Trabalhar com bibliotecas atualizadas e código preciso é essencial no desenvolvimento, mas muitas ferramentas de IA e assistentes de código ainda dependem de informações desatualizadas ou generalizadas. Isso frequentemente resulta em bugs frustrantes e ineficiências. Quem já recebeu um exemplo de código com APIs ou métodos obsoletos sabe como isso pode ser disruptivo para o processo de desenvolvimento, desperdiçando tempo e causando esforços de depuração desnecessários.
É aí que entra o Context7 — um poderoso servidor MCP (Modelo de Protocolo de Contexto) que traz documentação ciente da versão diretamente para o seu fluxo de trabalho de desenvolvimento. Neste guia, vamos explorar o que é o Context7, como ele funciona, como instalá-lo em várias plataformas e como utilizá-lo de maneira eficaz para potencializar sua geração de código com precisão e velocidade.

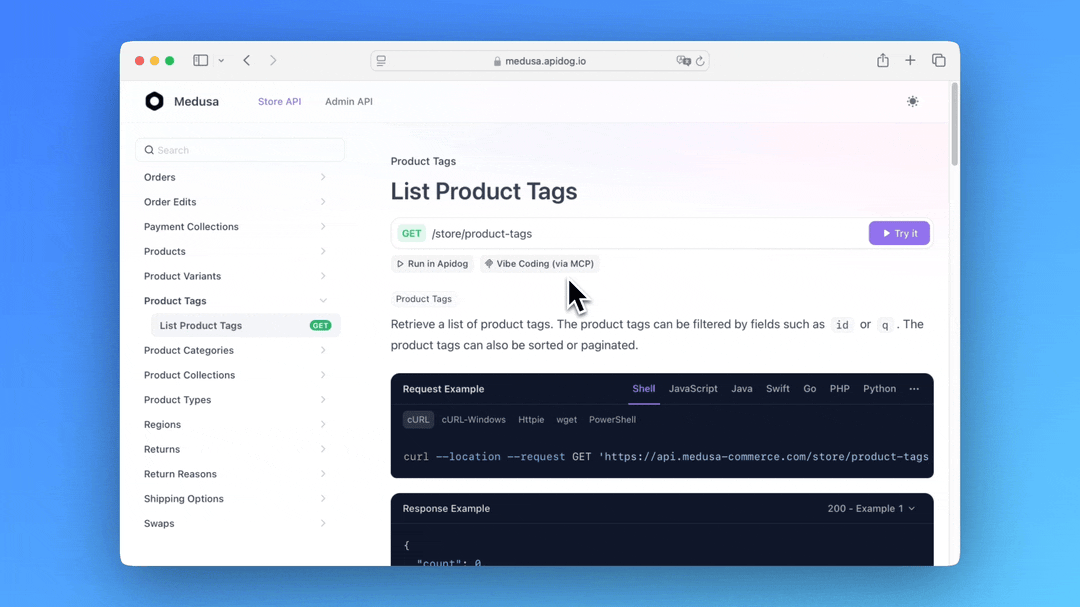
Você pode conferir a documentação da API do Medusa como exemplo:

Por que as Sugestões de Código Tradicionais Muitas Vezes Falham
Modelos de linguagem são tipicamente treinados em dados estáticos. Isso significa que as sugestões que eles fornecem podem ser:
- Desatualizadas: Usando versões mais antigas de APIs ou métodos que foram substituídos ou removidos.
- Incorretas: Alucinar funções que não existem ou combinar métodos de forma inadequada.
- Genéricas: Oferecer código de tamanho único que não reflete a versão específica da biblioteca com a qual você está trabalhando.
Esses problemas desaceleram o desenvolvimento, introduzem bugs e aumentam a troca de contexto enquanto os desenvolvedores se esforçam para verificar informações em fóruns e sites de documentação.
O que é o Context7?
Context7 é um servidor MCP que resolve esses problemas injetando dinamicamente documentação atualizada e específica da versão em seus prompts. Sempre que você escreve um prompt que inclui use context7, o servidor busca a documentação oficial atual e exemplos de código e os integra diretamente na janela de contexto do seu assistente de IA.
É como ter a documentação mais recente dentro do seu editor de código, interpretada e resumida para você em tempo real.
Principais Benefícios
- Acesso à Documentação em Tempo Real
Chega de ficar alternando entre abas — obtenha a documentação oficial mais recente entregue diretamente no seu prompt. - Exemplos de Código Específicos da Versão
Receba exemplos que são precisos para a versão exata da biblioteca que você está usando. - Aumento da Produtividade
Elimine a necessidade de buscas manuais repetitivas e reduza o tempo gasto depurando código desatualizado. - Compatibilidade Universal
Funciona com principais clientes compatíveis com MCP, incluindo Claude Desktop, Cursor, Windsurf e mais.
Como Funciona o Servidor MCP Context7
Quando você digita um prompt como:
Criar uma API CRUD em FastAPI com autenticação. use context7
O servidor Context7:
- Identifica a biblioteca sendo referenciada (por exemplo, FastAPI).
- Busca a versão mais recente da documentação oficial.
- Analisa e injeta o conteúdo relevante no contexto do prompt da IA.
- Retorna uma resposta com exemplos de código atualizados e precisos para a versão.
Isso tudo acontece nos bastidores, em milissegundos.
Como Instalar o Servidor MCP Context7
Pré-requisitos
Antes de começar, certifique-se de que você tem:
Node.js versão 18 ou superior
Um cliente compatível com MCP como Claude, Cursor ou Windsurf
Instalação via Smithery CLI (Recomendado para Usuários do Claude)
Se você estiver usando o Claude Desktop, instale via a Smithery CLI com um único comando:
npx -y @smithery/cli install @upstash/context7-mcp --client claude
Isso instalará e configurará o Context7 para uso imediato.
Instalação Manual por Cliente
Para Cursor

Vá para: Configurações → Configurações do Cursor → MCP → Adicionar novo servidor MCP global
Ou edite manualmente o arquivo: ~/.cursor/mcp.json
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Para Windsurf

Atualize seu arquivo de configuração:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Para VS Code / VS Code Insiders

Atualize sua configuração MCP do VS Code:
{
"servers": {
"Context7": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Para Claude Code
claude mcp add context7 -- npx -y @upstash/context7-mcp@latest
Para Claude Desktop

Edite seu arquivo de configuração (por exemplo, claude_desktop_config.json):
{
"mcpServers": {
"Context7": {
"command": "npx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Ambientes de Execução Alternativos
Prefere usar Bun ou Deno em vez de Node? Sem problema.
Bun:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Deno:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Usando o Context7 em Seu Fluxo de Trabalho
Uma vez instalado, usar o Context7 é simples. Basta incluir use context7 em qualquer prompt onde você deseja que o modelo faça referência à documentação atualizada.
Exemplos de Prompts:
Criar um projeto Next.js 14 com roteamento e componentes de servidor. use context7
Escrever um pipeline de agregação MongoDB para agrupar e classificar documentos. use context7
Mostrar como usar o TanStack Router em um projeto React. use context7
Esses prompts ativarão o Context7 para buscar as últimas documentações e garantir que a resposta do modelo seja precisa.
Recursos Avançados
O Context7 oferece ferramentas que vão além da simples melhoria de prompts. Você também pode consultar programaticamente a documentação usando os seguintes endpoints:
resolve-library-id
Converte um nome de biblioteca geral em um identificador compatível com Context7.
Parâmetro: libraryName (obrigatório)
get-library-docs
Busca a documentação para uma determinada biblioteca.
Parâmetros:
context7CompatibleLibraryID (obrigatório)
topic (opcional): por exemplo, "hooks", "routing"
tokens (opcional): padrão para 5000, limita o tamanho da resposta
Isso facilita a construção de ferramentas personalizadas ou a integração do Context7 nos seus fluxos de trabalho internos de desenvolvimento.
Desenvolvimento Local e Personalização para o Servidor MCP Context7
Quer contribuir ou estender o Context7? Você pode executá-lo localmente com os seguintes passos:
1. Clone o Repositório
git clone https://github.com/upstash/context7-mcp.git
cd context7-mcp
2. Instale Dependências
bun i
3. Construa o Projeto
bun run build
4. Atualize Sua Configuração MCP
Direcione sua configuração MCP para a construção local:
{
"mcpServers": {
"context7": {
"command": "npx",
"args": ["tsx", "/path/to/context7-mcp/src/index.ts"]
}
}
}
5. Teste com o MCP Inspector
Valide sua configuração usando o MCP Inspector:
npx -y @modelcontextprotocol/inspector npx @upstash/context7-mcp@latest
Esta ferramenta ajuda a simular respostas de prompts e verificar se tudo está funcionando corretamente antes de implementar mudanças ou fazer a implantação.
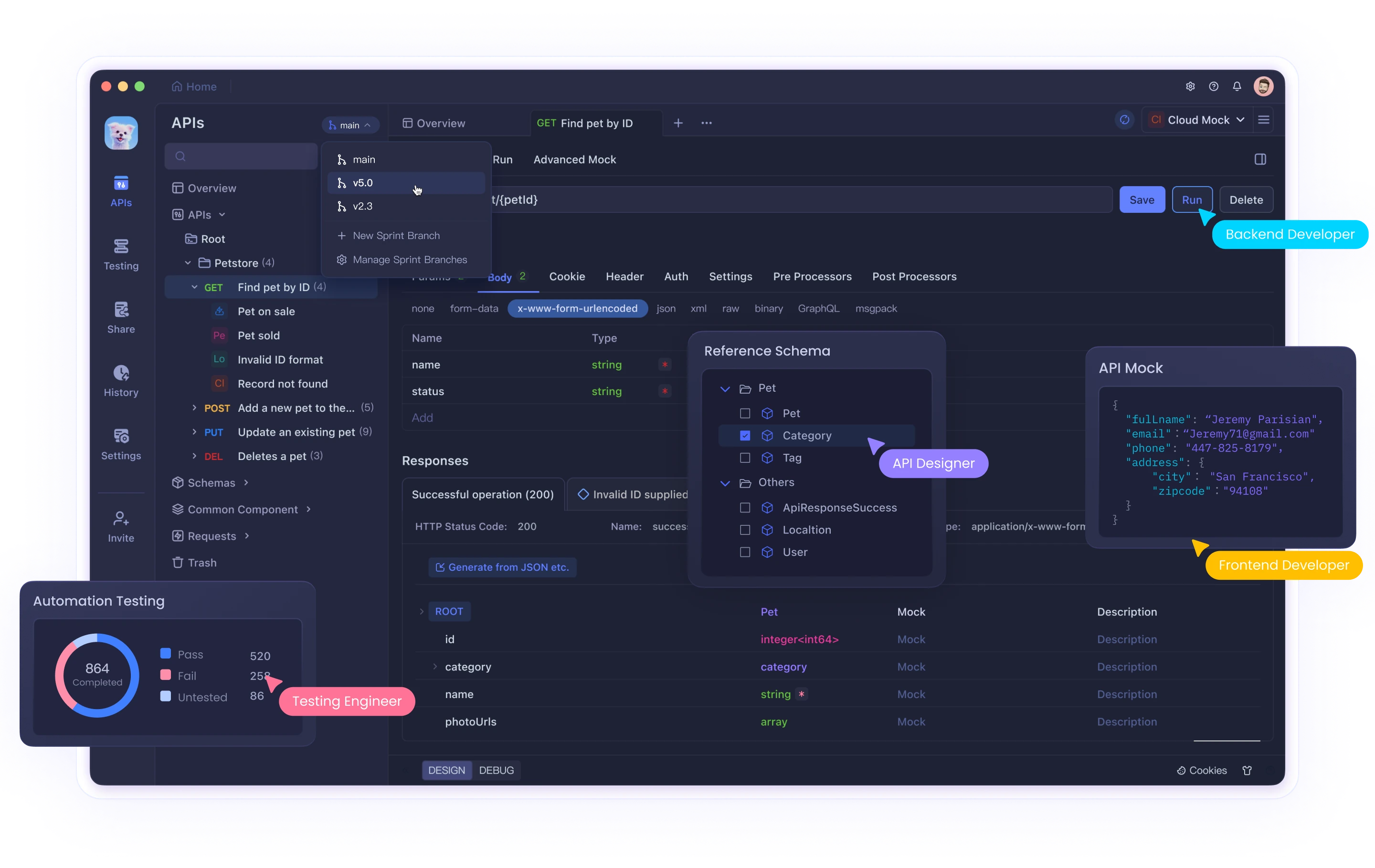
Além disso, você pode aprimorar sua Automação de IA com a Integração do Servidor MCP Apidog
Leve seus fluxos de trabalho orientados por IA ainda mais longe, integrando-se ao Servidor MCP Apidog.

Essa poderosa conexão permite que seu assistente de IA interaja diretamente com as especificações da API dos projetos Apidog, possibilitando exploração de APIs, geração de código e criação de modelos estruturados.
Resolução de Problemas Comuns
Mesmo com um processo de instalação tranquilo, ocasionalmente podem ocorrer contratempos dependendo do seu ambiente ou configuração do cliente. Aqui estão alguns problemas comuns e como resolvê-los rapidamente:
ERR_MODULE_NOT_FOUND
Este erro geralmente aparece ao usar npx para iniciar o servidor MCP e o Node.js falha em resolver o pacote corretamente.
Solução: Use bunx em vez de npx.
Atualize sua configuração MCP da seguinte forma:
{
"mcpServers": {
"context7": {
"command": "bunx",
"args": ["-y", "@upstash/context7-mcp@latest"]
}
}
}
Por que funciona: Em alguns ambientes, npx pode não instalar as dependências corretamente ou lidar com pacotes com escopo como esperado. bunx oferece uma alternativa mais confiável, especialmente em projetos que já utilizam Bun como ambiente.
Erros de Cliente MCP
Alguns clientes MCP podem gerar erros ou falhar na conexão devido a problemas de formatação de argumentos específicos ou resolução de pacotes.
Aqui estão algumas correções rápidas para tentar:
Remova @latest do nome do pacote
Alguns clientes ou ambientes têm problemas com tags de versão. Tente simplificar a chamada do pacote:
"args": ["@upstash/context7-mcp"]
Use bunx em vez de npx
Como mencionado acima, o Bun é frequentemente mais consistente para executar pacotes externos.
Tente o Deno como uma alternativa
Se você está em um ambiente que prioriza o Deno ou deseja mais sandboxing, isso funciona bem:
{
"mcpServers": {
"context7": {
"command": "deno",
"args": ["run", "--allow-net", "npm:@upstash/context7-mcp"]
}
}
}
Ainda Confuso?
Se nenhuma dessas correções funcionar, tente:
- Reiniciar seu cliente/editor MCP
- Garantir que você está em uma versão suportada do Node.js (v18+ recomendado)
- Abrir uma issue no repositório do GitHub com sua mensagem de erro e informações do sistema
Considerações Finais
Em uma época em que bibliotecas evoluem rapidamente, usar ferramentas de IA sem contexto atualizado é arriscado. O Servidor MCP Context7 preenche essa lacuna, injetando documentação em tempo real e precisa na sua experiência de codificação.
Seja você desenvolvendo aplicativos com frameworks de ponta ou mantendo sistemas legados, o Context7 mantém suas sugestões de código ancoradas na realidade, economizando tempo, reduzindo bugs e aumentando a confiança.
