디지털 시대는 웹에서 애플리케이션이 소통하는 방식에 패러다임 전환을 가져왔습니다. 이를 촉진하는 두 가지 중요한 기술은 Webhooks와 WebSockets입니다. 두 기술은 웹 개발 생태계에서 각각의 독특한 목적을 가지고 있으며, 그 뉘앙스를 이해하는 것이 웹 애플리케이션 성능 및 사용자 경험을 최적화하는 열쇠입니다.
다운로드 버튼을 클릭하여 WebSocket 디버깅 경험을 향상시켜보세요!
Webhooks란 무엇인가?
Webhook은 가장 간단한 용어로 웹 페이지나 웹 애플리케이션의 동작을 사용자 정의 콜백으로 보강하거나 변경하는 방법입니다. 이 콜백은 원래 웹사이트나 애플리케이션과 반드시 관련이 없을 수도 있는 제3자 사용자 및 개발자가 유지, 수정 및 관리할 수 있습니다.

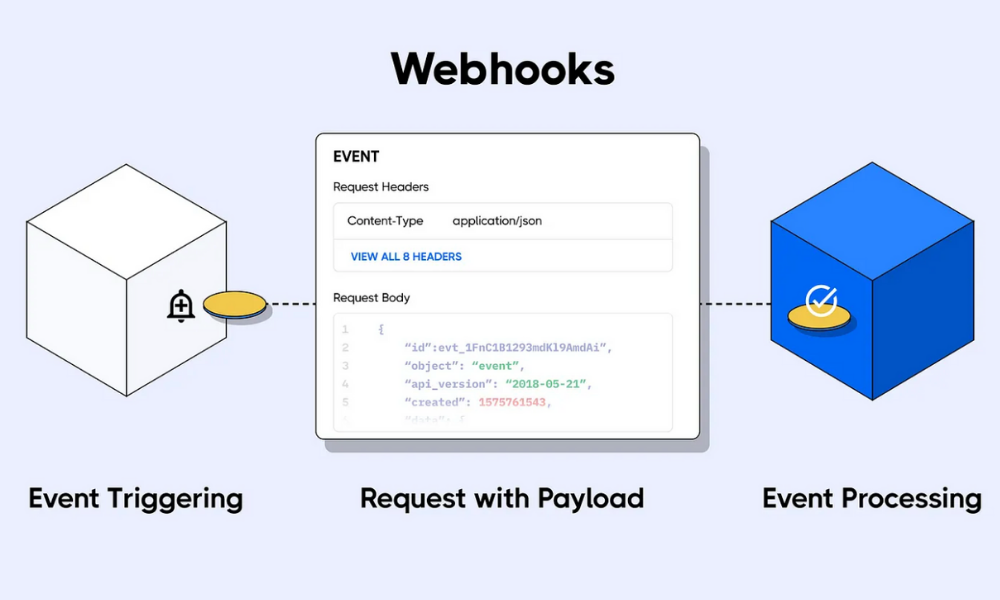
Webhooks 작동 방식:
- 이벤트 모니터링: Webhooks는 시스템 내 이벤트를 모니터링하도록 구성됩니다.
- 트리거 활성화: 지정된 이벤트가 발생하면 Webhook이 트리거됩니다.
- HTTP POST 실행: Webhook은 지정된 URL로 HTTP POST 요청을 보내어 반응합니다.
- 페이로드 전달: 이 요청에는 일반적으로 Webhook을 트리거한 이벤트에 대한 정보가 포함된 페이로드가 포함됩니다.
const express = require('express');
const bodyParser = require('body-parser');
const app = express();
app.use(bodyParser.json()); // application/json 파싱을 위해
// POST 요청을 듣는 Webhook 엔드포인트
app.post('/webhook', (req, res) => {
console.log('Webhooks 수신됨:', req.body);
// Webhook 페이로드 처리
// 예: 이벤트에 따라 작업 트리거
res.status(200).send('Webhook 수신됨!');
});
const PORT = process.env.PORT || 3000;
app.listen(PORT, () => console.log(`Webhook 리스너가 포트 ${PORT}에서 실행 중`));
장점:
- 효율적인 알림 시스템: 애플리케이션이 실시간 업데이트를 받을 수 있도록 합니다.
- 사용자 정의 가능: 특정 이벤트와 필요에 맞게 조정할 수 있습니다.
- 폴링의 독립성: 지속적인 확인 또는 업데이트 폴링의 필요성을 줄입니다.
단점:
- 정의된 이벤트에 한정됨: 모니터링하도록 설정된 이벤트에 대해서만 효과적입니다.
- 보안 위험: 노출된 엔드포인트는 악의적인 공격의 대상이 될 수 있습니다.
- 외부 서비스 의존성: 안정성은 외부 서버의 가동 시간과 성능에 따라 달라집니다.
WebSockets란 무엇인가?
WebSocket은 단일 TCP 연결을 통해 전이중 통신 채널을 제공하는 통신 프로토콜입니다. 이는 웹 브라우저(또는 기타 클라이언트 애플리케이션)와 웹 서버 간의 상호 작용을 더 낮은 오버헤드로 가능하게 하여 실시간 데이터 전송을 촉진합니다.

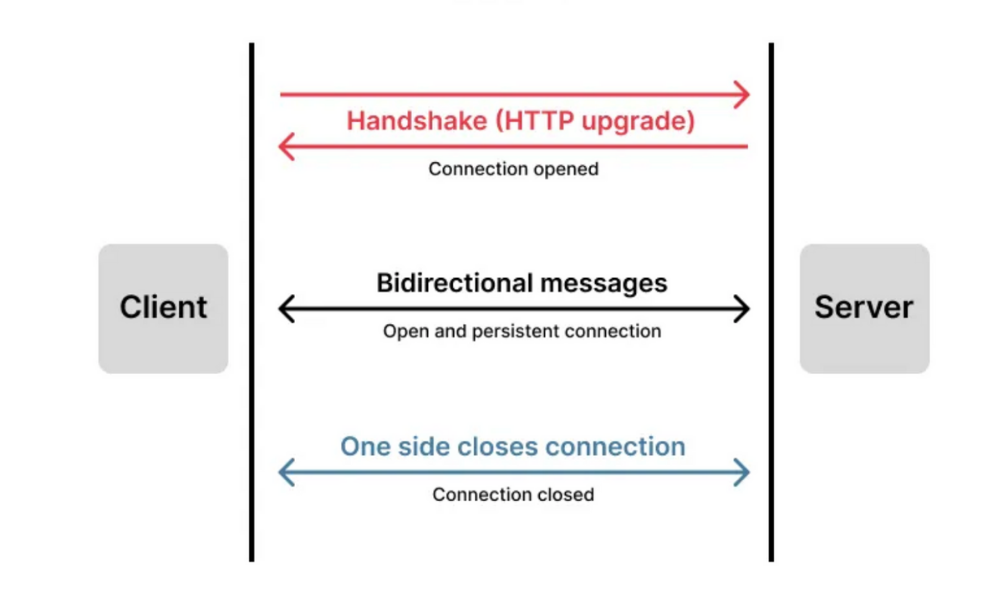
WebSockets 작동 방식:
- 연결 설정: HTTP 핸드셰이크로 시작되고, 그 후 WebSocket 연결로 업그레이드됩니다.
- 지속적인 연결: HTTP와 달리 WebSocket 연결은 열려 있어 지속적인 통신이 가능합니다.
- 데이터 전송: 클라이언트에서 서버로 및 그 반대로 언제든지 메시지를 보낼 수 있어 실시간 양방향 통신이 가능합니다.
const WebSocket = require('ws');
const wss = new WebSocket.Server({ port: 8080 });
wss.on('connection', (ws) => {
console.log('새 클라이언트 연결');
ws.on('message', (message) => {
console.log(`수신된 메시지: ${message}`);
// 수신된 메시지를 클라이언트에 다시 전송
ws.send(`에코: ${message}`);
});
ws.on('close', () => {
console.log('클라이언트가 연결을 끊었습니다.');
});
});
장점:
- 실시간 통신: 실시간 데이터 피드를 요구하는 애플리케이션에 이상적입니다.
- 감소된 오버헤드: 연결을 반복해서 열고 닫을 필요가 없습니다.
- 전이중: 동시에 양방향 통신이 가능합니다.
단점:
- 복잡한 구현: 전통적인 HTTP 요청에 비해 구현이 더 복잡합니다.
- 확장성 문제: 동시에 많은 열린 연결을 관리하는 것이 어려울 수 있습니다.
- 자원 소모: 지속적인 연결을 유지하여 서버 자원을 더 소비할 수 있습니다.
비교 분석 Webhook vs WebSocket
통신 모델
- Webhook: 일방향 이벤트 기반 모델에서 운영됩니다. 본질적으로 무상태 통신 방법입니다.
- WebSocket: 양방향 지속적인 통신 채널을 제공합니다. 상태를 유지하며 열린 연결에 대한 맥락을 유지합니다.
이상적인 사용 사례
- Webhook: 특정 이벤트가 작업을 트리거하는 시나리오에 가장 적합합니다. 예: 알림, 통합 또는 자동화된 워크플로우.
- WebSocket: 실시간 데이터 교환, 상호작용 인터페이스 및 실시간 업데이트를 요구하는 애플리케이션에 이상적입니다.
구현 및 유지 관리
- Webhook: 최소한의 코딩으로 쉽게 설정할 수 있습니다. 자원 소모가 적지만 강력한 보안 조치가 필요합니다.
- WebSocket: 구현 및 유지 관리가 더 복잡합니다. 더 많은 서버 자원과 열린 연결에 대한 신중한 처리가 필요합니다.
확장성 및 성능
- Webhook: 이벤트 기반 통신에 대해 확장성이 높으며 성능에 미치는 영향이 제한적입니다.
- WebSocket: 실시간 통신에 대해 우수한 성능을 제공하지만 사용자 수가 많을 경우 확장성 문제에 직면할 수 있습니다.
비교 테이블: Webhook vs WebSocket
| 특징 | Webhook | WebSocket |
|---|---|---|
| 정의 | 애플리케이션에서 이벤트가 발생할 때 특정 URL로 자동화된 메시지(HTTP POST 요청)를 보내는 방법입니다. | 단일 지속 TCP 연결을 통한 전이중 통신 채널을 제공하는 통신 프로토콜입니다. |
| 통신 유형 | 비동기, 일방향(서버에서 클라이언트로). | 동기, 양방향(클라이언트에서 서버로 및 그 반대). |
| 연결 | 무상태, 이벤트가 Webhook을 트리거할 때만 연결됩니다. | 상태 유지, 설정 once opened a persistent connection maintains. |
| 데이터 전송 | 특정 이벤트가 발생할 때만 데이터가 전송됩니다. | 지속적인 데이터 전송, 언제든지 메시지를 주고받을 수 있는 능력. |
| 사용 사례 |
|
|
| 장점 |
|
|
| 단점 |
|
|
| 구현 | 상대적으로 쉽게 빠르게 설정할 수 있습니다. | 더 복잡한 설정과 지속적인 유지 관리가 필요합니다. |
| 확장성 | 대량의 이벤트를 쉽게 처리할 수 있습니다. | 많은 개방된 동시 연결 때문에 문제에 직면할 수 있습니다. |
| 자원 활용 | 낮음, 이벤트 발생 시에만 작동합니다. | 높음, 열린 연결을 유지하기 때문입니다. |
왜 WebSocket 디버깅을 위해 Apidog를 선택해야 하는가?
그렇다면 왜 Apidog를 선택해야 할까요? 글쎄요, 마치 API 디버깅을 위한 스위스 군용 칼과 같다고 할 수 있습니다. 유연하고 사용자 친화적이며 일을 해냅니다. 경험이 많은 전문가든 웹소켓 서비스의 세계에 처음 발을 들이는 사람이든 Apidog가 여러분을 도와줄 것입니다.
Apidog로 디버깅하는 단계별 안내서
자, 본론으로 들어가 보겠습니다. WebSocket 서비스와 Apidog가 의미 있는 대화를 나누는 방법은 다음과 같습니다:
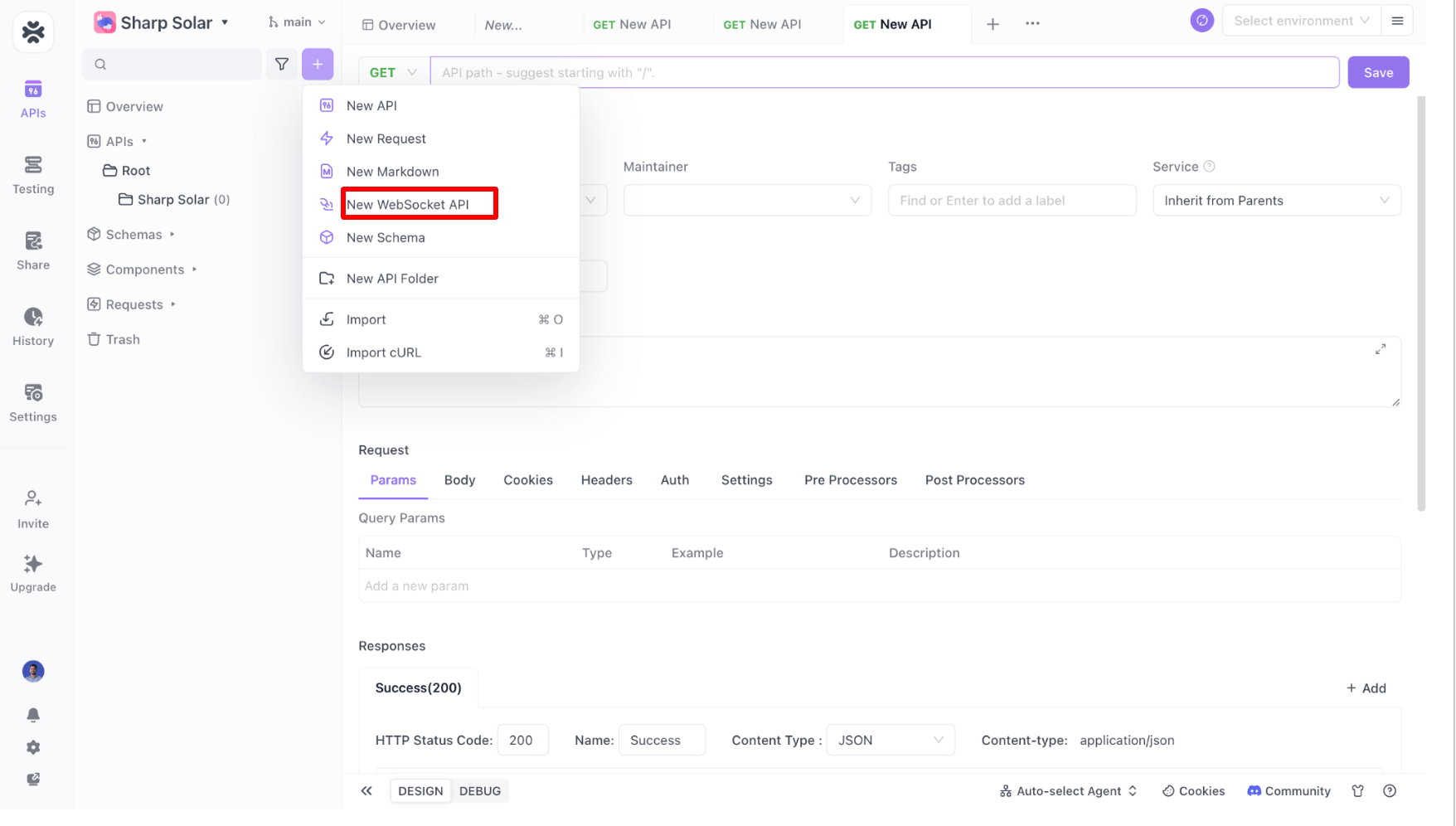
- 연락 시작하기: Apidog를 실행하고 친근한 "+" 버튼을 찾아 클릭하세요. 클릭하면 출발 준비가 완료됩니다.

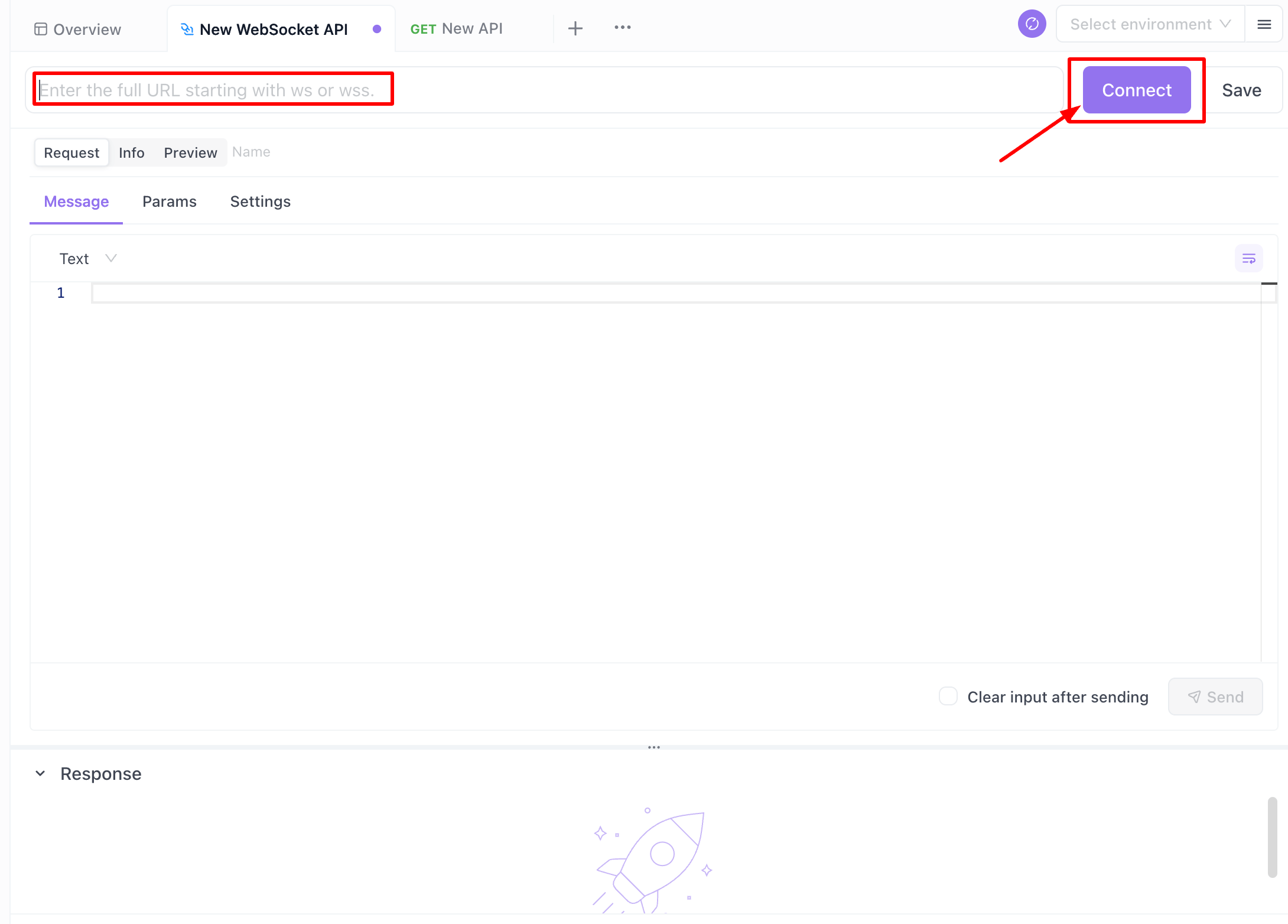
2. 올바른 번호 다이얼하기: WebSocket 서비스의 주소를 입력하세요. GPS에 올바른 주소를 입력하는 것과 같습니다 – 어디로 가는지 아는 것이 필요합니다!

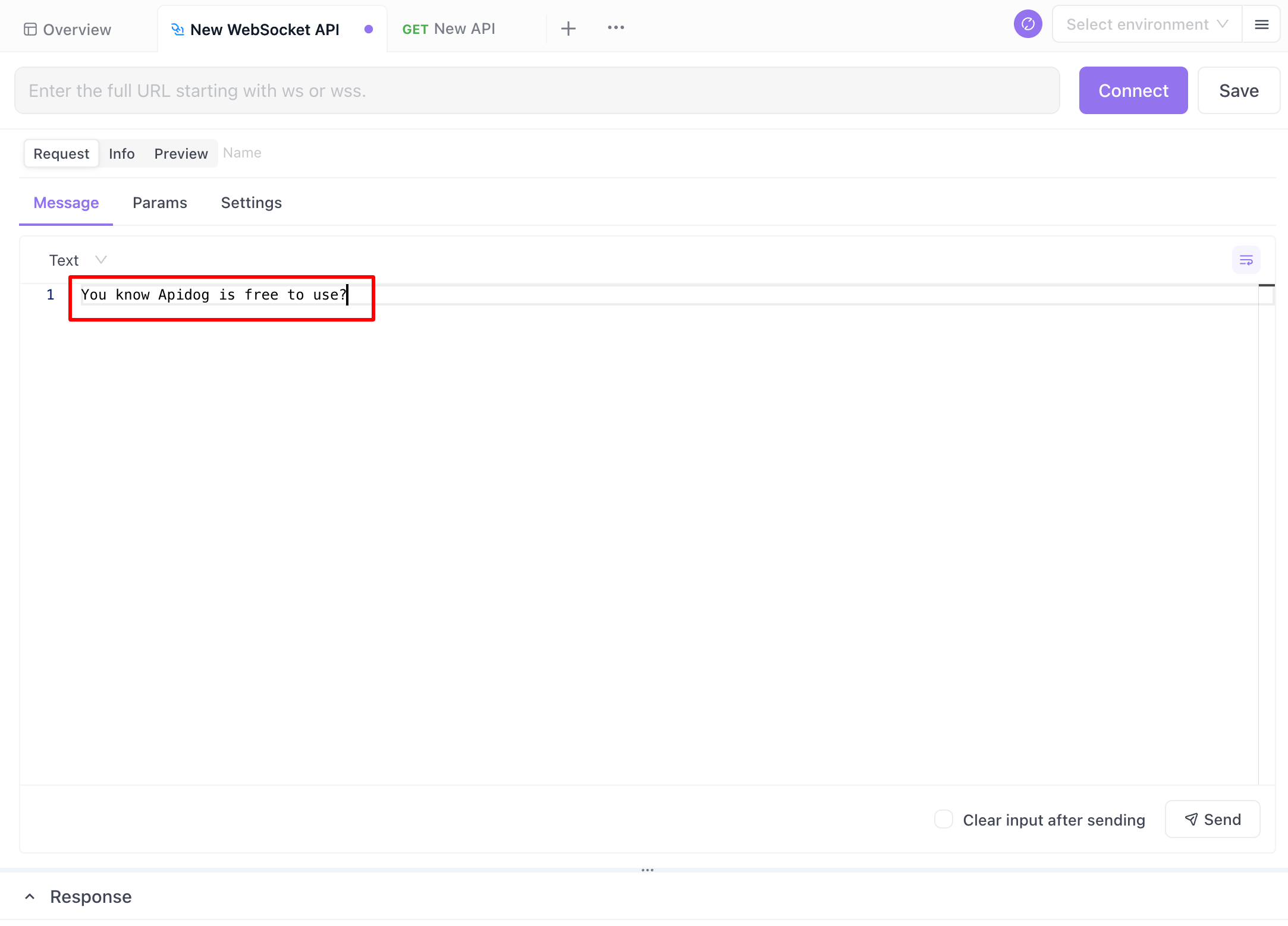
3. 추가 항목: 조금 특별하게 느껴지신다면 "메시지"와 "파라미터" 필드를 기입하세요. 피자에 토핑을 추가하는 것과 같습니다 – 항상 필요하지는 않지만 종종 더 좋게 만듭니다.

4. 나중에 저장하기: "저장" 버튼을 클릭하세요. 좋아하는 레시피를 북마크하는 것과 같습니다. 나중에 스스로에게 감사할 것입니다.
5. 핸드셰이크: "연결"을 클릭하고 Apidog가 WebSocket 서비스에 다가가는 모습을 지켜보세요. 새로운 친구를 사귀는 것과 같습니다.
6. 잡담: 이제 연결되었습니다. "전송" 버튼을 사용하여 서버와 대화하세요. 디버깅을 위한 문자 메시지를 보내는 것과 같습니다.
결론
Webhooks와 WebSockets는 현대 웹 개발에서 각각의 독특하지만 동등히 중요한 역할을 수행합니다. 이들 사이의 선택은 애플리케이션의 특정 요구 사항에 달려 있습니다. Webhooks는 비동기적이며 이벤트 기반의 통신을 요구하는 애플리케이션에 이상적입니다. 반면 WebSockets는 실시간, 동기적이며 상호작용하는 통신을 요구하는 애플리케이션의 최적 해결책입니다. 각 기술의 강점을 이해하고 활용하여 웹 애플리케이션의 기능성과 사용자 경험을 크게 향상시킬 수 있습니다.



