VSCode MCP 서버 소개
MCP(모델 컨텍스트 프로토콜)는 AI 모델이 통합 인터페이스를 통해 외부 도구 및 서비스와 상호작용하는 방식을 혁신적으로 변화시키는 오픈 표준입니다. VSCode에서 MCP 지원은 GitHub Copilot의 에이전트 모드를 향상시켜, MCP 호환 서버를 AI 기반 코딩 워크플로우에 연결할 수 있도록 합니다. 이 튜토리얼은 초기 설정에서 고급 구성 및 문제 해결에 이르기까지, VSCode와 함께 MCP 서버를 사용하는 데 필요한 모든 내용을 안내합니다.

VSCode MCP 서버란?
모델 컨텍스트 프로토콜은 AI 모델이 표준화된 인터페이스를 통해 외부 도구, 애플리케이션, 데이터 소스를 발견하고 상호작용할 수 있도록 합니다. VSCode에서 Copilot의 에이전트 모드를 사용할 때, AI는 파일 작업, 데이터베이스 접근 또는 요청에 기반한 API 호출과 같은 작업을 수행하기 위해 다양한 도구를 활용할 수 있습니다.
MCP는 클라이언트-서버 아키텍처를 따릅니다:
- MCP 클라이언트(VSCode와 같은)이 MCP 서버에 연결하여 AI 모델을 대신하여 작업을 요청합니다.
- MCP 서버는 잘 정의된 인터페이스를 통해 특정 기능을 제공하는 도구를 노출합니다.
- 프로토콜은 클라이언트와 서버 간의 통신을 위한 메시지 형식을 정의하며, 도구 발견, 호출 및 응답 처리를 포함합니다.
예를 들어, 파일 시스템 MCP 서버는 파일 및 디렉토리를 읽고, 쓰고, 검색하는 도구를 제공할 수 있습니다. GitHub의 MCP 서버는 저장소 목록 작성, 풀 요청 생성 또는 문제 관리를 위한 도구를 제공합니다. 이러한 서버는 로컬 컴퓨터에서 실행되거나 원격으로 호스팅될 수 있습니다.
첫 번째 VSCode MCP 서버 설정하기
1단계: 작업 공간에 MCP 서버 추가하기
VSCode에 MCP 서버를 추가하는 방법은 여러 가지가 있습니다:
작업 공간 구성 파일 사용하기:
- 작업 공간에
.vscode/mcp.json파일을 생성합니다. - "서버 추가" 버튼을 선택하여 새로운 서버에 대한 템플릿을 추가합니다.
- VSCode는 MCP 서버 구성에 대한 IntelliSense를 제공합니다.
명령 팔레트 사용하기:
MCP: 서버 추가명령을 실행합니다.- "작업 공간 설정"을 선택하여 작업 공간에
.vscode/mcp.json파일을 생성합니다.
전역 접근을 위한 사용자 설정 사용하기:
- 명령 팔레트를 열고
MCP: 서버 추가를 실행합니다. - "사용자 설정"을 선택하여 전역적으로 MCP 서버 구성을 추가합니다.
2단계: VSCode MCP 서버 구성 형식 이해하기
MCP 서버 구성은 특정 JSON 형식을 따릅니다:
{
"inputs": [
{
"type": "promptString",
"id": "api-key",
"description": "API 키",
"password": true
}
],
"servers": {
"MyServer": {
"type": "stdio",
"command": "npx",
"args": ["-y", "@modelcontextprotocol/server-example"],
"env": {
"API_KEY": "${input:api-key}"
}
}
}
}
주요 요소는 다음과 같습니다:
- inputs: 구성 값을 위한 사용자 정의 자리 표시자를 정의합니다.
- servers: MCP 서버 목록을 포함합니다.
- type: 연결 유형("stdio" 또는 "sse")
- command: 서버 실행 파일을 시작하는 명령입니다.
- args: 명령에 전달되는 인수 배열입니다.
- env: 서버를 위한 환경 변수입니다.
VSCode MCP 서버 연결 유형 및 구성 옵션
VSCode MCP 서버를 위한 STDIO 연결
표준 입력/출력 연결의 경우:
"MyServer": {
"type": "stdio",
"command": "npx",
"args": ["server.js", "--port", "3000"],
"env": {"API_KEY": "${input:api-key}"}
}
VSCode MCP 서버를 위한 SSE 연결
서버 전송 이벤트 연결의 경우:
"MyRemoteServer": {
"type": "sse",
"url": "http://api.example.com/sse",
"headers": {"VERSION": "1.2"}
}
VSCode MCP 서버 구성에서 변수 사용하기
구성에서 미리 정의된 변수를 사용할 수 있습니다:
"MyServer": {
"type": "stdio",
"command": "node",
"args": ["${workspaceFolder}/server.js"]
}
고급 VSCode MCP 서버 구성 예
다수의 서버와 입력 변수를 보여주는 더 포괄적인 예입니다:
{
"inputs": [
{
"type": "promptString",
"id": "perplexity-key",
"description": "Perplexity API 키",
"password": true
}
],
"servers": {
"Perplexity": {
"type": "stdio",
"command": "docker",
"args": ["run", "-i", "--rm", "-e", "PERPLEXITY_API_KEY", "mcp/perplexity-ask"],
"env": {
"PERPLEXITY_API_KEY": "${input:perplexity-key}"
}
},
"Fetch": {
"type": "stdio",
"command": "uvx",
"args": ["mcp-server-fetch"]
},
"RemoteServer": {
"type": "sse",
"url": "http://api.contoso.com/sse",
"headers": {"VERSION": "1.2"}
}
}
}
에이전트 모드에서 VSCode MCP 도구 사용하기

MCP 서버를 구성한 후, Copilot의 에이전트 모드에서 도구를 사용할 수 있습니다:
- 채팅 보기 열기 (Windows, Linux:
Ctrl+Alt+I, Mac:⌃⌘I) - 드롭다운에서 "에이전트" 모드를 선택합니다.
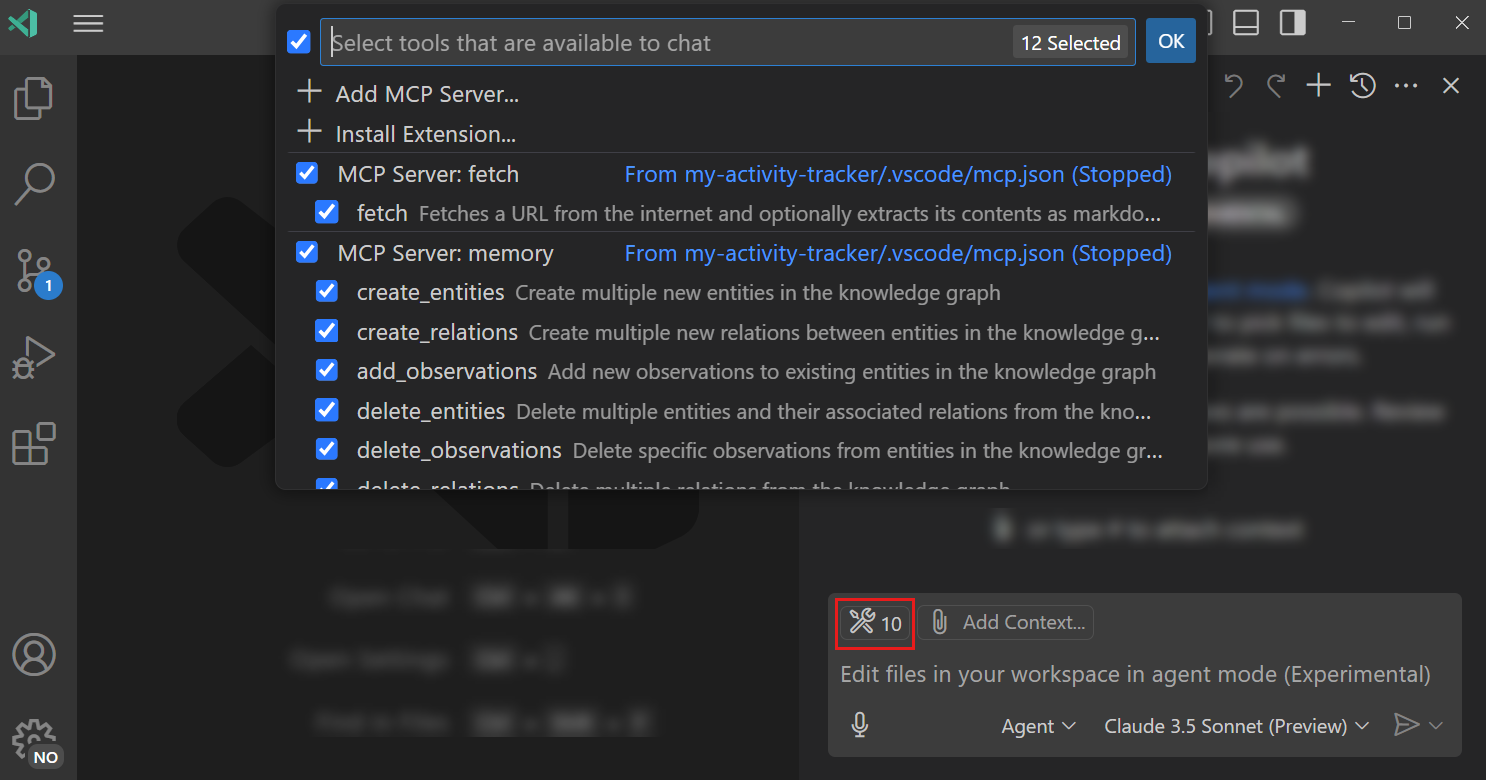
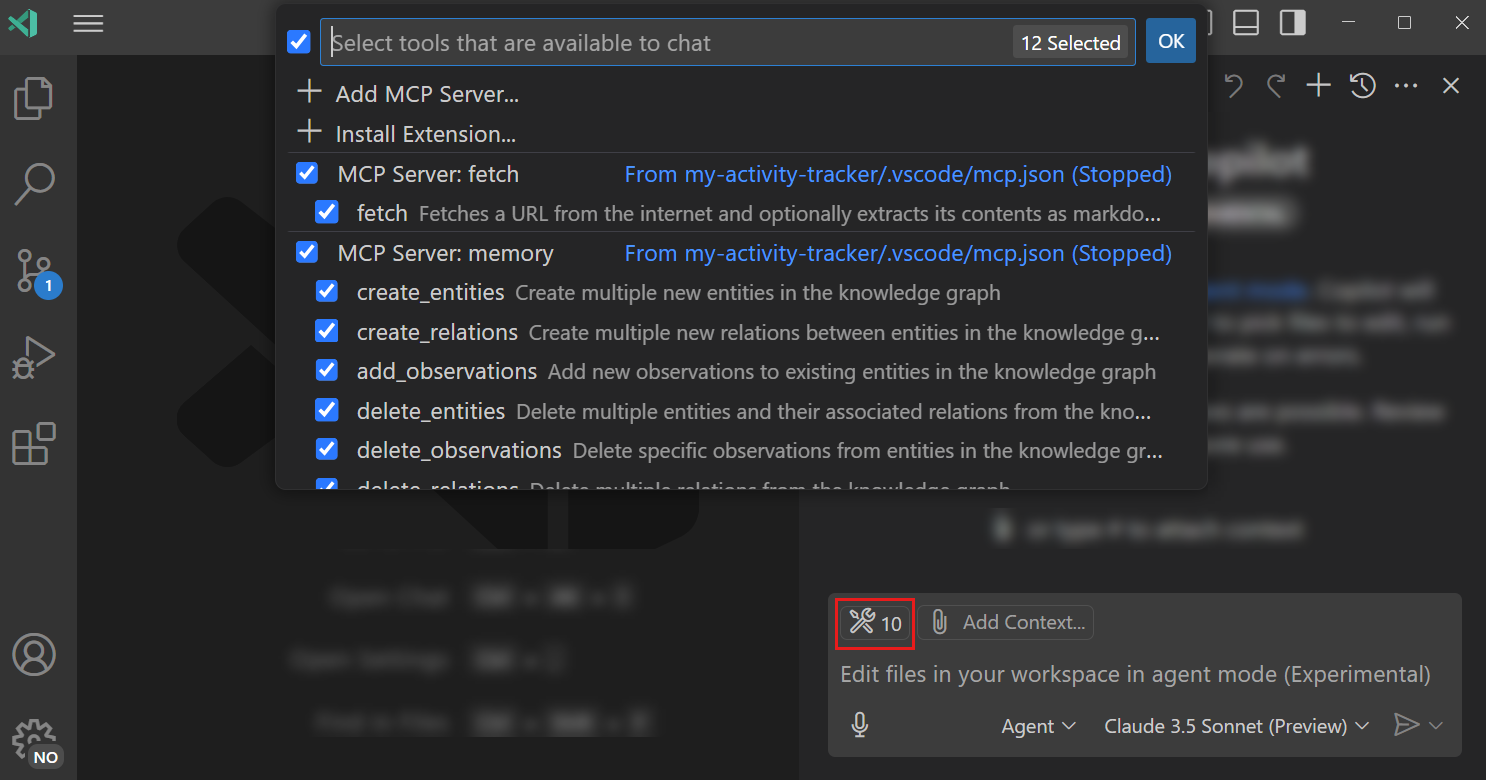
- "도구" 버튼을 클릭하여 사용 가능한 도구를 봅니다.
- 필요에 따라 도구를 선택하거나 선택 해제합니다.
- 채팅 입력란에 프롬프트를 입력합니다.

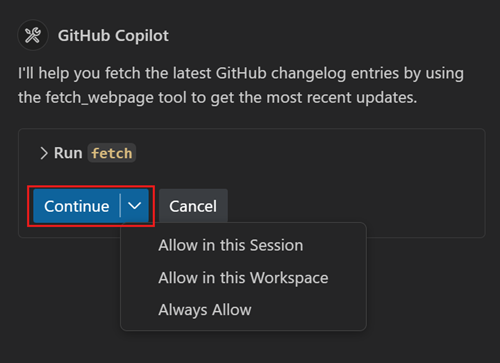
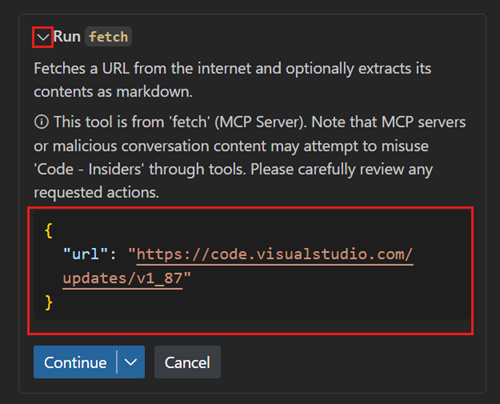
도구가 호출되면 실행하기 전에 작업을 확인해야 합니다. VSCode를 구성하여 현재 세션, 작업 공간 또는 모든 향후 호출에 대해 특정 도구를 자동으로 확인할 수 있습니다.


VSCode MCP 서버 및 도구 관리하기
서버 보기 및 관리하기
명령 팔레트에서 MCP: 서버 목록 명령을 실행하여 구성된 MCP 서버를 봅니다. 이 보기에서:
- 서버를 시작, 중지 또는 재시작할 수 있습니다.
- 서버 구성을 볼 수 있습니다.
- 문제 해결을 위한 서버 로그에 접근할 수 있습니다.
VSCode MCP 서버에서 도구 직접 참조하기
프롬프트에 도구를 직접 참조하려면 # 뒤에 도구 이름을 입력합니다. 이는 모든 채팅 모드(요청, 편집 및 에이전트 모드)에서 작동합니다.
VSCode MCP 서버를 위한 명령줄 구성
VSCode 명령줄을 사용하여 MCP 서버를 추가할 수 있습니다:
code --add-mcp "{\"name\":\"my-server\",\"command\":\"uvx\",\"args\":[\"mcp-server-fetch\"]}"
VSCode MCP 서버 문제 해결하기
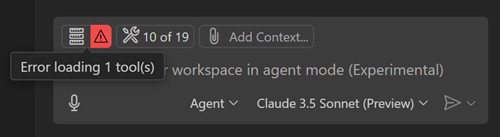
VSCode가 MCP 서버 문제를 발견하면 채팅 보기에서 오류 표시기가 표시됩니다. 문제를 진단하려면:

- 채팅 보기에서 오류 알림을 클릭합니다.
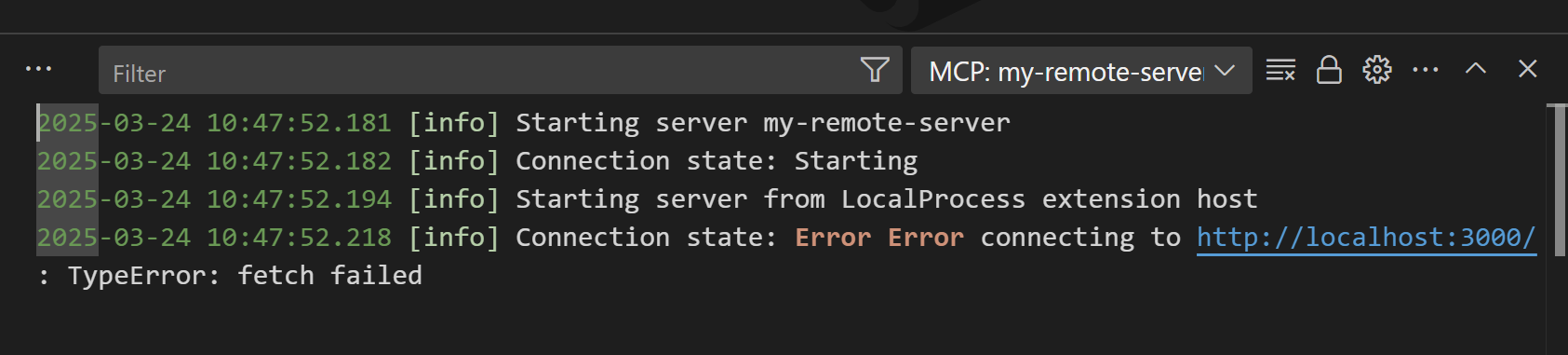
- "출력 보기"를 선택하여 서버 로그를 봅니다.
- 또는 명령 팔레트에서
MCP: 서버 목록을 실행하고 서버를 선택한 후 "출력 보기"를 선택합니다.

일반적인 문제는 다음과 같습니다:
- 잘못된 서버 구성
- 누락된 종속성
- 원격 서버의 네트워크 연결 문제
- 로컬 실행 파일에 대한 권한 문제
자신만의 VSCode MCP 서버 만들기
자신만의 MCP 서버를 개발하고자 한다면, stdout을 처리할 수 있는 어떤 프로그래밍 언어든 사용할 수 있습니다. 여러 가지 공식 SDK가 제공됩니다:
- TypeScript SDK
- Python SDK
- Java SDK
- Kotlin SDK
- C# SDK
귀하의 서버는 도구가 발견되고 호출되며 응답이 형식화되는 방식을 정의하는 MCP 표준을 구현해야 합니다.
VSCode MCP 서버 자동 발견 및 통합
VSCode는 Claude Desktop과 같은 다른 도구에 정의된 MCP 서버를 자동으로 감지하고 재사용할 수 있습니다. VSCode 설정에 있는 chat.mcp.discovery.enabled 설정을 통해 자동 발견을 활성화할 수 있습니다.
FAQ: VSCode MCP 서버에 대한 일반 질문
어떤 MCP 도구를 사용할지 제어할 수 있나요?
예, 에이전트 모드 인터페이스에서 특정 도구의 온/오프를 전환하거나, 프롬프트에서 # 접두사를 사용해 도구를 직접 참조하거나, 더 고급 제어를 위해 .github/copilot-instructions.md를 사용할 수 있습니다.
MCP 서버는 안전한가요?
VSCode는 도구 실행 전에 확인을 요구하고 API 키와 같은 민감한 입력을 안전하게 저장하는 등의 보안 조치를 구현합니다. 그러나 신뢰할 수 있는 출처에서만 MCP 서버를 사용하는 것이 좋습니다.
다른 AI 어시스턴트와 함께 MCP 서버를 사용할 수 있나요?
MCP는 여러 AI 모델과 함께 작동하도록 설계된 오픈 표준입니다. 현재 VSCode는 GitHub Copilot과 통합되어 있지만, 이 프로토콜은 다른 표준을 지원하는 AI 시스템과 호환됩니다.
결론: VSCode MCP 서버 잠재력 최대화하기
MCP 서버는 외부 도구 및 서비스에 대한 표준화된 접근을 제공함으로써 VSCode에서 AI 어시스턴트의 기능을 크게 확장합니다. 이 가이드를 따르면 이제:
- VSCode 환경에서 MCP 서버를 설정하고 구성할 수 있습니다.
- GitHub Copilot의 에이전트 모드에서 MCP 도구를 사용할 수 있습니다.
- MCP 서버를 관리하고 문제를 해결할 수 있습니다.
- 필요하다면 자신의 MCP 서버를 만들 수 있습니다.
모델 컨텍스트 프로토콜은 여전히 발전하고 있으며, 프로젝트와 통합할 수 있는 서버 및 도구의 생태계가 확장되고 있습니다. VSCode MCP 서버를 마스터함으로써 AI 지원 개발의 최전선에 서게 되어, 더 강력하고 효율적인 코딩 워크플로우를 가능하게 합니다.
MCP 생태계를 계속 탐색하고 다양한 서버를 실험하여 귀하의 개발 프로세스를 가장 잘 향상시킬 도구를 찾아보세요. 프로토콜에 대한 적절한 구성 및 이해를 통해 AI 어시스턴트를 정말 강력한 코딩 파트너로 전환할 수 있습니다.
