Ei, coder! Se você está mergulhado no VS Code e sonhando com um amigo de IA para turboalimentar seu fluxo de trabalho, você provavelmente já ouviu falar do Augment Code e Cursor. Esses dois estão agitando o mundo da programação em 2025, e estou aqui para contar como usar o Augment Code—além de colocá-lo em uma confronto amigável contra o Cursor. Vamos mergulhar na configuração, uso, preços e aqueles limites irritantes de chamadas da API, tudo com uma vibe tranquila. Pronto para elevar seu jogo de codificação? Vamos nessa!

O que é o Augment Code? Seu Novo BFF de Codificação
Primeiro de tudo, o que é Augment Code? É uma extensão elegante do VS Code que traz a força da IA para o seu editor. Pense nisso como um assistente superinteligente que conhece sua base de código de dentro para fora—seus arquivos, seu estilo, até suas peculiaridades. Ao contrário dos autocompletadores básicos, o Augment Code realiza grandes tarefas, edita arquivos e aprende com você ao longo do tempo com seu recurso de “Memórias”. Lançado em abril de 2025, já está liderando as paradas como o SWE-Bench com uma pontuação de 65,4%, deixando os concorrentes para trás. Se você está lidando com um projeto gigantesco, este é o seu melhor amigo.

Guia Passo a Passo para Configurar o Augment Code
Configurar o Augment Code é super fácil. Aqui está como fazer:
Passo 1: Instalar o VS Code (Se Você Ainda Não Tiver)
Você precisará do Visual Studio Code—pega ele em code.visualstudio se ainda não estiver na sua máquina. É gratuito e o playground perfeito para o Augment Code e muitos outros assistentes de codificação poderosos baseados em IA (por exemplo, Cline, RooCode e Gemini Code Assist).

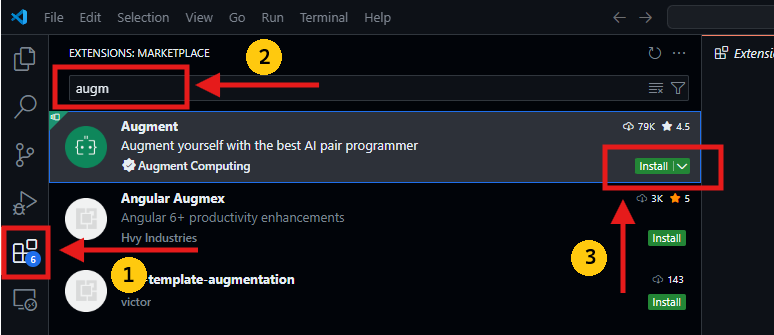
Passo 2: Adicionar o Augment Code
- Abra o VS Code.
- Clique no ícone de Extensões (ou
Ctrl+Shift+X/Cmd+Shift+X). - Busque por “Augment Code” e clique em Instalar. Pronto—está feito!

Passo 3: Inscreva-se e Escolha um Plano
Acesse augmentcode, inscreva-se e escolha um plano (mais sobre preços mais adiante). O plano gratuito Community é sólido para desenvolvedores solos, mas os níveis Developer ou Enterprise desbloqueiam poder ilimitado.

Após criar sua conta e selecionar um plano adequado (a versão comunitária deve funcionar bem para este tutorial), entre via VS Code, e você está pronto.

Passo 4: Sincronize Sua Base de Código
Uma vez instalado, o Augment Code escaneia seu projeto automaticamente—sem uploads manuais. Seu Context Engine mergulha em seus arquivos, dependências e estrutura, para que esteja pronto para rolar com sugestões precisas.
Passo 5: Comece a Conversar
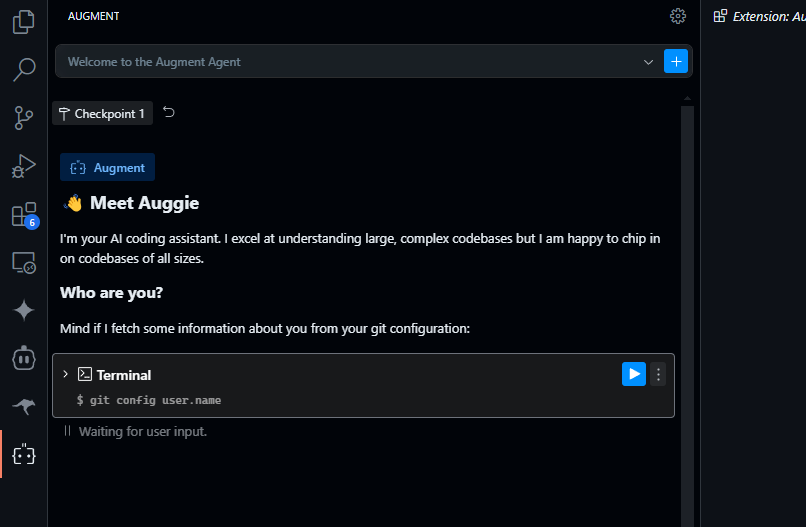
Abra a barra lateral do Augment Code (procure o ícone “A”), e você está pronto para começar. Digite uma tarefa—como “Adicionar um formulário de login”—e veja a mágica acontecer!

Como Usar o Augment Code: Um Exemplo do Mundo Real
Vamos colocar o Augment Code para trabalhar com uma simples API Node.js. Abra um projeto novo e vamos construir um endpoint para buscar dados de usuários.
Passo 1: Dê a Ele uma Tarefa
Na barra lateral, digite:
Crie um endpoint Node.js para retornar uma lista de usuários de um array simulado.
Pressione enter—não há necessidade de especificar arquivos; o Augment Code cuidará disso.
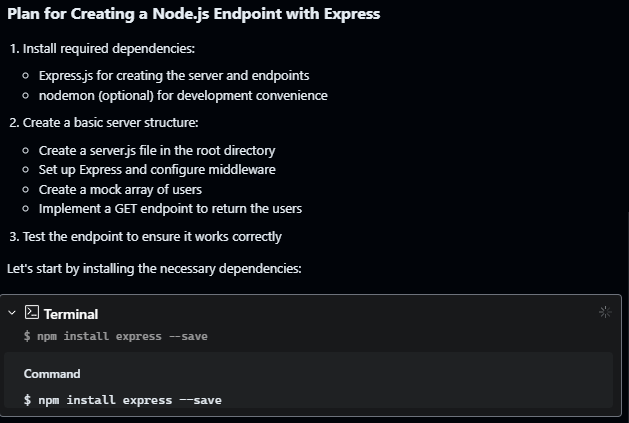
Passo 2: Veja-o Funcionar
O Augment Code irá:
- Criar
server.js(se não existir).

- Preparar um array simulado e um endpoint como este:
const express = require('express');
const app = express();
const port = 3000;
const users = [
{ id: 1, name: 'Alice' },
{ id: 2, name: 'Bob' },
];
app.get('/users', (req, res) => {
res.json(users);
});
app.listen(port, () => {
console.log(`Servidor rodando na porta ${port}`);
});
- Sugerir executar
npm install expressse necessário.
Passo 3: Revise e Aprove
Você verá o código no seu editor com um botão “Aplicar”. Verifique, ajuste (talvez adicione tratamento de erros) e clique em Aplicar. Pronto!
Passo 4: Itere
Quer mais? Diga:
Adicione um endpoint POST para adicionar um novo usuário.
O Augment Code atualiza server.js, mantendo tudo em sincronia. É como ter um co-fundador que codifica!
Recursos do Augment Code que Você Vai Amar
Aqui está o motivo pelo qual o Augment Code se destaca:
- Context Engine: Compreende toda a sua base de código—sem precisar ser alimentado com colherzinha.
- Memórias: Aprende seu estilo ao longo do tempo, tornando as sugestões pessoais.
- Modo Agente: Lida com tarefas de várias etapas (por exemplo, “Construa um app”) com ferramentas como GitHub ou comandos de terminal.
- Velocidade: Alega ter uma inferência 3x mais rápida que os concorrentes, mantendo você no fluxo.
Não é apenas sobre digitar mais rápido—é sobre codificar de forma mais inteligente.
Augment Code vs. Cursor: O Grande Confronto
Agora, vamos comparar o Augment Code com o Cursor, outro grande nome da codificação com IA. Ambos são incríveis, mas têm vibrações diferentes—especialmente em relação a preços e limites de chamadas de API. Vamos analisar!

O que é o Cursor?
Cursor é um editor de código com foco em IA construído sobre a estrutura do VS Code. Tem uma interface elegante, mágica de autocompletar e um recurso de chat para gerar código. Pense nisso como um IDE aprimorado com IA incorporada. É ótimo para projetos rápidos e tem uma base de fãs fiel.

Configuração e Compatibilidade
- Augment Code: Uma extensão do VS Code—se encaixa perfeitamente na sua configuração existente. Funciona com JetBrains também.
- Cursor: Um editor independente. Você abandonará completamente o VS Code, o que significa reconfigurar extensões e atalhos.
Vencedor? Augment Code se você ama seu fluxo de trabalho no VS Code; Cursor se você deseja um novo começo.
Como Eles Lidam com o Contexto
- Augment Code: Seu Context Engine possui uma janela de 200K tokens, consumindo grandes bases de código. Publicações no X falam sobre sua “recall de atirador de elite” para encontrar os arquivos certos.
- Cursor: Limita-se a cerca de 10K tokens (por conversa no X), enfrentando problemas com projetos grandes. Você precisará segmentar seu código manualmente.
Vencedor? Augment Code—é um monstro para bases de código complexas e extensas.
Confronto de Recursos
- Augment Code: Modo Agente, Memórias e sincronização em tempo real para codificação em equipe. É feito para profissionais lidando com tarefas em nível empresarial.
- Cursor: Autocompletar com tabulação, localizador de bugs e Blocos de Notas. É bom para desenvolvedores solos ou aplicativos pequenos.
Vencedor? Depende—Augment Code para profundidade, Cursor para simplicidade.
Preços: Augment Code vs. Cursor
Aqui é onde as coisas ficam interessantes—quanto custam esses dois, e qual é o acordo com os limites de API?
Preços do Augment Code
Augment Code mantém tudo simples (a partir de 10 de abril de 2025, segundo augmentcode.com):
- Plano Comunitário: Gratuito, uso ilimitado do agente, mas limita chats a 3.000 mensagens/mês. Perfeito para hobbyistas solos.
- Plano Desenvolvedor: $30/mês, tudo ilimitado—agente, chat, completions. Sem preocupações com tokens!
- Plano Empresarial: Preço personalizado (pense em $100+/usuário/mês), adiciona recursos de segurança e equipe.
Sem cobranças por token aqui—apenas tarifas fixas. Mesmo no nível gratuito, você recebe um teste de 14 dias do plano Desenvolvedor para testar todo o poder. O porém? Aqueles que conversam bastante podem alcançar aquele limite de 3.000 mensagens no plano Comunitário.
Preços do Cursor
Cursor (segundo cursor.com, abril de 2025) segue um caminho diferente:
- Pontuação para Hobby: Gratuito, limitado a 50 usos de modelos premium. Básico, mas contido.
- Pontuação Profissional: $20/mês, 500 requisições rápidas/mês. Requisições extras custam $0.04 cada.
- Pontuação Empresarial: $40/usuário/mês, 1.000 requisições rápidas/mês, com extras a $0.04.
As “requisições” do Cursor incluem chats, edições ou chamadas de ferramentas—dizer “Oi” ($0.04) ou editar 10 arquivos ($0.04). É barato até você se tornar um usuário ativo, depois os custos aumentam. Você pode trazer sua própria chave da API (por exemplo, OpenAI), mas os recursos principais ainda usam os modelos do Cursor.
Vencedor de Preço?
- Augment Code: Previsível, uso ilimitado. $30/mês pode ser um pouco alto, mas limita seus gastos.
- Cursor: Começa mais barato ($20/mês), mas os excessos acumulam rapidamente. 500 requisições desaparecem em dias para profissionais.
Se você programa o dia todo, o Augment Code economiza seu bolso a longo prazo. Codificadores casuais? O plano Profissional do Cursor é uma pechincha—até você atingir o limite.
Limitações de Chamadas de API: Os Detalhes
Os limites de API são onde essas ferramentas divergem bastante.
Limites de API do Augment Code
- Nenhum! Nos planos pagos, você está livre para bombear o Augment Code com requisições—sem limites de token ou excessos. O limite de 3.000 mensagens do plano gratuito é o único controle, e as tarefas do agente (edições, ferramentas) são ilimitadas.
- Por quê? Augment Code ajusta seus próprios modelos para código, evitando custos de APIs de terceiros. É código à vontade!
Limites de API do Cursor
- Limites Rigorosos: 500 requisições (Profissional) ou 1.000 (Empresarial) por mês. Cada chat, edição ou chamada de ferramenta conta. Passou do limite? $0.04/requisição rapidamente se acumula—50 edições extras custa $2/dia.
- Opção BYOK: Traga sua própria chave (por exemplo, Claude) para compensar alguns custos, mas os modelos personalizados do Cursor ainda aplicam o limite para recursos chave como o Tab.
Vencedor? Augment Code—ilimitado supera limitado a qualquer dia para programadores sérios.
Augment Code vs. Cursor: Qual Você Deve Escolher?
Escolha o Augment Code se:
- Você tem uma grande base de código (pense em 40K+ linhas).
- Você quer uso ilimitado sem estresse de excesso.
- Você está em uma equipe que precisa de sincronização em tempo real e segurança.
Escolha o Cursor se:
- Você é um desenvolvedor solo ou hobbyista com um orçamento.
- Você gosta de um editor independente com autocompletar rápido.
- Projetos pequenos são a sua praia.
Para mim, o Augment Code se destaca com seu domínio de contexto e preços fixos—perfeito para minha bagunça de Node.js. Mas o ponto de entrada de $20 do Cursor é tentador para pequenas alterações rápidas.
Considerações Finais: Codifique de Forma Mais Inteligente em 2025
Seja usando o Augment Code ou o Cursor, você está entrando no futuro da codificação. O Augment Code é sua potência para grandes tarefas exigentes, sem limites que te segurem. O Cursor mantém tudo leve e acessível—até você ultrapassar seus limites. Ligue o VS Code, instale o Augment Code e experimente aquele exemplo de API—ou teste o plano gratuito do Cursor. Qual é a sua escolha?