React WebSockets는 웹 개발자에게 매우 유용한 도구입니다. 이들은 서버와 클라이언트가 실시간으로 서로 대화할 수 있게 해줍니다. 이를 통해 채팅룸이나 여러 사람이 함께 플레이할 수 있는 게임과 같은 다양한 것들을 만들 수 있습니다. React WebSockets를 사용하면 개발자는 알림, 업데이트, 실시간 데이터 공유와 같은 멋진 기능을 프로젝트에 추가할 수 있습니다.
WebSocket이란 무엇이며 어떻게 작동합니까?
WebSocket은 통신 프로토콜로서 클라이언트와 서버 간의 실시간 양방향 데이터 교환의 초석이 됩니다. 전통적인 HTTP와 달리 WebSocket은 지속적이고 전이중의 연결을 구축하여 클라이언트와 서버가 언제든지 데이터를 송수신할 수 있게 해줍니다. 이로 인해 WebSocket은 즉각적인 업데이트와 저지연 통신이 필요한 애플리케이션에 특히 적합합니다.
WebSocket의 복잡한 면에 대해 더 깊이 알고 싶거나 추가적인 측면을 탐구하고 싶다면, 우리의 포괄적인 기사를 참조하세요.

Websocket과 React
React는 사용자 인터페이스를 구축하기 위한 자바스크립트 라이브러리로, 선언적이고 컴포넌트 기반 접근 방식으로 유명합니다. 실시간 업데이트에 관해서는 WebSocket이 React를 보완하여 개발자가 서버에서 클라이언트로 데이터를 즉시 푸시할 수 있게 해줍니다. 이는 채팅 시스템, 실시간 알림, 협업 편집 등 즉각적인 데이터 동기화가 가장 중요한 애플리케이션에 특히 유용합니다.
WebSockets는 모든 주요 웹 브라우저에서 접근할 수 있는 웹 API입니다. React가 자바스크립트를 기반으로 하기 때문에 추가 모듈이나 React 전용 코드를 필요로 하지 않고 WebSockets에 접근할 수 있습니다. 아래는 React에서 WebSocket 연결을 설정하고 메시지를 처리하는 방법에 대한 예제입니다:
const socket = new WebSocket("ws://localhost:8080");
// 연결이 열림
socket.addEventListener("open", event => {
socket.send("연결이 설정되었습니다");
});
// 메시지 수신 대기
socket.addEventListener("message", event => {
console.log("서버로부터의 메시지 ", event.data);
});
React와 함께 WebSocket을 사용하는 이유는 무엇인가요?
WebSockets를 시작하는 데 필요한 특정 React 라이브러리는 없지만, 하나를 사용하면 유익할 수 있습니다. WebSocket API는 유연성을 제공하지만, 생산 준비가 된 WebSocket 솔루션을 만들기 위해 추가 작업이 필요합니다.
WebSocket API를 직접 사용할 경우, 다음을 직접 코딩해야 합니다:
- 인증 및 권한 부여.
- 하트비트를 구현하여 강력한 연결 해제 감지.
- 무중단 자동 재연결.
- 일시적으로 연결이 끊긴 동안 사용자가 놓친 메시지 복구.
이러한 기능을 처음부터 만드는 대신, 이러한 기능을 기본적으로 제공하는 일반 WebSocket 라이브러리를 사용하는 것이 훨씬 효율적입니다. 이를 통해 일반적인 실시간 메시징 코드보다 고유한 애플리케이션 기능을 구축하는 데 집중할 수 있습니다.
React를 위한 주요 WebSocket 라이브러리
여러 WebSocket 라이브러리가 React와 원활하게 통합되어 구현 프로세스를 간소화합니다. 인기 있는 React WebSocket 라이브러리로는 다음과 같은 것들이 있습니다:
- React useWebSocket: 자동 재연결 및 브라우저에서 WebSocket이 지원되지 않을 경우 HTTP 롱 폴링으로 대체하는 기능을 갖춘 WebSocket API 위의 얇은 레이어입니다.
- Socket.IO: 클라이언트와 서버 간의 실시간 통신을 가능하게 하는 WebSockets 위에 구축된 자바스크립트 라이브러리입니다. 자동 재연결, 멀티플렉싱, HTTP 롱 폴링으로 대체하는 기능을 제공합니다.
- SockJS Client: WebSockets를 지원하지 않는 브라우저를 위한 대체 메커니즘을 제공하는 WebSocket 에뮬레이션 라이브러리입니다.
- React-use-websocket: 자동 재연결 및 메시지 파싱 기능을 제공하는 사용자 정의 React 훅입니다.
- uWebSockets.js: WebSocket 서버 및 클라이언트를 구축하기 위한 간단한 API를 제공하는 고성능 WebSocket 라이브러리입니다.

적절한 WebSocket 라이브러리 선택하기
프로젝트에 가장 적합한 WebSocket 라이브러리를 선택할 때 고려해야 할 여러 가지 중요한 요소가 있습니다. 이 고려사항은 정보에 기반한 결정을 내리는 데 도움을 줄 수 있습니다:
프로젝트 요구 사항: 각 프로젝트에는 고유한 요구 사항이 있습니다. 예를 들어, 성능을 우선시하거나 프로젝트 복잡성을 최소화하려고 할 수 있습니다. 또한 특정 라이브러리는 특정 사용 사례에 더 적합합니다. 예를 들어, Socket.IO는 채팅 애플리케이션에 적합하며, React useWebSocket은 실시간 대시보드 개발을 간소화합니다.
라이브러리 제한: 각 라이브러리의 제한 사항을 인식하는 것이 중요합니다. 예를 들어, WS는 구성에서 어려움을 겪으며, Socket.IO는 "최대 한 번" 메시지 보장을 제공합니다. 이러한 제한 사항을 이해하는 것은 브라우저 지원, 오류 처리 및 사용 용이성과 관련된 트레이드오프를 평가하는 데 중요합니다.
React 호환성: 일부 개발자는 구현에 대한 더 나은 제어를 위해 특정 기술 스택에 맞춘 WebSocket 라이브러리를 선호합니다. 예를 들어, React useWebSocket은 React 전용으로 설계된 반면, Socket.IO 및 WS와 같은 라이브러리는 그렇지 않습니다.
라이브러리 커뮤니티 및 유지 관리: 라이브러리 커뮤니티의 활동과 업데이트 빈도는 잘 유지 관리되는 라이브러리의 지표입니다. 라이브러리의 GitHub 리포지토리, 지원 채널 및 사용 가능한 온라인 리소스와 같은 요소를 고려하는 것이 유익합니다. 이러한 리소스는 코드 디버깅 및 문제 해결에 매우 유용할 수 있습니다.
예를 들어, Socket.IO, SockJS 및 WS 모두 GitHub에서 활발한 커뮤니티를 가지고 있습니다. 활발한 커뮤니티는 이러한 라이브러리를 개선하기 위한 지속적인 노력을 반영하며, 개발자 경험을 시간에 따라 향상시킵니다.
React와 함께 WebSocket 사용하기 (React useWebSocket 사용)
React와 함께 WebSocket을 사용하는 것은 react-use-websocket 라이브러리의 도움으로 이루어질 수 있으며, 이는 WebSocket 기능을 React 애플리케이션에 통합하는 과정을 간소화합니다. 다음은 react-use-websocket을 사용하여 React와 함께 WebSocket을 사용하는 단계입니다:
1단계: 라이브러리 설치
npm 또는 yarn을 사용하여 react-use-websocket 라이브러리를 설치합니다:
npm install react-use-websocket
# 또는
yarn add react-use-websocket
2단계: 훅 임포트
React 컴포넌트에서 react-use-websocket 라이브러리의 useWebSocket 훅을 임포트합니다:
import { useWebSocket } from 'react-use-websocket';
3단계: 컴포넌트에서 훅 사용하기
기능형 컴포넌트에서 useWebSocket 훅을 사용합니다. WebSocket URL을 훅에 매개변수로 제공합니다:
import React from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://your-websocket-url';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
// 컴포넌트 로직...
return (
<div>
{/* 컴포넌트 내용 렌더링 */}
</div>
);
};
export default MyWebSocketComponent;
4단계: WebSocket과 상호작용하기
sendJsonMessage 함수를 사용하여 WebSocket 서버에 JSON 메시지를 보낼 수 있습니다. lastJsonMessage 변수에는 서버로부터 수신된 최신 JSON 메시지가 포함됩니다.
WebSocket 함수를 사용하는 방법에 대한 예는 다음과 같습니다:
import React, { useState } from 'react';
import { useWebSocket } from 'react-use-websocket';
const MyWebSocketComponent = () => {
const socketUrl = 'wss://your-websocket-url';
const { sendJsonMessage, lastJsonMessage } = useWebSocket(socketUrl);
const [message, setMessage] = useState('');
const sendMessage = () => {
if (message.trim() !== '') {
sendJsonMessage({ type: 'chat', message });
setMessage('');
}
};
return (
<div>
<div>
마지막 수신 메시지: {lastJsonMessage && lastJsonMessage.message}
</div>
<input
type="text"
value={message}
onChange={(e) => setMessage(e.target.value)}
/>
<button onClick={sendMessage}>메시지 보내기</button>
</div>
);
};
export default MyWebSocketComponent;
이 예제는 WebSocket 서버에 메시지를 보내고 마지막으로 수신된 메시지를 표시할 수 있는 간단한 채팅 애플리케이션을 보여줍니다.
'wss://your-websocket-url'를 실제 WebSocket 서버 URL로 교체하는 것을 잊지 마세요. 또한 특정 사용 사례에 따라 메시징 형식 및 로직을 조정하세요.
Apidog을 사용한 WebSocket API 테스트
Apidog은 API 테스트를 위해 설계된 도구입니다. 전통적으로 HTTP API와 연결되어 있었으나, Apidog는 WebSocket 테스트 기능을 추가하여 그 능력을 확장했습니다.
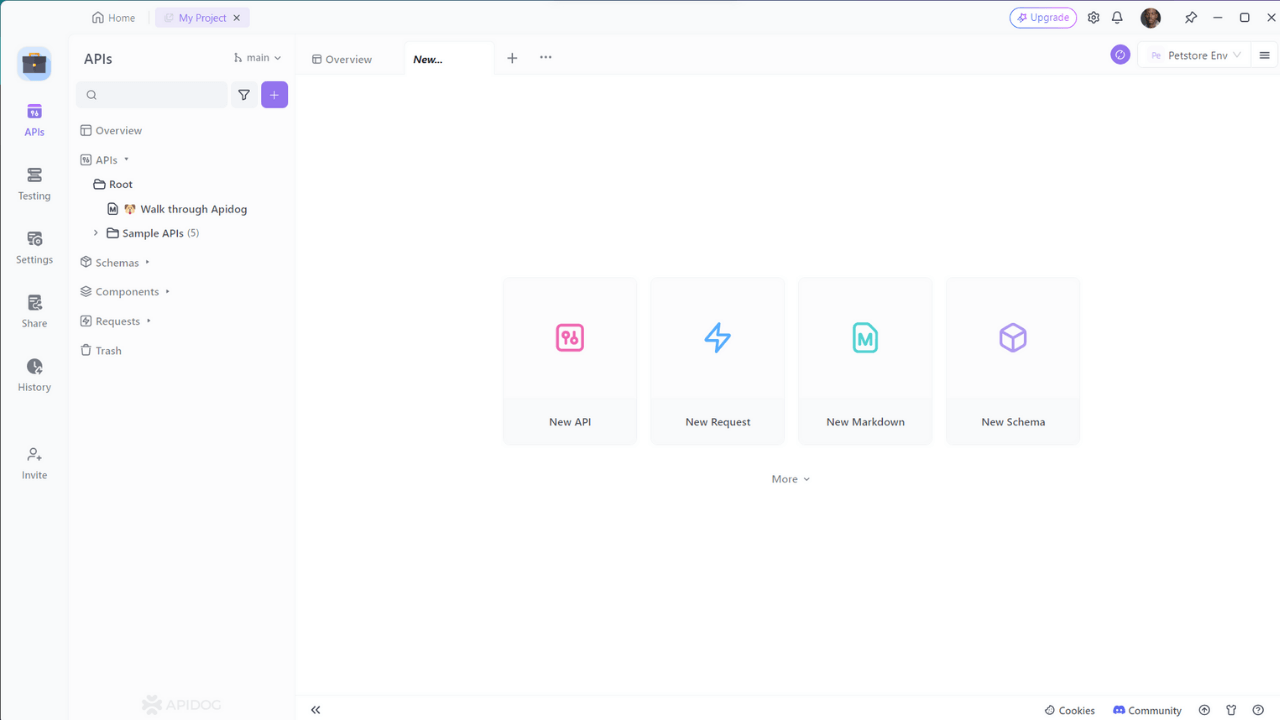
엔드포인트가 준비되고 서버가 작동 중인 경우, 먼저 Apidog을 다운로드하고 설치한 다음 Apidog 애플리케이션을 시작하세요.

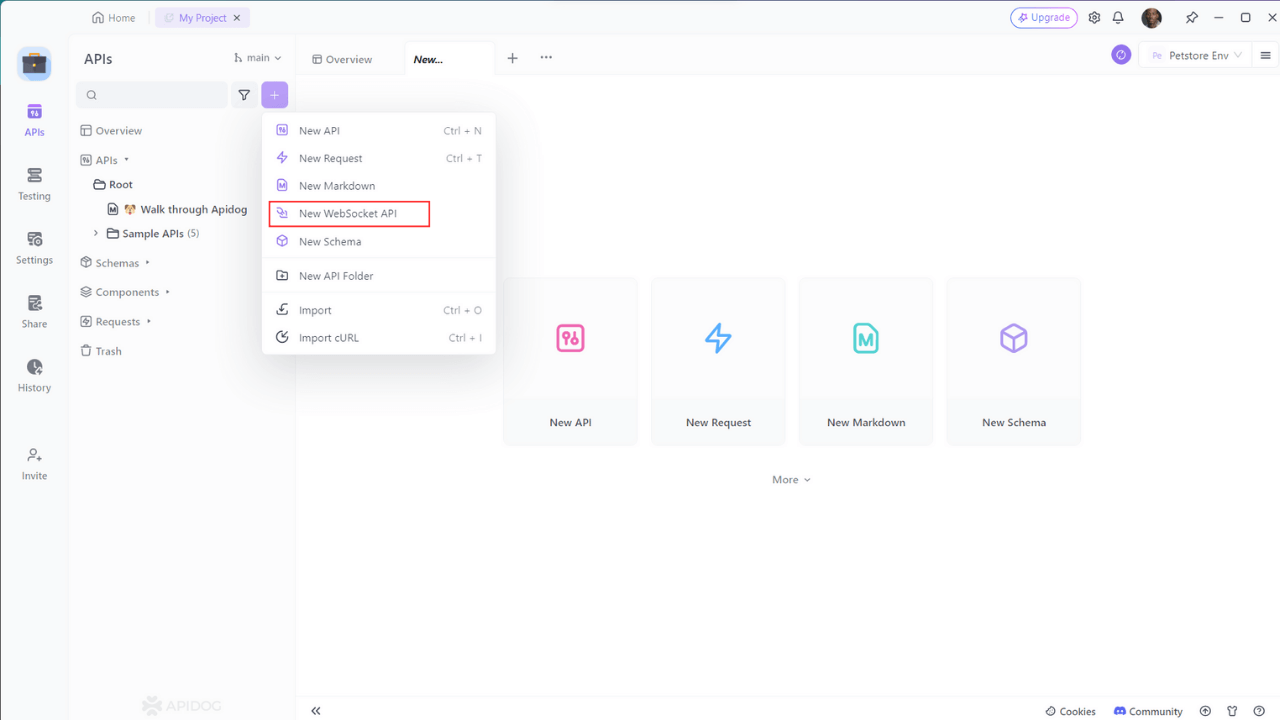
왼쪽에 있는 "+" 버튼을 클릭하세요. 새 드롭다운이 열립니다. 여기서 "새 WebSocket API"를 선택하세요:

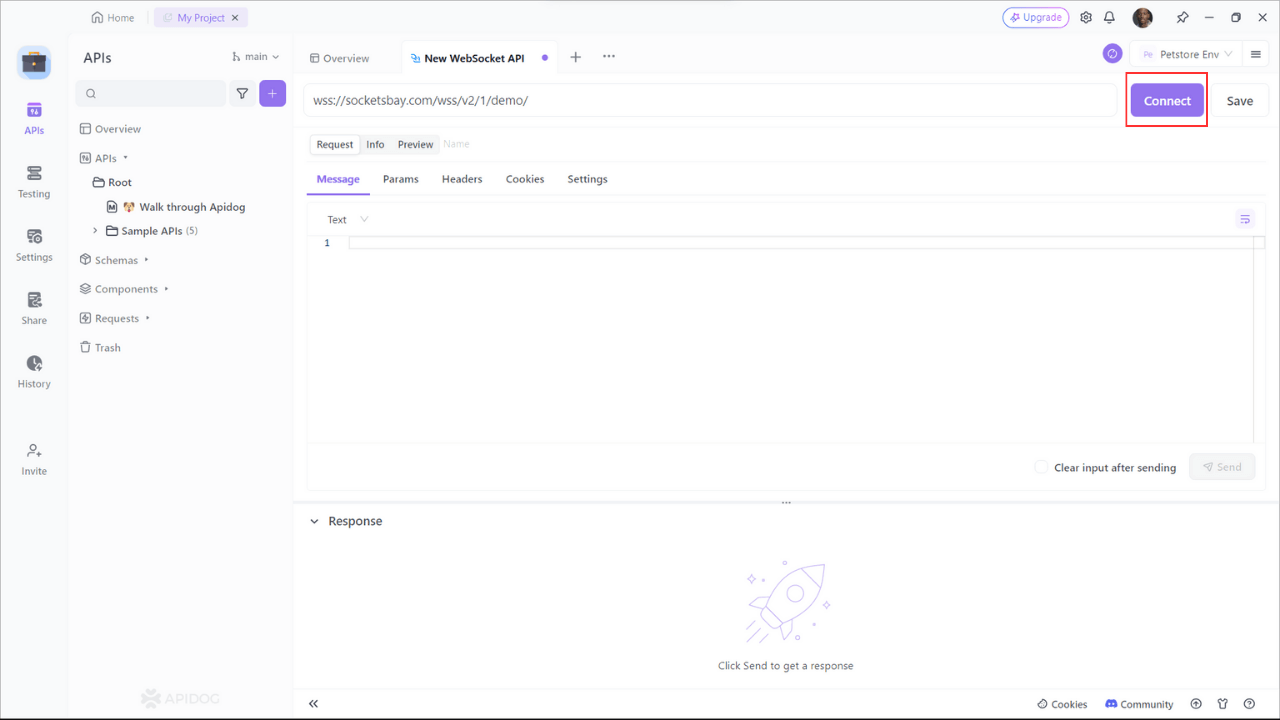
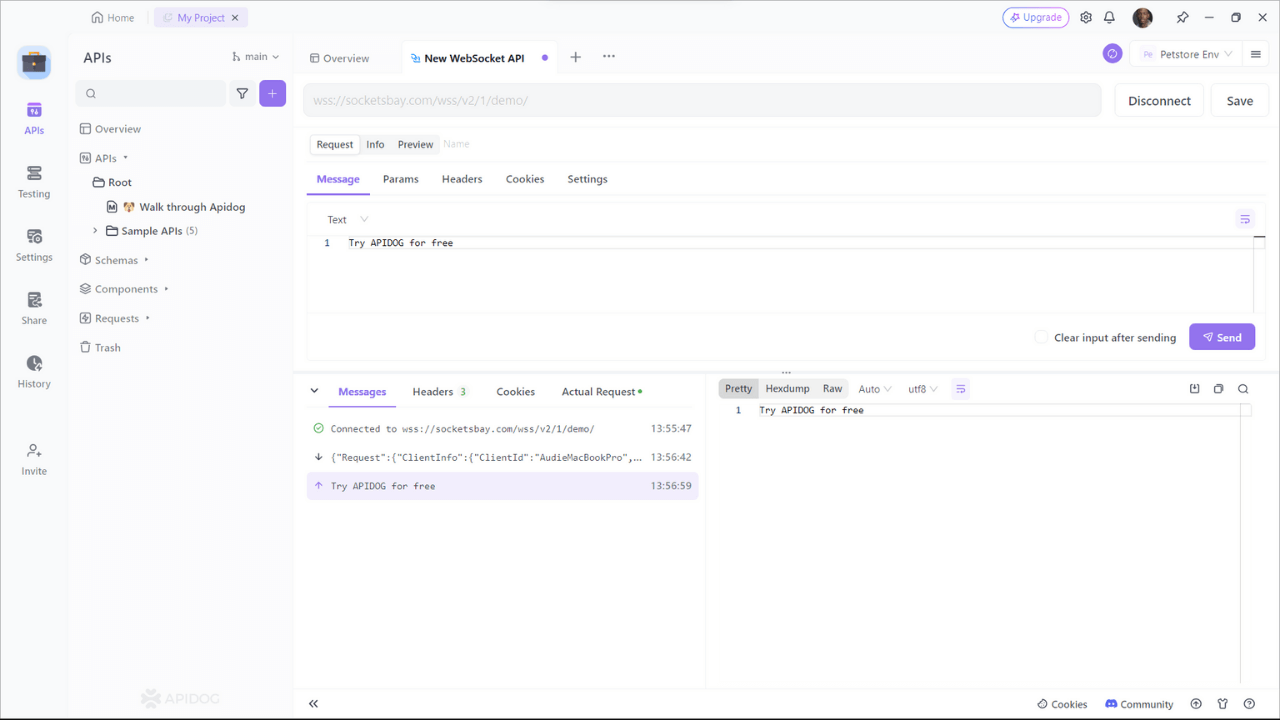
우리는 원시 WebSocket 요청을 테스트할 것입니다. 이제 URL을 추가하겠습니다. "Connect" 버튼을 누르고 연결을 테스트하세요:

WebSocket 요청을 보내고 응답을 분석합니다.

테스트가 완료된 후, 연결 해제 버튼을 클릭하여 간단히 연결을 끊을 수 있습니다.
결론
React와 WebSocket의 통합은 실시간 애플리케이션의 가능성을 확장합니다. React의 컴포넌트 기반 아키텍처와 WebSocket의 양방향 통신의 조합은 사용자 경험을 향상시켜 애플리케이션을 더욱 인터랙티브하고 반응성이 뛰어나게 만듭니다.
React-WebSocket과 같은 적절한 WebSocket 라이브러리를 선택하고 Apidog와 같은 도구를 사용하여 테스트함으로써 개발자는 개발 및 테스트 프로세스를 간소화할 수 있습니다. React WebSocket 통합을 마스터하면 웹 개발 기술이 크게 향상될 수 있습니다.
새롭고 강력한 API 인터페이스 디버깅 도구를 탐색하고 있다면 Apidog을 사용해 보시기를 적극 권장합니다.



