10 Bibliotecas de Ícones Imperdíveis para Desenvolvimento em Flutter
Os desenvolvedores Flutter estão constantemente buscando maneiras de aprimorar o apelo visual e a experiência do usuário de seus aplicativos. Um elemento crucial para alcançar isso é o uso eficaz de ícones. Neste guia abrangente, exploraremos as 10 melhores bibliotecas de ícones Flutter que todo desenvolvedor deve conhecer. Essas bibliotecas oferecem uma ampla gama de ícones personalizáveis que podem melhorar significativamente o design e a funcionalidade do seu aplicativo.
Por que as Bibliotecas de Ícones São Importantes no Desenvolvimento Flutter
Antes de mergulhar nas bibliotecas específicas, é importante entender por que as bibliotecas de ícones são tão cruciais no desenvolvimento Flutter. Os ícones servem como dicas visuais que guiam os usuários pela interface do seu aplicativo, tornando a navegação mais intuitiva e aprimorando a usabilidade geral. Além disso, ícones bem escolhidos podem contribuir para o apelo estético do seu aplicativo, ajudando-o a se destacar em um mercado saturado.
Top 10 Bibliotecas de Ícones Flutter que Você Precisa Conhecer
1. Ícones Flutter
Os Ícones Flutter são uma biblioteca extensa que oferece uma infinidade de ícones adequados para várias aplicações. Sua compatibilidade com as plataformas iOS e Android torna-a uma escolha versátil para os desenvolvedores Flutter. Os ícones neste pacote são altamente personalizáveis, permitindo que os desenvolvedores os alinhem perfeitamente com o design de seus aplicativos.
Recursos Principais:
- Compatibilidade entre plataformas
- Extensa coleção de ícones
- Alta personalização

2. Ícones Material
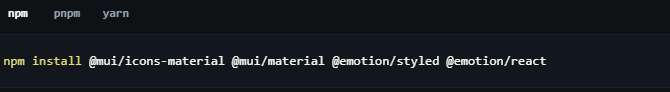
Inspirados pelas diretrizes de Design Material do Google, os Ícones Material fornecem ícones nítidos, claros e funcionais que promovem a usabilidade com um visual sofisticado. Este pacote é ideal para projetos que seguem os princípios do Design Material e pode ser facilmente implementado em qualquer aplicativo Flutter.
Recursos Principais:
- Conformidade com os princípios do Design Material
- Ícones claros e funcionais
- Fácil implementação

3. Ícones Font Awesome
Os Ícones Font Awesome são um conjunto abrangente de ícones popular em aplicações web e mobile. Conhecidos por seus gráficos vetoriais escaláveis e ampla variedade, esses ícones fornecem aos desenvolvedores Flutter coleções gratuitas e profissionais, atendendo a uma variedade de necessidades de design.
Recursos Principais:
- Gráficos vetoriais escaláveis
- Ampla variedade de ícones
- Coleções gratuitas e profissionais disponíveis

4. Icons8
O Icons8 é um pacote único que não apenas fornece uma vasta gama de ícones, mas também suporta a integração do Flutter para um desenvolvimento de aplicativos mais eficiente. Esses ícones são projetados para manter a consistência com a filosofia de design do Flutter, garantindo que se encaixem naturalmente dentro do framework.
Recursos Principais:
- Consistência com a filosofia de design do Flutter
- Grande variedade de ícones
- Suporte à integração do Flutter
5. Fluttericon
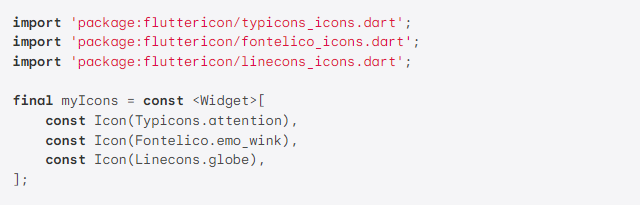
O Fluttericon permite que os desenvolvedores criem pacotes de ícones personalizados a partir de conjuntos populares como Font Awesome, Material Design e outros. Ele fornece uma ferramenta para personalizar e baixar suas coleções de ícones como um pacote Flutter, que pode ser usado diretamente em seus aplicativos.
Recursos Principais:
- Criação de pacotes de ícones personalizados
- Integração de conjuntos de ícones populares
- Uso direto em aplicativos Flutter

6. Ícones Cupertino
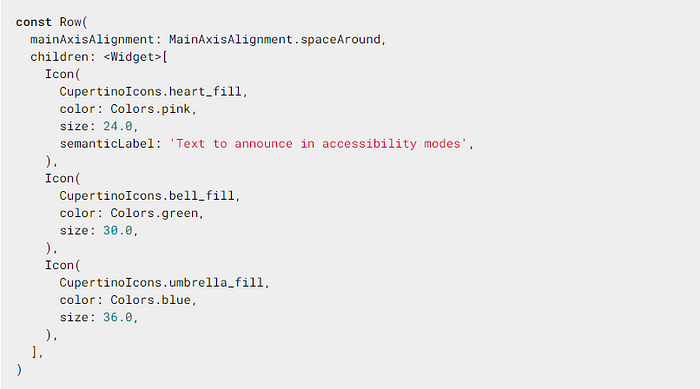
Os Ícones Cupertino são o ativo de ícone padrão para widgets Cupertino baseados em ícones com estilo Apple. Este pacote é essencial para desenvolvedores que desejam criar interfaces no estilo iOS em seus aplicativos Flutter.
Recursos Principais:
- Ícones com estilo Apple
- Ativo padrão para widgets Cupertino
- Linguagem de design específica para iOS

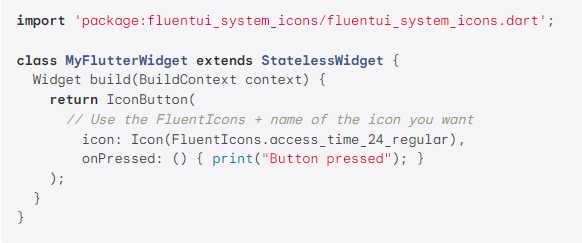
7. Ícones do Sistema Fluentui
Os Ícones do Sistema Fluent UI são uma coleção de ícones familiares, amigáveis e modernos da Microsoft. Este pacote é particularmente útil para desenvolvedores que desejam criar aplicações com uma interface semelhante ao Windows ou aqueles que buscam um conjunto de ícones limpo e profissional.
Recursos Principais:
- Ícones projetados pela Microsoft
- A estética moderna e amigável
- Ségio para interfaces de estilo Windows

8. Ícones Plus
O Ícones Plus é um pacote abrangente que inclui muitos conjuntos de ícones populares, como Bootstrap, Font Awesome, Eva Icons, Line Awesome e Ionicons. Esta solução tudo-em-um fornece aos desenvolvedores uma ampla gama de opções para escolher.
Recursos Principais:
- Múltiplos conjuntos de ícones em um pacote
- Larga variedade de estilos
- Fácil de usar
9. Hugeicons
O Hugeicons oferece mais de 4.000 ícones Flutter gratuitos criados pela Hugeicons Pro Icon Library. Esta coleção extensa fornece aos desenvolvedores uma vasta gama de opções para aprimorar o apelo visual de seu aplicativo.
Recursos Principais:
- Grande coleção de ícones gratuitos
- Criados por designers de ícones profissionais
- Variedade diversificada de estilos de ícones

10. Unicons
O Unicons fornece mais de 1.000 ícones bonitos para uso em projetos Flutter. Esta biblioteca oferece todas as opções de personalização que o Flutter proporciona, permitindo que os desenvolvedores adaptem os ícones às suas necessidades específicas.
Recursos Principais:
- Mais de 1.000 ícones
- Alto nível de personalização
- Designs de ícones bonitos e diversos

Como Escolher a Biblioteca de Ícones Certa Para Seu Projeto Flutter
A seleção da biblioteca de ícones apropriada para o seu projeto Flutter depende de vários fatores. Considere o seguinte ao tomar sua decisão:
- Requisitos do Projeto: Avalie as necessidades específicas do seu projeto. Você está desenvolvendo para iOS, Android ou ambos? Seu aplicativo segue uma linguagem de design específica, como o Design Material?
- Variedade de Ícones: Procure bibliotecas que ofereçam uma ampla gama de ícones para cobrir todas as suas necessidades potenciais.
- Opções de Personalização: Escolha bibliotecas que permitam que você modifique facilmente o tamanho, a cor e outros atributos do ícone para corresponder ao design do seu aplicativo.
- Desempenho: Considere o impacto no desempenho do seu aplicativo. Algumas bibliotecas podem ser mais leves do que outras.
- Licenciamento: Fique atento a quaisquer restrições de licenciamento, especialmente se você estiver desenvolvendo uma aplicação comercial.
- Suporte da Comunidade: Bibliotecas com suporte ativo da comunidade têm mais chances de receber atualizações e melhorias ao longo do tempo.
Implementando Bibliotecas de Ícones em Seu Aplicativo Flutter
Depois de escolher sua biblioteca de ícones preferida, implementá-la em seu aplicativo Flutter é geralmente simples. Aqui está um guia básico:
- Adicione a biblioteca ao seu
pubspec.yaml:
dependencies:
flutter:
sdk: flutter
sua_biblioteca_de_ícones_escolhida: ^número_da_versão
- Execute
flutter pub getpara buscar o pacote. - Importe a biblioteca em seu arquivo Dart:
import 'package:sua_biblioteca_de_ícones_escolhida/sua_biblioteca_de_ícones_escolhida.dart';
- Use os ícones em seus widgets:
Icon(SuaBibliotecaDeÍconesEscohida.nome_do_ícone)
Conclusão
Incorporar a biblioteca de ícones certa pode melhorar significativamente o apelo visual e a experiência do usuário do seu aplicativo Flutter. As dez bibliotecas que exploramos oferecem uma ampla gama de opções para atender a várias necessidades de projeto e preferências de design. Desde a extensa coleção de Ícones Flutter até as opções personalizáveis do Unicons, há uma biblioteca para as necessidades de cada desenvolvedor Flutter.
Lembre-se, a chave para um uso eficaz de ícones não se resume apenas à quantidade, mas também à escolha de ícones que se alinhem com o design e a funcionalidade geral do seu aplicativo. Reserve um tempo para explorar essas bibliotecas, experimentar diferentes ícones e encontrar o conjunto perfeito que fará o seu aplicativo Flutter se destacar.
Aproveitando essas poderosas bibliotecas de ícones, você pode criar aplicações Flutter mais intuitivas, visualmente atraentes e fáceis de usar. Então, mergulhe, explore essas bibliotecas e leve suas habilidades de desenvolvimento Flutter para o próximo nível!




