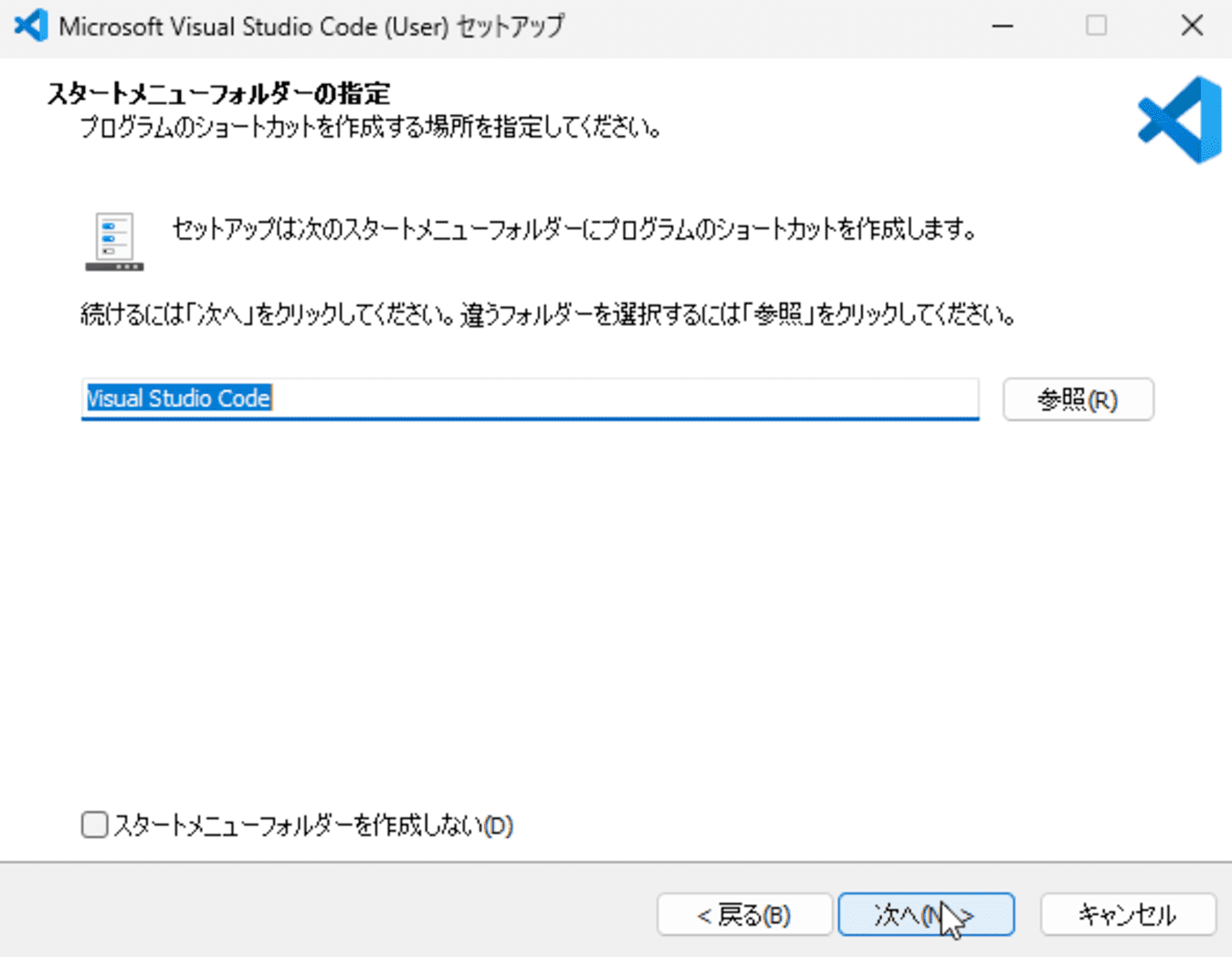
5. Configuração do menu Iniciar
Após a instalação, configure a adição do VSCode ao menu Iniciar.

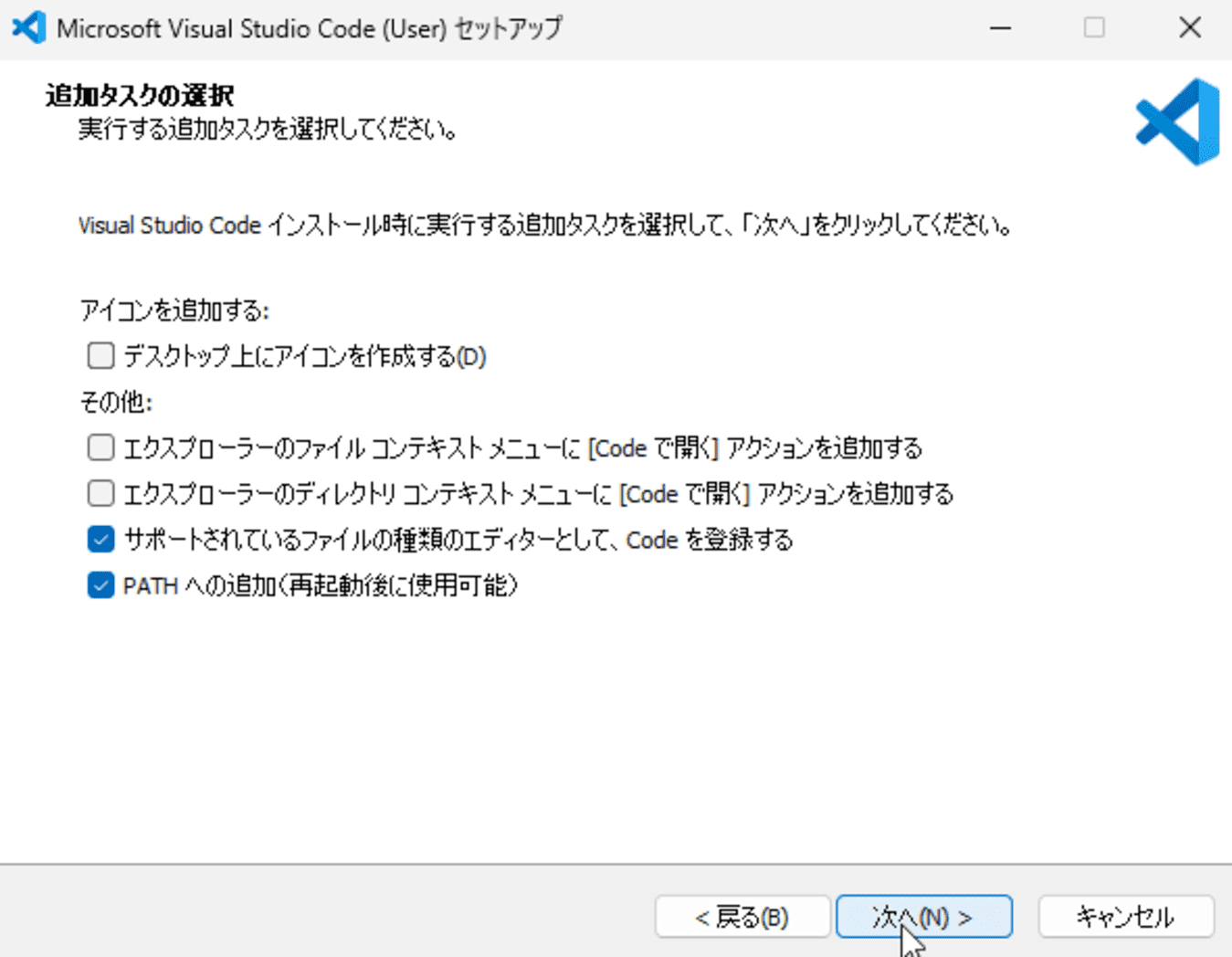
6. Escolha tarefas adicionais
Escolha opções como adicionar "Abrir com o Code" ao menu de contexto.

7. Inicie o VSCode
Após a instalação, clique no ícone para iniciar o aplicativo.

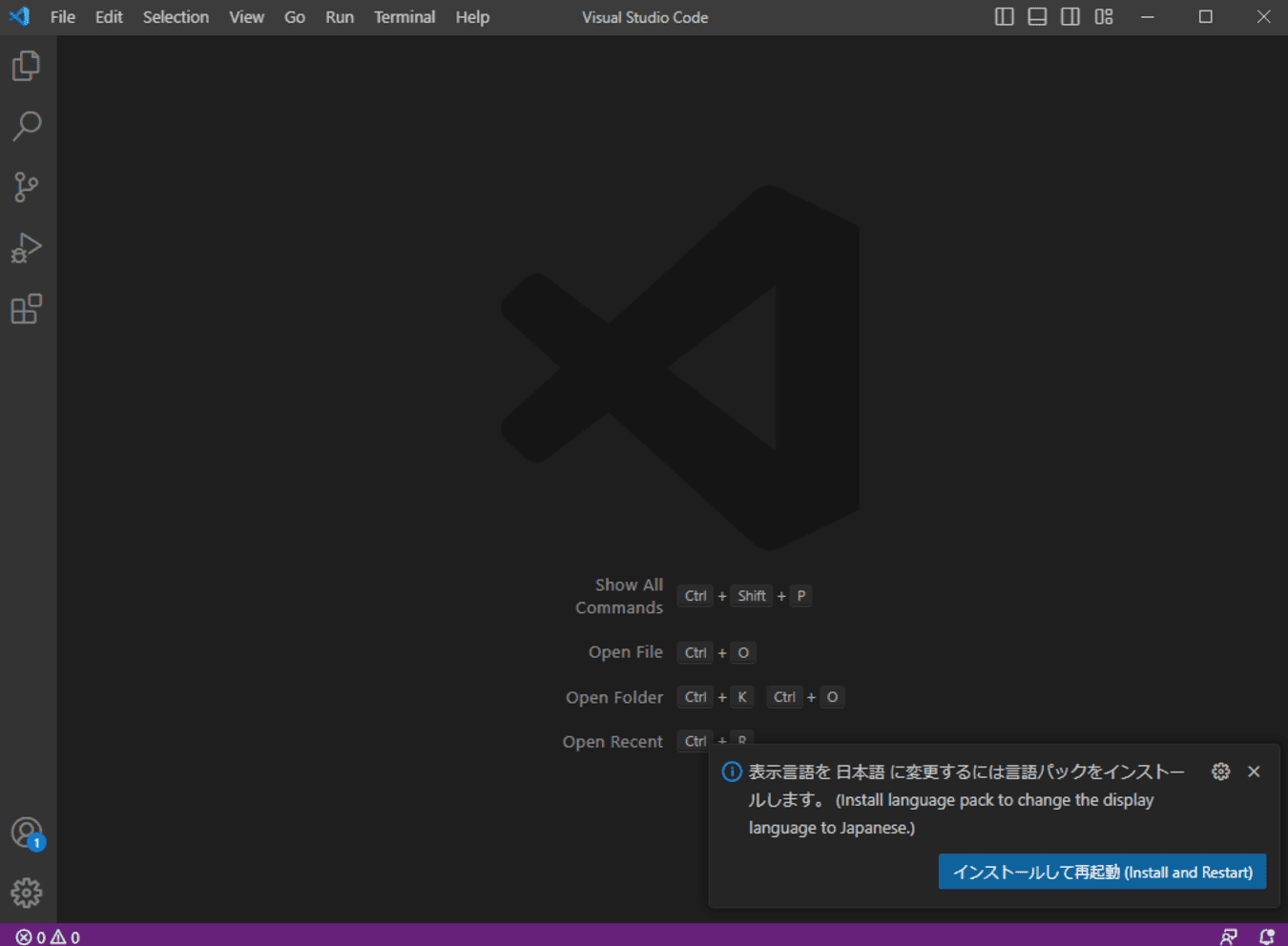
※ Neste momento, uma notificação para instalar o pacote de idiomas aparecerá no canto inferior direito, então selecione "Instalar e reiniciar".
Passos para a tradução para o português
O processo para traduzir o VSCode para o português é simples. Vamos realizar a tradução usando o método a seguir.
Instalação do pacote de idiomas
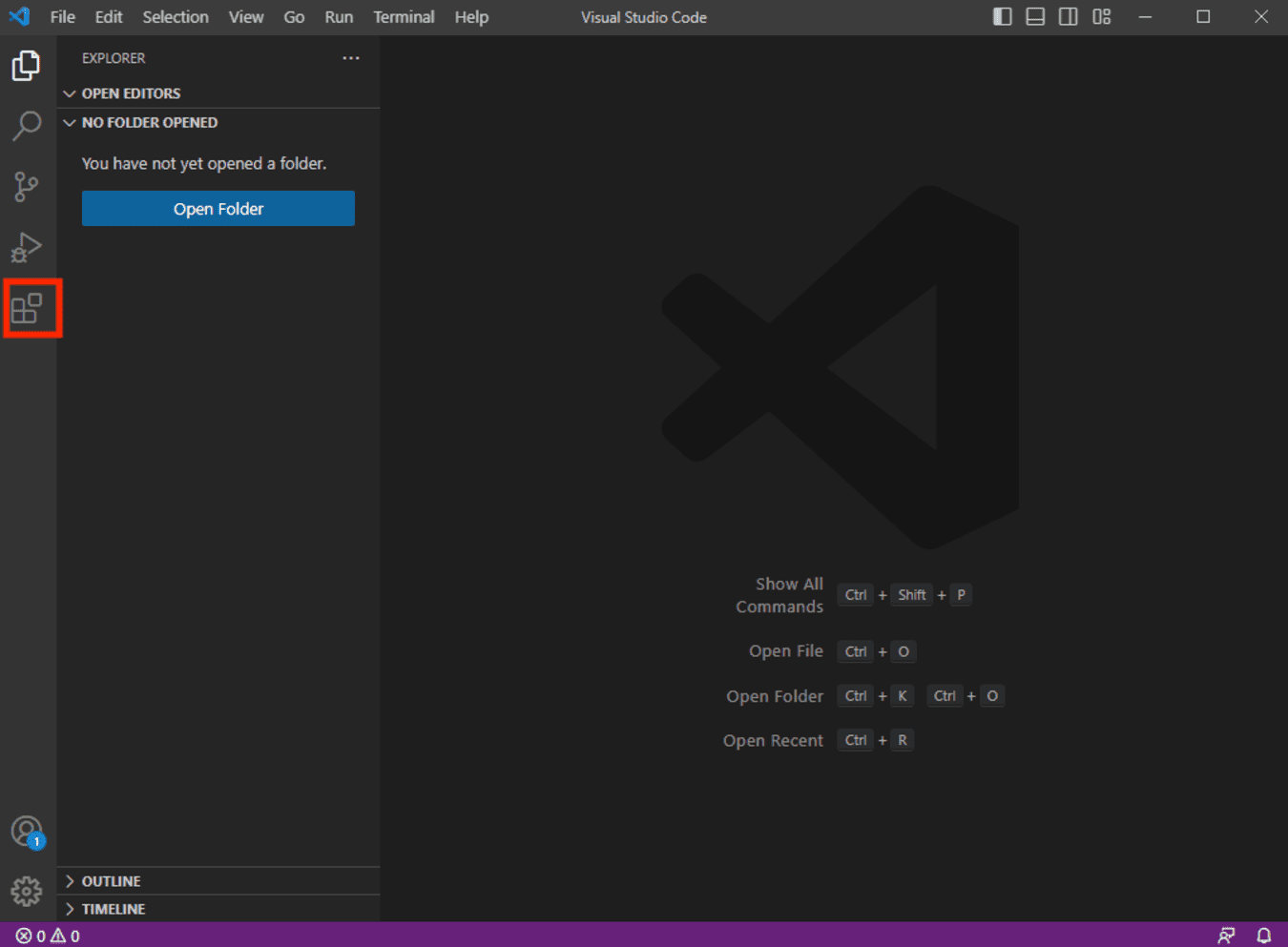
- Selecione "Extensões" na barra de atividades à esquerda.

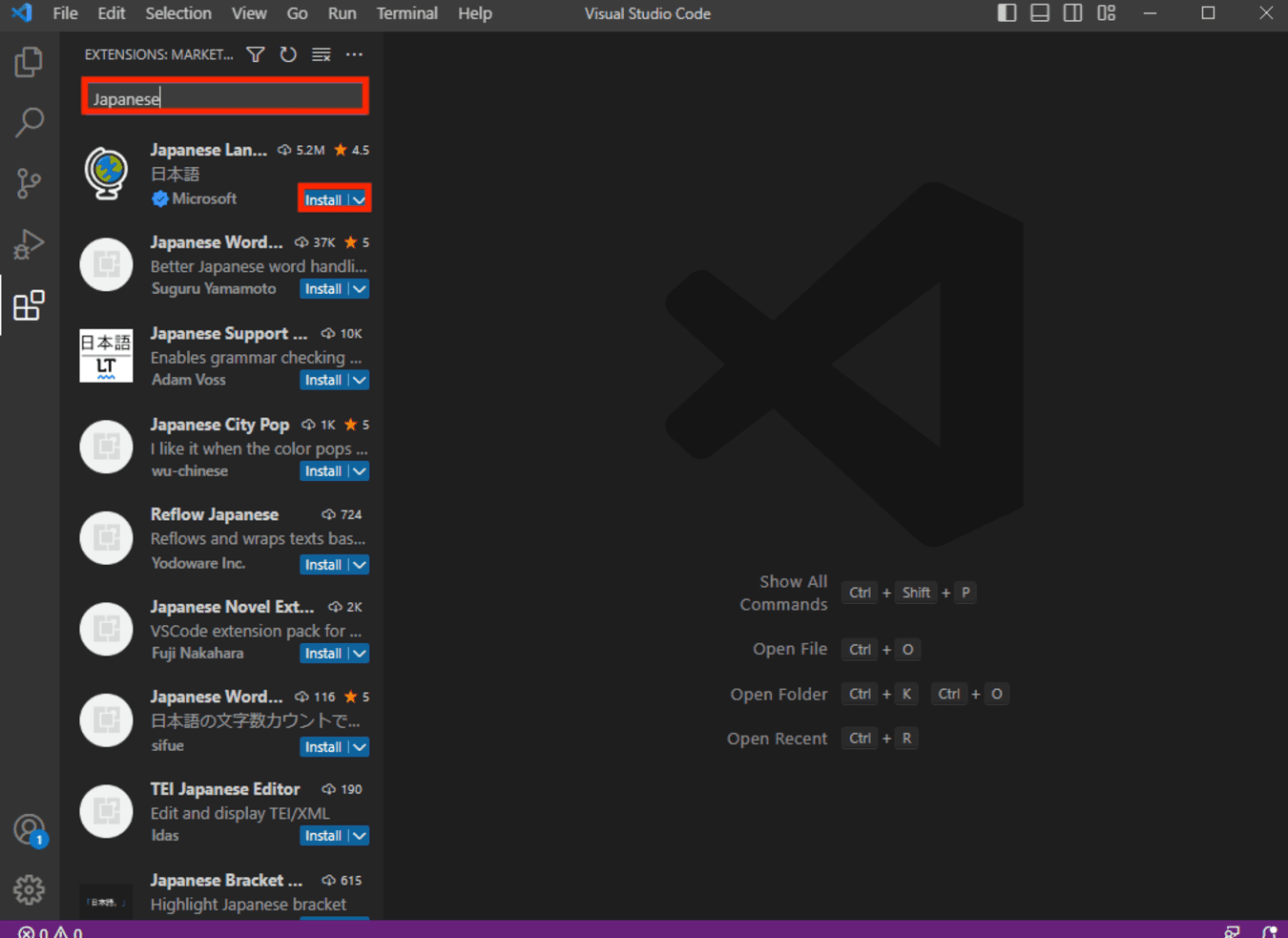
2. Digite "Portuguese" e selecione "Pacote de Idiomas em Português para Visual Studio Code".

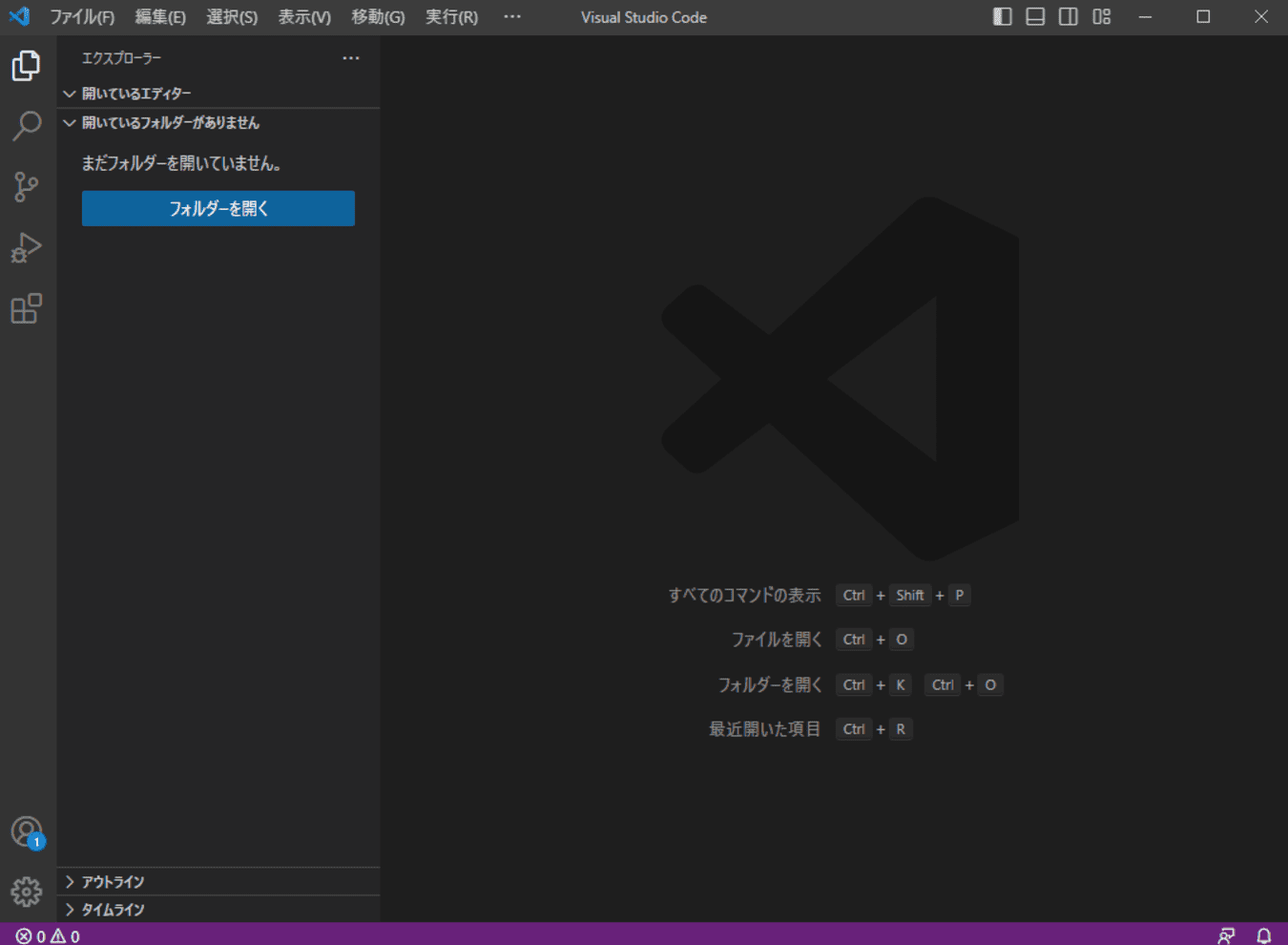
Reinicie
Após a instalação, reinicie o VSCode para que a exibição em português entre em vigor.

Nomes e funções de cada parte
A interface do VSCode possui várias partes importantes. Compreender cada função tornará o uso mais fácil.
Barra de Título
(No MacOS) A barra na parte superior da janela exibe o menu para operações básicas do aplicativo. Esta barra de título exibe o nome do arquivo e mais quatro ícones de atalho abaixo.
- Alternar a barra lateral primária (⌘B)
- Alternar o painel (⌘J)
- Alternar a barra lateral secundária (⌥⌘B)
- Personalizar layout

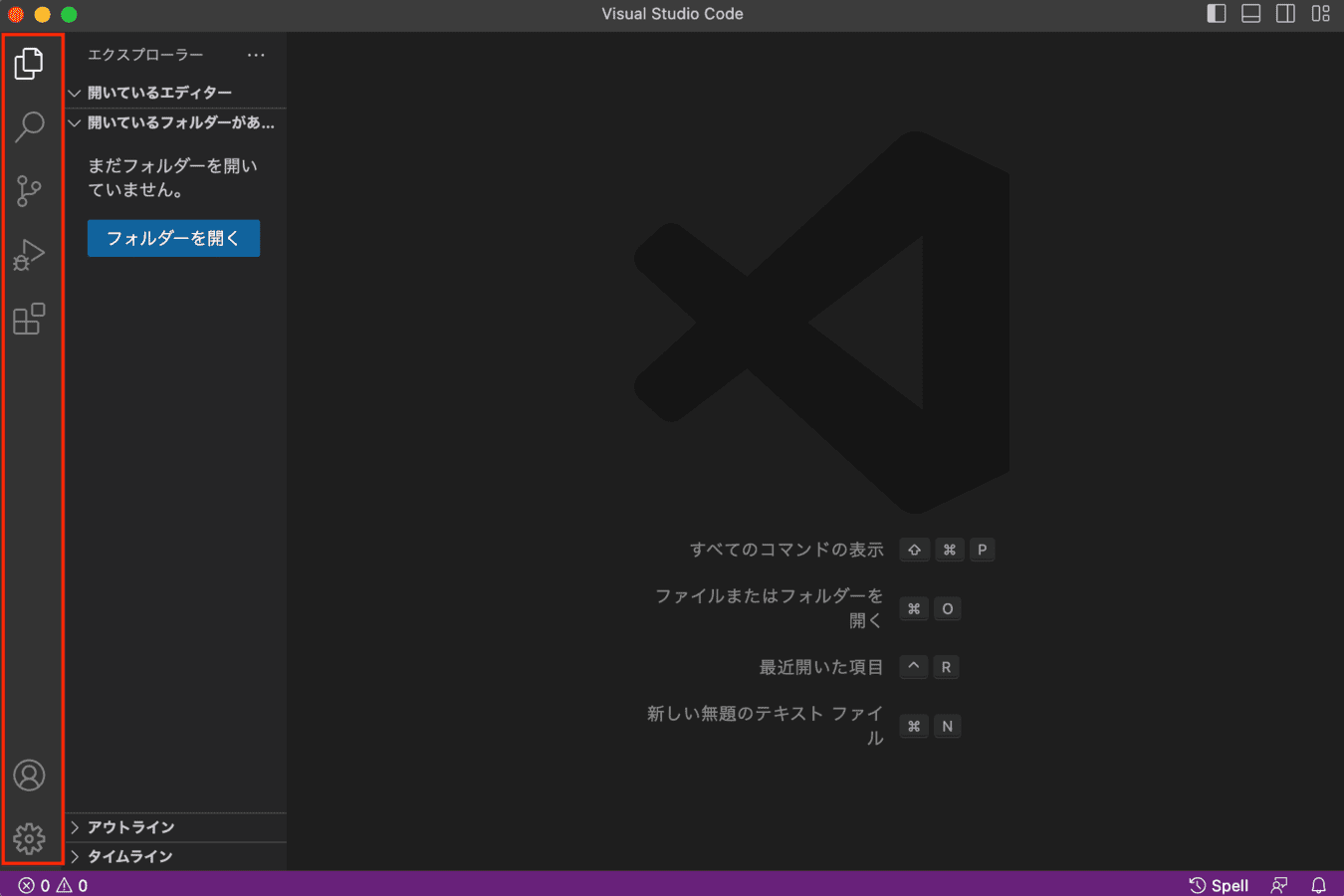
Barra de Atividades
(No MacOS) A barra que aparece na parte esquerda, permitindo o acesso ao explorador de arquivos, extensões, busca e outras funções.
No estado inicial, as seguintes funções são dispostas de cima para baixo:
- Explorador (⇧⌘E)
- Busca (⇧⌘F)
- Controle de Versão (^⇧G)
- Executar e Depurar (⇧⌘D)
- Extensões (⇧⌘X)
- Conta
- Gerenciamento

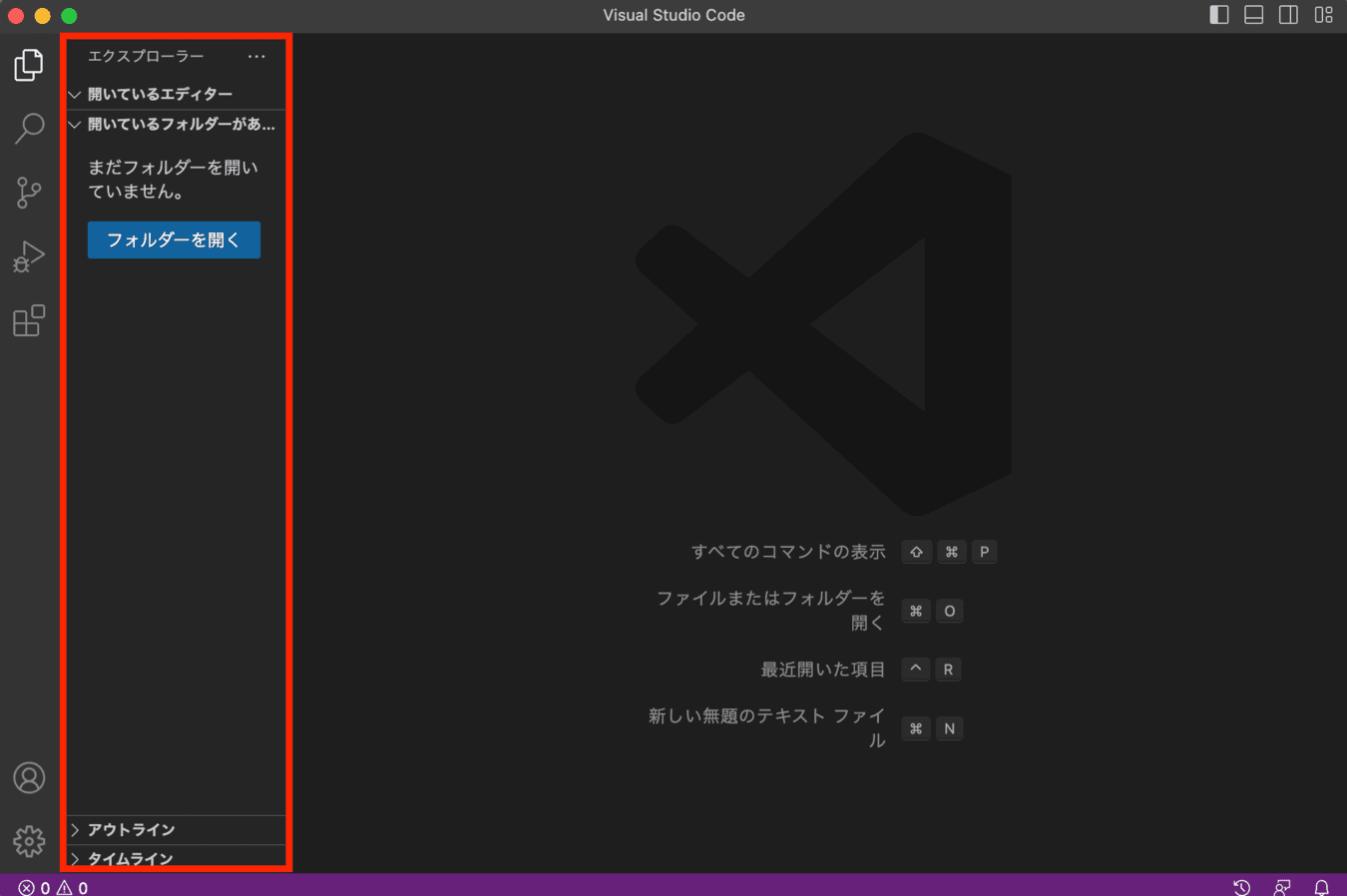
Barra Lateral Primária
(No MacOS) A barra lateral para gerenciar os arquivos abertos no editor.

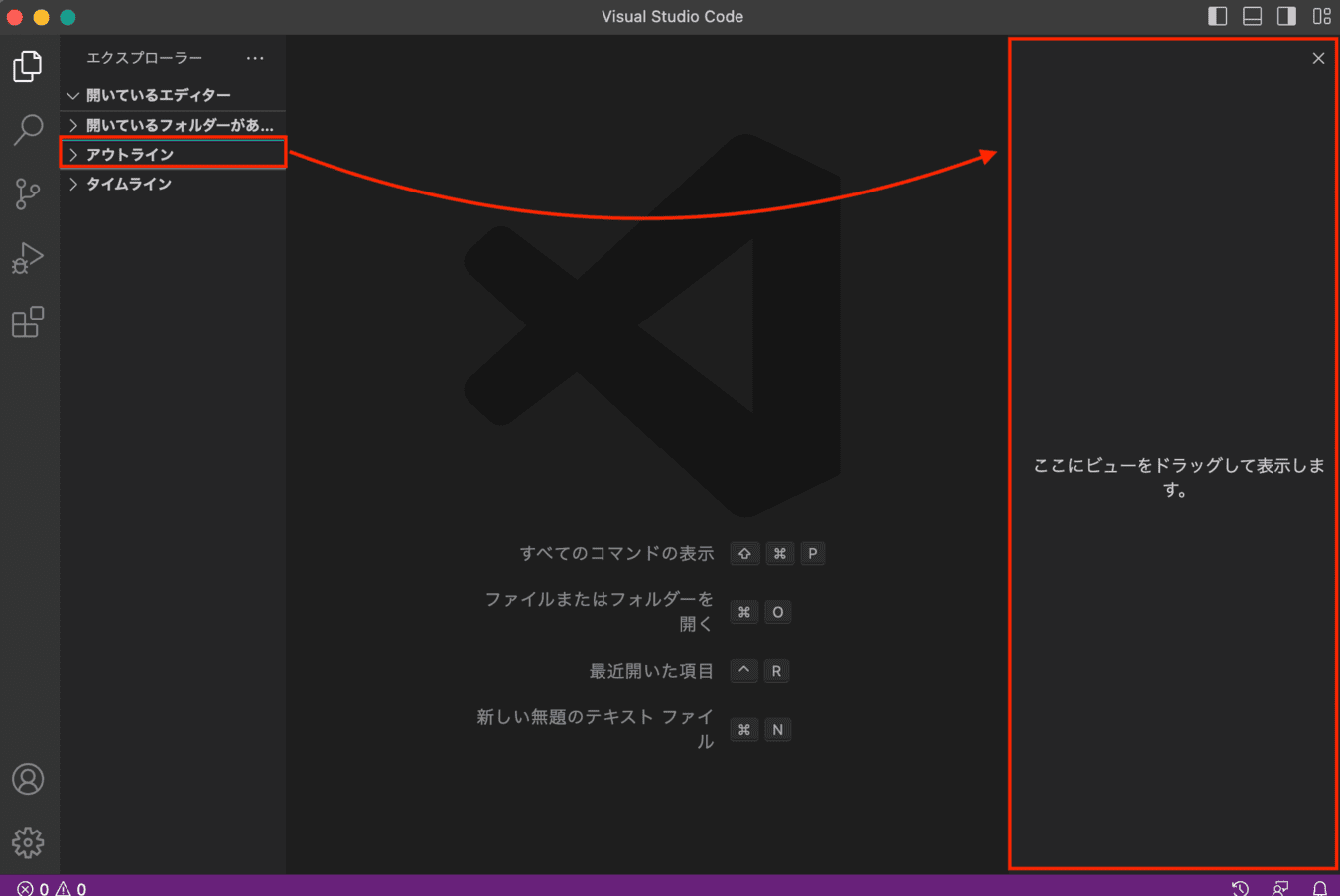
Barra Lateral Secundária
(No MacOS) Área que exibe as propriedades e outras informações detalhadas dos arquivos abertos.

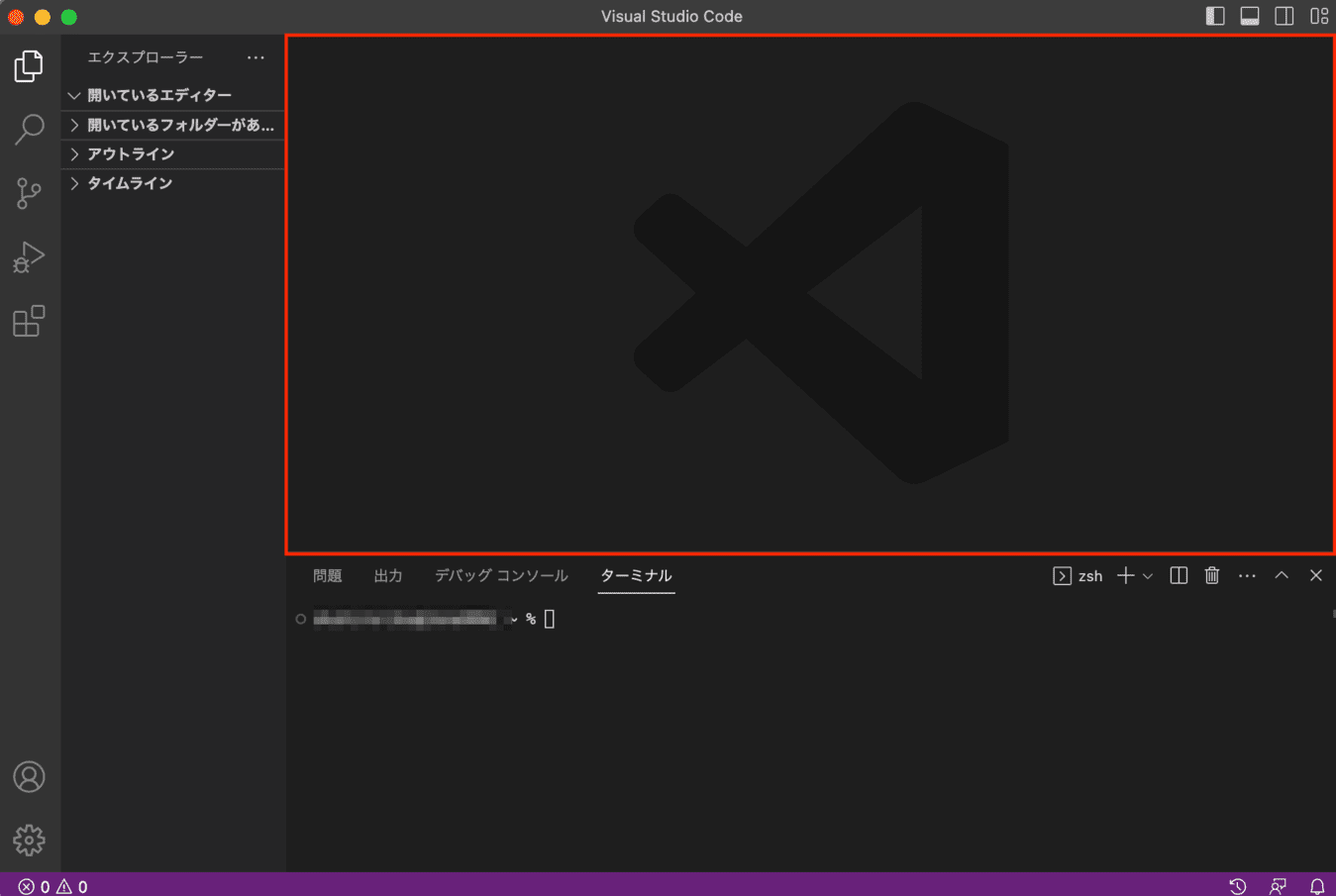
Editor
(No MacOS) O local onde você realmente insere o código. Esta é a área principal de trabalho no VSCode.

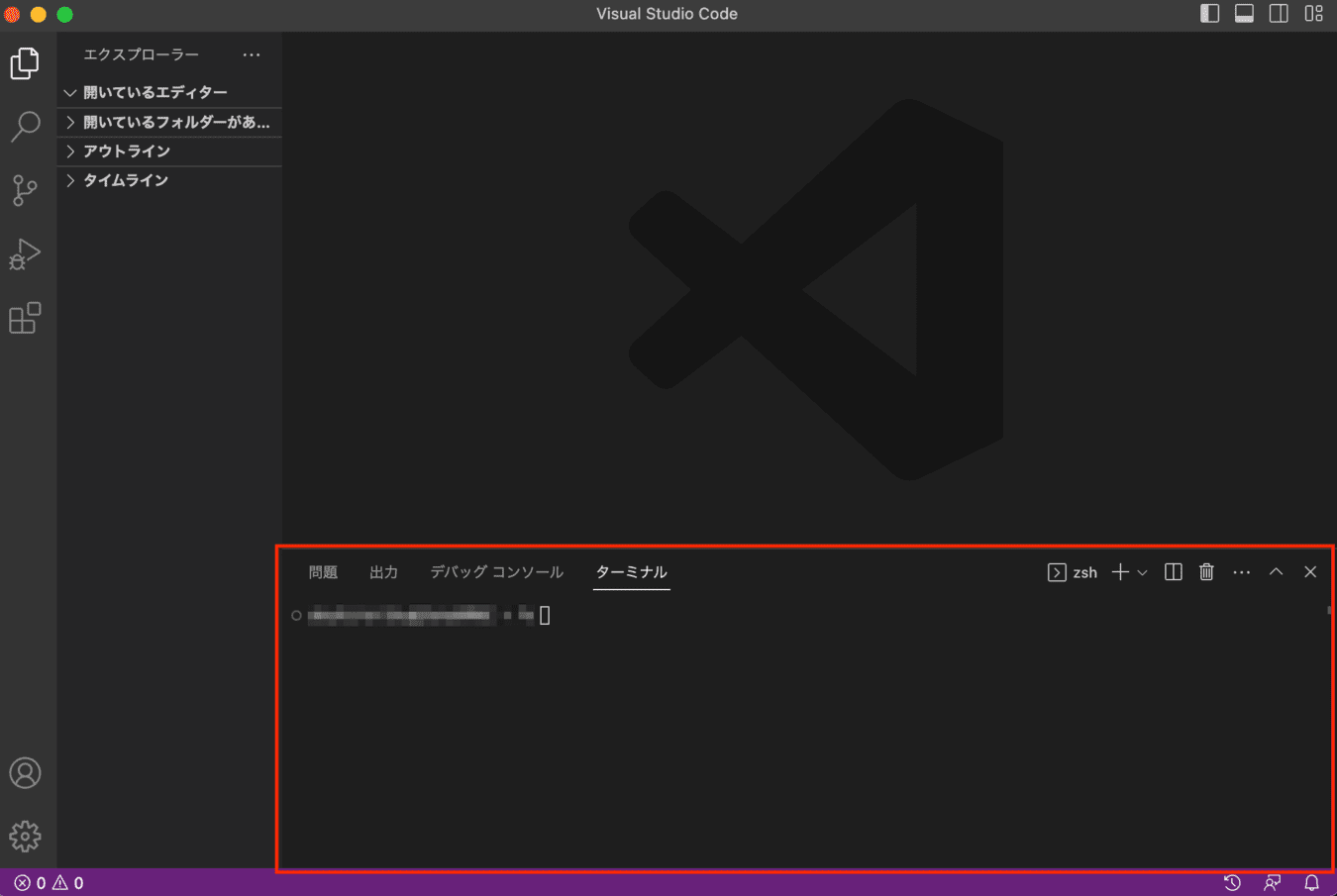
Painel
(No MacOS) Área que exibe detalhes do arquivo, terminal e outros.
- Problemas
- Saída
- Console de Depuração
- Terminal

Barra de Status
(No MacOS) A barra exibida na parte inferior da tela, mostrando as seguintes informações da esquerda para a direita:
- Nome do ramo Git
- Botão de publicação no GitHub
- Status de problemas
- Posição do cursor
- Número de recuo definido
- Código de caracteres
- Código de nova linha
- Linguagem de programação
- Feedback

Uso Básico
Aqui, apresentaremos as operações básicas para dominar o VSCode.
※ Neste guia, estamos usando a versão "Insiders", o que pode resultar em algumas diferenças em relação à versão estável.
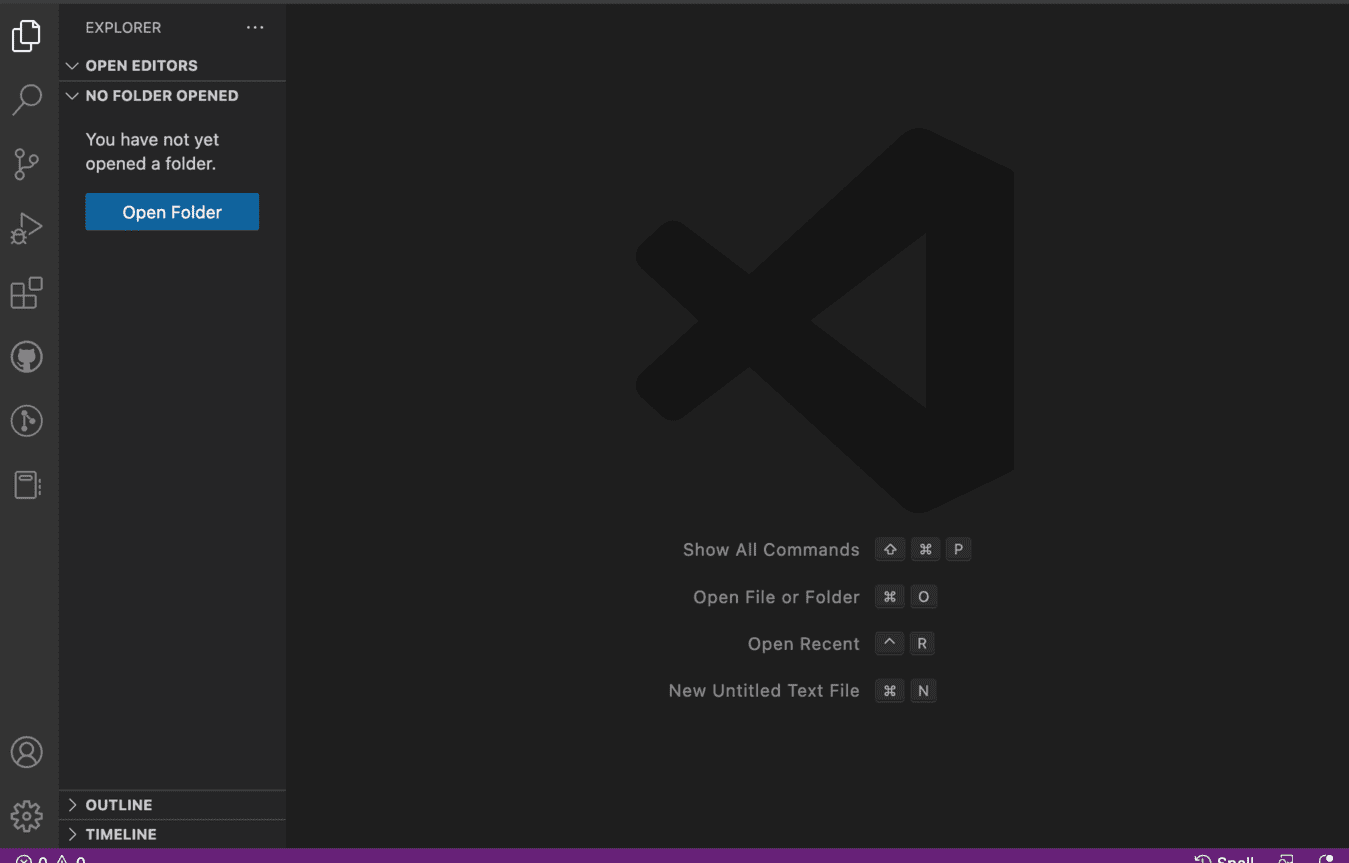
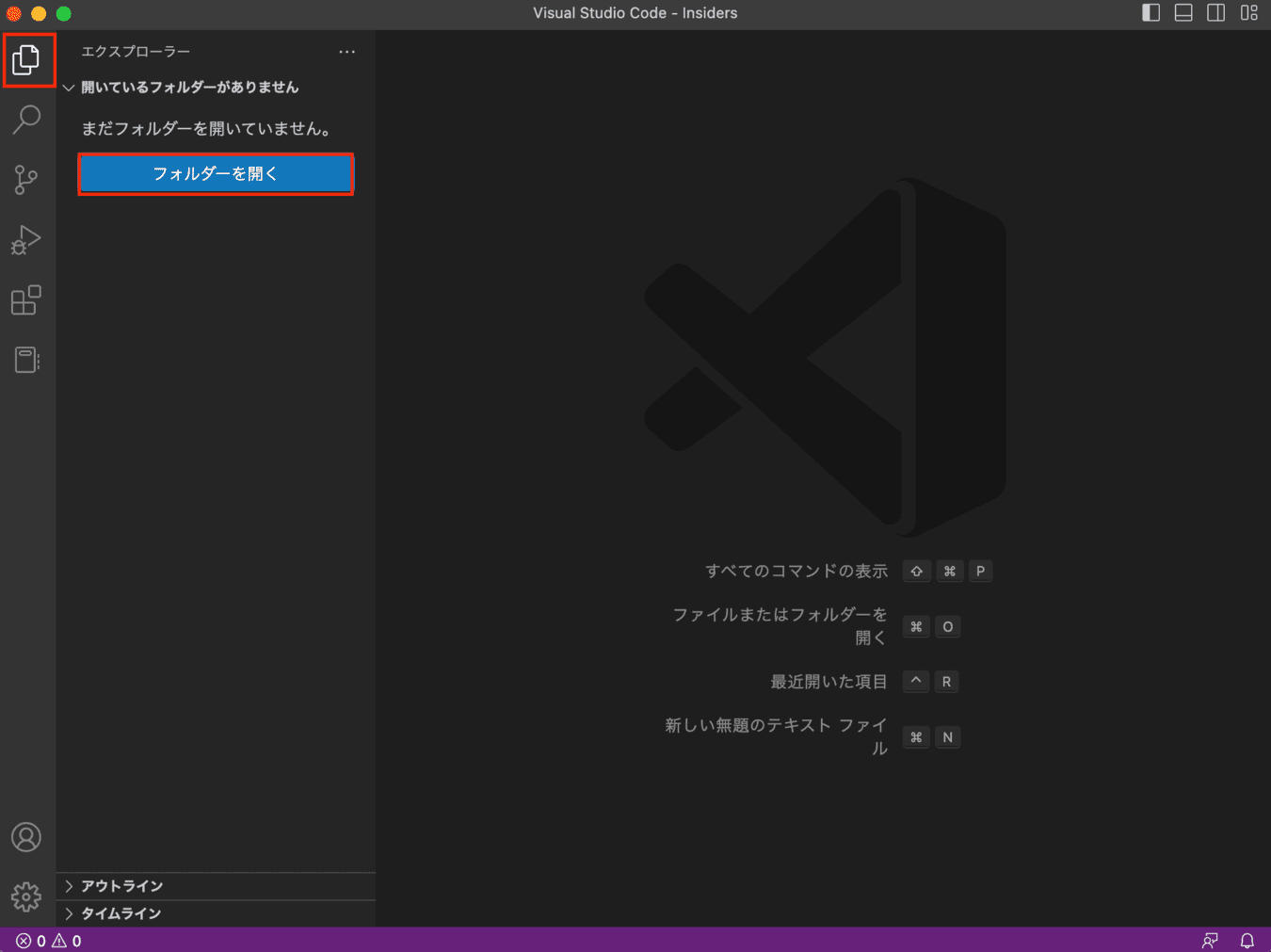
Abrir uma pasta
Selecione "Abrir pasta" no menu "Arquivo" e escolha a pasta do projeto em que está trabalhando.

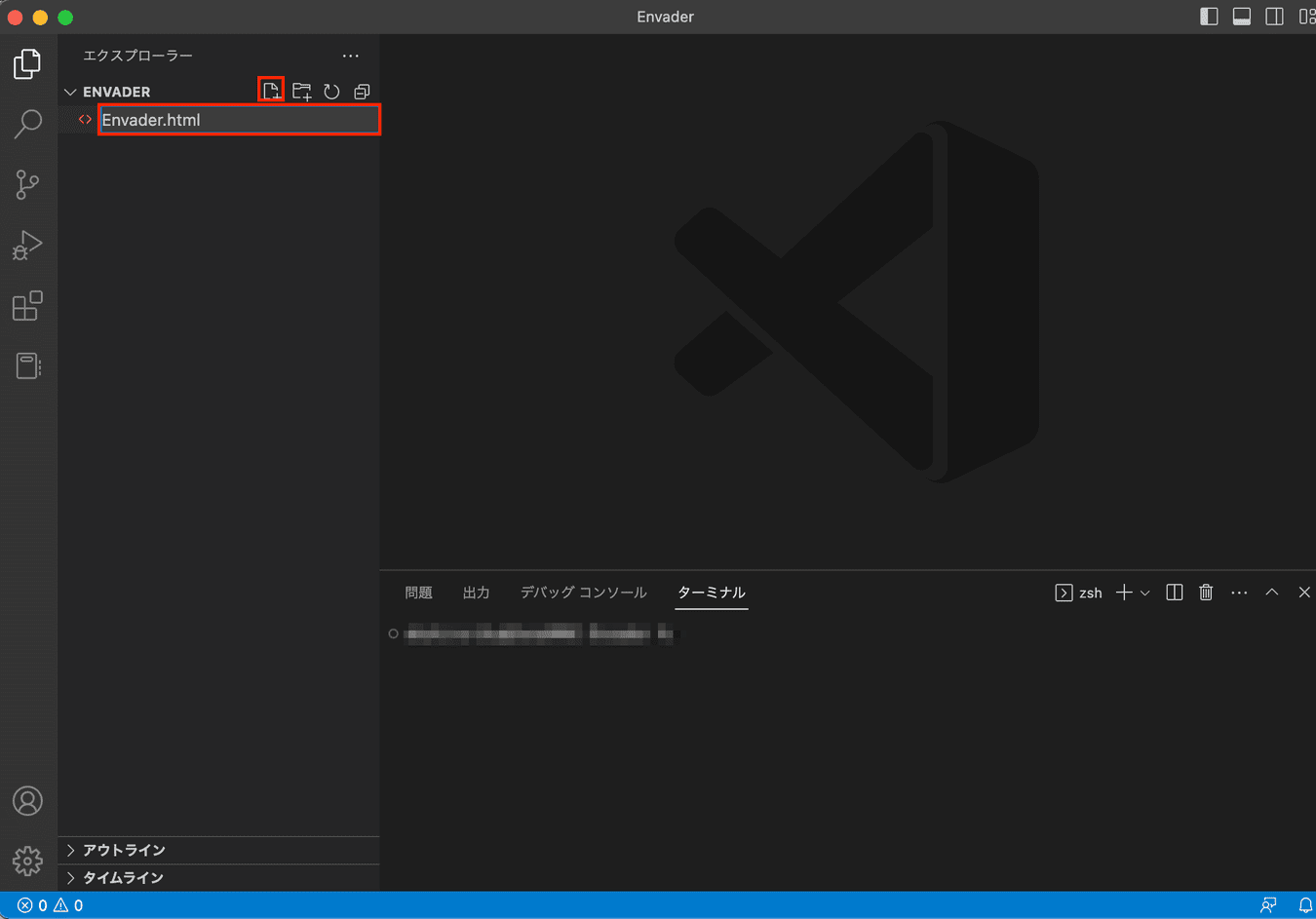
Criar um arquivo
Clique no botão "Novo Arquivo" no canto superior esquerdo para criar um novo arquivo.

Usar a funcionalidade Emmet
Emmet é uma funcionalidade que permite escrever código HTML e CSS de forma fácil. Por exemplo, ao digitar ! e pressionar a tecla Tab, a estrutura básica do HTML será automaticamente expandida.

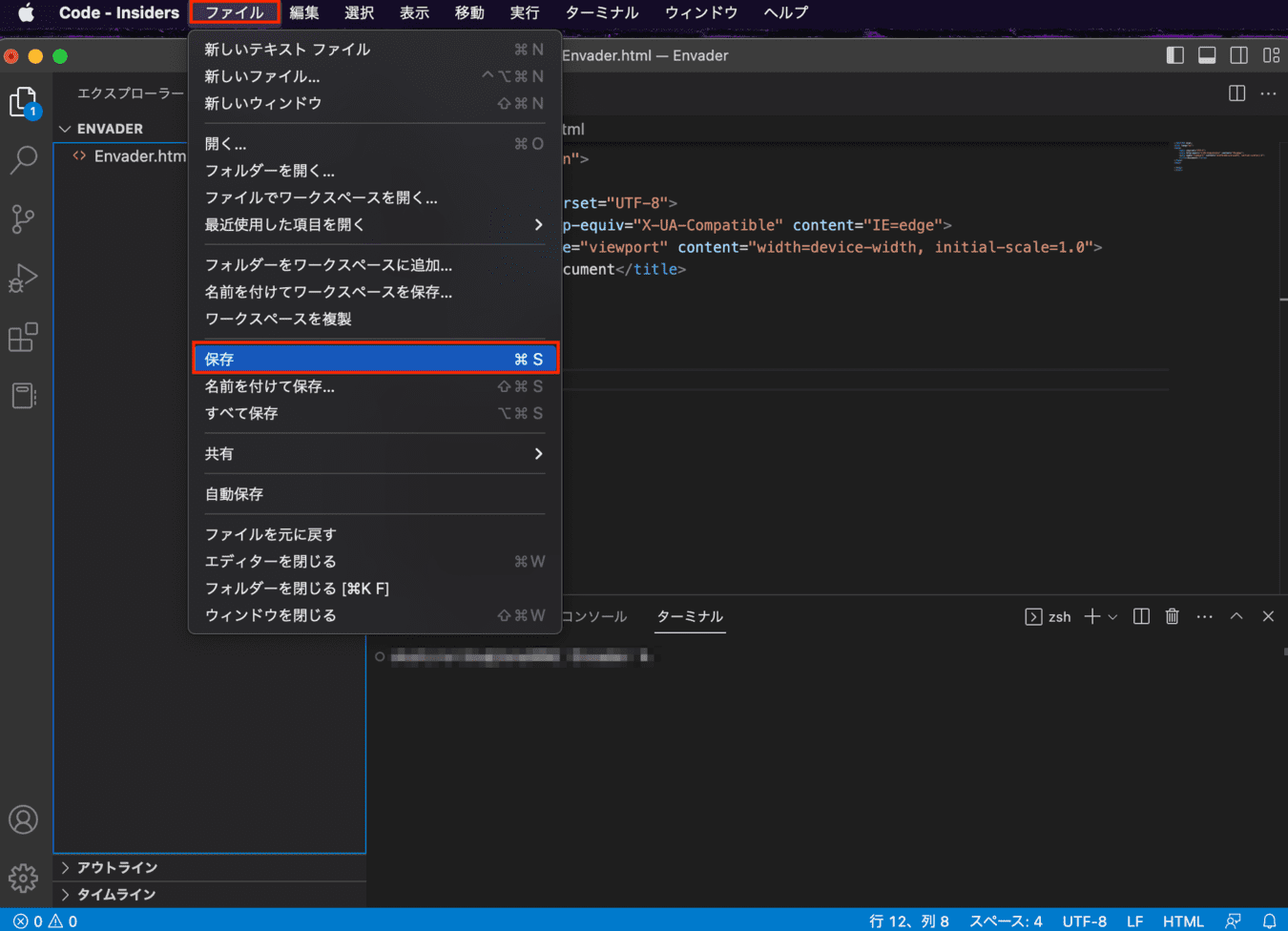
Salvar um arquivo
Os arquivos criados podem ser facilmente salvos usando Ctrl + S (Windows) ou Cmd⌘ + S (Mac).

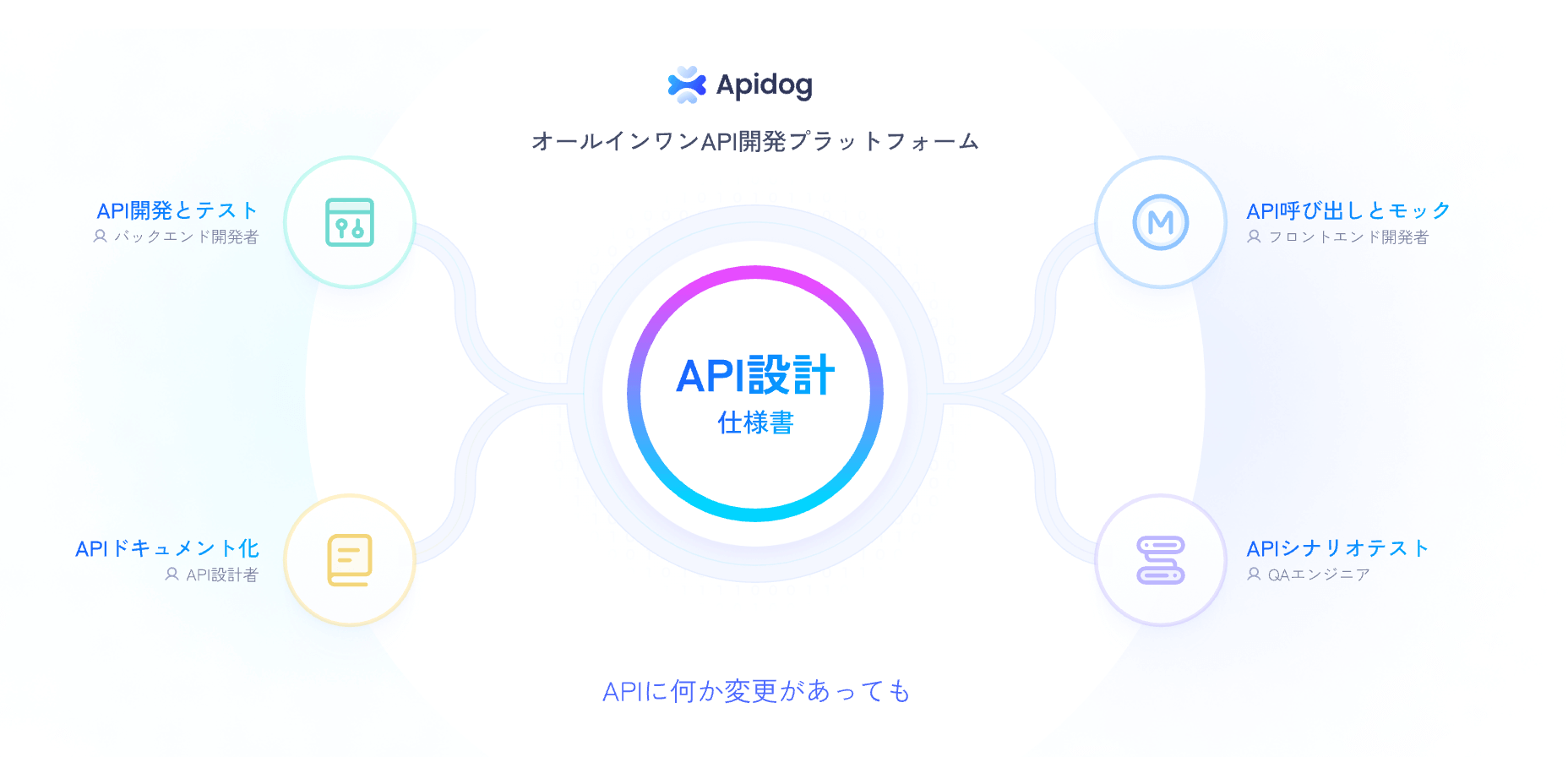
Como o Apidog melhora o fluxo de trabalho
Falamos sobre a instalação do VSCode, configuração e operações básicas, mas é importante mencionar como ferramentas como Apidog complementam o fluxo de trabalho ao lidar com APIs. O Apidog oferece uma interface amigável que torna o desenvolvimento e a gestão de APIs muito mais fáceis. Com o Apidog, você pode projetar, testar e documentar APIs, tornando o processo de desenvolvimento mais suave e eficiente.

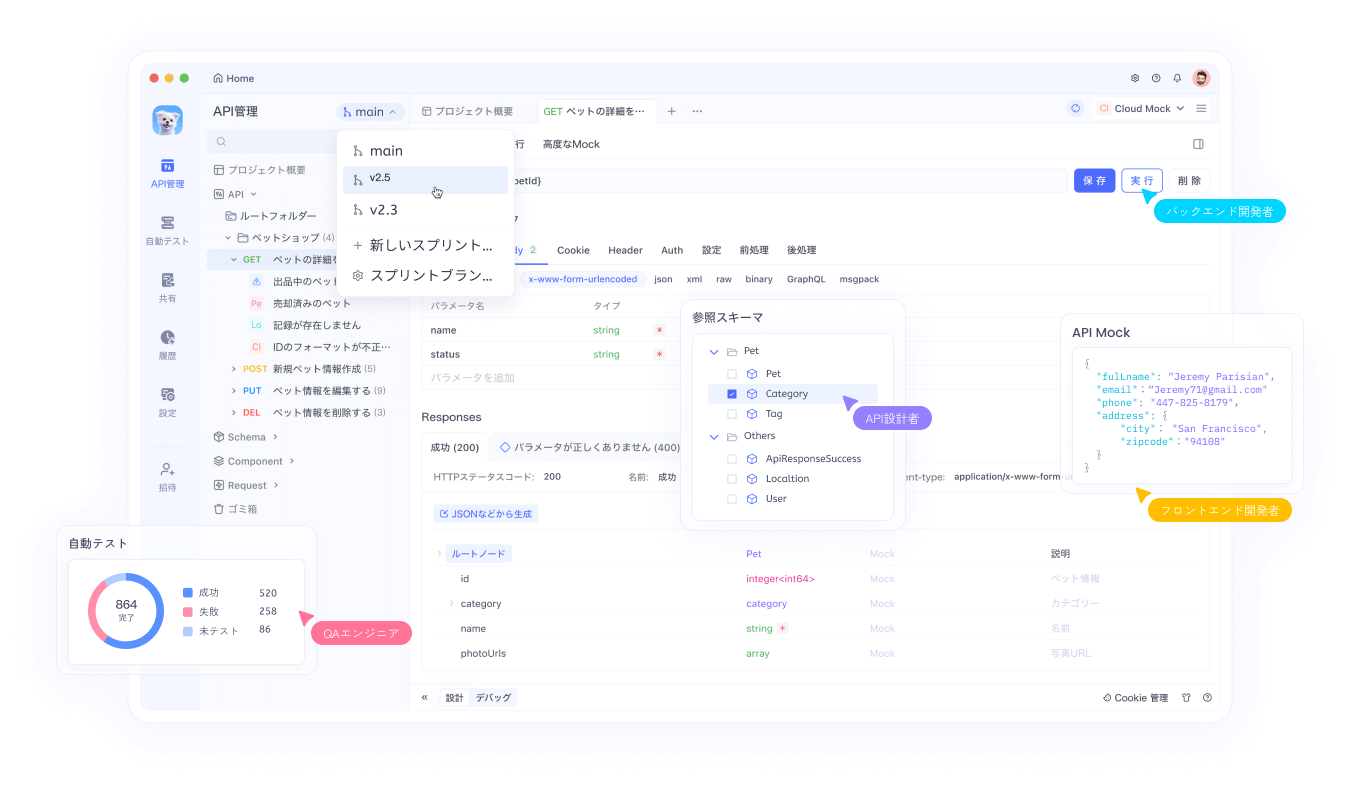
Por que escolher o Apidog?
O Apidog é uma plataforma completa para projetar, depurar, desenvolver, simular e testar APIs. Aqui estão seus principais pontos:
- 1. Design e depuração de APIs: O Apidog oferece um poderoso editor visual que permite aos usuários projetarem e depurarem APIs. Você pode descrever e depurar APIs usando JSON Schema.
- 2. Testes automatizados: Gera automaticamente casos de teste a partir das especificações da API e oferece asserções visuais e validação de resposta incorporadas. Também é possível realizar testes automatizados integrando-se a sistemas CI/CD.
- 3. Geração de documentação: Gera automaticamente uma documentação de API bonita que pode ser publicada em domínios personalizados ou compartilhada entre a equipe.
- 4. Dados simulados: Com o motor de simulação local e na nuvem, você pode gerar dados simulados razoáveis com base em nomes de campo e especificações, sem necessidade de escrever scripts.
- 5. Colaboração em equipe: Suporta recursos de ramificação, permitindo alterações e testes independentes sem afetar o ramo principal, sendo adequado para desenvolvimento ágil.
- 6. Integração e expansão: Integrado a plugins do IDEA, permitindo que desenvolvedores de backend gerem diretamente especificações de API a partir do Javadoc, extraindo dados de bancos de dados para uso em requisições e pré-processamento.
- 7. Compatibilidade: Suporta protocolos como HTTP, REST, GraphQL e SOAP, e também pode executar scripts do Postman.
Baixe o Apidog gratuitamente e veja como ele pode melhorar seu fluxo de trabalho, especialmente quando usado em conjunto com um editor de código como o VSCode.
Resumo
O VSCode é um editor de código simples, fácil de usar e altamente funcional. Iniciantes podem começar a utilizá-lo rapidamente, e ele pode otimizar uma variedade de tarefas, desde a gestão de projetos até a edição de código e personalização através de extensões. Após dominar a instalação e o uso básico, experimente realmente e aprenda ainda mais!
