환영합니다, 동료 개발자 여러분! 오늘은 모든 React 개발자에게 필수적인 주제인: React 애플리케이션에서 URL 매개변수를 추출하는 방법에 대해 알아보겠습니다. URL 매개변수를 효율적으로 얻는 방법이나 그 중요성에 대해 궁금해 하셨다면, 올바른 곳에 오셨습니다. 그리고, 놀라운 소식이 있습니다! 우리는 또한 멋진 도구인 Apidog을 소개할 것입니다.
URL 매개변수란 무엇이며 왜 중요한가?
React에서 URL 매개변수를 추출하는 방법의 자세한 내용으로 들어가기 전에 기본부터 시작하겠습니다. URL 매개변수는 클릭에 대한 정보를 URL을 통해 전달하는 방법입니다. 이는 웹 개발에서 데이터 필터링, 사용자 활동 추적, 다양한 페이지 간 데이터 전달 등 여러 가지 이유로 특히 유용합니다.
예를 들어, https://example.com/products?id=123&category=shoes와 같은 URL을 고려해 보십시오. 이 경우 id=123과 category=shoes가 URL 매개변수입니다. 이러한 매개변수는 페이지에서 사용자 경험을 맞춤화하는 데 사용될 수 있는 중요한 정보를 제공합니다.
React에서 URL 매개변수 추출하기: 기본
React 애플리케이션에서 URL 매개변수를 추출하는 것은 간단합니다. React 애플리케이션의 라우팅을 위한 인기 있는 라이브러리인 React Router는 URL 매개변수에 접근하는 데 사용할 수 있는 내장 메서드를 제공합니다. React Router를 사용하여 URL 매개변수를 얻는 방법을 이해하기 위해 간단한 예제부터 시작해 보겠습니다.
React Router 설정하기
먼저, 프로젝트에 React Router가 설치되어 있는지 확인하세요. npm을 사용하여 설치할 수 있습니다:
npm install react-router-dom
설치가 완료되면 일반적으로 App.js와 같은 주요 애플리케이션 파일에서 라우터를 설정하세요:
import React from 'react';
import { BrowserRouter as Router, Route, Switch } from 'react-router-dom';
import Home from './components/Home';
import Product from './components/Product';
function App() {
return (
<Router>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/product/:id" component={Product} />
</Switch>
</Router>
);
}
export default App;
컴포넌트에서 URL 매개변수 접근하기
컴포넌트에서 URL 매개변수에 접근하려면 React Router에서 제공하는 useParams 훅을 사용할 수 있습니다. 다음은 Product 컴포넌트에서 이를 수행하는 방법의 예입니다:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id } = useParams();
return (
<div>
<h1>제품 ID: {id}</h1>
</div>
);
}
export default Product;
이 예제에서는 Product 컴포넌트가 URL에서 제품 ID를 표시합니다. URL이 https://example.com/product/123인 경우, 제품 ID: 123로 렌더링됩니다.
고급 URL 매개변수 처리
useParams는 간단한 시나리오에 훌륭하지만, 실제 애플리케이션에서는 종종 URL 매개변수의 더 고급 처리가 필요합니다. 이때 Apidog과 같은 도구가 필요합니다.
Apidog 소개
Apidog은 API 개발 및 테스트를 단순화하기 위해 설계된 API 도구입니다. API 설계, 테스트 및 문서화를 위한 사용자 친화적인 인터페이스를 제공합니다. Apidog을 사용하면 API 엔드포인트를 쉽게 관리할 수 있어 API와 상호작용해야 하는 React 개발자에게 완벽한 동반자입니다.
React와 Apidog 통합하기
React 애플리케이션에 Apidog을 통합하려면 먼저 Apidog에 가입하고 API 엔드포인트를 설정하세요. API가 준비되면 Axios와 같은 도구를 사용하여 React 컴포넌트에서 HTTP 요청을 보낼 수 있습니다.
다음은 Apidog을 사용하여 매개변수와 함께 GET 요청을 보내는 방법입니다:
- Apidog을 열고 새 요청 버튼을 클릭하세요.

2. GET 요청을 보낼 API 엔드포인트의 URL을 입력한 후 쿼리 매개변수 탭을 클릭하고 요청과 함께 보낼 쿼리 문자열 매개변수를 입력하세요.

Apidog을 사용하여 Axios 코드를 자동으로 생성하기
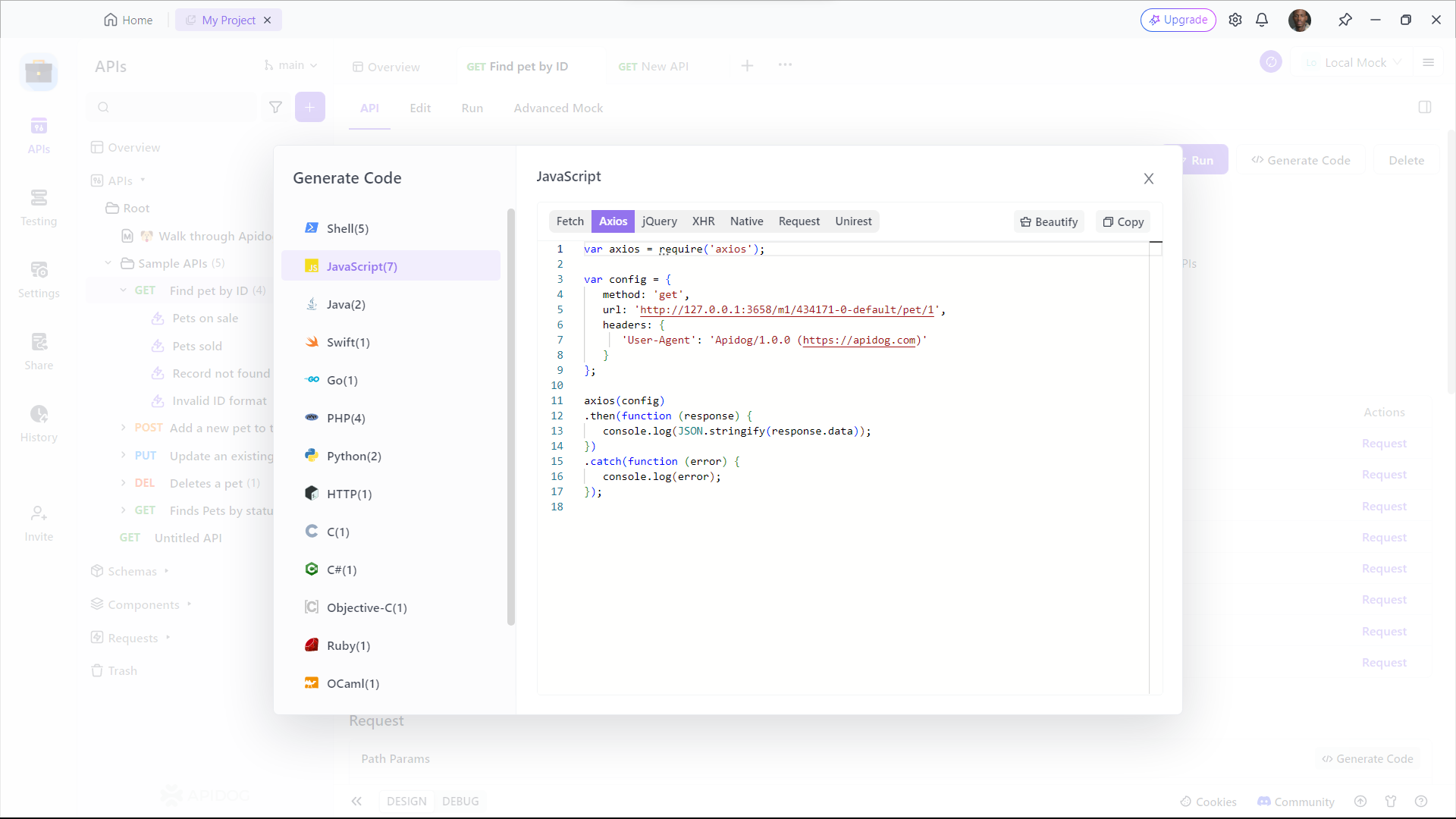
Apidog은 HTTP 요청을 위한 Axios 코드를 자동으로 생성할 수도 있습니다. 다음은 Apidog을 사용하여 Axios 코드를 생성하는 방법입니다:
- 요청과 함께 보낼 헤더나 쿼리 문자열 매개변수를 입력한 후 코드 생성 버튼을 클릭하세요.

2. 생성된 Axios 코드를 복사하여 프로젝트에 붙여 넣으세요.

여러 URL 매개변수 처리하기
경우에 따라 여러 URL 매개변수를 처리해야 할 수도 있습니다. React Router는 이 작업도 쉽게 해줍니다. 우리 예제를 확장하여 id와 category와 같은 여러 매개변수를 처리해 보겠습니다.
여러 매개변수를 위한 라우트 수정하기
먼저 새로운 매개변수를 포함하도록 라우트를 수정하세요:
<Route path="/product/:id/:category" component={Product} />
컴포넌트 내에서 여러 매개변수 접근하기
이제 Product 컴포넌트를 업데이트하여 두 매개변수에 접근하고 사용할 수 있습니다:
import React from 'react';
import { useParams } from 'react-router-dom';
function Product() {
let { id, category } = useParams();
return (
<div>
<h1>제품 ID: {id}</h1>
<h2>카테고리: {category}</h2>
</div>
);
}
export default Product;
이 설정에서는 URL이 https://example.com/product/123/shoes인 경우 제품 ID: 123와 카테고리: shoes로 렌더링됩니다.
쿼리 매개변수 관리하기
경로 매개변수 외에도 쿼리 매개변수를 처리해야 할 수도 있습니다. 쿼리 매개변수는 URL에서 ? 다음에 오는 키-값 쌍으로, 예를 들어 https://example.com/products?id=123&category=shoes와 같습니다.
useLocation 훅 사용하기
React Router의 useLocation 훅을 사용하여 쿼리 매개변수에 접근할 수 있습니다. 다음은 이를 수행하는 방법입니다:
import React from 'react';
import { useLocation } from 'react-router-dom';
function useQuery() {
return new URLSearchParams(useLocation().search);
}
function Products() {
let query = useQuery();
let id = query.get("id");
let category = query.get("category");
return (
<div>
<h1>제품 ID: {id}</h1>
<h2>카테고리: {category}</h2>
</div>
);
}
export default Products;
이 예제에서 useQuery는 URL에서 쿼리 매개변수를 구문 분석하는 데 URLSearchParams 인터페이스를 활용하는 사용자 정의 훅입니다. URL이 https://example.com/products?id=123&category=shoes인 경우 제품 ID: 123와 카테고리: shoes로 렌더링됩니다.
URL 매개변수 관리를 위한 모범 사례
URL 매개변수 작업 시 모범 사례를 따르므로 코드가 깔끔하고 효율적이며 유지 관리가 용이합니다.
매개변수 검증하기
오류와 보안 취약점을 방지하기 위해 항상 URL 매개변수를 검증하세요. 예를 들어, 사용하기 전에 id 매개변수가 유효한 숫자인지 확인해야 합니다.
누락된 매개변수 적절히 처리하기
URL 매개변수가 누락된 경우 애플리케이션이 이를 처리할 수 있도록 하세요. 기본 값을 제공하거나 사용자에게 적절한 메시지를 표시합니다.
URL을 사람에게 읽기 쉽게 유지하기
사람이 읽기 쉬운 URL은 사용자에게 더 좋을 뿐만 아니라 SEO에도 더 유리합니다. 의미 있는 매개변수 이름과 이해할 수 있는 값을 사용하세요.
결론
URL 매개변수는 웹 개발에서 강력한 기능으로, 동적 콘텐츠와 향상된 사용자 경험을 가능하게 합니다. React에서는 React Router를 사용하여 URL 매개변수를 추출하고 사용하는 것이 간단합니다. Apidog과 같은 도구를 통합하면 API 상호작용을 간소화할 수 있어 개발 프로세스가 더욱 원활해집니다.
요약하자면, 우리는 다음과 같은 내용을 다뤘습니다:
- URL 매개변수의 기본
- React Router를 사용한 URL 매개변수 추출
- 여러 개 및 쿼리 매개변수를 위한 고급 처리
- URL 매개변수 관리에 대한 모범 사례



