Node.js Fetch API는 현대 JavaScript 개발의 초석이 되었으며, 비동기 HTTP 요청을 만드는 과정을 간소화합니다. 이 종합 가이드는 Fetch의 복잡성을 파헤쳐 데이터를 손쉽게 가져오고, 웹 서비스와 상호작용하며, 강력한 애플리케이션을 구축할 수 있는 능력을 부여합니다.
여러 프로그래밍 언어를 마스터하는 데 어려움을 겪고 있다면, 종합 API 도구인 Apidog를 시도해 보아야 합니다. Apidog를 통해 몇 번의 클릭으로 클라이언트 코드를 생성할 수 있습니다.
API 개발 워크플로를 최적화하고 싶다면, 아래 버튼을 클릭하여 Apidog를 다운로드하여 지금 바로 시작할 수 있습니다! 👇

경험이 풍부한 개발자든 JavaScript 여정을 시작하는 초보자든 간에, 이 심층 탐구는 Node.js 프로젝트 내에서 Fetch의 잠재력을 극대화할 수 있는 지식과 기술을 제공합니다.
Node.js Fetch란?
Node.js Fetch API는 Node.js 애플리케이션 내에서 비동기 HTTP 요청을 시작하기 위한 표준화된 메커니즘입니다. 이는 약속 기반 접근 방식을 제공하며, 이전의 XMLHttpRequest (XHR) 방법에 비해 더 깔끔하고 간결한 구문을 제공합니다.
Fetch는 개발자가 다양한 웹 서버에서 데이터를 가져오고, API와 상호작용하며, Node.js 프로그램 내에서 정보 흐름을 관리할 수 있게 해줍니다. 이는 오류 처리를 간소화하고 비동기 작업을 더 현대적이고 효율적인 방법으로 수행하도록 촉진합니다.
Node.js Fetch 사용의 장점
1. 더 깔끔하고 간결한 구문:
- Fetch는 XHR과 관련된 장황한 콜백 및 중첩에 비해 더 직관적이고 읽기 쉬운 구문을 자랑합니다.
- 비동기 작업 처리를 위한 약속(Promises)을 활용하는데, 이는 JavaScript의 핵심 기능입니다.
- 이는 귀하와 다른 개발자 모두에게 작성하고 유지 관리하기 쉬운 코드를 의미합니다.
2. 약속 기반 비동기 처리
- Fetch는 비동기 작업을 처리하기 위한 내장 JavaScript 메커니즘인 약속을 활용합니다.
- 약속은 HTTP 요청이 시작된 후 코드 실행 흐름을 관리하는 더 구조적이고 읽기 쉬운 방법을 제공합니다.
- 여러
.then()및.catch()메소드를 연결하여 성공적인 응답과 발생할 수 있는 오류를 우아하게 처리할 수 있으며, 그 결과 더 깔끔하고 유지 관리하기 쉬운 코드가 됩니다.
3. 간소화된 오류 처리
- Fetch는 HTTP 요청 중에 발생하는 오류를 처리하는 보다 직접적인 접근 방식을 제공합니다.
- XHR와의 복잡한 오류 이벤트 및 콜백에 의존하기 보다는 Fetch는 잡고 처리하기 쉬운 표준 JavaScript 오류를 발생시킵니다.
- 이는 디버깅을 단순화하고 애플리케이션이 네트워크 문제나 서버 측 오류에 적절히 반응하도록 보장합니다.
4. 자동 JSON 파싱:
- Fetch는 서버에서 JSON 응답을 자동으로 파싱하는 기능을 제공합니다.
- 응답 객체에서
.json()메소드를 사용하기만 하면 수동 파싱 논리의 필요 없이 원시 JSON 데이터를 기본 JavaScript 객체로 변환할 수 있습니다.
5. 개선된 가독성과 유지 관리성
- Fetch 코드의 전반적인 구조와 구문은 XHR에 비해 더 간결하고 읽기 쉽습니다.
- 이는 애플리케이션이 이해하고 유지 관리하며 장기적으로 수정하기 쉬움을 의미합니다.
- 프로젝트에 새로 참여하는 개발자들이 HTTP 상호작용 뒤에 있는 로직을 더 쉽게 파악할 수 있습니다.
6. 헤더 및 본문에 대한 기본 지원
- Fetch는 요청 헤더와 본문 내용을 정의하는 간단한 방법을 제공합니다.
Content-Type또는Authorization와 같은 헤더를 쉽게 지정하고 Fetch API 호출 자체 내에서 POST 또는 PUT 요청에 대한 데이터를 포함할 수 있습니다.
7. 유연성과 구성 가능성
- Fetch는 HTTP 요청의 다양한 측면을 사용자 지정할 수 있는 높은 유연성을 제공합니다.
- 요청 방법(GET, POST, PUT 등)을 지정하고, 헤더를 정의하고, 본문 내용을 포함하며, 캐시 동작 또는 타임아웃과 같은 추가 옵션을 구성할 수 있습니다.
Node.js Fetch의 잠재적 단점
1. 제한된 브라우저 지원 (부분적으로 완화됨)
- Fetch는 이제 표준화된 API이지만, 그 네이티브 브라우저 지원이 항상 보편적이지 않았습니다.
- 구형 브라우저와의 호환성을 보장할 필요가 있을 경우 이것은 우려가 될 수 있습니다. 그러나 폴리필(구형 브라우저에 기능을 제공하는 코드 라이브러리)의 등장으로 이 제한은 점점 덜 중요해지고 있습니다.
2. 모든 시나리오를 대체하지는 않음
- Fetch는 기본 HTTP 요청과 데이터 검색을 만들 때 뛰어납니다.
- 하지만 진행 추적이나 고급 인증 메커니즘을 사용하는 파일 업로드와 같은 더 복잡한 사용 사례에 대해서는 Fetch 위에 구축된 추가 라이브러리나 다른 접근 방식을 탐색해야 할 수 있습니다.
3. Node.js의 단일 스레드 특성
- Node.js 자체가 단일 스레드라는 것을 잊지 않는 것이 중요합니다.
- Fetch가 비동기 작업을 효율적으로 처리하더라도, 애플리케이션이 많은 동시 HTTP 요청을 포함하고 있고 상당한 처리가 필요할 경우 여전히 성능 병목 현상이 발생할 수 있습니다.
Node.js Fetch API를 시演하는 코드 예제
1. 기본 GET 요청
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
fetch(url)
.then(response => response.json())
.then(data => {
console.log('가져온 데이터:', data);
})
.catch(error => {
console.error('데이터 가져오기 오류:', error);
});
코드 설명:
이 코드는 지정된 URL에서 GET 요청을 통해 데이터를 가져옵니다. 그런 다음 JSON 응답을 파싱하고 가져온 데이터를 로그에 출력합니다. 오류가 발생하면 오류 메시지를 로그에 출력합니다.
2. JSON 데이터와 함께 POST 요청
const fetch = require('node-fetch');
const url = 'https://api.example.com/data';
const data = { name: 'John Doe', age: 30 };
fetch(url, {
method: 'POST',
body: JSON.stringify(data),
headers: { 'Content-Type': 'application/json' }
})
.then(response => response.json())
.then(data => {
console.log('데이터가 성공적으로 게시되었습니다:', data);
})
.catch(error => {
console.error('데이터 게시 오류:', error);
});
코드 설명:
이 코드 예제는 JSON 데이터와 함께 POST 요청을 보내는 방법을 보여줍니다. 데이터 객체를 문자열화하고 요청을 수행하기 전에 적절한 헤더를 설정합니다.
3. 상태 코드로 오류 처리
const fetch = require('node-fetch');
const url = 'https://api.example.com/data/invalid';
fetch(url)
.then(response => {
if (!response.ok) {
throw new Error(`오류: ${response.status} - ${response.statusText}`);
}
return response.json();
})
.then(data => {
console.log('가져온 데이터:', data);
})
.catch(error => {
console.error('데이터 가져오기 오류:', error);
});
위의 코드 설명은 데이터를 처리하기 전에 응답 상태 코드를 확인하는 방법을 보여줍니다. 응답이 오류를 나타내면(상태 코드가 200이 아닌 경우) 오류를 처리하기 위해 사용자 정의 오류를 발생시킵니다.
4. 텍스트 콘텐츠 가져오기
const fetch = require('node-fetch');
const url = 'https://www.example.com/about';
fetch(url)
.then(response => response.text())
.then(text => {
console.log('가져온 HTML 콘텐츠:', text.slice(0, 100)); // 간결성을 위해 출력 제한
})
.catch(error => {
console.error('콘텐츠 가져오기 오류:', error);
});
이 예제는 웹사이트의 콘텐츠를 가져오고 .text() 메소드를 사용하여 응답을 일반 텍스트로 가져오는 방법을 보여줍니다.
Apidog - 코딩 단계를 건너 뛰고 코드 생성하기
API를 직접 코딩하는 것이 더 이상 효율적이지 않으며, 특히 잘 작동하도록 보장해야 하는 다른 요소가 많기 때문에 그렇습니다. 따라서 사용자는 사용자가 API를 구축하고 테스트하며 모의하고 문서화할 수 있는 환경을 제공하는 올인원 API 개발 플랫폼인 Apidog를 고려해야 합니다.


Apidog로 Fetch 클라이언트 코드 생성
Apidog는 사용자에게 클라이언트 코드 생성 기능을 제공하여 개발에 필요한 코드를 신속하게 생성할 수 있게 합니다. 이를 통해 API 개발 프로세스가 빨라지므로 개발자는 더 시급한 다른 작업에 더 많은 시간을 쏟을 수 있습니다.

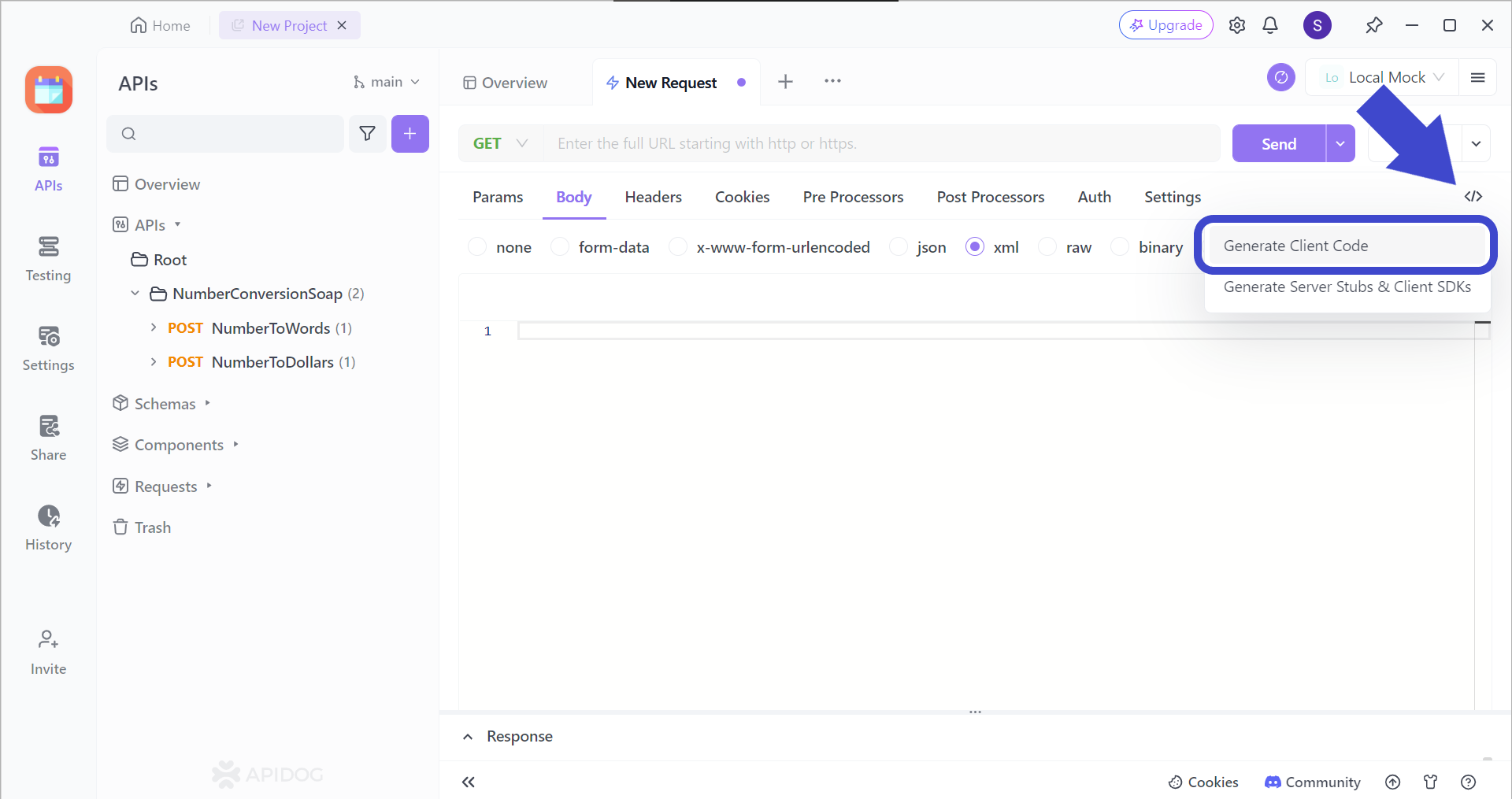
우선, Apidog 창의 오른쪽 상단에 있는 이 </> 버튼을 찾아야 합니다. 그런 다음 클라이언트 코드 생성를 눌러 코드 생성을 진행합니다.

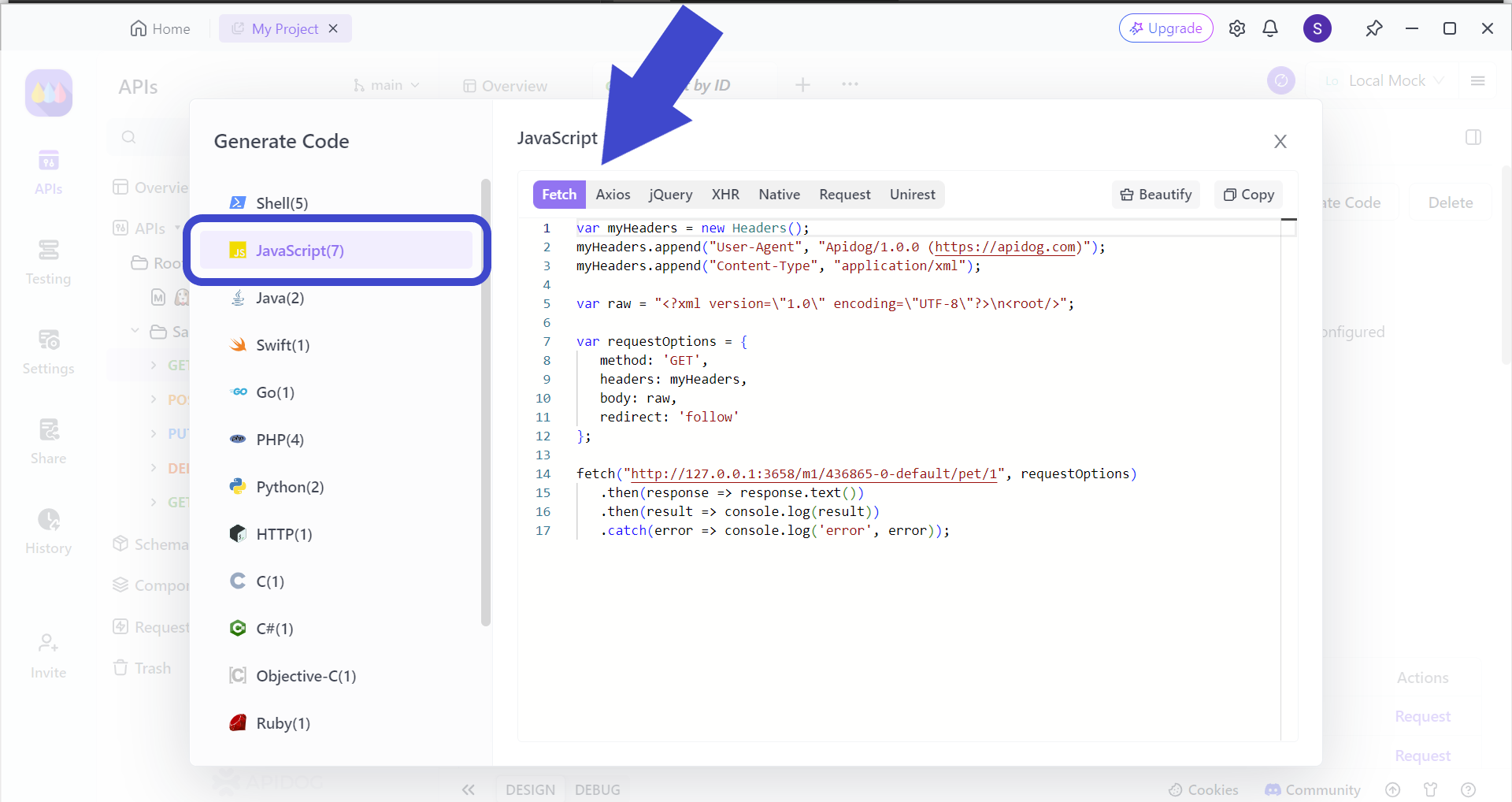
다음으로, 팝업 창이 표시됩니다. JavaScript를 선택한 후 Fetch 헤더를 선택합니다. 화면에는 복사하여 IDE(통합 개발 환경)에 붙여넣을 준비가 된 여러 줄의 코드가 나타납니다.
Apidog를 사용하여 API 엔드포인트 테스트하기
클라이언트 코드 및 API 설계 단계를 가져온 후 API 테스트를 진행해야 합니다.

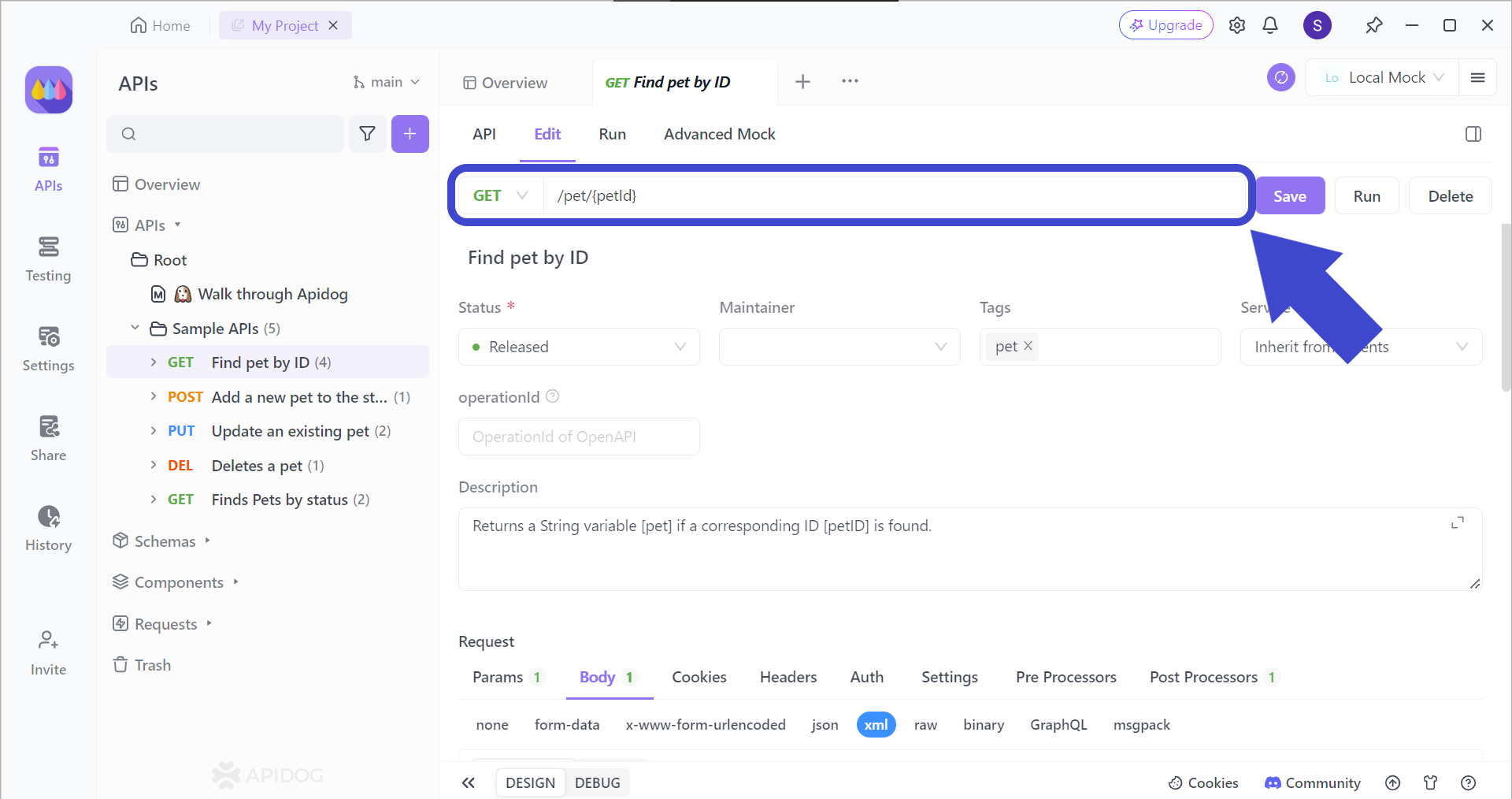
정확한 API 엔드포인트를 타겟팅하려면, 먼저 테스트하려는 해당 API 엔드포인트를 삽입해야 합니다. 의도한 API URL을 포함시켰다면, 사용할 매개변수를 포함합니다(해당되는 경우).
API URL에서 여러 매개변수를 전달하기에 익숙하지 않은 경우, 이 기사를 확인하여 데이터의 풍부한 컬렉션 내에서 리소스를 어떻게 지정할 수 있는지 알아보세요!

결론
Node.js Fetch API는 현대 Node.js 애플리케이션을 만들기 위한 강력하고 다재다능한 도구로 자리잡았습니다. 약속을 수용하고 더 깔끔한 구문을 제공함으로써 Fetch는 비동기 HTTP 요청을 단순화하고, 오류 처리를 간소화하며, 코드 가독성을 향상시킵니다.
경험이 풍부한 개발자든 JavaScript 여정을 시작하는 초보자든 간에, 이 종합 가이드는 Node.js 프로젝트 내에서 Fetch의 전체 잠재력을 활용할 수 있는 지식과 실용적인 예제를 제공합니다.
Fetch를 개발 워크플로에 통합함에 따라, 효율적인 데이터 검색, 웹 서비스와의 매끄러운 상호작용, 강력하고 유지 관리가 용이한 애플리케이션을 구축할 수 있는 이점을 경험하게 될 것입니다.
Node.js Fetch API 프레임워크를 사용하고 싶지만 필요한 코딩 지식이 없는 경우, Apidog를 통해 자동 코드 생성 기능을 제공받을 수 있습니다. 전체 프로그래밍 언어를 처음부터 배울 필요가 없으므로, 귀하의 전문 분야에 더 많은 노력을 집중하여 장기적으로 더 나은 애플리케이션을 만들 수 있게 됩니다!



