웹 통신 기술의 복잡한 세계에서 WebRTC와 WebSocket은 두 가지 중요한 역할을 합니다. 두 기술 모두 현대 웹 기반 통신의 영역에서 중요한 역할을 하지만, 서로 다른 요구를 충족시키고 다른 패러다임 아래에서 운영됩니다. 이러한 기술을 더 깊이 탐구하여 그 뉘앙스를 이해하고 주요 차이점을 좀 더 자세히 살펴봅시다.
오늘 디버깅 경험을 향상시키세요 – 아래 다운로드 버튼을 확인하세요 👇👇👇
비교 표: Webrtc vs WebSocket
측면 |
WebRTC |
WebSocket |
|---|---|---|
| 통신 유형 | 피어 투 피어 | 클라이언트-서버 |
| 데이터 유형 | 오디오, 비디오 및 임의의 데이터 | 텍스트, 이진 데이터(예: 이미지, 사용자 정의 형식) |
| 연결 | 사용자 간 직접 연결 | 서버를 통한 연결 |
| 지연 시간 | 직접 연결로 인해 매우 낮음 | 낮지만 WebRTC보다 높음 |
| 복잡성 | 높음 (NAT 트래버설, 신호 관리) | 낮음 |
| 보안 | 종단 간 암호화 | 구현에 따라 다름 |
| 사용 사례 | 비디오/오디오 통화, 라이브 스트리밍, 파일 공유 | 실시간 채팅, 게임, 주식 업데이트 |
| 브라우저 통합 | 네이티브, 플러그인이 필요 없음 | 네이티브, 플러그인이 필요 없음 |
| 커스터마이징 | 높음 (코덱 선택, 데이터 채널) | 보통 (프로토콜 제약) |
| 확장성 | 보통 (피어 투 피어는 리소스를 많이 사용함) | 높음 (서버-클라이언트 모델로 효율적) |
| 전형적인 구현 | 화상 회의 앱, 피어 투 피어 파일 공유 | 채팅 애플리케이션, 라이브 스포츠 업데이트 |
WebRTC란 무엇인가?

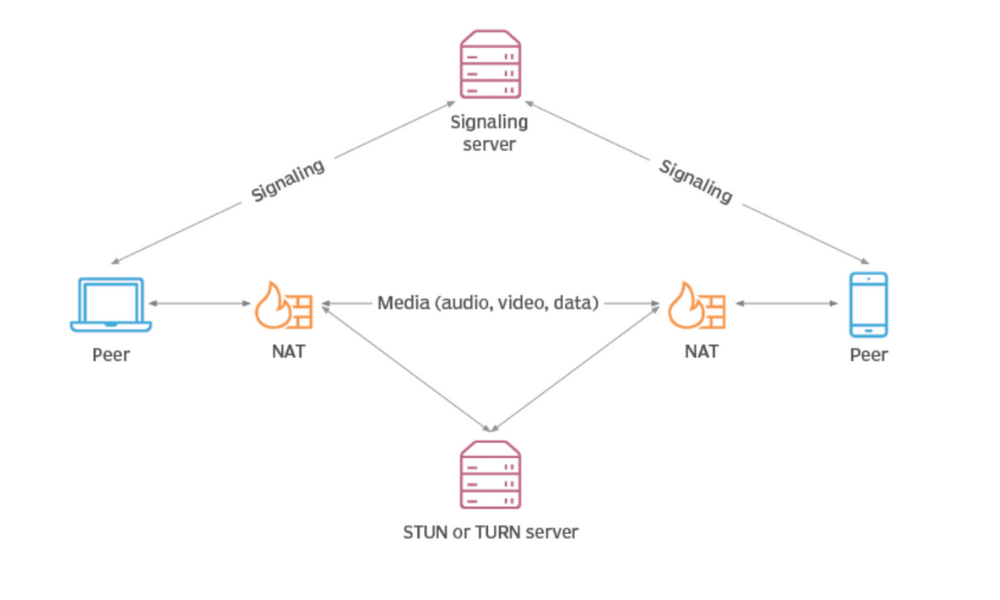
WebRTC(웹 실시간 통신)는 웹 브라우저와 장치 간의 직접적이고 실시간 통신을 용이하게 하는 혁신적인 기술입니다. 디지털 다리와 같아 사용자가 추가 플러그인이나 소프트웨어 없이 실시간으로 오디오, 비디오 및 데이터를 공유할 수 있게 합니다.
WebRTC의 두드러진 기능
- 실시간 통신: 생생하고 즉각적인 오디오 및 비디오 통신을 제공합니다.
- 피어 투 피어 연결: 사용자 간의 직접 링크를 생성하여 지연 시간을 줄이고 상호작용의 품질을 향상시킵니다.
- 데이터 채널: 다양한 형태의 데이터 공유를 지원하여 통신의 다양성을 높입니다.
- 암호화 및 보안: 모든 데이터 전송에 대한 필수 암호화를 통해 안전한 통신을 보장합니다.
- 브라우저 기반: 브라우저에서 네이티브로 작동하여 외부 설치의 필요성을 제거합니다.
// WebRTC 연결 설정을 위한 샘플 코드
// 로컬 미디어 스트림 가져오기
navigator.mediaDevices.getUserMedia({ video: true, audio: true })
.then(stream => {
const localVideo = document.getElementById('localVideo');
localVideo.srcObject = stream;
})
.catch(error => {
console.error('미디어 장치에 접근하는 중 오류가 발생했습니다.', error);
});
// WebRTC 피어 연결 설정
const peerConnection = new RTCPeerConnection(configuration);
WebSocket 탐색하기

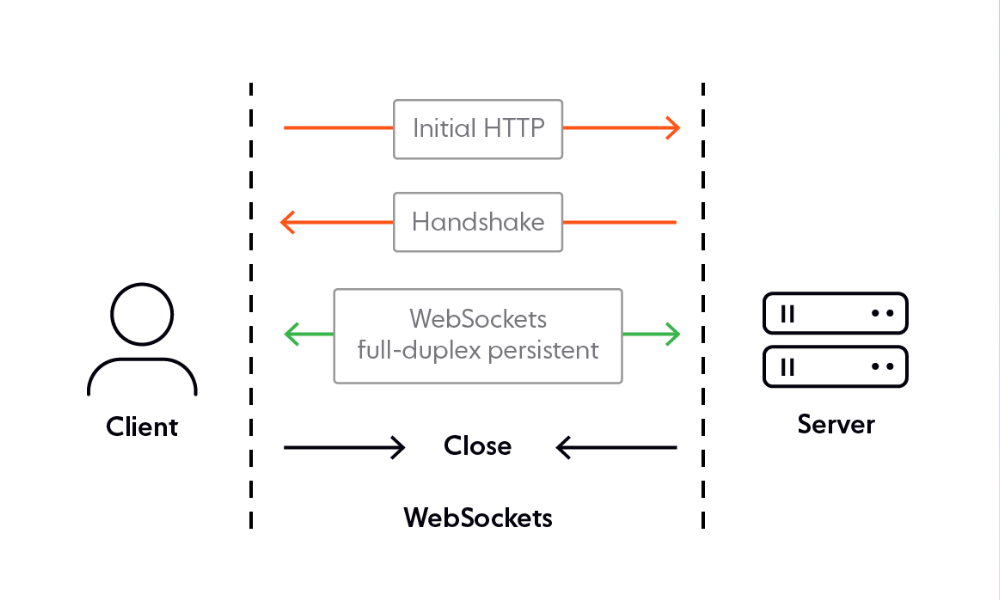
WebSocket은 클라이언트(예: 웹 브라우저)와 서버 간의 지속적이고 양방향 통신을 가능하게 하는 프로토콜입니다. 열려 있는 디지털 파이프라인과 같아 양방향으로 지속적이고 즉각적인 데이터 흐름을 허용합니다.
WebSocket의 주요 속성
- 전이중 통신: 동시에 양방향 데이터 교환을 가능하게 합니다.
- 낮은 지연 시간: 전통적인 HTTP 연결보다 빠른 데이터 전송을 위해 열린 연결을 유지합니다.
- 데이터 처리의 다양성: 텍스트 및 이진을 포함한 다양한 데이터 형식을 전송할 수 있습니다.
- 경량화된 오버헤드: 초기 핸드쉐이크 후 보다 효율적인 데이터 전송, 리소스 사용을 최소화합니다.
- 광범위한 호환성: 대부분의 현대 웹 브라우저에서 지원됩니다.
// 기본 WebSocket 연결 설정 예시
const socket = new WebSocket('ws://example.com');
socket.onopen = function(event) {
console.log("연결이 열렸습니다");
};
socket.onmessage = function(event) {
console.log("수신한 메시지: " + event.data);
// 들어오는 메시지를 처리합니다...
};
socket.onerror = function(error) {
console.error("WebSocket 오류: " + error);
};
// WebSocket을 통한 데이터 전송 샘플 함수
function sendData(data) {
socket.send(data);
}
주요 차이점: WebRTC vs WebSocket
통신의 본질
- WebRTC: 직접적인 피어 투 피어 통신에 특화되어 있어 실시간 오디오 및 비디오 상호작용에 적합합니다. 서버를 우회하여 사용자 간의 직접 데이터 전송을 용이하게 합니다.
- WebSocket: 클라이언트-서버 통신에 중점을 두며, 채팅 애플리케이션이나 라이브 피드 업데이트와 같이 지속적이고 양방향 데이터 교환이 필요한 상황에 적합합니다.
데이터 처리
- WebRTC: 고품질 오디오 및 비디오 스트리밍에 최적화되어 있습니다. 임의의 데이터 공유도 지원하지만, 주로 실시간의 풍부한 미디어 통신에 강점을 가지고 있습니다.
- WebSocket: 텍스트와 이진 데이터를 모두 효율적으로 관리할 수 있어 더 넓은 데이터 처리 범위를 가지고 있습니다. 이 다양성 덕분에 텍스트 기반의 채팅부터 이미지 공유와 같은 복잡한 이진 데이터 전송까지 다양한 애플리케이션에 적합합니다.
연결 동적
- WebRTC: 피어 간의 직접 연결을 통해 작동합니다. 이 설정은 지연 시간을 크게 줄여 실시간 상호작용이 중요한 화상 회의나 라이브 게임 같은 애플리케이션에 적합합니다.
- WebSocket: 지속적인 연결을 제공하지만 서버를 통해 이루어집니다. 이 구조는 피어 투 피어 연결보다 일부 지연을 초래할 수 있지만 전통적인 HTTP 폴링보다 훨씬 더 효율적입니다.
사용 사례 및 애플리케이션
- WebRTC: 비디오 및 오디오 회의, 라이브 방송 및 피어 투 피어 파일 공유와 같이 즉각적이고 상호작용하는 통신이 필요한 애플리케이션에 가장 적합합니다.
- WebSocket: 사용자가 서버와 지속적인 통신 라인을 유지해야 하는 애플리케이션(예: 실시간 알림, 멀티플레이어 온라인 게임 및 협업 편집 도구)에 매우 적합합니다.
복잡성 및 배포
- WebRTC: NAT 트래버설 처리, 연결 설정을 위한 신호 관리, 다양한 미디어 형식 처리 필요로 인해 구현이 더 복잡한 경향이 있습니다.
- WebSocket: 초기 핸드쉐이크 처리와 안정적인 연결 유지가 필요하지만 피어 투 피어 통신 관리의 복잡성이 없으므로 일반적으로 설정과 배포가 더 간단합니다.
Apidog를 사용하여 WebSocket 연결을 디버깅하면 5가지 주요 단계로 간소화할 수 있습니다. 이 접근방식은 프로세스를 단순화하여 WebSocket 구현에서 문제를 효과적으로 식별하고 해결할 수 있게 해줍니다.
Apidog로 WebSocket 디버깅하는 방법
Apidog를 사용하여 WebSocket 연결을 디버깅하면 5가지 주요 단계로 간소화할 수 있습니다. 이 접근방식은 프로세스를 단순화하여 WebSocket 구현에서 문제를 효과적으로 식별하고 해결할 수 있게 해줍니다.
1단계: Apidog 작업 공간 설정
- Apidog 계정 만들기: 계정이 없으신 경우, Apidog 계정을 등록하십시오.
- 작업 공간 초기화: 로그인 후 새 작업 공간을 생성합니다. 이곳이 WebSocket 디버깅 및 기타 API 테스트 작업을 관리하는 주요 공간이 될 것입니다.

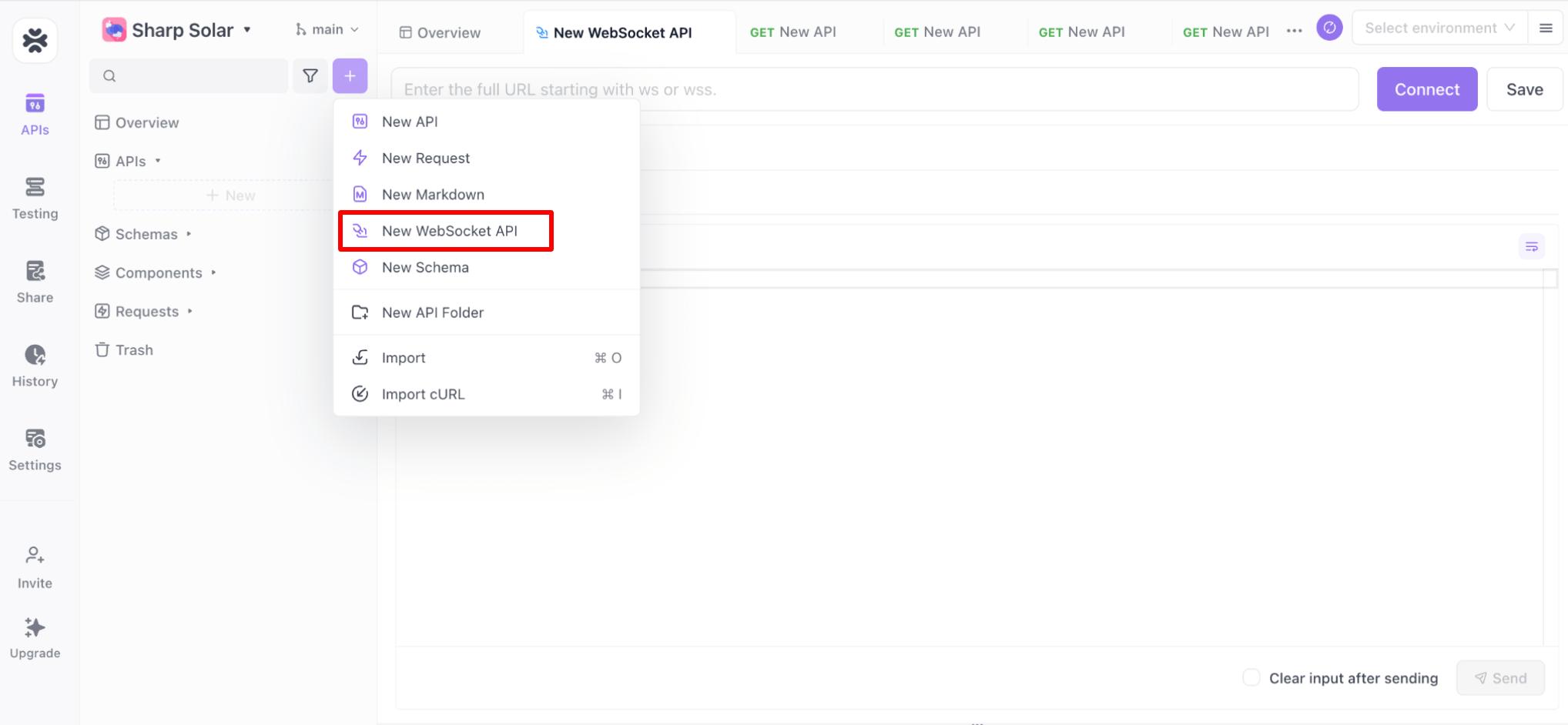
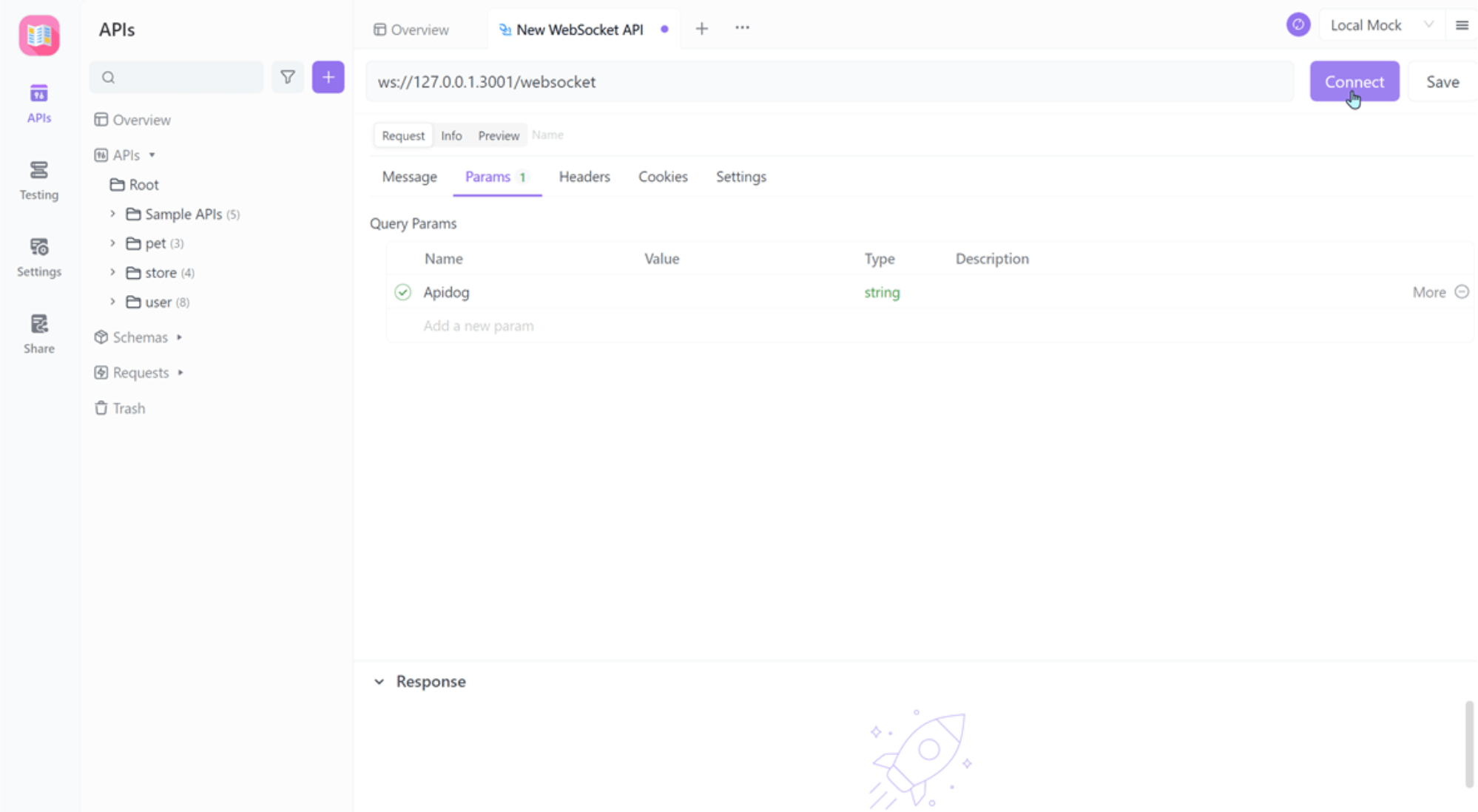
2단계: WebSocket 엔드포인트 구성
- 새 프로젝트 추가: 작업 공간 내에서 WebSocket 디버깅 전용 새 프로젝트를 시작합니다.
- WebSocket 서비스 정의: 이 프로젝트에 WebSocket용 새 서비스를 추가합니다. WebSocket URL(
ws://또는wss://)를 제공하고 필요한 헤더 또는 인증 세부정보를 구성해야 합니다.

3단계: WebSocket 연결 설정 및 모니터링
- WebSocket 서버에 연결: Apidog의 인터페이스를 활용하여 WebSocket 서버와 연결을 설정하십시오. 서버가 온라인인지 확인하십시오.
- 연결 상태 관찰: Apidog는 연결 상태를 표시하여 WebSocket 연결이 성공적인지 또는 초기 연결 문제 여부를 확인할 수 있도록 도와줍니다.
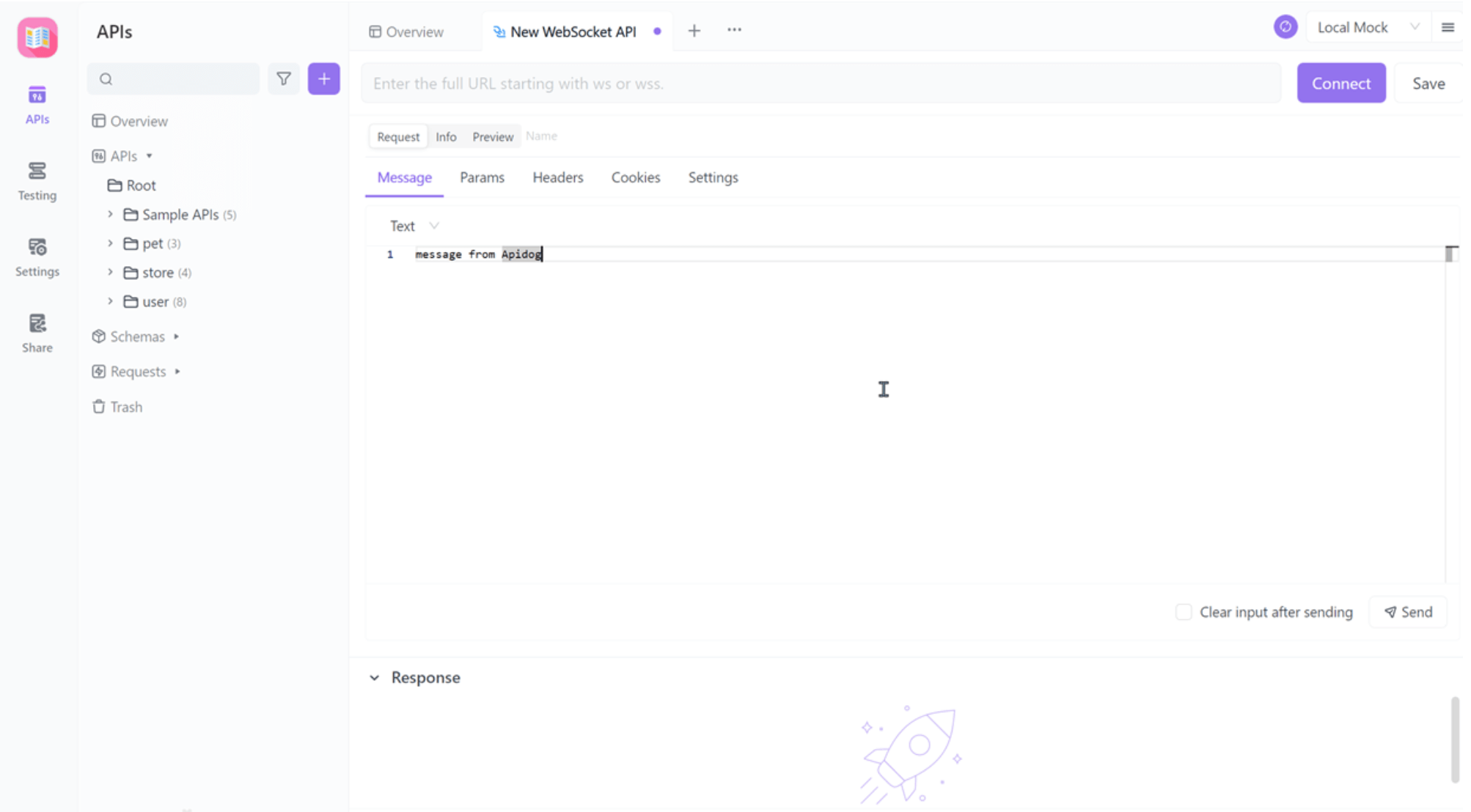
4단계: 메시지로 테스트하고 응답 분석
- 테스트 요청 보내기: Apidog 인터페이스를 통해 WebSocket 서버에 다양한 테스트 메시지를 전송하십시오. 테스트하려는 다양한 시나리오를 포함할 수 있습니다.
- 서버 응답 검토: 각 요청에 대한 서버의 응답을 모니터링합니다. Apidog는 수신한 메시지를 표시하여 서버의 동작 및 응답 패턴을 분석하는 데 도움을 줍니다.
5단계: 디버깅 및 최적화

- 상호작용 데이터 분석: 교환된 메시지(전송 및 수신)의 세부 사항을 검사하여 예상치 못한 동작이나 오류를 확인합니다.
- 반복적인 디버깅: 얻은 통찰력을 기반으로 서버 코드나 WebSocket 요청을 필요에 따라 수정하고 원하는 성능과 신뢰성이 달성될 때까지 테스트 프로세스를 반복하십시오.
결론
WebRTC와 WebSocket은 웹 통신을 향상시키는 공동의 목적을 가지고 있지만, 서로 다른 요구를 충족합니다. WebRTC는 사용자 간의 실시간 고품질 통신을 촉진하는 데 뛰어나며, 화상 회의 및 라이브 스트리밍과 같은 애플리케이션의 기초 기술입니다. 반면 WebSocket은 지속적인 클라이언트-서버 통신의 중추로, 채팅 애플리케이션, 온라인 게임 및 실시간 데이터 피드에 중요한 역할을 합니다. 이러한 주요 차이를 이해하면 개발자와 기업이 특정 통신 요구 사항 및 애플리케이션 필요에 따라 올바른 기술을 선택할 수 있어 더 효율적이고 효과적인 디지털 솔루션으로 이어집니다.



