NodeJS와 ExpressJS는 사용자 상호작용과 실시간 업데이트가 많은 웹 애플리케이션을 만들기 위한 인기 있는 기술 스택입니다.
다행히도 Apidog라는 강력한 API 개발 플랫폼이 무료로 제공됩니다. Apidog을 통해 클라이언트 측 코드의 코드 생성 기능을 활용하여 지루한 코드 작성을 덜 수 있습니다.
Apidog의 제공 내용을 더 알아보려면 아래 버튼을 클릭하세요. 👇

대부분의 애플리케이션이 API에서 오는 수신 데이터를 처리하기 전에, 미들웨어가 JSON HTTP 요청 본문을 JavaScript 객체로 파싱하는 것이 필요합니다. 이 기사는 이 내용을 다룰 것입니다!
NodeJS Express로 POST JSON 데이터를 JavaScript 객체로 파싱하기
버전 4.16.0 이상의 Express는 JSON을 JavaScript로 파싱하는 내장 도구를 제공합니다. 그러나 Express가 4.16.0 미만인 경우, 터미널을 통해 다음 코드 라인을 사용하여 body-parser를 설치할 수 있습니다:
npm install body-parser코드>express.json() 미들웨어 사용하기
Express 애플리케이션 내에서 라우트 핸들러 전에 express.json() 미들웨어를 추가해야 합니다. 이 미들웨어는 JSON 콘텐츠 유형이 있는 수신 요청을 자동으로 파싱하고, 원하는 파싱된 JavaScript 객체로 req.body 속성을 채웁니다.
코드 예시는 다음과 같습니다:
const express = require('express');
const app = express();
// JSON 파싱 활성화
app.use(express.json());
// 라우트 핸들러는 여기에...
app.listen(3000, () => console.log('서버가 포트 3000에서 수신 대기 중'));
요청 본문에서 데이터 접근하기
body-parser 미들웨어가 설정되면 라우트 핸들러에서 req.body 속성을 사용하여 파싱된 JSON 데이터에 접근할 수 있어야 합니다. 아래 코드를 참조하세요:
app.post('/data', (req, res) => {
const name = req.body.name;
const email = req.body.email;
// 데이터와 관련된 작업 수행
console.log(`이름: ${name}, 이메일: ${email}`);
res.send('데이터가 성공적으로 수신되었습니다!');
});
요청을 보낼 때 적절한 콘텐츠 유형 헤더를 설정하는 것이 중요합니다(보통 application/json이 Express용으로 사용됩니다. 이는 Express가 이를 JSON 요청으로 인식할 수 있도록 하기 위함입니다.
Apidog을 사용하여 API 응답 보기
API의 동작 방식을 이해하는 것은 애플리케이션 개발에 필수적입니다. 따라서 개발 프로세스를 호스팅하기 위해 Apidog과 같은 강력한 API 개발 플랫폼을 사용하는 것을 고려해야 합니다.

기존 API를 Apidog으로 가져오기
인기 있는 Postman, Swagger, Insomnia 플랫폼과 같은 다양한 기존 API 파일 유형으로 인해 Apidog으로 가져오는 것이 힘들다고 느낄 수 있습니다. 그러나 그런 경우는 아닙니다!

Apidog은 언급된 모든 대안과 그 이상을 가져오는 것을 지원합니다! 10개 이상의 API 파일 유형을 지원하므로 다른 플랫폼에서 APIs를 안전하게 가져오고 편집할 수 있습니다. Settings에 있는 Import Data 섹션으로 이동한 후 API를 가져오면 됩니다!
간단하고 직관적인 Apidog 사용자 인터페이스

신규 사용자와 경험이 있는 사용자 모두 Apidog 사용자 인터페이스가 매우 간단하여 빠르게 익힐 수 있습니다! API 엔드포인트가 정확한지 확인한 후 모든 게 완료되면 Send 버튼을 클릭하여 요청을 테스트하세요!

Apidog은 API 응답 본문을 매우 명확하게 표시하며, API 응답을 보기 좋고 읽기 쉬운 형태 또는 원래의 진짜 버전으로 볼 수 있는 옵션을 제공합니다. 또한, API에서 반환된 상태 응답을 기반으로 실제 응답이 성공적인지 여부를 확인할 수도 있습니다.
Apidog을 사용하여 필요한 JavaScript 코드 생성하기
Apidog은 사용자가 JavaScript, Python, Java 등 가장 인기 있는 프로그래밍 언어의 코드를 생성할 수 있는 기능을 갖추고 있습니다!

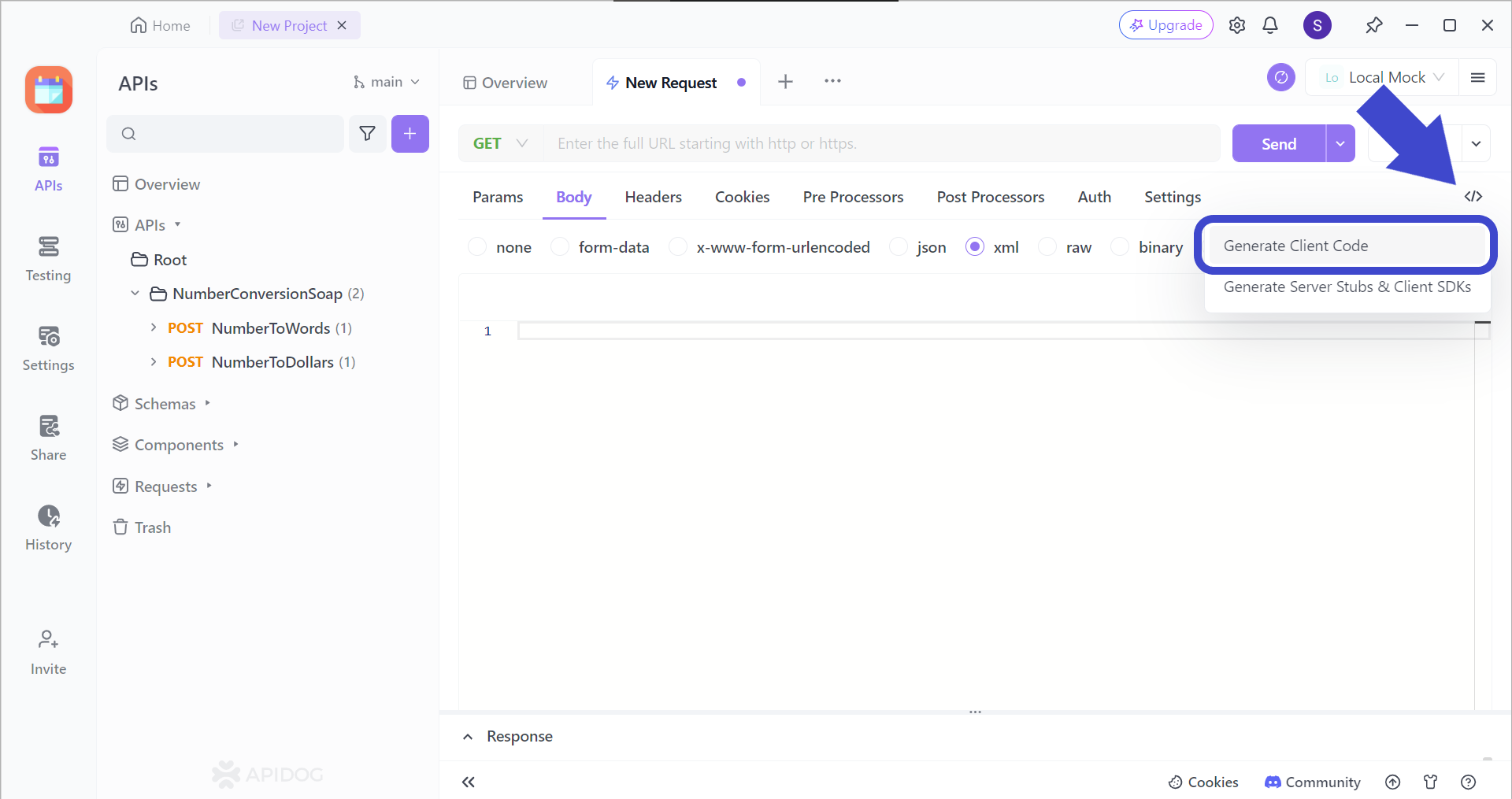
먼저 화면 오른쪽 상단에 있는 </> 버튼을 찾아야 합니다. 버튼을 찾는 데 어려움이 있다면 위 이미지를 참조하세요.

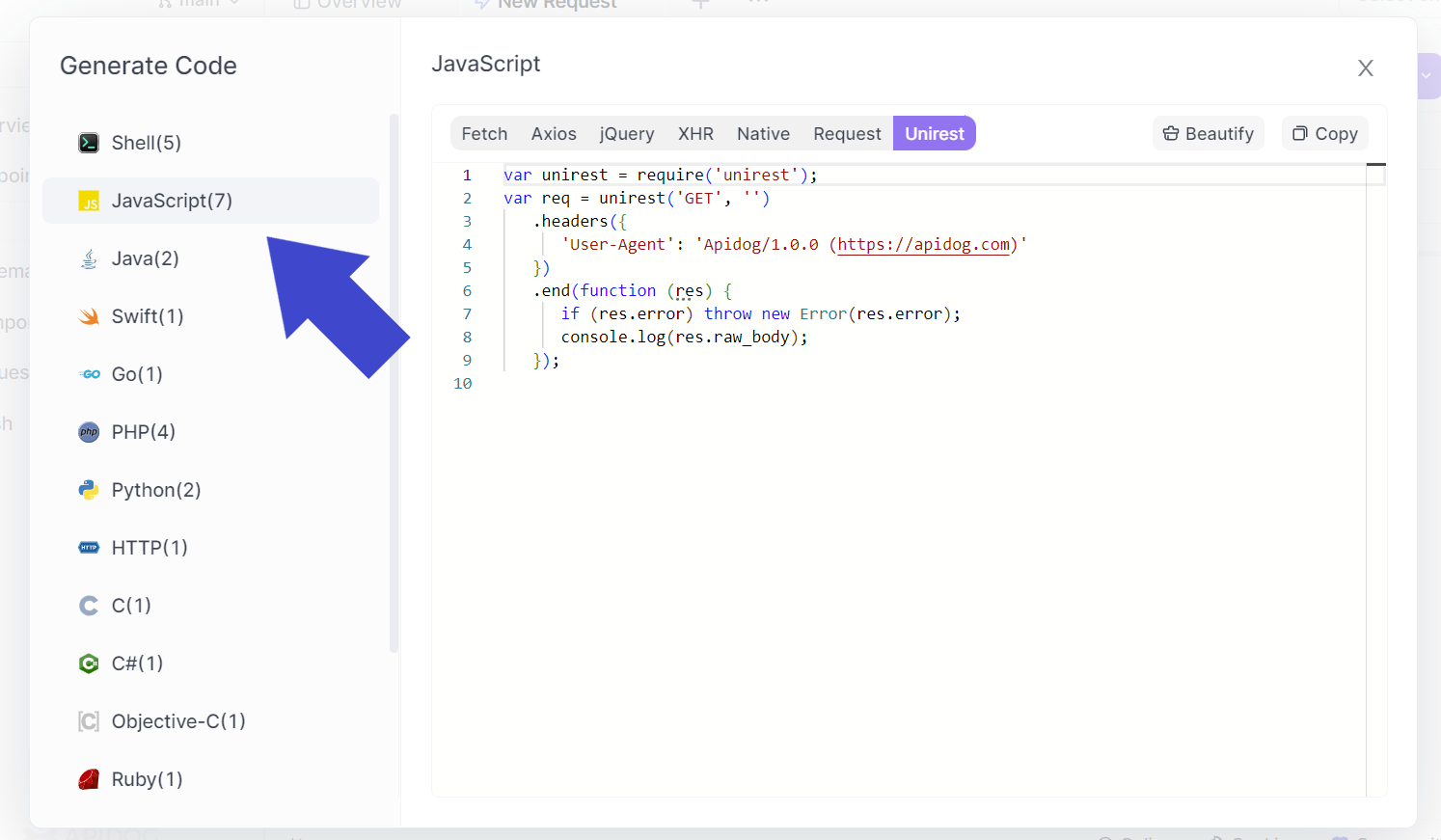
필요한 클라이언트 측 프로그래밍 언어를 선택하여 진행하세요. 편한 JavaScript 라이브러리를 선택할 수 있습니다. 이제 코드를 복사하여 IDE에 붙여넣고 NodeJS 애플리케이션에 맞게 편집하면 됩니다!
결론
NodeJS와 Express는 JSON 데이터 교환을 활용하는 웹 애플리케이션 구축을 위한 강력한 조합을 제공합니다. express.json() 미들웨어를 활용하면 POST 요청으로 들어오는 JSON 데이터를 손쉽게 파싱할 수 있습니다. 이것은 사용자 등록, 데이터 업데이트 및 실시간 상호작용과 같은 작업을 간소화합니다.
NodeJS의 이벤트 기반 특성과 Express의 간소화된 API 처리를 통해 동적이고 확장 가능한 웹 애플리케이션을 생성할 수 있으며, 타 서비스와 원활하게 통합할 수 있습니다. 따라서 JSON 상호작용이 필요한 웹 애플리케이션을 구축할 때는 NodeJS와 Express가 가져다주는 효율성과 유연성을 고려해 보세요.
![[가이드] NodeJS Express POST JSON 데이터](https://assets.apidog.com/blog/2024/06/nodejs-express-post-json-cover.png)


