애플리케이션에서 실시간 통신이 어떻게 작동하는지 궁금해 본 적이 있나요? 즉, 즉각적인 알림, 라이브 채팅 및 실시간 업데이트 같은 것들 말이죠? 음, 모든 것이 WebSockets 덕분입니다. 그리고 Spring Boot와 결합하면 인터랙티브한 웹 애플리케이션을 만들 수 있는 강력한 도구를 얻게 됩니다. 오늘은 Spring Boot WebSocket의 세계로 깊이 들어가 보겠습니다. 이 게시물이 끝날 때쯤에는 Spring Boot 애플리케이션에서 WebSockets를 구현하고 활용하는 방법에 대한 확고한 이해를 갖게 될 것입니다. 또한 Apidog와 같은 도구와의 통합에 대해서도 언급하여 API 관리의 효율성을 높일 것입니다.
WebSocket이란 무엇인가요?
WebSocket은 단일 TCP 연결을 통해 전이중 통신 채널을 제공하는 통신 프로토콜입니다. 기존 HTTP 요청은 반이중 방식인 반면, WebSocket은 클라이언트와 서버 사이의 지속적인 연결을 허용합니다. 이는 둘 다 독립적으로 메시지를 주고 받을 수 있게 하여 실시간 애플리케이션에 이상적입니다.

WebSocket과 함께 Spring Boot를 사용하는 이유는 무엇인가요?
Spring Boot는 독립형 프로덕션 수준의 Spring 기반 애플리케이션 개발을 단순화합니다. 이 프레임워크는 코드 양을 줄이고 WebSockets에 대한 기본 지원을 제공합니다. Spring Boot와 WebSocket을 결합하면 개발자들이 최소한의 설정으로 확장 가능하고 유지 관리가 용이하며 효율적인 실시간 애플리케이션을 만들 수 있습니다.

Spring Boot WebSocket 시작하기
WebSocket 지원이 포함된 Spring Boot 애플리케이션 설정을 바로 시작해 보겠습니다. 처음부터 시작하여 간단한 채팅 애플리케이션을 만들어 보겠습니다.
1단계: Spring Boot 프로젝트 설정
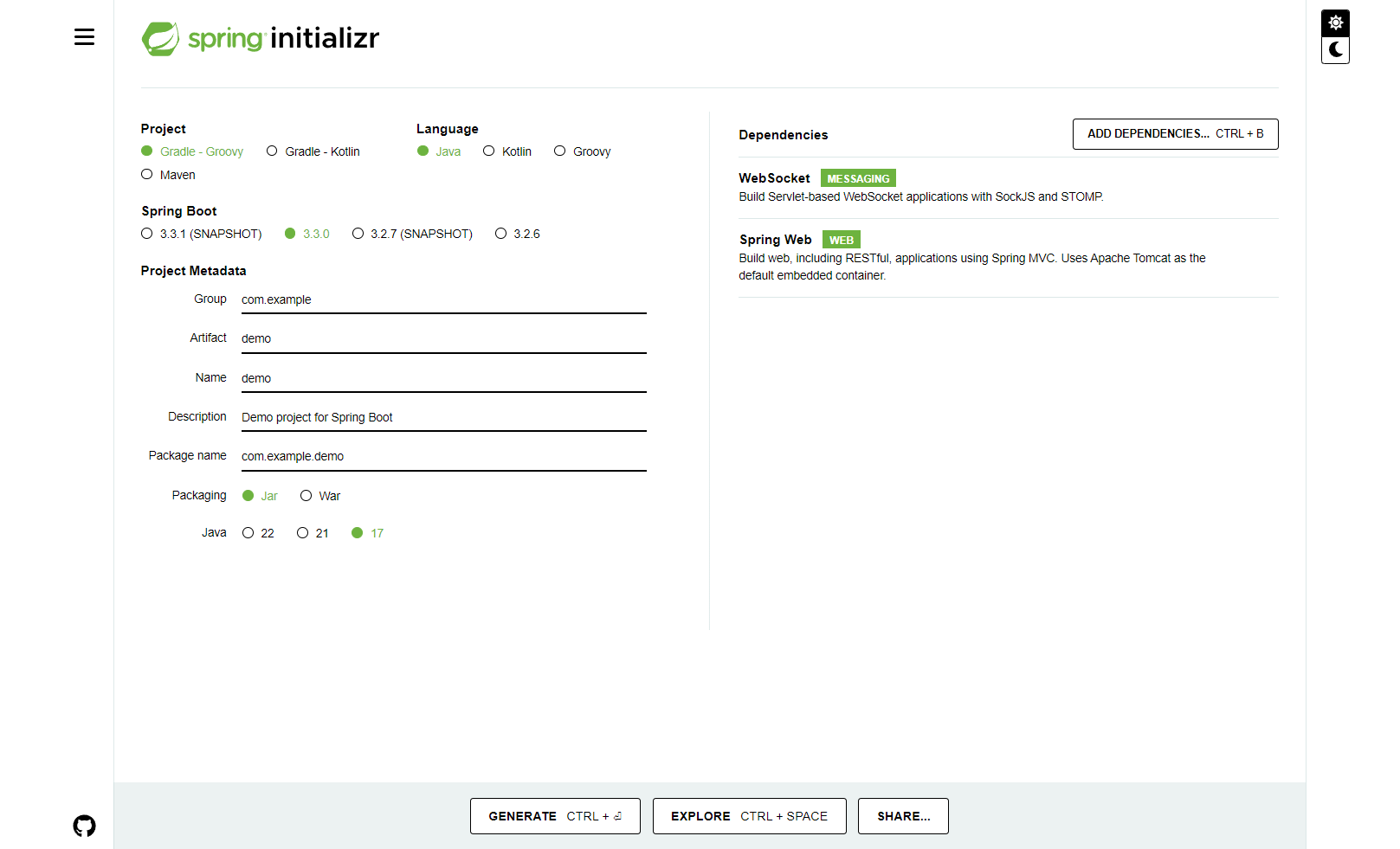
먼저, 새로운 Spring Boot 프로젝트를 생성합니다. Spring Initializr를 사용할 수 있습니다. 다음 의존성을 선택하세요:
- Spring Web
- WebSocket
프로젝트를 생성하고 다운로드한 파일을 압축 해제합니다. 좋아하는 IDE에서 엽니다.

2단계: Spring Boot에서 WebSocket 구성하기
이제 Spring Boot 애플리케이션에서 WebSocket을 구성해야 합니다. 새로운 구성 클래스를 만듭니다:
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.config.annotation.EnableWebSocketMessageBroker;
import org.springframework.web.socket.config.annotation.StompEndpointRegistry;
import org.springframework.web.socket.config.annotation.WebSocketMessageBrokerConfigurer;
@Configuration
@EnableWebSocketMessageBroker
public class WebSocketConfig implements WebSocketMessageBrokerConfigurer {
@Override
public void registerStompEndpoints(StompEndpointRegistry registry) {
registry.addEndpoint("/chat").withSockJS();
}
@Override
public void configureMessageBroker(MessageBrokerRegistry config) {
config.enableSimpleBroker("/topic");
config.setApplicationDestinationPrefixes("/app");
}
}
이 설정에서는 WebSocket 메시지 브로커를 활성화하고 클라이언트가 연결하는 데 사용할 엔드포인트 /chat를 정의합니다. withSockJS() 메서드는 WebSocket을 지원하지 않는 브라우저를 위한 SockJS 대체 옵션을 허용합니다.
3단계: 메시지 모델 만들기
다음으로, 우리의 채팅 메시지를 나타내는 모델이 필요합니다. 간단한 POJO를 생성합니다:
public class ChatMessage {
private String content;
private String sender;
// Getter와 Setter
}
4단계: 메시지 컨트롤러 만들기
들어오는 WebSocket 메시지를 처리할 컨트롤러가 필요합니다. 새로운 컨트롤러 클래스를 만듭니다:
import org.springframework.messaging.handler.annotation.MessageMapping;
import org.springframework.messaging.handler.annotation.SendTo;
import org.springframework.stereotype.Controller;
@Controller
public class ChatController {
@MessageMapping("/sendMessage")
@SendTo("/topic/messages")
public ChatMessage sendMessage(ChatMessage chatMessage) {
return chatMessage;
}
}
이 컨트롤러에서는 /app/sendMessage로 전송된 들어오는 메시지를 매핑하고 이를 /topic/messages의 모든 구독자에게 방송합니다.
5단계: WebSocket을 테스트할 프론트엔드 만들기
WebSocket 설정을 테스트하기 위해 간단한 HTML 페이지를 만듭니다. 이 파일을 src/main/resources/static 디렉터리에 두고 index.html이라는 이름으로 저장합니다:
<!DOCTYPE html>
<html>
<head>
<title>Spring Boot WebSocket 채팅</title>
<script src="https://cdn.jsdelivr.net/npm/sockjs-client@1.5.0/dist/sockjs.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/stompjs@2.3.3/lib/stomp.min.js"></script>
</head>
<body>
<h1>Spring Boot WebSocket 채팅</h1>
<div>
<input type="text" id="sender" placeholder="당신의 이름">
<input type="text" id="message" placeholder="메시지">
<button onclick="sendMessage()">전송</button>
</div>
<div id="messages"></div>
<script>
var stompClient = null;
function connect() {
var socket = new SockJS('/chat');
stompClient = Stomp.over(socket);
stompClient.connect({}, function (frame) {
console.log('연결됨: ' + frame);
stompClient.subscribe('/topic/messages', function (chatMessage) {
showMessage(JSON.parse(chatMessage.body));
});
});
}
function sendMessage() {
var sender = document.getElementById('sender').value;
var message = document.getElementById('message').value;
stompClient.send("/app/sendMessage", {}, JSON.stringify({'sender': sender, 'content': message}));
}
function showMessage(message) {
var messages = document.getElementById('messages');
var messageElement = document.createElement('div');
messageElement.appendChild(document.createTextNode(message.sender + ": " + message.content));
messages.appendChild(messageElement);
}
window.onload = connect;
</script>
</body>
</html>
이 간단한 HTML 파일은 메시지를 입력할 수 있는 양식과 이를 표시할 div를 포함하고 있습니다. SockJS와 STOMP를 사용하여 WebSocket 통신을 처리합니다.
6단계: 애플리케이션 실행하기
Spring Boot 애플리케이션을 실행하고 브라우저에서 http://localhost:8080을 엽니다. 여러 탭에서 동일한 URL을 열어 실시간 채팅이 작동하는 모습을 확인합니다.
Apidog로 Springboot WebSockets 디버깅하기
Apidog는 API 문서화 및 테스트를 위한 환상적인 도구입니다. 이것은 Spring Boot WebSocket API 문서화 및 테스트 프로세스를 단순화합니다. WebSocket 연결을 설정하고 메시지를 주고받으며 API를 문서화하는 사용자 친화적인 인터페이스를 제공합니다.
다음은 Apidog를 사용하여 WebSocket 클라이언트를 디버깅하는 방법입니다:
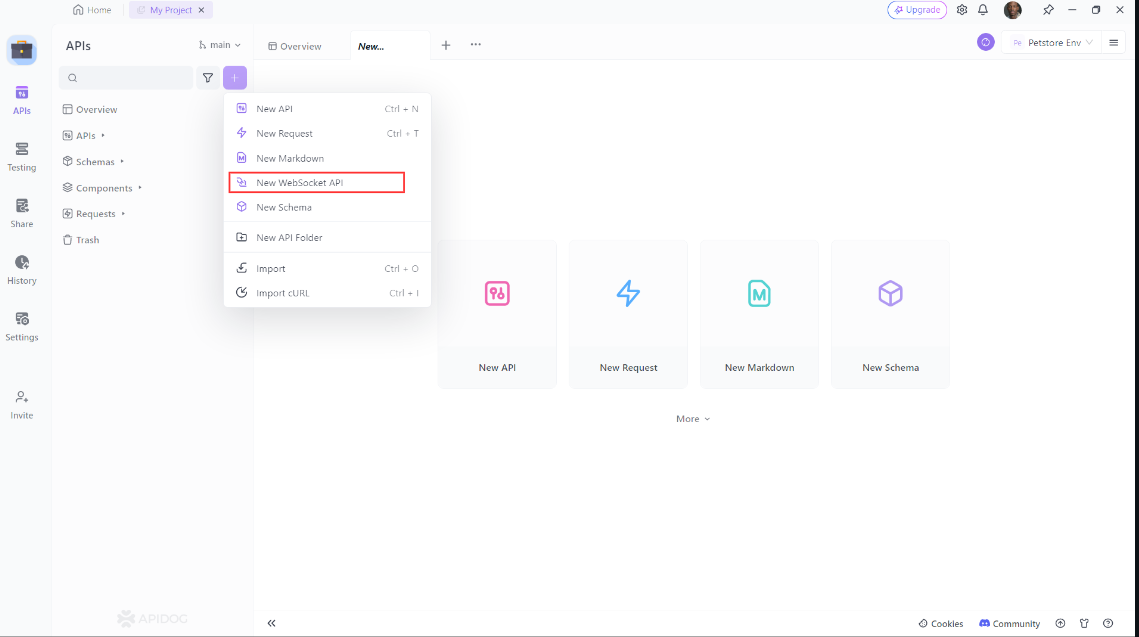
- Apidog 열기: 먼저, Apidog 애플리케이션을 시작하고 왼쪽에서 "+" 버튼을 클릭하세요. 새로운 드롭다운이 열릴 것입니다. 거기에서 "새 WebSocket API"를 선택하세요:

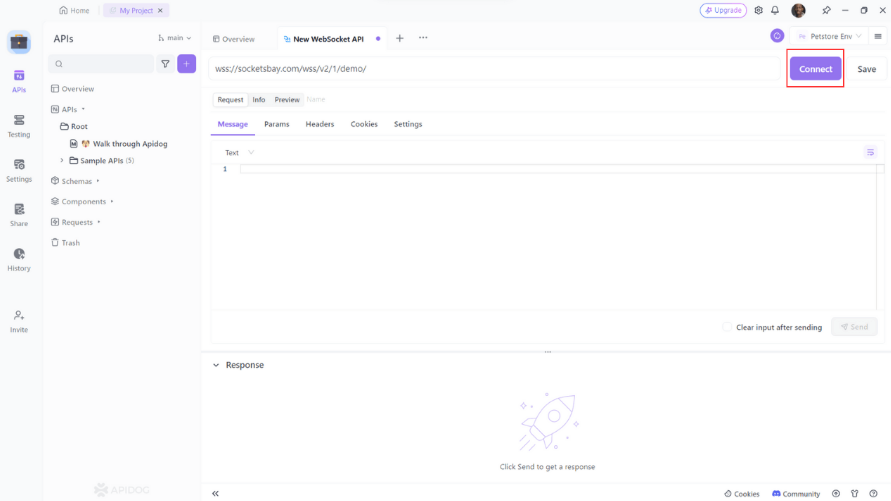
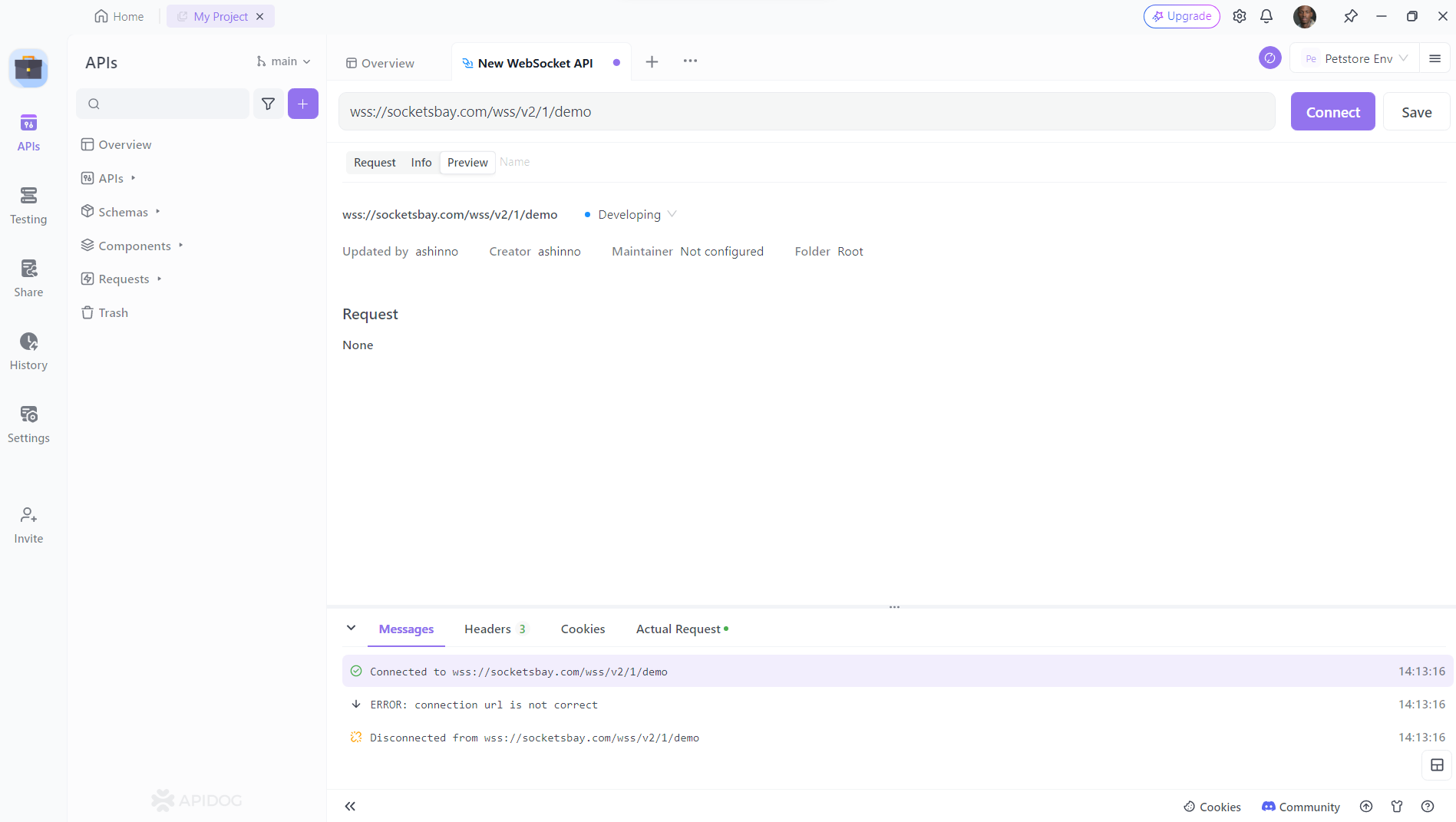
2. 연결 설정하기: Apidog의 주소 표시줄에 WebSocket API URL을 입력하여 시작합니다. 그런 다음 "연결" 버튼을 클릭하여 핸드셰이크 프로세스를 시작하고 연결을 설정합니다. Apidog는 핸드셰이크 중에 Params, Headers, Cookies와 같은 매개변수를 사용자 지정할 수 있도록 허용합니다.

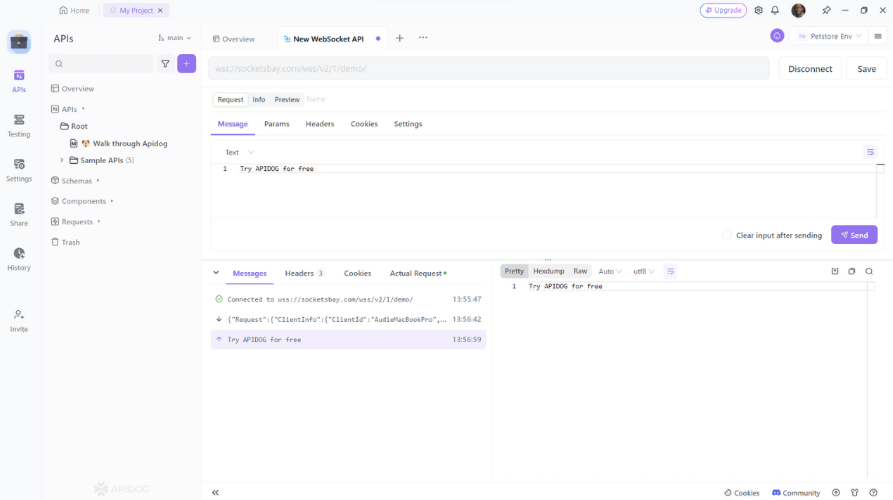
3. 메시지 전송 및 수신하기: 연결이 설정되면 "메시지" 탭에서 메시지를 보낼 수 있습니다. 텍스트, JSON, XML, HTML 및 다른 텍스트 형식의 메시지뿐만 아니라 Base64 또는 16진수를 사용하여 이진 형식의 메시지도 작성할 수 있습니다. Apidog의 새로운 타임라인 뷰는 연결 상태, 보낸 메시지 및 수신한 메시지를 시간순으로 보여줍니다. 메시지를 클릭하면 세부정보를 쉽게 볼 수 있습니다.

4. API 문서화: Apidog는 WebSocket API를 위한 강력한 API 문서화 기능을 상속하여 WebSocket 상호작용을 효과적으로 문서화할 수 있게 합니다.

디버깅 과정에서 연결 문제, 메시지 형식 오류 및 보안 문제와 같은 일반적인 WebSocket 문제를 확인하는 것을 잊지 마세요.
결론
이번 포스트에서는 Spring Boot WebSocket을 사용하여 실시간 채팅 애플리케이션을 설정하는 방법을 살펴보았습니다. Spring Boot 프로젝트에서 WebSocket을 구성하고 간단한 채팅 애플리케이션을 생성한 후, Apidog와 통합하여 API 관리를 개선했습니다. WebSockets와 Spring Boot을 사용하면 효율적이고 실시간 애플리케이션을 구축하여 매끄러운 사용자 경험을 제공할 수 있습니다. Apidog와 같은 도구를 활용하면 개발 워크플로우를 향상시켜 API를 잘 문서화하고 테스트하며 모니터링할 수 있습니다.
실시간 통신은 현대 웹 애플리케이션의 게임 체인저입니다. 라이브 채팅, 알림 또는 협업 도구를 위한 것인지 여부에 관계없이, Spring Boot와 함께 WebSocket을 마스터하면 가능성의 세계가 열립니다.



