안녕하세요, 웹에 열정적인 친구 여러분! 동적인 콘텐츠로 웹사이트를 향상시키고 싶으신가요, 하지만 어디서 시작해야 할지 모르시겠나요? 잘 찾아오셨습니다! 오늘 우리는 API의 세계에 대해 알아보고, 그것을 사용하여 HTML 페이지를 어떻게 생동감 있게 만들 수 있는지 dive 해보겠습니다.
API란 무엇인가요?
API는 응용 프로그램 프로그래밍 인터페이스의 약자입니다. 여러분의 즐겨 찾는 식당의 웨이터를 생각해보세요 – 여러분이 원하는 것을 말하면(요청), 주방에서(서버) 식사를 가져다 줍니다(응답). 디지털 세계에서 API는 여러분의 웹사이트가 외부 서버로부터 데이터를 요청할 수 있게 해주며, 정말 흥미롭습니다!
HTML 이해하기
HTML 은 하이퍼텍스트 마크업 언어의 약자입니다. 이것은 월드 와이드 웹에서 문서를 생성하고 디자인하는 데 사용되는 표준 언어입니다. HTML은 다양한 태그와 속성을 사용하여 웹 페이지의 구조와 레이아웃을 정의합니다. 이 언어는 텍스트, 이미지 및 대화형 양식이 브라우저 내에서 어떻게 표시되는지를 결정하는 요소로 구성됩니다.
HTML의 주요 내용을 간단히 정리해보겠습니다:
- 요소:
<h1>,<p>,<a>와 같은 태그를 포함하는 HTML 페이지의 구성 요소입니다. - 태그: 요소의 시작과 끝을 표시하는 데 사용되는 레이블로,
<tagname>및</tagname>와 같습니다. - 속성: 요소에 대한 추가 정보를 제공하며, 보통
name="value"쌍의 형태로 나타납니다. - 구조: HTML 문서는 최상위
<html>요소를 가지며, 그 안에<head>와<body>가 포함된 계층 구조를 가지고 있습니다.
HTML은 종종 스타일을 위해 CSS(카스케이딩 스타일 시트)와 기능성을 위해 JavaScript와 함께 사용됩니다. 이 기술들은 웹 개발의 핵심을 형성합니다.

HTML과 함께 API를 사용하는 이유는 무엇인가요?
HTML은 모든 웹페이지의 뼈대이지만, 혼자서는 정적인 콘텐츠일 뿐입니다. HTML을 API와 결합하면 무궁무진한 가능성을 열 수 있습니다. 실시간 날씨 업데이트? 체크. 최신 뉴스 기사? 맞아요. 실시간 스포츠 점수? 문제 없어요!
API 시작하기
코딩을 시작하기 전에 몇 가지 정리해 보겠습니다:
- 올바른 API 찾기: 여러분의 필요에 맞는 API를 찾으세요. 날씨, 금융, 소셜 미디어 등 여러 가지가 있습니다.
- 문서 읽기: 모든 API에는 매뉴얼이 있습니다. 가장 흥미로운 읽기는 아니지만, 성공의 설계도입니다.
- API 키 받기: 이것을 여러분의 전면 통행증으로 생각하세요. 대부분의 API는 서비스를 사용하기 위해 키가 필요하므로 등록하고 안전하게 보관하세요.
HTML과 API 통합하기
자, 이제 재미있는 부분으로 가봅시다 – 코딩하기! 여기 어떻게 하는지 보여주는 간단한 예가 있습니다:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>API 매직</title>
</head>
<body>
<h1>날씨 업데이트</h1>
<div id="weather"></div>
<script>
// 여러분의 API URL
const apiUrl = 'https://api.weatherapi.com/v1/current.json?key=YOUR_API_KEY&q=Paris';
// 날씨 데이터 가져오기
fetch(apiUrl)
.then(response => response.json())
.then(data => {
document.getElementById('weather').innerText = `현재 파리의 온도는 ${data.current.temp_c}°C입니다.`;
})
.catch(error => console.error('오류:', error));
</script>
</body>
</html>
Apidog로 API 테스트하는 방법
Apidog 로 API를 테스트하면 프로세스를 간소화하고 API가 예상대로 작동하는지 확인할 수 있습니다. Apidog는 API를 설계하고 개발하며 디버그하고 테스트하는 데 도움을 주는 도구입니다.
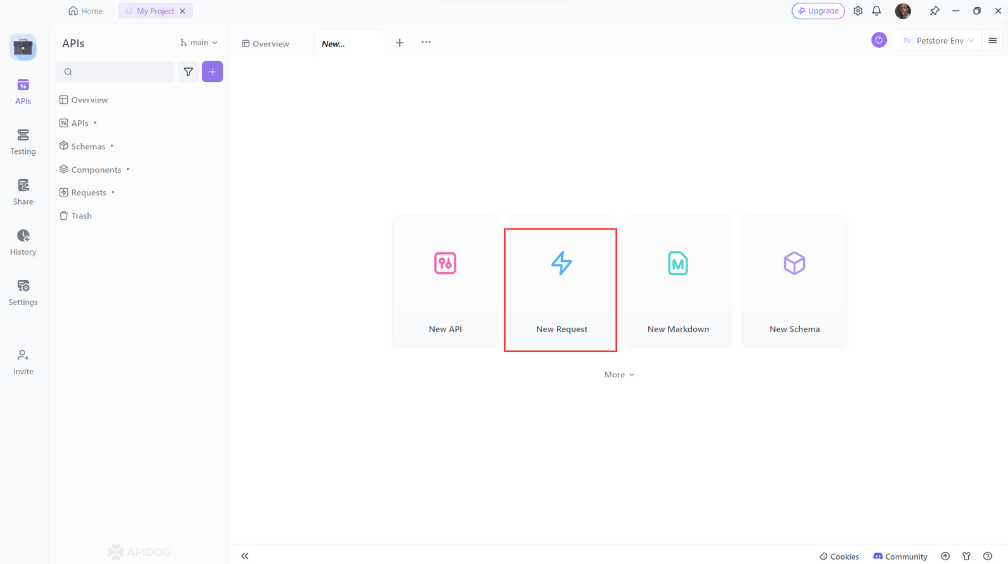
- Apidog를 열고 새로운 요청을 만듭니다.

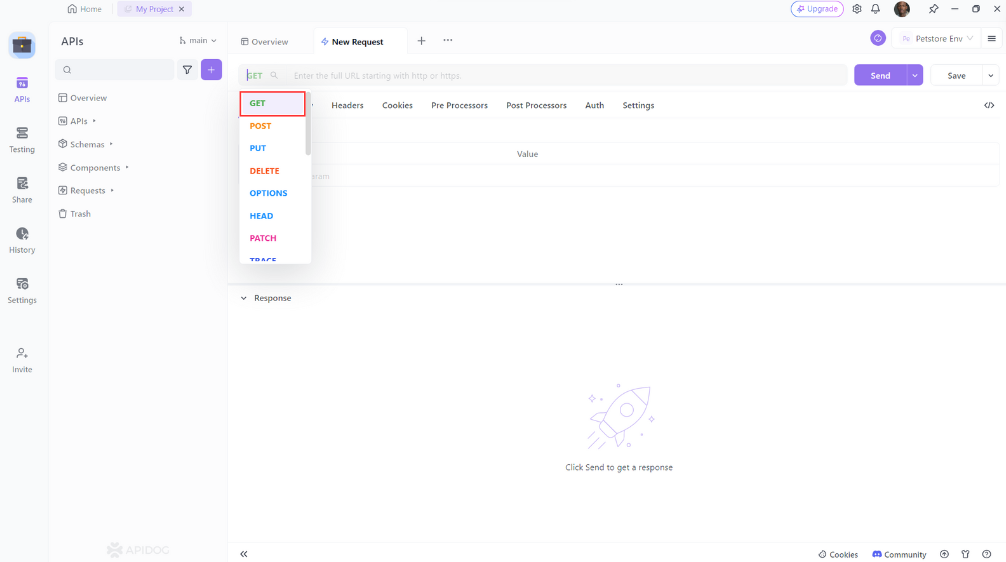
2. 요청 방법을 GET으로 설정합니다.

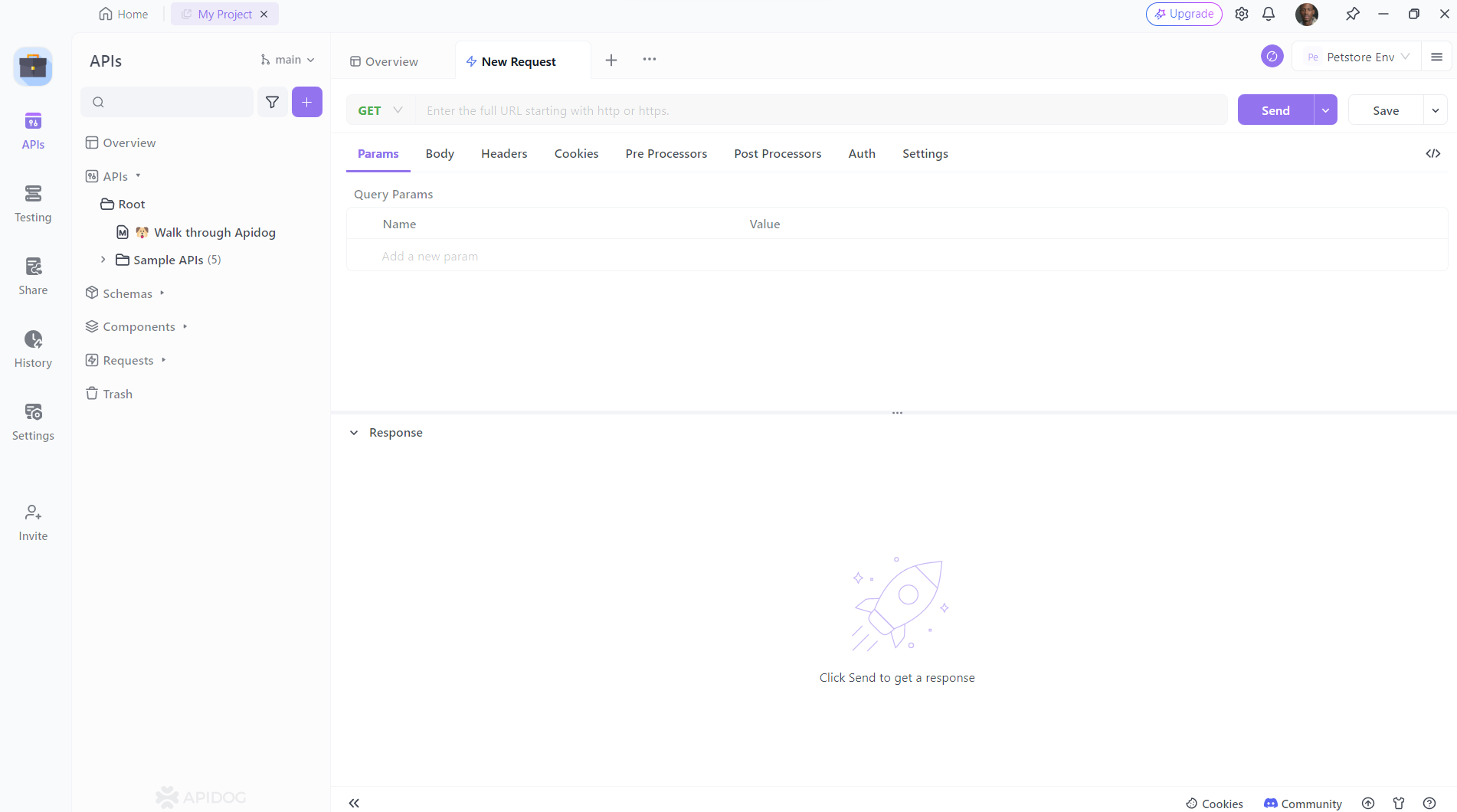
3. 업데이트하려는 리소스의 URL을 입력합니다. 추가 헤더나 매개변수를 추가할 수도 있으며, '전송' 버튼을 클릭하여 요청을 보냅니다.

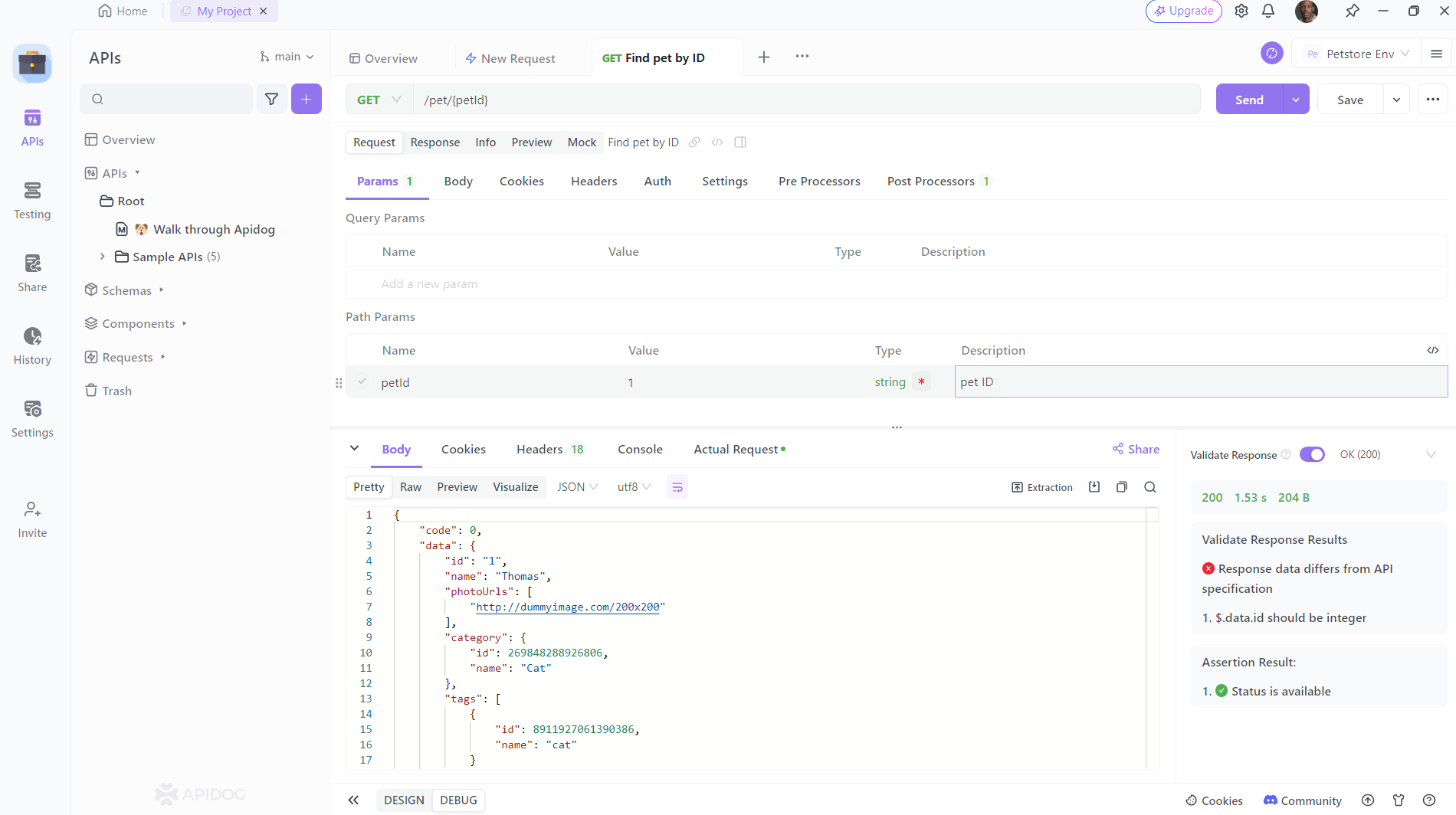
4. 응답이 여러분의 기대에 부합하는지 확인합니다.

결론
여기까지입니다! 여러분은 이제 첫 번째 API 호출을 하고 정적 HTML 페이지에 동적인 콘텐츠를 추가했습니다. API의 세계는 광범위하고 다양하므로 계속 탐험하고 재미있게 즐기세요!



