웹 개발의 역동적인 세계에서 실시간 통신은 현대 애플리케이션의 초석이 되었습니다. 라이브 채팅, 실시간 알림 또는 동적 대시보드 등에서 실시간 데이터 전송은 매우 중요합니다. WSS WebSocket이 등장했습니다. 이는 웹 통신에 대한 우리의 생각을 혁신적으로 변화시킨 프로토콜입니다. 이 블로그 포스트에서는 WSS WebSocket의 세계에 깊이 들어가 그 기능, 작동 방식 및 API 및 Apidog와 같은 도구의 영역에서 두드러진 이유를 탐구할 것입니다.
Apidog는 WebSocket 끝점을 포함하여 API를 설계, 테스트 및 모니터링하기 위한 도구입니다. 개발 프로세스를 간소화하고 실시간 애플리케이션의 뛰어난 성능을 확보하세요.
WSS WebSocket이란?
WSS WebSocket을 이해하기 위해 먼저 WebSocket이 무엇인지 살펴보겠습니다. WebSocket은 단일의 장기 연결을 통해 전이중 통신 채널을 허용하는 프로토콜입니다. 요청-응답 프로토콜인 HTTP와 달리 WebSocket은 클라이언트와 서버 간의 지속적인 연결을 제공합니다. 이는 데이터가 언제든지 양방향으로 자유롭게 흐를 수 있음을 의미합니다.
이제 WSS 부분을 추가해 보겠습니다. WSS는 WebSocket Secure의 약자입니다. 이는 HTTP의 보안 버전인 HTTPS와 유사한 WebSocket의 보안 버전입니다. WSS는 TLS(전송 계층 보안)를 사용하여 전송되는 데이터가 암호화되고 도청자로부터 안전하도록 보장합니다.
왜 WSS WebSocket을 선택해야 할까요?
다양한 통신 프로토콜이 존재하지만 왜 WSS WebSocket을 고려해야 할까요? 몇 가지 설득력 있는 이유가 있습니다:
실시간 통신: WSS WebSocket은 실시간 데이터 교환을 지원하여 즉각적인 업데이트가 필요한 애플리케이션, 예를 들어 라이브 채팅, 게임 및 금융 시세에 적합합니다.
효율성: WebSocket 연결이 설정되면 열린 상태를 유지하므로 여러 HTTP 연결을 설정하는 오버헤드를 제거합니다. 이를 통해 데이터 전송이 더 효율적입니다.
보안: WSS를 사용하면 TLS를 통해 추가적인 보안 레이어를 제공받아 데이터가 사이버 위협으로부터 비공식적이고 보호됩니다.
양방향 통신: HTTP와 달리 클라이언트가 요청하고 서버가 응답하는 구조가 아닌 WebSocket은 양방향 통신을 허용합니다. 이는 클라이언트와 서버 간의 지속적인 데이터 교환이 필요한 애플리케이션에 적합합니다.
WSS WebSocket은 어떻게 작동하나요?
WSS WebSocket의 아름다움은 그 단순성과 효율성에 있습니다. 다음은 작동 방식에 대한 단계별 분석입니다:
1. 연결 설정
프로세스는 클라이언트가 서버에 WebSocket 핸드셰이크 요청을 보내는 것으로 시작됩니다. 이는 HTTP 요청으로, WebSocket으로 전환하려는 의사를 나타내는 Upgrade 헤더가 포함됩니다.
2. 서버 응답
서버는 프로토콜이 WebSocket으로 전환되고 있음을 나타내는 101 상태 코드로 응답합니다. 이 시점부터 연결이 설정되며 양측이 데이터 교환을 시작할 수 있습니다.
3. 데이터 교환
연결이 열리면 클라이언트 또는 서버가 언제든지 메시지를 보낼 수 있습니다. 이 메시지는 텍스트 또는 이진 형태로 프레임으로 전송됩니다.
4. 연결 종료
양측 중 한쪽이 연결을 종료하려고 할 때 종료 프레임을 보냅니다. 그 후 연결이 우아하게 종료됩니다.
애플리케이션에 WSS WebSocket 구현하기
준비가 되셨나요? 애플리케이션에 WSS WebSocket을 구현하는 방법을 살펴보겠습니다. 이 예제에서는 클라이언트 측에서 JavaScript를 사용하고 서버 측에서는 Node.js를 사용합니다.
클라이언트 측 구현
JavaScript에서 WebSocket 연결을 생성하는 간단한 예는 다음과 같습니다:
const socket = new WebSocket('wss://yourserver.com/socket');
socket.onopen = function(event) {
console.log('연결이 설정되었습니다');
socket.send('안녕하세요, 서버!');
};
socket.onmessage = function(event) {
console.log('서버로부터의 메시지', event.data);
};
socket.onclose = function(event) {
console.log('연결이 종료되었습니다');
};
socket.onerror = function(error) {
console.log('WebSocket 오류: ' + error);
};
서버 측 구현
서버 측에서는 Node.js와 ws 라이브러리를 사용하여 WebSocket 연결을 처리합니다:
const WebSocket = require('ws');
const server = new WebSocket.Server({ port: 8080 });
server.on('connection', socket => {
console.log('클라이언트가 연결되었습니다');
socket.on('message', message => {
console.log('수신됨:', message);
socket.send('안녕하세요, 클라이언트!');
});
socket.on('close', () => {
console.log('클라이언트가 연결을 끊었습니다');
});
});
이 기본 설정으로 클라이언트와 서버 간에 보안 WebSocket 연결이 설정되어 실시간 통신이 가능해졌습니다.
WSS WebSocket으로 API 향상하기
API의 맥락에서 WSS WebSocket은 상호작용성과 반응성을 새로운 차원으로 끌어올릴 수 있습니다. 전통적인 REST API는 상태가 없고 요청-응답 모델을 따르므로 실시간 애플리케이션에 제한적일 수 있습니다. WebSocket을 통합하여 클라이언트에게 즉시 업데이트를 푸시할 수 있습니다.
사용 사례: 실시간 알림
전자상거래 플랫폼을 운영하고 있고, 주문 업데이트에 대한 실시간 알림을 사용자에게 전달하고 싶다고 가정해 보세요. WSS WebSocket을 사용하면 주문 상태가 변경되자마자 사용자의 브라우저로 알림을 즉시 푸시할 수 있습니다.
API 관리를 위한 Apidog 사용하기
API 관리는 특히 WebSocket과 같은 새로운 기술을 통합할 때 벅찬 작업이 될 수 있습니다. 여기서 Apidog와 같은 도구가 유용하게 사용됩니다. Apidog는 API 설계, 테스트 및 모니터링 프로세스를 간소화하는 API 관리 플랫폼입니다.
Apidog 사용의 이점
- 손쉬운 통합: Apidog는 WebSocket 끝점을 포함하여 API를 설계하고 테스트하기 위한 사용자 친화적인 인터페이스를 제공합니다.
- 협업: 팀이 API 개발에 협력하여 모든 사람이 같은 페이지에 있도록 합니다.
- 모니터링: API 성능을 주의 깊게 살펴보고 모든 것이 원활하게 실행되고 있는지 확인합니다.
Apidog에서 WSS WebSocket 설정하기
Apidog에서 WSS WebSocket 끝점을 설정하는 방법에 대한 빠른 안내는 다음과 같습니다:
Apidog를 사용하여 WebSocket 클라이언트를 디버깅하는 방법은 다음과 같습니다:
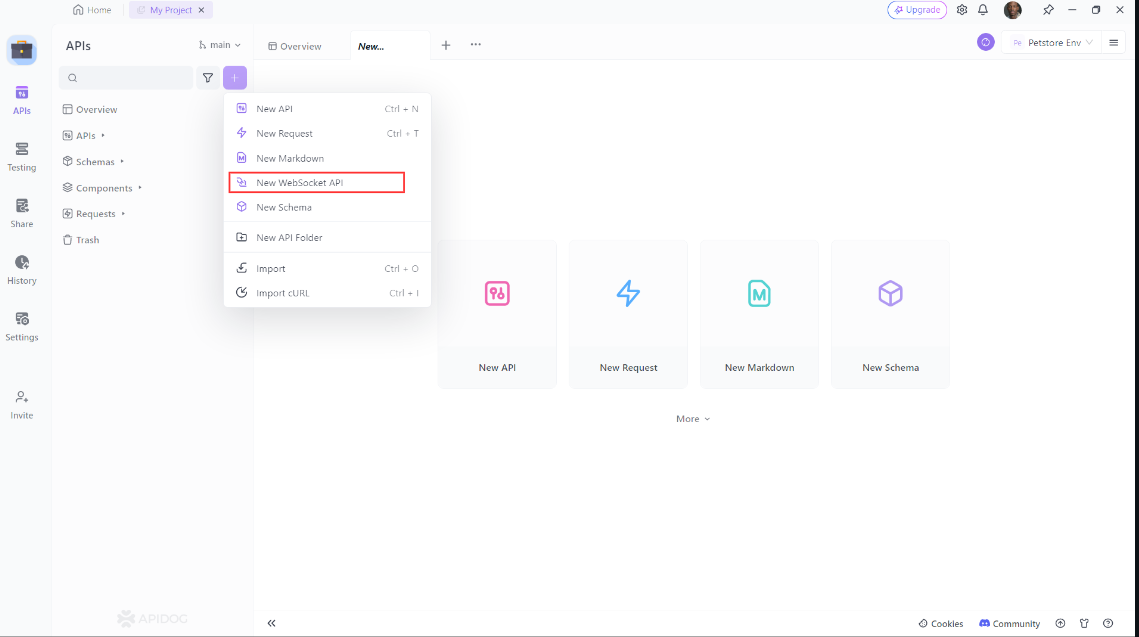
- Apidog 열기: 먼저 Apidog 애플리케이션을 시작하고 왼쪽의 "+" 버튼을 클릭합니다. 새 드롭다운이 열립니다. 그곳에서 "New WebSocket API"를 선택하세요:

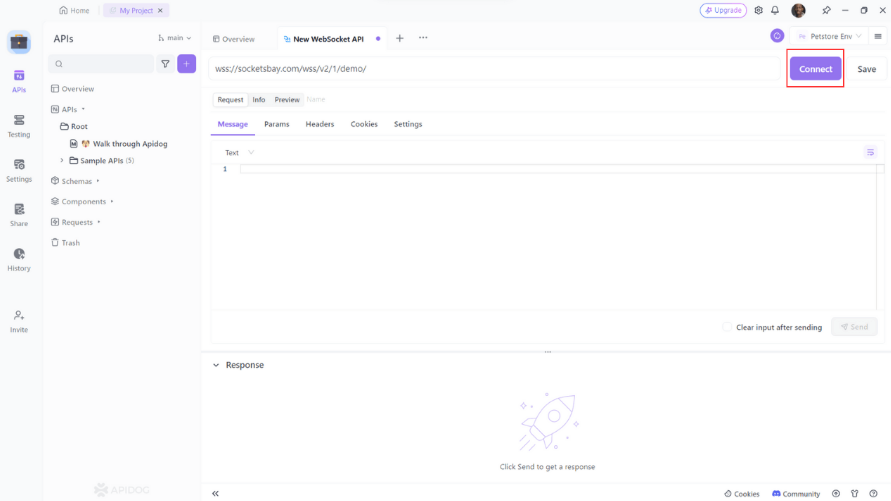
2. 연결 설정하기: Apidog의 주소 표시줄에 WebSocket API URL을 입력합니다. 그런 다음 “연결” 버튼을 클릭하여 핸드셰이크 프로세스를 시작하고 연결을 설정할 수 있습니다. Apidog는 핸드셰이크 중 매개변수, 헤더 및 쿠키와 같은 매개변수를 사용자 지정할 수 있도록 합니다.

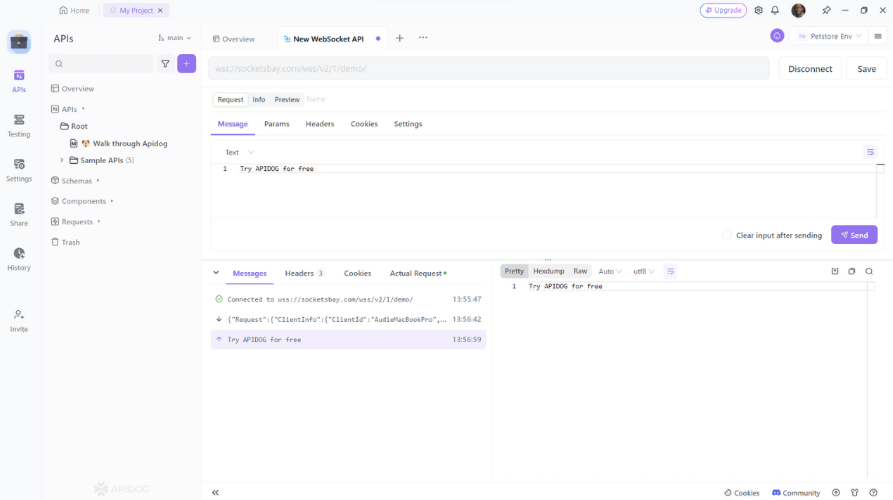
3. 메시지 보내기 및 받기: 연결이 설정되면 "메시지" 탭에서 메시지를 보낼 수 있습니다. 텍스트, JSON, XML, HTML 및 기타 텍스트 형식의 메시지를 작성하고 Base64 또는 16진수를 사용하여 이진 형식의 메시지를 보낼 수 있습니다. Apidog의 새로운 타임라인 뷰는 연결 상태, 전송된 메시지 및 수신된 메시지를 시간 순서로 보여줍니다. 메시지를 클릭하면 쉽게 세부 정보를 볼 수 있습니다.

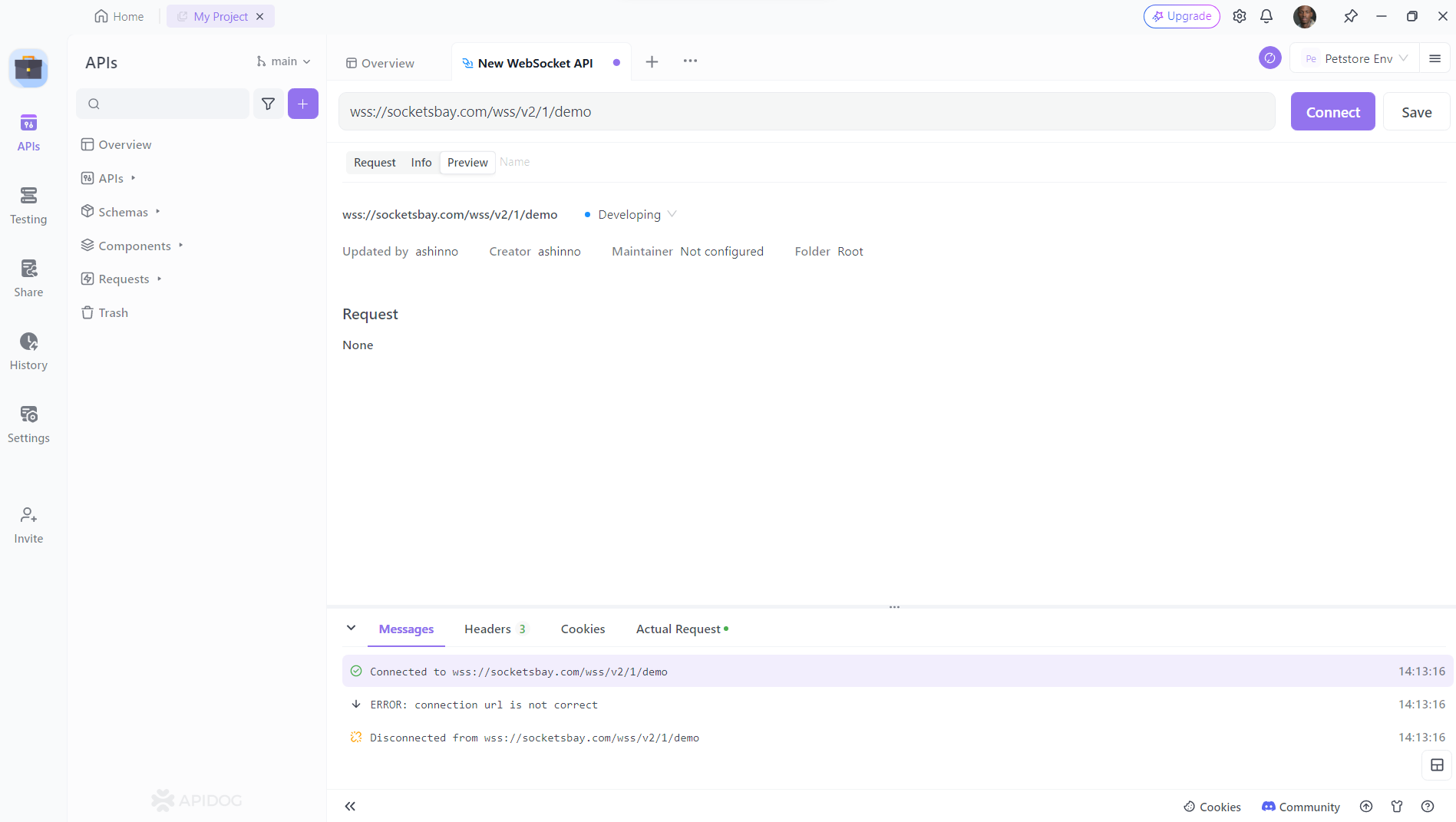
4. API 문서화: Apidog는 WebSocket API에 대한 강력한 API 문서화 기능을 상속하므로 WebSocket 상호작용을 효과적으로 문서화할 수 있습니다.

WSS WebSocket 사용을 위한 모범 사례
WSS WebSocket을 최대한 활용하기 위해 다음의 모범 사례를 고려하세요:
1. 오류를 우아하게 처리하기
응용 프로그램이 연결 중단 또는 메시지 구문 분석 문제와 같은 오류를 처리할 수 있도록 하세요. 재시도 메커니즘을 구현하고 사용자에게 유용한 오류 메시지를 제공하세요.
2. 연결을 안전하게 유지하기
WebSocket 연결을 안전하게 유지하려면 항상 WSS를 사용하세요. 이는 필수적인 암호화 레이어를 추가하여 데이터가 악의적인 행위자로부터 보호됩니다.
3. 메시지 크기 최적화하기
대기 시간을 줄이고 대역폭 사용을 최소화하기 위해 메시지를 가능한 작게 유지하세요. 대형 또는 복잡한 데이터 구조의 경우 이진 프레임을 사용하세요.
4. 모니터링 및 확장
WebSocket 연결을 정기적으로 모니터링하고 사용자 기반이 증가함에 따라 서버 인프라를 확장할 준비를 하세요.
5. API 관리 도구 활용하기
API 개발 및 관리 프로세스를 간소화하기 위해 Apidog와 같은 도구를 사용하세요. 이를 통해 API가 잘 문서화되고 테스트되며 모니터링됩니다.
결론
WSS WebSocket은 웹 통신의 세계에서 게임 체인저로 떠올랐으며, 실시간, 안전하고 효율적인 데이터 전송을 제공합니다. 라이브 채팅 애플리케이션, 실시간 대시보드 또는 즉각적인 데이터 교환이 필요한 애플리케이션을 개발하든 WSS WebSocket은 귀하의 강력한 도구입니다.
WSS WebSocket을 API와 통합하고 Apidog와 같은 도구를 활용하면 현재 사용자의 요구를 충족하는 견고한 실시간 애플리케이션을 만들 수 있습니다. 그러니 dive in, 실험을 시작하고 웹 프로젝트에서 실시간 통신의 잠재력을 최대한 활용하세요.
